ダッシュボードデザインのコツと優れた10例を解説!基軸を押さえて、BIダッシュボード作成を楽々に~
最終更新日:2022-6-13

ダッシュボードは、写真共有アプリからビジネスシーンまで、私たち毎日利用している多くのWebサイトやモバイルアプリに存在しますね。キレイなダッシュボードはユーザーの視線を集め、興味を促す効果があるので、色んな場面で活用されています。BIツールの一大機能として、ビジネスの場面でもBIダッシュボードが広く活用しています。
そこで今回は、BIダッシュボードの概要とメリットを分かりやすく解説し、いくつかのダッシュボードデザインと作成のコツを紹介します。ビジネスシーンにおいてのBIダッシュボード作成に役立つポイントを示します。
目次
そもそもデータ利活用のBI
経営管理システムや、BIツールの一機能として、企業活動と経営状況を示すさまざまなデータを処理し、統合して表示する管理画面のことを「ダッシュボード」と呼ぶ理由がなに?って考えたことないですか?
もともとダッシュボードとは、自動車や飛行機などにおいて、フロントウインドシールド下、前席正面にある内装部品全体を指した名称です。データをあらわす統計ダッシュボードや経営ダッシュボードなどのデジタルダッシュボードツールは、自動車のダッシュボードにちなんで命名されたんですよ。

車と同じように、重要で適切なデータを直感的にわかりやすく情報を表示できることがダッシュボードの特徴です。通常、BIダッシュボードは最も重要なデータ、機能、およびコントロールへのアクセスを備えた大局的な概要をユーザーに提供します。
また、異なる目的やニーズに応じて必要な情報を深堀したり、データを追加したりする機能も備えています。たとえばBI・ダッシュボードシステムのFineReportのダッシュボード機能では、分析したいデータを自由に選びます、業務分析にかかわるデータをドリルダウンすることもできます。

ダッシュボードの機能
- データの可視化表現:グラフやチャートなどのデータ可視化図表を素早く作成
- 高度なユーザビリティ:カスタマイズ可能なインターフェイス
- データ処理と分析:ドリルスルー、ドリルダウン、クロスタブフィルター
- データ利用の適時性:ほぼリアルタイムでデータを更新
- データの異常値のアラート表示
- 柔軟なデータオプション:様々な標準テンプレート
- シミュレーション
- コラボレーション:データ共有機能を強化させる
- 。。。
以上の機能は BI ダッシュボードの役割を果たすためのものであり、ユーザー個人や組織の全体利益向上につながるほのか追加機能もあります。
関連記事:
BIダッシュボードシステム活用の目的とメリット、ダッシュボードツール機能、ダッシュボードツールおススメについては以下の記事で詳しく紹介しています。ご参照ください。
ダッシュボードデザインの基軸を念頭に
BIダッシュボードとは何かをわかったので、次にビッグデータを利活用するためにBIダッシュボードを作りたいですよね。
ではでは、BIダッシュボード作成の第一歩はなんでしょう。
この問いを答えるには、まず自分が車を運転していると想像しましょう。運転中、車のダッシュボードにスポーツニュースや、観光の名所、デパートのセール情報などが表示されることは期待していませんよね。どんなに興味深いものでも、安全運転に関連がないので望ましくないですね。

ダッシュボードにデータをいっぱい詰めばいいってわけではありません。
ダッシュボードを通じてより効率的に必要情報をピックアップし、ユーザーの疑問に対して、しっかりと情報をまとめて見やすく表示するのが、BIダッシュボード作成の目的です。
一言で言うと、ダッシュボードデザインの基軸は「ユーザー目線」です。
上司に営業分析をやりなさいと言われたなら、販売データ、営業データ、売り上げデータが有意義となり、商品開発データや人事データの関連性が低いでしょう。
「載せようとしている情報が、ユーザーにとって必要であるか。」を念頭に置きつつ、ダッシュボードに組みこむ情報と適切なグラフを選びましょう。
利用するBIの場面から入りましょう。BIダッシュボードの3つの主なタイプは次のとおりです。
運営ダッシュボード:現在に着目。今現在、何が起こっているのかを確認するのに役立ちます 。
分析ダッシュボード:過去の情報を利用し、将来に着目。トレンドや変動傾向、潜在的な問題の分析と確認に役立ちます。
戦略ダッシュボード:経営全局に着目。このタイプのダッシュボードにより、ユーザーはKPIなどの指標を介して主要な戦略的目標を追跡できます。 経営目標の達成分析や、ビジネス戦略の意思決定の効率を引き上げます。
データ分析の目的を考えながら、最適なBIダッシュボードのタイプを選びましょう。
続いて、以上さんタイプのダッシュボードの特徴を見てみましょう。
1. 運営ダッシュボードシステム
運営ダッシュボード は、データが反映している指標や項目の現在進行中の状態を表示するために使用されます。時間に関連するデータの変化を示します。
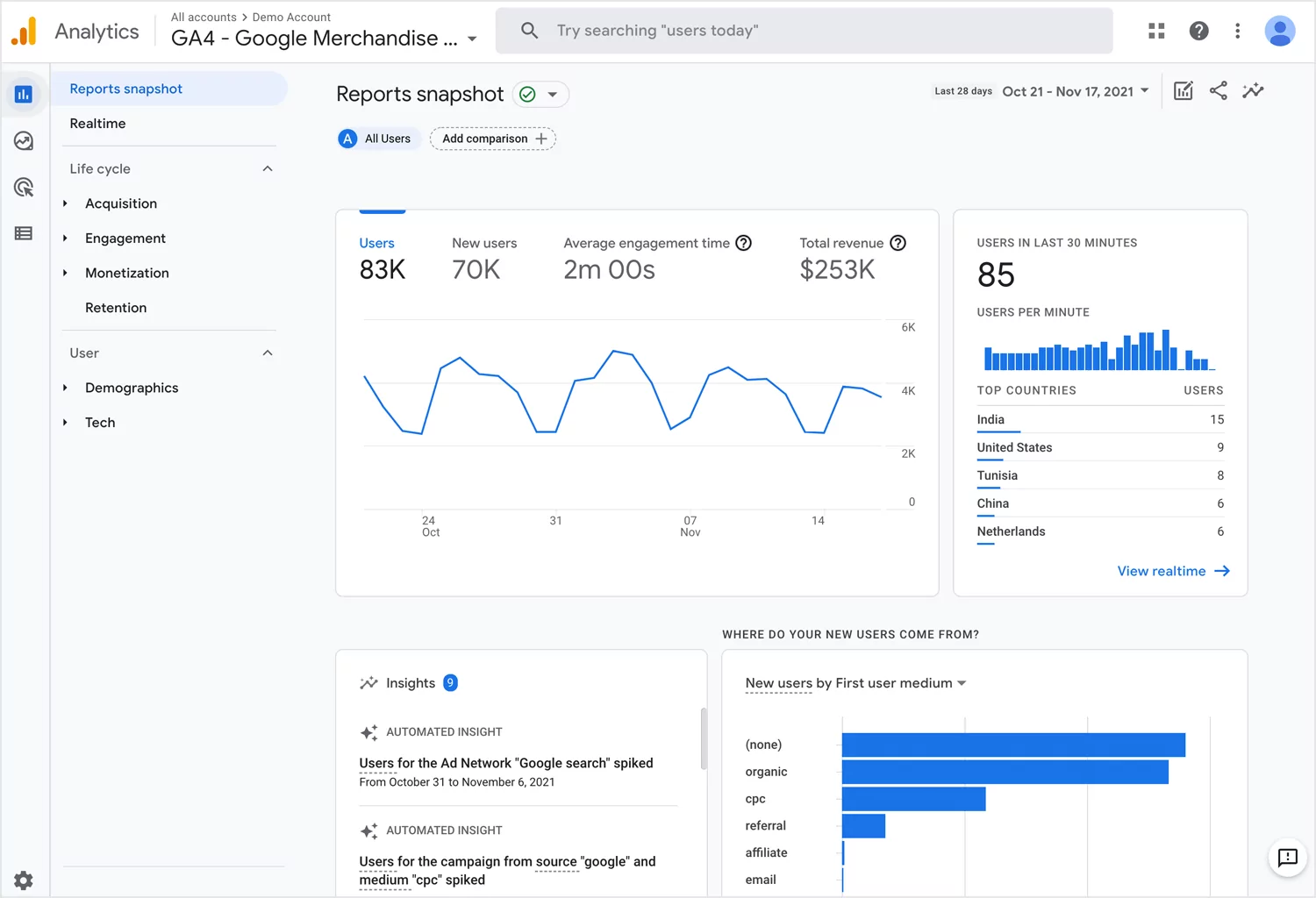
たとえば、Web分析サイトでは、運営ダッシュボードに次のような情報を含めます。サイトのアクティブユーザー、上位のソーシャル参照、一分間あたりのページビュー。 典型的な例は、Google Analytics Real-timeダッシュボードです。

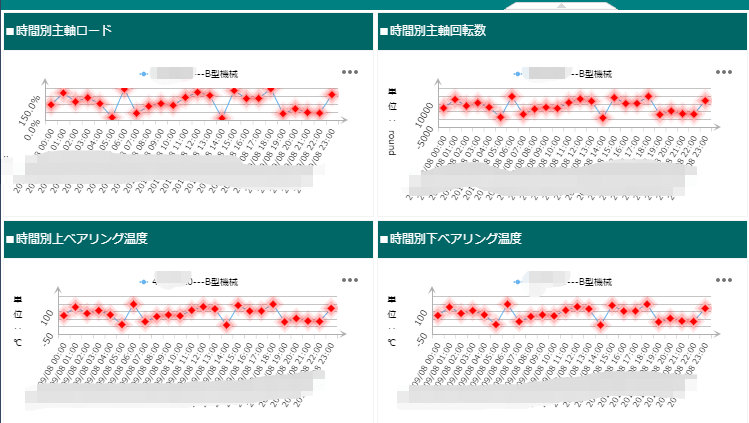
運営ダッシュボードによって、ユーザーが現在の状況を一目で確認できるようになりました。リアルタイムでデータの変動状況を表現できるという特徴は、工場の生産現場などの場面において、機械の稼働監視に利用し、安全生産を守りますね。
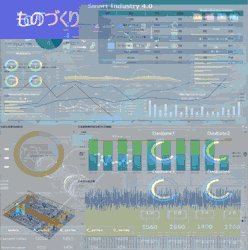
典型的な例は、FineReportの BIダッシュボードです。閾値アラートを送信することで、設備の異常を早期に発見することができます。また工場や倉庫などの建物では、電力使用実態をグラフで確認し、電力消費の内訳まで知ることで、適切かつ効果的な節電対策をとることによって、コスト削減にもつながります。

2. 分析ダッシュボードシステム
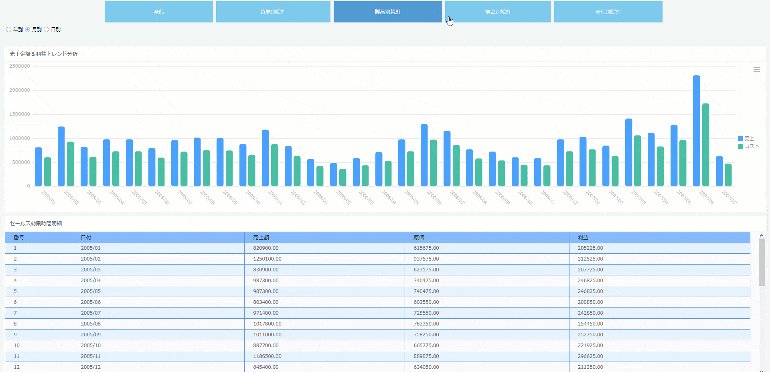
分析ダッシュボードは、主要なデータセッションをユーザーに提示するために使用され、常に過去の状況を教えてくれます。分析ダッシュボードデザインには、できる限り多くの関連データを表す必要があります。
分析ダッシュボードは、営業分析や売り上げ分析などに多く活用されています。経営ダッシュボードやマーケティングダッシュボード、人事データ分析ダッシュボードなどの形式があります。分析ダッシュボードは業務のバロメーターとして機能し、トレンドの判断と問題の早期発見にとても役立ちます。
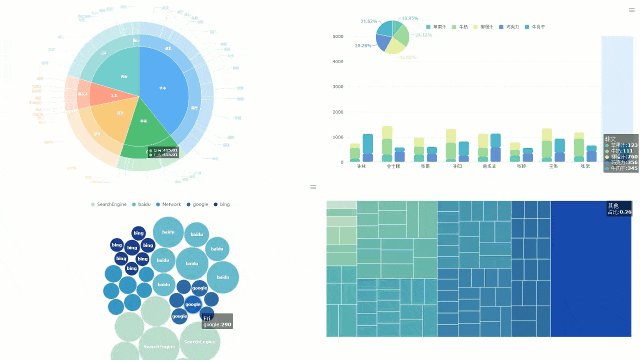
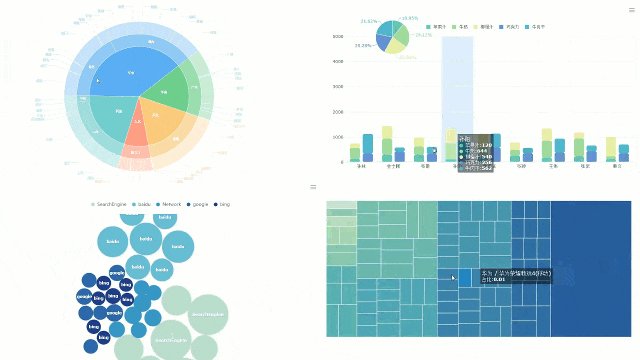
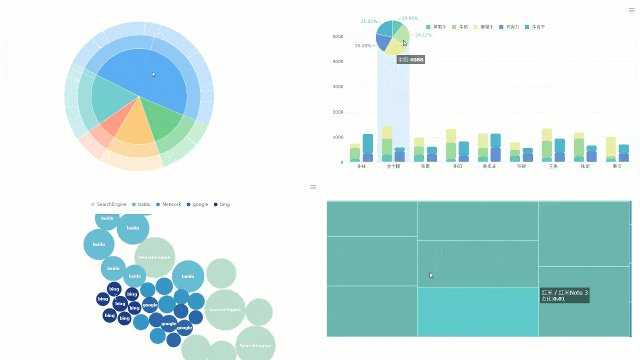
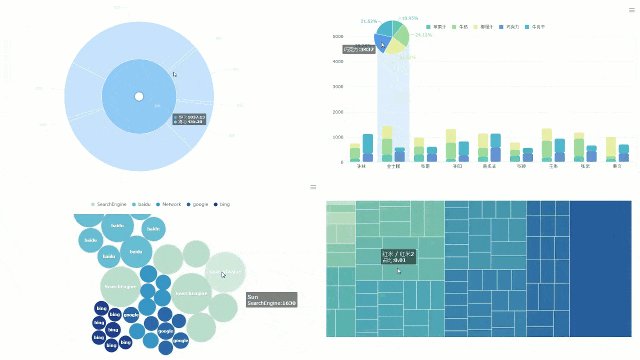
BIダッシュボードツールFineReportのダッシュボードデザインには、独自開発の70種類以上のH5グラフや複雑なサーマルマップ、アニメーション効果まで網羅しています。誰でも簡単にデータを利活用できるように、あらかじめグラフなどに加工して提供しているので、データ分析や統計に不慣れなユーザーでも気軽に使いこなすことができます。
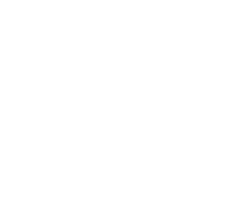
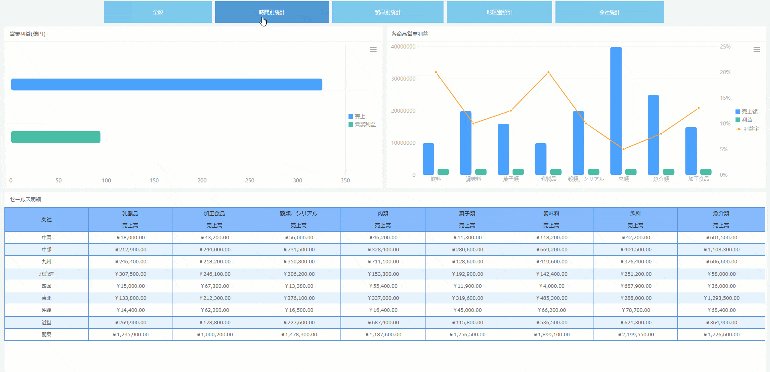
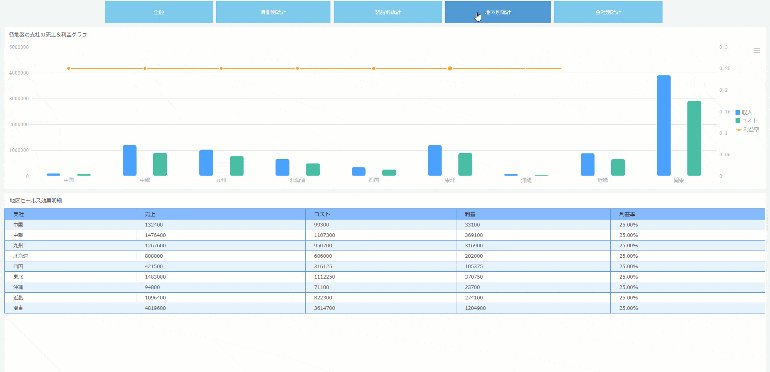
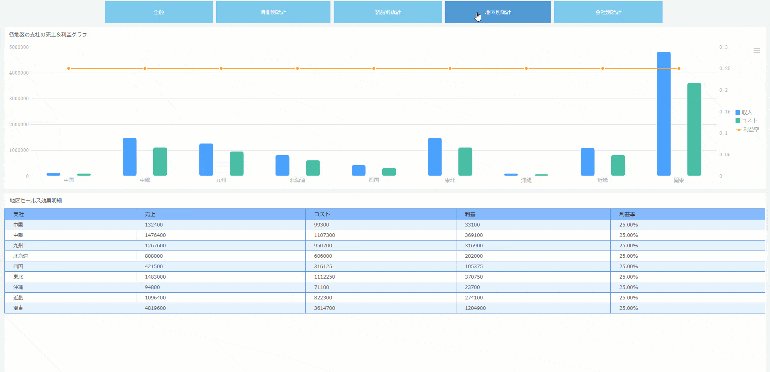
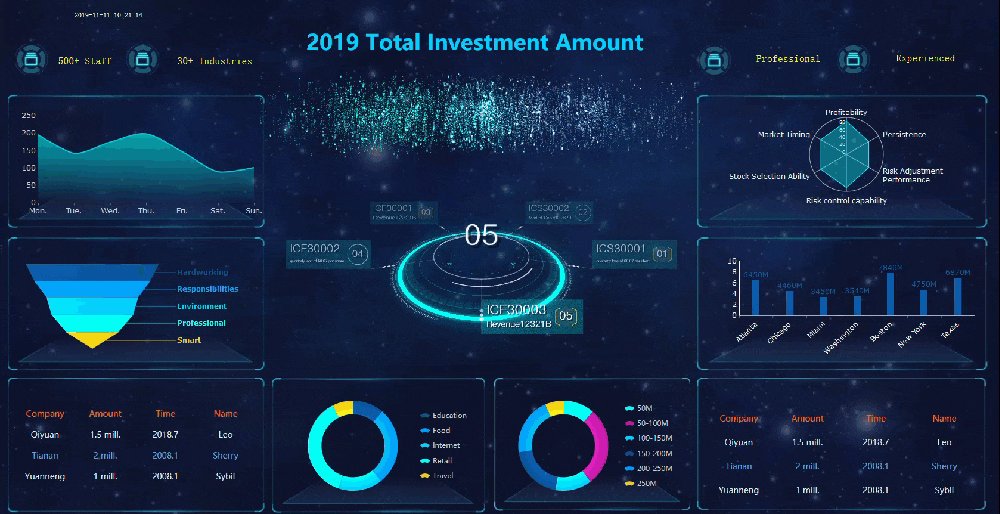
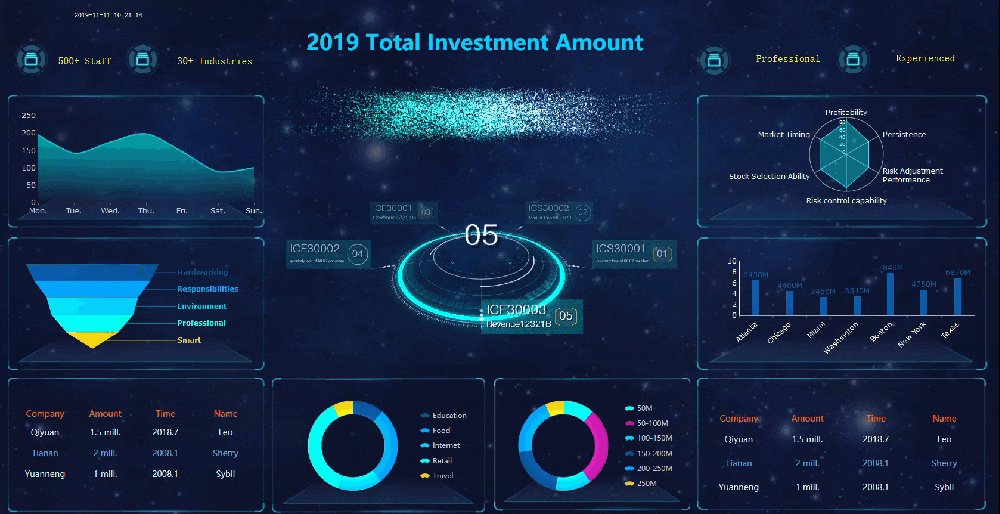
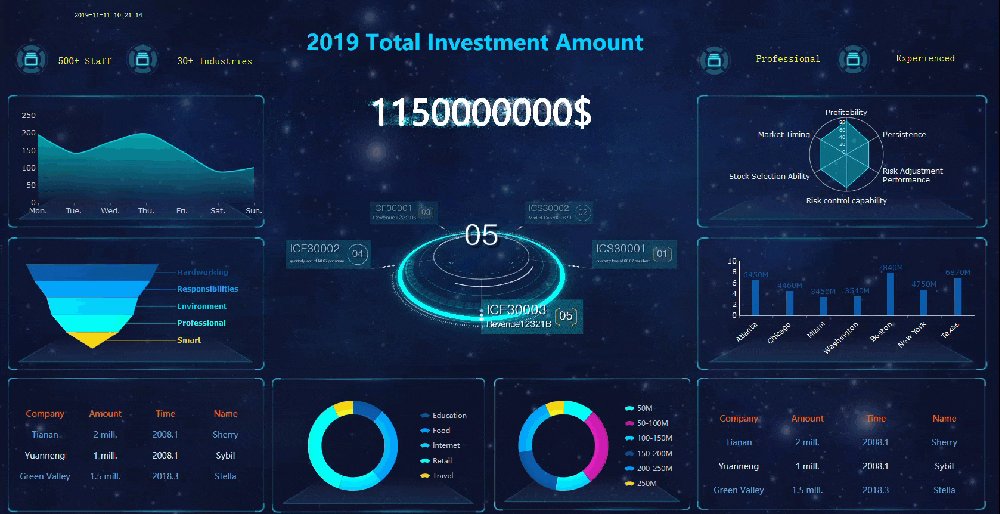
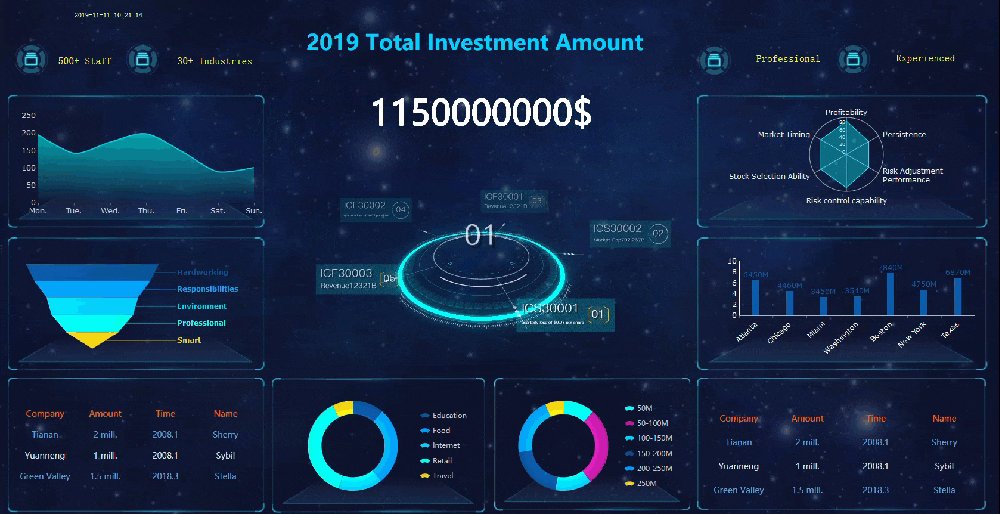
FineReportのこの良い分析ダッシュボードデザイン例をご覧ください。

3. 戦略ダッシュボードシステム
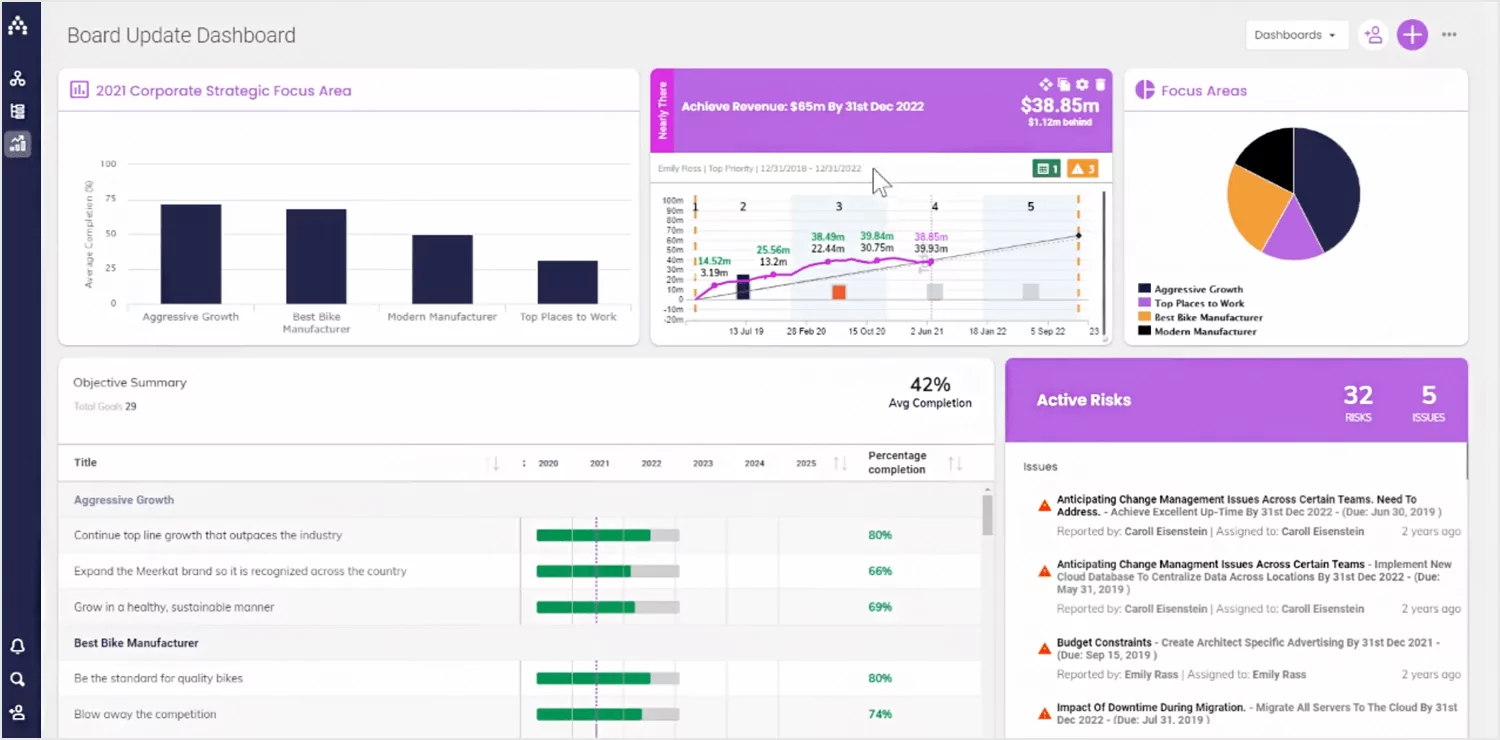
戦略ダッシュボードは、業績評価指標(KPI)に対する分析や、ビジネス経営全体の状況を把握するために使用されます。Cascadeのこの例に見られるように、戦略ダッシュボードは、ユーザーが戦略目標に対してどのような行動をとったかを反映しています。
KPIダッシュボードデザインの詳しい紹介もあわせてご参考に。

BIのベスト実践
1.ユーザーを知る
ダッシュボードの作成を始める前に、重要な質問に答えましょう。
「ユーザーはこのダッシュボードに何を期待していますか?」
すでに述べたように、ダッシュボードデザインの基軸はユーザー目線です。ユーザーが、あなたのダッシュボードからどのような情報を獲得しようとしている、またはどのような問題を解決したいのかを考えましょう。そこから考えられるリクエストを予想してデータを取捨選択しながら、設計を進めます。
2. データフィルタリングでユーザーに主導権を与える
データフィルタリングをBIダッシュボードに追加すると、ユーザーはどのデータに焦点を合わせるかを自分で決定できます。優れたデータフィルタリングの鍵は、制御できる、明確でわかりやすいUI です。このUIによって、ユーザーがBIダッシュボードの画面にどのデータを展示することを決めます。
データの視覚化がもたらしたインパクトがデータそのものを圧倒する可能性があるため、データフィルタリングのUIデザインを設置することは設計者側の賢い動きです。

たとえば円グラフの場合、特定のデータ視覚化要素によって、ユーザーが必要なデータを見つける作業が増えることもあります。結局、ダッシュボードデザインのデータ絞り込む機能改善に長い時間を費やすし、ユーザー側にも物足りない感じをする可能性があります。
ですから、データフィルタリングでユーザーにデータを絞り込む主導権を与えることは素晴らしい解決策ですよね。
典型的な例はFineReportのBIダッシュボードをあげましょう。FineReportのダッシュボードデザインは、自由配置、表現方式、インタラクティブ分析等の機能に新たな技術を取り入れ、優れたデータ視覚化の体験を提供します。データのドリルダウン、ドリルアップ、ドリルスルーなどの分析により、見たいデータを選び、BIダッシュボードに展示できます。全体から個別まで、細かいデータの迅速分析が可能になります。

3. 読みやすい情報構成をたてる
ダッシュボードデザインには、表示するグラフやアニメーション効果とその位置を決めるときに、情報アーキテクチャは迷路化を回避するのに、階層デザインパターンの原則を念頭に置きましょう。
つまり、ユーザーにとって必要な情報をわかりやすく、見つけやすくすることが大事です。
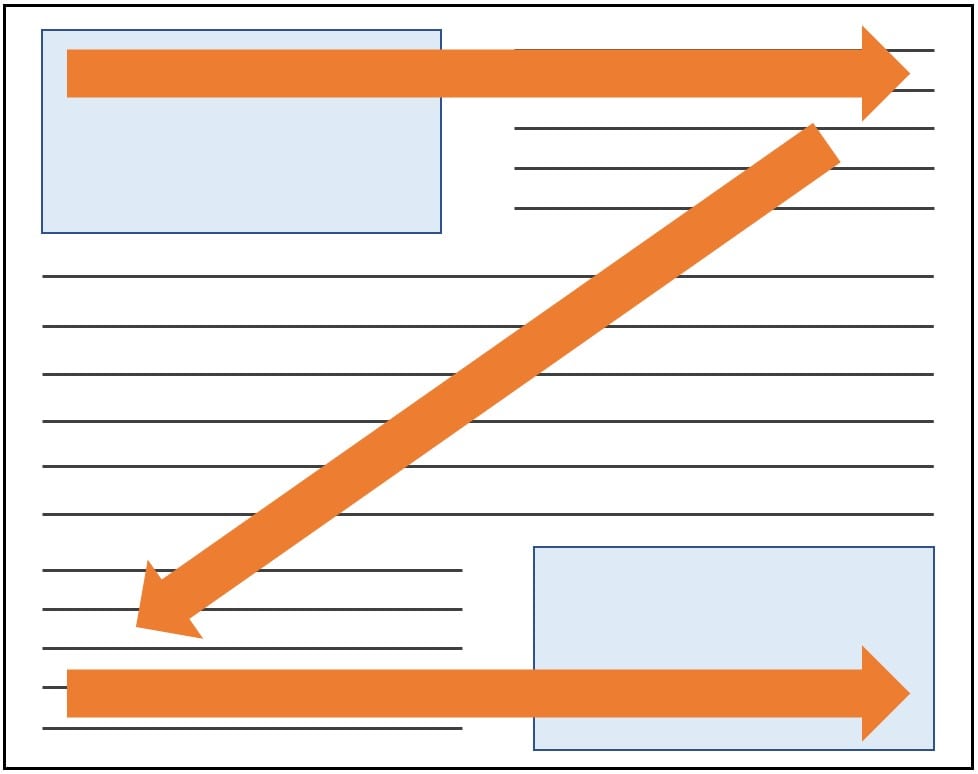
人がWEBサイトや雑誌、チラシなどを見る時に、無意識のうちにある決まったパターンの視線の動かし方をすること、いわゆる「Zの法則/Fの法則」を覚えていますか?視線の法則を理解しておくことでユーザーは情報を受け取りやすくなり、ユーザビリティの向上にもつながります。ダッシュボードデザインの際、このロジックを要素の構造と順序に適用します。

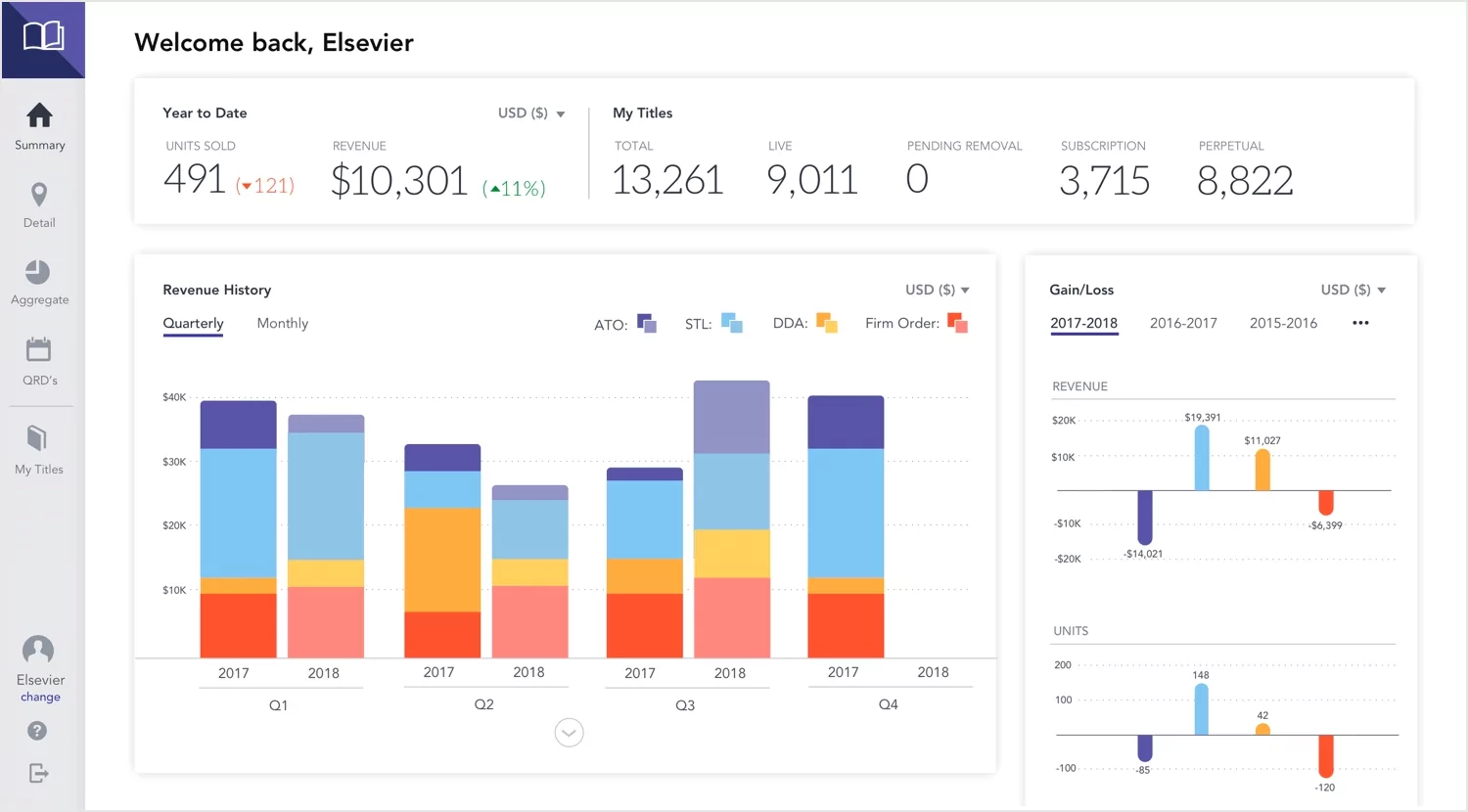
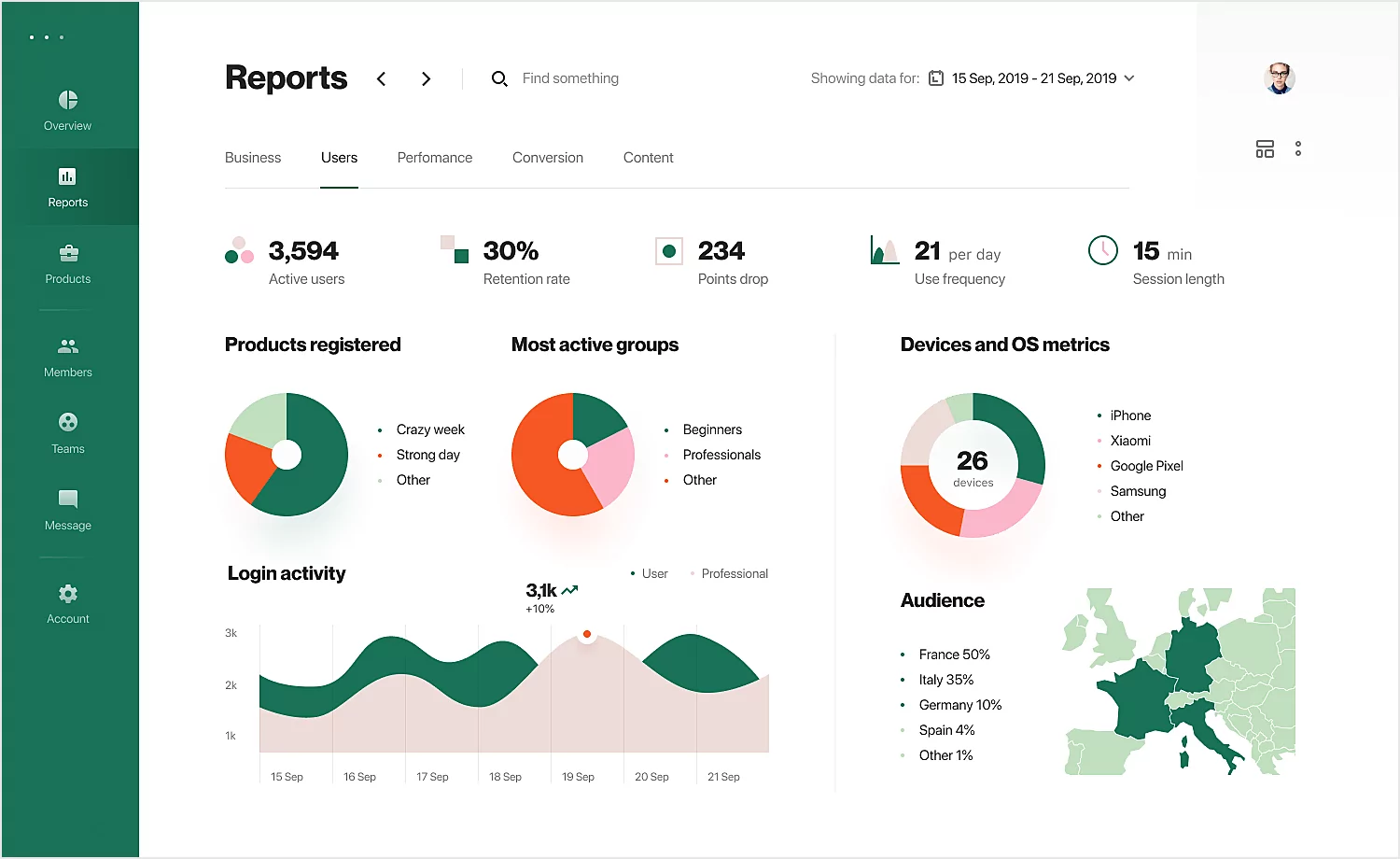
表示するすべてのデータが重要ですが、そのなかにある部分のデータが他よりもっと肝心なわけです。要するに、ユーザーが最も気になるデータを画面の最初に見られる左上に置くことです。次の例を見てみましょう。

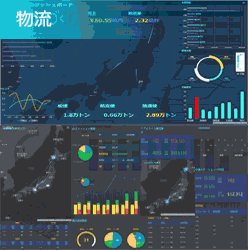
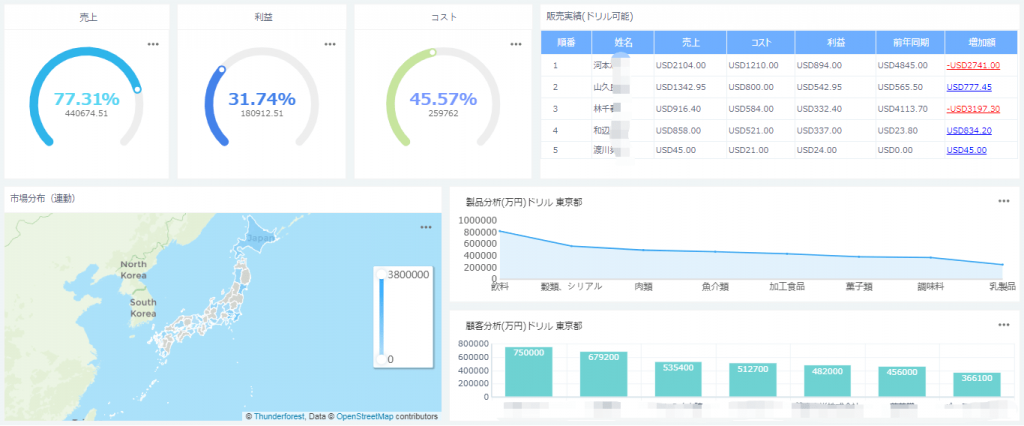
このFineReportの売上統合分析BIダッシュボードデザインのポイントは、もっとも大事なデータである売上、利益とコストを中央ではなく、左上に百分率の形で分かりやすく示しています。
次に右上に営業のみなの販売実績、左下に各地域の売上を地図であらわし、ドリルダウンで具体数値が分かります。
最後に右下は製品分析と顧客分析となります。データを「全体ー部分」の構成で「Zの法則」に従っています。
4. 異なるビューでBIダッシュボードをバランスよくする
データの視覚化は、ダッシュボード作成に欠かせない一環です。チャートやグラフ、3D地図や百分率などの視覚的情報は、ユーザーがその情報をより深く理解するのに役立ちます。視覚化によって、データを統合的に把握できますし、そうしなければ気付かない可能性のパターン、傾向、および相関関係が明確になります。
しかし、視覚的情報が多すぎると逆に好まれなく、混乱を招くので、ここでグラフのバランスを心がけましょう。視覚化することで、データの全体像を示せます。そして、最適な表示方法はデータの種類、BIダッシュボードデザインの目的によります。

たとえば、グラフを使うときにも、円グラフの方が棒グラフより適していたり、その逆もありえます。
棒グラフは「データの大きさや量の比較」に適し、比率の違いを印象づけられる円グラフは全体と一部の比較、または要素同士の比較に得意です。
折れ線グラフは変化の傾向を詳しく分析できるし、相関関係の分析もその強みです。
これに加えて、さまざまな用途に対応できる柔軟性を持っており、必要に応じて異なる種別のグラフを組み合わせるケースもよくあります。データが伝えたいメッセージによって画像やグラフ、チャートを選び、使いすぎは避けましょう。
関連記事:

ダッシュボードデザインのグラフ選びといえば、BIダッシュボードツールFineReportの出番です。独自開発の70種類以上のH5グラフは、円、棒、折れ線などの代表的なグラフから、レーダー、散布図、バブルチャート、ガントチャート、メータグラフ、ドーナツ、漏斗チャート、ツリーマップ、ワードクラウドのような複雑なタイプまで網羅しています。
さらにGoogleなどのGISマップと連携し、マップの拡大・縮小、位置情報との連動を実現できます。座標軸ズームや自動更新などによって、インタラクティブな閲覧が可能です。
3D地図、自動回転地図、KPIカード、マーカーなどと組み合わせることで、可視化の効果を最大限発揮します。

FinerReportは初心者でも簡単にデータを利活用できるように、あらかじめグラフとアニメーション効果を加工して提供しているので、使いたいデータを設置すれば視覚効果があります。データ分析や統計に不慣れなユーザーでも気軽に使いこなすことができます。
5. 良い色使いでBIダッシュボードをスッキリきれいなデザインに
ユーザーがBIダッシュボードから情報を受け取ったり、それを解析するとき、色は大事な役割を果たします。ダッシュボードはデータが一大要素からといって、きれいに心地よく見えないわけではありません。ユーザーに評価されるダッシュボードのほとんどは、色彩のバランス、レイアウトが良くて直感的に使いやすいものが多いです。
色の感じ方には個人差がありますが、ダッシュボードデザインの角度から言いますと、全体に一貫したデザイン言語と配色を使用することを意識しましょう。そうすることで、ユーザーの混乱を防ぐことができて、さらには相手への信頼とつながります。明確な視認性、シンプルなナビゲーション、印象的な見栄えがより良いUIデザインを演出しましょう。

ユーザーの注意力は長くは続きません。
12 秒以内に視覚化を明確に理解してもらえない場合、ユーザーがポイントをつかめない可能性が非常に高いです。
次のコツを用いて、BIダッシュボードをスッキリにして、より明確なものにしましょう。
- 余白を使用して、ラベルとグラフ要素を分離する。
- 説明ラベルと見出しを使用し、曖昧さがないようにする。
- グラフの色を、背景色とのバランスを注意する。背景にユーザーの注意力が行かせないようにする。
- テキストを短く簡潔にし、一目瞭然にする。
- 色の数と使い方を工夫する。1つのセクションのデータとチャートに同じ配色を使えば、ユーザがこれらの内容がグループされているを理解するようになる。
- 色が持つイメージは異なるので、勝手に使ってはいけない。例えば、「危険」「警戒」を意味する赤色を異常値に使ったほうがいい。

ダッシュボード作成に視覚効果を最大限に発揮するには、アニメーションを加えることも多いですね。一般に、ユーザの注意を引きつけたい部分にアニメーション効果をつけます。

10のすばらしいダッシュボードデザインをチェック!
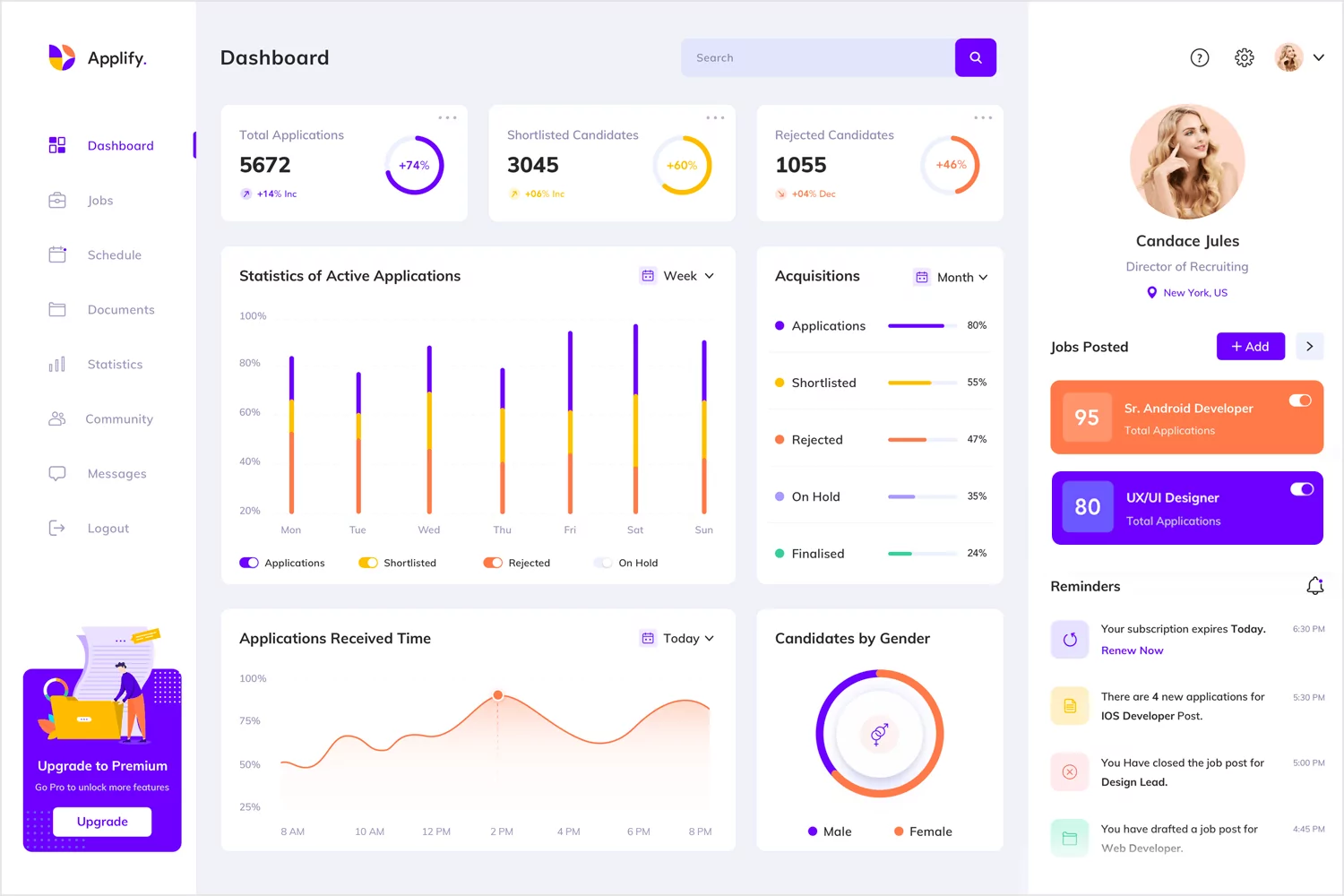
1.人事部の仕事ダッシュボード
Bhavna Kashyap のこの採用情報満載のダッシュボードが人事部長と採用担当者向けに作成されたものです。

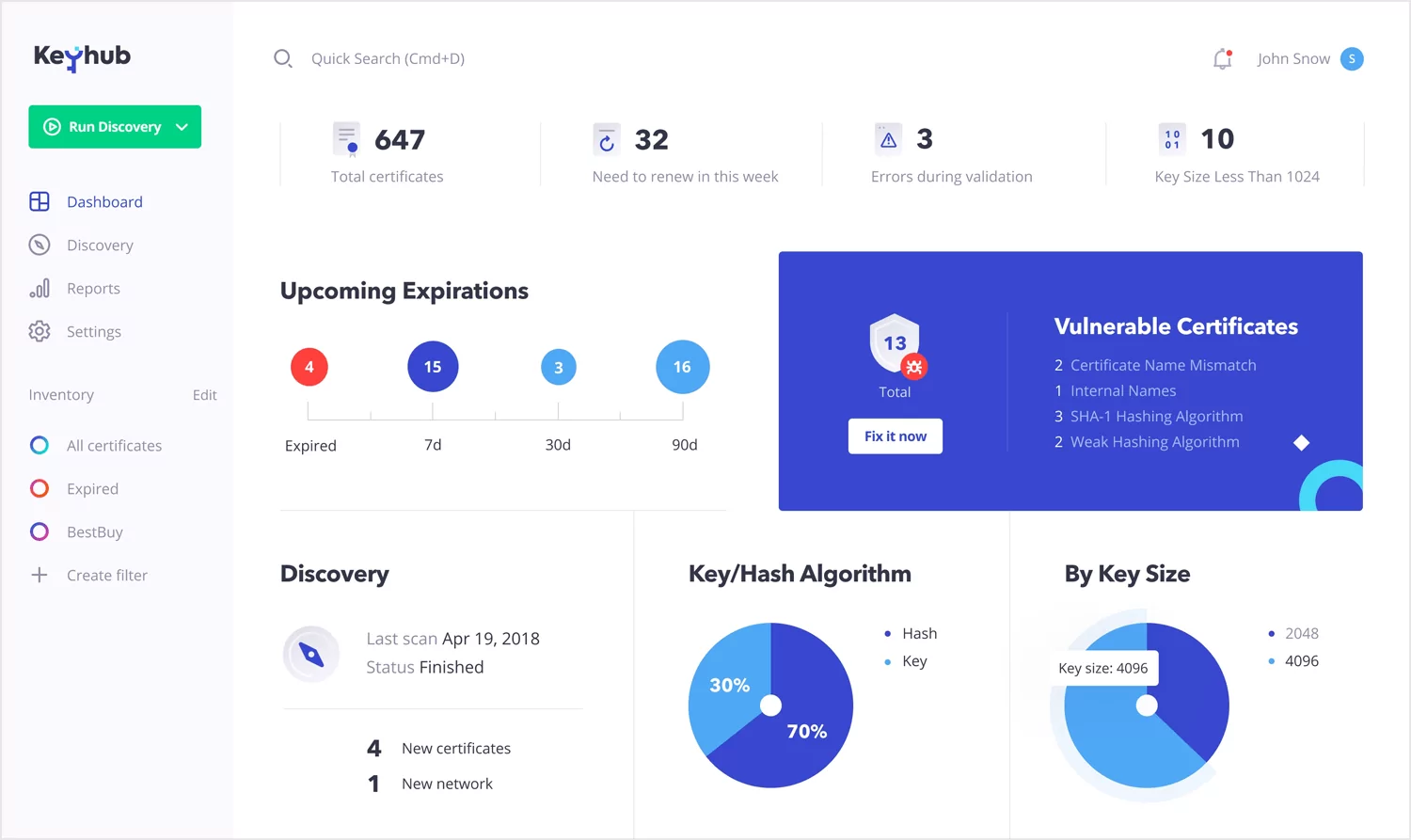
2.Keyhubダッシュボード
Heartbeat AgencyからのVladimir Gruev は、PKI管理者がすべてがスムーズに実行されていることを確認するのに、このKeyhub用のダッシュボードを作成しました。

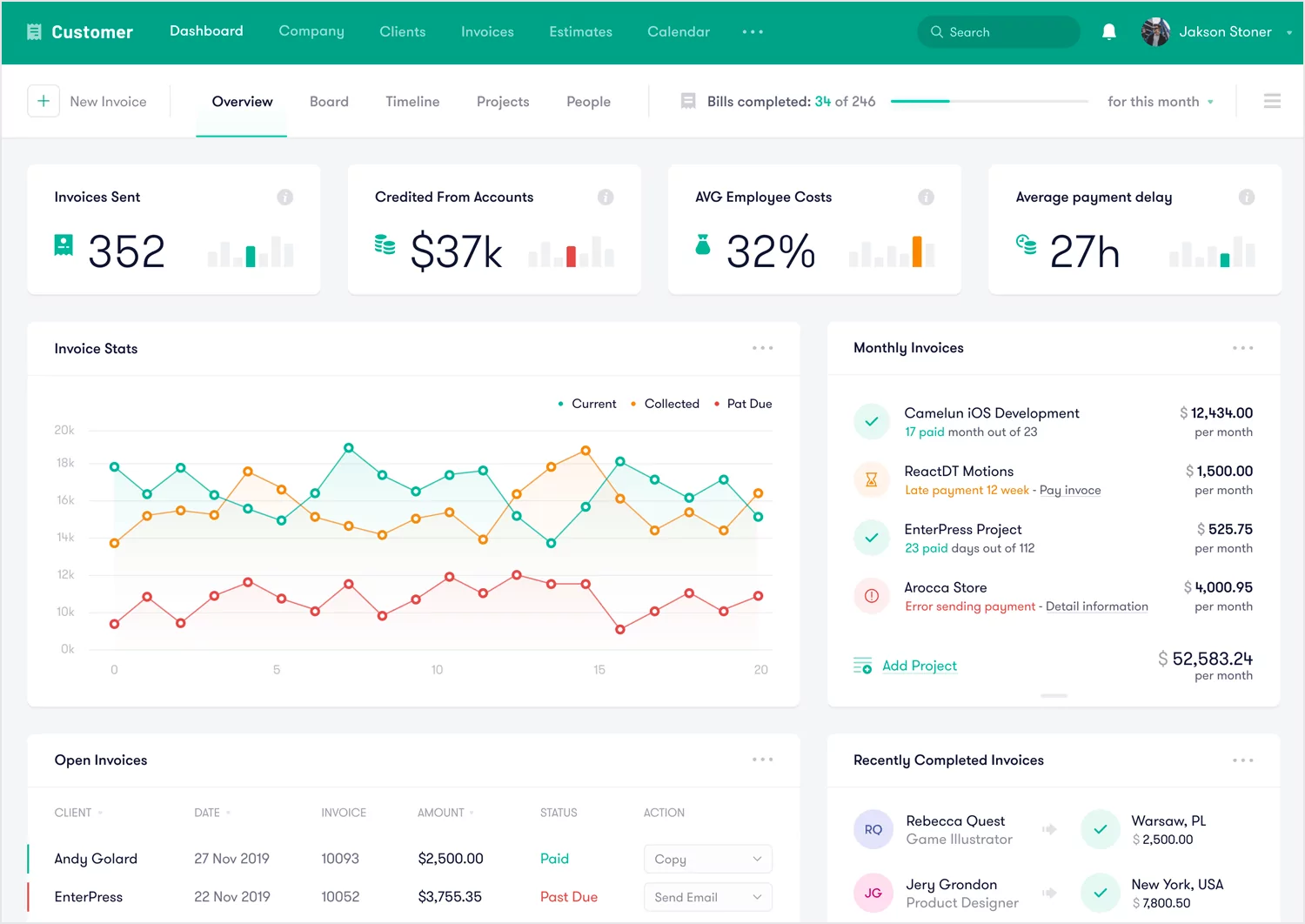
3.請求書管理ダッシュボード
VlaErmakov のこのダッシュボードデザイン例は、請求書を追跡することに関する財務ダッシュボードの素晴らしい例です。

このダッシュボードの配色スタイルは、ユーザーを強く刺激することなくデータを強調しています。さらに、ブロックで情報をグループ分けにして、ユーザーがデータを理解し、結論を導き出しやすくしたところがもう一つのポイントですね。
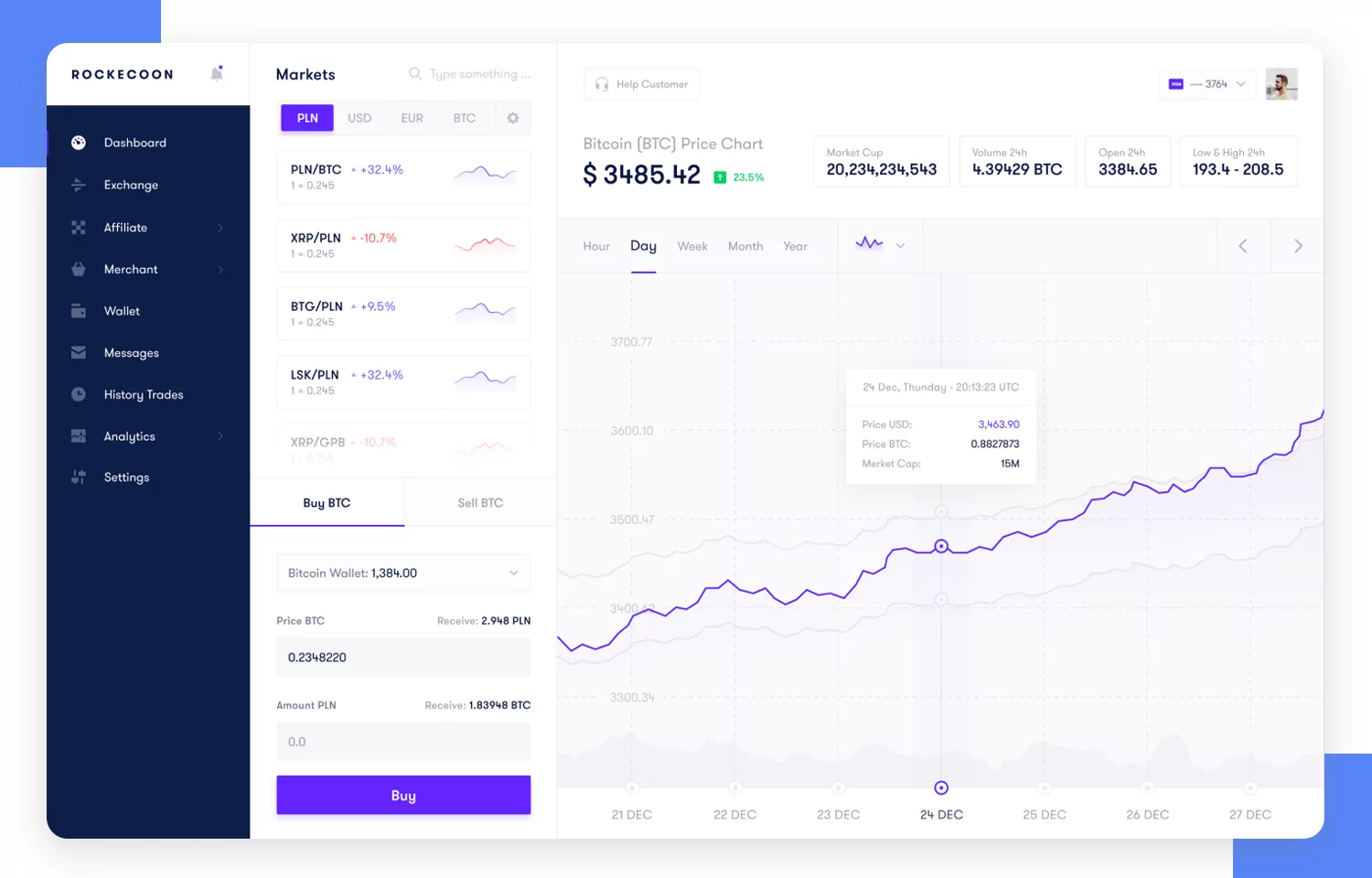
4.市場変動
数値が膨大で常に変動している金融と貿易業界では、マーケティングダッシュボードがよく使われますよね。Toglas Studioのダッシュボードデザインは、マーケットの明確なスナップショットをユーザーに示し、数値と変動を論理的でユーザーに明確に提示した良い例です。

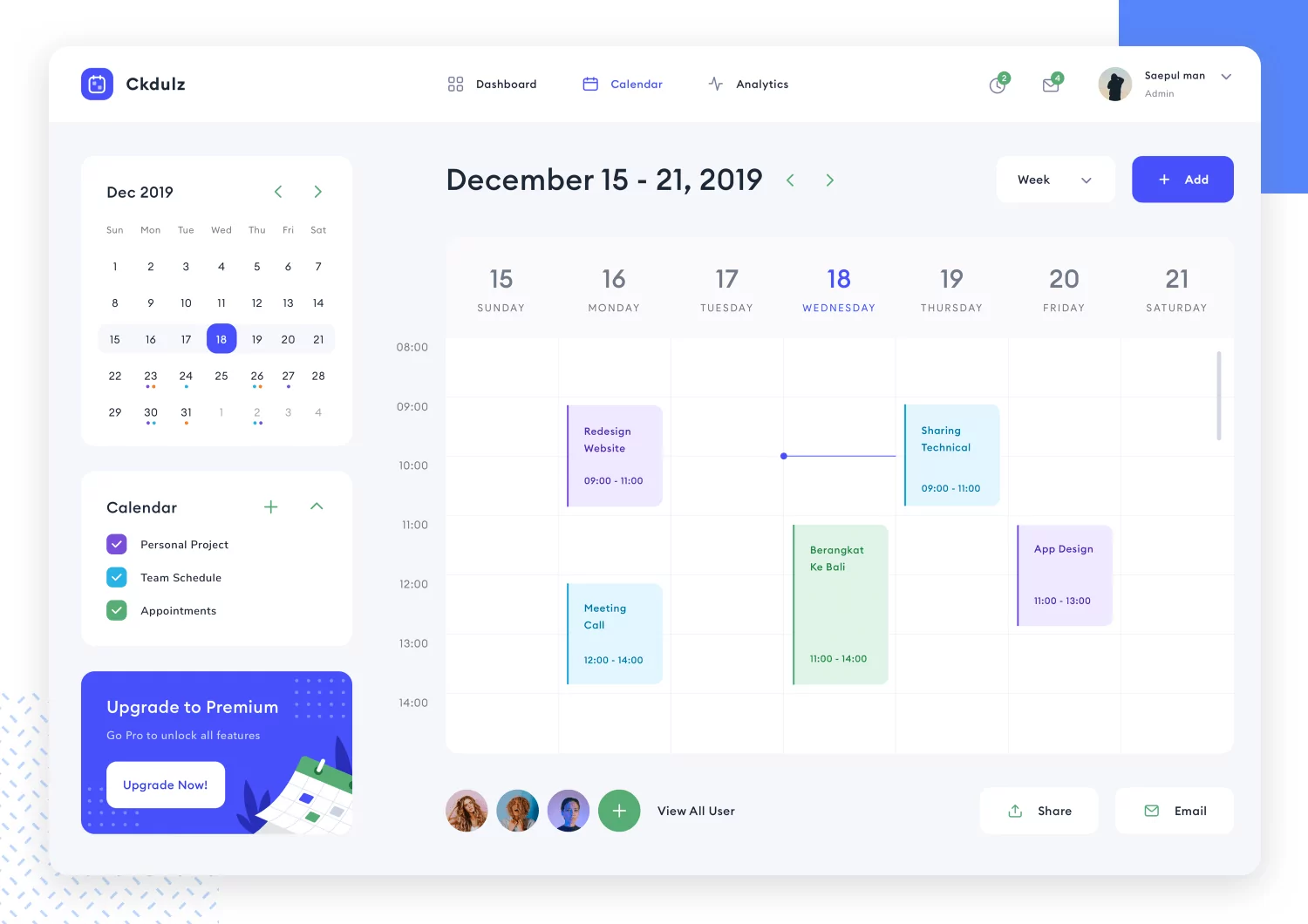
5.スケジュールダッシュボード
すべてのダッシュボードがメトリックとデータでいっぱいに積めれらるわけではありません。 Saepul Romanは、仕事内容を把握するシンプルなダッシュボードデザインで、スケジュールをキレイに表しています。

ダッシュボード自体はシンプルで簡潔、すべての要素に十分な余裕を与えています。カレンダー変更やタスク追加、オンライン共同作業などの機能もあり、うれしくスケジュールを作成できますよね。
製品分析レポートダッシュボード
Vladimir Gruevがデザインしたこのダッシュボードは前文で述べたレスポンシブ対応デザインの良い例です。

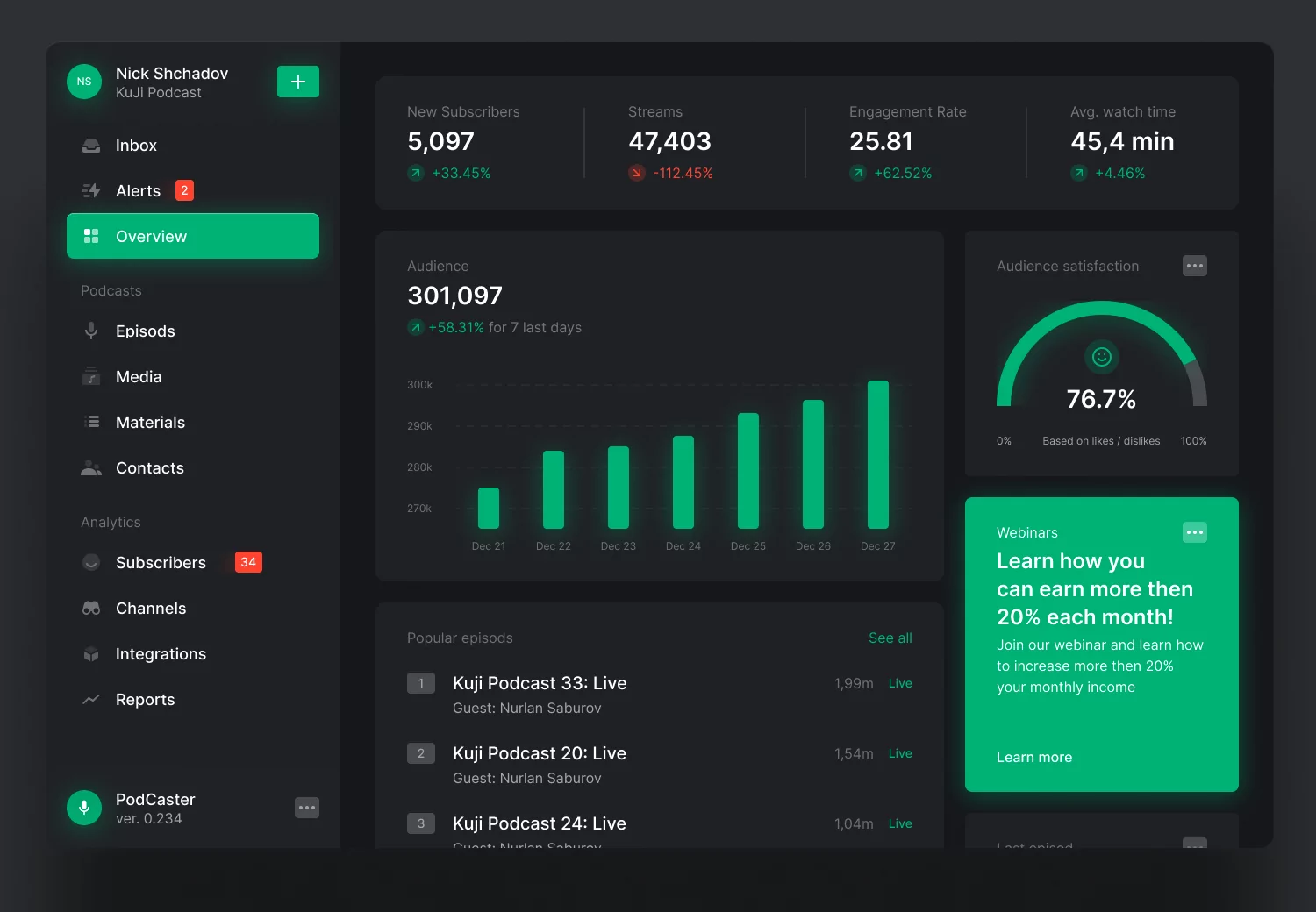
7.
InsoftのValeryPevnevがデザインしたこのダッシュボードは、ポッドキャストを管理するのに作成されたものです。

垂直ナビゲーションバーとブロックセッションでデータが明確にグループ分けされました。視線の法則を従って必要な情報をきれいにユーザーに伝わっています。暗い背景を使用することで、特定の要素の間にクールなコントラストが意識して、最も重要なオーディエンスデータが視線の焦点になります。ソーシャルメディア運営者にとっての良いサンプルになるかもしれませんね。
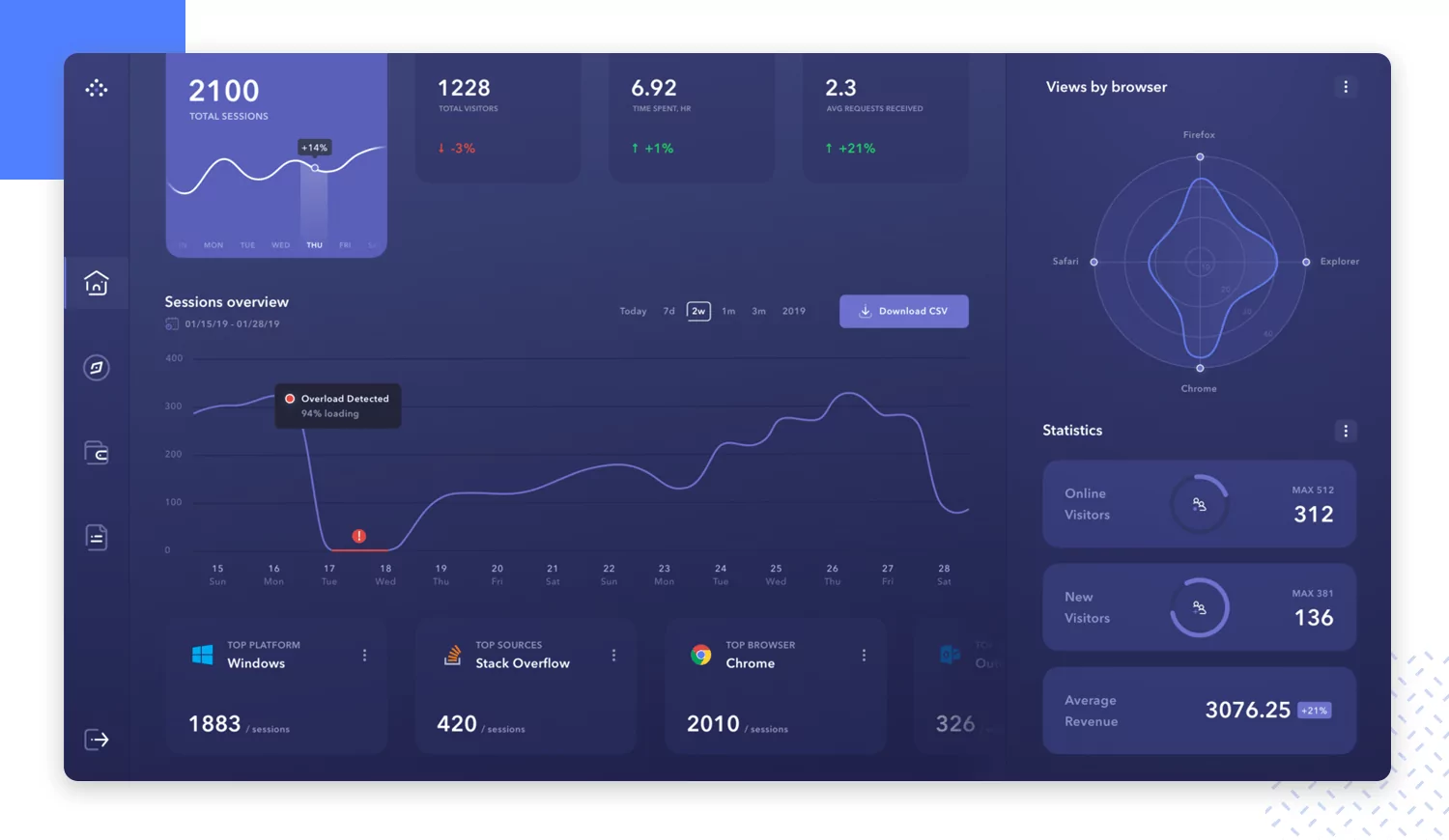
8.製品比較ダッシュボード
FireartStudioのKostiaVarhatiukの発想で、このダッシュボードの全体を珍しく暗い配色で成り立っています。暗い背景がセッションの総数などの重要なデータの明るい色とは対照的だというのが興味深いです。

このダッシュボードは、他の例ほど多くの情報をユーザーに提供していませんが、大量なデータでユーザーを混乱させる余地も残していない、見せたいデータだけを展示するところがその特徴だといえますよね。
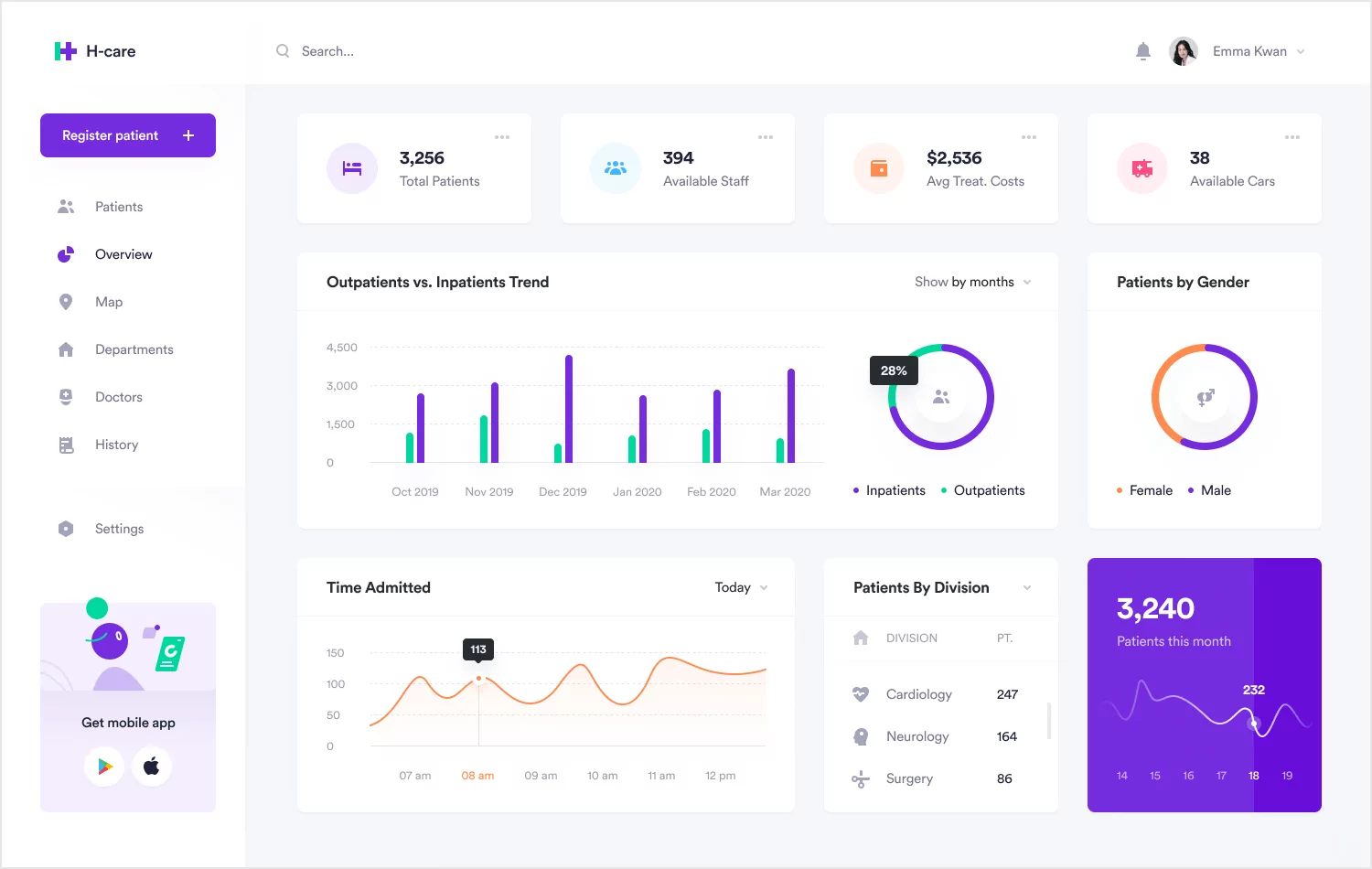
9.ヘルシーケアーダッシュボード
Toglas StudioのMax Panchyk は、緊急治療室をより速く、より効率的に運営できるように、このダッシュボードを設計しました。

患者数、スタッフ人数、利用可能な救急車数などの医療資源に関する重要情報を提供します。アイデア自体は素晴らしいですが、医療現場では予想外のことが発生しますので、データの複雑性も半端ないですね、機能の追加とリアルタイムのデータ更新が期待されます。
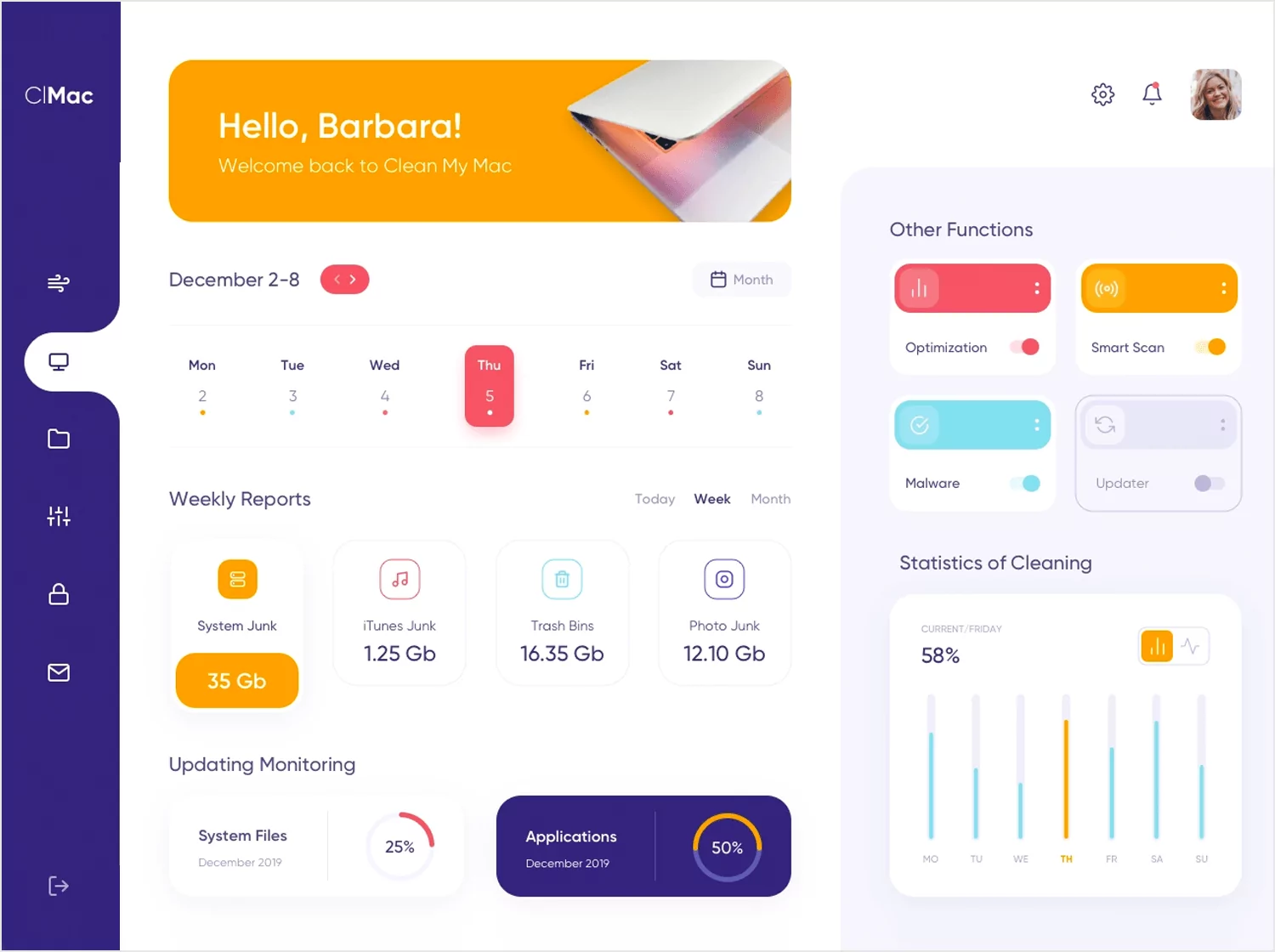
10.アプリケーションダッシュボード
Outcrowd がPCのメモリと使用状況を管理するためにMacアプリ用のこの明るいダッシュボードを作成しました。

シンプルな背景で、特定の重要なデータに目を引く色が付いているのが気に入っていますね。ダッシュボードデザインには、ユーザーが自分のPCのさまざまな側面から利用状況を確認し、データ整理しやすいように、白い背景と対照する紺色の垂直ナビゲーションバーが備わっていることが素晴らしいポイントです。
ダッシュボード作成にチャレンジしよう
ダッシュボードは、シンプルでわかりやすい画面で、ユーザーにとって最も重要な情報を直感的に伝達するのが目的です。ユーザーのニーズから出発し、データ表示の目的を明確した上に、ダッシュボードのタイプを決めます。それからレスバンシプ対応によってユーザーに主導権を握らせ、分かりやすい情報構成とバランスよい配色で、ダッシュボードの視覚効果を発揮します。
ダッシュボードデザインの方法がわかったなら、無料なBIダッシュボードシステムFineReportで早速実践してみましょう!学習コストが低い、しかもヘルプドキュメントや学習ビデオが完備です!経験ゼロなあなたにでも、キレイなダッシュボードを作成できます。
今度の業務報告で、キレイスッキリなダッシュボードを使ってデータ分析して、上司から「よくできたね!」をもらっちゃいましょう!