目錄
隨著指標維度的增多,酷炫的資料視覺化大屏已經不能滿足大家的需求了,不少人又對指標和維度資料的展示提出了新的困惑:
公司大屏有很多指標,領導想把幾個維度都整合到一張大屏上, 一張範本排不過來,好苦惱。
秉持著快速響應需求的態度,產品團隊精心打造了——智慧樹圖,它不僅沿襲了擴展圖表系列組件精緻酷炫的視覺效果,在輪播、跳轉等聯動特效上,更是體現了資料展示的實用性,可謂是指標類大屏開發者的福音!

一、智慧樹圖介紹
(1)兩大聯動效果,指標管理更簡單
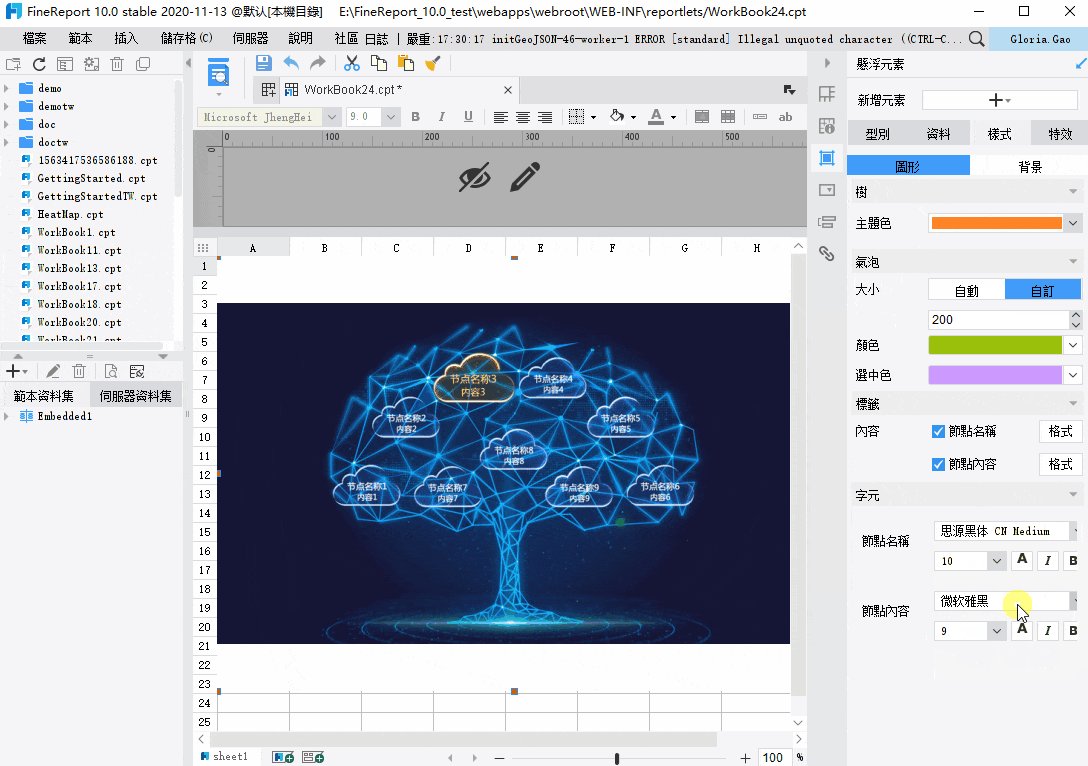
智慧樹圖由樹幹和樹枝上的氣泡兩部分組成。氣泡用於展示資料的維度資訊,氣泡自動輪播時可以聯動其它組件,讓同範本的其它圖表切換到與氣泡相同維度的資料;
也可以通過滑鼠點選跳轉到其它頁面,顯示該維度下的詳細指標資料。
(2)整合多張範本,構建大屏系統門戶
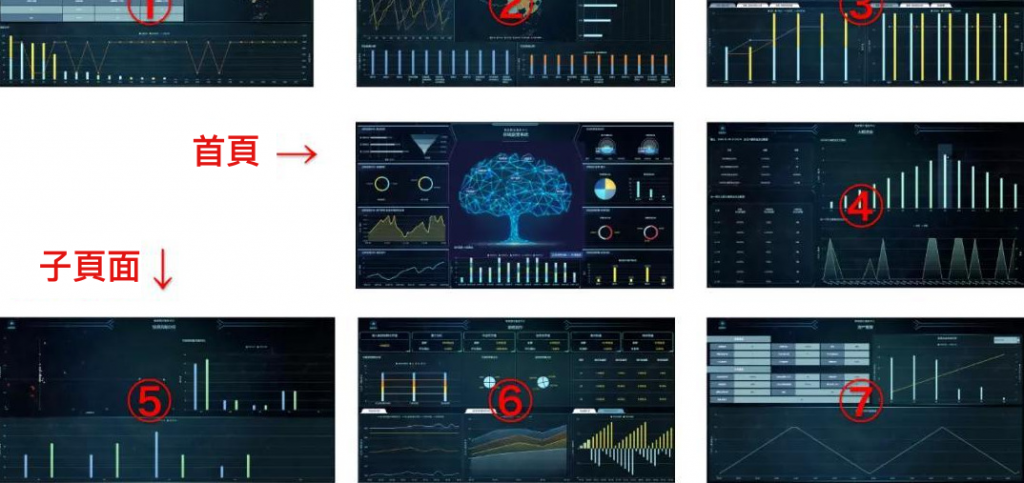
當一個企業,或者一個大型專案的所有指標資料都要在同一個大屏裝置上展示時,一張範本可能難以容下所有的資料。
如下圖示例中的投資監管大屏,產權管理、保理業務和投資風險等維度完全可以單獨填滿一張大屏,此時,如何在一個大螢幕上展示多張範本成了困擾專案經理們的難題。

智慧樹圖擁有良好的視覺效果,可以作為大屏展示系統首張範本的主體,結合聯動效果,點選智慧樹維度跳轉到對應的範本。這樣,幾張範本就巧妙地構成了一個完整的“線上監管系統”啦!
(3)兩種樣式可供選擇
智慧樹擁有遊戲級的酷炫效果,提供“電子”和“模型”兩種風格。
電子效果偏重科技風格,象徵著企業的創新和數字化;模型效果則更古樸醇厚,可以襯托企業的文化底蘊。
圖片載入的時候,會有一根光柱會衝出成為樹幹,一片數字散落成樹枝的動畫效果,讓大屏載入的等待過程不再漫長乏味。
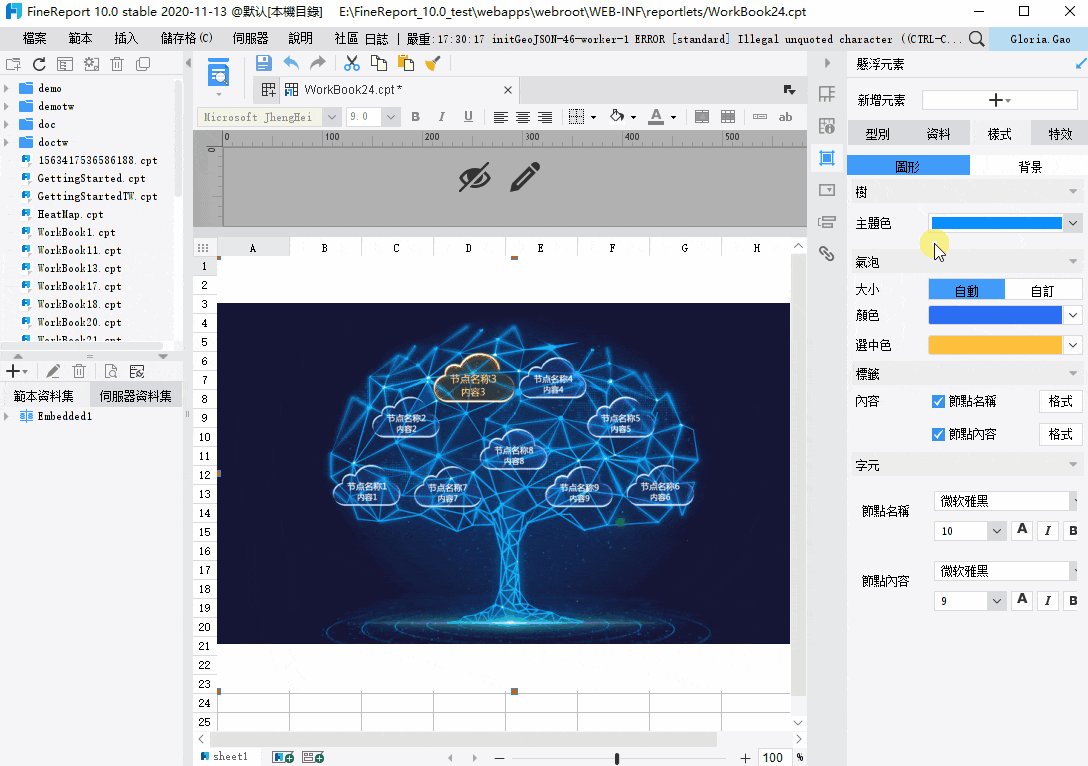
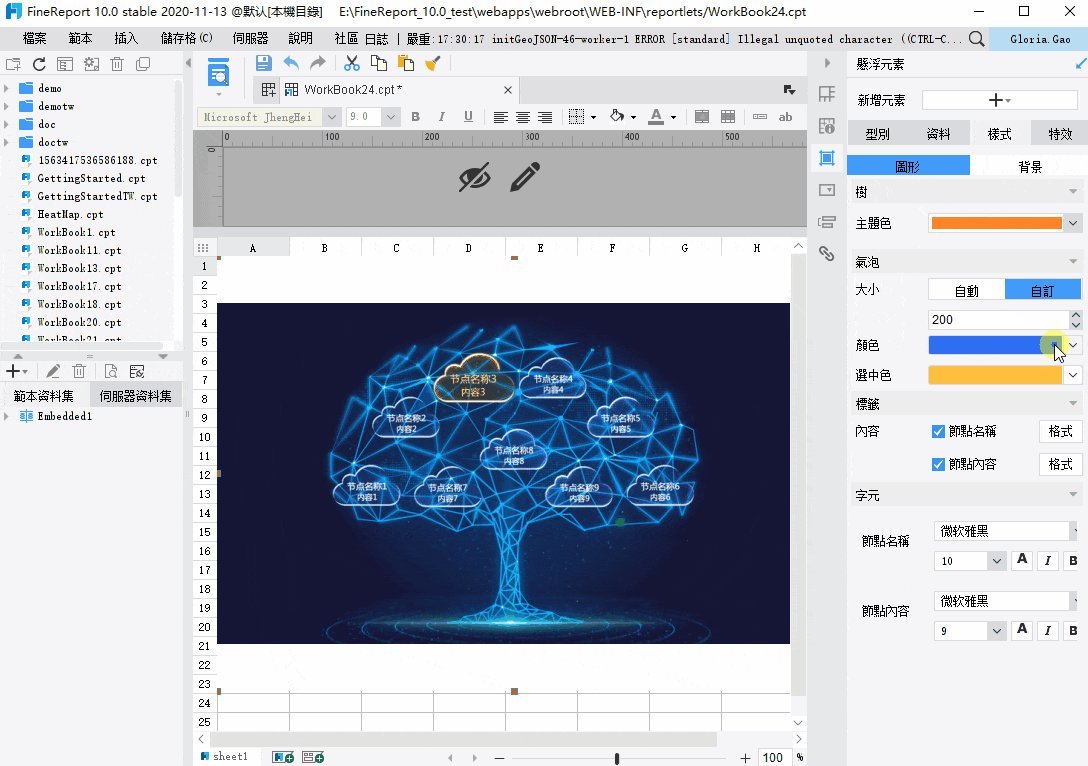
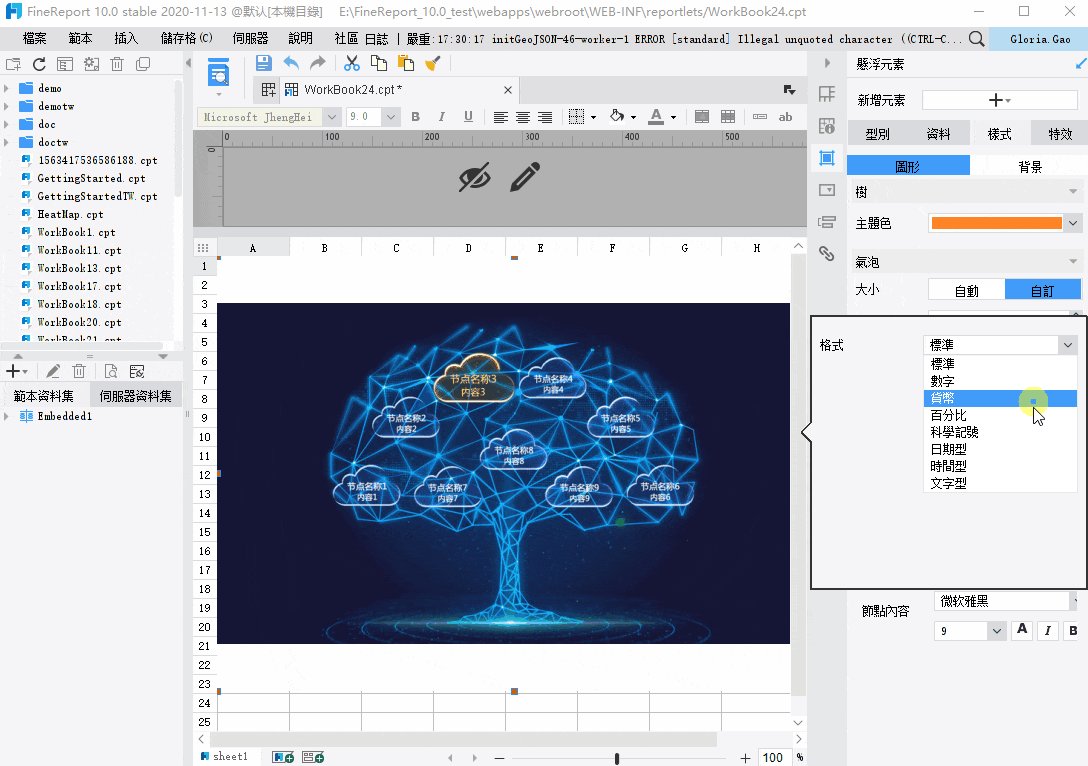
(4)全面的可配置項
不少客戶提出,3D圖表的視覺效果雖好,但字型、色彩等可配置的選項太少了,限制到了大屏開發的風格。

大部分圖表增設了可配置項,智慧樹圖也不例外,無論是樹體、氣泡和標籤字型的顏色,還是背景的動效和填充,都可以隨需自定義。
二、關鍵步驟教程
智慧樹圖聯動、跳轉的步驟並不複雜。
(1)智慧樹聯動其它組件
- 首先,為智慧樹圖確定幾個展示維度,顯示在氣泡中
- 其次,設定好被聯動的組件;
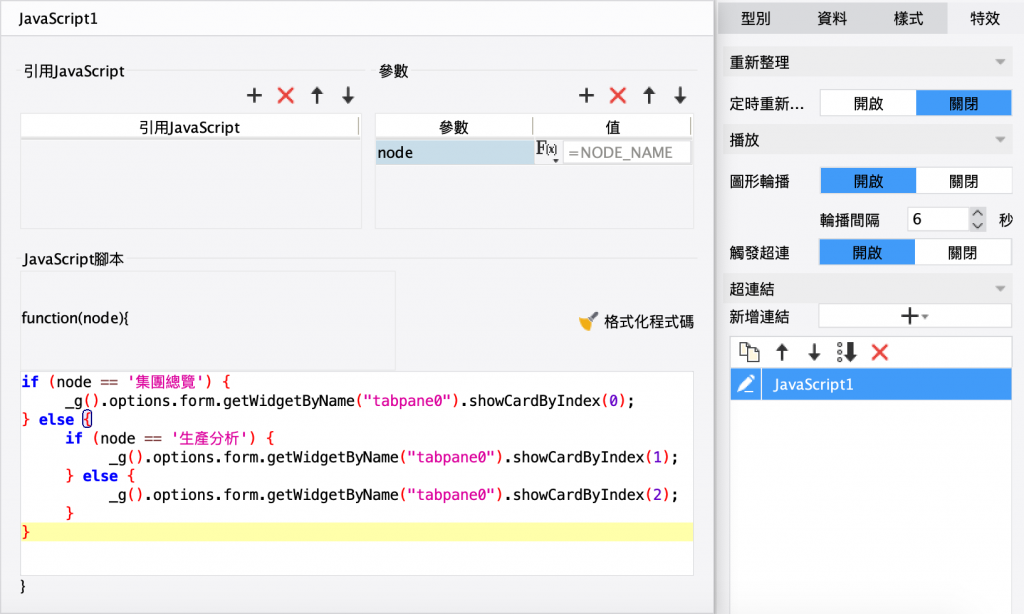
- 最後,在特效中開啟圖形輪播,並新增JS連結。

(2)超連結跳轉其它範本
同樣確定好智慧樹圖的展示維度;
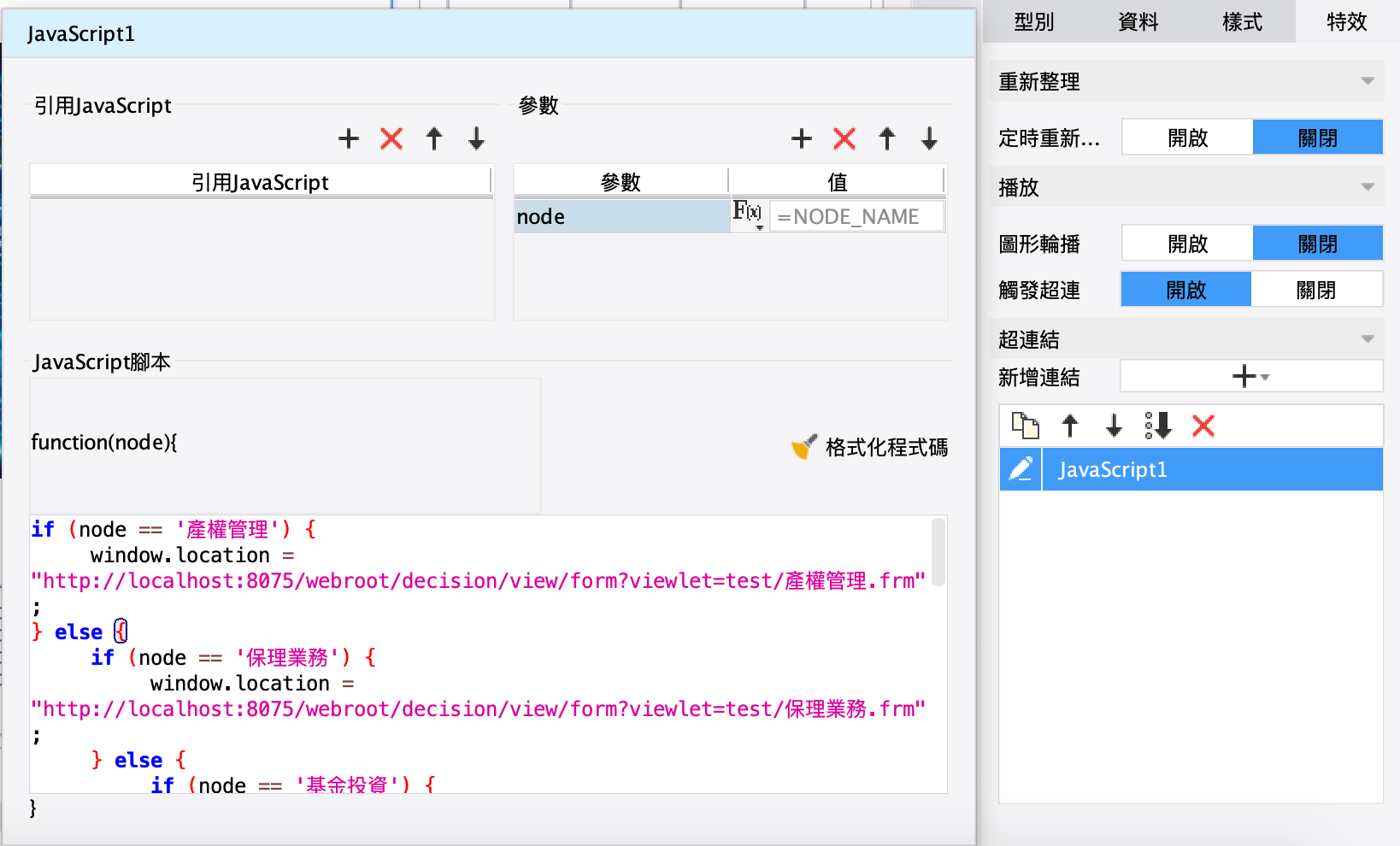
其次製作好氣泡跳轉到的範本,與智慧樹圖所在主範本放在同一資料夾下:

詳細教程,請移步到幫助文檔:https://help.fanruan.com/finereport-tw/doc-view-4132.html
三、精美圖表免費獲取
新上線的智慧樹圖是不是又炫酷又實用呢!新的一年,用上智慧樹圖豐富你的大屏系統門戶吧!
心動不如行動,現在下載FineReport,即可在FineReport插件商城中免費獲取圖表!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








