目錄
在目前的大數據趨勢中,數據的大屏視覺化成為大家所推崇的一種互動展示模式。如果我們能夠早一些了解和掌握這方面的技術,相信對我們的未來將會非常有幫助!
我們知道,通過報表工具實現大屏展示可以通過單張報表、多張報表 Dashboard 布局或者多張報表頁面布局等方式實現。
那麼,如何能設計出優秀的 dashboard 呢?
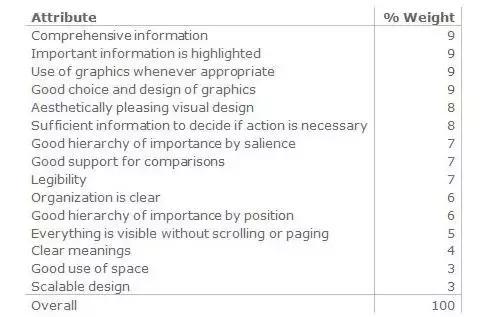
下面是國外的著名的視覺化專家 Stephen Few 在 2012 年舉辦的 Dashboard 圖表設計競賽中列出的關於優秀的 dashboard 應該具有的特徵:
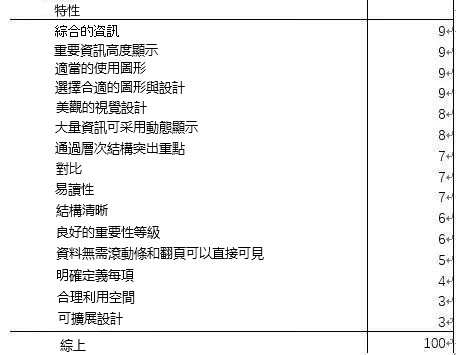
這裡我對這些特徵進行了翻譯以供參考,如有不準確的請指正。
根據上面的評分標準,你所做的大屏資料視覺化圖表及格了嗎?
對於 dashboard 來說,如果需要完美的展現效果,是需要技術人員,UI 設計人員,以及業務人員協調工作完成的。而作為程序開發人員,如何在沒有美工的情況下,做出能上得了檯面的 dashboard 效果呢?
上面的標準說得比較概括,下面介紹一下我使用報表工具FineReport實際做 dashboard 時所考慮的具體因素。掌握FineReport製作dashboard的技巧,基本上就掌握了製作大屏的軟技能,剩下的就是性能、硬體等問題了。
工具下載:https://www.finereport.com/tw/products/frlogin
1. 確定使用者
了解使用者,有助於把握好要顯示的 kpi 以及資料的邏輯分解。大多數情況下,dashboard是給領導管理層看的,所以更多展示經營層面的營運指標。
2. 布局
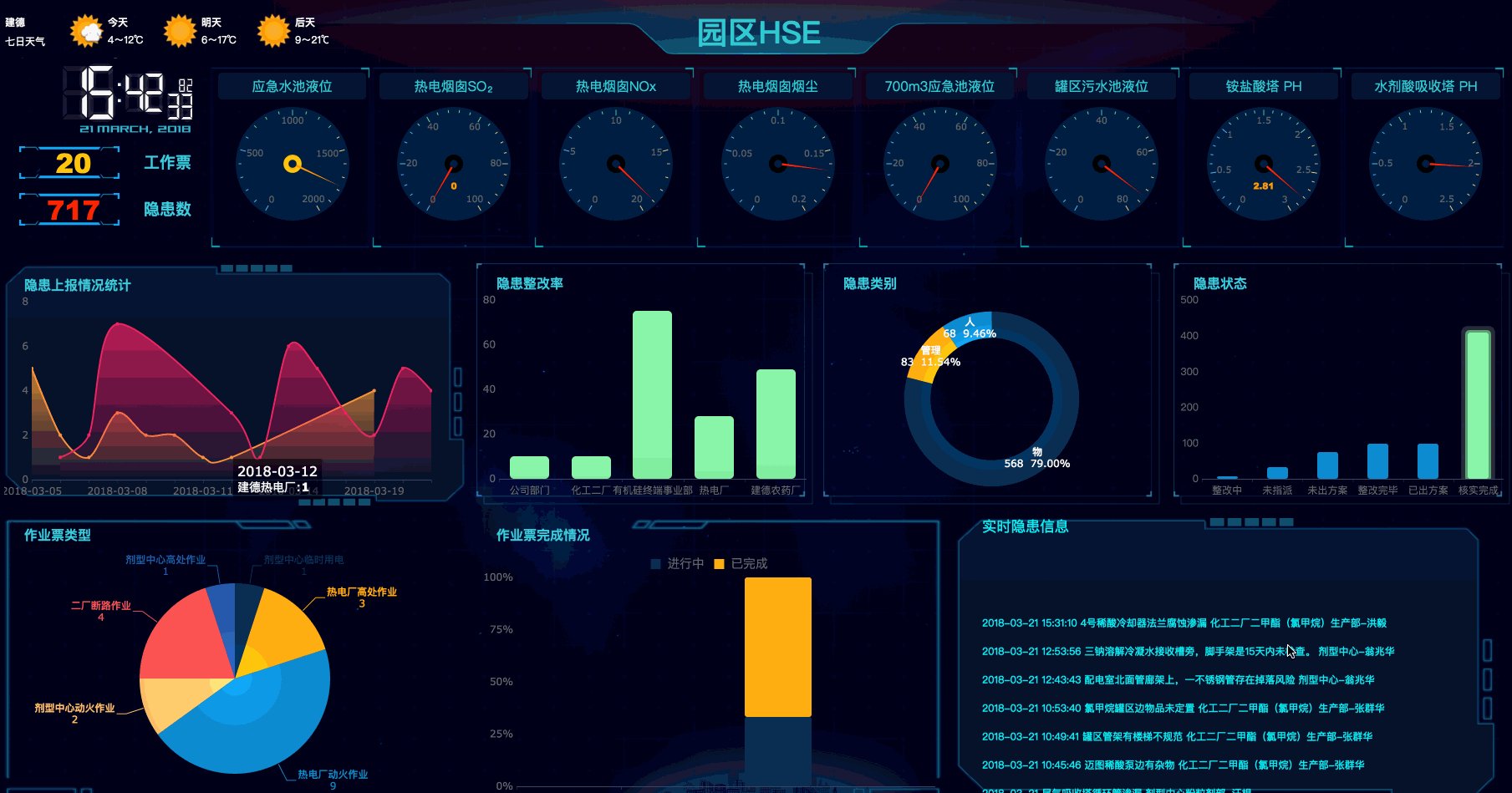
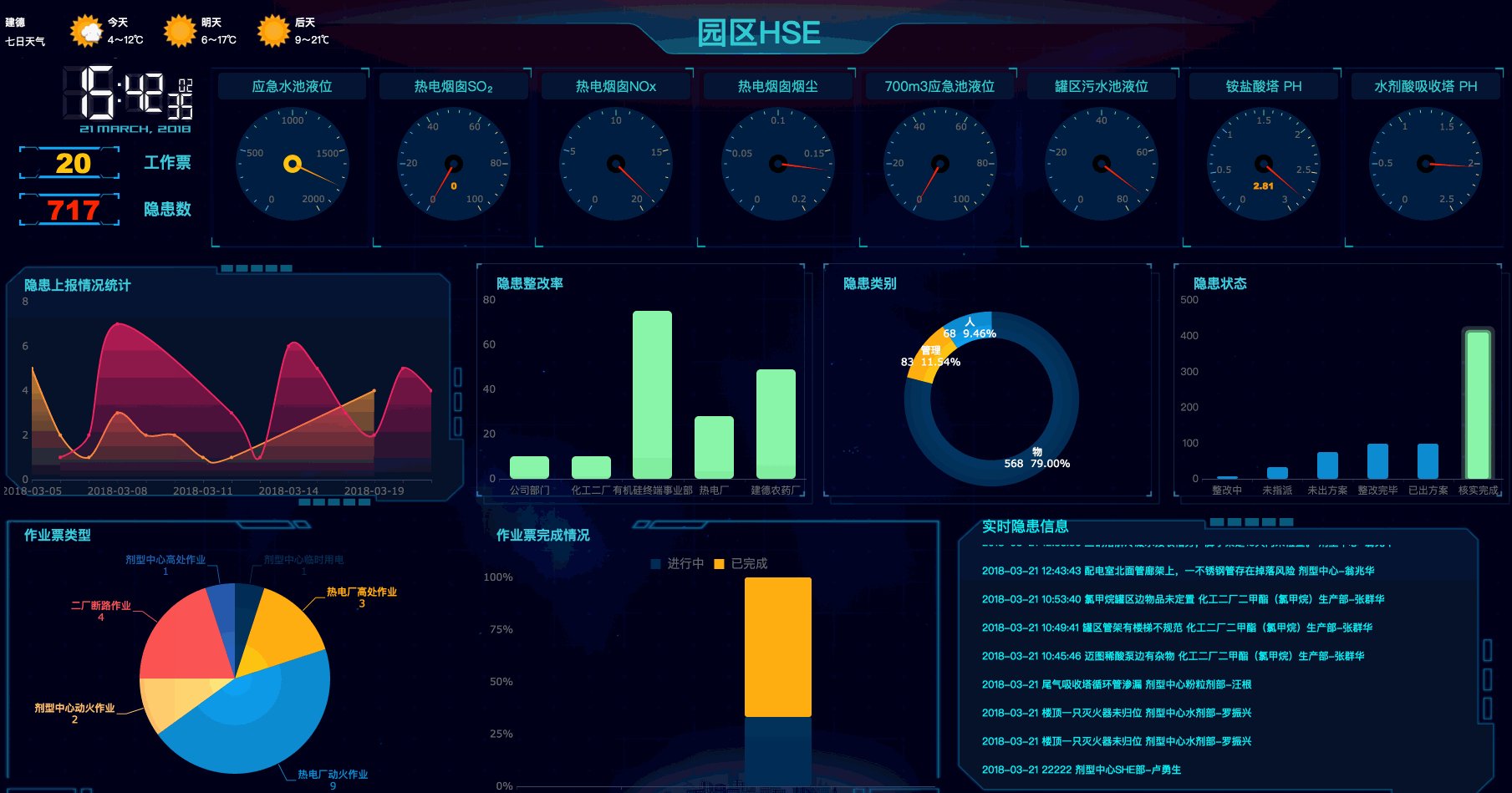
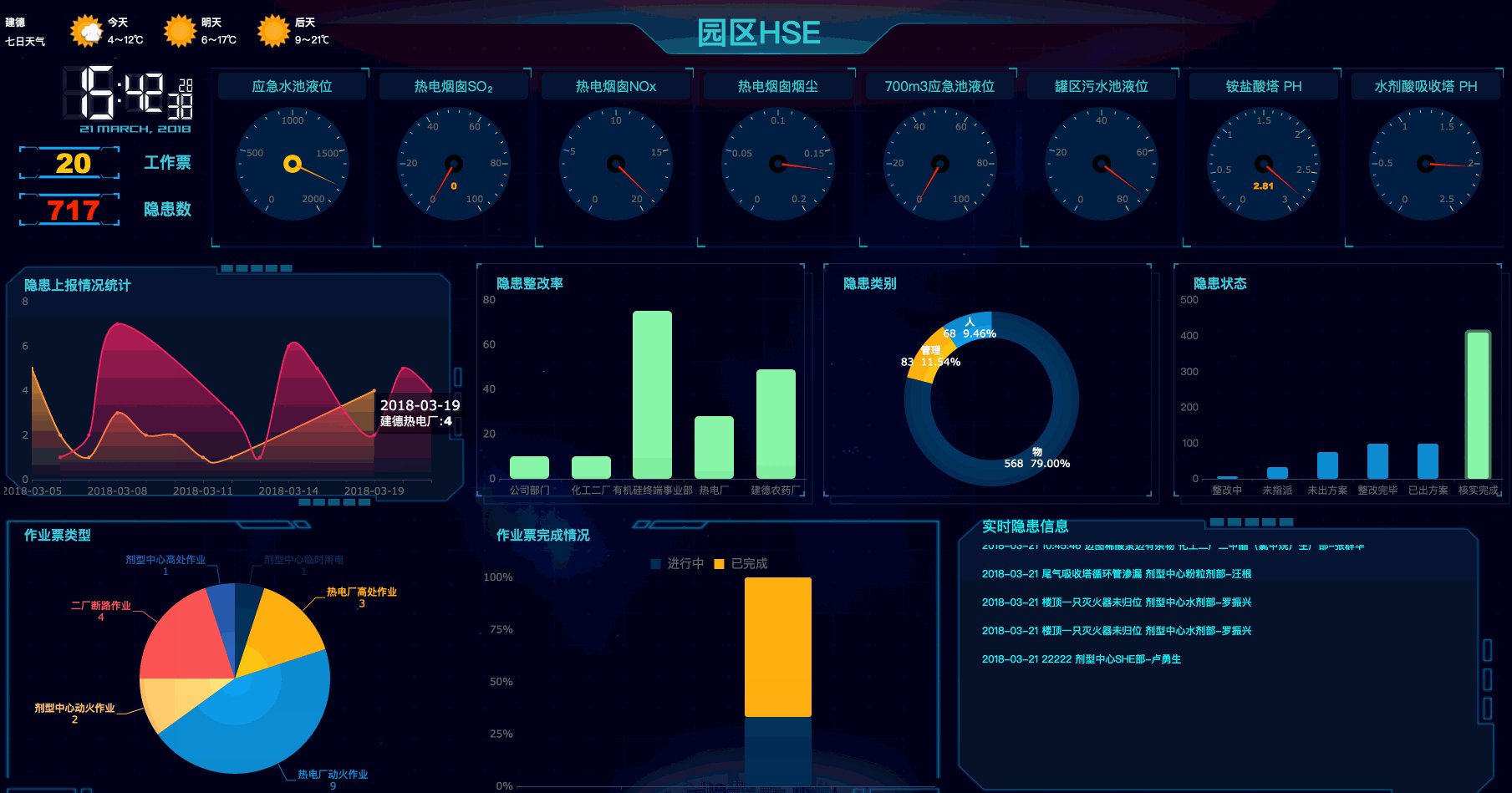
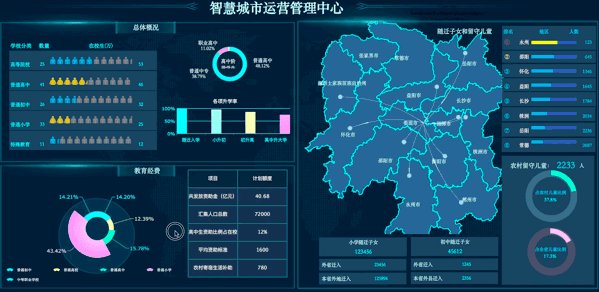
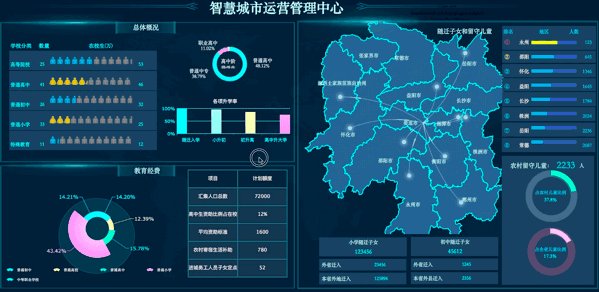
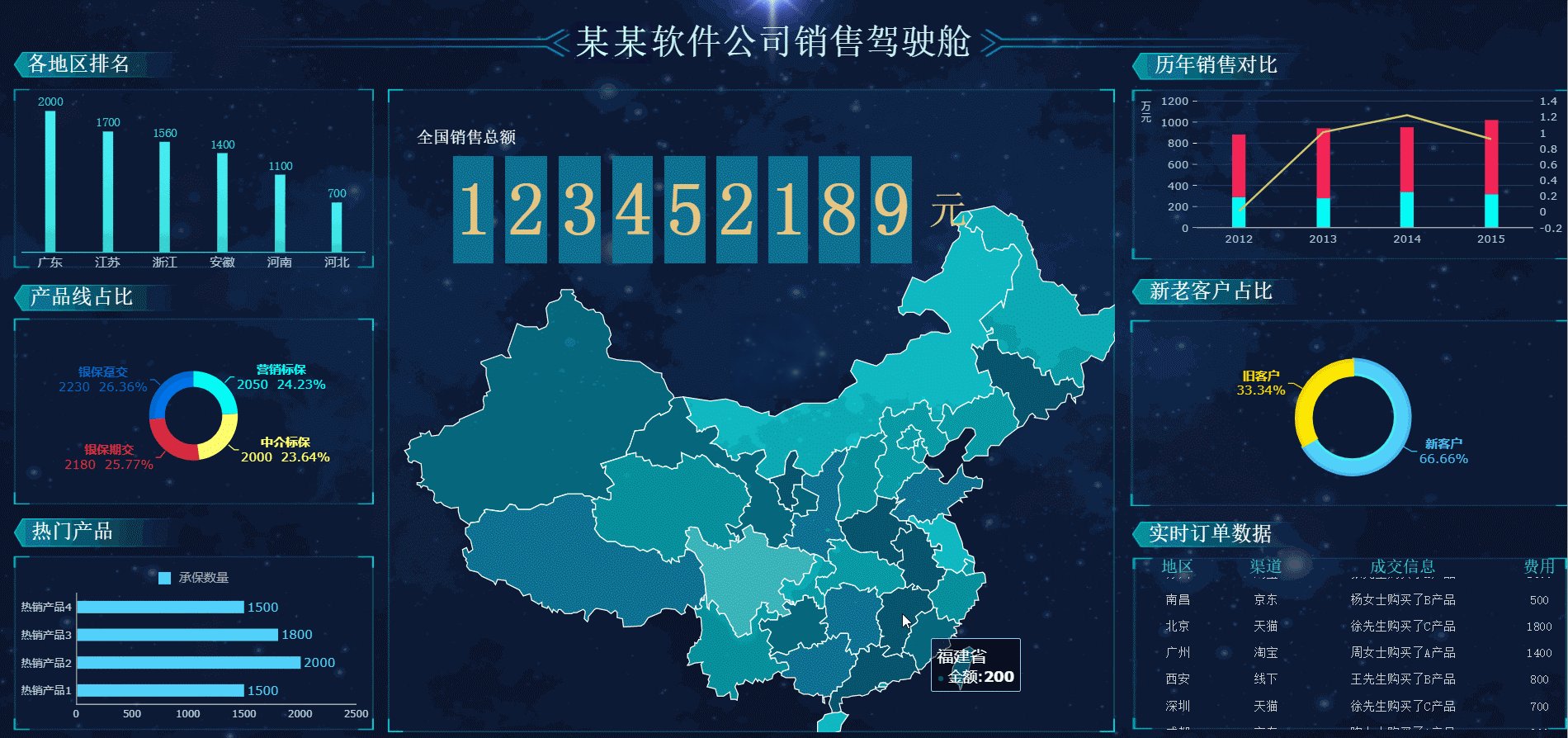
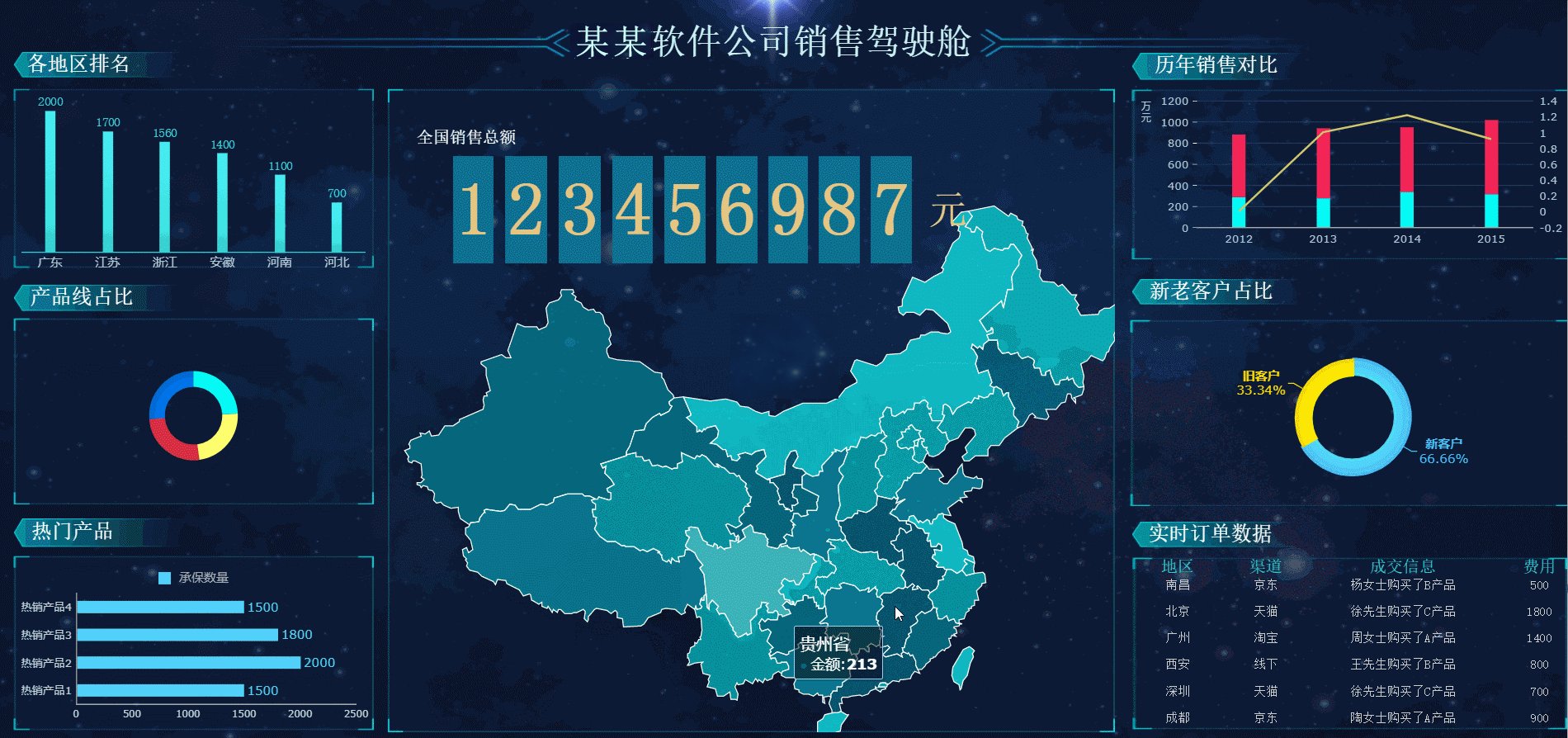
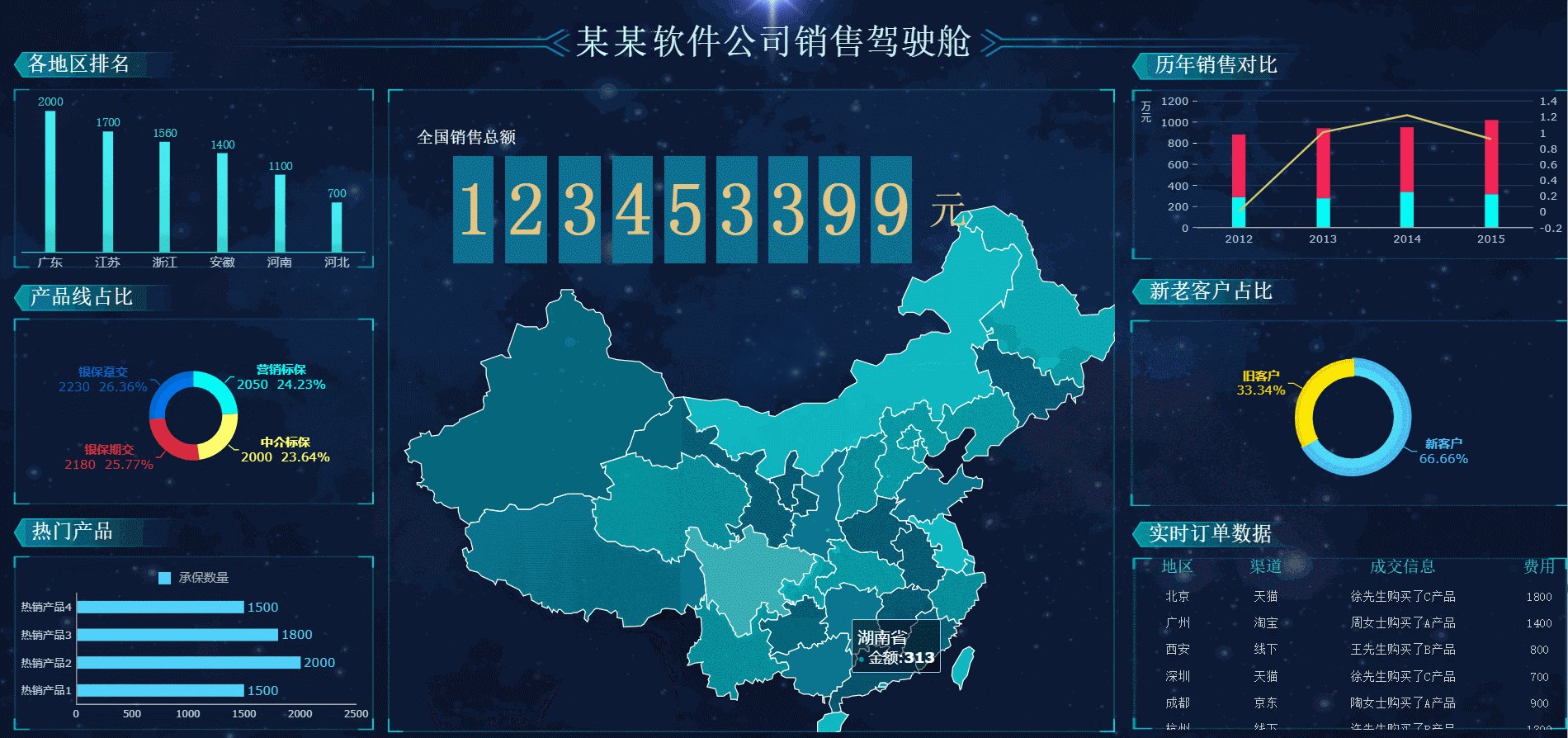
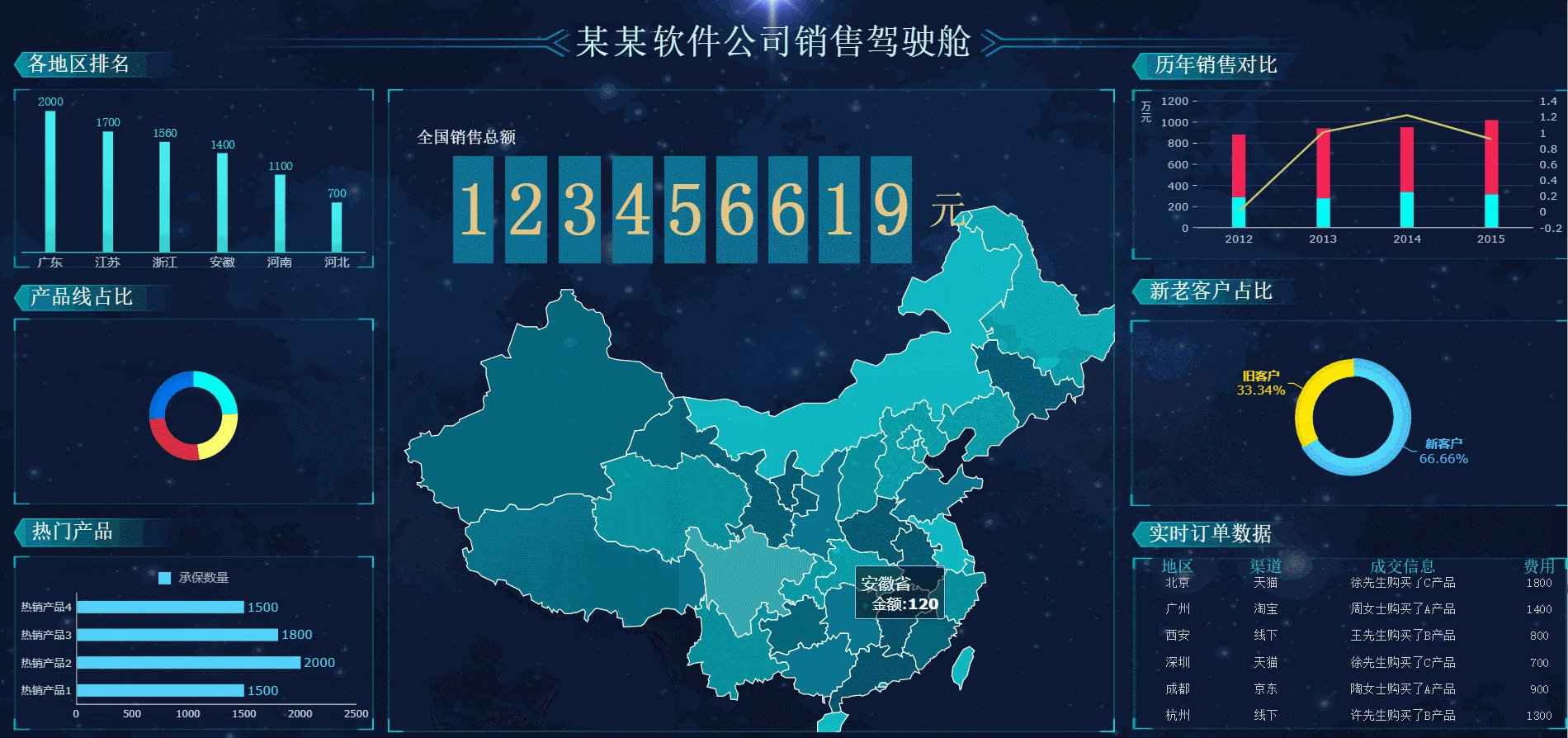
人的閱讀習慣是從做到用從上到下的,而中間位置又是最能吸引關注的,所以重要內容應該放在最上面或者中間。如下圖,我們可以在這個頁面頂端直接展現重要的指標資訊,這種布局是目前眾多以營運人員為對象的報表系統最喜歡使用的結構,整體數字指標一目了然,可以讓閱讀者在幾秒內把握全局資料,是一種閱讀報表時間投入產出比很高的方式。
3. 背景
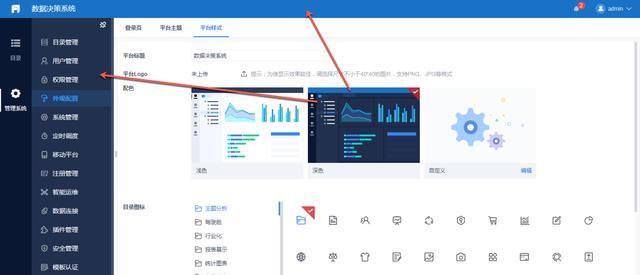
在不同場景下,背景色為深色(藍,藍綠,黑)時投放到大屏的展現效果較好。同時,為了顯示的內容更加清晰,字的顏色應該反差較大,因此文字多為淺色。
另外,除了使用背景顏色外,還可以使用背景圖片,加上這樣的深色調圖片,不止酷炫,而且科技感十足。

4. 配色
下面是從網路搜尋到的比較常用的配色方式:
FineReport也內置了很好的顏色搭配:
具體的 RGB 值可以通過取色軟體獲取,網上這樣的資源有很多, 聊天軟體在截屏的時候也會顯示 RGB 的值。
5. 圖形化
通過使用 Echarts.js, G3,hicharts 這樣的圖形化技術,可以讓原來靜態的柱圖,線圖等圖表,更加生動地將資料顯示使用者面前。
6. 動態效果
完美的 Dashboard 具有的特性是用戶交互性,用戶交互性一般又體現在哪些效果上呢?
滾屏

定時重新整理
7. 細節美化
適當使用圖標
在標題、明細列表、圖表中加上圖示,不僅能形象直觀地體現某一區塊的主題,還有很好的裝飾作用。
邊框線
使區塊明顯分隔,資料顯示更清晰。
標題
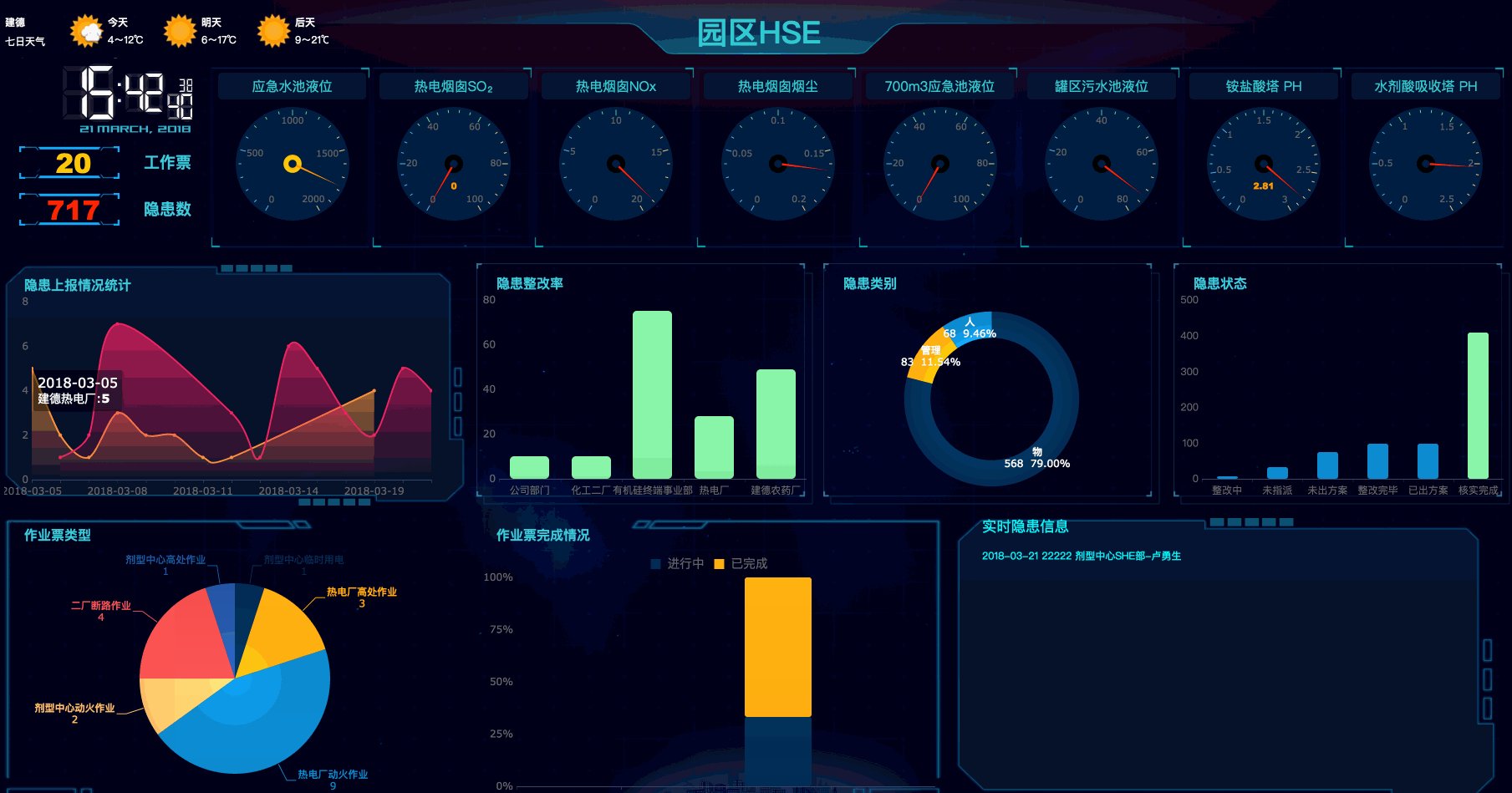
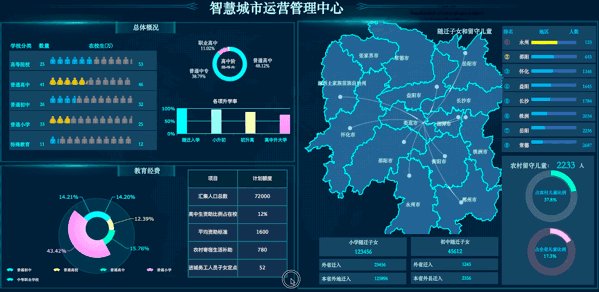
標題可以使主題顯得清晰,一個頁面中即使區塊分隔清晰、動態圖表再多,但如果沒有一個標題的話,那也不會是一個成功的 dbd,因為標題的缺失會降低可讀性。下面就是一個沒有標題的效果圖。
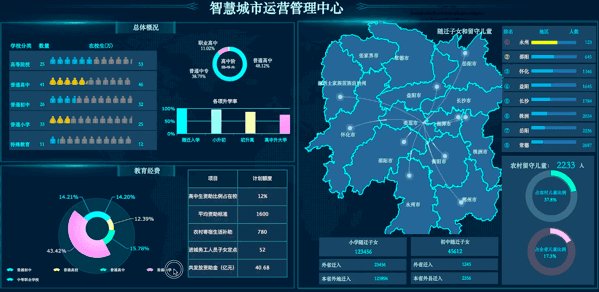
試想一下,如果各個區塊都加上標題,我們在看到這個頁面時,就不會茫然的尋找是否有應該關注的資料了。
希望以上的總結,可以在布局、配色、交互等方面幫助到你,相對高效地做出能讓老闆滿意的高大上的 dashboard,為你的職場加分,加薪!
當然,除了上面列舉的方式,還可以在網路多看些大屏的圖片,從模仿開始。設計這種東西,多看多積累,慢慢就會沉澱下屬於自己的方式方法了。
👉獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關閱讀:
資料探勘、視覺化ETL、大數據大並發……這才是企業需要的BI工具!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








