目錄
在資料科學領域,資料視覺化無疑是當今最熱門的詞。無論您想分析什麼資料,進行數據視覺化似乎都是必要的步驟。
一、何謂資料視覺化?
簡而言之,資料視覺化(資訊視覺化)就是以視覺化圖表的方式呈現結構化或非結構化資料,從而將隱藏在資料中的資訊直接呈現給人們。
資料視覺化不僅僅是使用資料視覺化工具將資料轉化為圖表。相反,它是從資料的角度看世界的。換句話說,資料視覺化的物件是資料,而我們真正想要的是將資料作為工具,將視覺化作為探索世界的手段。
二、資料視覺化類型與範例
常用的資料視覺化類型有5種:
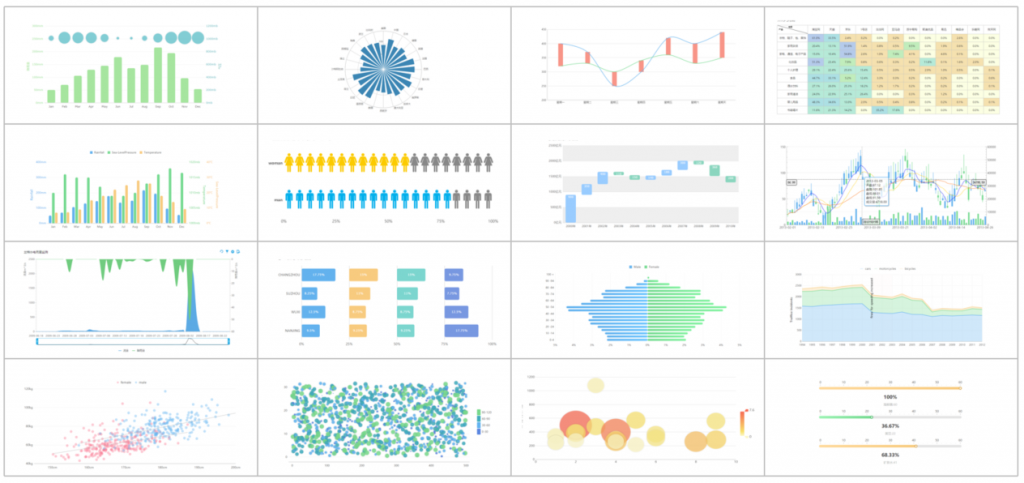
1、圖表
圖表是資料視覺化中最常見的一種,對知識挖掘和資訊直觀生動感受起關鍵作用的圖形結構,是一種很好的將物件屬性資料直觀、形象地視覺化的手段。圖表的種類很多樣,對圖表感興趣的朋友可以查閱16類好看的視覺化圖表&設計原則,圖表控果斷收藏!

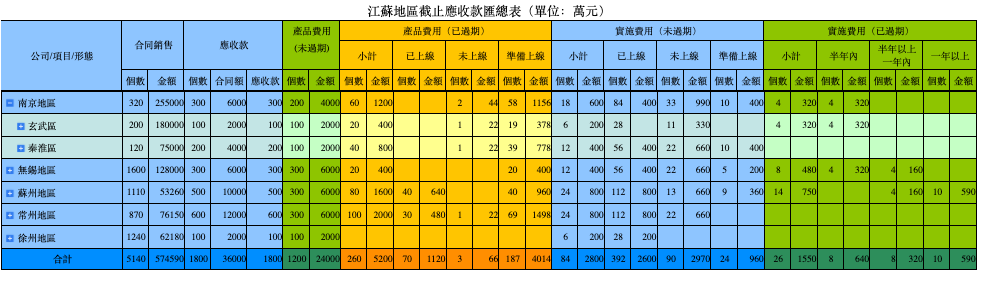
2、表格
在表格工具中,表格由一行或多行單元格組成,用於顯示數字和其他項以便快速引用和分析。表格中的項被組織為行和列。現在在企業中常用的表格,又被稱作為報表。

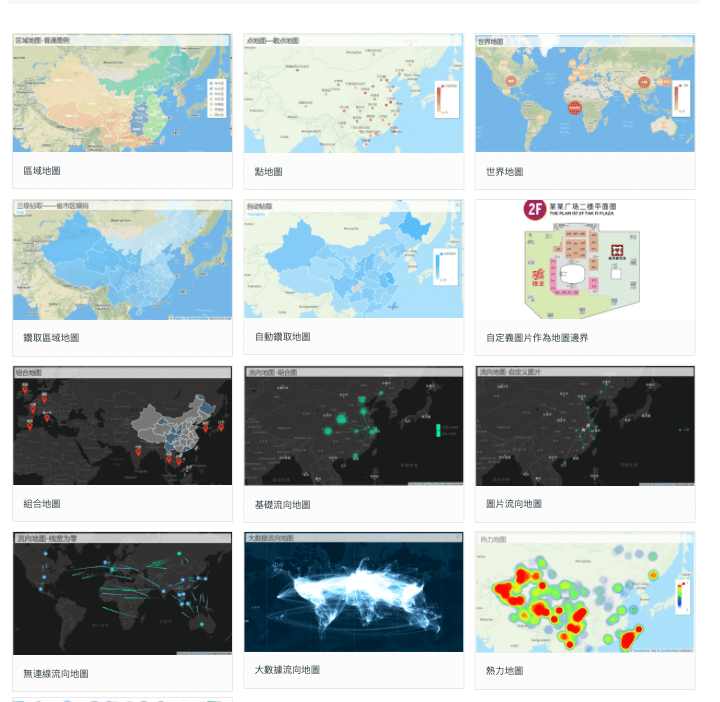
3、地圖
地圖視覺化就是將地理資料轉換成視覺化形態,通過將具有地域特徵的資料或者資料分析結果形象地表現在地圖上,使得使用者可以更加容易理解資料規律和趨勢。

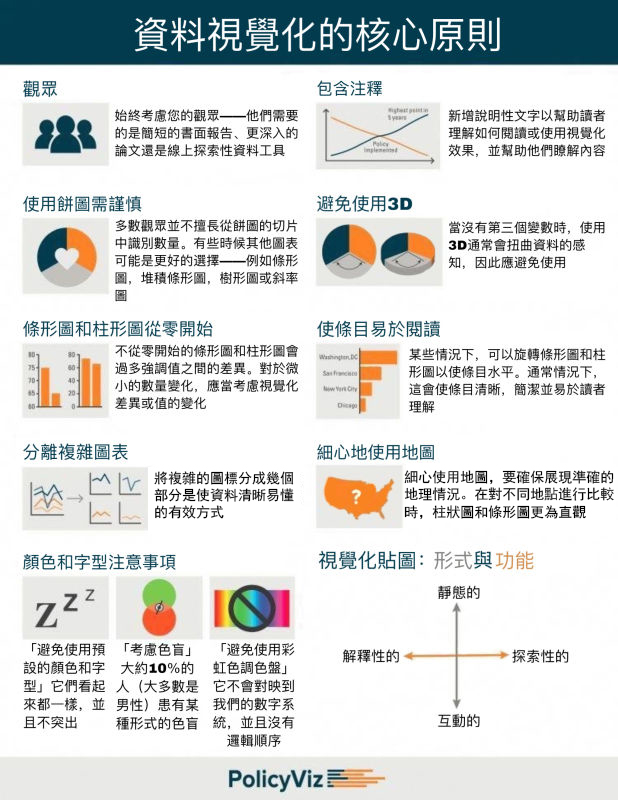
4、資訊視覺化圖表
資訊視覺化是將資訊用圖片和簡單的文字邏輯性的表達出來, 資訊視覺化不僅在視覺效果上吸引人,也幫助讀者更加理解和記憶資訊圖上的內容。

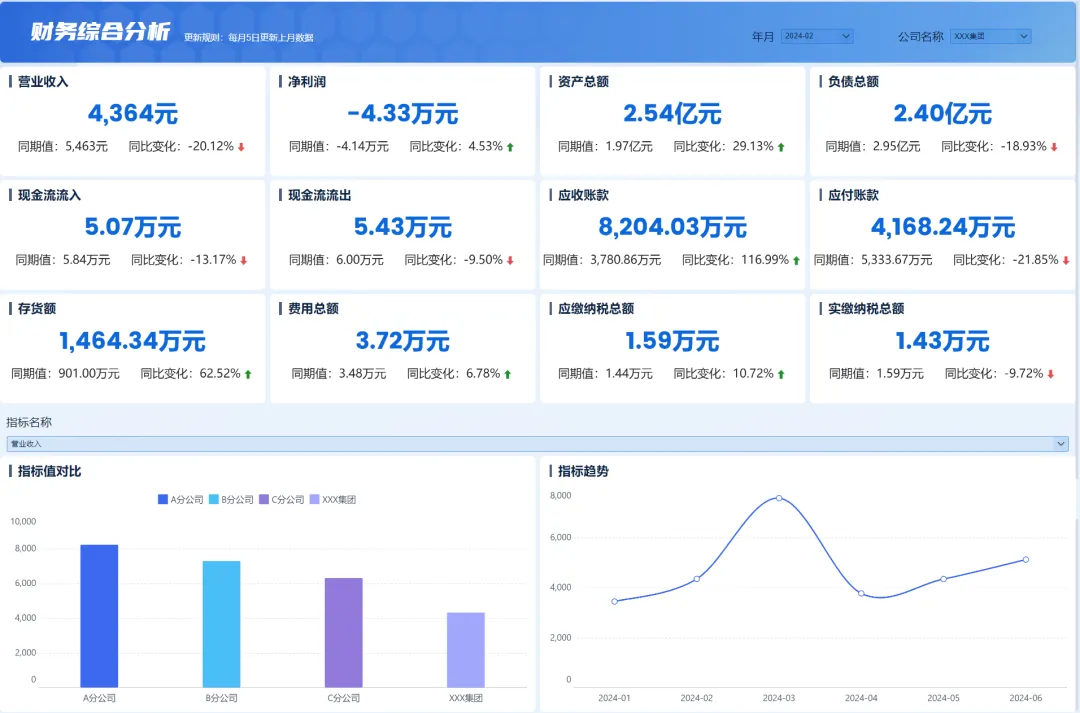
5、Dashboard(儀表板)
Dashboard儀表板將各種圖表、文字、資料、地圖等其他視覺化元素組合到一個介面上,使得所以的關聯指標可以在一個介面上做呈現,便於跟蹤和監控業務、部門或特定流程的整體執行狀況。

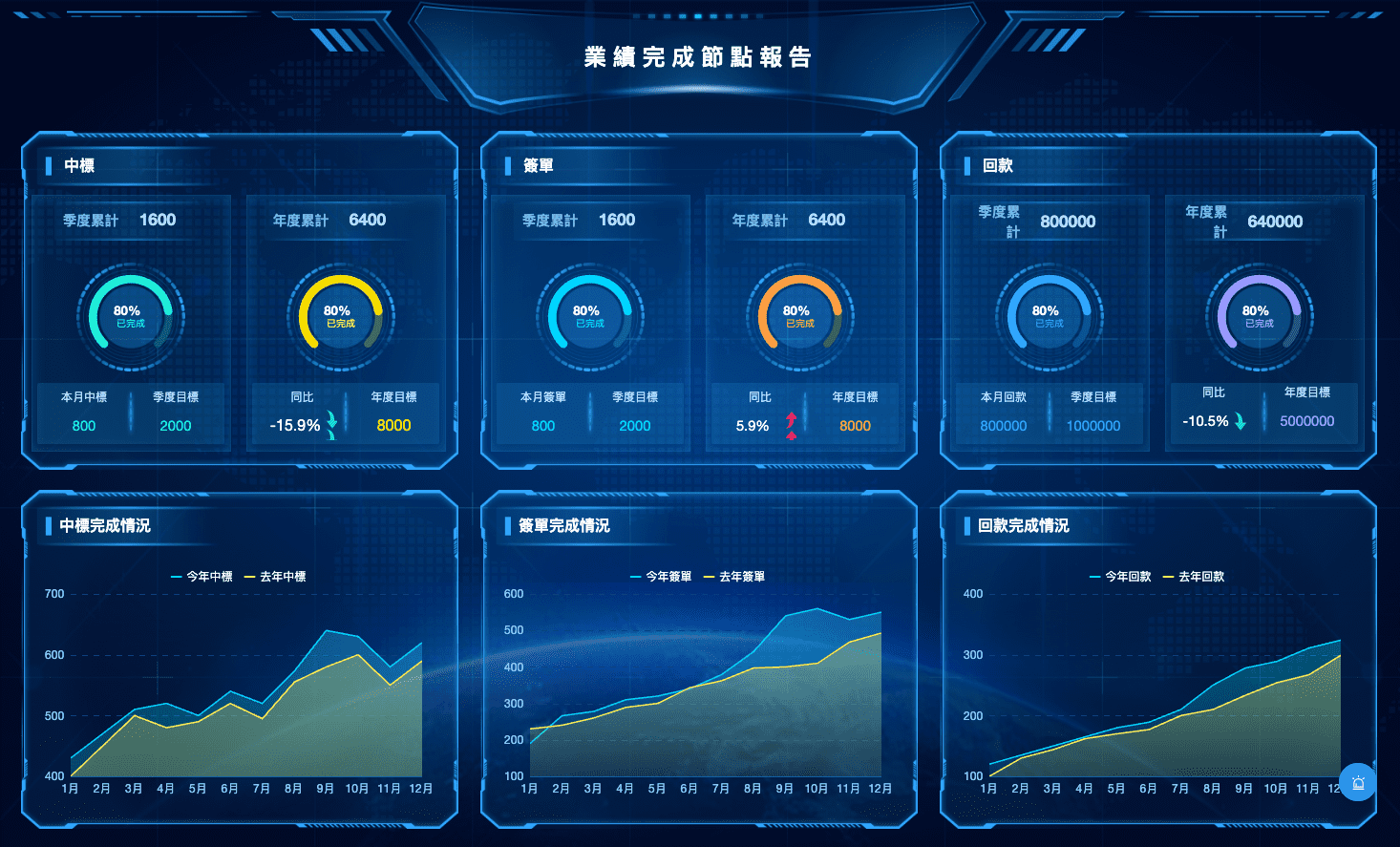
6、大屏戰情室
大屏戰情室是一種大螢幕即時數據決策支援系統,廣泛應用於企業管理、營運監控、數據分析及緊急應變等場景。透過資料視覺化技術,它能夠直觀呈現企業關鍵指標、業務動態及市場變化,幫助決策者快速掌握全局,及時應對問題並優化策略。此外,大屏戰情室還可結合3D效果,實現數位孿生,進一步提升模擬與預測能力,為企業提供更精準的決策支援。
三、什麼是資料視覺化軟體?
資料視覺化工具為資料視覺化設計人員提供了一種更簡單的方法來將原始資料轉換為易於理解的圖形格式。在處理包含數十萬或數百萬資料點的資料集時,資料視覺化工具自動將資料視覺化,很大程度上簡化了設計人員的工作。也幫助資料分析人員更好地洞察資料背後的真相。針對不同的資料視覺化型別,市場上有各種資料視覺化軟體。比如圖表類,地圖類,BI類,報表類,資訊化圖表類等。
四、資料視覺化工具比較
目錄
1、零編程工具
BI資料視覺化 (3個)
圖表(4個)
資訊視覺化(2個)
地圖(1個)
關係網路圖(1個)
數學圖形(1個)
2、開發者工具
圖表(10個)
地圖(4個)
關係網路圖(1個)
金融圖形(1個)
1、零編程資料視覺化軟體
BI資料視覺化工具
(1)FineReport
FineReport是一款集資料錄入與展示為一體的報表戰情室工具,專為IT部門設計,能夠跨系統(ERP/MES/CRM)、跨資料來源整合多業務資料,並以固定報表和戰情室形式呈現。
在報表開發方面,FineReport採用類Excel的設計介面與拖拽式操作,大幅簡化報表開發流程。

IT部門能夠輕鬆應對各類複雜報表需求,同時透過強大的資料查詢、鑽取聯動和輸出列印功能,滿足不同業務部門的多樣化分析需求。

戰情室開發則採用低程式碼畫布式開發環境,同樣支援拖拽操作,讓IT人員能夠在短時間內快速搭建高階戰情室。透過一屏展現企業關鍵業務資訊,管理層可以實時跟蹤關鍵指標,適用於會議簡報、對外展示以及工廠監控等場景。

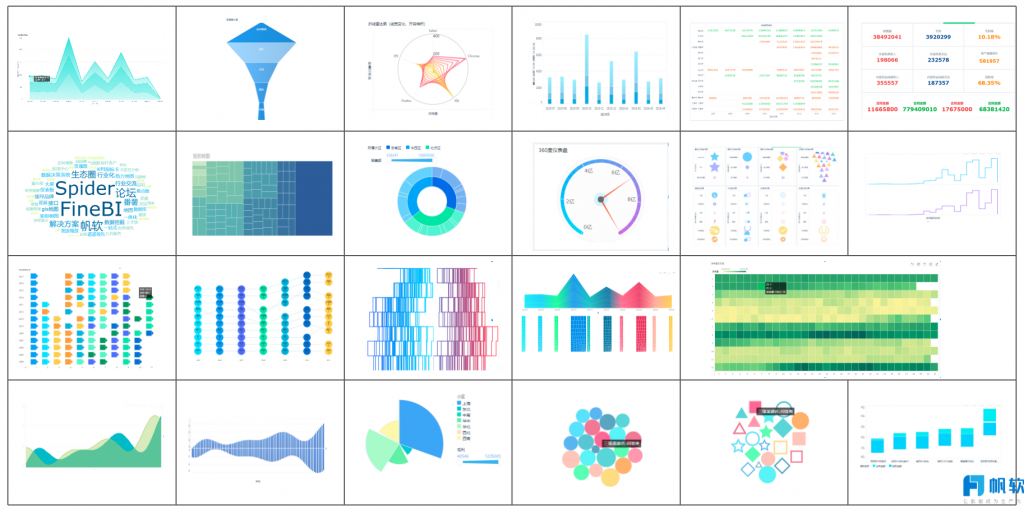
視覺效果方面,FineReport有著令人印象深刻的HTML5圖表,這些圖表不僅涵蓋了十九種圖表大類,超過五十種圖表樣式,還有著豐富的3D和動態圖表。

此外,FineReport不僅具備卓越的視覺化展示功能,還支援資料互動表單的搭建,便於企業將收集的資料直接匯入資料庫。這使企業能夠低成本構建資料採集應用,實現臨時性資料收集、紙本轉線上以及非核心業務系統的功能擴充套件,進一步最佳化業務流程。

其他特點:
- Excel+綁定資料列的介面,操作容易,簡單易學
- 擁有很多主題的範本,可重複使用
- 設計一次,即可在PC端、行動端、大屏等不同尺寸的螢幕上流暢呈現
- 地端部署+顆粒級權限控制,保證企業資安
對個人使用者,FineReport完全免費;對企業,FineReport針對企業的個性化需求提供了不同的報價方案。
FineReport在台灣、香港、澳門、新加坡、馬來西亞等地區均提供在地化服務,由帆軟原廠當地團隊做技術支援,二次開發和專案實施。點擊下方按鈕即可免費下載FineReport報表軟體進行體驗,任何技術問題都可以隨時聯絡技術支援工程師,助力你的資料視覺化之旅!~
(2)FineBI
FineBI是帆軟公司的自助式BI工具,也是一款成熟的資料分析BI產品。有別於FineReport的使用人群IT部門,FineBI專為零技術背景的事業部門設計。下面來說說FineBI的幾大特點:
1、比excel還簡單,更適合企業事業部門使用
FineBI專業、簡潔、易用,真實還原並最佳化事業部人員的資料分析路徑, 介面和流程一目瞭然,每個模組都有明確的功能分區。
在FineBI的可視化介面上,用戶點選按鈕即可完成資料處理,非技術人員也能在 1 小時內輕鬆上手。拖拉即可進行資料抽取與視覺化分析,讓數據分析更流暢、更高效。當出現異常數據時,只需點擊即可快速找出變化根本原因,助力業務部門即時洞察,精準決策。
2、視覺化效果出色
內置50多種無限類式的視覺化圖表和動效,光數據地圖就是十幾種。

基本上稍加美化就能快速製作出一張視覺化效果豐富的分析看板。

3、靈活的資料管理選擇,完美適配企業在線協作需求
FineBI提供精細的權限管控,支援細緻至列欄級別的權限設置,並提供權限繼承與復用功能,確保資料安全可控。
高效協作開發模式讓多人可同時編輯同一 Dashboard,顯著提升團隊協同效率。此外,提供多元資料分享方式,儀表板與分析檔案可透過連結匯出共享,或以類 PPT 模式進行演示,讓數據溝通更靈活、高效。
4、低成本導入與維運方案,助力企業快速開啟資料分析
FineBI支援導入Excel等事業部門常用資料源,無需IT介入,事業部門快速開展基礎資料分析。
FineBI在台灣、香港、澳門、新加坡、馬來西亞等地都是直營的方式,由本地化團隊做技術支援,二次開發和專案實施,擁有15000多家亞洲客戶,各行業客製項目經歷豐富,自主學習的話 FineBI 完全開放2000篇線上文檔及萬人交流論壇。每月還有定期免費的線上課堂教學。點擊查閱FineBI豐富的教學資源>>>
總結一下,FineBI擁有資料整合、視覺化資料處理、探索性分析、資料探勘、視覺化分析報告等功能。可用於業務資料的快速分析,製作Dashboard,建構視覺化大屏。

。
FineReport和FineBI都對個人用戶永久免費,大家可以根據自己的使用場景與需求選擇適合的產品。

(3)iCharts

iCharts是專註於NetSuite用戶和Google Cloud用戶的BI工具。iCharts可以透過在NetSuite儀錶板中添加iCharts BI工具來自動分析資料並每周更新報表。iCharts還為Google Cloud用戶提供了一個強大而直觀的資料視覺化介面,使用者可以直接通過拖放操作處理資料。
資料視覺化圖表工具
(4)RARAWGraphs

RARAWGraphs是一個線上的資料視覺化開源工具,經常被用來處理Excel表中的資料。你只需要將資料上傳到RAWGraphs中,設計出你想要的圖表,然後將其匯出為SVG格式或PNG格式的圖片。此外,上傳到RAWGraphs的資料只會在網頁端進行處理,保證了資料的安全性。
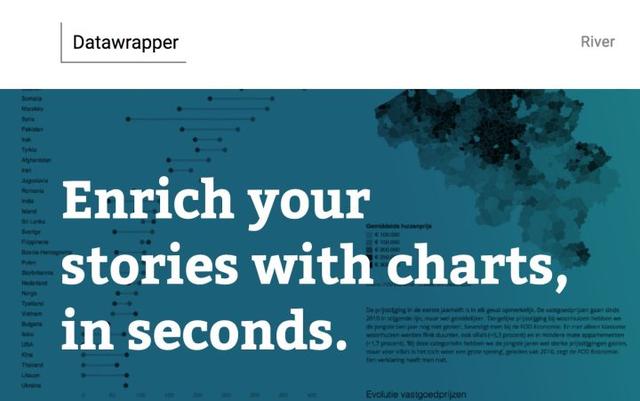
(5)Datawrapper

Datawrapper是一款綫上資料視覺化工具,由於創始團隊有不少人是記者出身,因此Datawrapper專注於滿足沒有編程基礎的寫作者的需求,幫助他們製作圖表或地圖。有了Datawrapper,作者可以製作出豐富的圖表來吸引讀者的眼球,同時更好地呈現自己的內容。此外,Datawrapper的創始團隊還在網站的Blog中撰寫了許多有趣的文章,分享他們製作圖表的心得以及各種資料背後的故事
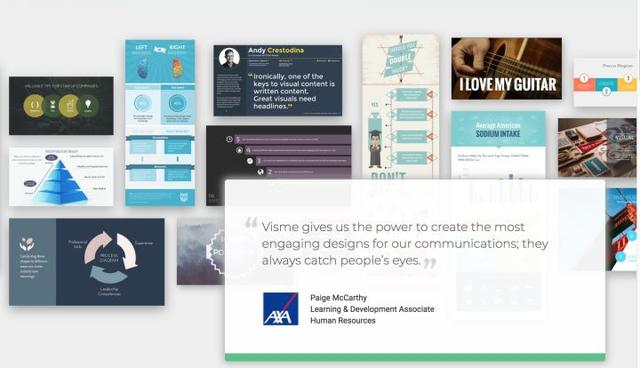
(6)Visme

Visme提供了大量的圖片、小圖標、範本、字體,供使用者製作PPT、圖表和報告。有了Visme,你可以隨時隨地查看和呈現你的內容。只需要3個步驟,你就可以製作你自己的社交媒體(如Instagram和LinkedIn)圖表,而且支持動態圖像和實時資料。Visme還提供教育折扣和非盈利機構折扣。
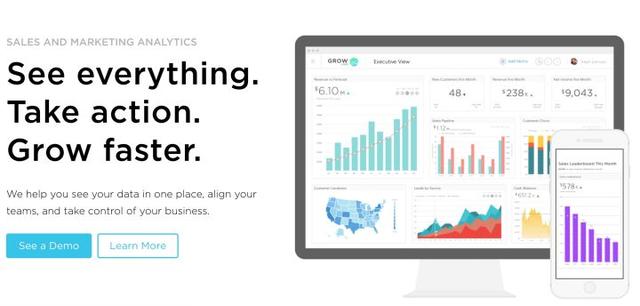
(7)Grow

Grow是一個僅供企業使用者使用的圖表製作軟體。有了Grow,企業裡的每個人都可以跟蹤他們認為有意義的資料,並創建自己的特定資料儀表板,Grow還支持從150多個數據源匯入資料。Grow表示,他們的處理速度是競爭對手的8倍,並支持超過300個預先構建的報告和實時資料更新。
2、資訊視覺化工具
資訊視覺化是將資訊用圖片和簡單的文字邏輯性的表達出來,資訊視覺化不僅在視覺效果上吸引人,也幫助讀者更加理解和記憶資訊圖上的內容。市面上常見的資訊視覺工具為資訊化圖表工具。
資訊化圖表範例:

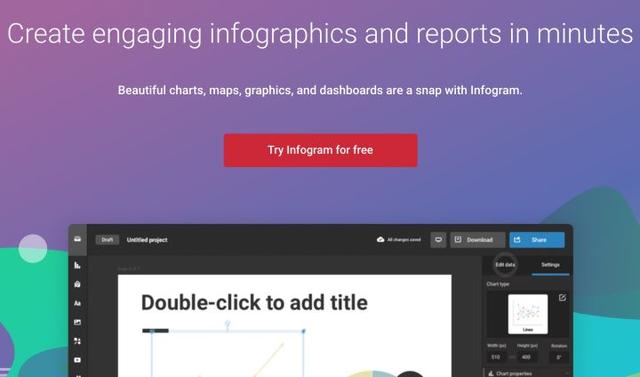
(8)Infogram

你可以使用Infogram的免費範本創建資訊圖、圖表和地圖,而且所有的操作都是在網頁端完成的。你可以下載生成後的圖表,或將這些圖表嵌入到網站中。Infogram功能強大,很受使用者歡迎,使用者已經用它創建了超過15億次的圖表、報告和資訊圖表。Infogram除了免費的基礎版本外,還提供專業版本、企業版本等。
(9)Visual.ly

有了Visual.ly,你可以輕鬆地為自己的營銷活動創建資訊圖表、視頻、報告和電子書。此外,使用者也在Visual.ly上傳了許多精美的資訊圖。Visual.ly在活躍的社交用戶中非常流行,他們常常用Visual.ly自動生成自己的社交網絡資訊圖。
視覺化地圖
(10)InstantAtlas
InstantAtlas是能夠生成可視覺化地圖報告的SaaS服務,同時可以提供專業的技術支持。它使資訊分析師和研究人員能夠創建動態的交互式地圖報告,將統計資料和地圖結合起來。
關係網絡圖
如果想將關係網絡資料視覺化,必須選擇專門的資料視覺化工具來生成關係網絡圖中複雜的節點和葉子。
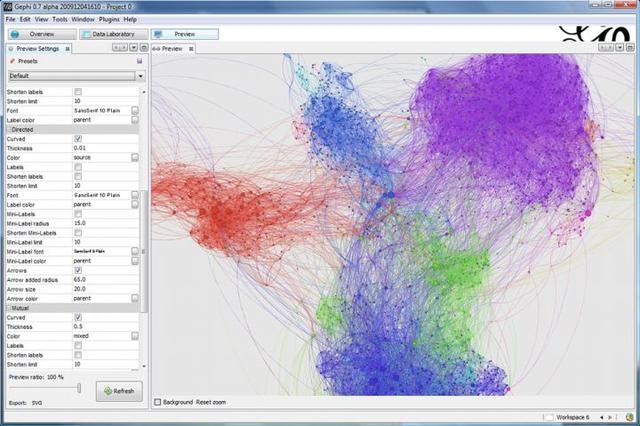
(11)Gephi

Gephi是一款著名的開源視覺化軟體,可以處理關係資料並製作關係網路圖,例如,在Facebook等社交媒體上,誰關注誰;在選舉中,誰為誰投票;在企業中,誰與誰是上下級關係。
數學圖形
數學圖形在教育中應用廣泛,教師和學生們都經常使用數學圖形來快速生成函式圖形。
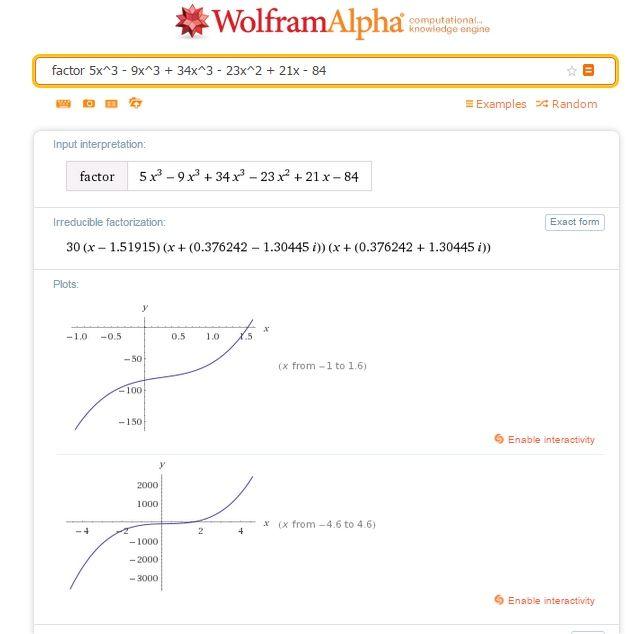
(12)Wolfram|Alpha

Wolfram|Alpha被稱為計算知識引擎——可以自動進行動態計算並返回視覺化圖形。Wolfram|Alpha基於Mathematica,其底層的資料處理是由Mathematica完成的,而Mathematica支持幾何、數值和符號計算,具有強大的圖形視覺化功能。因此,Wolfram|Alpha可以解答各種各樣的數學問題,並向使用者提供清晰美觀的圖形和答案。你還可以升級到Wolfram|Alpha Pro,Wolfram|Alpha Pro支持上傳資料和圖片進行分析。
數據視覺化開發者工具
图表类
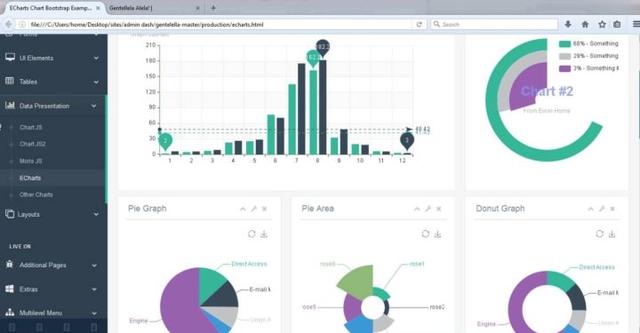
(13)ECharts

ECharts最初是”Enterprise Charts”(企業圖表)的簡稱,來自百度EFE資料視覺化團隊,是用JavaScript實現的開源視覺化庫。ECharts的功能非常強大,對移動端進行了細緻的優化,支持多種渲染方式和千萬資料的前端展現,甚至實現了無障礙訪問,對殘障人士友好。
(14)D3.js

D3.js是一個用於資料視覺化的開源的JavaScript函式庫,被認為是最好的JavaScript視覺化框架之一。開發者剛開始學習D3.js時會感到很複雜,但是D3.js功能強大,非常靈活,值得開發者深入學習研究。需要注意的是,D3.js無法在較低版本的IE瀏覽器中正常顯示圖形。
(15)Plotly

Plotly是一個知名的、功能強大的資料視覺化框架,可以構建互動式圖形和創建豐富多樣的圖表和地圖。除了折線圖、圓餅圖、散佈圖和雷達圖等常見圖表以外,Plotly還提供比較少見的圖表,比如等高線圖、燭台圖(K線圖)和3D圖表,而大多數工具都沒有這些圖表。此外,Plotly的團隊還維護著成長最快的R、Python以及JavaScript的開源視覺化庫。
(16)Chart.js

Chart.js是一個開源的JavaScript函式庫,它為設計人員和開發人員提供8個可客製的動態視覺化展現方式,用HTML5 Canvas高效地繪製響應式圖表。Chart.js支持混合不同的圖表類型並繪製日期和比例,甚至自定義資料範圍。Chart.js還具有豐富的動畫效果,可以應用於改變資料或者更新顏色。
(17)Google Charts

Google也開發了自己的JavaScript圖表函式庫Google Charts。Google Charts不僅免費提供給開發人員使用,還有完全免費的三年的向後兼容性保證。開發者可以從各種圖表範本中進行選擇以創建互動式圖表,之後只需要將簡單的JavaScript嵌入到頁面中就可以在網頁上展示這些圖表。
(18)Ember Charts

Ember Charts是一個開源的資料視覺化函式庫,基於Ember.js和d3.js的框架,非常容易擴展。Ember Charts是Ember.js的開發團隊製作的,專注於圖形交互。Ember Charts可以繪製很多種圖表,包括時間序列圖表,它有很強的錯誤處理能力,當遇到錯誤資料時,系統也不會崩潰。
(19)Chartist.js

Chartist.js是一群對其他圖表函式庫感到失望的開發者們共同製作的函式庫。Chartist.js是開源的,且非常靈活,開發者可以用它來創建複雜的響應式圖表。Chartist.js配置簡單,代碼簡潔,還支持自定義SASS架構。
(20)Highcharts

Highcharts是一個用JavaScript編寫的開源JavaScript函式庫,開發人員可以利用Highcharts輕鬆地將互動式圖表添加到網站或應用程序中。Highcharts可以免費用於個人學習、個人網站和非商業用途。此外,Highcharts的兼容性比D3.js更好。Highcharts在現代瀏覽器中使用矢量圖,在低版本的IE瀏覽器中使用VML來繪製圖形,所以它可以在所有移動設備和電腦瀏覽器上使用。不過如果開發者想在商業網站、政府網站、企業內網或項目上運行Highcharts,需要購買權限,同時可以獲得Highcharts的技術支持。
(21)FusionCharts

FusionCharts是一個強大的JavaScript函式庫,是許多知名企業的首選,需要收費,不過FusionCharts也提供了免費版本FusionCharts Free。FusionCharts可以內建各種框架,整合已有資料創建商用儀錶盤,還提供技術支持服務。
(22)ZingChart

ZingChart是用JavaScript實現的付費函式庫,作為SaaS提供給企業用戶。ZingChart提供的大數據圖表可在1秒內呈現10萬個數據點,還支持根據任何設備大小縮放的響應式和互動式圖表。個人使用者可以使用ZingChart的免費版本,但匯出的圖表上會有浮水印。
地圖
(23)Leaflet

Leaflet是一個開源JavaScript函式庫,可以製作適配移動端的互動式地圖。Leaflet不僅設計簡單,使用方便,而且功能齊全,可以實現的資料視覺化效果和功能不輸給其他的地圖。Leaflet適用於大多數PC和移動端,並且可以通過大量的插件進行擴展。
(24)OpenLayers

OpenLayers是用於創建互動式網頁地圖的開源JavaScript函式庫,支持絕大多數的瀏覽器,不需要特殊的伺服器端軟體或任何配置,也不需要下載任何東西,就可以直接使用。OpenLayers作為業界使用最廣泛的地圖引擎之一,已經被大部分GIS供應商和大多數GIS開發人員所採用。
(25)Kartograph

Kartograph是一個簡單的輕量級框架,可以被用來構建互動式的虛擬地圖,可以滿足設計師和數據工作者的需求。Kartograph實際上是兩個函式庫:Kartograph.py是一個強大的Python庫,可以生成精美的矢量SVG地圖;Kartograph.js是JavaScript庫,可以幫助開發者在網頁上呈現互動式地圖。
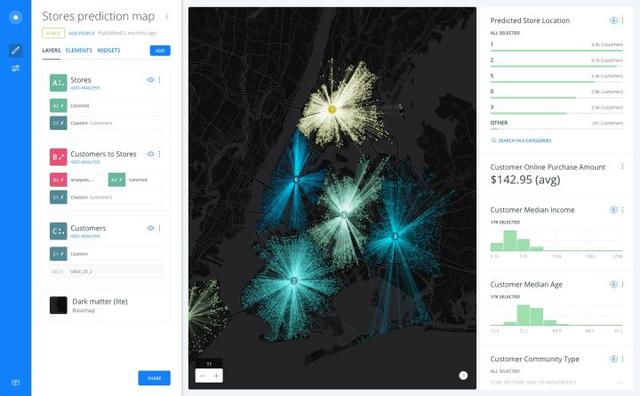
(26)CARTO

CARTO(之前叫CartoDB)是一個開源、強大的平台,可以自動發現和分析地理位置資料。使用CARTO,你可以上傳地理位置資料,並把這些資料視覺化為資料集或者互動式地圖。CARTO還可以安裝在使用者自己的伺服器上,並為企業提供付費託管服務和軟體。
關係網路圖
Gephi是一款將關係資料視覺化的軟體,但我們並不能把Gephi生成的圖表直接展示在網頁上。如果想在網頁上展示關係網路的圖表,我們也可以找到這樣的JavaScript函式庫。
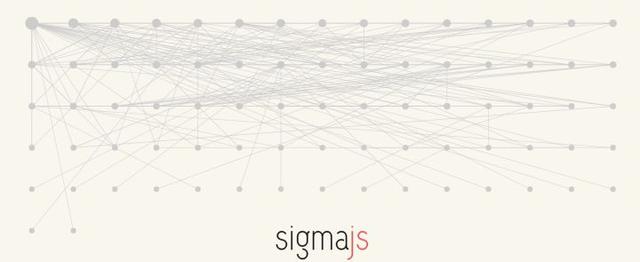
(27)Sigma

Sigma是一個互動式視覺化JavaScript函式庫,專門用於製作關係網路圖。Sigma可以在網頁上顯示社交關係脈絡,在大數據社交網路視覺化中非常重要。Sigma還支持展示從Gephi匯出的圖表,你可以使用Sigma將這些圖表直接展示在網頁上
金融圖表
如果想要在網頁上呈現實時金融數據如股票K線圖,開發人員需要支持時間序列和密集型數據的特殊圖表庫。
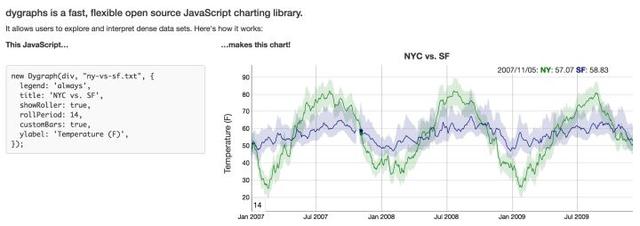
(28)dygraphs

dygraphs是一個靈活的開源JavaScript圖表函式庫,主要用於金融圖表,如股票K線圖。dygraphs可以讓人更好地探索和理解密集型資料,它生成的互動式時間序列圖表支持滑鼠懸停顯示內容、縮放和平移,還支持實時資料更新和選擇時間範圍。
👉獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入帆軟臉書粉絲團!
相關閱讀:
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!









