目錄
最近對移動端的報表開發頗有研究,細磨精算了好久,雖然到現在還是」囊中羞澀」,但決定還是先拋磚引玉,拿點小乾貨出來和大家分享。
研究的工具是比較有代表性的FineReport動態報表與BI商業智慧軟體。
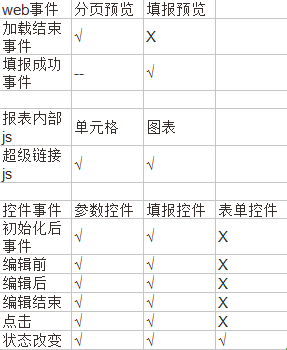
1、 移動端哪些地方支持調用js

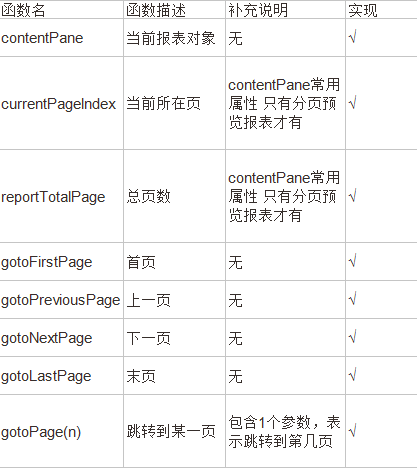
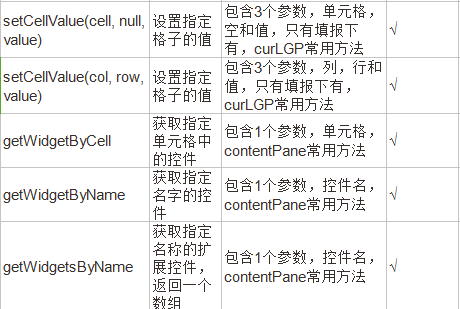
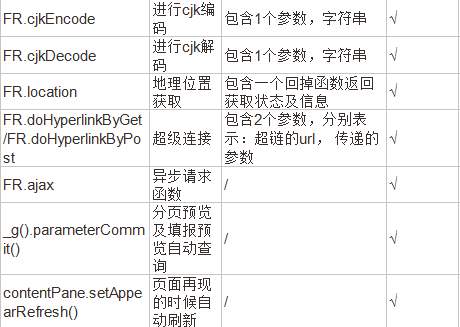
2、報表控制項支持的腳本函數

3、報表控制項支持的腳本函數

4、 填報預覽報表支持的腳本函數


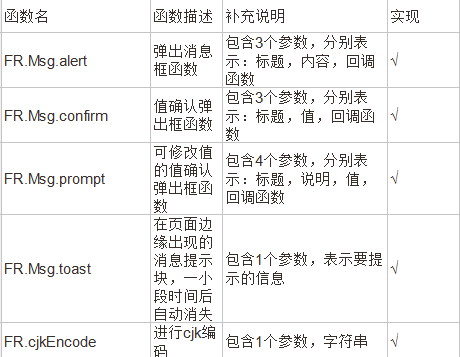
5、常用的工具類腳本函數


以上對應著報表的功能大致羅列了以下框架,下面先舉一些小示例
獲取控制項的一系列方法

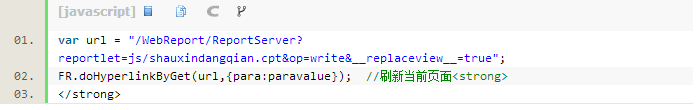
填報成功後刷新當前頁

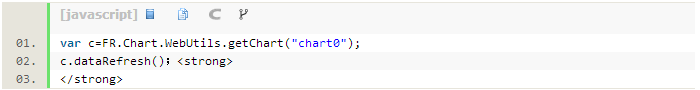
js獲取表單圖表組件並刷新數據

延時函數

A超鏈至B填報,B提交數據後返回A時,A自動刷新顯示新的數據

以後會陸續分享一些移動端實用功能的應用實例啦,還有HTML5。
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








