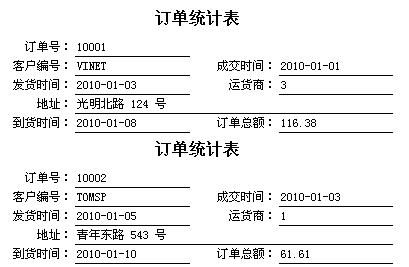
內置的資料庫中有一張僱員表,他有很多欄位,這些欄位都要顯示在報表中,如果把它顯示在報表的一行上,看起來會很擁擠,如果報表中要顯示圖片欄位,把圖片和非圖片欄位都顯示在報表的同一行上,會嚴重的影響報表的美觀,這個時候就可以做成自由格式的報表。如下面的訂單統計自由報表:

可以看到,自由報表不像網格式報表或者分組報表那樣規則,其特點是資料庫表中的一條記錄不是分布在一行上,而是散放在多行上,記錄分塊或者分頁顯示,以提高報表的可讀性和美觀性。
那麼在FineReport中怎麼製作自由報表呢?下面是自由報表具體的製作步驟:
1 新建工作簿,添加數據集
新建工作薄,添加數據集ds1,SQL語句為SELECT * FROM [訂單]。
2 表樣設計
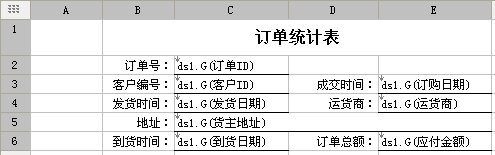
自由報表格式相當隨意,按照需要的樣式在對應單元格中拖入數據列即可,如下圖所示:

3 父格設置
由於數據列不在同一行上,因此不會自動形成父子關係,我們希望客戶ID、訂購日期等數據列能附屬於訂單ID而擴展,同時報表標題及數據列標題也會跟隨訂單ID的擴展而複製。
將B1、B2至B6單元格,父格設為訂單ID單元格。
同樣,C3至C6單元格,也設置父格為訂單ID單元格。預覽即上圖效果。
註:根據父子格原理,D3至E6可以不另設父格,因為他們會自動將C3至C6單元格為左父格。
4 保存報表並發布
已完成的模板,可參見%FR_HOME%WebReportWEB-INFreportletsdocPrimaryFreeReportFree.cpt
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








