上次的三個主題有沒有引起你的很大興趣?今天我們繼續介紹三個優秀的報表作品和BI主題,現在仍有免費試用三個月及優惠購買的活動哦,心動的話趕緊點開鏈接查看吧!
NO.4 Varied Minton:

Varied Mington主題我也很喜歡,絕不只是因為它使用了和我手機壁紙一樣的太空灰作為背景。如果說這是一款極簡主義的主題,但你又會發現它並沒有刻意去隱藏什麼,該有的東西他一樣不少。只不過設計者對布局進行了巧妙的安排,比如頂部的高度變得更小,消息通知放到了鈴鐺的左上角,三級菜單通過增加縮進以及調暗文字色彩亮度等方式使得再狹小的區域內同時展示一級、二級、三級、四級菜單,並且依然能夠保持層次分明、錯落有致。
真的沒有隱藏什麼嗎?不,這款主題隱藏了很多有趣的功能。比如它的目錄樹不僅可以支持四級菜單,而且點擊菜單上方的按鈕,可以收起菜單。還不夠有趣?那試試用滑鼠拖拽菜單吧,你可以任意調整他們的上下位置。
再比如點擊右上角的按鈕,你可以選擇其他顏色,甚至你還可以更換樣式。選擇style_2,就是酷炫的旋轉木馬式輪播菜單,可支持三級菜單,可左右滾動。
如果你是雙子座,我相信你一定會毫不猶豫的選擇它!
NO.5 琉璃主題:

其實這個主題並不像截圖中這樣簡單,我剛打開的時候,真可謂是一臉懵逼,我屮艸芔茻,菜單在哪?沒菜單怎麼玩?
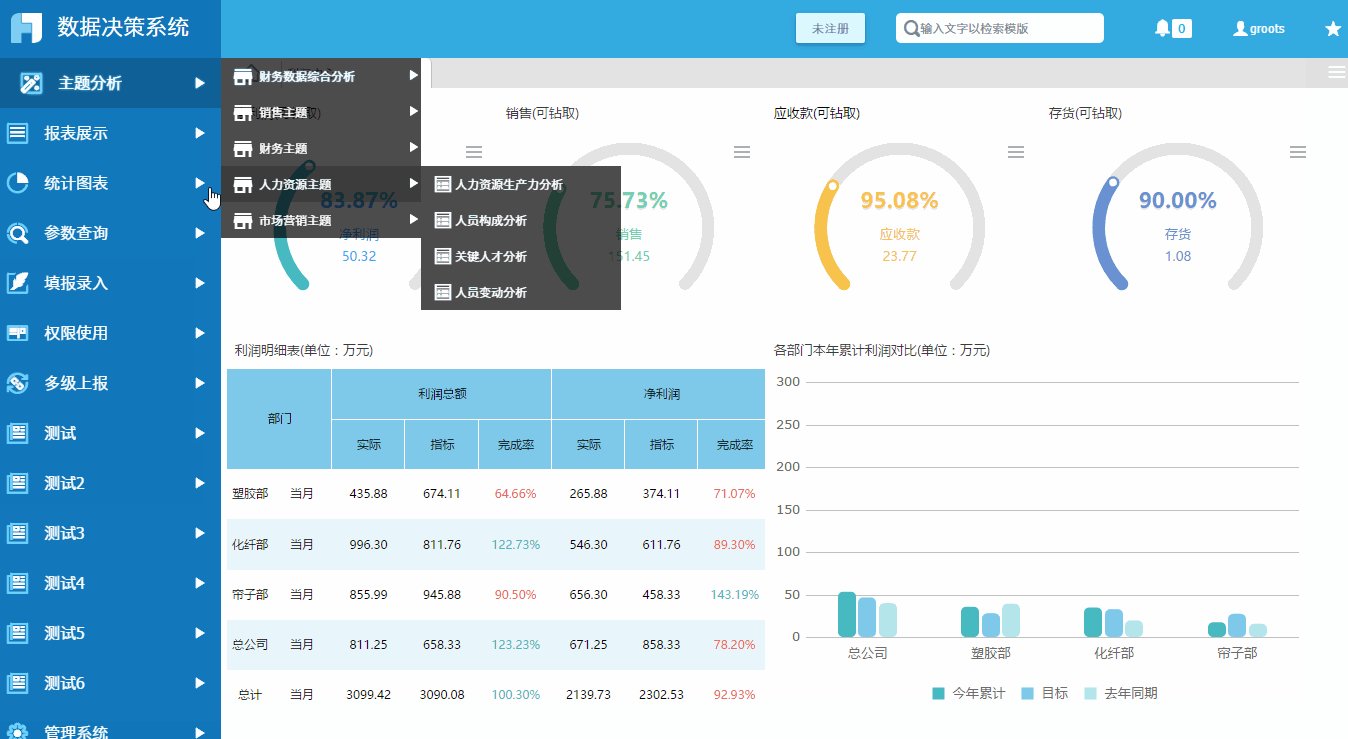
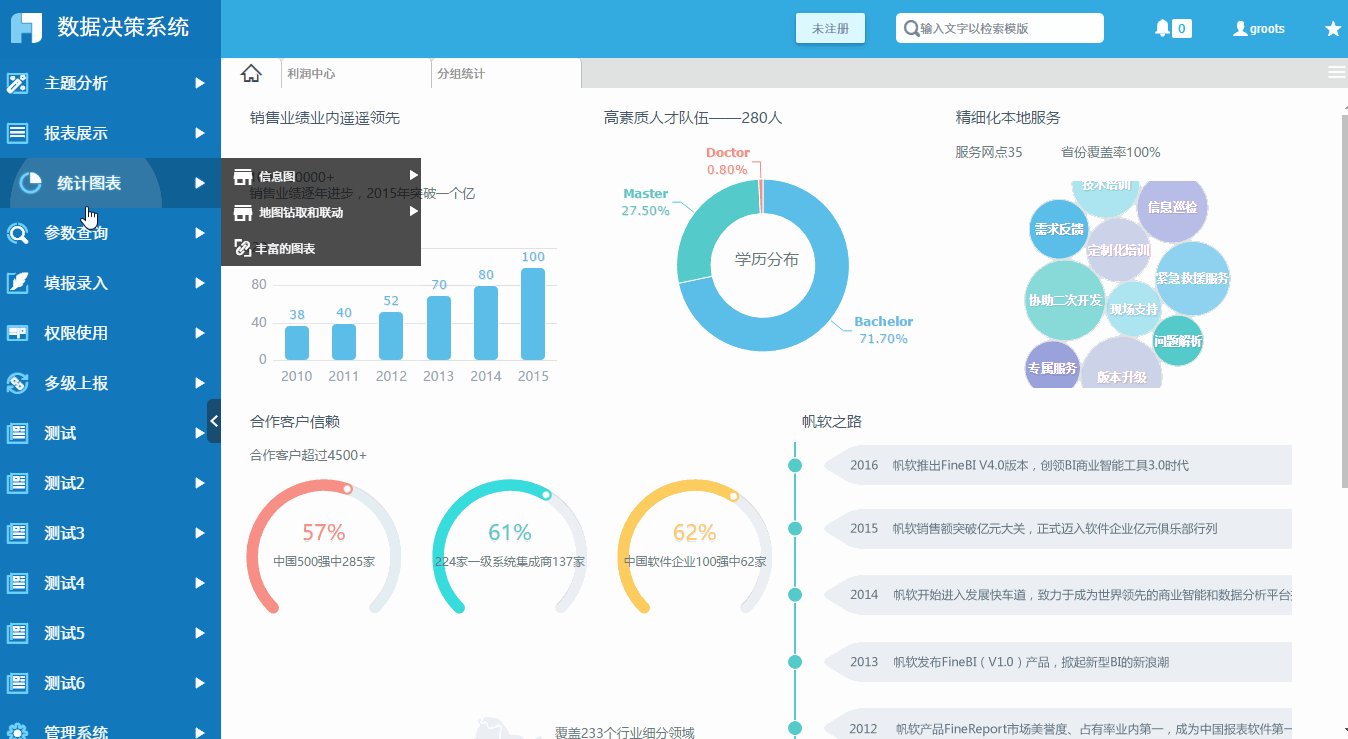
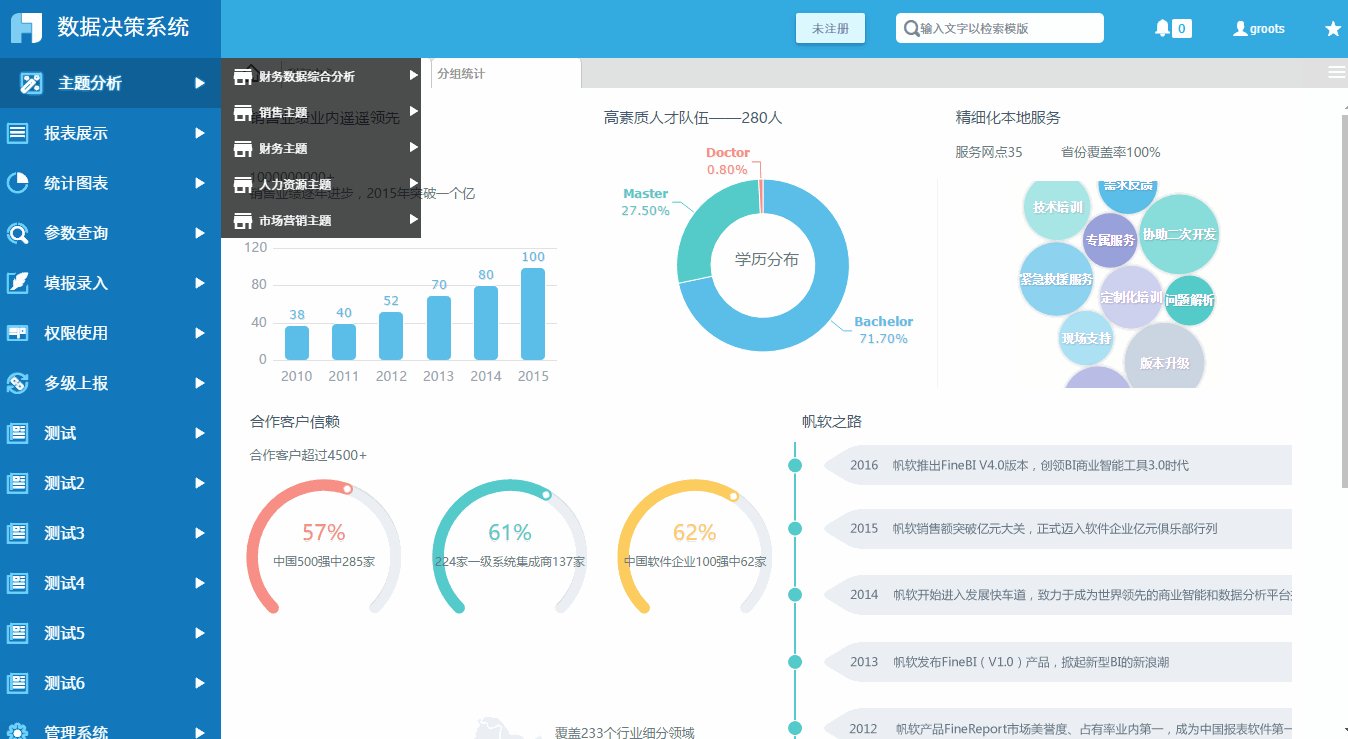
找了半天才發現,原來滑鼠移動到最左側,一級菜單就出現了,點擊一級菜單,會在上圖所示位置出現二級菜單,點擊二級菜單又會下鑽到三級菜單等等(我們暫且稱該區域為麵包屑導航)。然後問題又來了,我屮艸芔茻,tab標籤怎麼關閉?有了前車之簽,我靜下心來,去尋找隱藏的按鈕或滑鼠事件,發麵包屑導航右側有一個按鈕,點擊按鈕後會回滾,然後麵包屑導航的位置就變成了tab標籤欄~~就是這麼有趣、新穎,讓人一眼摸不著北。
如果你是射手座,喜歡挑戰,那麼,你應該會喜歡上這個主題。

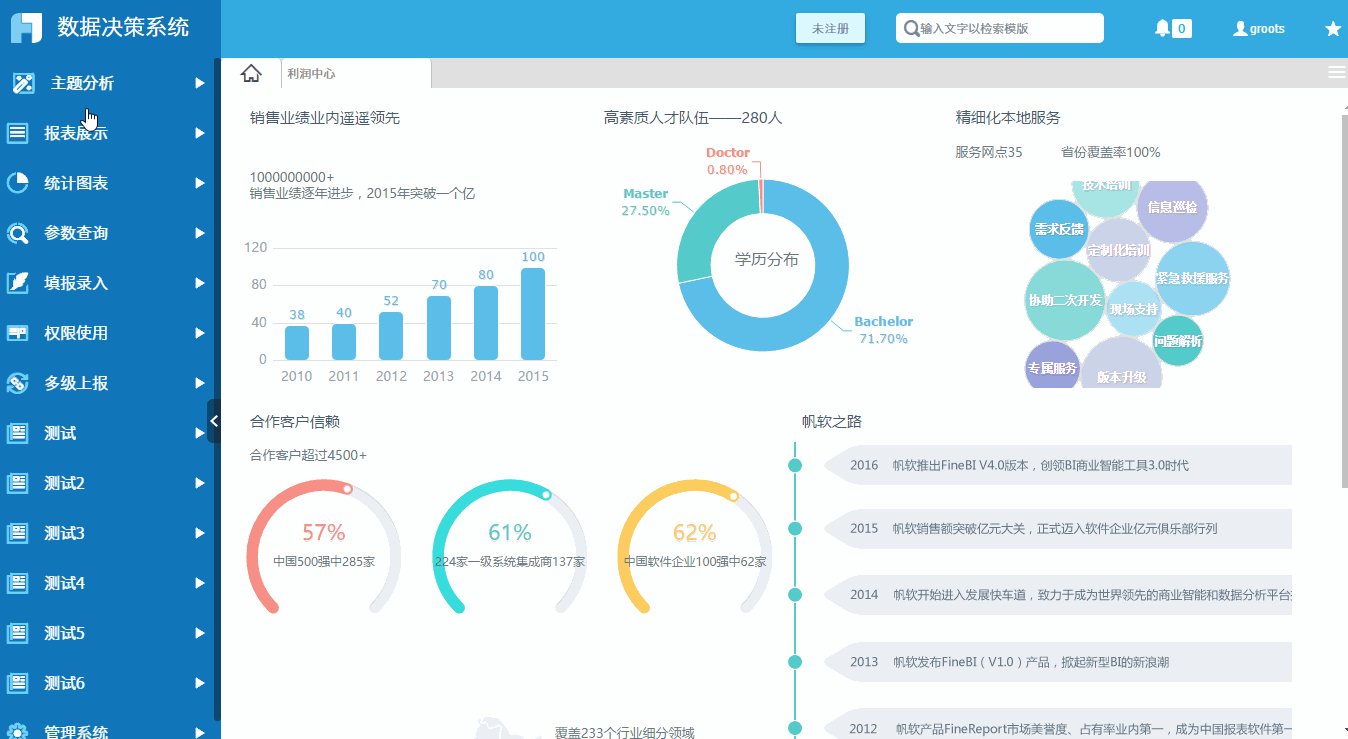
從上面截圖你會發現,這個主題的布局和帆軟自帶出題基本差別不大,配色倒是令人眼前一亮,用了一種明亮、絢麗、完全飽和的色調。但是當你真正去使用的時候,你就會發現他的交互設計做得很棒。沒錯,這套主題是遵循Google Matetial Design進行的設計。
Material Design突破了谷歌以往的所有設計,包括柵格、風格、布局等,谷歌將其特點概括為擬物和扁平的結合。和蘋果以前的擬物設計並不盡相同,Material Design更關心系統反應的質感、層次、深度,和其他物體的疊放邏輯,比如打開頁面時,新頁面不是像以往那樣直接跳轉,而是從一個中心點擴展開來,並且利用原頁面在底部的投影營造出立體空間感,告訴用戶,頁面從哪裡來、到哪裡去,形成一種操作邏輯。從某種程度上來說,Material Design更像是把交互界面變成了一張張有邏輯順序的卡片紙。
谷歌Material Design UI 為什麼這麼美?設計即功能。獨具慧眼的你一定不會錯過這套主題。
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








