目錄
文|帆軟論壇互助團隊番薯老易(帆軟粉絲)
引言
柱形圖用於顯示一段時間內的數據變化或顯示各項之間的比較情況,柱形圖也就是條形統計圖,類似的圖形表達為直方圖,與此相似的還有扇形統計圖和折線統計圖。文章主講柱形圖。
一、需求簡介
在項目需求調研中我們發現大部分的柱形圖的表現方式比較單一,方方正正好像並不能很好的表現出數據的增長情況,資料視覺化衝擊度不夠明顯。當然這其中有些值得借鑒如圖片方式填充的案例:

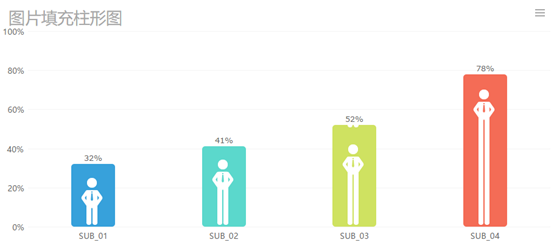
圖一

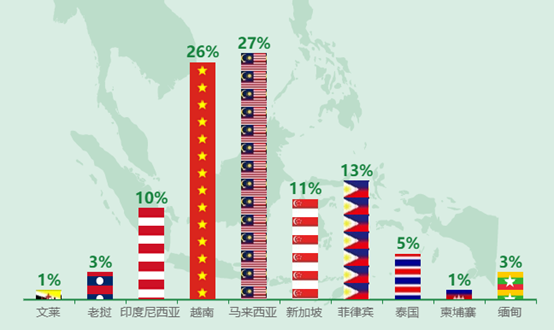
圖二
圖一分析可以看到圖片素材要求嚴格,交互放大後效果會出現圖片平鋪效果不友好。圖二的問題在於看起來主次不是很分明。那麼有沒有一種介於二者之間的處理方案呢?答案是可以,只要你能擅用finereport報表實現你要的圖表或數據並不難。我們這次來製作的就是一個主次明確、增長趨勢明顯的柱形圖提供給大家在後續項目中進行參考。圖表製作完成的效果圖如下:

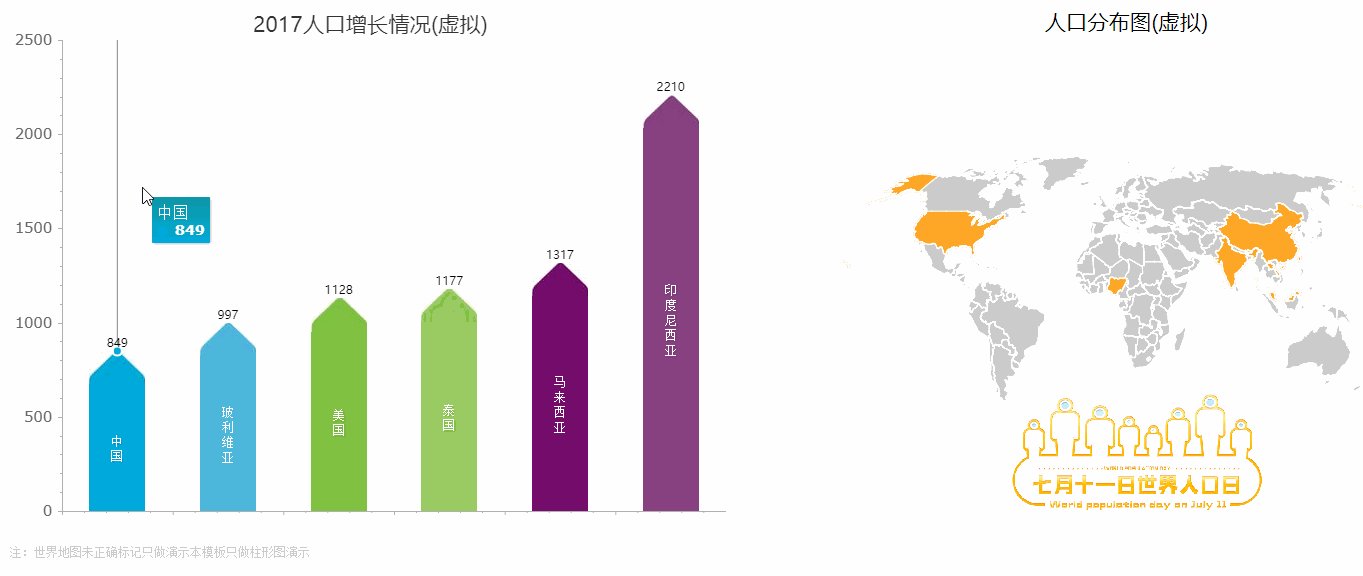
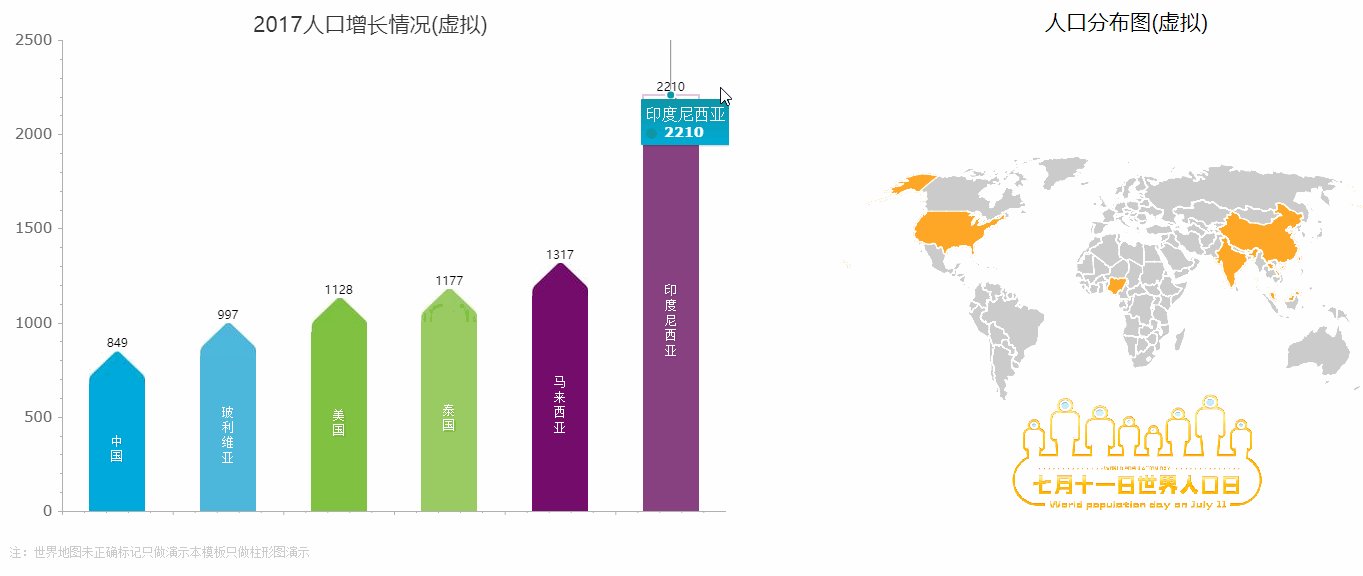
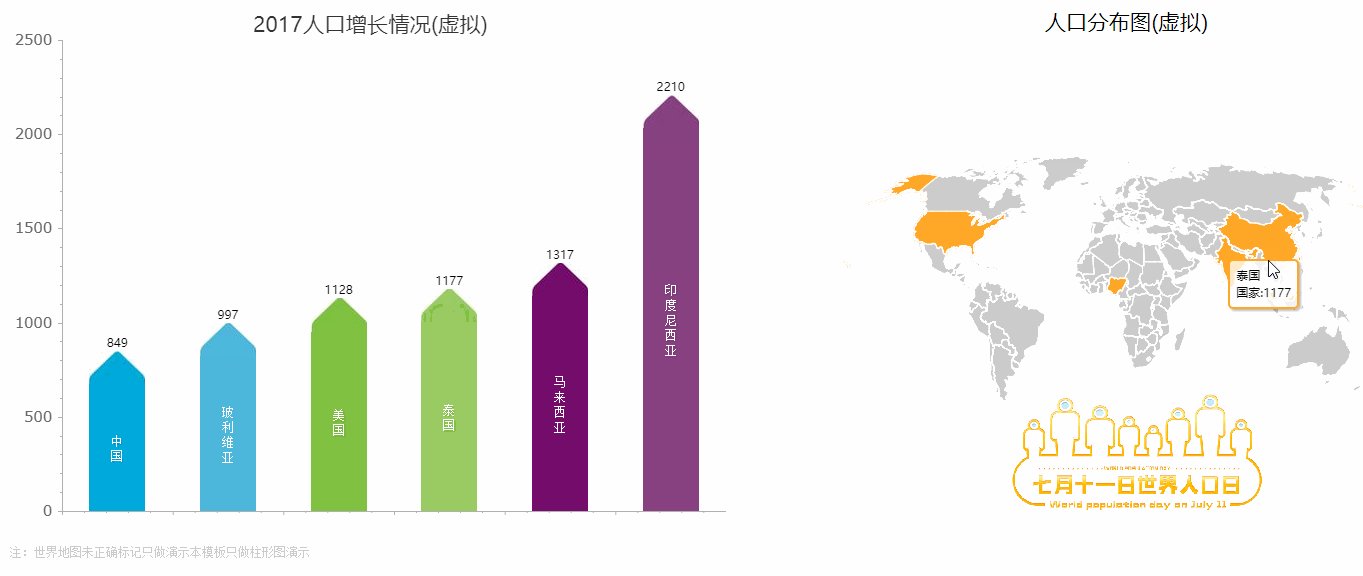
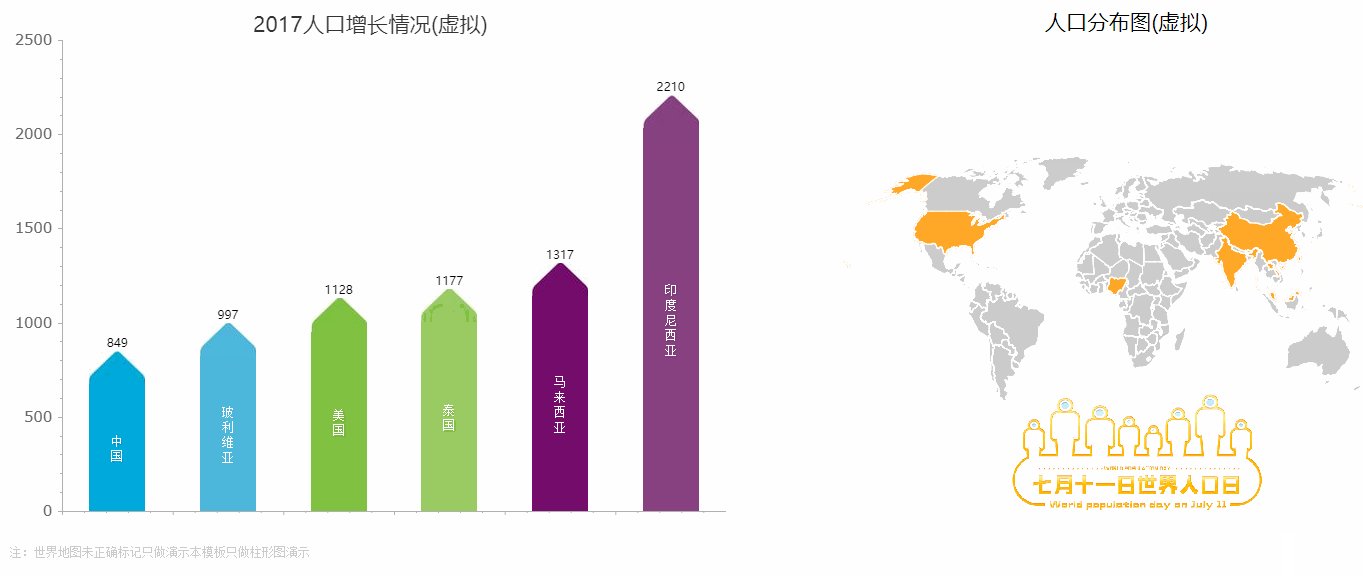
圖三
通過模板學習你還可以做出排名的高低,理論與本例相通。
二、項目分析
首先我們要對製作的圖表做出詳細分析才能通過數據分析軟體製作出來。
1)圖表分析
我們來分析一下這個圖可以看到它是一個類似箭頭的方式填充的,如果我們直接把這個圖片填充進去是不是就可以了呢?答案是不可以,問題在於一旦我們確定了這個圖片的尺寸後數據超過定義好的圖片尺寸後會出現平鋪效果,如果低於數據擇無法顯示全圖片。那麼我們再來看看圖片有哪些共同點,首先顏色是一致的,沒有漸變底紋,其次注意箭頭的高度是一致的,通過這兩點我們來拆分一下柱形圖,將數據分成上部分(三角形)和下部分(長方形),上方以圖片方式填充,下部分以顏色填充。
2)素材準備
圖片準備:因為三角形系統中是不支援直接顏色填入的,所以我們要製作好6張比例相同的圖片。

數據準備:任何圖表沒有數據是不可能完成的所以我們要準備好需要的數據。

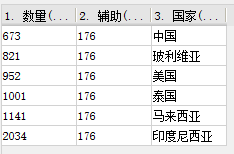
圖四

圖五
這裡真實數據是圖四中的國家和數量,想必有人會問那輔助是用來幹嘛的,輔助是用來做三角填充標記要用到的區間。所以我將其定義為統一的數值,圖五則是加工後的數據。數量+輔助=真實值這樣才能保證三角的頂點指向真實Y軸數據,如果不處理直接堆積會比真實數據要大。
三、開發實施
我們首先來看,這是一個堆積柱形圖,如果直接使用會有什麼問題呢?答案在標籤上,我們看到圖三中的標籤是真實數據,那麼堆積柱形圖使用的是圖五的數據,這樣標籤的數據是不正確的即使正確我們還面臨一個標籤位置的問題。所以我們不妨採用堆積柱形圖-折線圖,堆積圖用來展示圖像,折線圖用來標記數據。
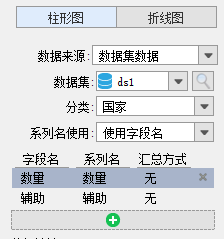
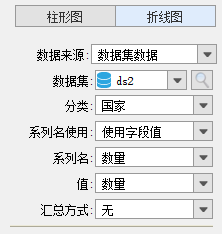
清晰以上邏輯後就是基礎的製作了柱形圖,選擇圖五的數據源,折線圖選擇圖四的數據源如下:

圖六

圖七
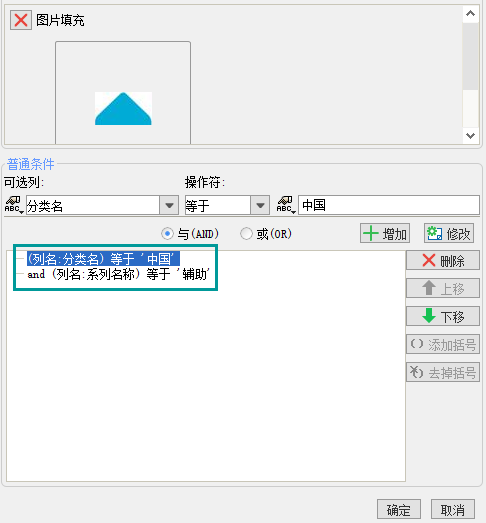
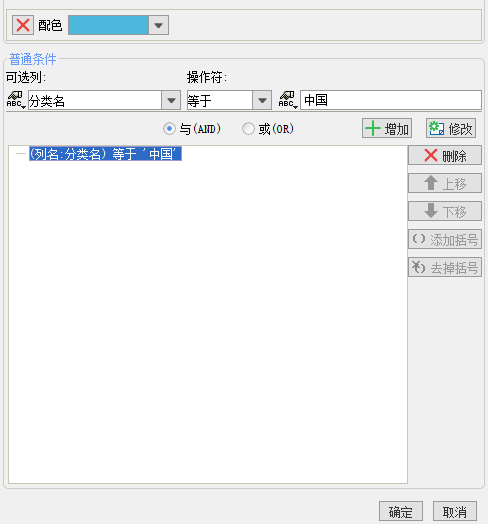
接下來就是如何將圖片和系列名對應填充,這時候就要用到條件顯示。首先我們來完成中國的填充,添加條件屬性填充輔助部分的三角形如圖:

圖八

圖九
其他系列填充與其相似更改名稱即可,這裡不再贅述。
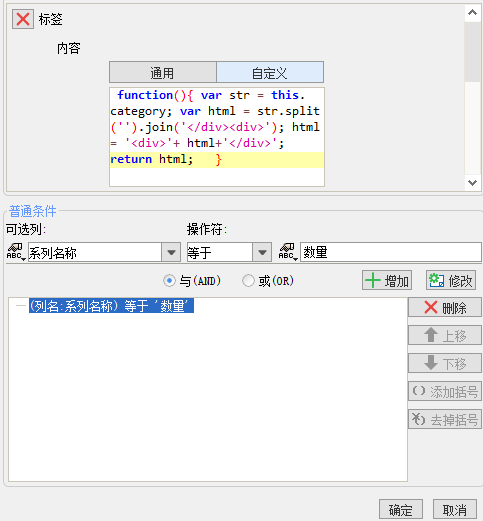
不知道大家發現沒有圖三的分類名是豎排顯示的並不是我們通常所採用的展示方式,這裡用到自定義標籤顯示內容配置如下:

圖十
程式碼:
function(){ var str = this.category; var html = str.split('').join('
'; return html; }
剩餘部分的調整分為取消交互屬性,折線圖的標籤選擇值,折線圖的提示顏色配置等到這裡我們就完成了要製作的圖表。
總結
通過本例的介紹相信大家對圖中的實現方式已經有了很清晰的認識,接下來大家可以根據自己的項目需求來更改圖形製作出自己想要的效果,如本例可拓展成排名圖,我們在每個系列上面加一個排名徽標將能讓數據更加明顯。數據分析,資料視覺化展現是一個漫長的學習過程,不過在這個過程中我們將會不斷成長助力企業和自身發展,未來屬於努力的番薯加油!
文章來自帆軟論壇,相關資料下載請至:http://bbs.fanruan.com/thread-100127-1-1.html
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








