目錄
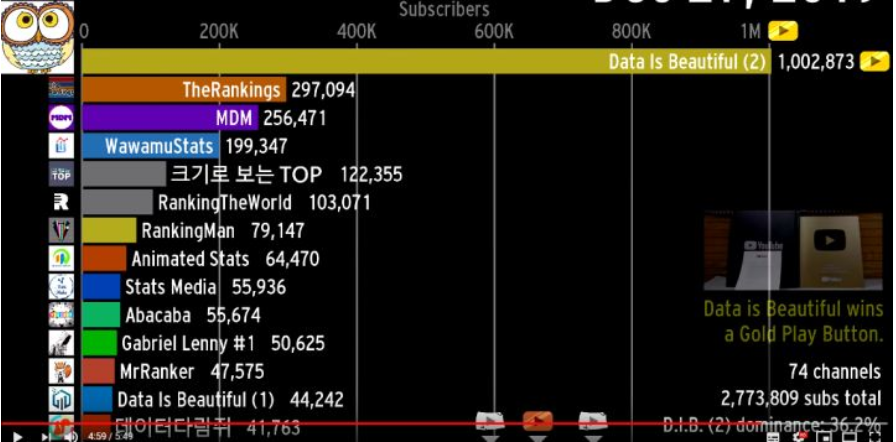
YouTube上面的資料視覺化博主,第一名data is beautiful就擁有上百萬粉,每一篇視訊播放數量都高達上百萬、千萬。視訊內容透過一些燃爆的動態圖表,如動態條形圖、氣泡圖、折線圖等,將這幾十年的變化由資料表達的十分直觀、震撼!

正常情況下,需要開發很多程式碼,對大部分人來說,要求太高,學習成本也高,很不划算。有很多通過Powerpoint或者Excel製作的教程,但是效果都不大好。正好碰上疫情時期,軟妹就打算動手實踐一下,想通過幾乎不敲程式碼,包括後期簡單的配上了背景音樂,基本上十分鐘就可以做出一個視訊:
下面就分享迅速上手、簡單實用的兩種方法和公開資料來源吧。其實so easy!真的so easy!看完以下詳細的製作流程,你就能學會製作啦!
方法一:Flourish
可以說是最好用的視覺化線上flash網站,這裡提供了非常多的資料視覺化模板,我們要做的工作就是從網上找到資料,然後將資料匯入到模板裡,設定好相應的速度、顏色、圖示等資訊就完成了。

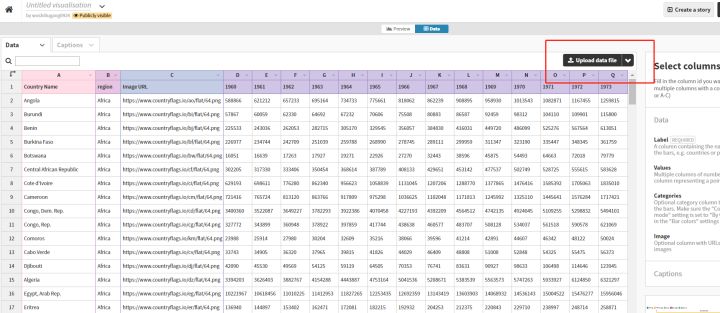
操作的步驟非常簡單,第一步點選右上角我們要製作的動態柱狀變化圖模板,點選上方“Data”欄,我們就能看到資料就放在這裡,然後點選“uplode data file”上傳我們要用到的資料表格。

模板本身限定了表格的格式,如下圖一樣,A列是指標名稱、B列是屬性、C列是存放圖示的URL列,D列之後是時間變化列,準備excel表格的時候要按照這個格式。
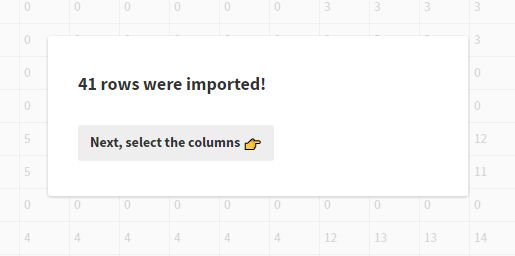
新增好excel表之後,模板會提示你匯入了多少條資料,點選確認即可

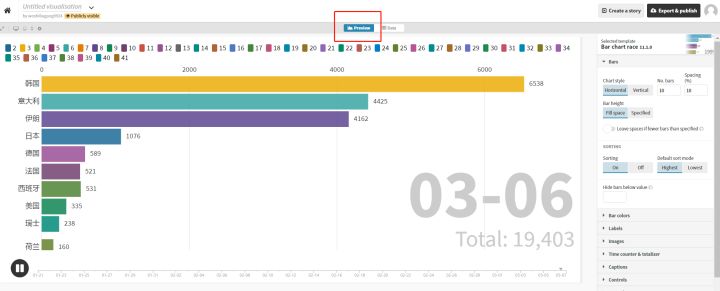
第二步就是優化視覺化圖表,點選上方的“Preview”,就會發現模板自動就已經開始按照時間開始滾動了!甚至不需要我們動一個手指頭

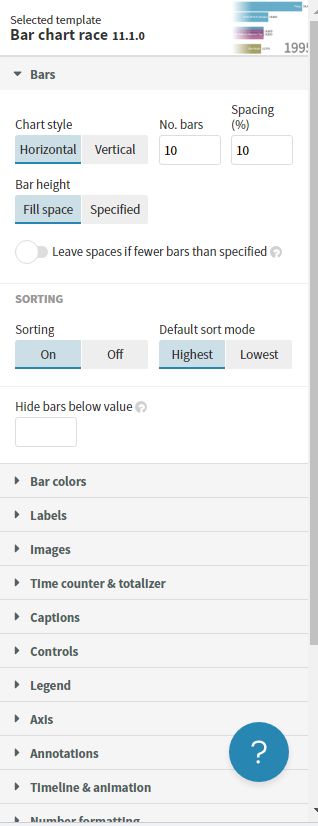
當然我們還要做一些美化和處理,右側有個編輯欄,主要是要進行標籤、顏色、播放速度、標尺大小、時間顯示格式等細節的美化,按照自己的風格設定好後,一個B站上常見的視覺化視訊就做完了。

當然這個網站也有幾個壞處,一是要註冊,而且如果你想要匯出視訊檔案是需要註冊會員的,所以軟妹一般都是選擇錄屏軟體錄下來,然後新增上氣勢一點的背景BGM,就可以做到了!(但這樣不道德QAQ)。第二個壞處就是全英文,其實我們用到的英文不多,整個介面還是很清晰的,多做幾次之後就基本都明白了。但歸結下來還是很好用,值得推薦!
方法二:FineReport
很多做報表的人可能都聽過,其實FineReport也能實現這樣的功能,而且也不需要敲一堆程式碼(幫助文件有教程,我也不太懂sql就相應的改下欄位就好)。
就拿上面我提到的疫情動態條形圖來說,實現的主要思路就是在 SQL 查詢語句中設定時間參數過濾資料,時間參數的值會隨著時間而變化,然後定時重新整理圖表。
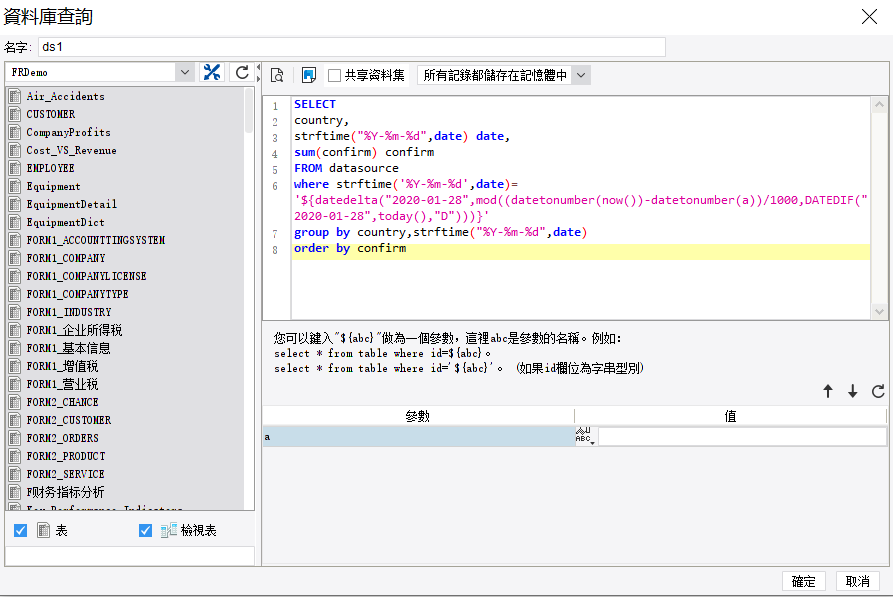
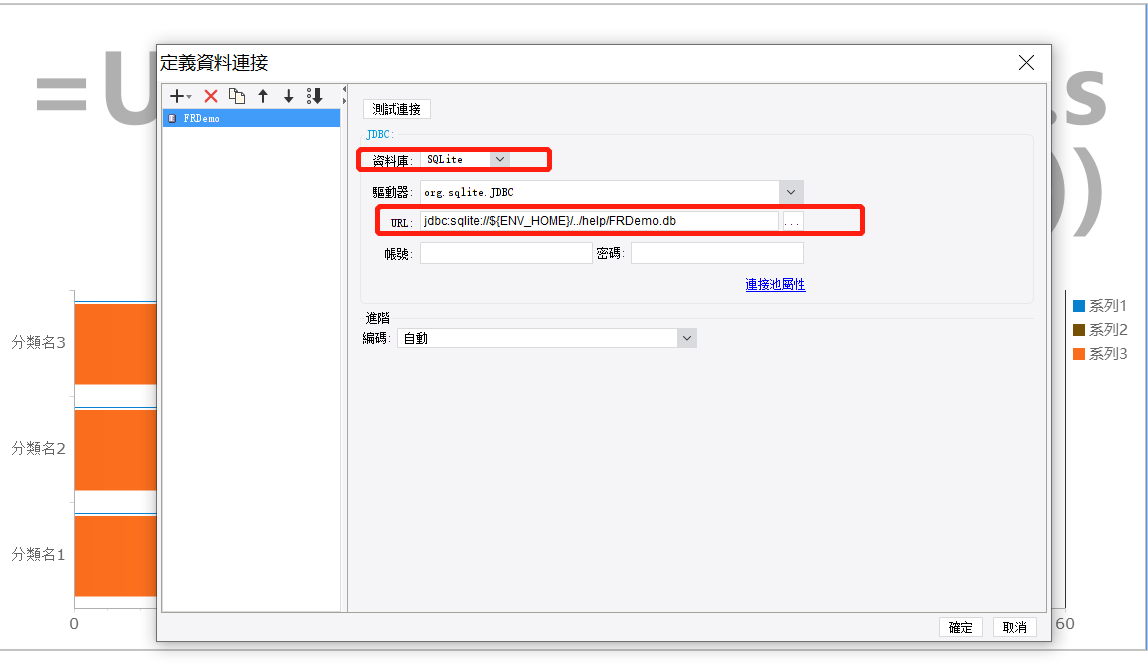
首先進入FineReport11.0設計器介面,建立資料連結,然後新建決策報表,建立資料集ds1,輸入SQL語法查詢想要的資料。
免費試用FineReport11.0>

資料庫查詢語句如下:
SELECT
country,
strftime(“%Y-%m-%d”,date) date,
sum(confirm) confirm
FROM datasource
where strftime(‘%Y-%m-%d’,date)=’${datedelta(“2020-01-28”,mod((datetonumber(now())-datetonumber(a))/1000,DATEDIF(“2020-01-28″,today(),”D”)))}’
group by country,strftime(“%Y-%m-%d”,date)
order by confirm
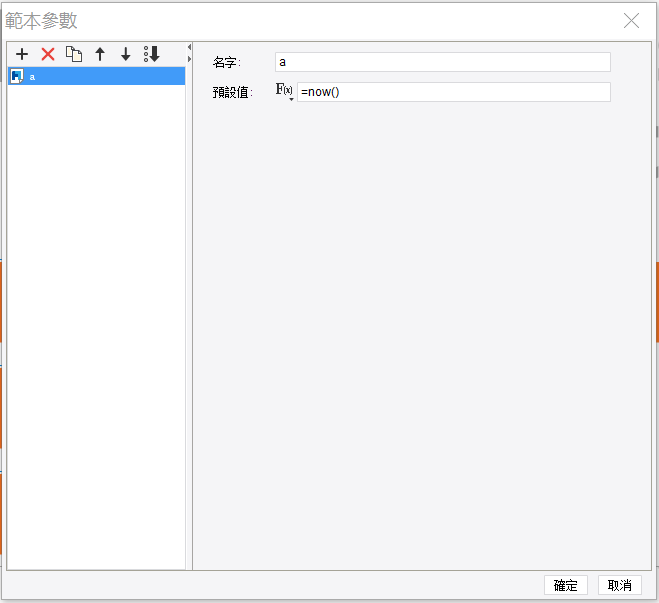
然後在選單欄點選模板選擇模板參數,新建一個預設值為=now的模板參數a。

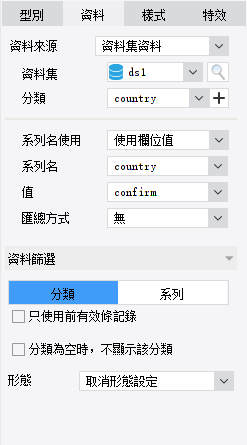
決策報表 body 元件的佈局方式改為絕對佈局,決策報表設計主體中拖入條形圖,如下圖繫結資料資訊。

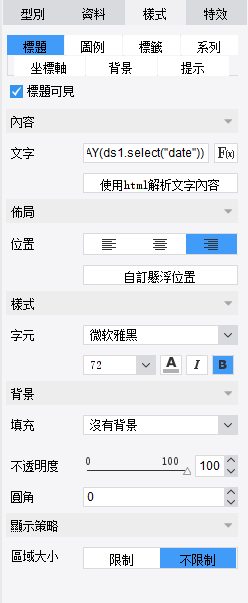
條形圖樣式選擇標題,勾選標題可見,標題內容填寫公式UNIQUEARRAY(ds1.select(“date”)),並設定懸浮的位置。

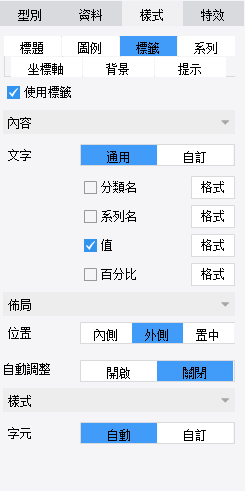
條形圖樣式選擇標簽,勾選使用標簽,文字勾選值,位置設定為外側。

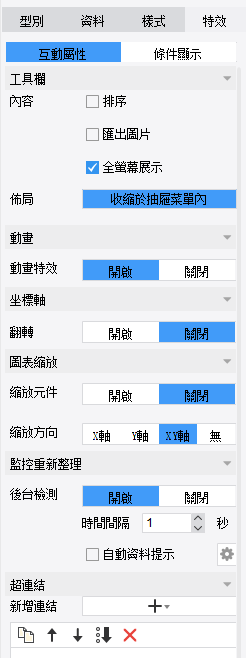
最後新增定時重新整理,條形圖特效選擇互動屬性,開啟後臺檢測,時間間隔為1秒。

這樣一個動態的滾動輪播圖就簡單完成啦!
FineReport有很多報表/圖表的範本,可以拿來直接使用的,改改資料就好,無論會不會程式碼,但這樣簡單高效,也不用費心去設計,多完美呀!你看:

數據來源
默認看這篇文章的讀者有想做這類視頻的想法,就如上面提到的Flourish官網樣例就在下面標註了數據來自世界銀行,我發現這幾個機構的數據十分豐富,甚至可以看到2100年人口預估之類的。
世界銀行:https://data.worldbank.org.cn/
聯合國:https://www.un.org/zh/databases/index.html
中國國家數據: http://data.stats.gov.cn/
牛津大學項目: https://ourworldindata.org/
IMF國際貨幣組織:https://www.imf.org/en/Data
IFS:http://www.ifs.du.edu/ifs/frm_MainMenu.aspx
經濟合作與發展組織OECD:http://oecdchina.org/statistics/index.html
*TheStatistcs Portal(完美資料庫,需付費):https://www.statista.com/
GitHub整理(38.2K個star):https://github.com/awesomedata/awesome-public-datasets
Google資料集搜索:https://www.statista.com/
Kaggle裡提供的dataset,比如Youtube相關:https://www.kaggle.com/datasnaek/youtube-new
想了解更多公開數據網站,請看這篇文章:資料分析人的福利:20個免費開放資料源
做這個疫情動態圖表的時候,我就是google找了一家比較有權威的網站,它會提供API接口,一般都是json數據。軟妹也不會Python爬蟲,就用FineReport(跟著文檔)來導出實時數據。可見,FineReport的功能是真的強大XDDD!
結論
關於製作一個資料視覺化視頻,相信你看完了上面的製作教程,不再感覺特別有難度了吧。其實在我看來,找到高質量的數據以及在數據中發現有趣的資訊,這個更為關鍵。現在,既然又有數據來源,又有儀表板製作工具,那你們也趕緊動手試一試?後面軟妹會專門出一個這樣的欄目,我們一起學習,一起進步!
感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載!
免費試用FineReport11.0>
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
手把手教你迅速製作一張全球疫情(covid-19)數據儀錶板!(內附教學視頻)
做好領導最喜歡的動態視覺化報表,30歲依然能轉行大數據分析!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!