目錄
作為在職場馳騁的社會人,提到資料視覺化大家應該都不陌生了。資料視覺化的作用也不用我多說,主要是利用圖形化手段,更清晰直觀地將資料展示。多層次、互動式的視覺化分析能夠方便決策者理解資料背後的意義,深入瞭解資料細節,説明領導者做出更加精准的決策。
近年來,資料視覺化大屏的出現,更是掀起一番浪潮,眾多企業紛紛想要打造屬於自己的「炫酷」大屏戰情中心。比如天貓每年的雙十一銷售大屏,地圖上各地區即時滾動的銷售額數據,總能給人下深刻的印象。
可是,在大屏上佔據一席之地的地圖往往只能從某一個維度展示資料,資料指標那麼多,老闆全部都要看,這可怎麼辦?

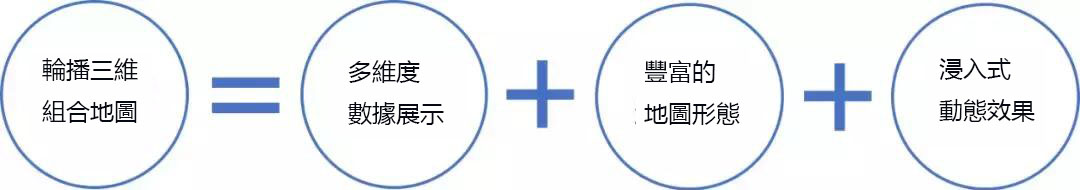
偷偷告訴你,大屏視覺化外掛程式擴展圖表已經悄悄更新了一個新的地圖圖表類型——輪播三維組合地圖

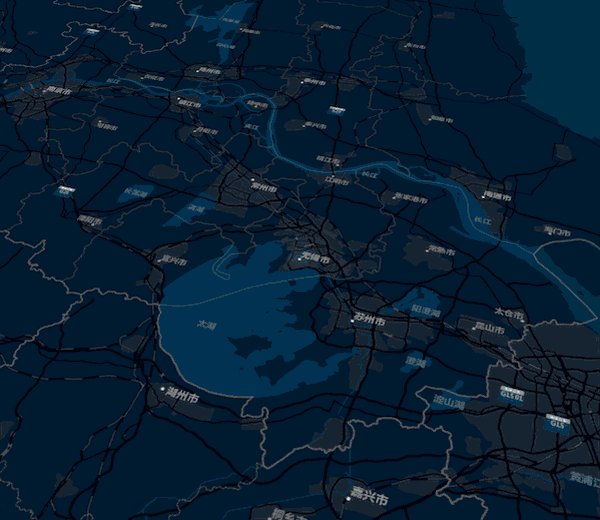
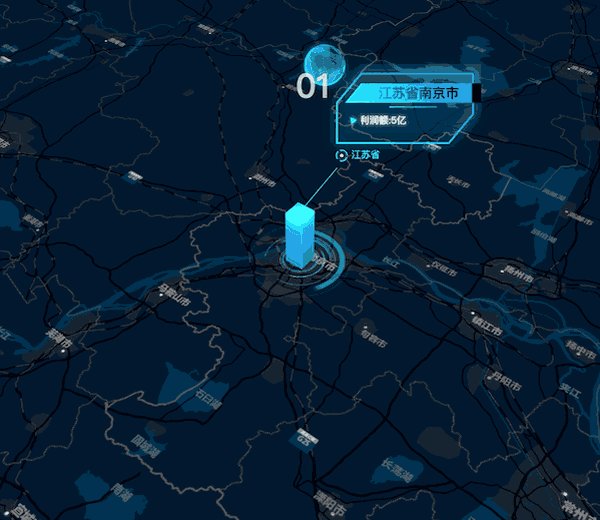
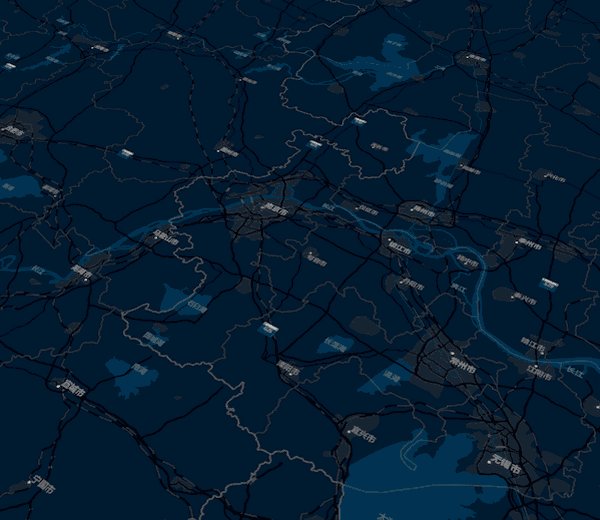
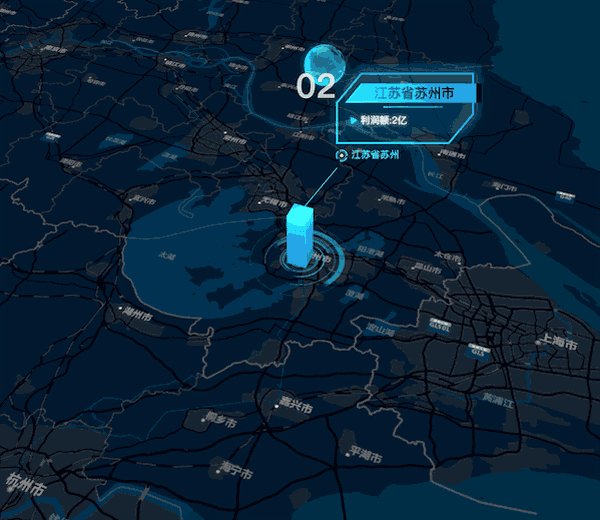
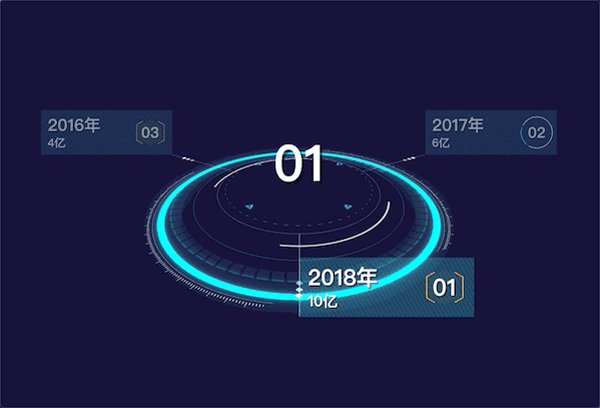
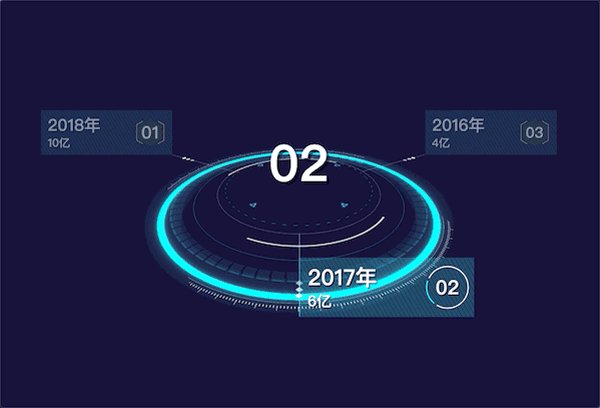
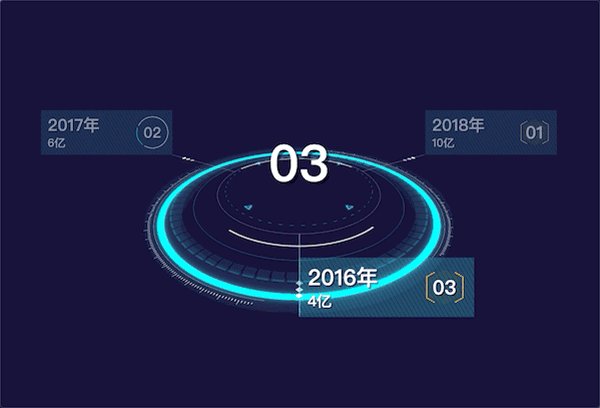
先看一下效果:

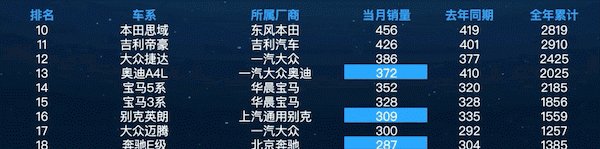
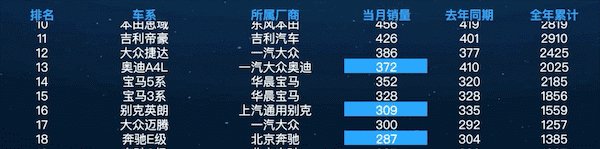
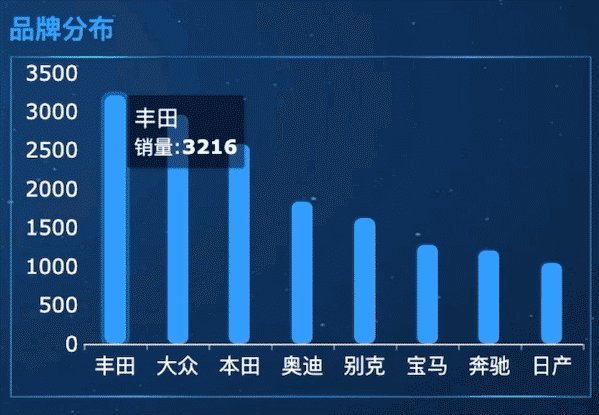
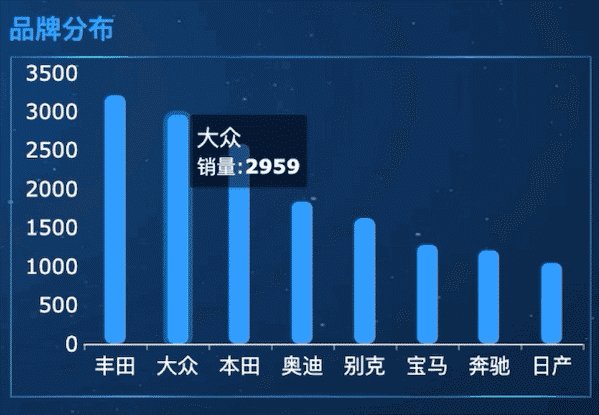
我們可以看出,圖中以多種地圖形態展示了四個維度的資料,既體現了資料價值,也實現了炫酷的動態效果。
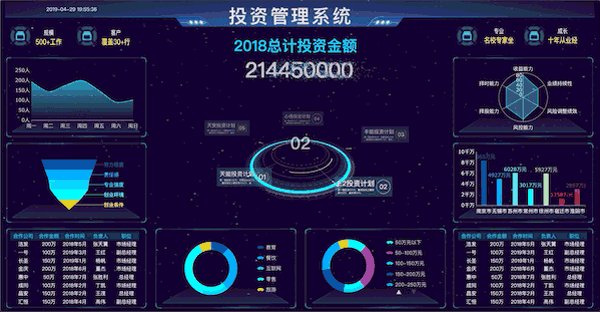
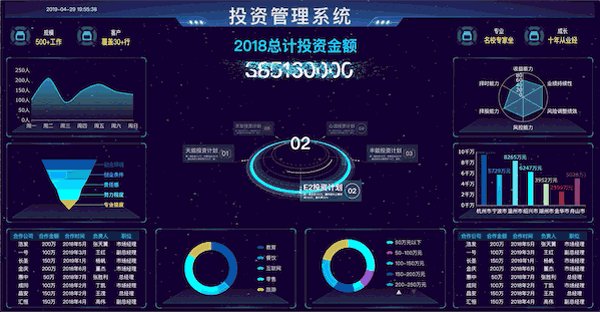
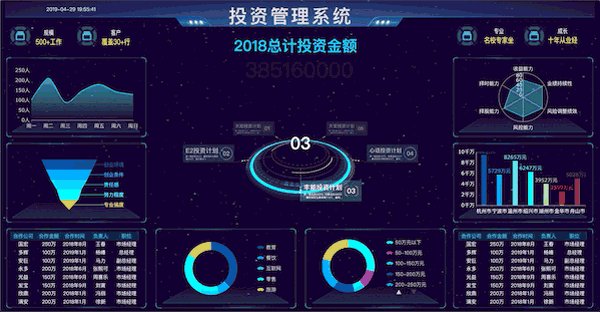
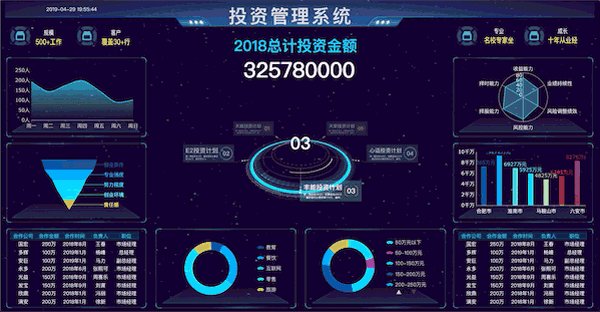
單個圖表的展示不能完全體現出效果,我們來看一張大屏demo範本

大家是不是都已經蠢蠢欲動了?允許軟妹賣個關子,先簡單給大家介紹一下什麼是擴展圖表?
擴展圖表外掛程式是基於webgl等技術開發,透過簡單拖拽即可實現自動播放、3D動畫特效等多種效果,且可以根據圖表類型和資料提供「自動輪播」和「定時刷新」,滿足使用者不同場景下的業務需求,在體現資料價值的同時讓大屏炫酷起來

打開設計器,跟我一起來玩轉輪播三維組合地圖
伺服器>外掛程式管理>安裝/更新擴展圖表3.0

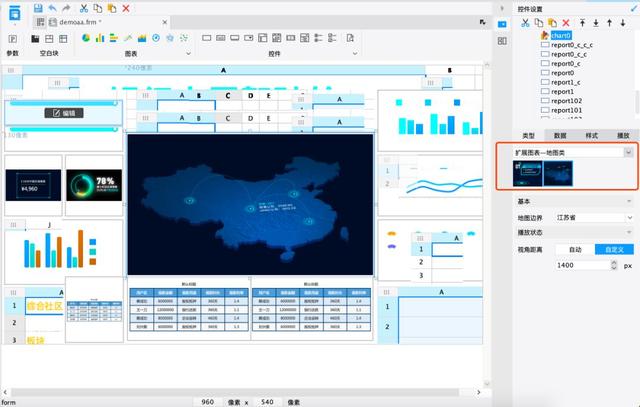
選擇擴展圖表—地圖類,輪播三維組合地圖

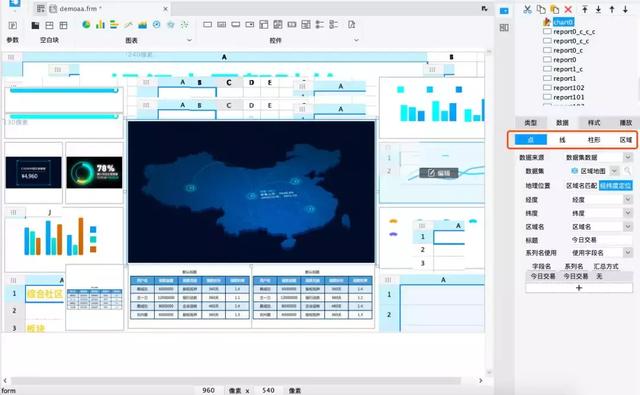
分別給四種地圖形態選取資料來源

沒錯,就這麼簡單,輪播三維組合地圖已經完成了!
當然,擴展圖表可不僅僅只有這一種效果,包含地圖類、指標卡類、儀錶盤類等十幾種圖表類型,大家可以根據需求選擇適合的圖表,瞬間提升大屏視覺化效果!
其他擴展圖表類型
輪播GIS點地圖

輪播目標齒輪

時間齒輪

輪播夜光儀錶盤

擴展圖表的圖表類型遠不止於此,在這裡軟妹就不一一介紹啦,更多的效果等待大家來挖掘。
擴展圖表應用實例
每一個效果看起來都非常炫酷,浸入式的動畫體驗把枯燥的資料變得活靈活現,但是有些使用者不知道怎麼將擴展圖表與大屏進行完美結合,軟妹今天帶來幾個實例範本,展示如何在大屏內應用擴展圖表,提升大屏整體觀感?



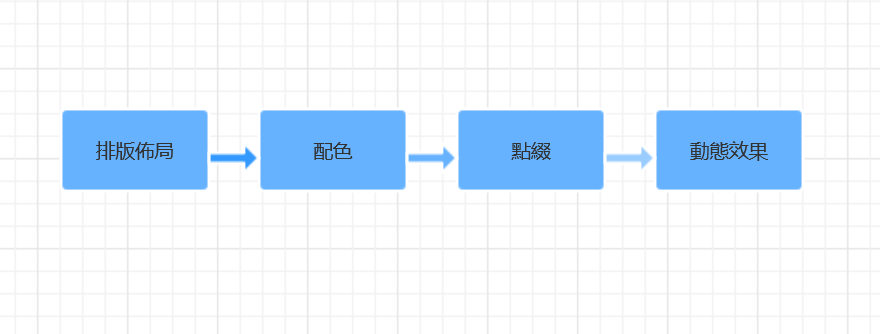
想要大屏有風度,心中牢記四要素:排版佈局、配色、點綴、動態效果

NO.1排版佈局
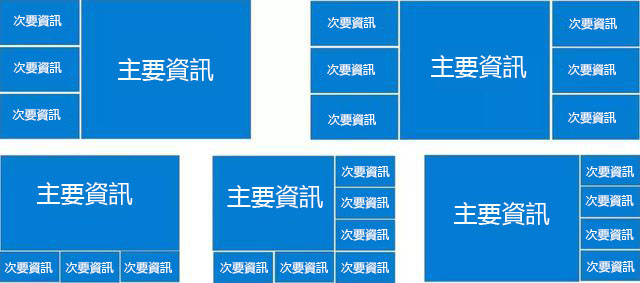
明確大屏的展現目的,首先要服務於業務。一個戰情室無法展現所有的業務資料,要分清楚主次,讓業務內容、資料合理的展現,切勿堆砌滿屏的指標,老闆找不到重點,資料再多,也毫無意義。
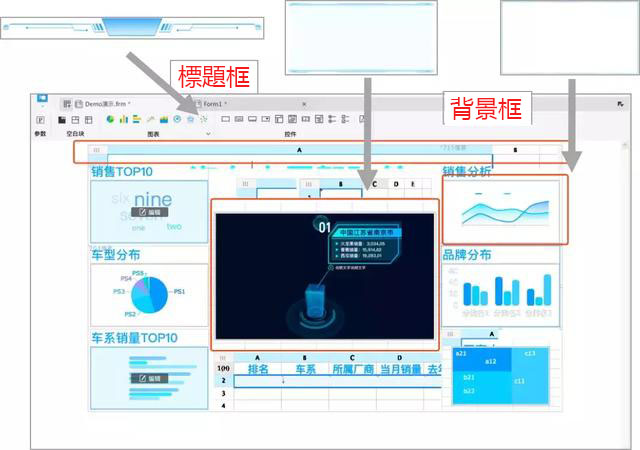
可以參考下面版式:

NO.2配色
大屏的背景一般選用深色調的顏色或者圖片,可以搭配一些帶有星空、條紋等效果的圖片可以使大屏看起來更有科技感
圖表的顏色也至關重要,在跟大屏主色調保持一致的基礎上,所有圖表的配色還要保持一致性
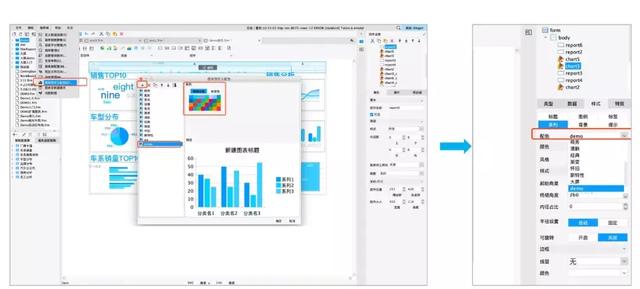
- 小撇步:預先設定好圖表預定義配色,統一給圖表系列更換配色
伺服器—圖表預定義配色—添加新的預定義樣式—編輯圖表—系列配色選擇

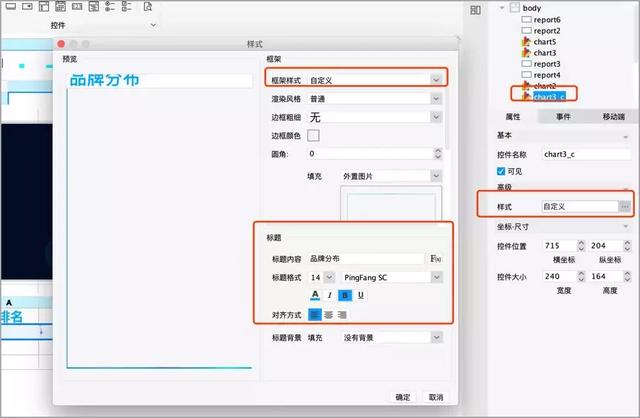
- 統一元件標題大小、顏色
設定方式:元件—樣式—自訂—標題

NO.3點綴
細節會極大的影響整體效果,需要透過適當給元素、標題、數位等添加一些諸如邊框、圖畫等在內的點綴效果,能幫助提升整體美觀度。

NO.4動態效果
合理的利用動態效果,可以説明我們快速理解資料間的關係,為決策分析提供了指導性的意義。
- 報表塊監控刷新,數位即時動態變化

- 報表滾動(跑馬燈),展示更多資料

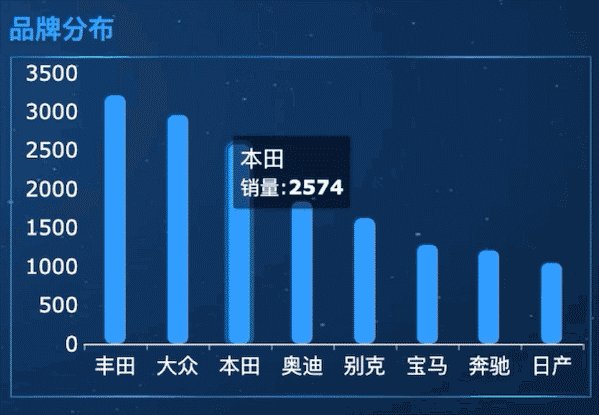
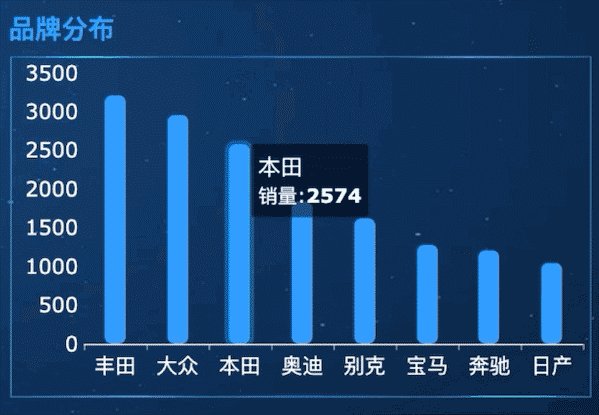
- 資料點提示自動播放

更多動態效果移步幫助檔案,這裡軟妹不過多介紹了。
對大屏感興趣的同學可以下載FineReport自己動手試試哦,詳細步驟可以參考大屏實例方案,按照套路做大屏,適當發揮出擴展圖表的優勢,你的大屏一定美翻天!
免費試用FineReport10.0>
另外,有技術/業務問題?您可以透過這3個管道來咨詢:
1、微信咨詢:帆軟台灣
具體教程可參考[如何使用微信WeChat諮詢帆軟技術問題]
2、郵件諮詢:support@fanruan.com
3、業務問題咨詢:
王人賢Brian 0933-790886
brian.wang@fanruan.com
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








