目錄
我們每個人既是資料的生產者,也是資料的使用者,然而初次獲取和儲存的原始資料雜亂無章、資訊冗餘、價值較低。要想資料達到生動有趣、讓人一目瞭然、豁然開朗的效果,就需要藉助資料視覺化。關於資料視覺化,我們總結了眾多經典案例、優秀書單、網站部落格、以及常用工具,形成了一個可以從零開始掌握技術的資源庫。希望對您有一些幫助!
經典案例
一般認為資料視覺化起源於統計學的誕生,但是在歷史的長流中,資料視覺化有跡可循。
知古鑑今,探尋資料視覺化的發展歷程,欣賞視覺化經典案例。
18世紀前:萌芽時期
羅馬地圖 Tabula Peutinger 公元前366-335

這張地圖是13世紀時的羅馬帝國的公路網布局圖,用圖示來表示目的地,線條表示路線。是一張內容非常豐富的資訊圖。
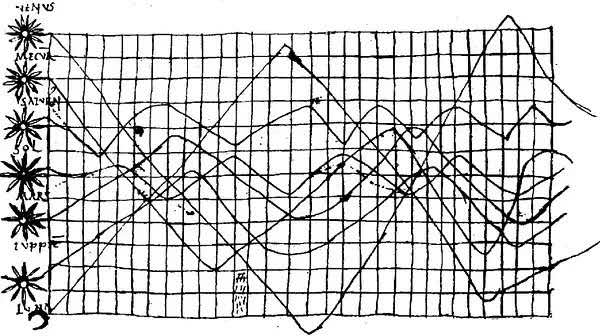
行星軌跡 無名 公元950

此圖由一位不知名的天文學家創作,描繪的內容有很多猜測,比較靠譜的一種說法是它描繪了行星隨著時間的變化而變化的軌跡,這幅作品中,包含了很多現代統計圖形元素,例如座標軸,網格,時間序列。
18世紀:初露鋒芒
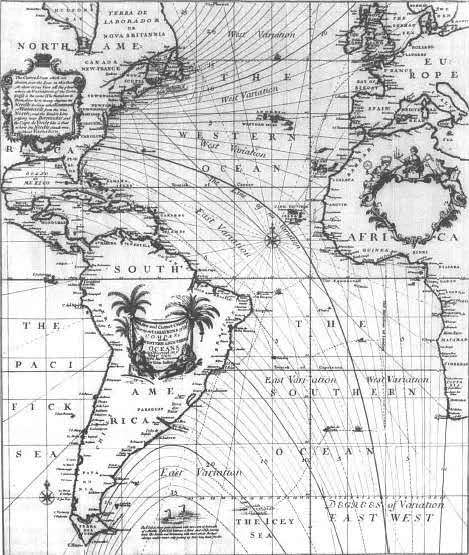
磁偏角 哈雷 1702

此圖是著名的天文學家哈雷所創作,其亮點是在地圖的網格上用等值線標註了磁偏角。
19世紀-20世紀前期:黃金時代
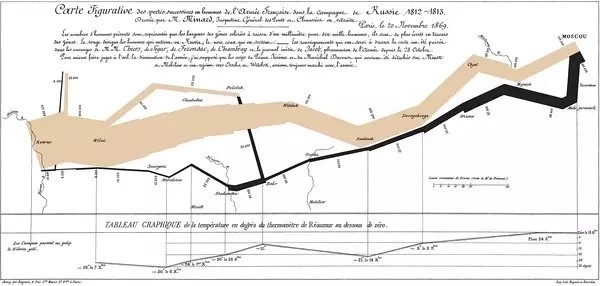
俄法戰爭 CharlesMinard 1812

巴黎工程師CharlesMinard用資訊圖的方式展示了1812年拿破崙大軍征服莫斯科的艱苦旅程,資訊圖中的黑色粗線顯示了極端天氣如何影響拿破崙的軍隊,80%的士兵都凍死在路上。
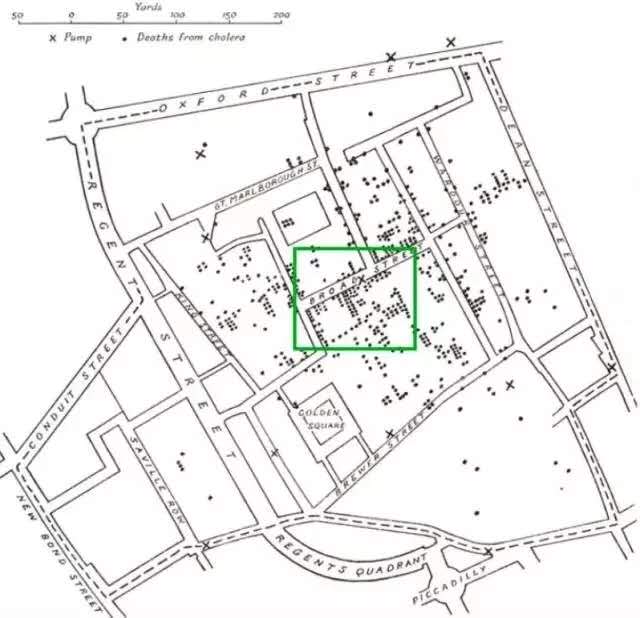
倫敦霍亂John Snow 1854

1854年倫敦爆發霍亂,John Snow醫生統計每戶的病亡人數,並用散點圖在地圖上進行標註,分析發現,大多數病例的住所都圍繞在BroadStreet水泵附近,於是移掉了BroadStreet水泵的把手,霍亂最終得到控制。
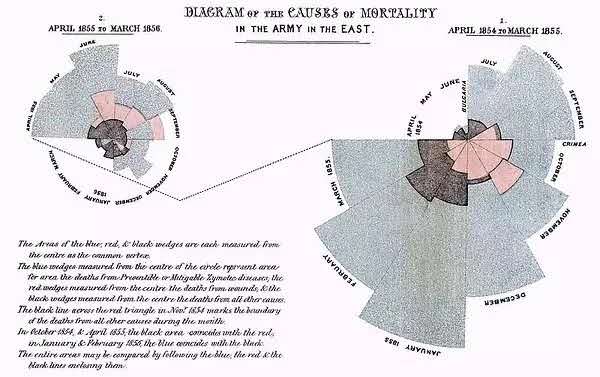
南丁格爾玫瑰圖 FlorenceNightingale 1858

著名護理人員南丁格爾在克里米亞戰爭後統計了英軍傷亡人數,用資料圖表的方式展示了傷亡情況,圖中的三種顏色表示三種不同的死亡情況,藍色和灰色是可預防的疾病導致的死亡。
倫敦地鐵圖 HarryBeck 1931

Harry Beck在設計圖中脫離真實地理位置的束縛,忽略各車站的精確位置,以相似的間隔來進行標註,並將45度和90度的電路圖佈局帶入地鐵路線圖當中,整個地鐵線路網顯得清楚明瞭、次序井然。
20世紀後期-21世紀:日新月異
探索華盛頓郵政資料庫的學校槍擊案
華盛頓郵報統計了從2000年開始,校園槍擊案的數量,每一個點代表10名遭受槍擊案威脅的孩子。
連結:Analysis | More than 210,000 students have experienced gun violence at schoolsince Columbine
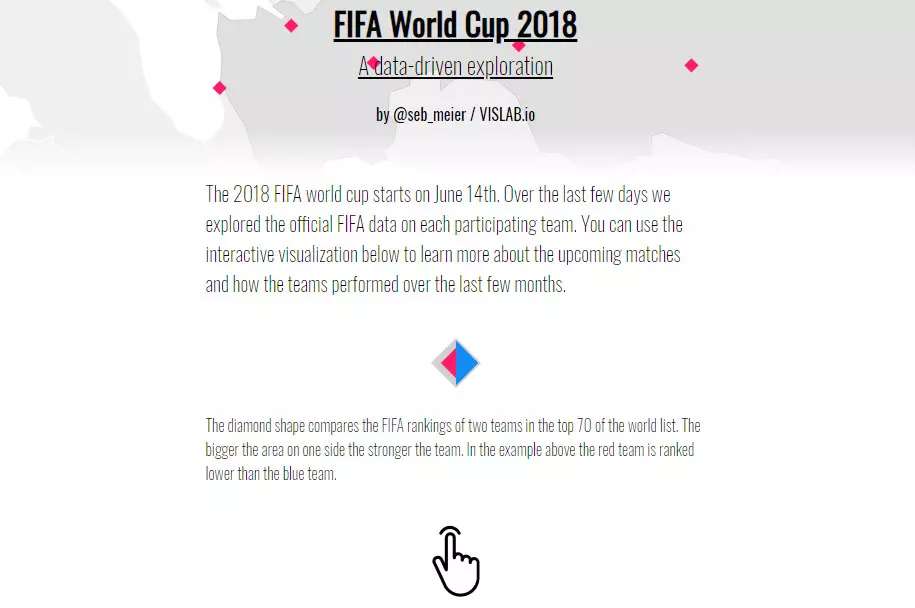
世界盃預測

鑽石形狀是根據球隊國際足聯排名進行對比,一側的面積越大, 團隊就越強壯。

探索了每個參與團隊的國際足聯官方資料,利用互動式視覺化來詳細瞭解即將到來的比賽以及團隊在過去幾個月中的表現。
連結:https://www.vislab.io/projects/world-cup/
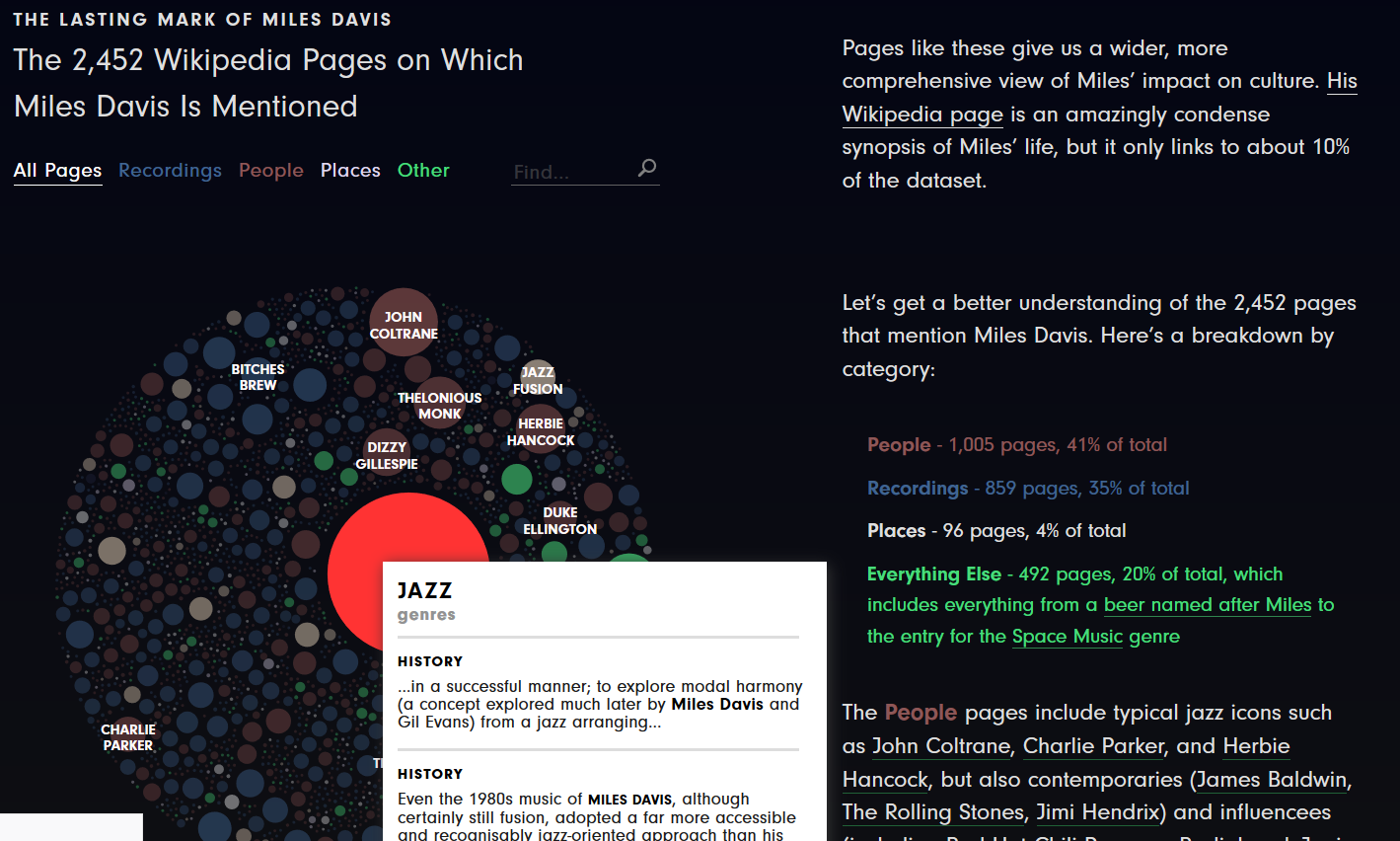
音樂家的一生

這是一個關於“黑暗王子”邁爾斯·戴維斯的頁面次數統計的視覺化作品,用來展示這個音樂家留給後人關於音樂方面的遺產。滾動右邊的文字,左邊固定的資料圖也會根據內容隨之變化。
連結:http://polygraph.cool/miles/
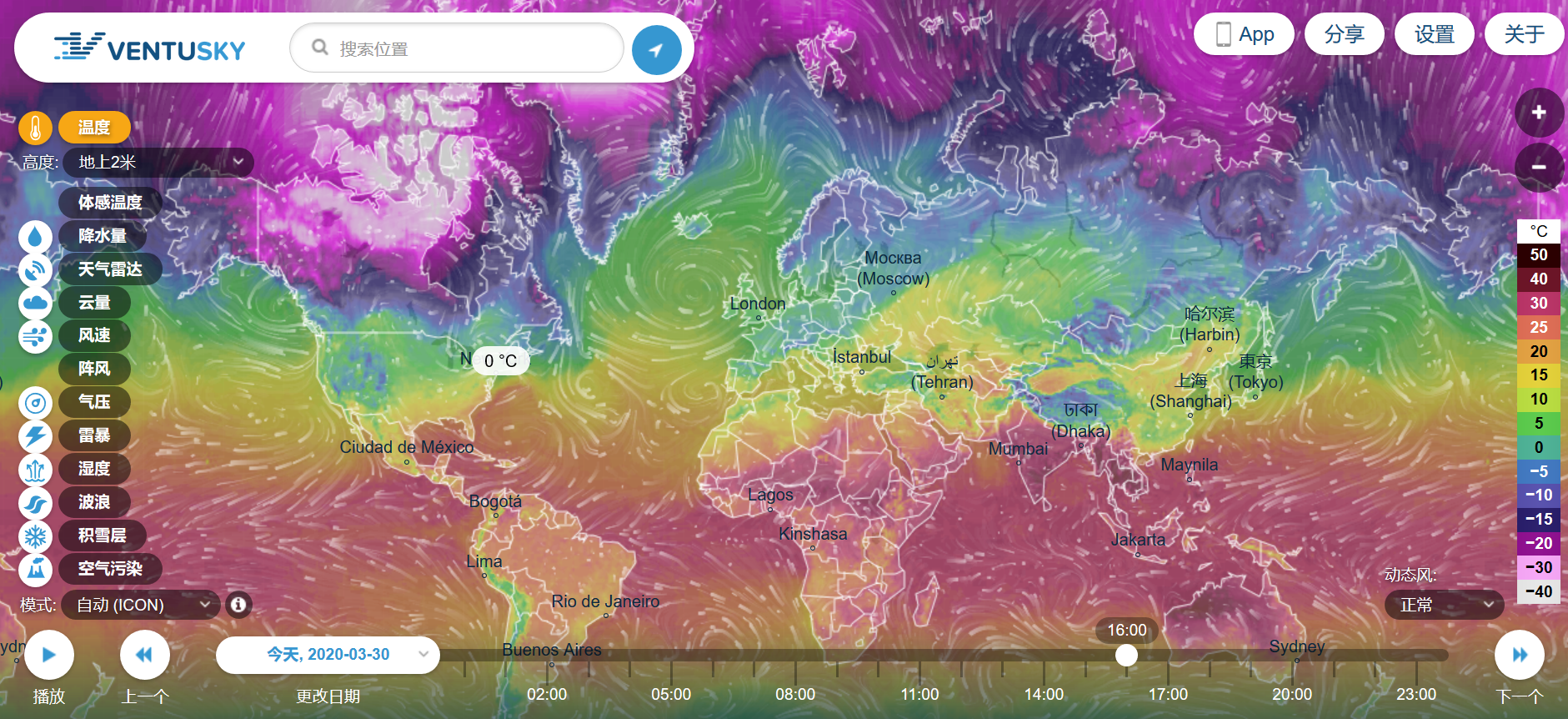
風雨氣溫圖

即時顯示世界各地天氣的總趨勢,左側是一些關於氣候的不同維度。選擇不同的維度,地圖會根據位置的情況來進行展示,呈現出色彩豐富的視覺化作品。
連結:https://www.ventusky.com/?p=44;7;1&l=temperature
優秀書單
從零開始,感受資料視覺化之美,幾本視覺化入門書籍為你講述資料的故事,展現視覺化所能實現的功能,以及如何使用資料視覺化來改變世界。
Julie Steele 《資料視覺化之美》

20多位來自各行業的視覺化專家展示他們如何在各自的領域展開工作,涉及文字雲,交通圖譜,資訊設計,生物醫學上的應用等,利用視覺化進行資料描述,揭示資料中的複雜資訊。
Nathan Yau《鮮活的資料》

根據資料視覺化工作流程,從資料獲取開始,到資料格式化,介紹了數十種圖表方法,開啟資料視覺化的思維大門。
陳為 《資料視覺化》

介紹資料視覺化的定義、方法、效用和工具,是視覺化研究和視覺化工具使用的參考指南。
徐子沛 《大數據》

講述大數據時代的趨勢,以及這個時代給個人、企業和社會帶來的諸多挑戰,引領了中國社會對大數據戰略、資料治國和開放資料的討論。
柏承能 《圖解力》

結合豐富的案例,分別介紹了資訊圖設計的72個技巧和需要注意的問題。
Edward R. Tufte 《The VisualDisplay of Quantitative Information》

關於統計圖形,圖表,表格的經典著作,詳細分析如何顯示資料的準確,有效,快速分析。
黃慧敏 《最簡單的圖形與最複雜的資訊》

將資料分析和圖形制作巧妙地結合在一起,清晰、有效地告訴我們如何將紛繁複雜的圖形和陳述報告變得既簡單又有表現力,實操性很強,且易於理解。
Sephen Few《Now you see it》

介紹了一些開創性理念,從以視訊遊戲為基礎的學校到通過虛擬環境培訓員工的公司,為新的工作和學習方式開闢大門。書中大部分案例使用Tableau製作。
flowing data 《Visualize This》

解釋瞭如何收集、分析和格式化資料,介紹關於視覺化的工具如 ActionScript、Flash 庫、PHP 和JavaScript以及用於設計用於列印的圖形的工具,然後設計高質量的圖形。
Casey Reas/ Ben FryC 《Getting Startedwith Processing》

以創意和有趣的項目將你帶入基本程式設計,學習到如何使用程式碼來建立圖形、動畫和互動式圖形。
Kostas Terzidis 《Algorithms forVisual Design Using the Processing Language》

涵蓋結構化形狀、實體幾何、網路和資料庫、物理計算、影象處理、圖形使用者介面等主題,提供的一系列通用過程可作為構建塊來進行實驗和探索。
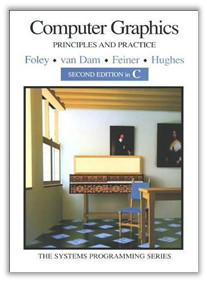
James D. Foley/ Andries van Dam / Steven K. Feiner / John F. Hughes
《Computer Graphics 》

介紹2D和3D圖形中的重要演算法,如何對微妙的特殊情況進行仔細觀察,以及幾何變換和檢視的數學原理。
Robert I. Kabacoff 《R in Action》

R in action呈現了 R 系統和用例,覆蓋範圍包括資料探勘方法、Rs 廣泛的圖形環境、有用的附加模組, 以及如何將 R 與其他軟體平臺和資料管理系統進行介面。
博客網站資源
除了書籍,一些優秀的資料視覺化網站部落格也將為你開啟視覺化的大門。
Visualising Data

Visualingsing data 由Andy Kirk建立,涵蓋了視覺化技術、軟體資源和應用實踐等方面的內容,定期更新視覺化方面的技術最新知識,盤點視覺化領域的重要發展。
連結:visualisingdata.com/
Visual Business Intelligence

Visual Business Intelligence 是由Stephen Few發起的和商業圖表相關的一個部落格,介紹商業圖表視覺化的案例、設計經驗,評論視覺化的趨勢和資源。
連結:http://www.perceptualedge.com/blog/
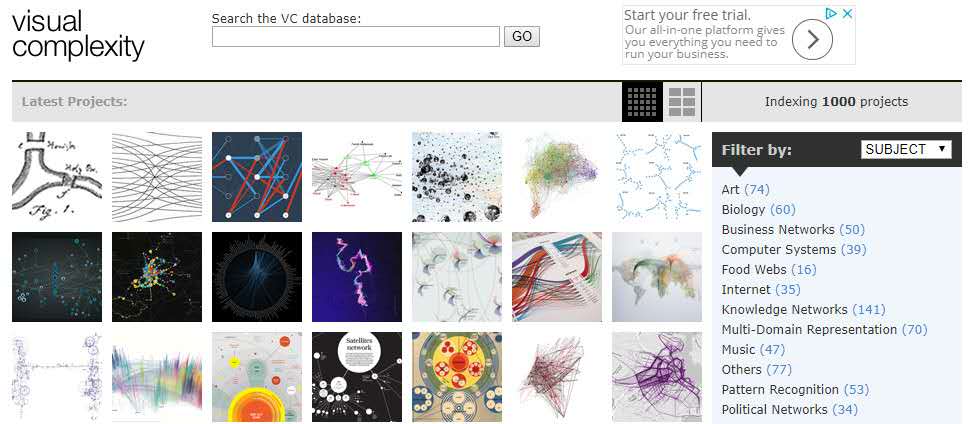
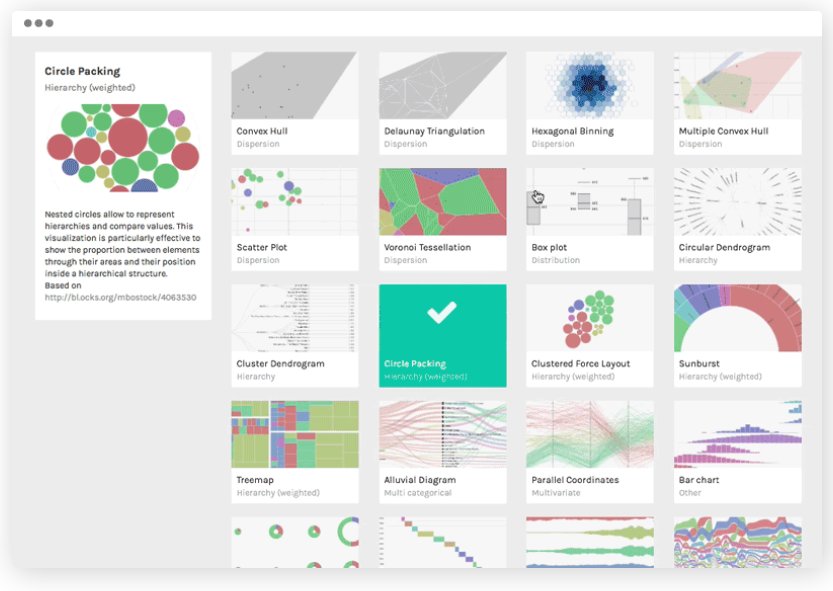
Visual complexity

visual complexity致力於研究複雜網路的視覺化方法和原則,建立者是Manuel Lima,首頁將大量的項目圖表製成縮圖,便於對海量的資訊進行檢索,博主還錄入了資料視覺化相關的書目,你可以自由探索你想要的資料視覺化世界。
連結:http://www.visualcomplexity.com/
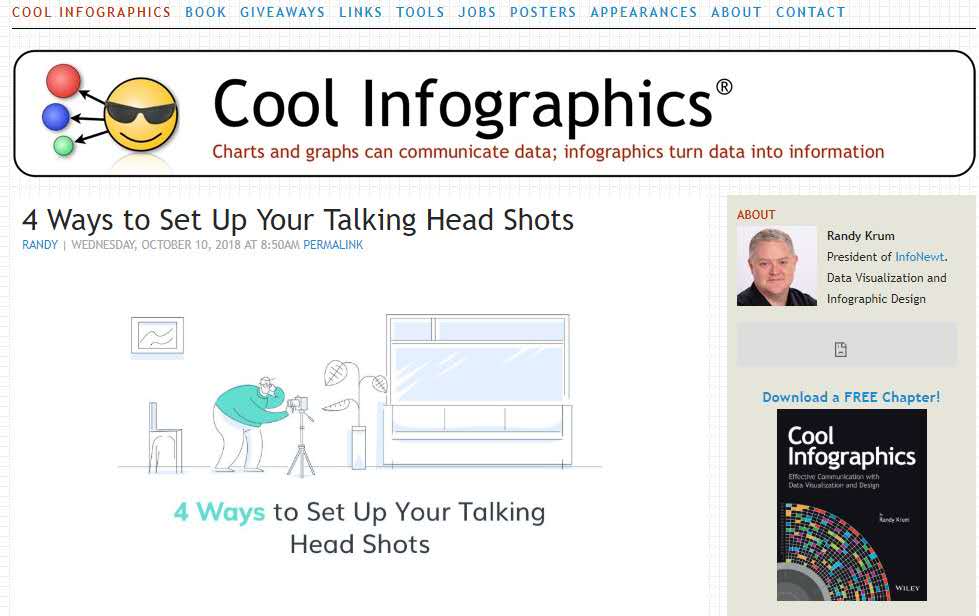
Cool Infographics

Randy Krum 創造的Cool Infographics 有趣、豐富,將網頁、雜誌和報紙等多個渠道中的各種資料視覺化和資訊圖展示出來,在滿屏的標籤雲中,只要你想得到的都能在其中找到。
連結:http://www.coolinfographics.com/
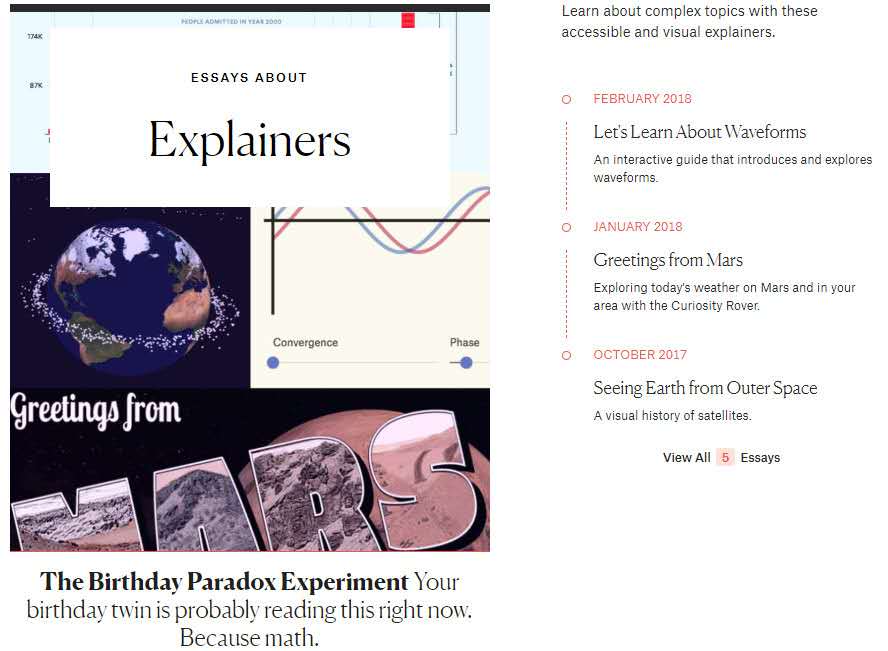
The Pudding

The Pudding結合資料新聞、視覺化和網路工程,聚焦創意和互動性的視覺化文章。其作者兼工程師同時還在“How To”文章板塊中發表系列文章來記錄自己使用的工具和方法,供大家學習。
連結:https://pudding.cool/
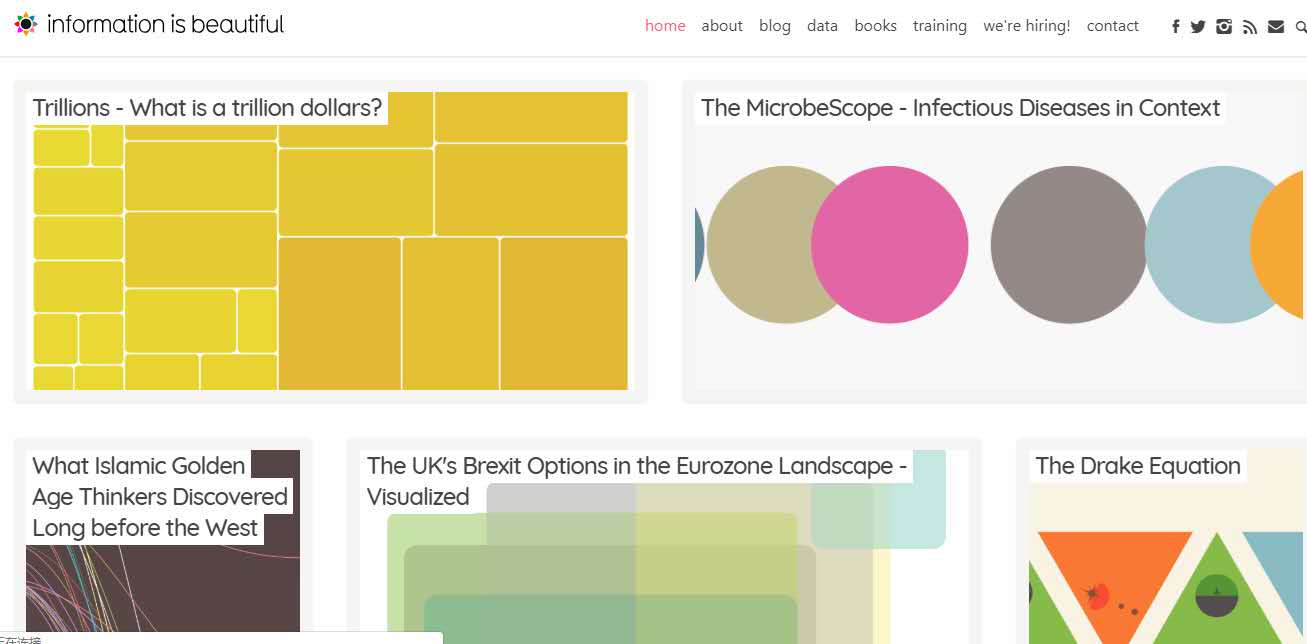
Information is beautiful

Information is beautiful 是David McCandless的視覺化網站,網站把統計資料、調查結果做成各類圖表,專注於資訊圖以及資訊圖相關工具,網站還徵集視覺化愛好者們的作品並進行評選。
網址:https://informationisbeautiful.net/
Flowingdata

Flowingdata 是視覺化專家Nathan Yau 建立的著名的視覺化案例網站,每天分享一個話題,提供一些有趣實用的圖示,並加以解釋。
連結:http://flowingdata.com/
FILWD

FILWD (Fell in love with data)由Enrico Bertini 建立,幾乎不分享視覺化的案例和資訊,致力於視覺化方面的分析和研究。
連結:http://fellinlovewithdata.com/
視物 | 致知

視物 | 致知是一群熱愛資訊視覺化和資料分析的程式設計師建立的視覺化中文站點,分享最新的視覺化案例和經驗。
連結:http://www.vizinsight.com/
visualizing

內容豐富的視覺化社群,任何人都可以參與視覺化作品的分享、評論,visualizing還提供來自非政府組織,政府和其他來源的新資料集,並開展了全球系列學生資料競賽。
連結:https://www.visualizing.org/
Many Eyes

Many Eyes 是IBM的免費線上資料視覺化工具,擁有一個很大的相簿,在建立自己的視覺化資料的同時,你還可瀏覽別人的作品。
連結:http://www-958.ibm.com/software/data/cognos/manyeyes/
Simple Complexity

Simple Complexity 展示了一些最新的案例和事件,可以參與討論與分析,作者對一些資訊圖表提出的改進建議也可以讓你受益良多。
連結:http://simplecomplexity.net/
Behance Network

Behance Network提供來至全球各地的各個領域的圖示和圖表,按話題分類,易於檢索,設計精美,涉及廣泛。
連結:http://www.behance.net/?page=1&time=all&location=
Good Magazine

Good Magazine 推薦了一些極有趣的原創圖表,以資訊圖的方式來詮釋最新的社會動態或大事件,還會傳播一些實用性的技巧。
連結:http://www.good.is/magazine
網易數讀

網易數讀是網易新聞頻道的創新欄目,它結合新聞熱點,用資料說話,並用視覺化的方式將資料展現出來,為你提供輕量化的閱讀體驗。
連結:http://data.163.com/special/datablog/
艾瑞諮詢

艾瑞諮詢致力於大數據平臺的建設,其研究報告融合眾多行業資源,為業內人士提供更豐富的產業資訊,資料、報告大多以資訊圖表的方式呈現。
連結:http://www.iresearch.com.cn/report.shtml
實用工具
工欲善其事,必先利其器,一個好的資料視覺化作品,應當具備三個要素:真實、目的性和美感,做好這三點離不開優秀的資料視覺化工具。
非程式語言工具
1.FineReport
FineReport是一個用純Java編寫的企業級BI報表工具,它結合了資料視覺化和數據輸入。它基於“無程式碼開發”概念設計。使用FineReport,使用者可以製作複雜的報表和酷炫的儀表板,並通過簡單的拖放操作構建決策平臺。

評估:FineReport可以直接連接到各種資料庫,方便快捷地客制各種複雜的報告和酷炫的儀錶板。介面類似於Excel的介面。它提供19種類別和超過50種風格的自行開發的HTML5圖表,具有很酷的3D和動態效果。最重要的是它的個人版本是完全免費的,最新最全11.0版本,功能一點都不打折!
免費試用FineReport11.0>
2.Tableau

Tableau是一個簡單的、使用友好的用來迅速建立互動式視覺化資料,並將它們嵌入你網站的工具。設計的目的是能由開發者、或無開發經驗的人使用,例如博主、記者、研究員、律師、教授和學生。
3. Raw

RAW 是一個開源資料視覺化框架,其目標是讓每個人都很容易的進行復雜資料的視覺化。
4. Infogram

Infogram 是一個易於使用的資訊圖和圖表製作工具,你可以線上建立和共享美麗的資訊圖表、線上報告和互動式地圖。
5.PowerBI

PowerBI 是一套商業分析工具,可連線數百個資料來源、簡化資料準備並分析,生成資料圖示,可以在 Web 和行動裝置上使用。
6. Visual.ly

Visual.ly是一個能夠簡單地將資訊圖片化的工具,只要註冊帳號就可以使用,入手簡單,擁有呼叫Twitter和Facebook資料的介面,資訊獲取也極其方便。
7. iCharts

iCharts是一個線上資料視覺化工具,被廣泛運用於商業、經濟、體育等領域的報告當中,icharts提供一些基本的互動式圖表樣式,還可以從谷歌文件中提取資料。
程式語言的視覺化工具
Javascript
基於Javascript的開源資料庫很多,下面列舉幾個比較經典的工具:
1.D3.js

基於DOM,支援w3c的web標準,使用鏈式方法來建立視覺化,程式碼可重用,路徑生成方法(d3.svg.line()),給予了開發人員通過定義不同路徑和屬性來建立實用SVG的方法。
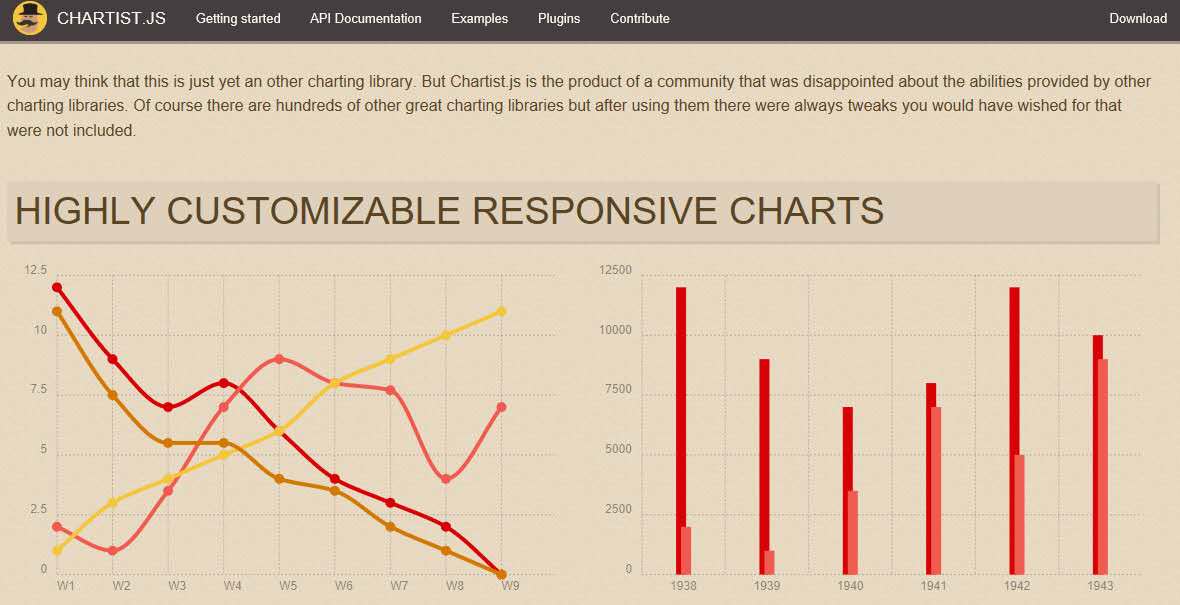
2.chartist.js

簡單而且實用的 JavaScript 圖表生成工具,CSS與JavaScript分離,程式碼比較簡潔,它支援 SVG 格式,圖表資料轉換靈活,同時也支援多種圖表展現形式。
3.Leaflet.js

Leaflet通過vector tiles分享渲染SVG的能力,支援Retina顯示,能夠解析資料形式,可以使用大量外掛進行擴充套件,具有美觀、易於使用的特點。
4.Polymaps.js

Polymaps是一個強大的資源庫,可以建立地圖的獨特風格,使用SVG來生成互動的web地圖,並且相容瀏覽器。
5.ECharts

ECharts是基於HTML5 Canvas的一個純Javascript圖表庫,擁有拖拽重計算、製作資料檢視、動態類型切換、值域漫遊、多維度堆積等非常豐富的功能,提供直觀,生動,可互動,可個性化客製的資料視覺化圖表。
Python
1.Matplotlib

Matplotlib 是一個 Python 2D 繪相簿, 可在不同平臺上以各種硬拷貝格式和互動環境生成出版物質量資料。Matplotlib 可用於 python 指令碼、python 和 IPython shell、Jupyter 筆記本、web 應用程式伺服器和四圖形使用者介面工具包。
2.NodeBox

NodeBox是一個Mac OS X應用程式,可使用Python程式設計程式碼建立2D視覺效果(靜態,動畫或互動式),並將其匯出為PDF或QuickTime影片。
3.vaspy

vaspy是一個純Python編寫的處理VASP檔案資料以及進行資料快速視覺化的庫,可以使用vaspy在命令lins中操作VASP檔案,也可以編寫自己的python指令碼來處理VASP檔案並可視化VASP資料。
R語言

R擁有強大的社群和元件庫,是一個非常複雜的工具,需要較長的學習實踐
1.ggplot2

ggplot2是R中用來繪製統計圖形的最著名的工具包,基於圖形語法,以聲明方式來建立圖形。
2.rgl

rgl包是R的視覺化裝置系統,在GNU Public License下發布,使用OpenGL作為渲染後端。其核心是在R中做3D互動視覺化。
3.shiny

shiny是一個開源 R 包, 它提供了一個優雅而強大的 web 框架, 用於使用 r 構建 web 應用程式, 幫助您將分析轉換為互動式 web 應用程式, 而無需使用 HTML、CSS 或 JavaScript 知識。
感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載!
免費試用FineReport10.0>
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
什麼是大屏?教你10Mins迅速搭建一個類似好萊塢動態數據大屏!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








