目錄
很多讀者看到漂亮的圖表都會問「這個怎麼做」,「用什麼工具實現」。製作漂亮的視覺化一般有這樣幾個方式:
1、利用Excel內置的圖表做一些常規的統計圖。高級複雜的譬如動態圖表製作,圖表的篩選展示可以通過寫VBA來實現。
2、通過R、Python一類的數據分析語言,調用圖表功能包,呈現視覺化的數據,數據分析常用。
3、藉助Echarts、HighCharts、D3.js等開源的視覺化外掛程式,嵌入程式碼,開發成外掛程式包,視覺化工程師和前端開發常用。
視覺化最實用的場景就是做報表。既然這次的主題是視覺化,那小編今天就細細地講一下酷炫的視覺化報表是怎麼做的?有哪些基礎和高級的視覺化圖表?程式碼開發是怎麼一回事?大屏又是如何操作?
代表工具FineReport報表與BI軟體,此前介紹過FineReport的使用場景和功能。
基礎圖表+表格
柱形圖、折線圖、餅圖、氣泡圖、散點圖等能滿足常規的數據統計。拿到數據後,先分析要展示幾個維度,選用什麼樣的圖表,需要幾個圖表展示等。
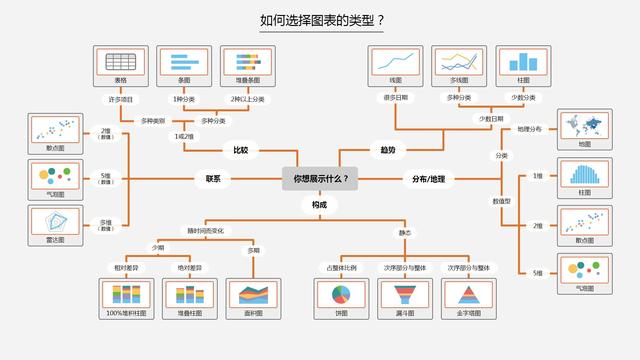
如何選擇圖表的類型?

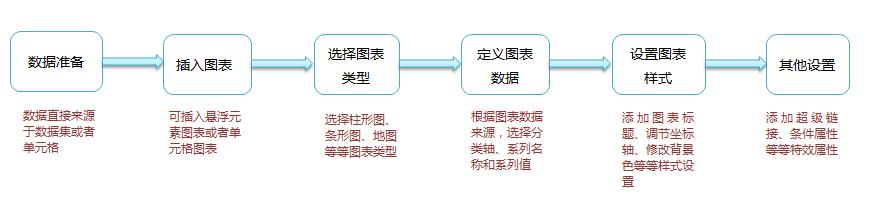
基礎圖表的製作流程
在FineReport中,圖表的操作流程類似Excel,數據準備——插入圖表——選擇圖表類型—選擇分類軸、系列名稱和系列值——選擇圖表樣式。

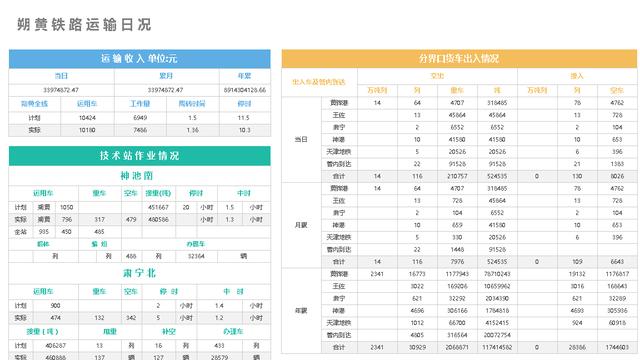
各式各樣的表格
表格主要在於文字、數字、格間的美感,以及整體的色彩搭配和諧,這些在FineReport中都可通過自定義來是實現。



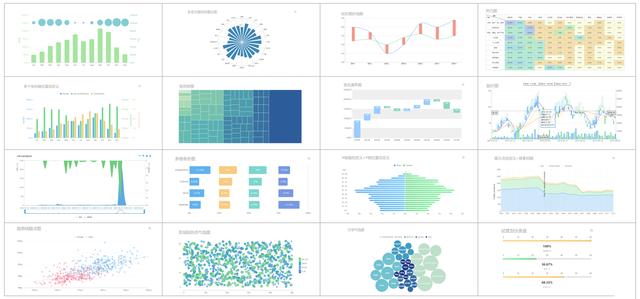
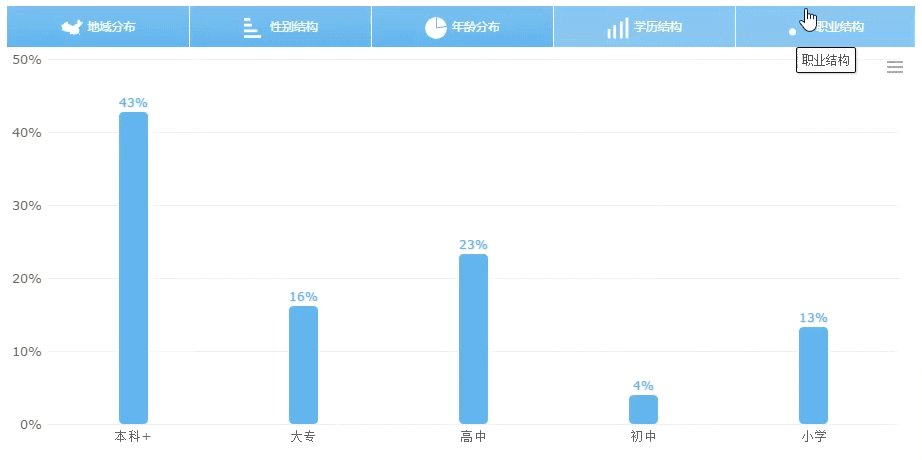
高級圖表
高級圖表都是在基本圖表的基礎上展開來一些新特性。
餅圖類:等弧度玫瑰圖、不等弧度玫瑰圖…
柱形圖類:堆積柱形圖、百分比堆積柱形圖…
條形圖類:堆積條形圖、百分比堆積條形圖…
折線圖類:堆積折線圖、面積圖…
儀錶盤類:多指針的儀錶盤360度、多指針的儀錶盤180度、百分比圓環儀錶盤、百分比刻度槽型儀錶盤、試管型儀錶盤…
雷達圖類:普通雷達圖、堆積柱形雷達圖…
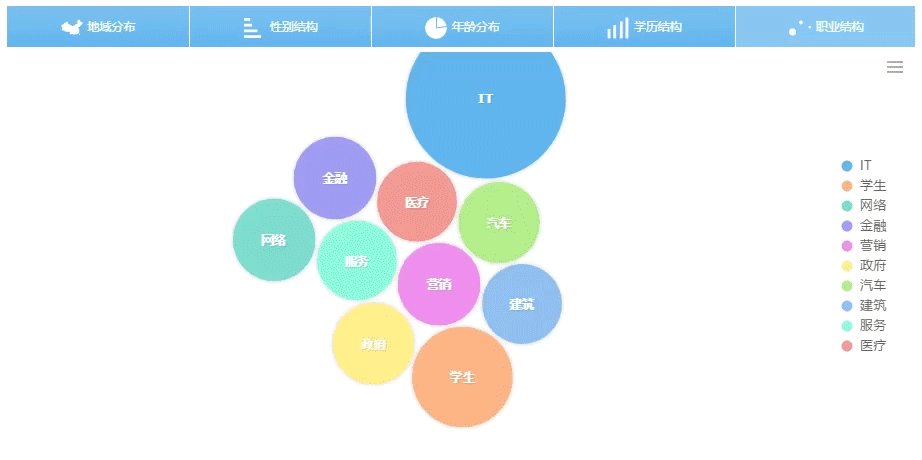
氣泡圖類:普通氣泡圖、力學氣泡圖、十字象限氣泡圖…
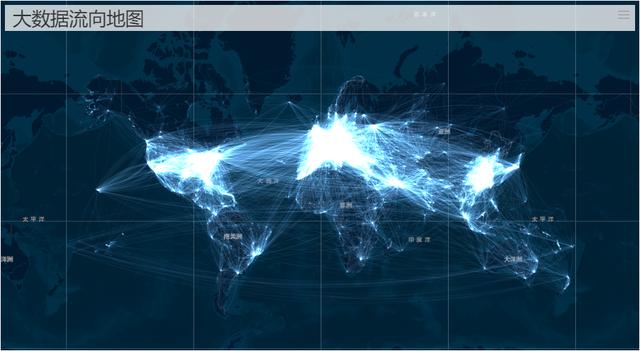
地圖類:區域地圖、點地圖、大數據流向地圖…
還有各種組合圖,比如「柱形圖—折線圖、柱形圖—面積圖、堆積柱形圖—折線圖、自定義地圖」…
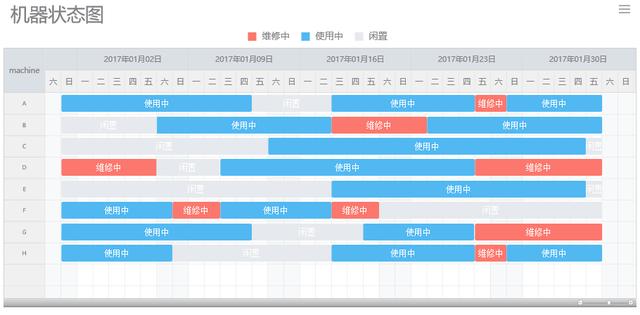
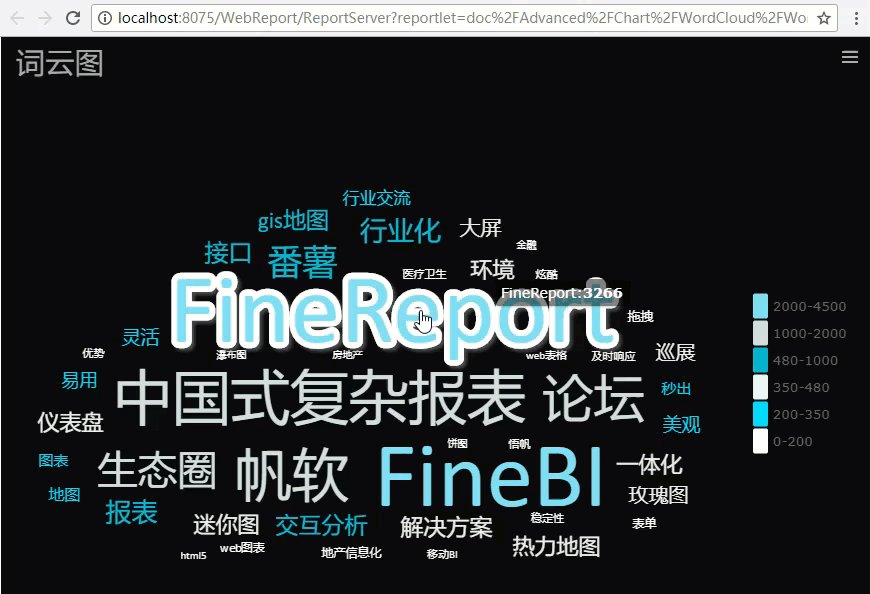
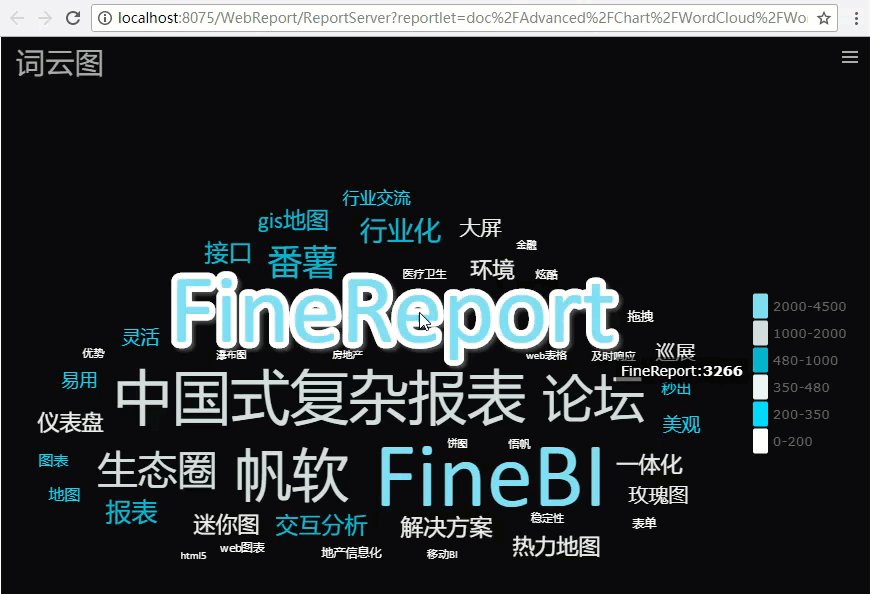
其他,還有漏斗圖、甘特圖、詞雲、框架圖等等。
這些圖在FineReport報表工具中都是現成使用的。在其他工具或其他使用場景中,可由交由視覺化工程師開發。



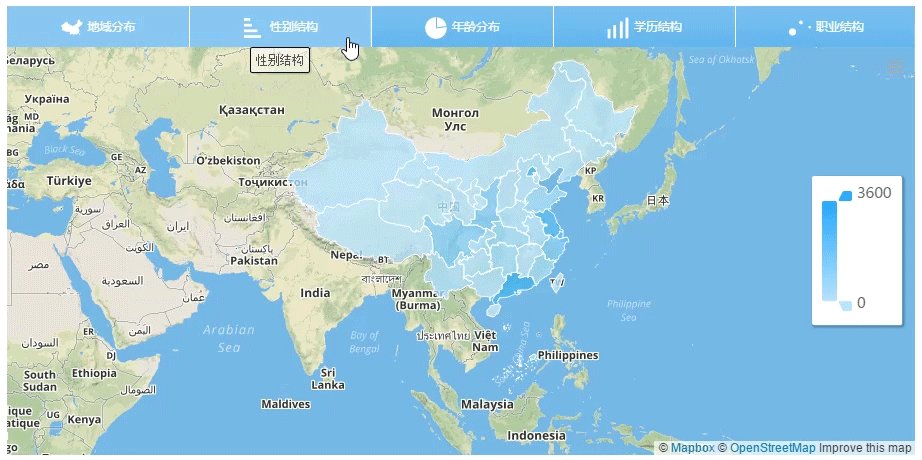
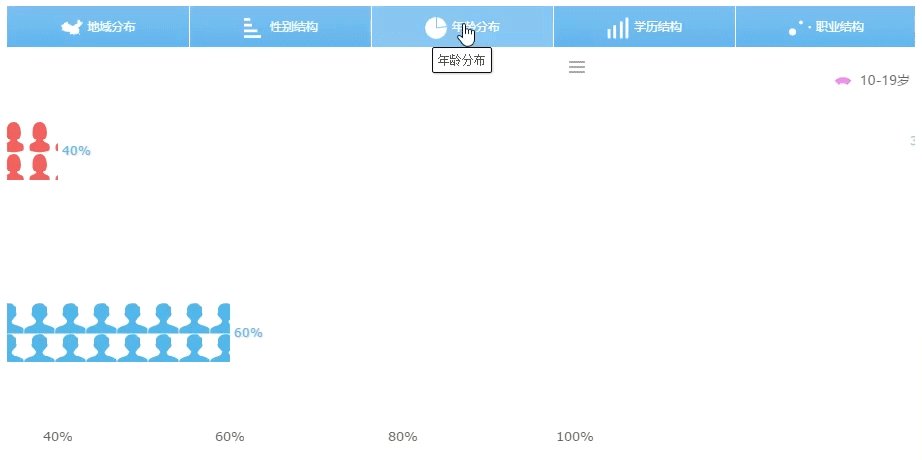
為了高度結合數據分析的過程,更好的理解數據背後的業務意義。視覺化圖表除了形態還有動態展示部分,就是所謂的動態視覺化。
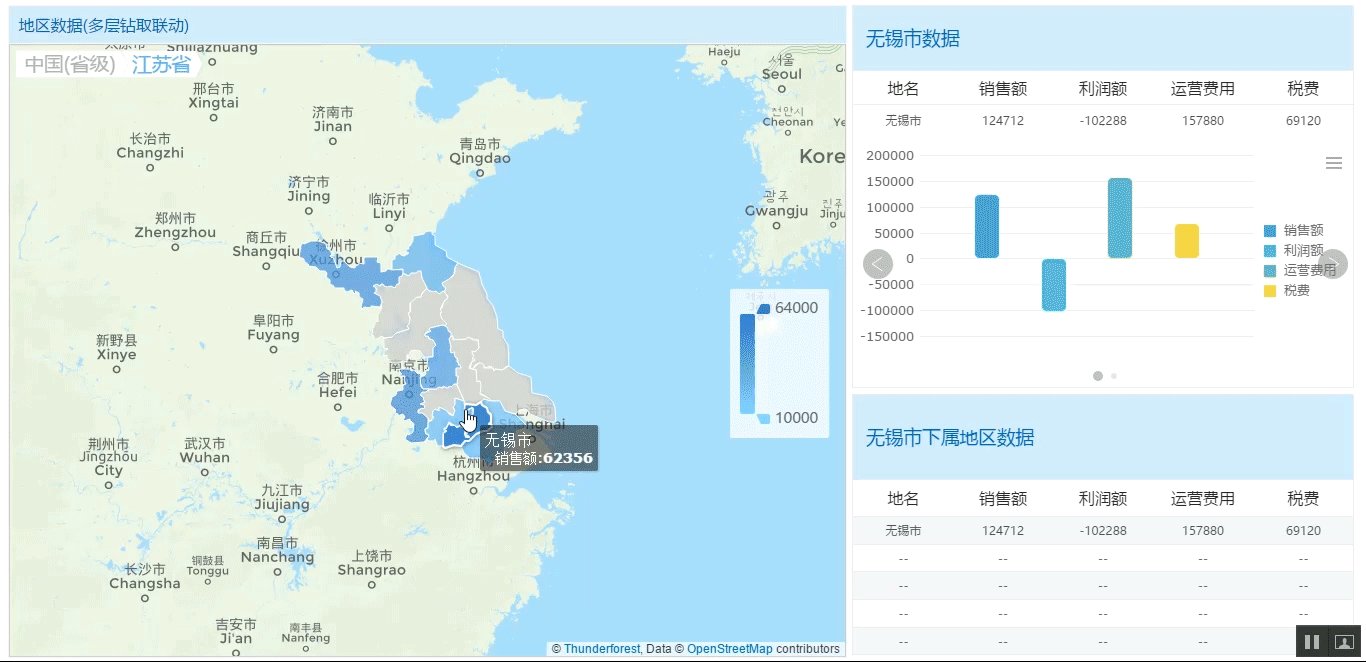
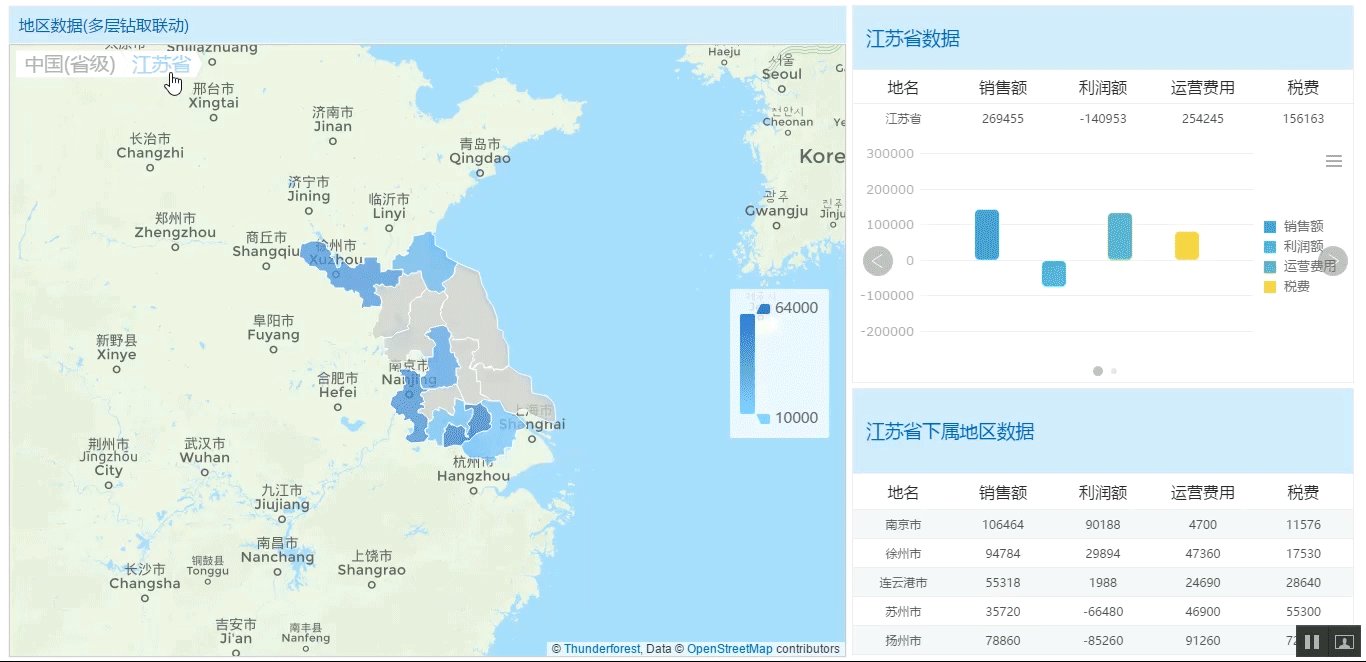
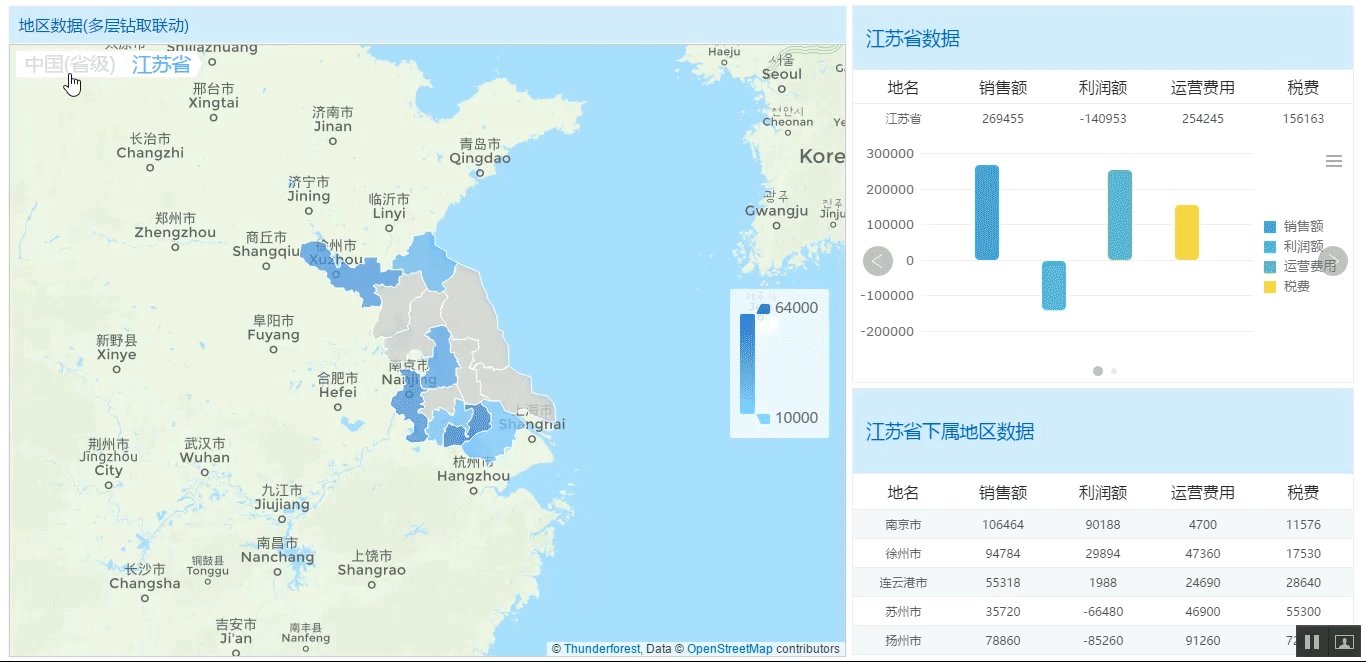
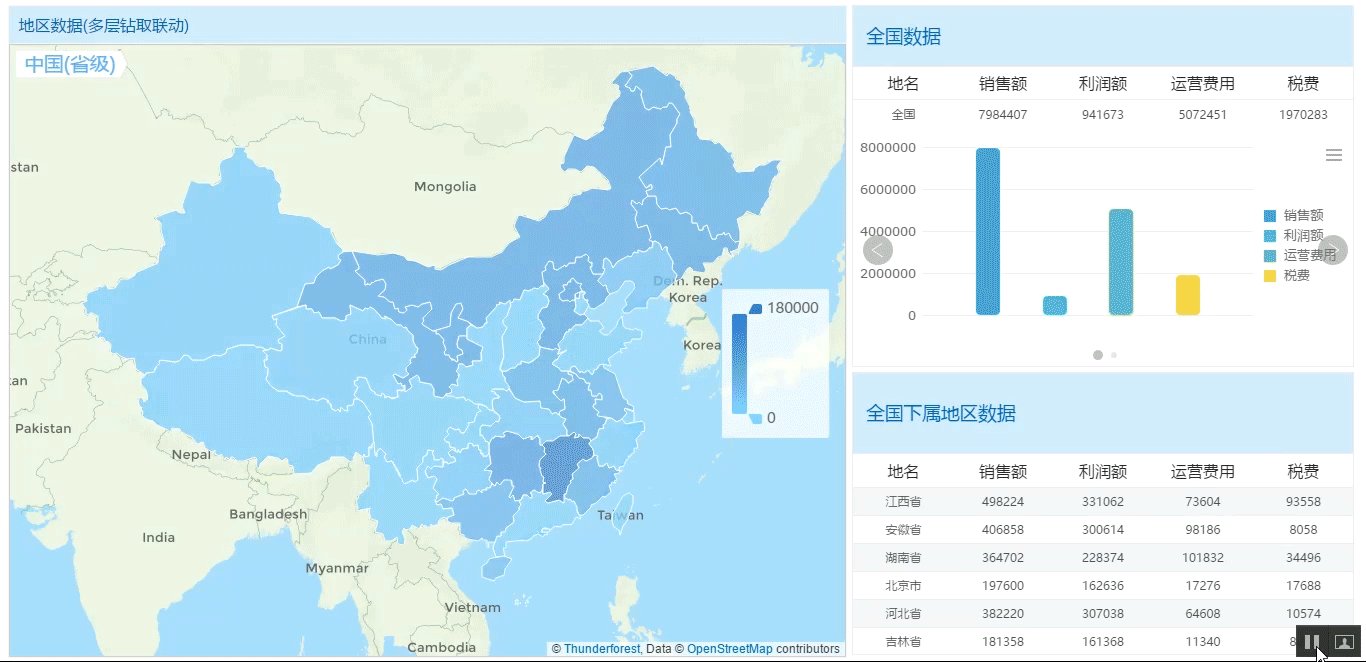
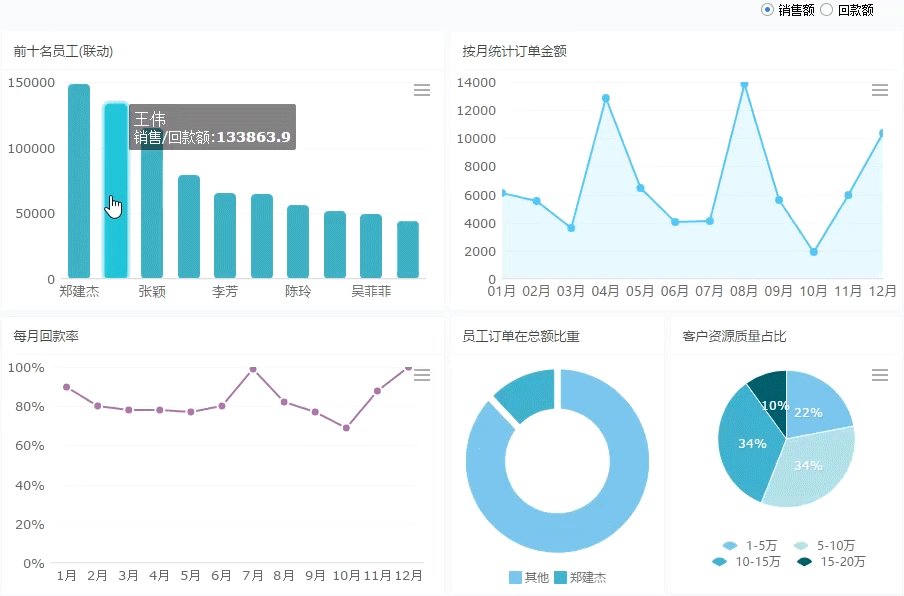
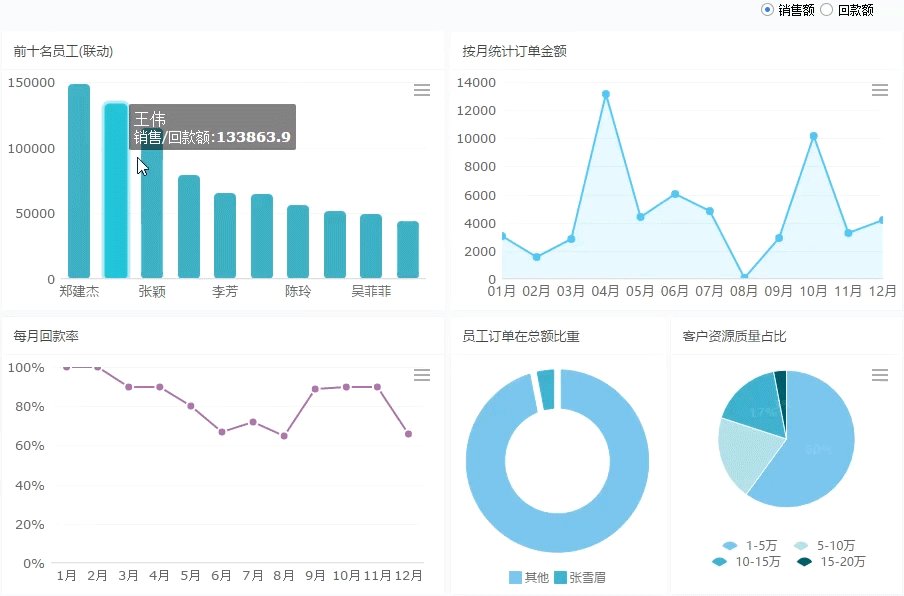
例1:地圖的鑽取和聯動

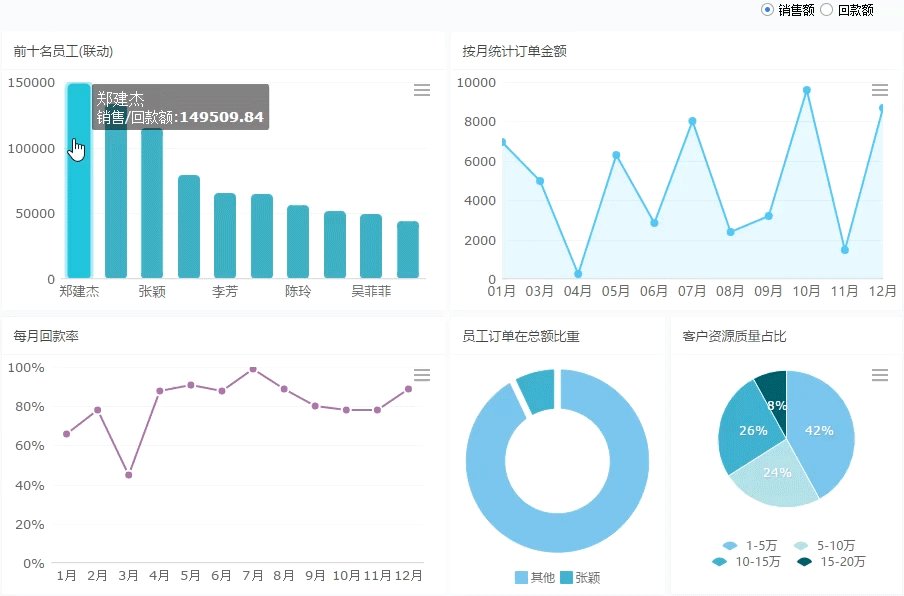
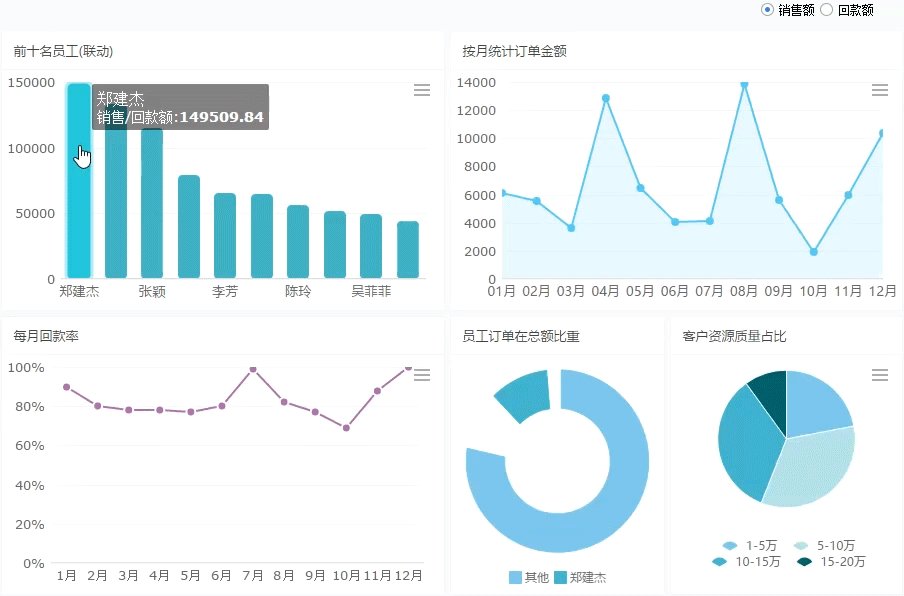
例2:圖表聯動

例3:點擊詞雲跳轉鏈接

例4:圖表切換

過去這些動態特效和交互屬性都要寫程式碼開發,這個在FineReport報表軟體中都已經封裝成一個個功能,還有圖表縮放、自動重新整理、數據提示。再複雜點,就是設動態參數加超鏈。
利用開源插件開發
就是用市面上開源的數據視覺化工具, 譬如Highcharts、D3.js、百度Echarts、螞蟻金服AntV、GoogleCharts、Raphael.js、Sigma.js、three.js等。
像在7月,我們舉辦了一場視覺化插件開發大賽上,很多開發者開發了令人心動的圖表插件。
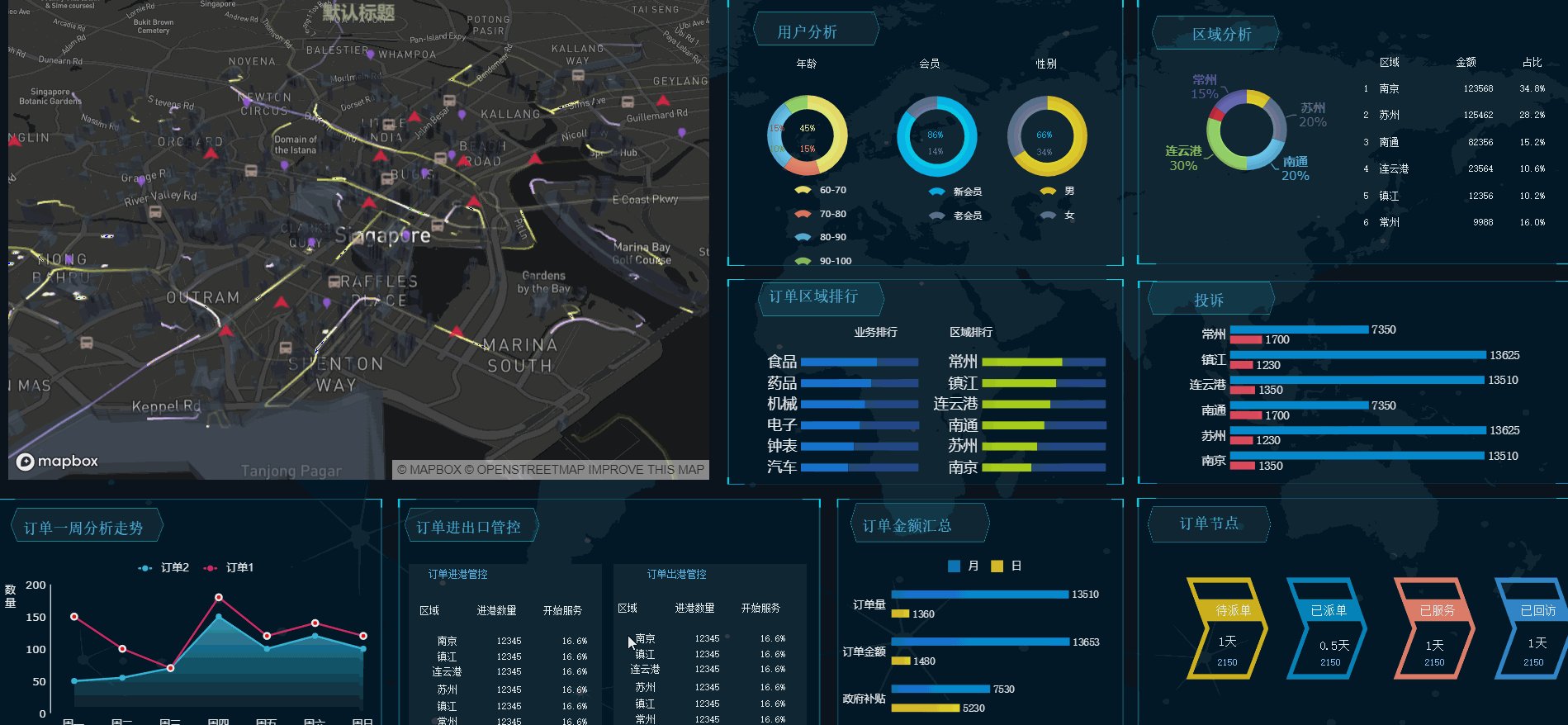
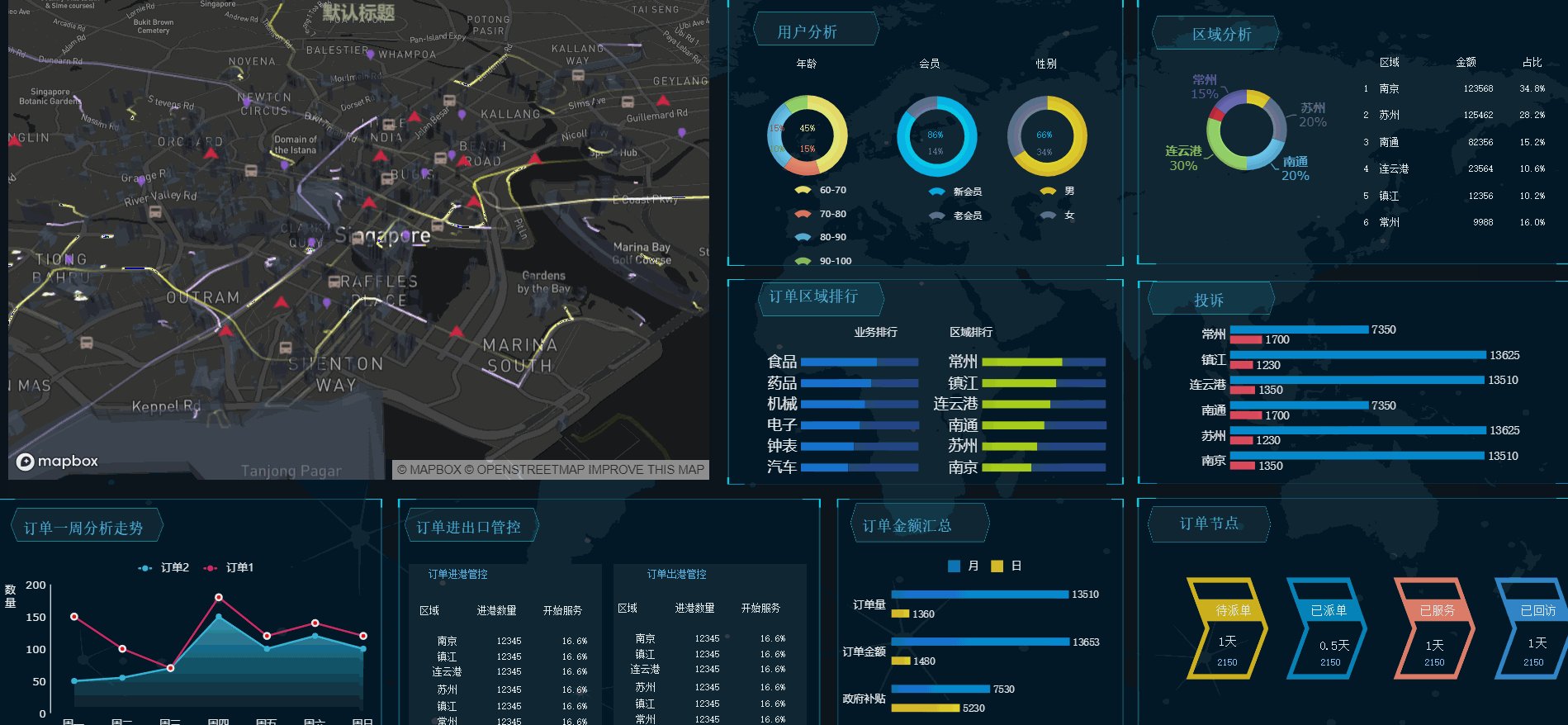
譬如下方的3D城市全景地圖,作者Little使用Echart-GL開源庫和MapBox,與地圖結合,基於真實地圖和基本建築數據構造都市圈級別的宏大場景,適用於政府部門、連鎖企業、LBS提供商等對真實經緯度和展現區域範圍敏感的用戶。插件的底層是WebGL(Web Graphic Library),它是一個 JavaScript API,用於在任何兼容的 Web 瀏覽器中渲染 3D 圖形。WebGL 程序由用 JavaScript 編寫的控制程式碼和用 OpenGL 著色語言(GLSL)編寫的著色器程式碼構成,這種語言類似於 C 或 C++,可在 GPU 上執行。

比如滾動報表圖。傳統的決策報表塊是靜態的,列表不會滾動,數據必須一次性展現,在大屏中效果不夠酷炫,無法自動獲取最新的數據,除非編寫大量的js程式碼,對一般人來說就只能望洋興嘆。
而插件安裝後,可以用圖表的形式展現報表,通過設定數據集,顯示成類似報表塊列表,零程式碼獲取資料庫信息並配置自動更新時間,支持通過欄位名稱配置表頭,支持自定義顏色配置等多種豐富的配置項,這樣製作的決策報表效果也更酷炫。

還有密集圖片的新展示方式——3D卡片動畫外掛程式,以下是使用這款外掛程式製作的帆軟部分合作客戶的logo集合!這款插件可以支援自定義圖片的路徑和顯示時所在的位置,你甚至可以做成一張元素周期表,當然也可以是企業的logo或者重要產品的形象。
![[插件發布] 3D卡片動畫—能翻會轉的動效視覺盛宴](https://www.finereport.com/tw/wp-content/themes/BusinessNews/images/2017121916.gif)
再比如水球圖,它是是一種適合於展現單個百分比數據的圖表類型。插件作者Little幫助帆軟BI報表集成了知名圖表庫的水球圖組件,通過簡潔明確的數據介面與功能豐富的樣式配置項,幫助用戶快速生成炫酷的水球圖以代替傳統的儀表盤等展示百分比數據的圖表。您還可以使用它來顯示各種多層級的進度情況。具體到業務數據來看,水球圖可以更為形象的展示百分比數據以及百分比之間的連續變化關係。
![[插件發布] 動態水球圖,讓數據浪起來](https://www.finereport.com/tw/wp-content/themes/BusinessNews/images/2017121910.jpg)
使用水球圖代替儀表板
![[插件發布] 動態水球圖,讓數據浪起來](https://www.finereport.com/tw/wp-content/themes/BusinessNews/images/2017121911.jpg)
使用水球圖代替餅圖
![[插件發布] 動態水球圖,讓數據浪起來](https://www.finereport.com/tw/wp-content/themes/BusinessNews/images/2017121912.jpg)
大屏BI報表中的水球圖
還有3D散點圖,也叫 X-Y-Z圖,它將所有的數據以點的形式展現在三維坐標繫上,以顯示變數之間的相互影響程度,點的位置由變數的數值決定。通過觀察散點圖上數據點的分布情況,我們可以推斷出變數間的相關性。
![[插件發布] 3D散點圖——在三維空間發現更多數據價值](https://www.finereport.com/tw/wp-content/themes/BusinessNews/images/2017121301.gif)
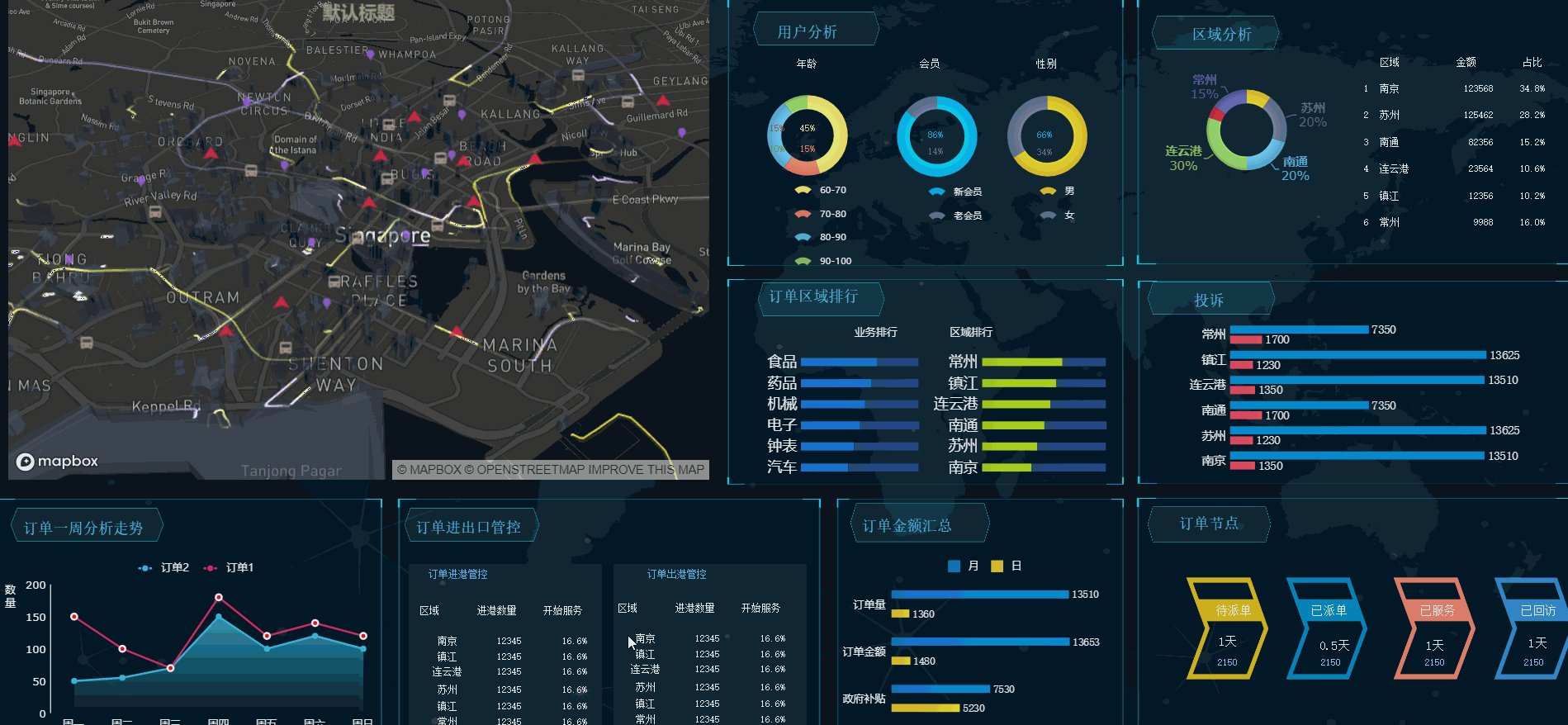
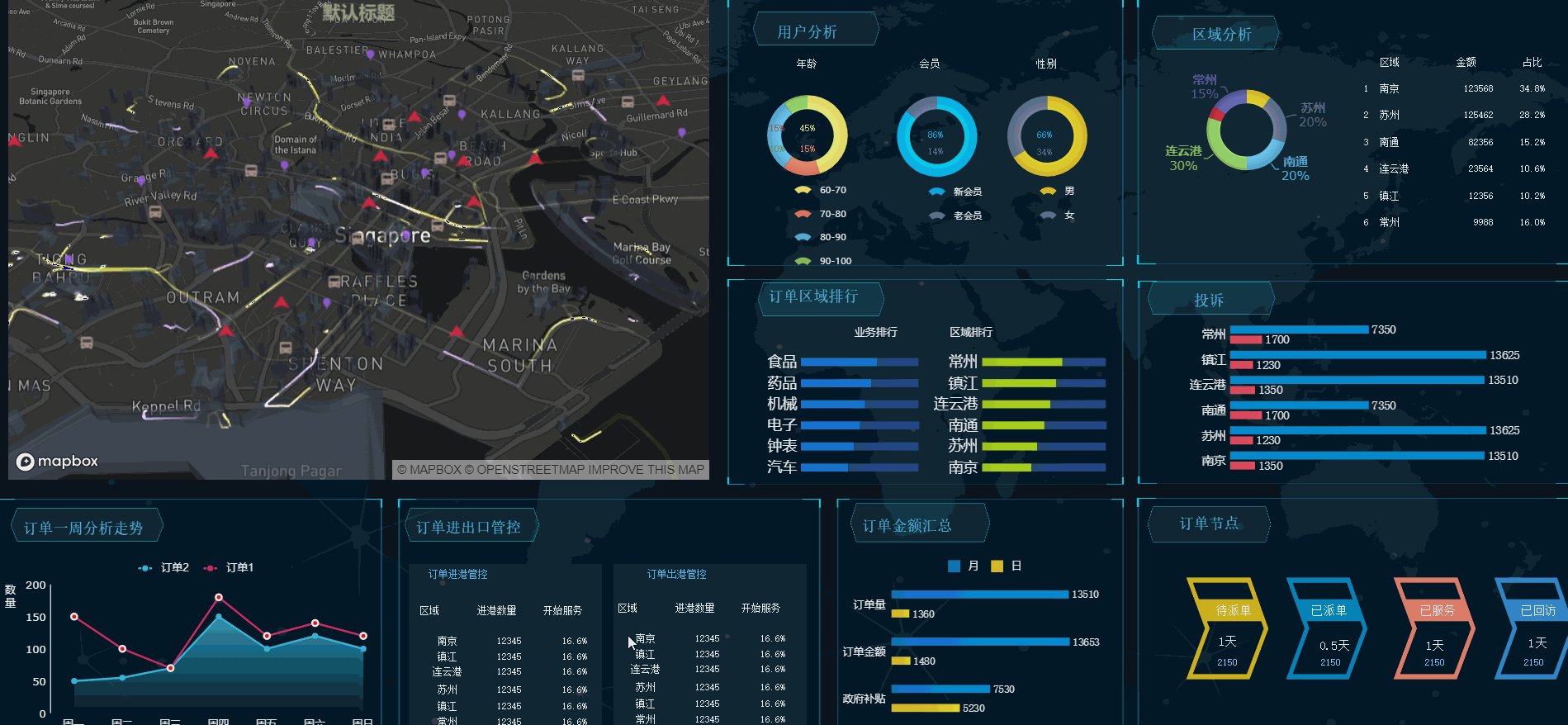
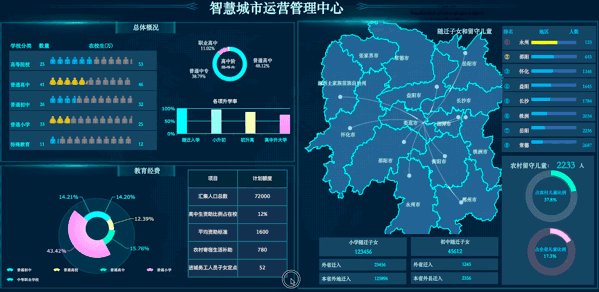
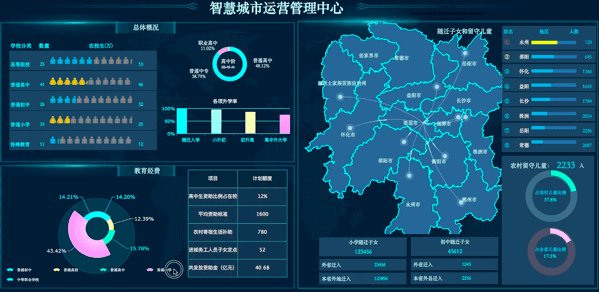
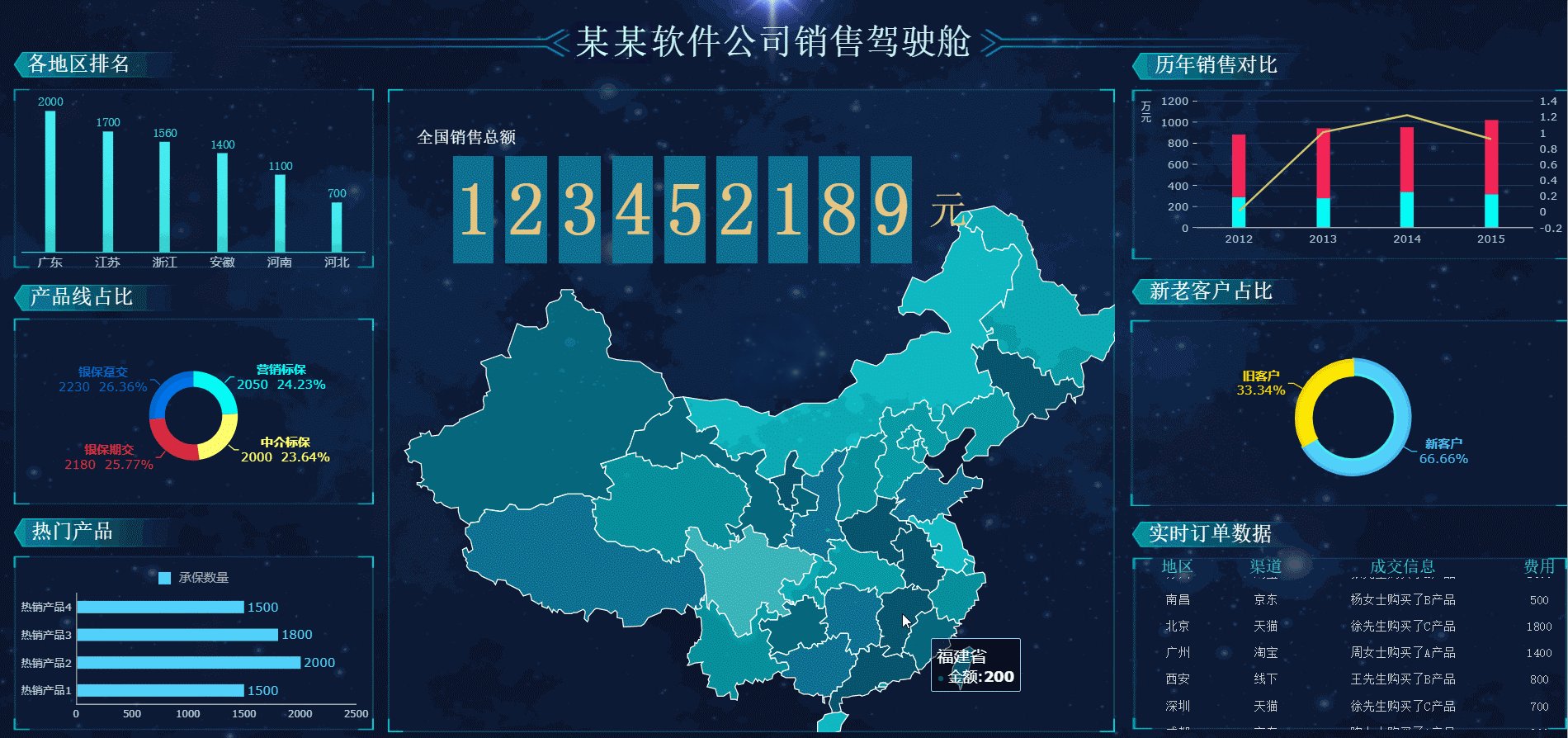
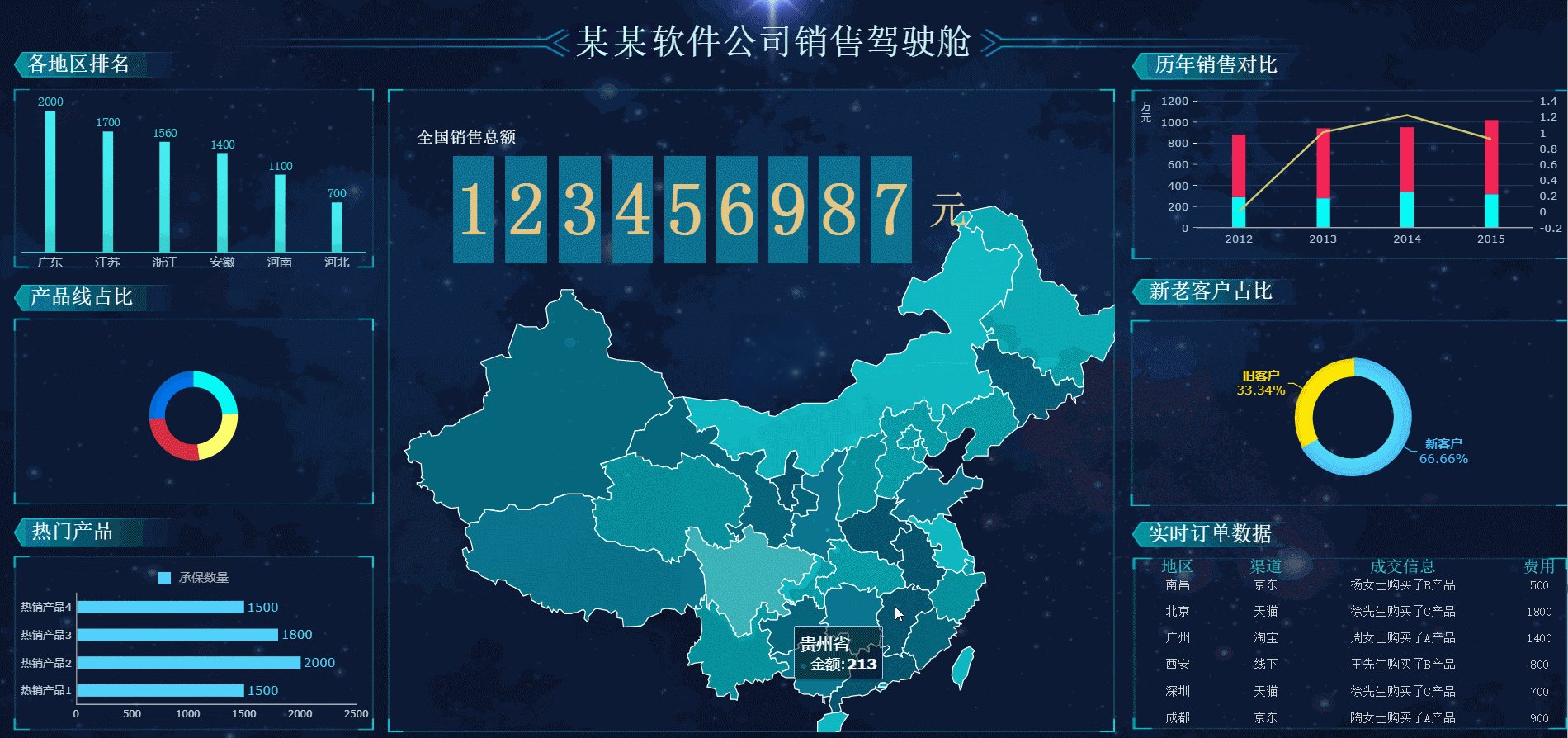
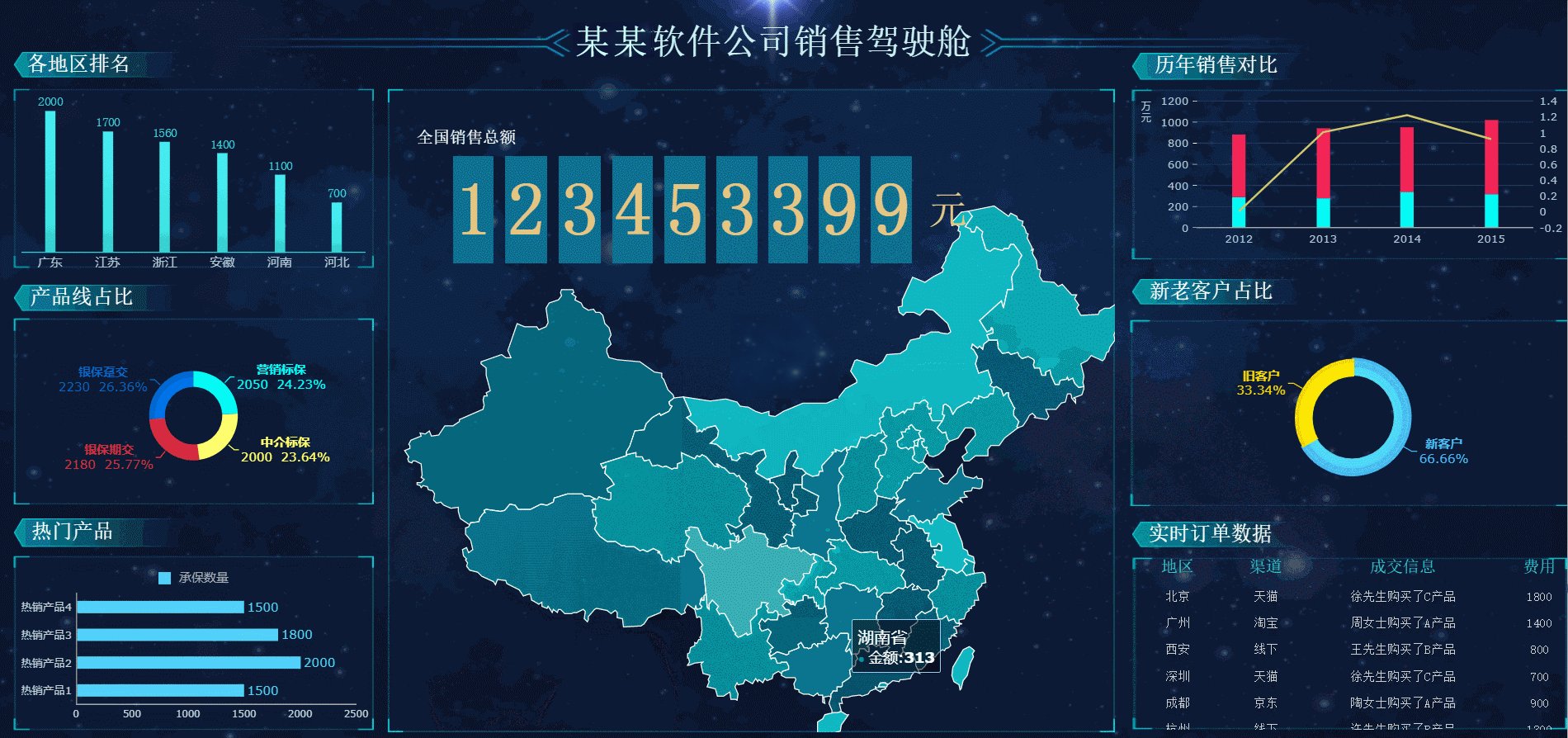
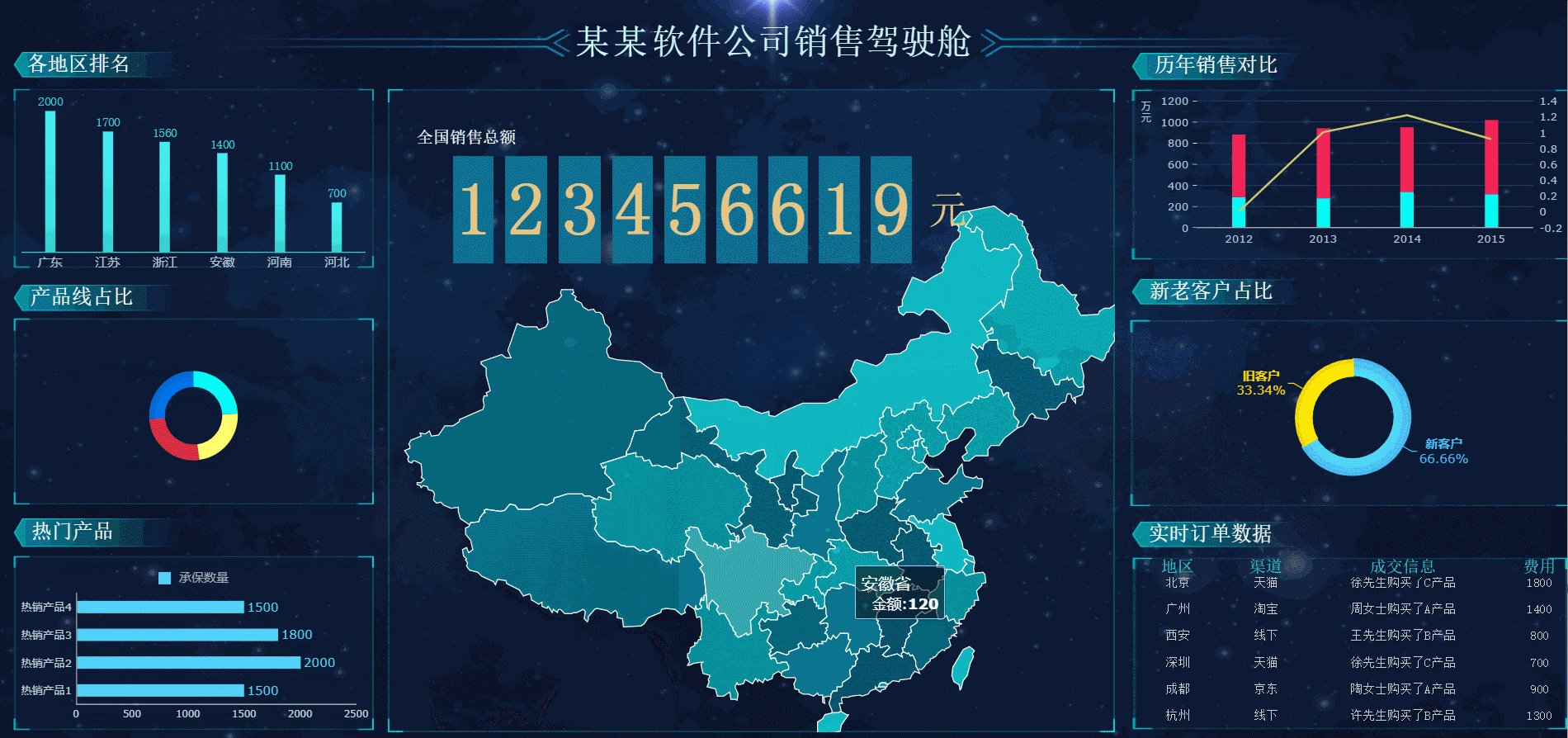
數據大屏
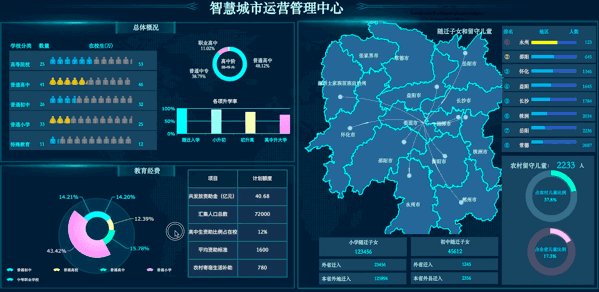
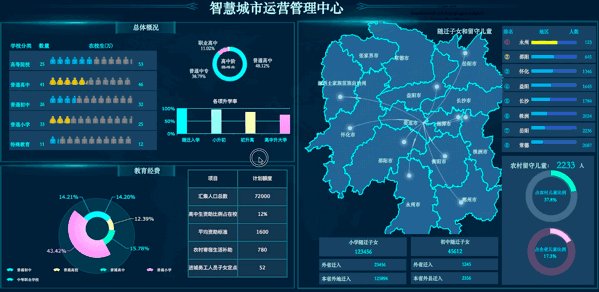
大屏展現作為數據視覺化的一個典型使用場景,涵蓋的知識太多。一個完整的大屏項目從開始調研到實施交付可能需要開發工程師、項目經理、視覺工程師、UI工程師、硬體工程師等等眾多專業人員的參與。

於數據大屏設計美學:大屏做成這樣,領導不重用你都難!
數據大屏的具體製作:4步教你玩轉視覺化大屏設計|內附實際操作
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








