目錄
這兩年什麼APP最火?可能50%的同學會選擇「抖音」,不知道大家在無意識的「上滑」、「左滑」、「右滑」中打發了多少無聊的時間,
這些簡單卻略顯魔性的動作,輕鬆的佔據了你大把的時間,優秀的交互設計功不可沒。
這些優秀的APP為使用者植入了一些不可逆的交互習慣,為企業級產品帶來了新的挑戰!
因此我們下定決心,全然顛覆了原有FineMobile APP對資料的展現、查看、分析的交互動作。
關於FineMobile
FineMobile是帆軟報表工具FineReport的行動端APP。
借助PC端設計器,零程式碼製作範本,範本既可以適應PC和手機端,也可為行動端單獨客製化範本,極大解放人力,靈活應對需求。
行動資料視覺化報表,可以為業務分析和日常業務處理提供指南針;定位,掃碼,批註分享,拍照上傳等行動特有功能,搞定更多業務場景。
為管理層打造多維度、立體化行動管理戰情室,出差在外核心經營指標一目了然,隨時隨地發現問題,輸出管理壓力,促進業務達成。
那何為「愉悅」?產品君期望:使用者在使用資料分析APP時,因為手指按下某一個資料,我們創造的交互回饋能有一點點的「爽感」,讓閱讀資料的過程不再枯燥,即為「愉悅」。
FineMobile 10.0帶來了哪些「愉悅」的交互
元件啟動的概念
手機報表(儀錶板)中的表格、圖表元件通常呈流式佈局,也就是自上而下依次排列,一個元件通常只有30%的螢幕大小。當我們需要對某一個元件進行細緻的分析時,這樣的模式限制了我們的諸多操作。
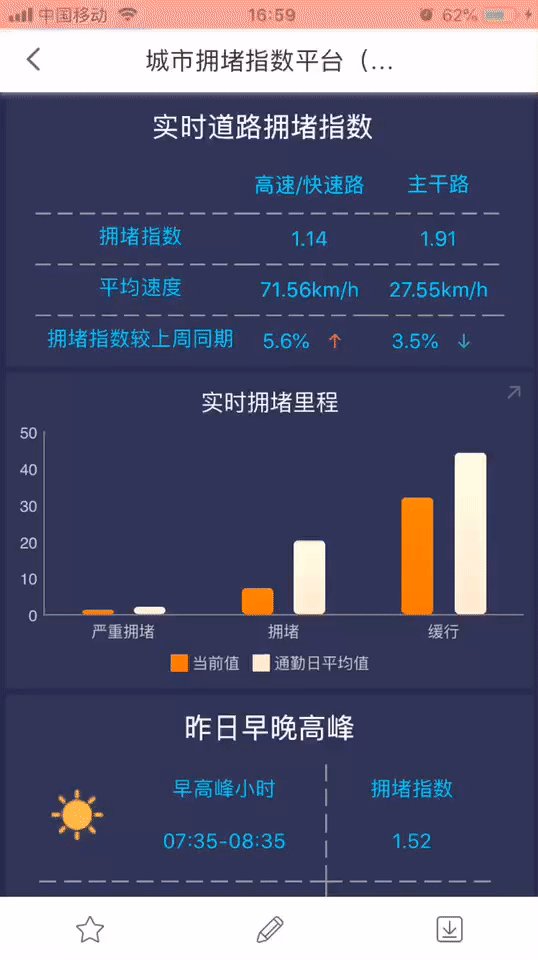
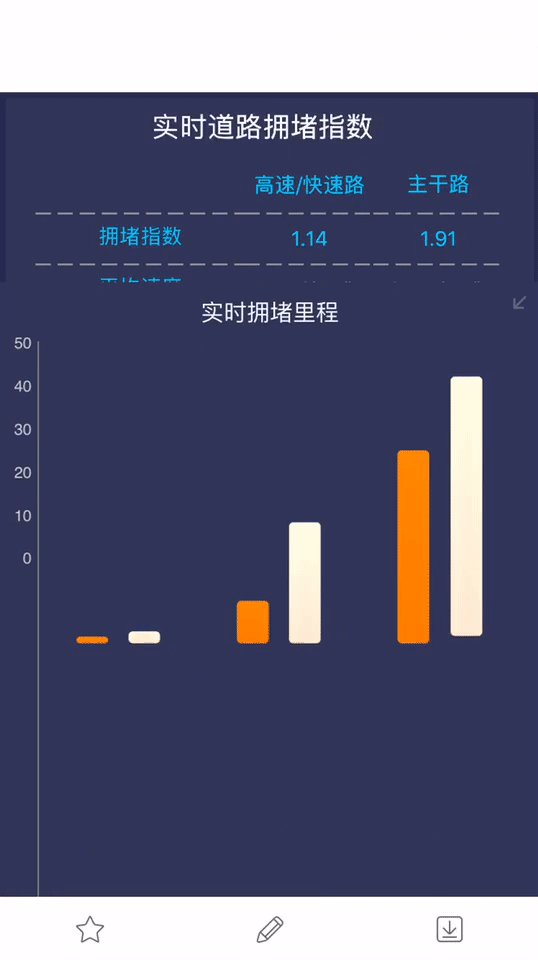
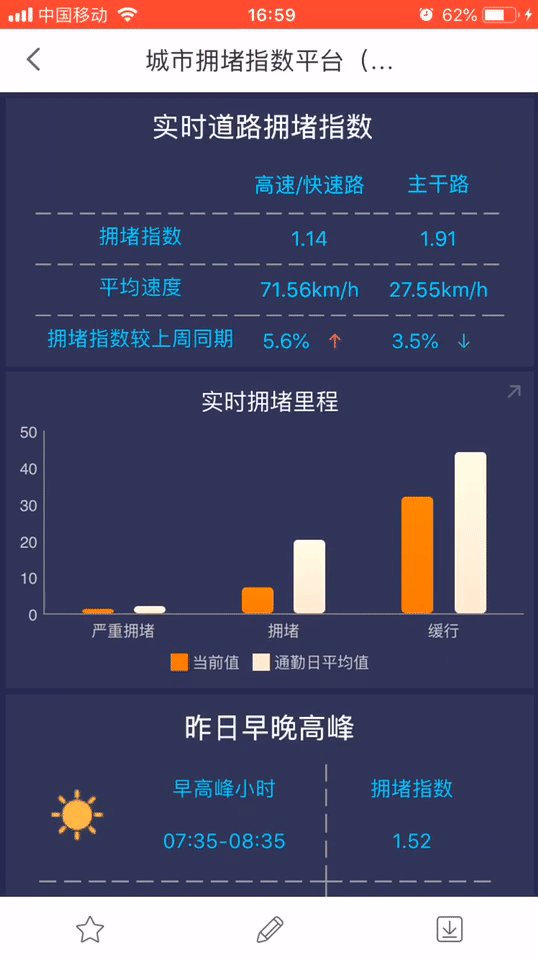
而在APP10.0中,在觸擊某一元件之後,會給你「上浮」的視覺效果(如下圖),後續的手勢操作將會聚焦於這一當前元件,並且為元件中手勢交互提供更多的可能性。
下圖中元件被選中之後的視覺上浮效果即為「元件啟動」。

圖表交互的大解放
被啟動之後的行動端圖表,可以創造更多新穎的操作方式。
圖表支援雙指縮放
APP10.0可以自由地透過雙指對圖表進行縮放,並且透過左右滑動更加全面地顯示圖形,任何複雜的圖表都可以透過多變的交互進行更科學的展現。
因此,在PC上製作範本時,無需擔心做好的圖表在手機上被擠壓的完全看不清楚。

跟隨指間滑動的資料點提示
資料點的提示會在指間按壓圖形之後,出現螢幕的上/下兩側,並且跟隨手指的滑動,切換不同的顯示內容,整體的過程變得更為流暢。
「複雜圖表上的點我怎麼也點不到,這個點的值到底是多少的難題」將成為過去時。

更多的圖表優化
除了交互方面的變化,行動端的圖表還有諸多細節的改進點:
【Report】圖表輪播支援手勢切換
優化圖例的顯示與交互
標籤的在重疊時可以自動隱藏
全新的圖表字體、圖形自我調整邏輯
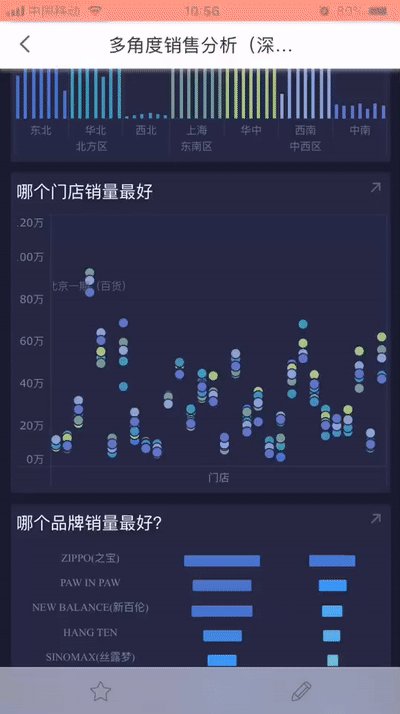
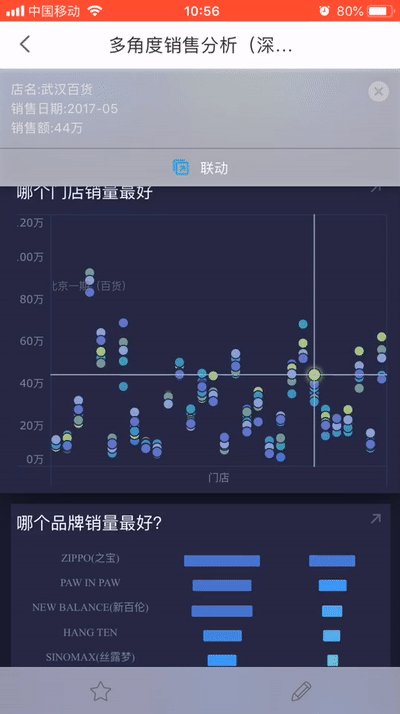
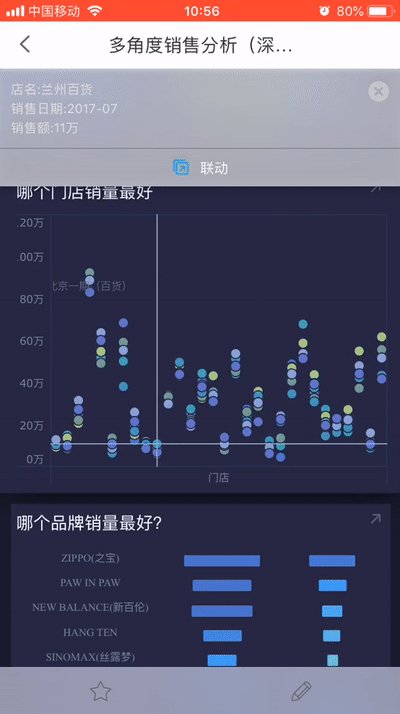
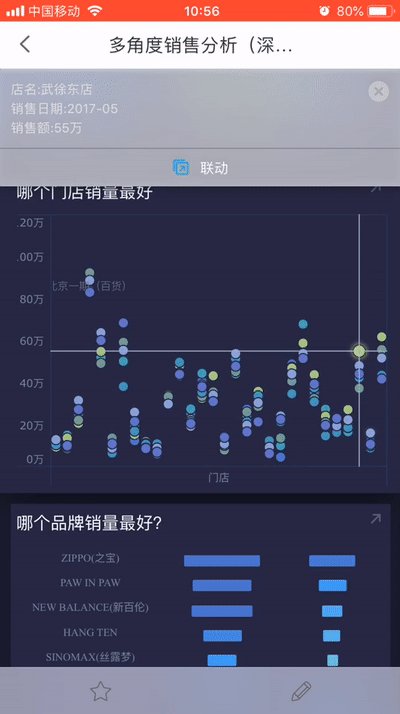
簡易與明晰的鑽取聯動
鑽取與聯動是使用者在手機上進行簡單資料分析的最常見的交互動作,APP10.0中充分考慮了資料點提示與聯動鑽取的衝突,在資料點提示的基礎上,觸發聯動與鑽取的操作。
並且,全新的交互對原有的9.0的交互做了相容處理,當表格元件中只有聯動或者一種鑽取場景時會直接觸發,不會對影響原有範本的交互邏輯。

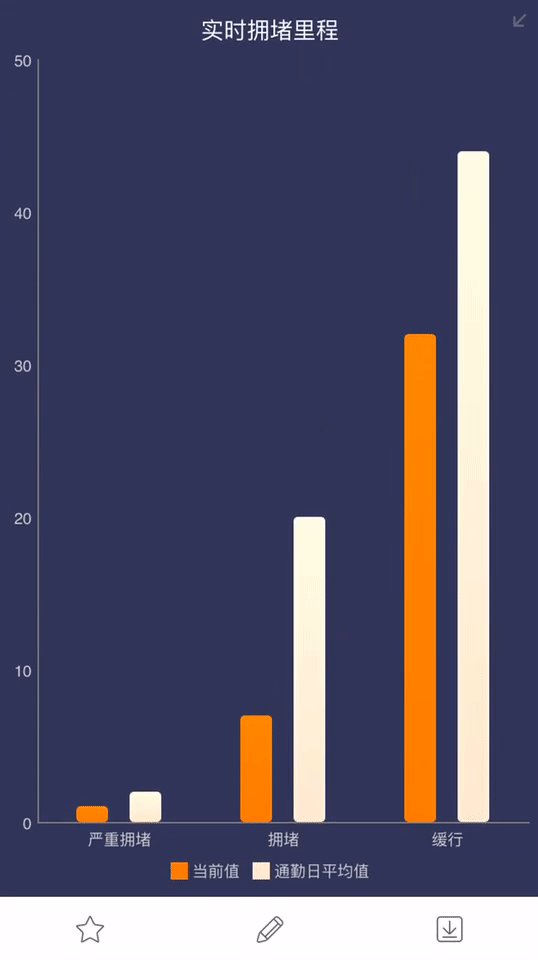
元件放大與橫屏
在手機中分析資料總是受制於螢幕大小,對於一些明細資料或者複雜的圖表,我們總希望將其放到更大的螢幕中來展示完全。
APP10.0帶來了兩種全屏操作,分別是元件放大與橫屏。並且我們讓這兩個動作的交互變得更加的「活潑」,輕觸組件的右上角或者將螢幕旋轉都能隨時感受到這一「活潑」的效果。


让复杂表格更有灵性
复杂的明细表格与手机的小屏幕注定是一场无法兼容的战争,但是复杂表格在手机中的查阅依然是不可舍弃的需求,因此全新APP也为复杂表格带来了更多的交互可能。
【BI】在表格元件可以直接点击表头,触发排序
表格的翻页的交互转变为从左侧弹出,略显俏皮


首頁與目錄的個性化設定
優秀的C端APP的不斷充斥著使用者的眼球,「好看」、「個性」這樣感性的詞彙越來越多的出現在企業應用的需求條目當中;
行動端自從2018年4月上線OEM客製平臺之後,就一直沒有停止過為客戶創造更多個性化的選擇。
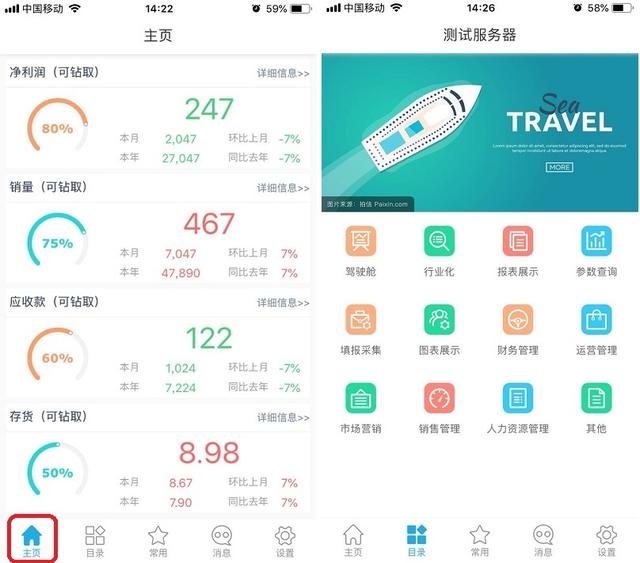
首頁客製化
APP10.0將主頁固定成為一個底部功能表,企業可以更加自由地為不同角色的行動端使用者定義不同類型的主頁。

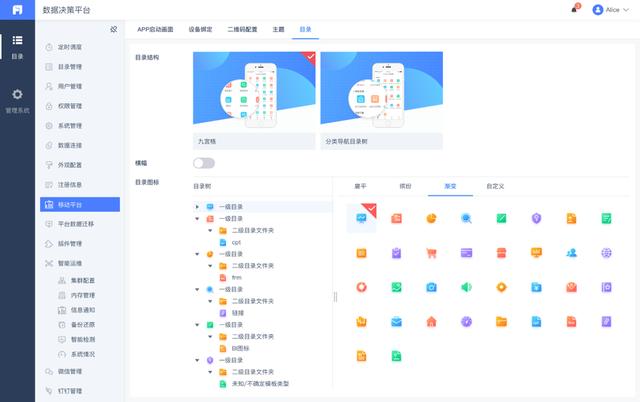
目錄客製化
APP10.0内建了三套目錄圖示,並且支援自訂上傳目錄圖示
内建了兩套目錄樣式的外掛程式,並且支援在伺服器平臺中「熱切換」
實現了目錄頂部的圖片橫幅,並且支援多張圖片橫幅的輪播

更多細節的優化
工具列的優化
元件的編輯(翻頁、排序等)功能行動到元件放大之後的工具列區域
優化工具列區域中的細節交互,更多的小功能會以一種更加友好的方式呈現出來
IOS提供了毛玻璃效果,能透出範本的背景顏色,減少了底部工具列在深色背景下的「違和感」
BI行動端表格元件的新功能
刪除表頭位置調整功能,可以選擇指定表頭,新增展示欄數、可進行維度切換
新增分組表的展現形式,讓使用者更清晰的看到資料結構
新增一鍵進行表格排序,同時表格翻頁交互與Report保持一致
BI行動端其他新功能
支援BI5.0的所有圖表
網頁框顯示優化
引數介面、控制項樣式與Report保持統一
另外,有技術/業務問題?您可以透過這3個管道來咨詢:
1、微信咨詢:帆軟台灣
具體教程可參考[如何使用微信WeChat諮詢帆軟技術問題]
2、郵件諮詢:support@fanruan.com
3、業務問題咨詢:
王人賢Brian 0933-790886
brian.wang@fanruan.com
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








