目錄
對於大多數企業來說,報表填報一定是最不能或缺的工作,公司裡的各種賬務核算、財務分析、經營管理,都需要依賴格子表格的填報來實現。
然而大多數報表人都苦於Excel格子報表的複雜和繁瑣,想要實現填報功能更是難上加難。傳統方法就是報表部門先做個excel報表模板,各個部門在月初將excel提交,然後總部通過程式碼的形式將各個報表的資料進行彙總合併,最終進行報表分析。

採用這種形式,效率不高,容易出錯,一旦excel報表在填報過程中發生細微的調整,彙總程式碼也要進行大量的修改,耗時費力,因此這幾年線上填報的需求呼聲越來越大。
如果能夠將報表填報實現平臺化,對上可以快速分析彙總、制定相應計劃,對下可以提高資料採集匯率、減少填報錯誤,如果還能有流程審批的功能稱得上是完美了!
其實,利用專業的報表填報工具是完全可以實現這些需求的,而且老實說,中大型公司幾乎就已經沒有用Excel做報表的了,都會選擇直接上企業級報表系統。
下面我就向大家展示一下如何利用專業報表工具實現格子報表的填報!
一、認識工具
填報就是向資料庫中錄入資料,用於固定格式固定條件的資料收集。其實就好比你註冊頭條時提交的郵箱、密碼,都會按照格式存放到資料庫中,所以填報也需要一個模板,那我們怎麼做這個模板呢?
這時候我們不得不先說一下本次要用到的報表填報工具——FineReport(文末有下載連結)。FineReport其實是一個商用報表軟體,純java編寫,主要應用於企業級的辦公,比如業務系統報表,資料分析報表,可整合在OA,ERP,CRM內。
在報表領域,根據Gartner的報告,帆軟旗下的報表產品FineReport市場佔有率排名第一,領先其他品牌,專為企業資料分析而設計。

和以前大家對Excel報表的理解不同,FineReport獨創了3種報表模式,就是為了幫助我們提高報表效率和質量,解決煩人的報表需求。針對不同的應用場景,提供了:普通報表、聚合報表、決策報表。

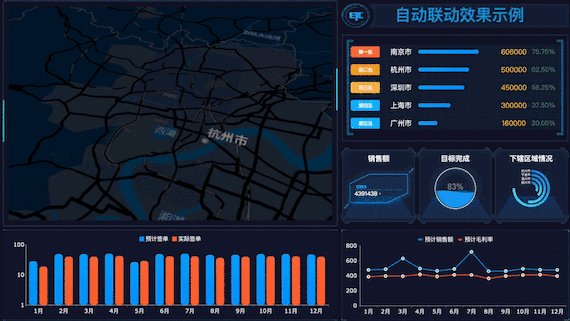
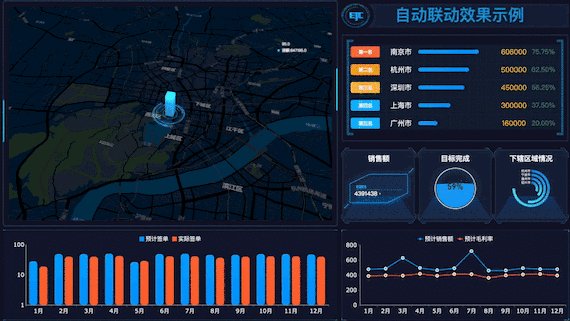
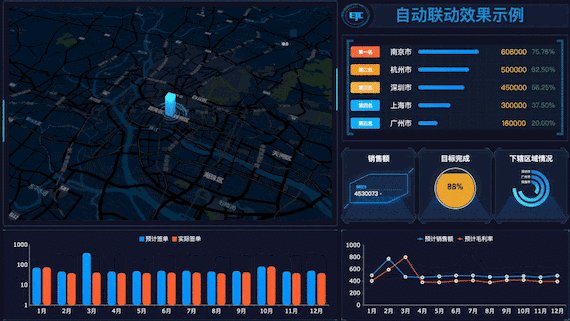
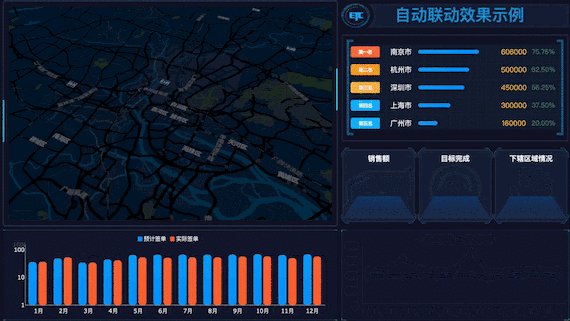
同時,它還能做資料視覺化大屏,完全突破了傳統Excel複雜死板的報表。


這個神器的一大核心就是資料填報,區別於傳統意義上只能做資料展示的報表,FineReport提供的填報功能,允許使用者實現對資料庫的增刪改,利用報表來填報錄入各種業務資料,不僅支援呈現,也支援資料錄入。
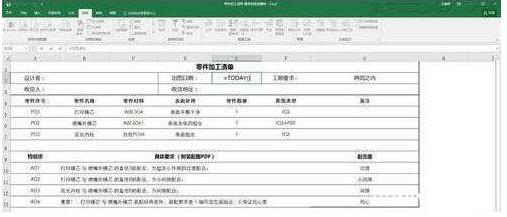
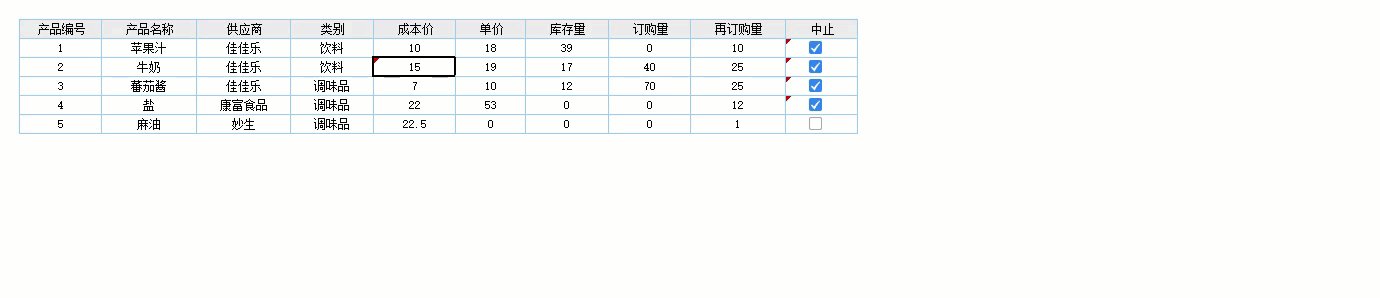
比如,最讓我們頭疼的格子報表填報,FineReport實現起來是這樣的:

二、資料準備
下面我們就開始著手準備做格子報表的填報模板,首先我們要先通過建立資料集的方式,將需要填報的欄位名從資料庫中取出來。
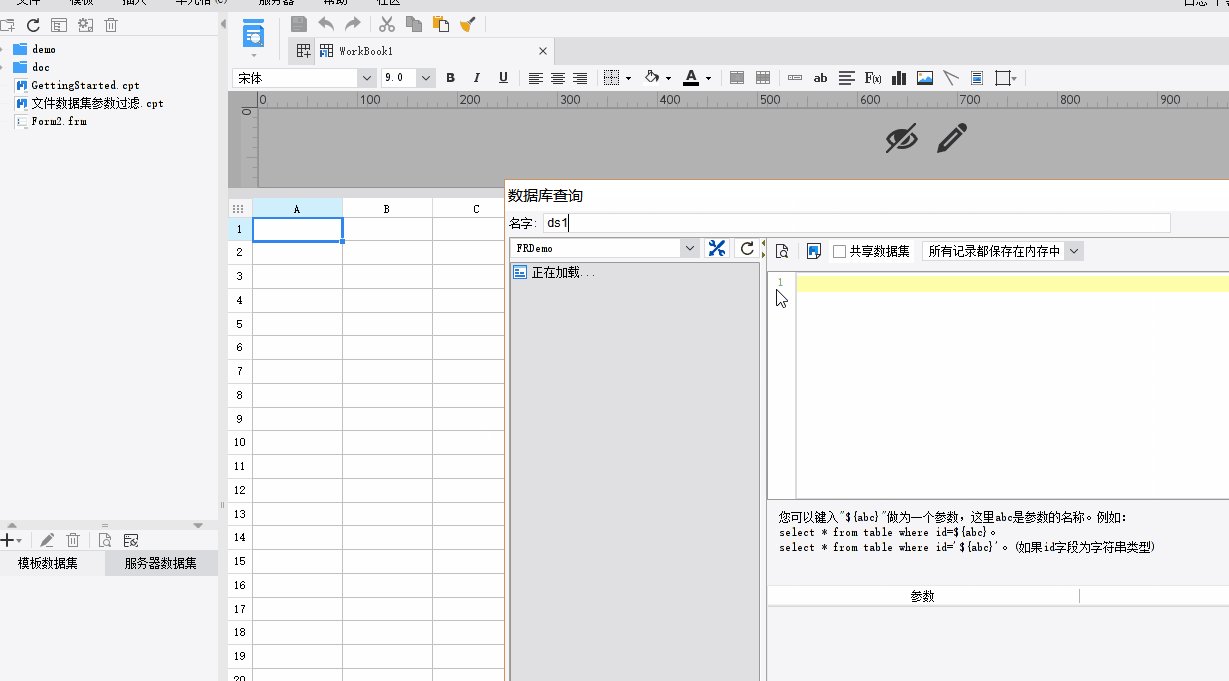
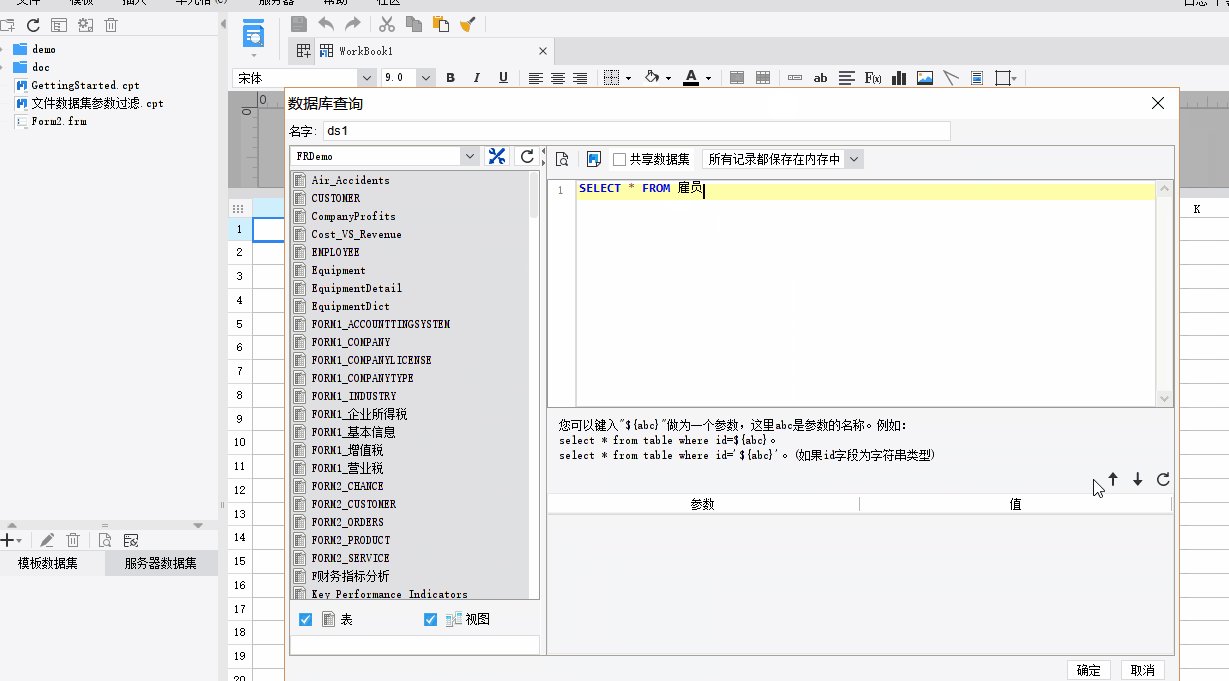
finereport是通過sql語句進行資料查詢的,具體操作是點選左下角的新建資料集,在資料庫查詢對話方塊中輸入sql查詢語句即可,這裡我們直接用finereport預設資料庫中的“產品”資料表,取出「產品」表中按「產品ID」排序後的前五條資料,如下:

三、報表設計
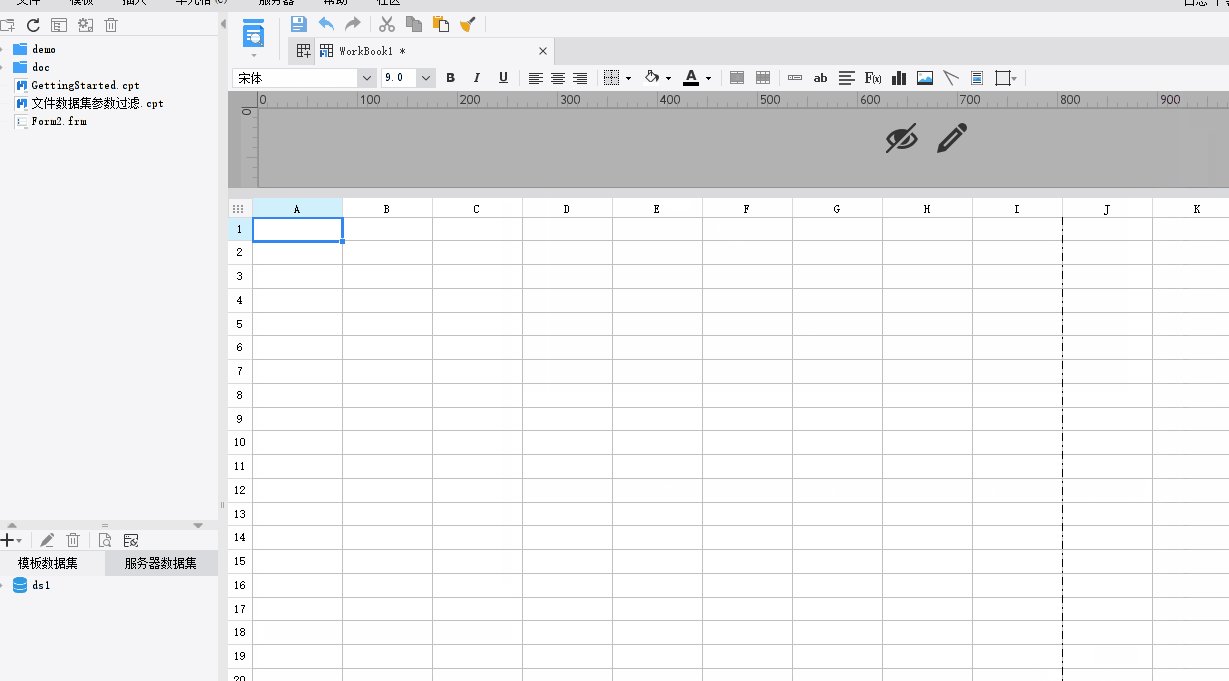
有了資料,我們就可以製作報表填報的模板了,finereport報表設計器的風格是採用的類Excel式,只要是用過Excel做報表的人應該馬上就能上手。具體操作就是先製作表頭欄,比如我們現在第一行中寫入表格標題資訊,作為我們填報模板的欄位名。
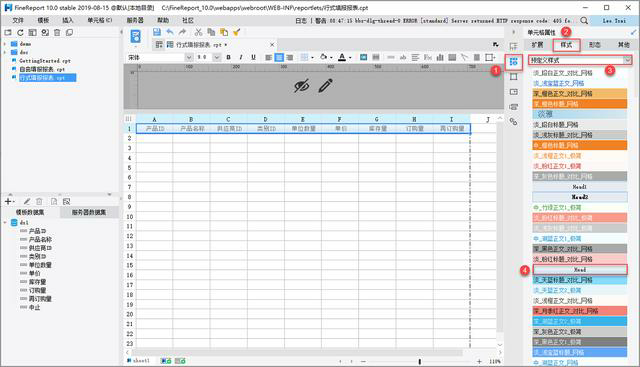
用過Excel的都知道製作格子報表最繁瑣的地方,其實就在於各種單元格設定上,而finereport其實提供了一種更加簡便的方式,比如如果你想實現表頭欄居中對齊、加粗、背景等,不需要一個一個設定,finereport提供了相當多的預定義樣式。
比如,我們可以在右邊屬性面板中選擇單元格屬性,樣式下拉框選擇預定義樣式,給標題設定一個Head類型的樣式,標題字型會自動居中,無需另外設定。

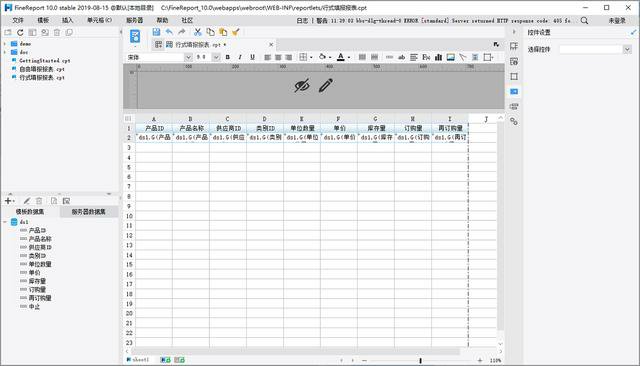
有了表頭,下一步我們就要與資料表中的欄位進行一一對應,我們展開剛才從資料庫中取出的“產品”資料表,選擇我們需要的“產品ID”、“產品名稱”、“供應商ID”等欄位,直接拖拽到對應表頭欄的下方,這樣就實現了初步的報表設計。

四、新增填報控制項
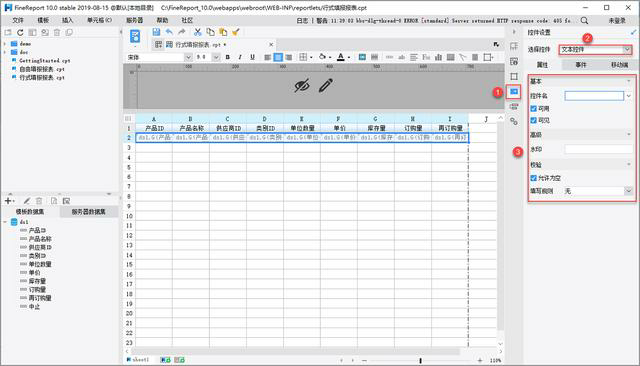
想要實現填報,下一步就是要給單元格新增對應的控制項,作為使用者錄入資料的入口,比如我們可以選擇文字控制項、時間控制項、數字空間等等。
具體操作是點選對應的單元格,在右邊的屬性面板中選擇控制項設定,選擇控制項下拉框選擇文字控制項。

五、設定資料填報屬性
設定填報屬性的目的是為了將需要錄入資料的單元格跟資料庫表中的欄位對應起來,確定這個單元格中錄入的資料該寫入到哪個資料庫表下的哪個欄位中。
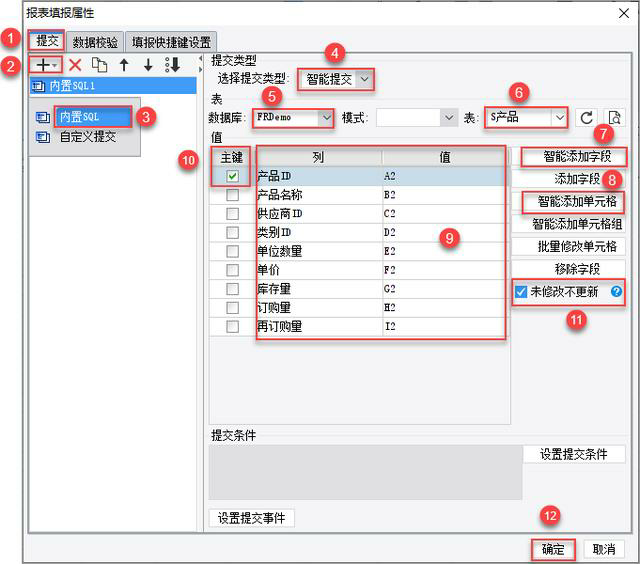
具體操作是在選單欄選擇模板中的報表填報屬性,開啟報表填報屬性設定對話方塊,點選新增一個內建SQL的資料提交方法。
選擇提交類型為智慧提交,資料庫為FRDemo,表為S產品,先後通過智慧新增欄位和智慧新增單元格功能將單元格與資料庫表中的資料列繫結起來,勾選「產品ID」為主鍵。勾選未修改不更新,點選確定,即完成報表填報屬性的設定。

六、設定模板 Web 屬性
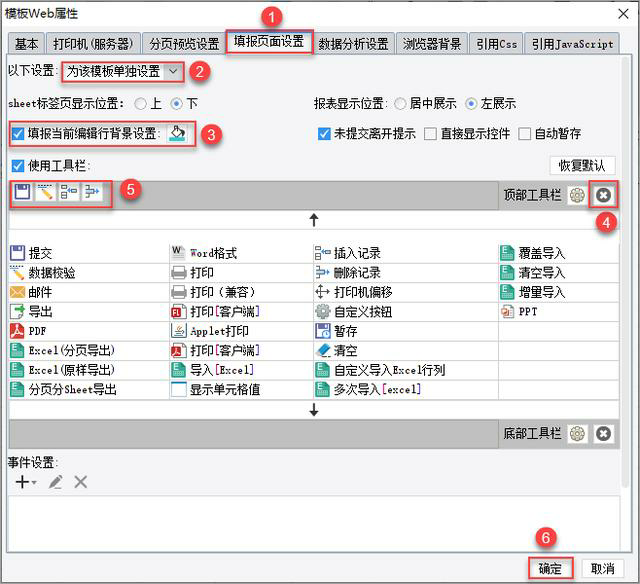
設定模板 Web 屬性的目的是為了自定義填報預覽的頁面,包括工具欄、報表顯示位置、標籤頁顯示位置等等。但其實模板 Web 屬性不置必須設定項,也可直接使用預設的Web屬性設定。
具體操作是點選選單欄選擇模板中的模板Web屬性,開啟模板 Web 屬性設定對話方塊,我們可以在這個頁面中進行填報頁面的設定、web屬性的設定、背景設定、列印設定等諸多操作。

七、預覽
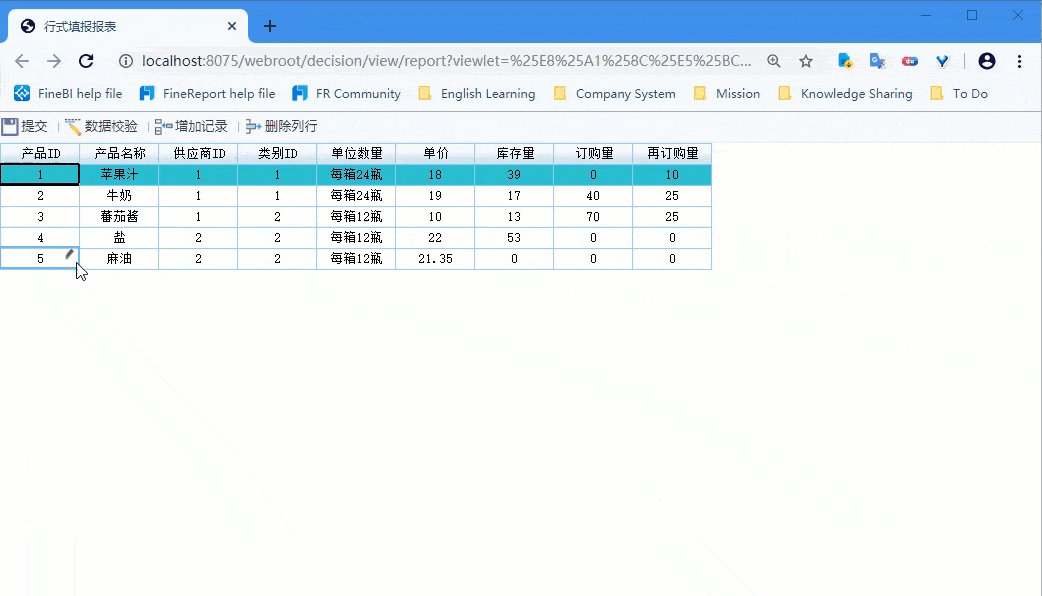
完成了上述六個步驟,我們的格子報表填報模板就已經完成了,我們可以點選預覽按鈕,選擇填報預覽檢視報表,嘗試一下是否能夠完成所有的填報需求。
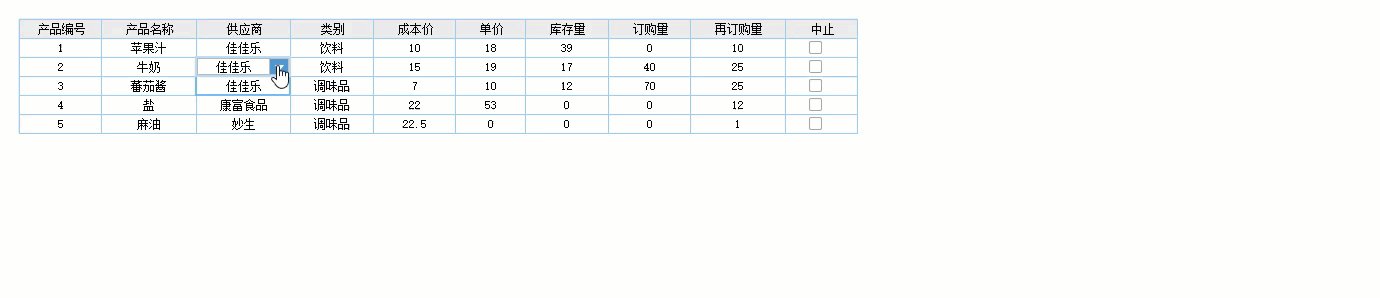
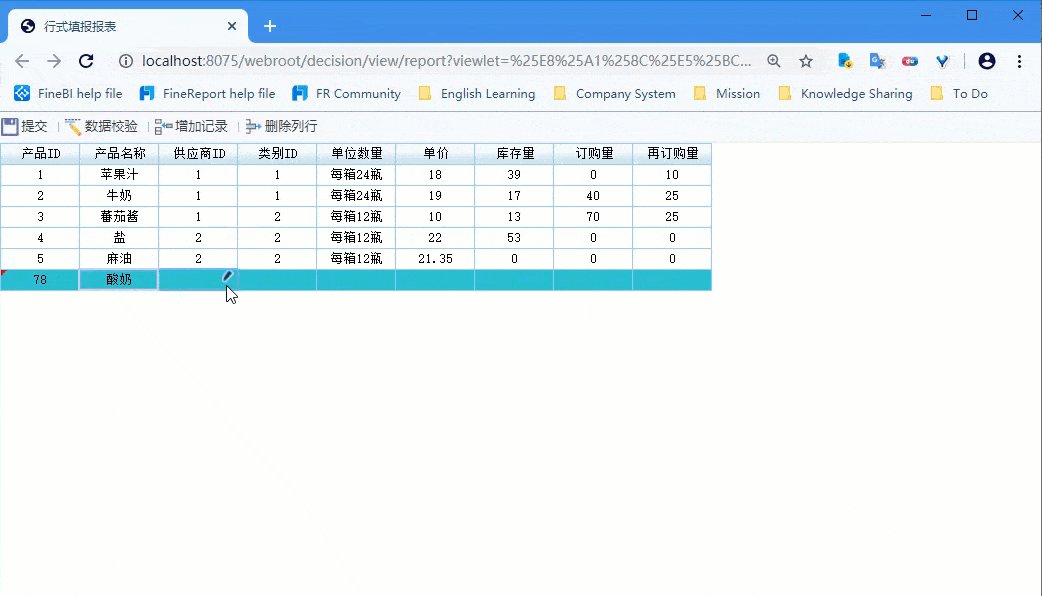
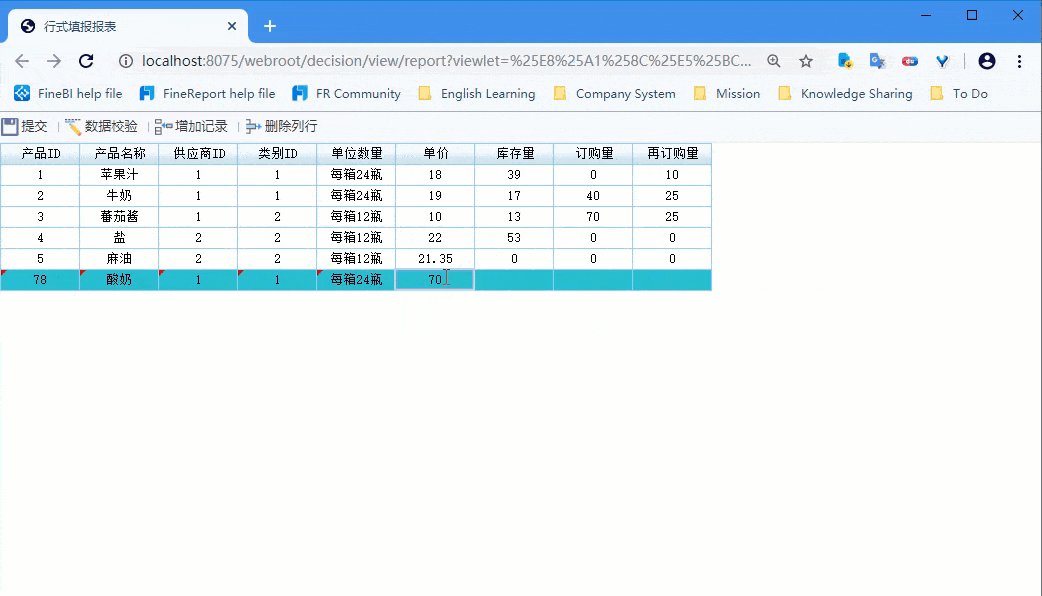
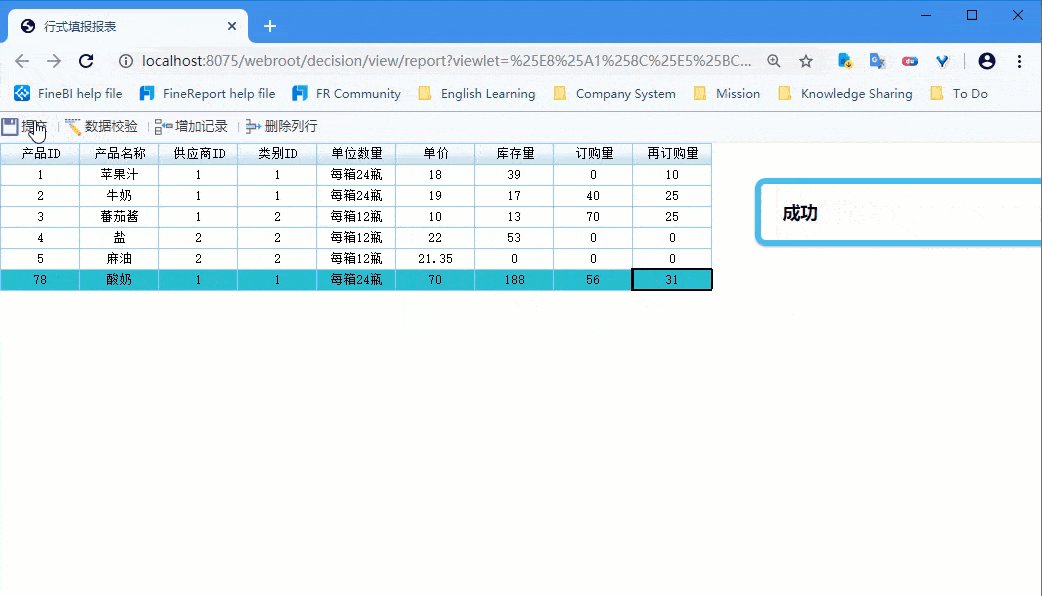
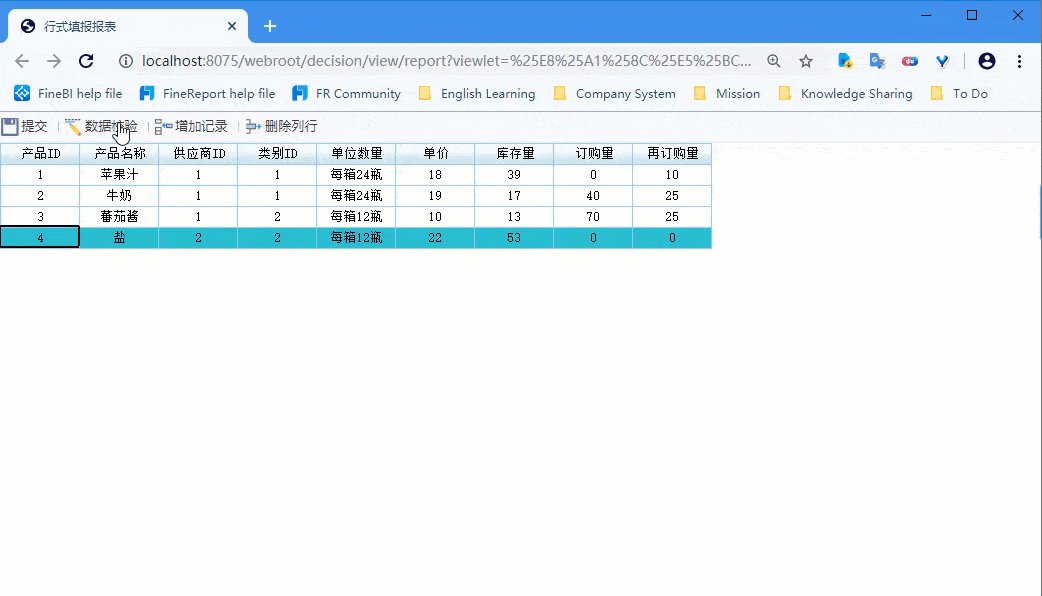
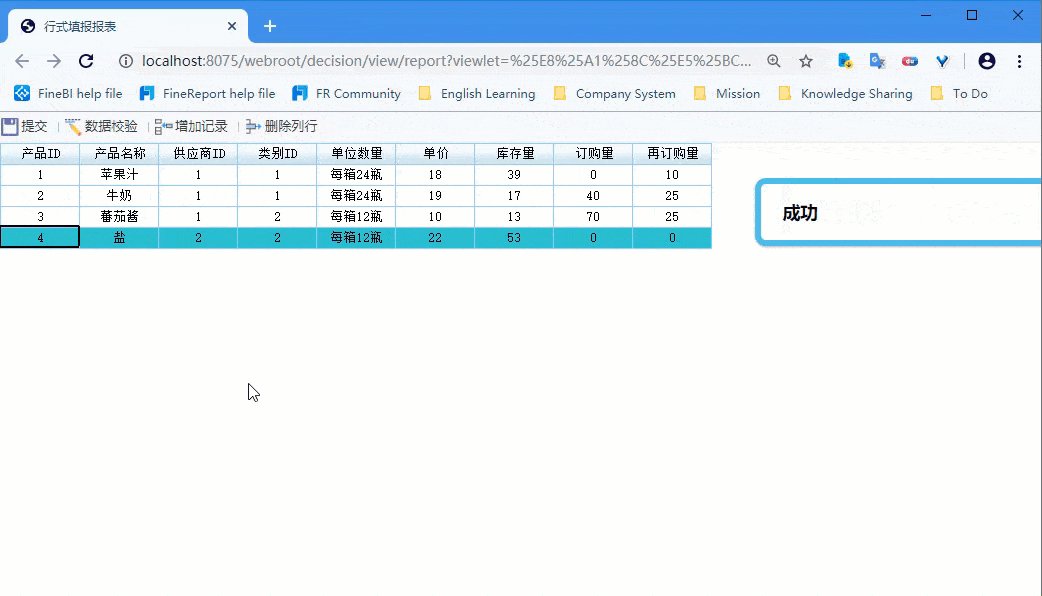
比如,新增資料:

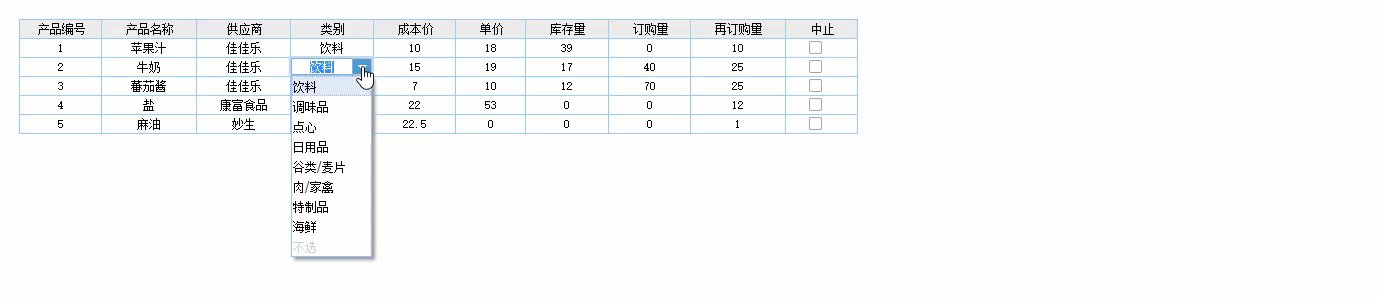
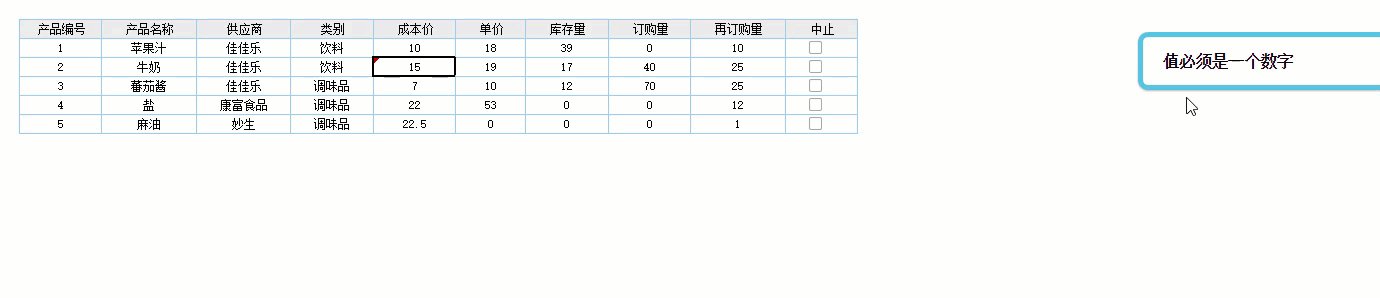
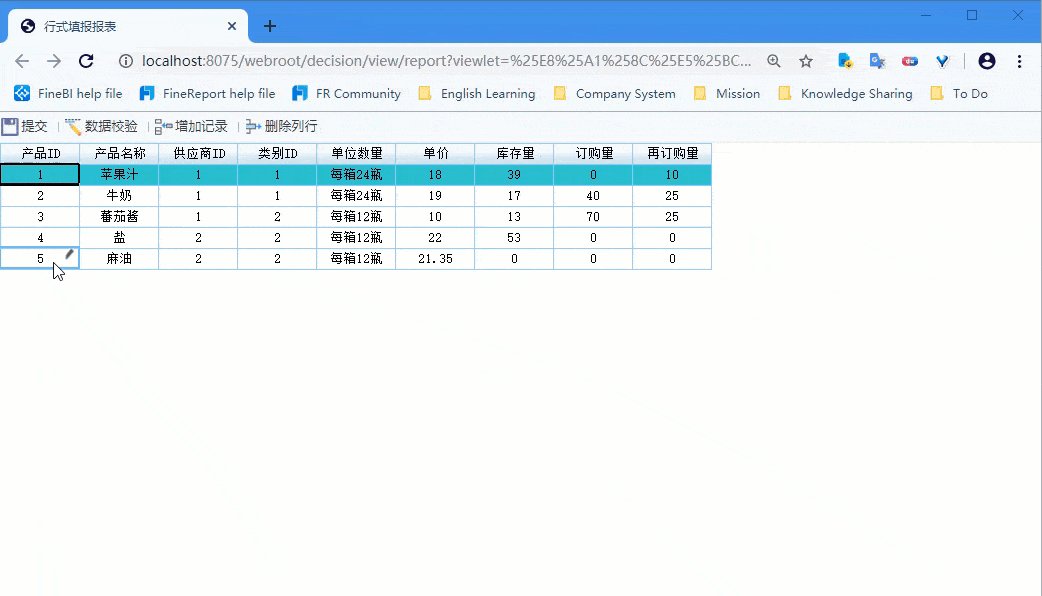
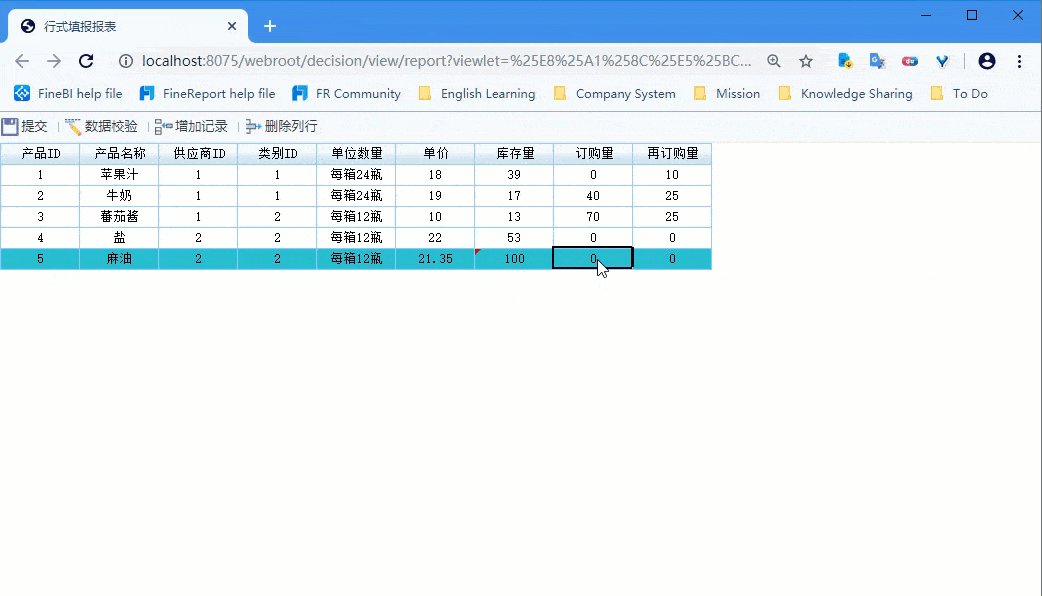
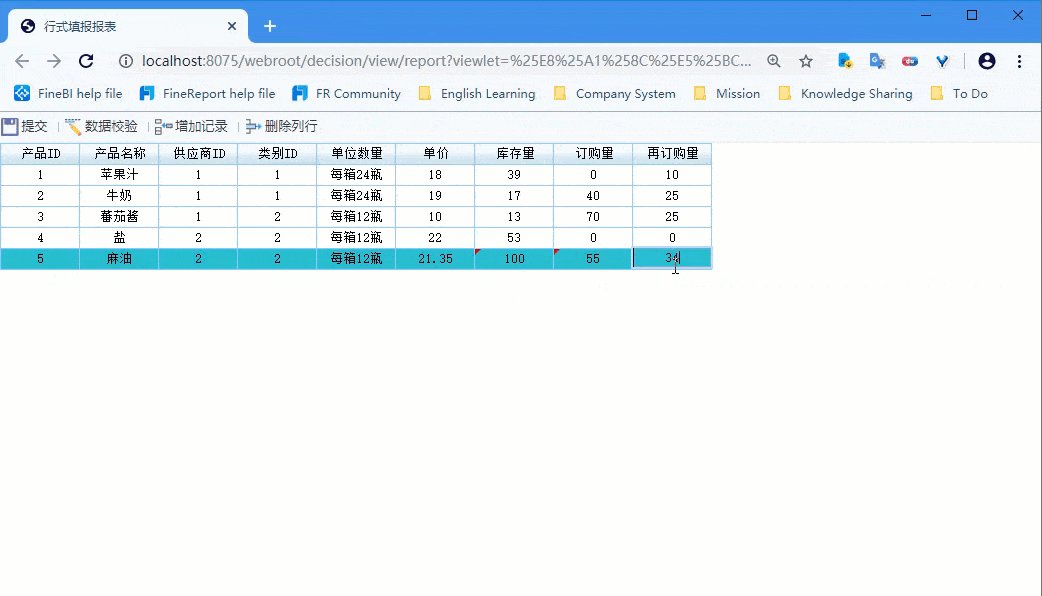
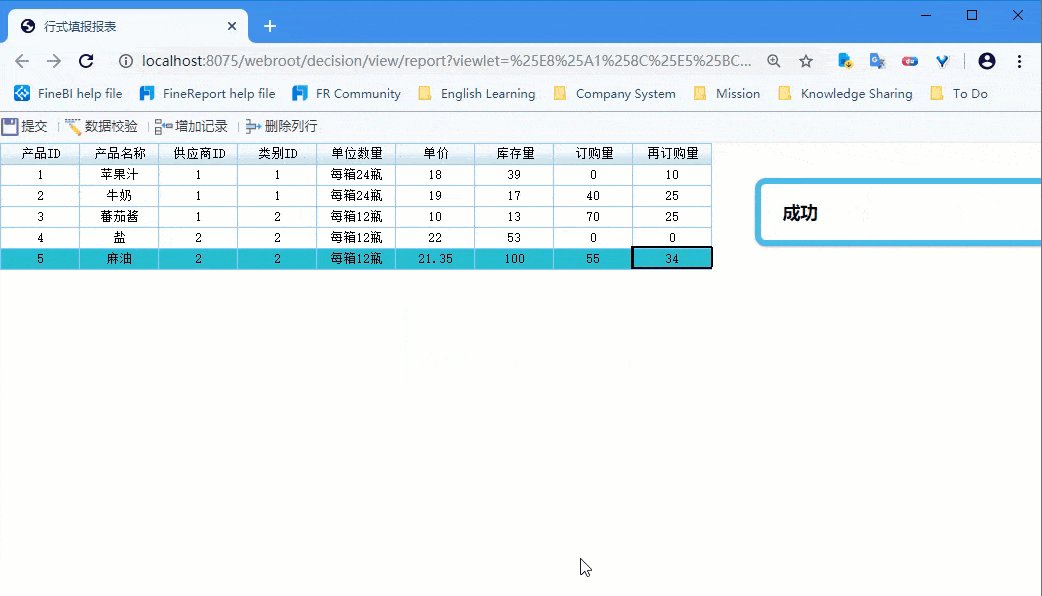
比如,修改資料:

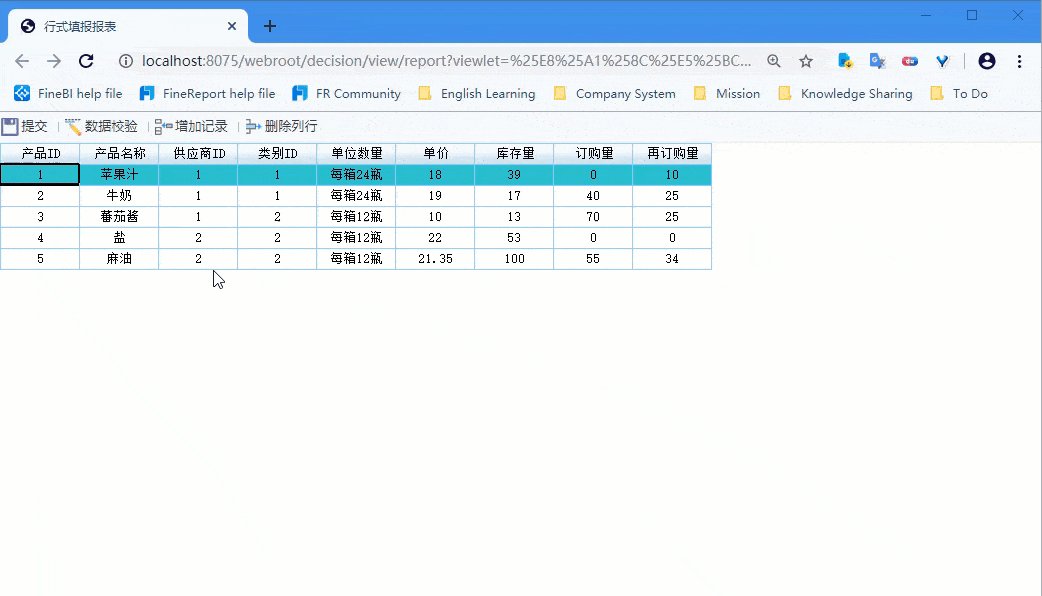
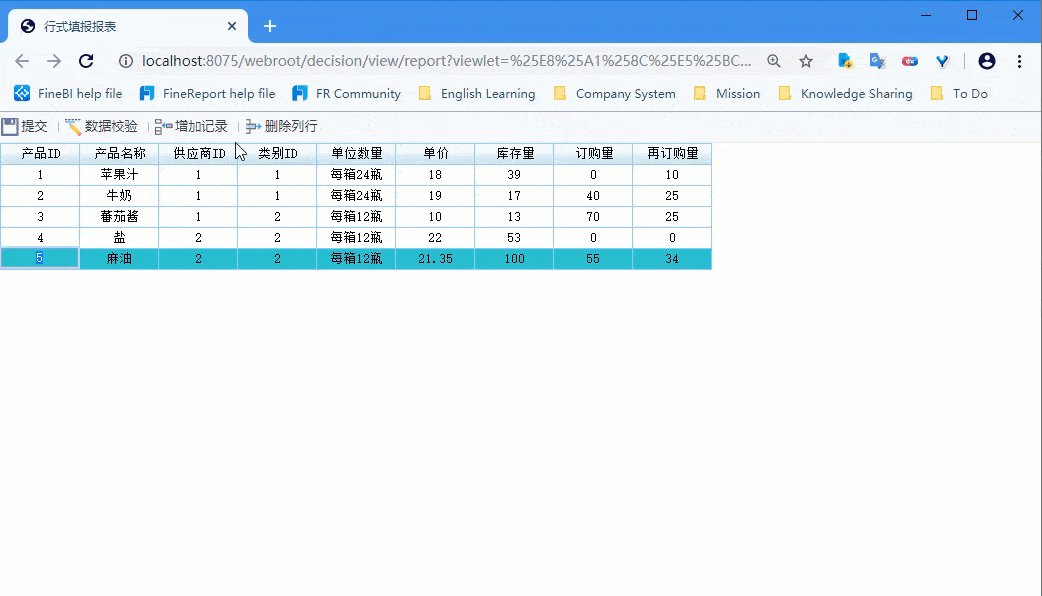
比如,刪除資料:

通過上面的操作,你也可以看出來,FineReport的功能很是強大,後面軟妹會和大家分析更多的操作。有個好訊息!帆軟最近籌劃要拍線上教學視訊啦,你們想學習什麼內容,可以臉書留言給軟妹喔!!
感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載!
免費試用FineReport10.0>
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
教你玩轉資料視覺化,從此報表分析不用愁
掌握這15個視覺化圖表,初學者也能輕鬆玩轉資料分析
BI報表工具選擇:從Power BI到FineReport的12個理由
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








