財務報表現在已經是所有企業都必須製作且成為全體員工格外關注的物件,那麼在製作財務報表的過程中,往往會出現以下困擾,快跟軟妹一起來看看你中了幾個?
- 財務資料雜亂,無法快速查看
- 報表資料繁雜,不同部門人員難以定位各部門財務訊息
- 資料分類極多,無法篩選查看各分類資料
今天軟妹就帶你瞭解如何用 FineReport 製作我們常見的財務報表,並能夠根據不同條件自訂查詢相關財務資料。效果如下:
一、建立資料集,構建FineReport財務報表和財務資料的連結
1、連結資料庫,輕鬆獲取財務資料
將企業的財務資料整合存放在資料庫中,透過 FineReport 連結資料庫,即可輕鬆獲取企業財務資料,利用 FineReport 視覺化工具即可快速查看資料。操作步驟如下:
2、設定參數,雜亂欄位動態自訂選擇
企業的財務資料往往量大且雜亂,譬如:營業收入、營業成本、營業利潤等是由很多細分類別組成的,甚至劃分不同廠區、不同時間,造成歷史資料很多無法精確分析查看。
透過 FineReport 的參數功能,我們在資料集中先處理下欄位,為企業的損益詳情相關欄位綁定參數,以便後續實現自訂查詢。
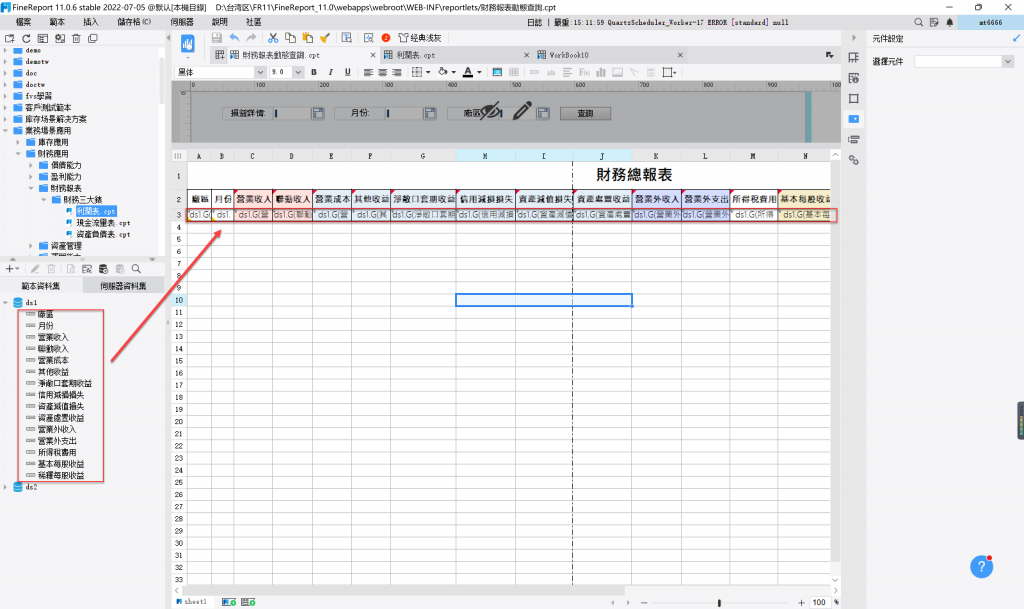
我們透過“${}”的格式為財務資料的細分欄位設定一個參數【損益詳情】,並給其賦上所有欄位名,【廠區】和【月份】欄位正常查詢即可。資料集處理如下:

將資料一鍵拖拽進報表主體中,即可在報表中展示財務資料,報表設計如下:

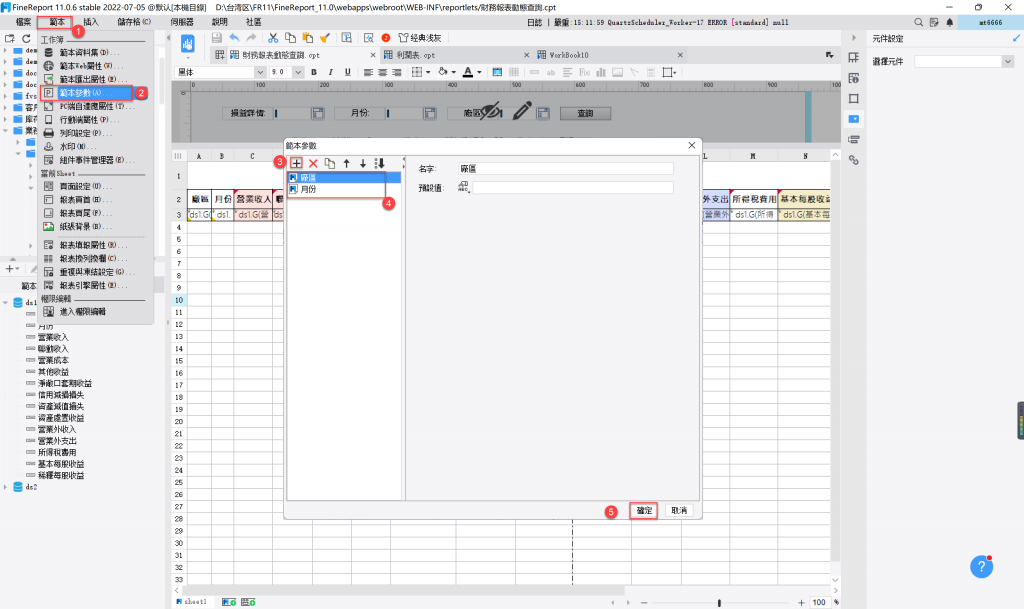
再來,我們需要給整個範本設定兩個範本參數,實現財務資料根據【廠區】和【月份】進行動態顯示,解決企業不同人員只能查看全部資料的痛點,滿足精準查看不同廠區和歷史月份的資料的需求。範本參數設定如下:

二、參數綁定資料,實現財務報表不同欄位可篩選
1、新增元件,提供查詢條件
要想查詢財務報表中的特定資料,那必定需要一個可以選擇的地方,FineReport 的參數面板則是生來就為報表查詢服務。報表在設定好參數的基礎上,點擊參數面板即可一鍵添加所有參數,再為其選擇合適的元件即可。
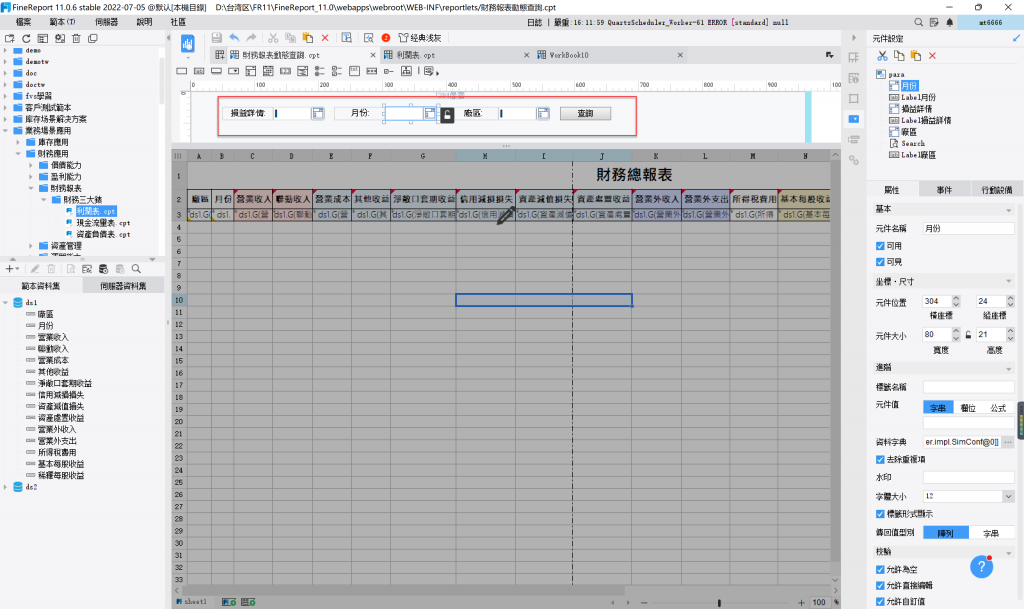
本文範例使用的是三個【下拉複選框】元件來實現財務資料的查詢,效果如下:

2、綁定資料,實現與報表聯動
由於【損益詳情】需要展示的是所有財務細分類別的欄位,所以我們需要新增一個資料集只顯示【損益詳情】的欄位名,再將【損益詳情】下拉框與其進行綁定。
FineReport 透過將【元件值】和【資料字典】都以公式“tabledatafields(“ds2”)”去獲取【損益詳情】需要展示的欄位名稱。操作步驟如下:
給【月份】和【廠區】透過【資料字典】綁定資料集相應欄位即可。操作步驟如下:
三、財務報表設定條件,實現財務資料自訂展示
到這裡,我們已經準備好資料、設計好報表、添加好元件,那麼我們怎麼能夠讓我們選擇的欄位能夠最終動態呈現呢?最後一步,教你透過 FineReport 過濾條件和條件屬性實現自訂查詢資料。
1、設定過濾條件,使報表與參數綁定
給【廠區】和【月份】儲存格設定過濾條件,實現不同廠區同仁可選擇查看各廠區資料。操作步驟如下:
2、設定條件屬性,使其他欄位根據查詢條件動態顯示
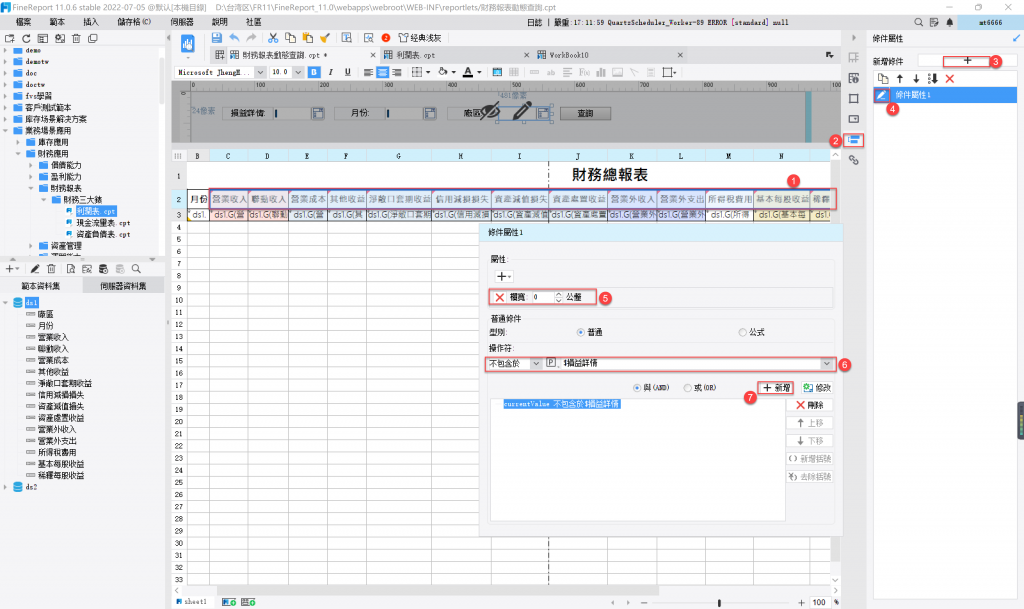
給報表的其他欄位添加條件屬性,透過FineReport【欄寬】屬性的設定,實現當【損益詳情】勾選相應欄位時,則展示,否則不展示,滿足只想查看營業收入或所得稅費用的需求。操作步驟如下:

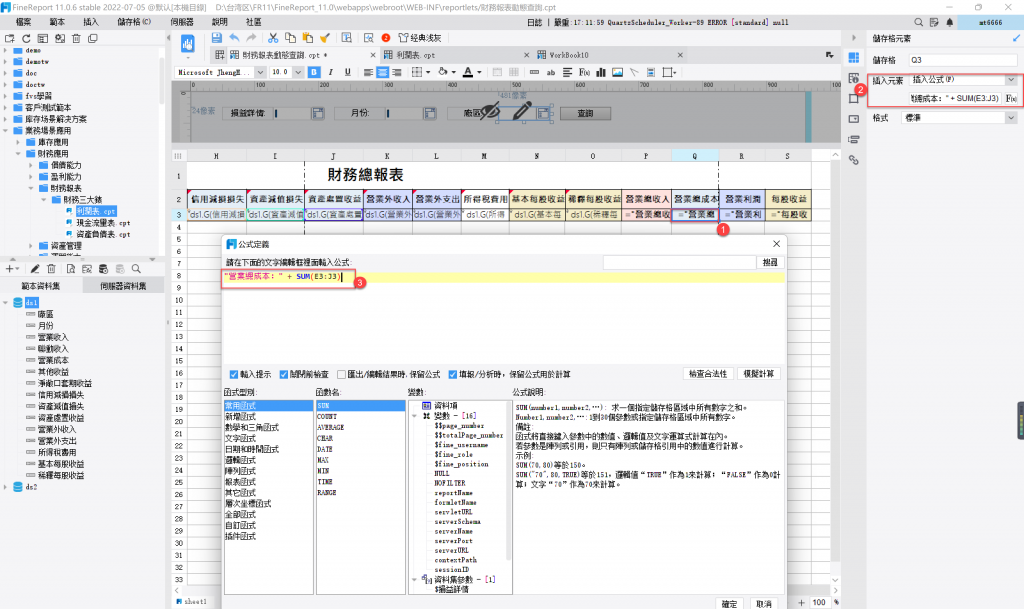
四、匯總欄位,實現財務報表動態計算
我們已經實現了資料自訂查詢欄位,但是這麼多欄位很難看出總營業額、總成本、各廠區營業額等是多少,這對企業來說,無法匯總計算也是一大痛點。
FineReport 可以透過公式來匯總計算欄位總值,最終結果可以根據自訂查詢的結果進行計算。建議同分類欄位可以用背景色進行區分哦,這樣查看結果更明晰。

關於更多自訂查看欄的功能操作,譬如:動態欄分組統計、利用函式實現動態欄等等,詳細介紹請參考:動態欄。快跟軟妹一起學習吧!
本文就先帶大家瞭解到這邊咯,現在免費下載 FineReport 11.0,來整治整治那些多亂繁雜的財務報表吧!快來跟軟妹一起體驗吧~

熱門文章推薦:

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹
.jpg)
文 | 軟妹
.jpg)
文 | 軟妹
.jpg)
文 | 軟妹
.jpg)
文 | 軟妹

文 | 軟妹
.jpg)
文 | 軟妹
.jpg)
文 | 軟妹
.jpg)
文 | 軟妹
.jpg)
文 | 軟妹
.jpg)
文 | 軟妹
.jpg)
文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹
_副本.jpg)
文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹

文 | 軟妹











.jpg)






.png)







.jpg)