目錄
小編上次寫了篇大屏數據視覺化的文章《大屏做成這樣,領導不重視你都難!》,圍繞布局排版、配色、點綴以及動態效果等方面,闡述了帆軟的一些經驗,文章中酷炫的大屏效果引起了很大反響,非常多熱心的用戶留言諮詢是怎麼做的。為了滿足大家如此熱忱的求知慾,小編今天就用實際案例來教大家按套路做大屏儀表板。

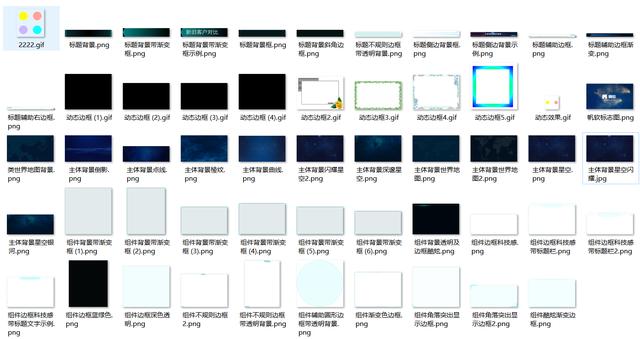
上圖是一張視覺設計稿,也是小編今天要教大家實現的內容。開做之前,我們先做點準備工作:確認需求、準備數據、整理素材。這裡假定需求已由業務部敲定,數據IT部也整理好了,而需要的背景、邊框等素材小編事先都整理過,如下圖所示。

OK,準備工作就緒,那就開始動手了。按照上次帖子的總結,我們設計大屏儀表板遵循四個基本套路:1)布局排版2)色彩3)點綴效果4)動畫。
一、 布局排版
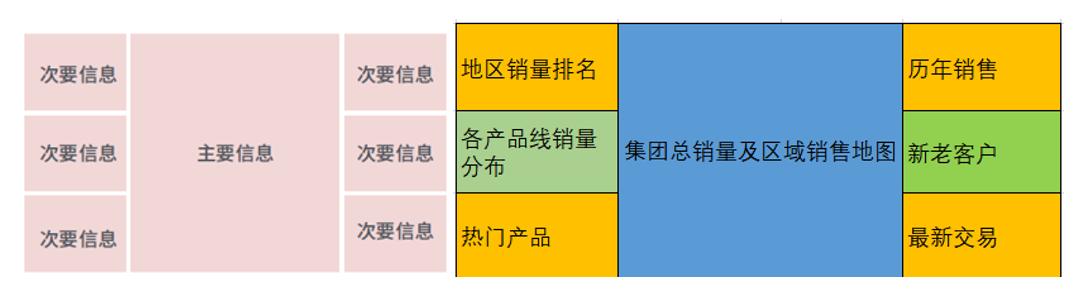
業務部門的需求,是要重點展現集團銷售總額數據以及各地區的數據,其他次要內容是進行一些數據分析,包括歷年銷售對比、各產品線銷售、熱門產品、實時交易、新老客戶佔比等。我們從常見的幾種主次分布排版樣式里挑選了一種作為此次的版面,如下圖所示。

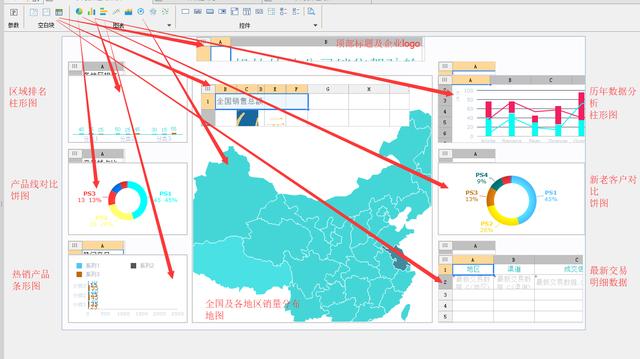
由於集團業務遍布全國,所以區域銷售數據我們認為用地圖展示比較直觀,而全國的總銷售額這一數字疊加在地圖上進行展示。另外,對比類的數據適合用柱形圖,佔比類的數據適合用餅圖,交易明細數據適合用表格。這樣,我們就確定了布局裡的幾個主要元素:地圖、數字、柱形圖、餅圖、表格。打開finereport報表製作與商業智慧軟體的設計器中,按照布局樣式,從組件欄拖入對應的圖表元素到指定區域並綁定數據,如下圖所示。

點擊預覽按鈕,瀏覽器端的效果如下圖所示。到這裡第一版效果就出來了,主次排版讓界面看上去很規範,但配色沒有經過改良所以效果一般。

二、 色彩
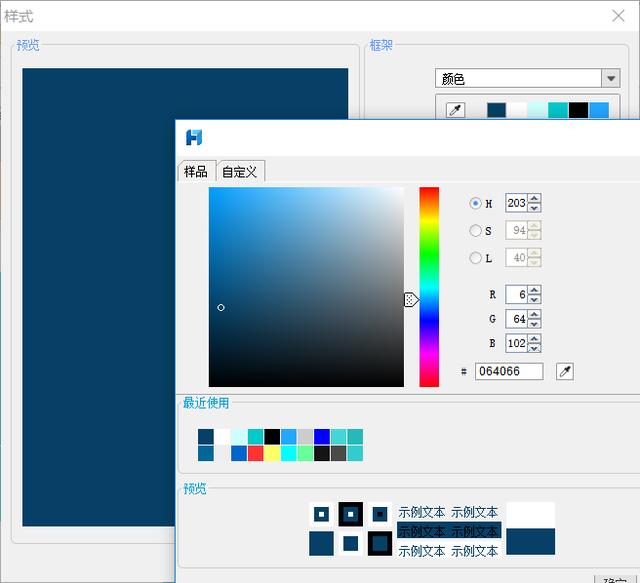
在上次帖子里,我們總結過,大屏的主體背景建議用深色系,這樣可以有效避免視覺刺激。如此,我們把第一版demo背景調一下,小編從五個推薦的背景顏色裡頭隨便選了一種(R6 G64 B102),得到第二版效果。


由於整體背景是深色的,使得我們的一些標題文字還看上去不明顯,而且圖表製作也有種沉悶的感覺,小編稍微調整了下,把文字內容改成淺色、圖表則換稍微明亮一點的顏色,得到第三版效果。

到第三版,其實demo已經做的差不多了,排版合理有層次、色彩也符合多數人的閱讀習慣。但是,做人要有追求,不能就此止步,小編要把demo改造得更炫一點。根據上次帖子里的總結,用一些帶有星空、條紋等的圖片作為整體背景,可以讓效果富有科技感。於是小編從自己事先整理的素材庫里,挑選了幾張圖片進行嘗試,果然分分鐘變得高大上了呀。如下圖所示第四版效果,頂部標題處的光耀有木有非常nice? !

三、 點綴
在第四版效果基礎上,我們還可以更進一步,為各個組件、標題添加一些邊框來提升細節處的觀感。
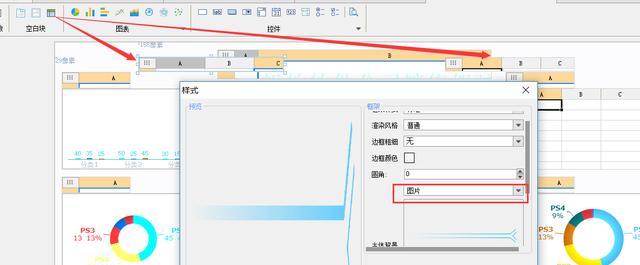
首先是改造頂部大標題,在大標題兩側各拖入一個報表塊,為報表塊添加背景圖片(注意:添加的圖片最好是對稱的)。

預覽,大標題改造後的效果如下,左右對稱線條極大提升美感。

其次是改造各個組件的小標題,方法很簡單,直接為小標題所在的報表塊組件添加合適的背景就行。小編又又又從事先準備好的素材庫里挑了個元素出來,最後選定效果如下。

再接下來,我們給各個組件添加邊框元素,小編叒又從事先準備好的素材庫里調了幾個邊框出來(現在知道為啥小編在文章開頭就強調素材的重要性了吧),最後我們得到第五版效果如下。

四、 動效
在第五版效果之後,我們整個demo基本上可以交付了,但是由於大屏本身場景特殊,純粹靜態展示讓人感覺大屏是死的,缺乏活力。為此,小編給demo加上一些動畫效果,提升一下demo的活力及視覺觀感。
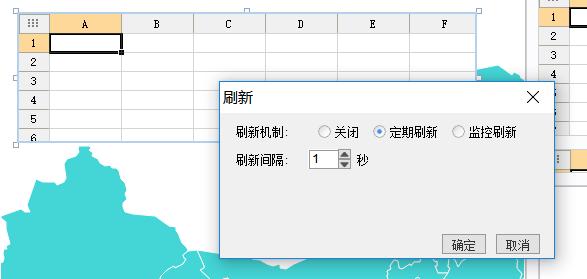
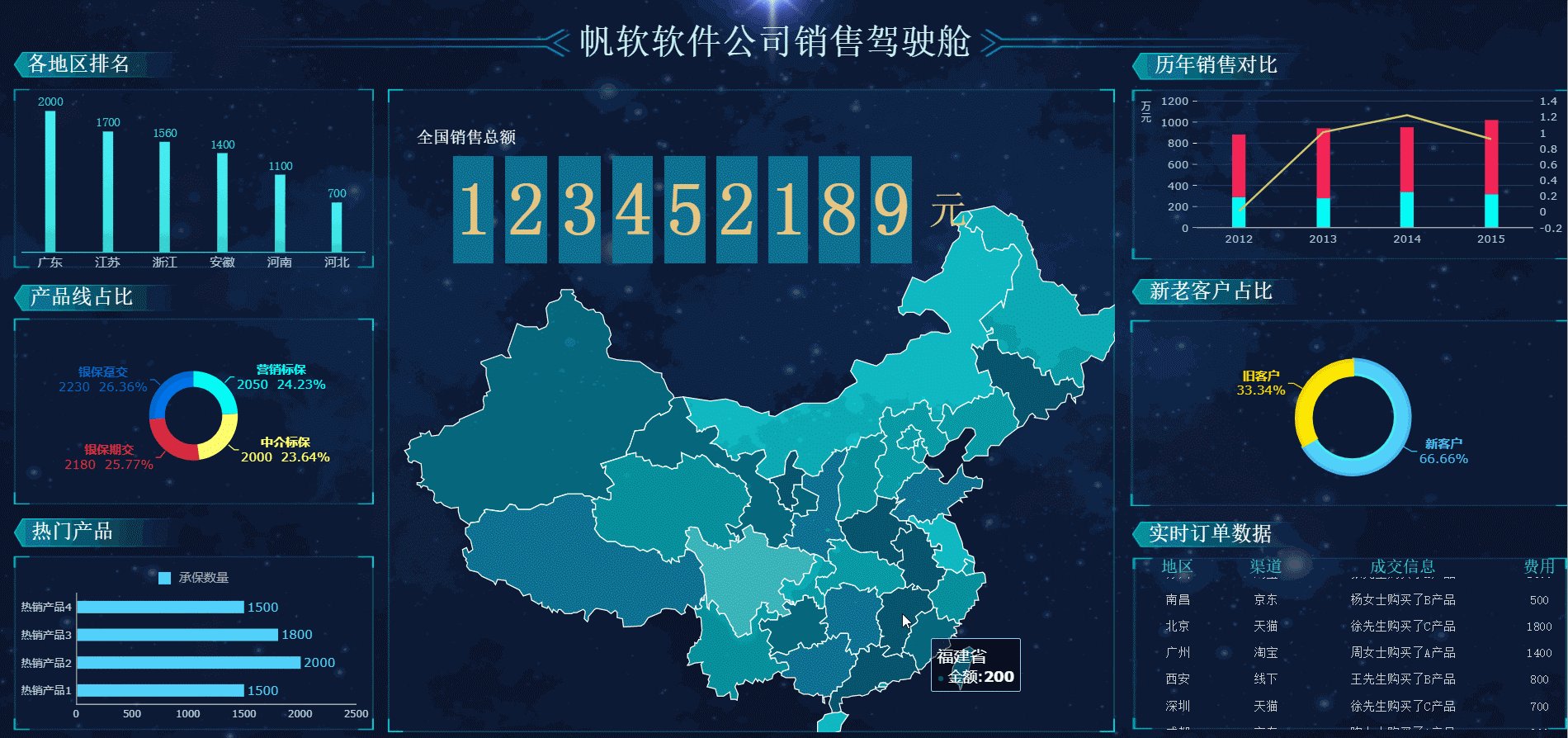
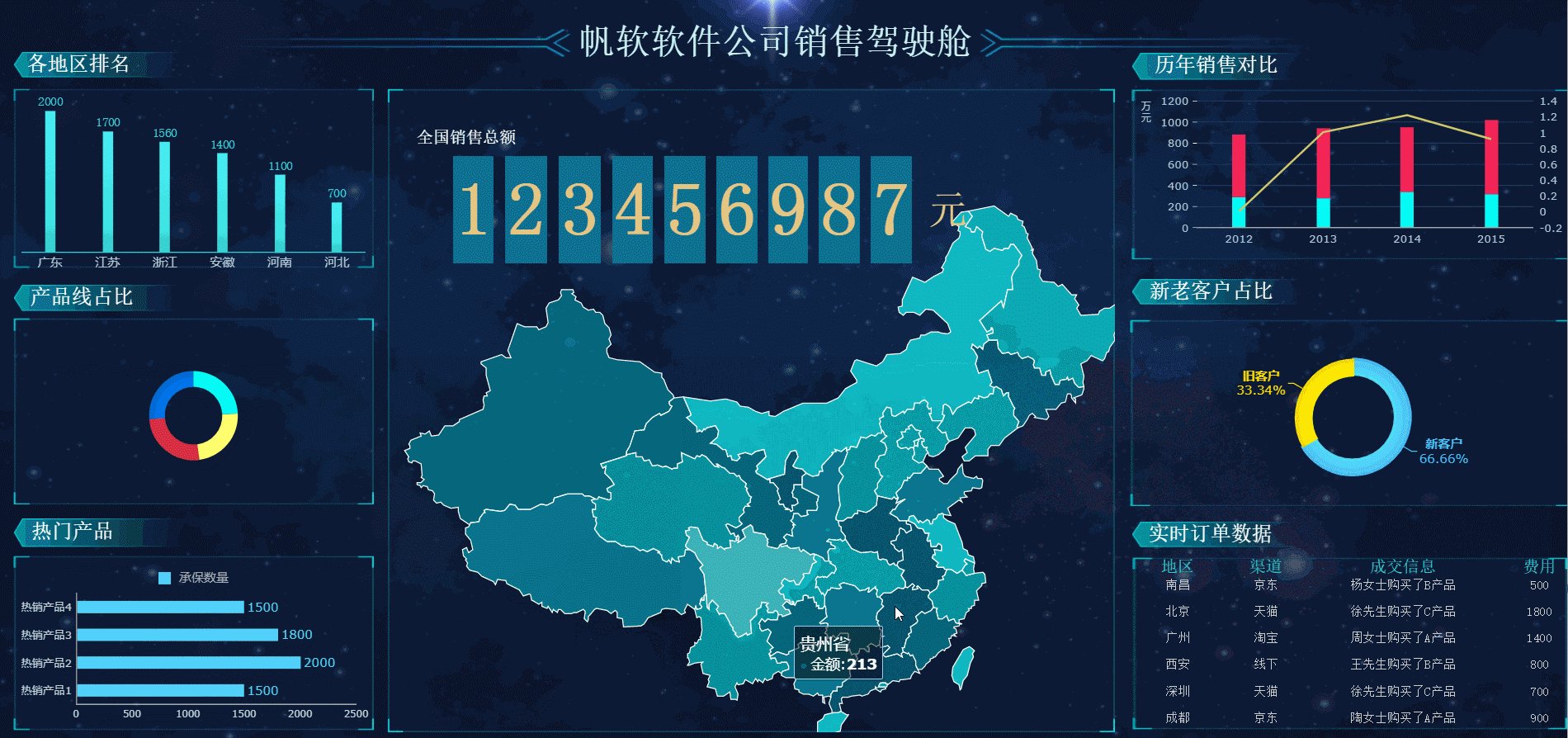
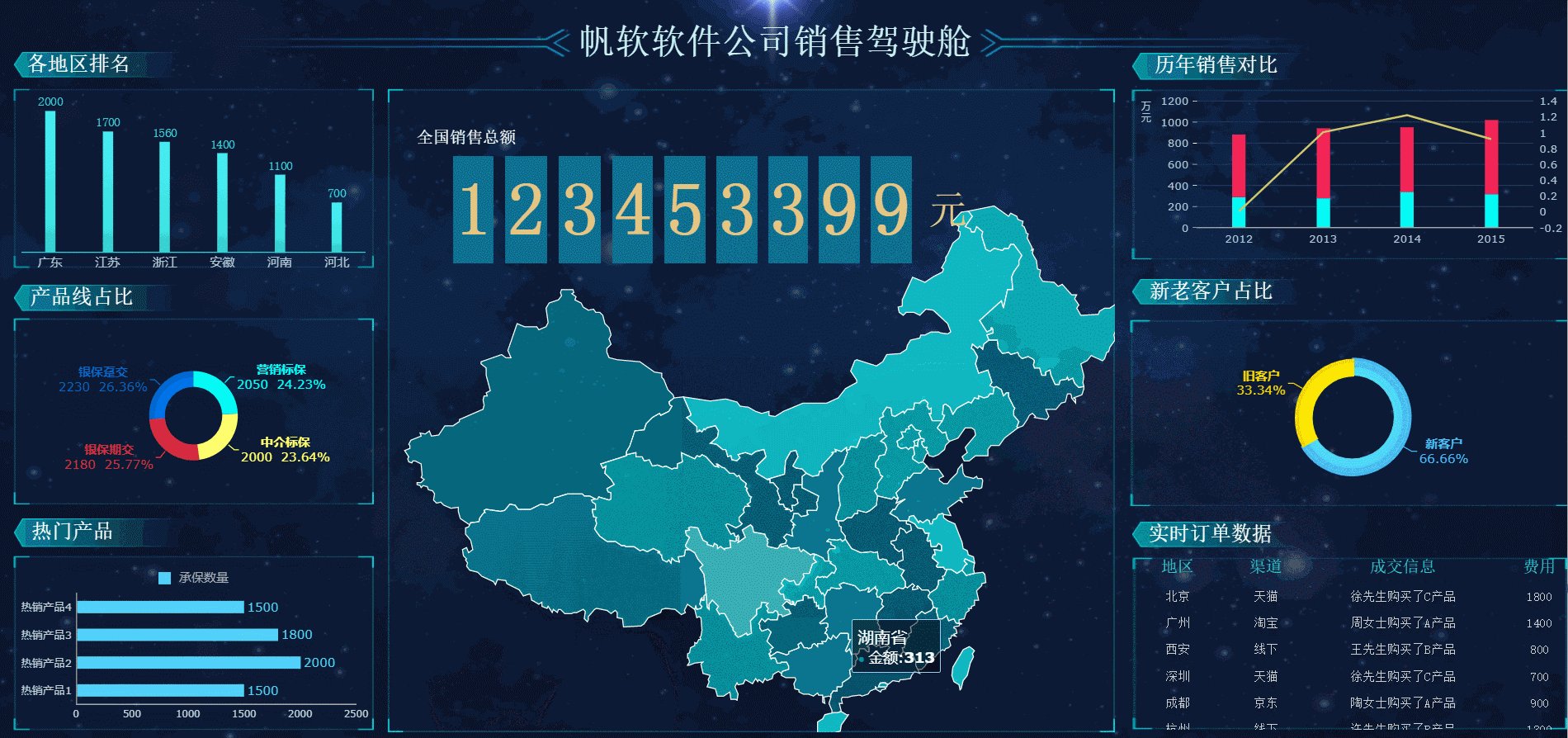
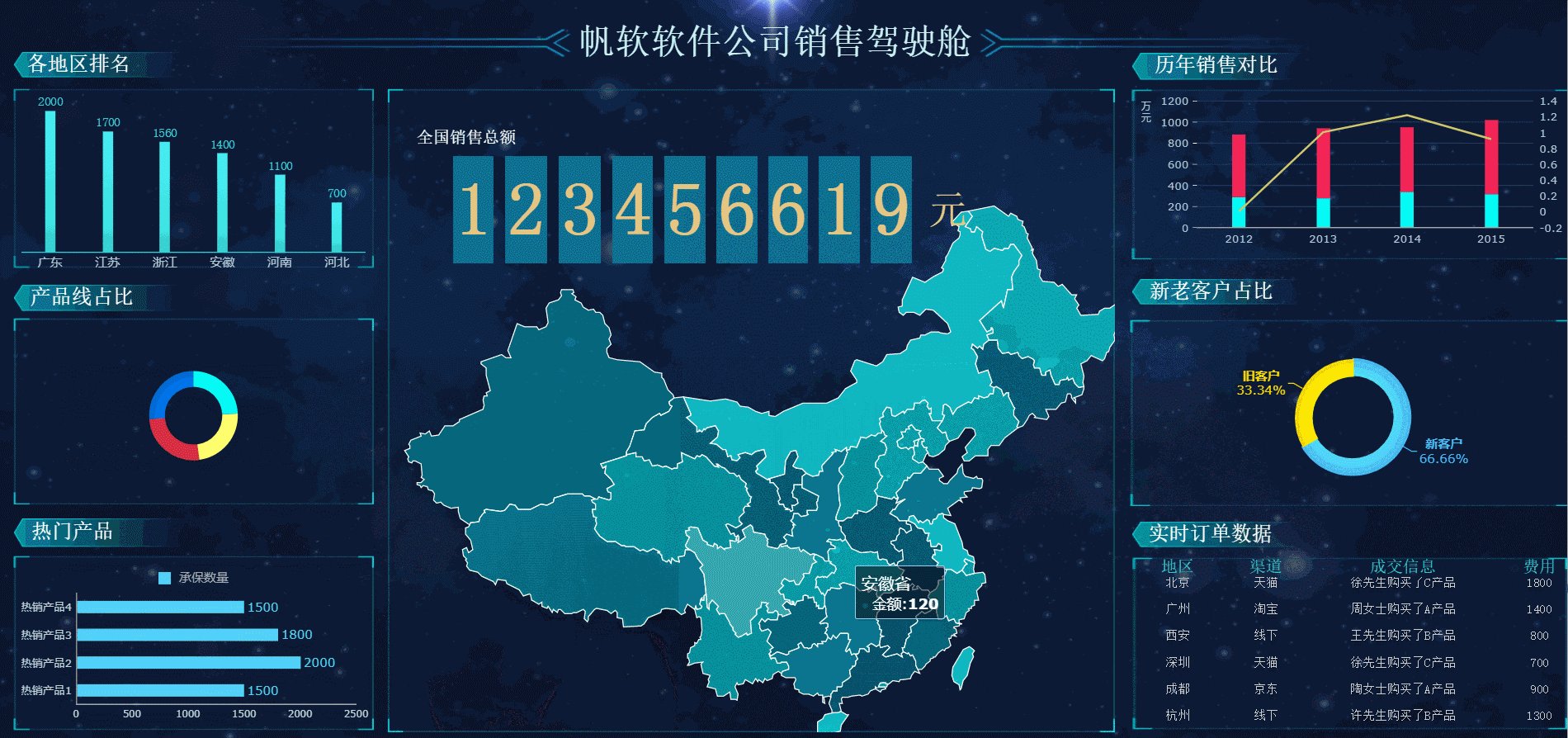
首先我們來為銷售總額設定數據監控,讓其每隔1秒獲取最新數據,這樣銷售總額數字會實時動態變化,操作如下圖所示。

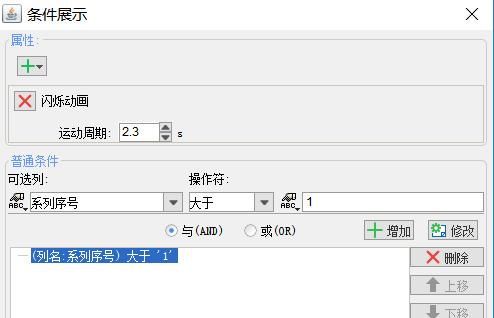
然後呢,再給圖表添加閃爍動畫,設置起來非常簡單哈,不涉及到任何代碼。

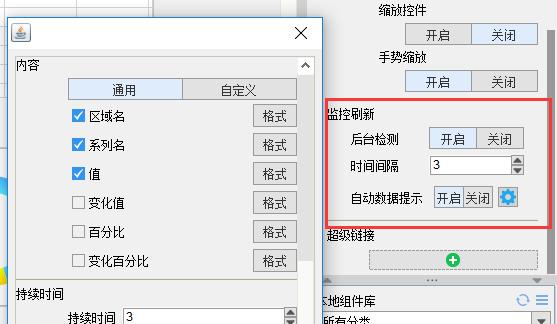
再接著,咱們來給地圖添加一個數據監控,讓各區域數據在地圖上自動彈出提示。

最後,右下角的明細數據展示,小編覺得,如果用滾動輪播的形式會更好,於是就加上了。由此,第六版,也就是本次demo的最後一版終於可以交付啦,大家看GIF效果,求好評!!!

小結
怎麼樣,是不是按照套路做大屏儀表板,很容易做出漂亮的效果呢?其實在第四步動效環境,我們還可以加入更多交互效果,比如地圖鑽取,點擊某個省份穿透到市級地圖;或者比如聯動,點擊左上角的區域排名柱形圖,則產品類別佔比餅圖聯動顯示具體省份的數據。
其實,做任何事情都有一些基本的套路,就看你有木有用心發現、用心總結。如果你對大屏數據可視化感興趣,有類似的項目需求希望合作,或者是有更多的想法和經驗願意跟我們分享,又或者是有任何的疑問,都可以聯繫我們。
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








