1.데이터베이스 연결, 데이터셋 추가
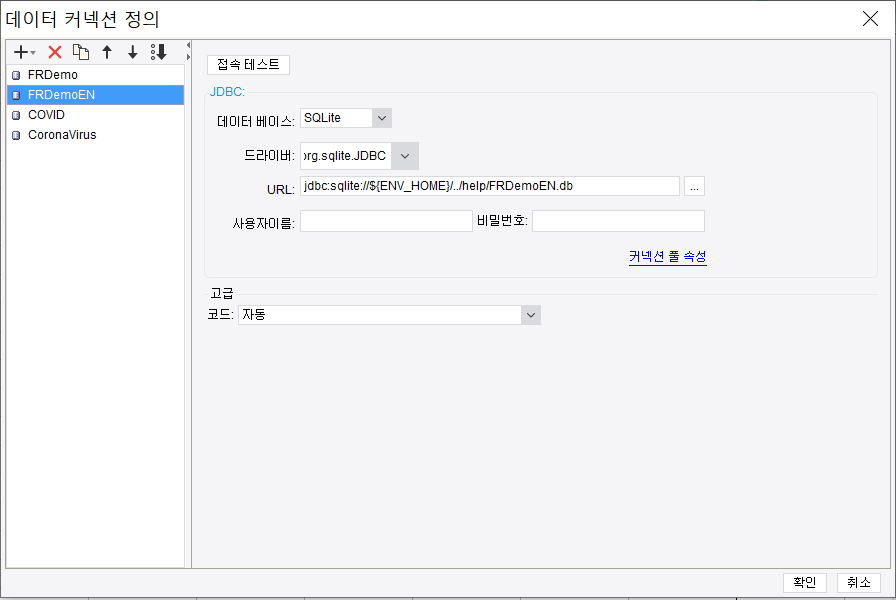
디자이너의 서버 > 데이터 커넥션 정의 메뉴를 클릭하시면 아래와 같이 설정화면이 뜹니다.

이미 생성된 항목들은 내장된 샘플 데이터입니다.
FRDemoEN의 데이터를 이용하여 아래 소개를 계속하도록 하겠습니다.
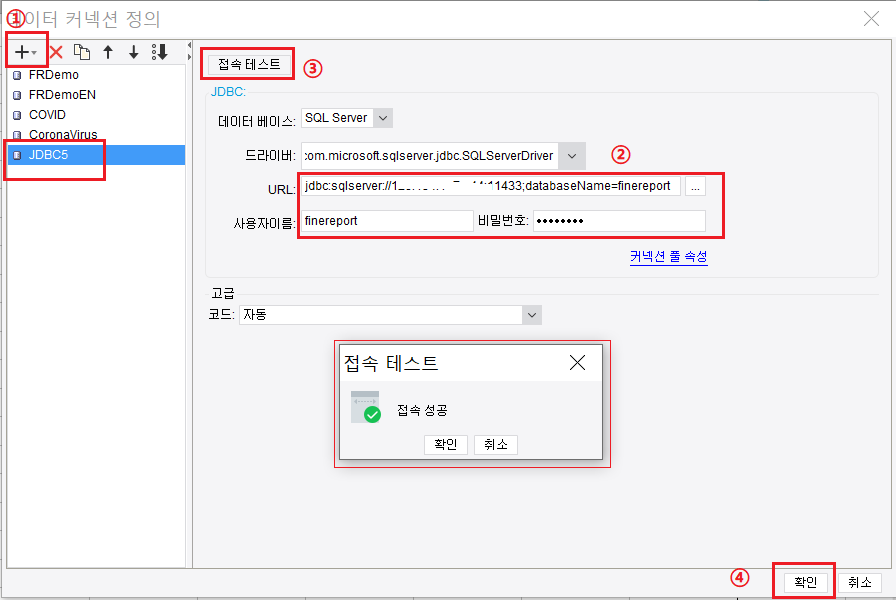
신규로 DB접속 추가할 경우 아래 절차 참고하세요.
① 신규 JDBC 추가
② DB종류 선택 후 접속 URL과 사용자 정보 입력
③ 접속 테스트
④ 확인

1.2신규 파일 및 데이터셋 추가
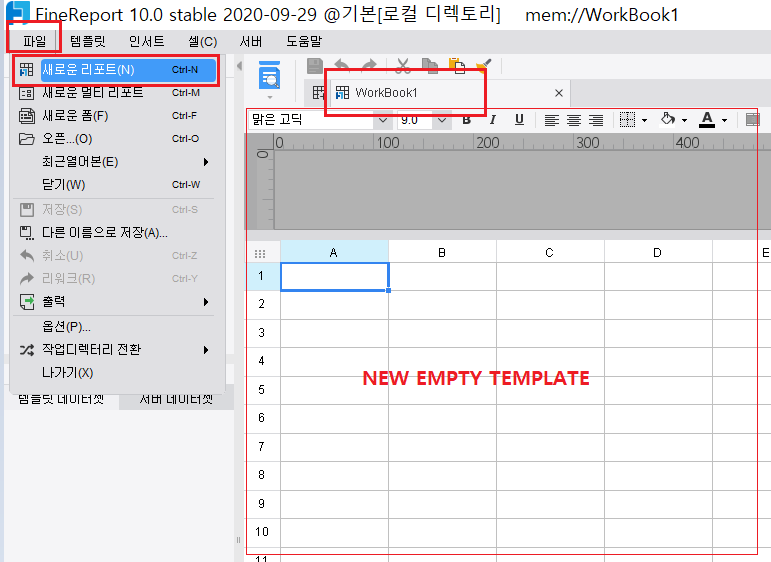
1.2.1 신규 템플릿 생성
파일 > 새 리포트 메뉴를 클릭하여 신규 템플릿을 생성하겠습니다.

2.2 데이터셋 추가
화면 작성에 이용하게 될 데이터는 데이터셋으로 미리 정의해야 합니다.
DB의 테이블을 SQL로 조회하는 일반적인 형태 외에 파일데이터(excel, txt), Webservice, JAVA API 등 형태의 데이터도 연계 가능합니다.
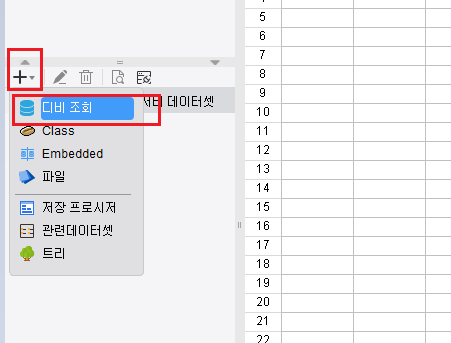
1.템플릿 생성 후 왼쪽 하단 패널에서 버튼을 클릭하여 신규 추가.


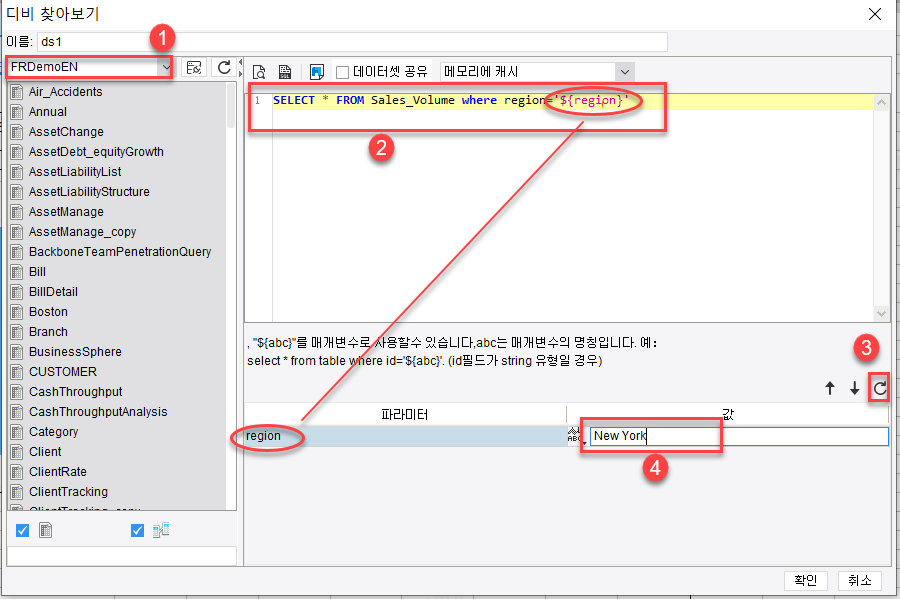
2.DB는 FRDemoEN로 선택하시고 아래SQL 문을 편집창에 입력하겠습니다.
SELECT * FROM Sales_Volume where Region='${region}'
Refresh 버튼을 클릭하면 region이라는 파라미터가 아래에 표시되는데 그의 기본값을 New York으로 설정하겠습니다.
참고: ${para_name} 형태의 문구는 FineReport에서 데이터셋의 sql에 변수 세팅하는 방법입니다. 필터링이나 동적인 연동효과를 구현 시 많이 사용하게 됩니다.

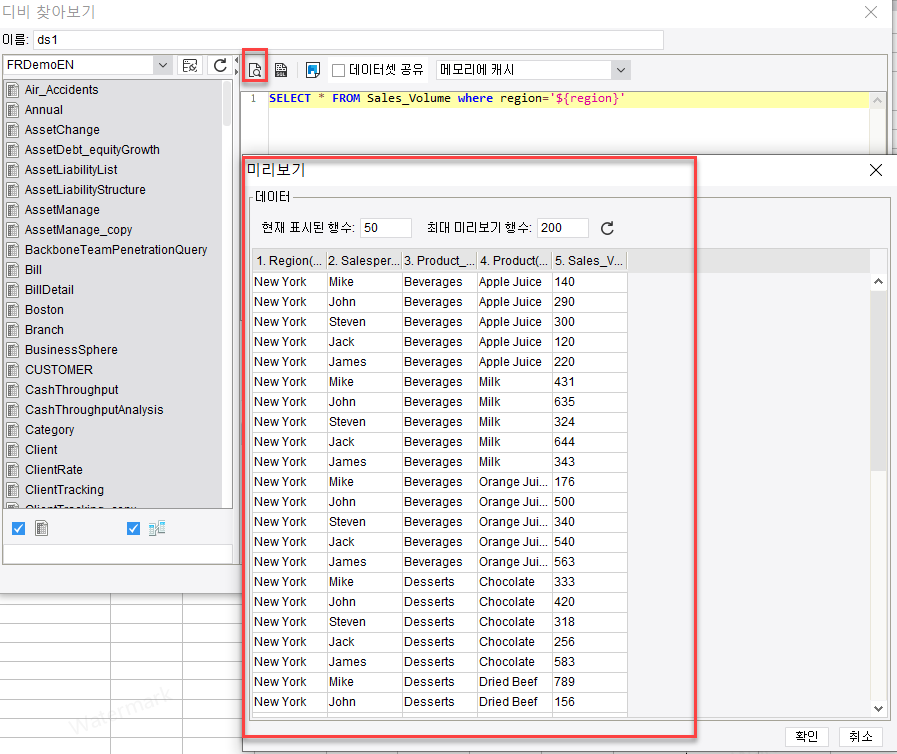
편집 완료된 데이터셋은 미리보기 하여 데이터가 정상 리턴 되는지 확인할 수 있습니다.

정상 조회되는 것을 확인하신 후 아래 확인 버튼 클릭하면 첫번째 데이터셋 ds1은 생성 완료입니다.
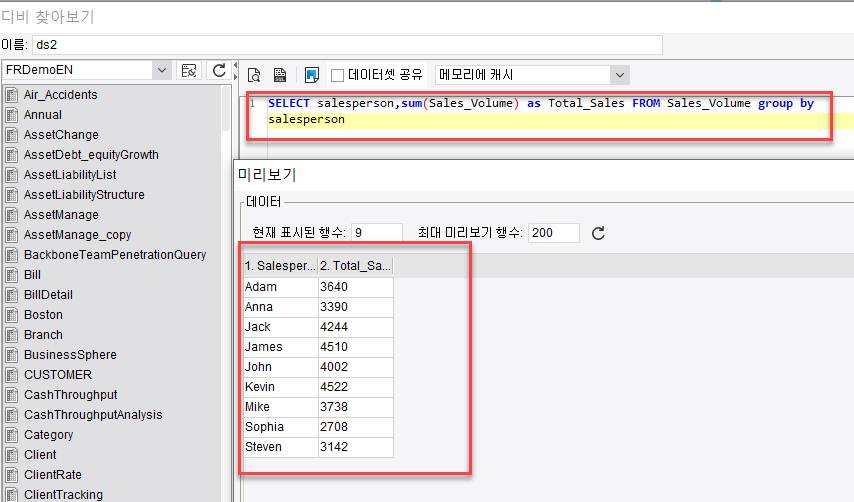
같은 방법으로 ds2도 작성해보겠습니다.
SELECT Salesperson, sum(Sales_Volume) as Total_Sales FROM Sales_Volume group by Salesperson

참고: 데이터셋 이름은 수정가능 합니다. 상단의 Textbox에서 직접 편집하시면 됩니다.
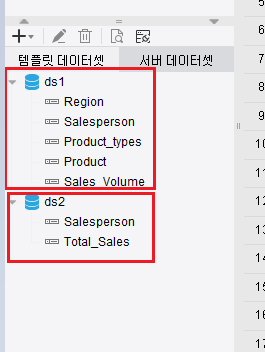
데이터셋이 성공적으로 추가되면 아래와 같이 나열되며 전개하면 리턴 하는 필드명이 보입니다. 이를 이용하여 간단한 보고서를 작성해 보겠습니다.

2.기본 장표 편집
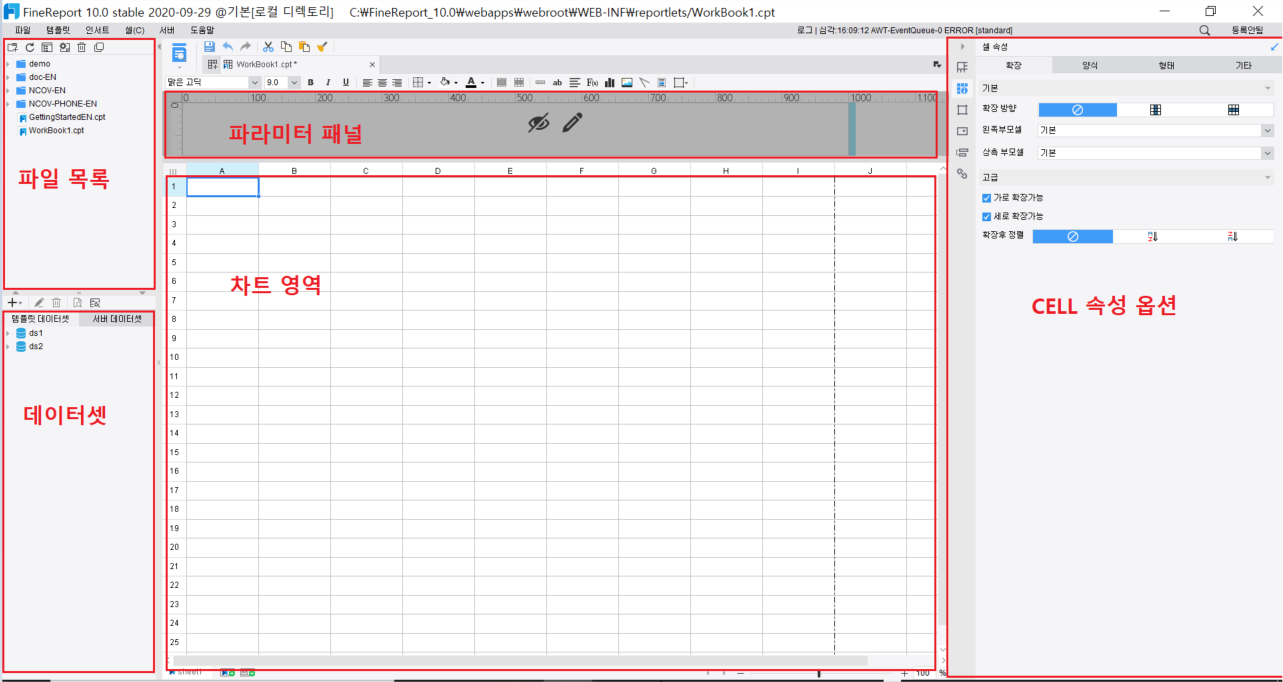
2.1 디자이너의 layout
목차와 데이터셋이 좌측에 위치하였고 중간에 위치한 파라미터 패널과 차트 영역에 추가되는 요소의 속성 옵션들은 우측 패널에서 찾으실 수 있습니다.

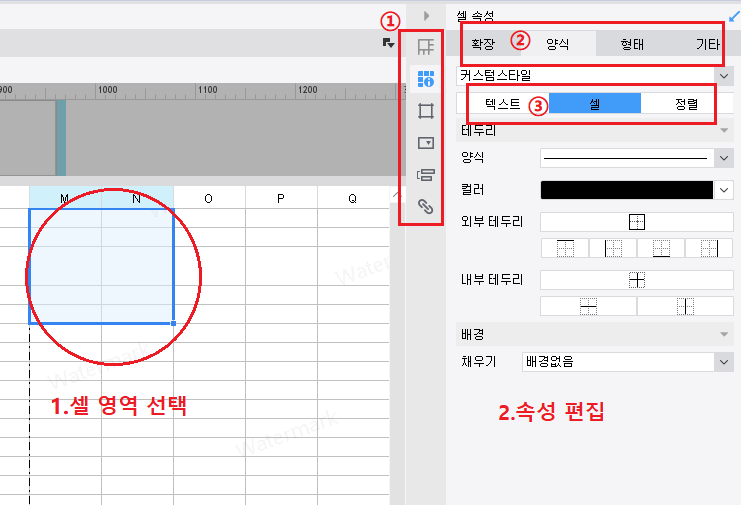
마우스로 영역 지정하고 오른쪽 속성 패널에서 설정하는 것이 일반 작업 방식입니다.

참고: FineReport는 Cell단위로 편집할 수 있어서 Excel 수준의 복잡한 형태의 리포트도 작성 가능합니다.
로직이 들어있는 복잡하고 자유도가 높은 리포트도 쉽게 작성할 수 있도록 기능을 제공합니다.
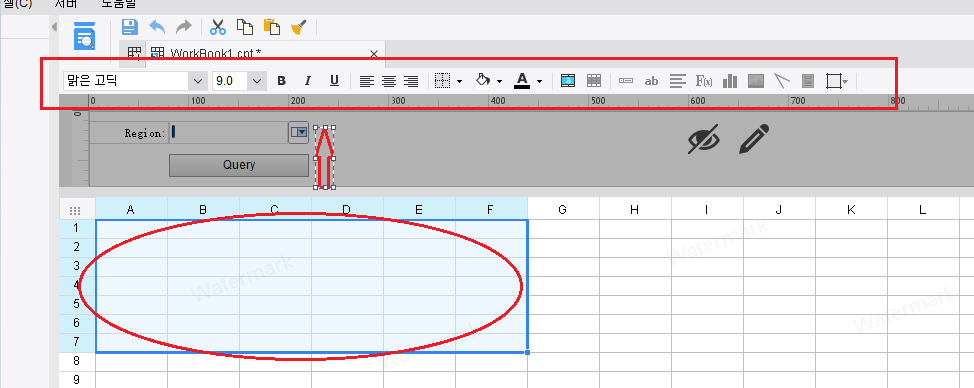
많이 쓰이는 양식편집 옵션들은 별도 Quick tool bar로 제공합니다.

2.2 리포트 설계
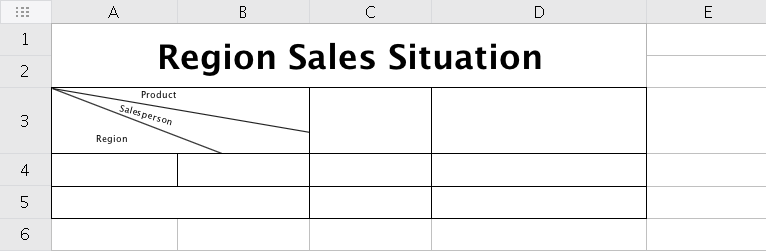
먼저, 아래 예시와 같이 그리드를 그려보겠습니다.
1.타이틀: A1에서 D2로 셀 병합, Region Sales Situation 입력
2.테두리: A3에서 D5까지 구역을 선택하고 quick tool bar에서 버튼을 클릭한 다음 드롭 다운 목록에서 을 클릭하여 내부 및 외부 테두리를 추가합니다.

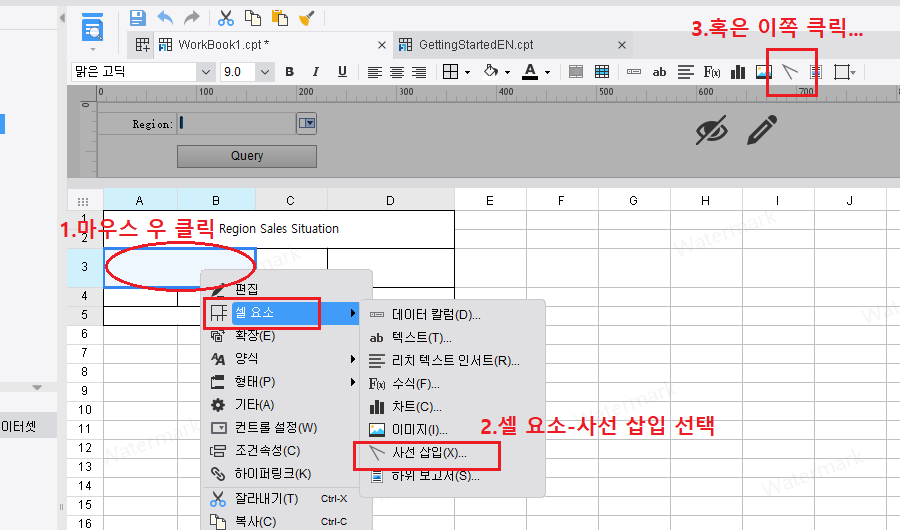
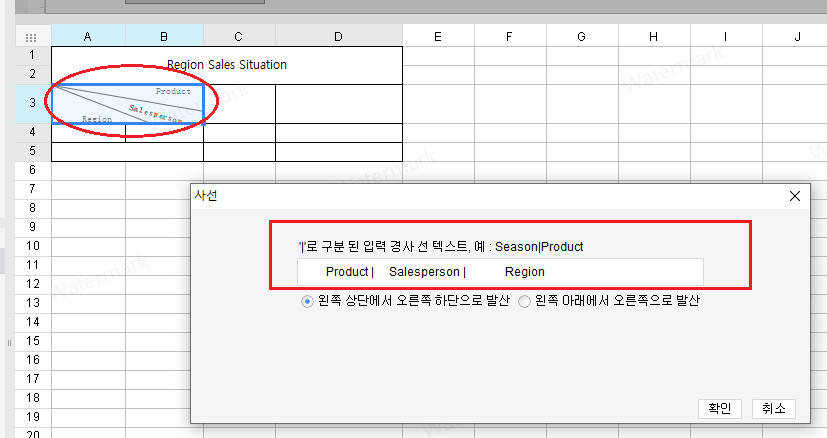
3.슬래시: A3에서 B3까지 병합한 다음 마우스 우 클릭하여 셀 요소 - 사선 삽입 클릭.

생성된 편집 창에 Product | Salesperson | Region을 입력하고 텍스트 위치를 조정하기 위하여 적당히 Space를 추가 하겠습니다.

2.3 데이터 필드 설정(값 세팅)
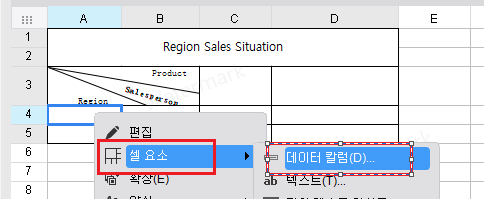
DB속 데이터를 화면에 표시하기 위하여, Cell과 데이터 필드를 매핑해줘야 합니다.

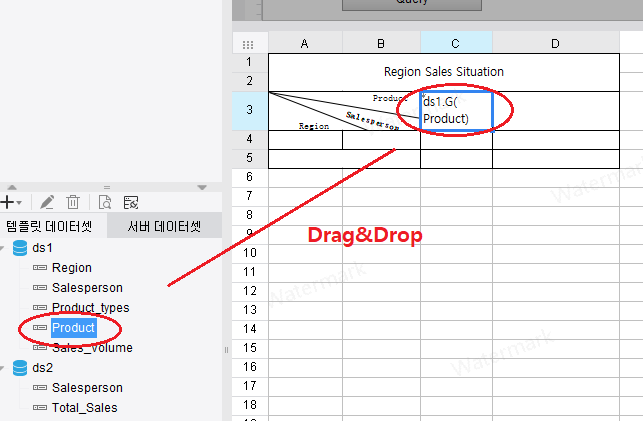
위와 같이 마우스 우 클릭하여 설정 옵션 호출하거나 속성 패널에서 편집하는 것도 가능하겠지만, "필드를 지정 Cell로 Drag"하는 더욱 편리한 방식도 있습니다.

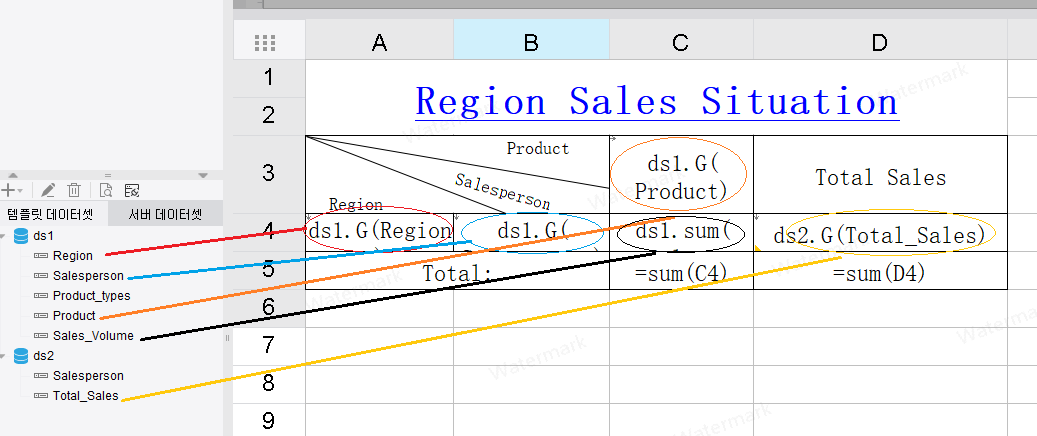
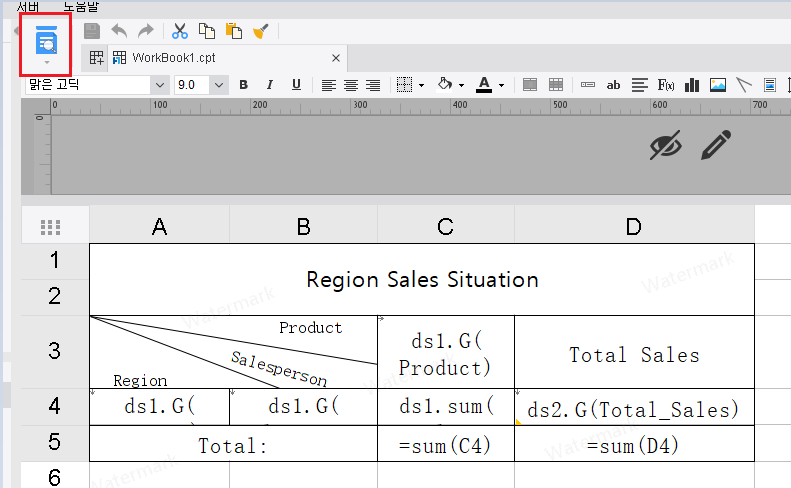
"Drag&Drop" 방식을 이용하여 그려 놓은 그리드에 아래와 같이 내용 채워보겠습니다.

데이터셋 필드와 BIND 되는 Cell외에 일부 직접해야 하는 Cell도 존재합니다.
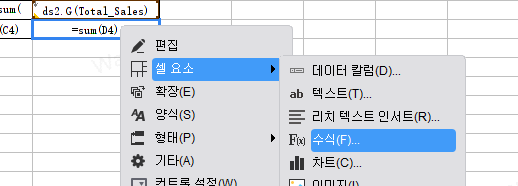
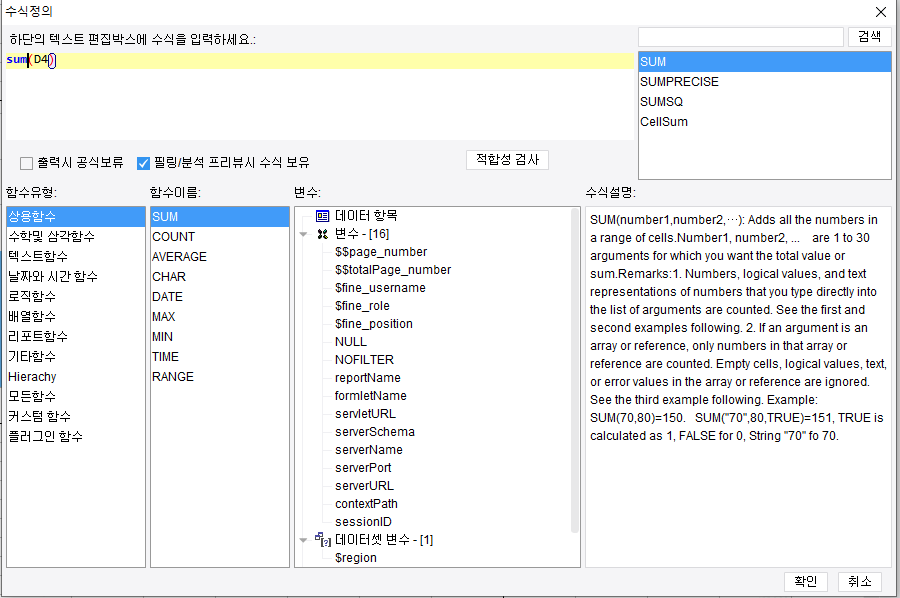
D3과 같은 고정 헤더 값은 해당 셀을 지정하여 직접 Text 값을 입력하시면 되고, C5, C6의 수식은 마우스 우 클릭하여 수식 추가하거나, "=" 입력하고 직접 수식 편집하시면 됩니다. (Excel과 동일)


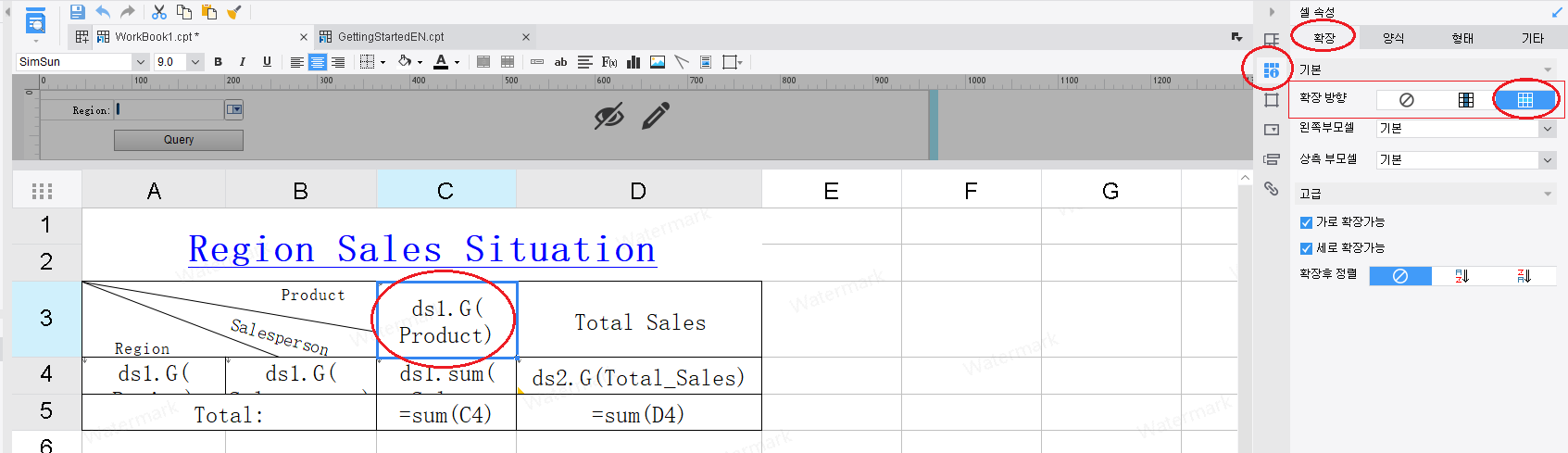
필드 Drag하는 경우 기본적으로 수직방향 확장이 활성화됨으로 디자인 요구에 따라, C3만 "가로"방향으로 조정하겠습니다.

[Cell 확장성]
하나의 Cell에 하나의 필드가 매핑 되는 경우, 필드에 하나의 값이 아닌 여러 개의 값이 들어있기 때문에,
실제 웹으로 표현되는 경우에 하나의 Cell이 여러 개로 확장되어 보여집니다. 그래서 상황에 따라 Cell의 확장여부 및 확장 방향을 미리 세팅해줘야 합니다.
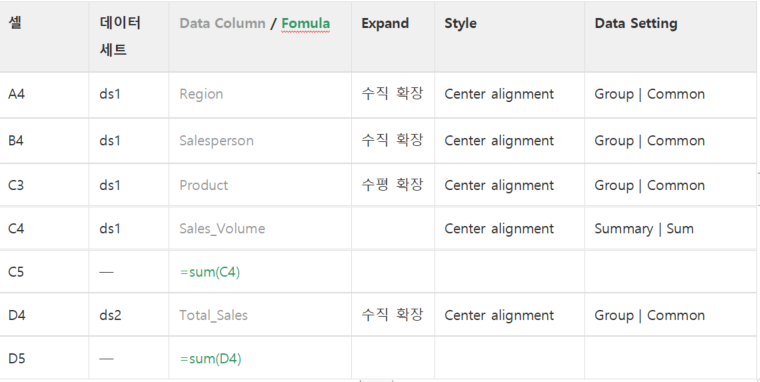
나머지 값 세팅은 아래 표 참조하여 마무리하십시오.

2.4 Filter 추가
ds1와 ds2는 각자 다른 데이터 소스이므로 필터를 추가하여 연관을 맺어줘야 합니다.
d4셀에 필터링을 추가(ds2의 첫번째 칼럼(Salesperson) 과 ds1의 Salesperson 매핑)
.png)
[Cell - Filter]
셀에 세팅 된 필드 값을 필터링하는 기능입니다. 파라미터와 연동하거나, 위 예제처럼 여러 개의 데이터 소스로 한 장표를 작성할 때 연관을 맺어주는 용도로 많이 사용됩니다.
2.5 미리보기
지금까지 작업한 내용을 확인해보도록 하겠습니다.
디자이너 상단의 "미리보기" 버튼을 클릭하겠습니다.

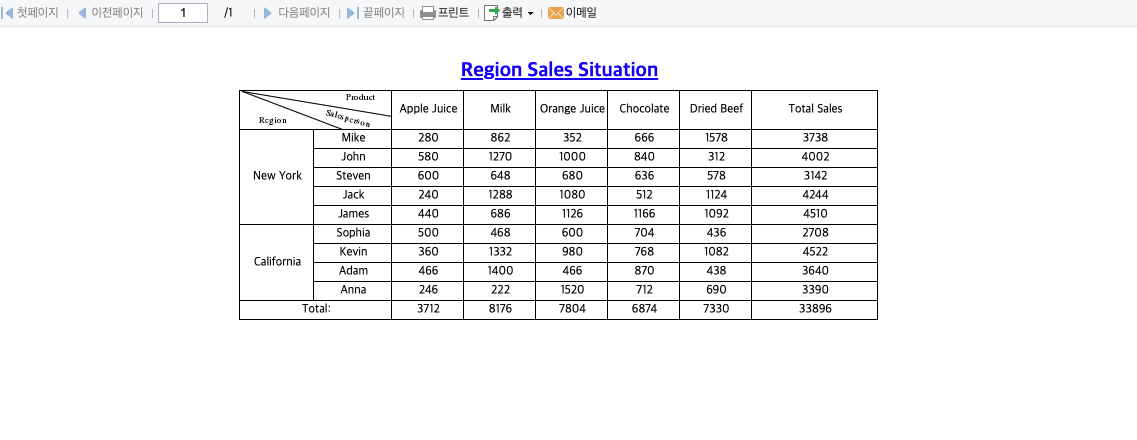
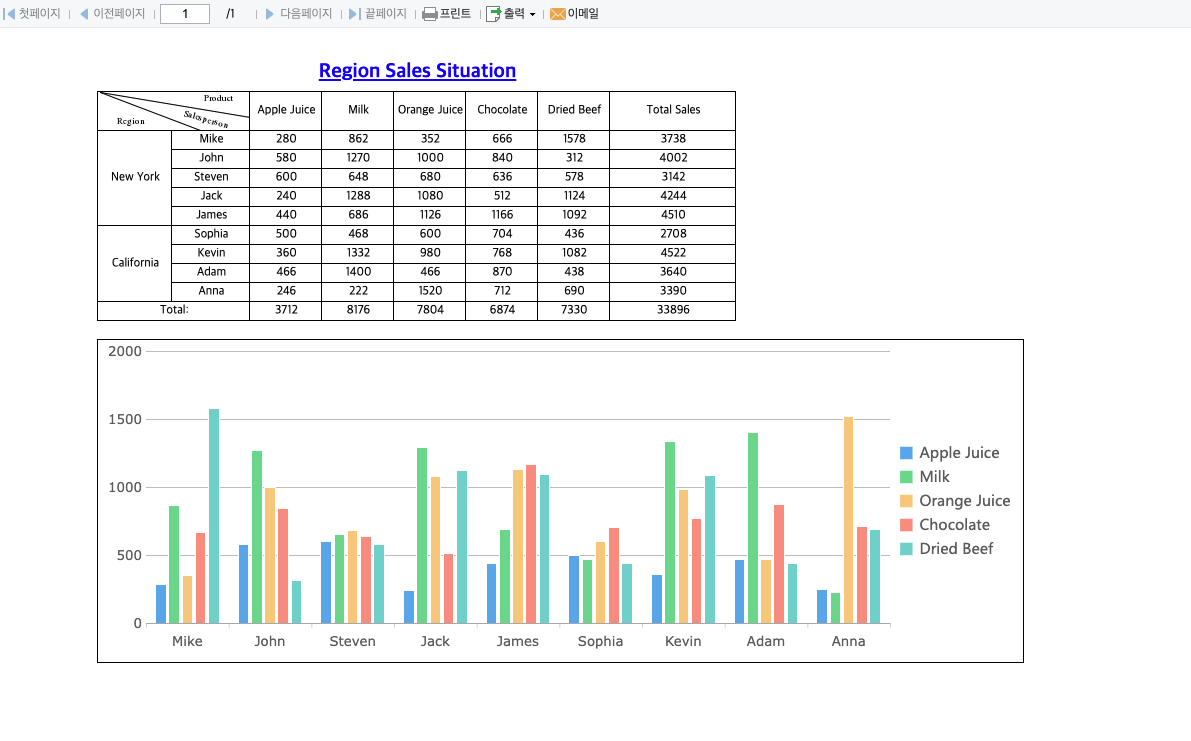
아래와 같이 보인다면 문제없이 세팅된 것입니다.

[pre-view]
디자이너에는 TOMCAT을 내장하고 있어서 별도 Web server 구축 없이 ONE Click으로 편리하게 개발중인 내용을 확인해볼 수 있습니다.
3. 차트 추가, 파라미터 연동
FineReport는 50여가지 종류의 자체개발한 차트를 내장하고 있어, 별도 개발 없이 쉽게 데이터의 시각화를 구현 가능합니다.
3.1 차트를 추가하는 두가지 방식
(1) 하나는 "셀 요소"로 추가하는 방식입니다.
이는 Cell에 직접 임베디드 하는 방식으로 해당 셀의 크기만큼 보이므로, 셀 병합이나 크기조절로 차트의 크기를 조절해야 합니다.

(2) 다른 하나는 "플로트 요소"로 그리드 바탕에 다른 한 층의 Layer를 띄워주는 형태입니다.

두가지 방식은 차트를 추가하는 방식의 차이 외에 다른 기능상의 차이는 없으므로 디자인 상황에 따라 적합한 방식을 사용하시면 됩니다.
3.2 신규 차트 인서트
차트영역을 확보하기 위해 A7에서 H23까지의 셀을 Drag하여 병합해보겠습니다.
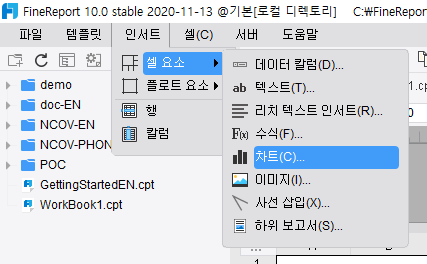
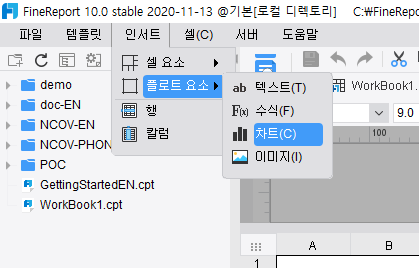
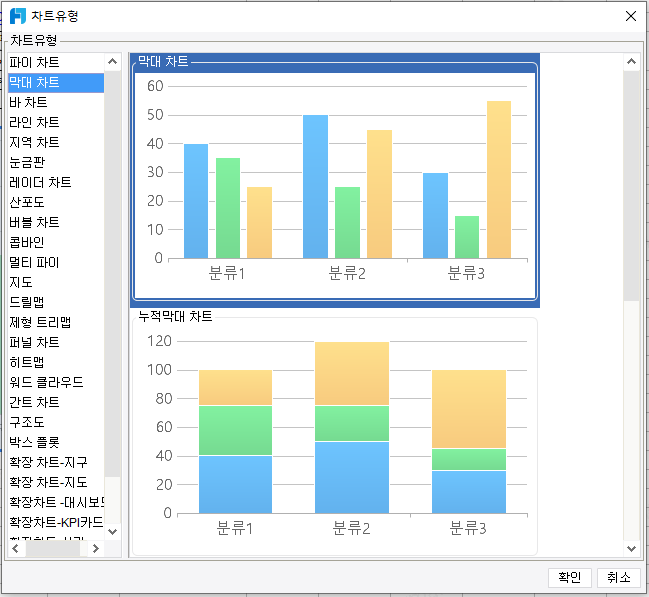
병합된 셀을 선택하시고 상단의 메뉴바에서 추가 > 셀 요소 > 차트 메뉴를 클릭하시면 아래와 같이 차트유형 선택화면이 나타납니다.
유형은 막대 차트 선택하고 스타일은 첫번째 "일반 막대 차트" 선택하겠습니다.

메뉴 접근 방식에는 상단 메뉴 외에 셀을 우 클릭하여 추가하거나 직접 오른쪽 속성창에서 설정하는 방식도 있습니다.
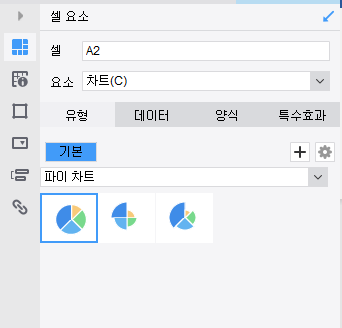
"확인" 버튼을 클릭하시면 병합된 셀에 차트가 추가된 것을 볼 수 있고, 우측 속성창에 차트 관련 옵션들이 생성된 것을 확인할 수 있습니다.

계속하여 차트의 데이터를 세팅해 보겠습니다.
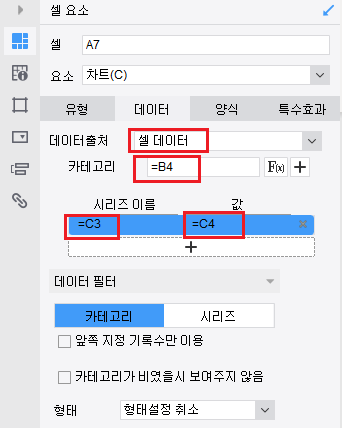
속성창에서 두번째 "데이터" Tab을 선택하시고, 데이터 출처 항목을 셀 데이터로 설정합니다. 아래 참조하여 매핑을 마무리하십시오.

[차트 – 데이터 출처]
데이터셋 – 데이터셋의 조회결과를 바탕으로 시각화 구현.
셀 데이터 – 템플릿 내 이미 구현된 표의 Cell값을 데이터로 사용하는 형태.
멀티 데이터소스 또는 하나의 데이터셋으로 차트 구현하기 어려울 경우 많이 사용되는 방법.
주의사항: 셀 값을 가져오기 위해 = 기호를 꼭 입력해 주셔야 합니다.
"양식" 과 "특수효과" 옵션은 세팅하지 않고 기본값으로 설정하겠습니다.
주의사항: 차트가 셀 요소로 세팅 되어 위쪽 Cell의 확장 속성에 영향을 받을 수 있습니다.
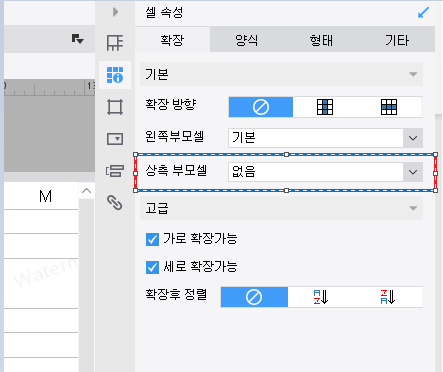
차트가 포함된 Cell의 상측 부모셀 속성을 ‘없음’으로 수정하면 이 문제를 해결할 수 있습니다.

[Parent Cell]
Grouping 관계를 구현하기 위하여 Cell 사이의 종속 관계를 정의해주는 개념입니다. Excel과 달리 FineReport의 셀은 확장되어 보여지는 경우가 다수라 부모 셀과 확장방향의 조정을 통하여 다양한 양식의 장표를 구현할 수 있습니다.
좌측 부모 셀 – 수직확장 될 때 참고하는 CELL
상측 부모 셀 – 수평확장 될 때 참고하는 CELL
(이해하기 어려운 개념이므로 실습을 통해 사용법을 익히시기 바랍니다.)
프리뷰 하여 차트가 정상 생성 되었는지 확인해 보겠습니다.

3.3 파라미터 연동
앞단계에서 ds1에 세팅 된 파라미터 기억 하시나요.
조건검색을 하기 위하여 where 절에 region이라는 [데이터셋 변수]를 추가하였습니다. 현재는 기본값으로
세팅 된 "New York"의 값만 조회되고 있지만, 다른 값을 조회하려면 동적 파라미터 연동을 구현해야 합니다.
[파라미터 패널]은 Sheet 바탕화면 상단에 회색으로 된 영역입니다.
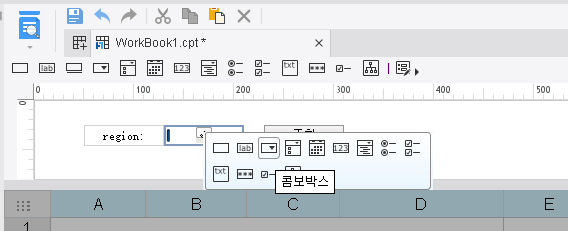
센터에 있는 펜 모양의 아이콘을 클릭하시면 편집모드로 전환되며 위쪽에 배치된 컨트롤을 Drag 하여 세팅할 수 있습니다.
(아래 sheet 영역의 펜 아이콘을 클릭하여 다시 돌아갈 수 있습니다.)

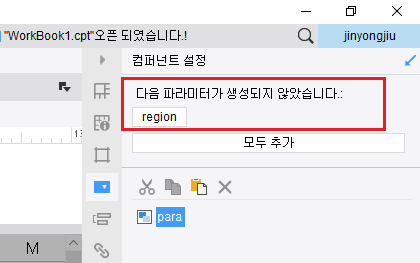
파라미터 패널이 활성화된 상태에서 우측 속성 창을 보시면 "region" 파라미터가 생성되지 않았다는 알림이 있습니다.

여기서, "region"을 클릭하거나 아래 "모두 추가" 하시면 파라미터 패널 위에 컨트롤 자동 생성되는 것을 보실 수 있습니다.
(물론, 자동생성 외에 필요한 컨트롤들은 직접 Drag 하여 추가하실 수 있습니다.)
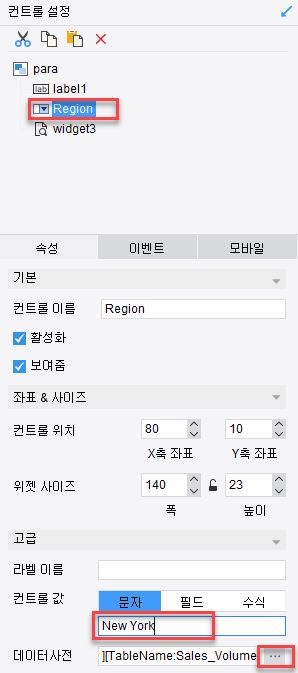
이어서, 컨트롤 타입 선택하시고 우측 속성창에서 기본값과 데이터사전(콤보 박스의 옵션 값)을 설정하겠습니다.


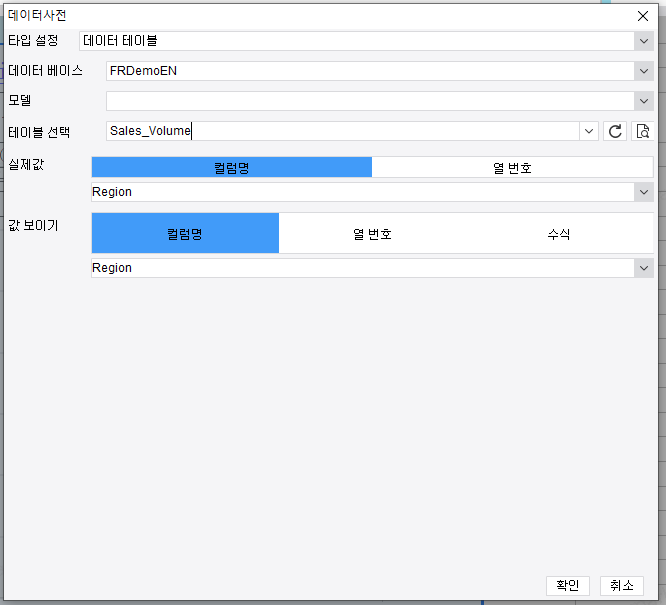
데이터사전 타입은 "데이터 테이블"로 선택하고 ds1에서 조회한 "Sales_Volume" 테이블을 선택하겠습니다. 그리고 옵션값의 [실제 값]과 [보이는 값]을 모두 Region으로 선택하겠습니다.

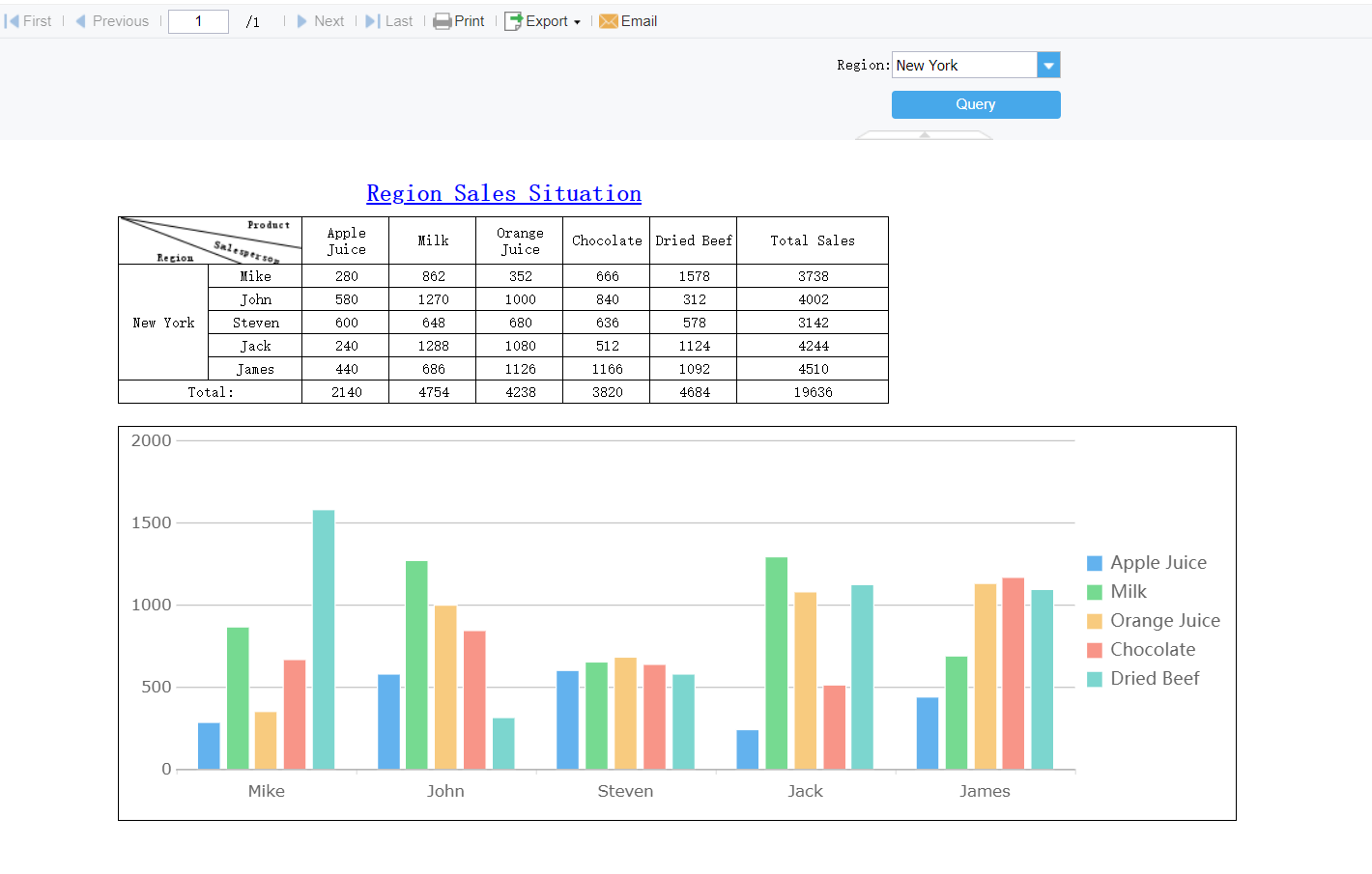
저장하시고 프리뷰 하여 세팅 결과 확인해 보겠습니다.
정상 세팅 된 경우, 콤보 박스의 옵션을 변경하시고 다시 조회하시면 아래의 데이터도 변경됩니다.

그리고 파라미터 패널이 먼저 뜨고 "조회" 버튼 클릭하면 아래 Sheet가 로딩 될 겁니다.
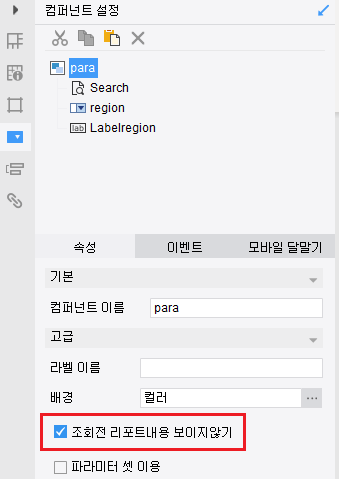
초기화시 직접 Sheet까지 보이고 싶으시면 아래 옵션을 취소해 주시면 됩니다.

4. URL 호출 & 플랫폼에 배포
FineReport는Servlet응용으로서Web응용서버(Tomcat, Weblogic, Websphere 등)에 배포하여 브라우저로 접근하는 B/S구조입니다.
화면 접근 방식에는 WAS에 배포된 컨텐츠들은 URL로 직접 호출하거나(디자이너 프리뷰도 이 경우에 속함), 관리 플랫폼에 배포하는 두가지 방식이 있습니다.
4.1 URL 호출
WAS가 실행되고 있는 상태에서 아래 URL로 화면에 접근 가능합니다.
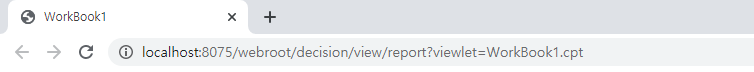
URL구조: ip:port/appname/servletname/view/report?viewlet=[리포트파일경로]
디자이너에서 미리보기 후 브라우저의 URL을 참조해보세요.

4.2 플랫폼에 배포
WAS가 실행되고 있는 상태에서 URL로 플랫폼에 접근 가능합니다.
URL구조: ip:port/appname/servletname
참조: http://localhost:8075/webroot/decision
디자이너에서의 서버 > 플랫폼 관리 메뉴로도 접근 가능합니다.
관리자 계정으로 로그인 하시고,
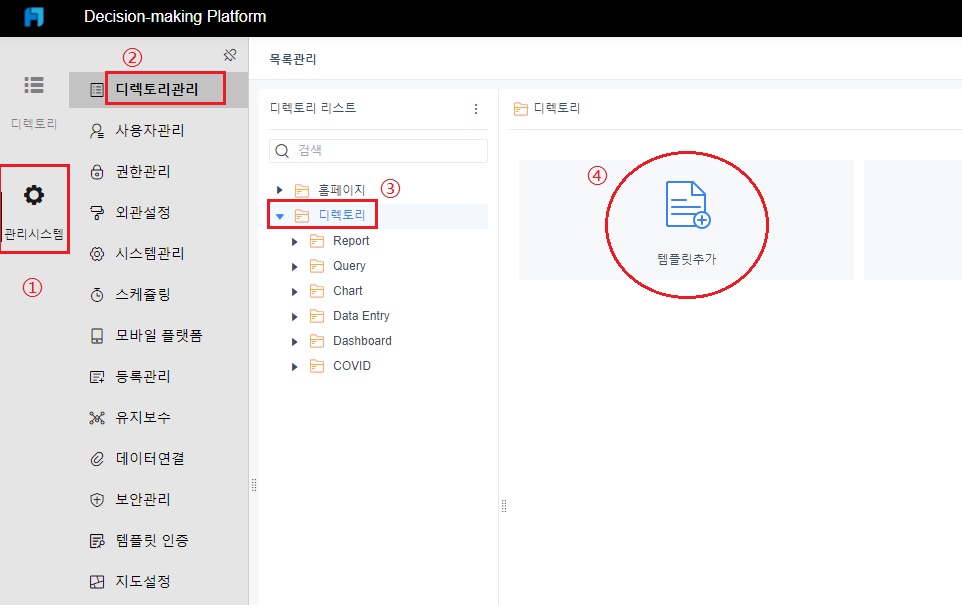
관리시스템 > 디렉토리 관리 화면에서 디렉토리 node를 선택하시고 "템플릿 추가" 클릭합니다.

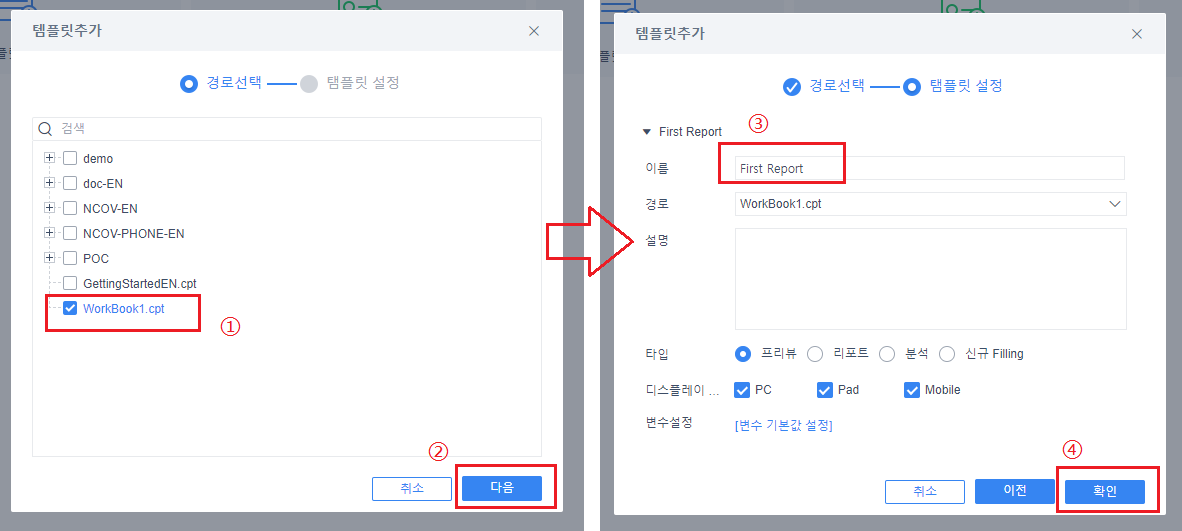
작업한 템플릿 파일을 선택하시고 "First Report"란 메뉴명으로 등록하겠습니다.
(아래 프리뷰 타입과 단말기 옵션은 기본값으로 하겠습니다.)

추가 완료 후 브라우저를 Refresh 하시면 디렉토리에 신규 항목이 추가된 것을 확인할 수 있습니다.

이상은 FineReport 첫번째 리포트 작성 및 배포에 대한 간단한 소개였습니다.
FineReport에 대해 문의사항이 있거나 도움이 필요하신 분들은 아래 채널을 통하여 문의주시기 바랍니다.
상담/문의: 031-450-3011
고객 지원: korea@fanruan.com
도움말 사이트: https://help.fanruan.com/finereport-en/
YOUTUBE 채널: https://www.youtube.com/channel/UC_OWB-vBK5U1KofHSd9xvZA
