可视化越做越丑?这四个高级图表技巧能瞬间抬升你的逼格
作者:Jenny.Zhang
浏览:3,202
发布时间:2023.8.3
当我们打开一个页面时,第一眼看到的往往并不是板块布局,也不是详细内容,而是页面的色彩。色彩引导着我们进行阅读,强烈的色彩冲击力很容易给读者留下深刻印象,因此图表配色的合理性,将决定可视化的展现效果。

但多数数据分析师在写可视化报告时,都是“一顿操作猛如虎,一看配色还是土”,因为这不像SQL一样,是能够快速通过学习掌握的,图表配色往往很依赖于一个人的审美思维。但其实也不用太担心,因为审美思维是可以通过刻意练习来培养的。
今天老李就跟大家分享我写可视化报告时的配色心得,在文中我会列举一些常见配色误区和提高搭配能力的4点图表配色技巧。
一、2点常见的图表配色误区
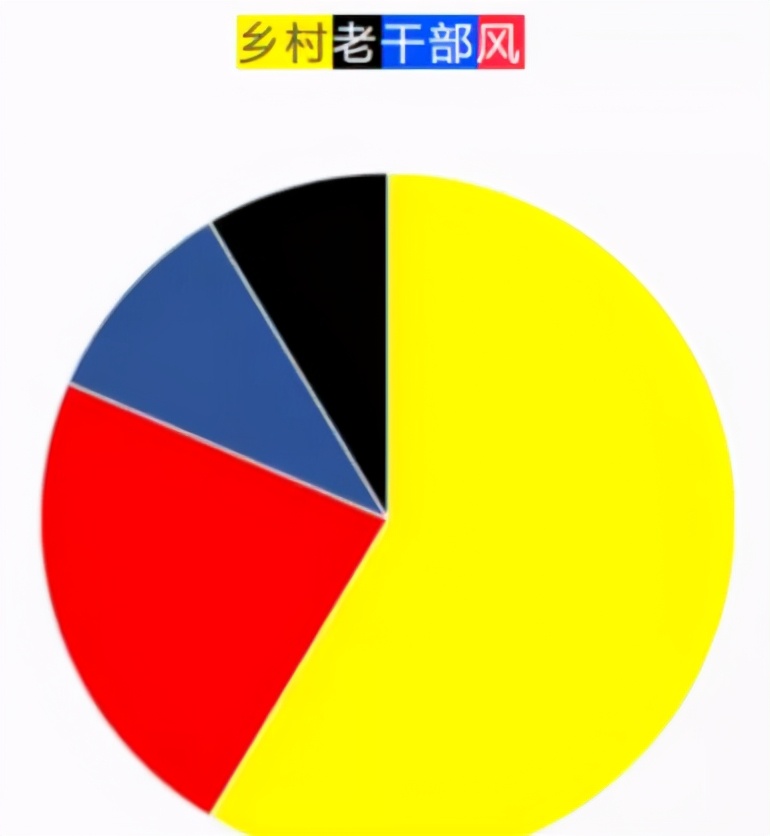
①配色过亮
看到什么颜色亮眼,就把这些颜色堆在一起,唯一目的就是闪瞎你的眼睛


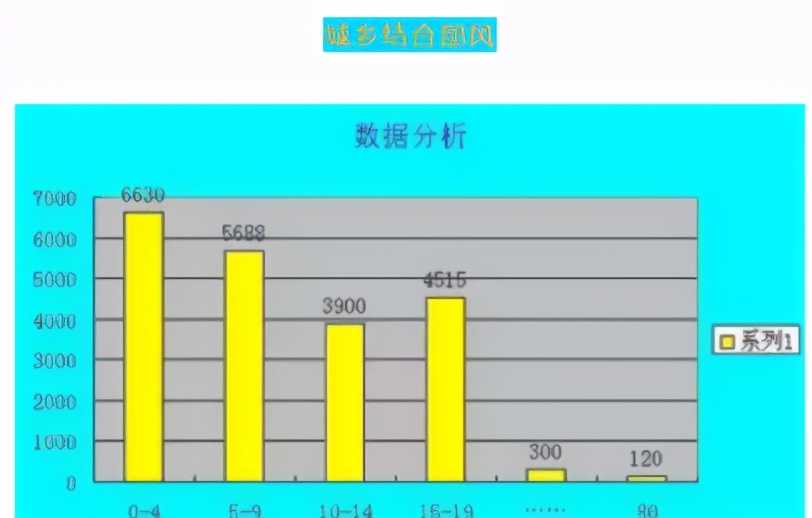
②配色过多
颜色无需使用文字就可传达大量信息,但颜色过多时就会造成不和谐,且无法突出重点,最终适得其反。

错误例子

正确例子
二、提高图表配色搭配能力的4点技巧
第一点:数值指标颜色一致性
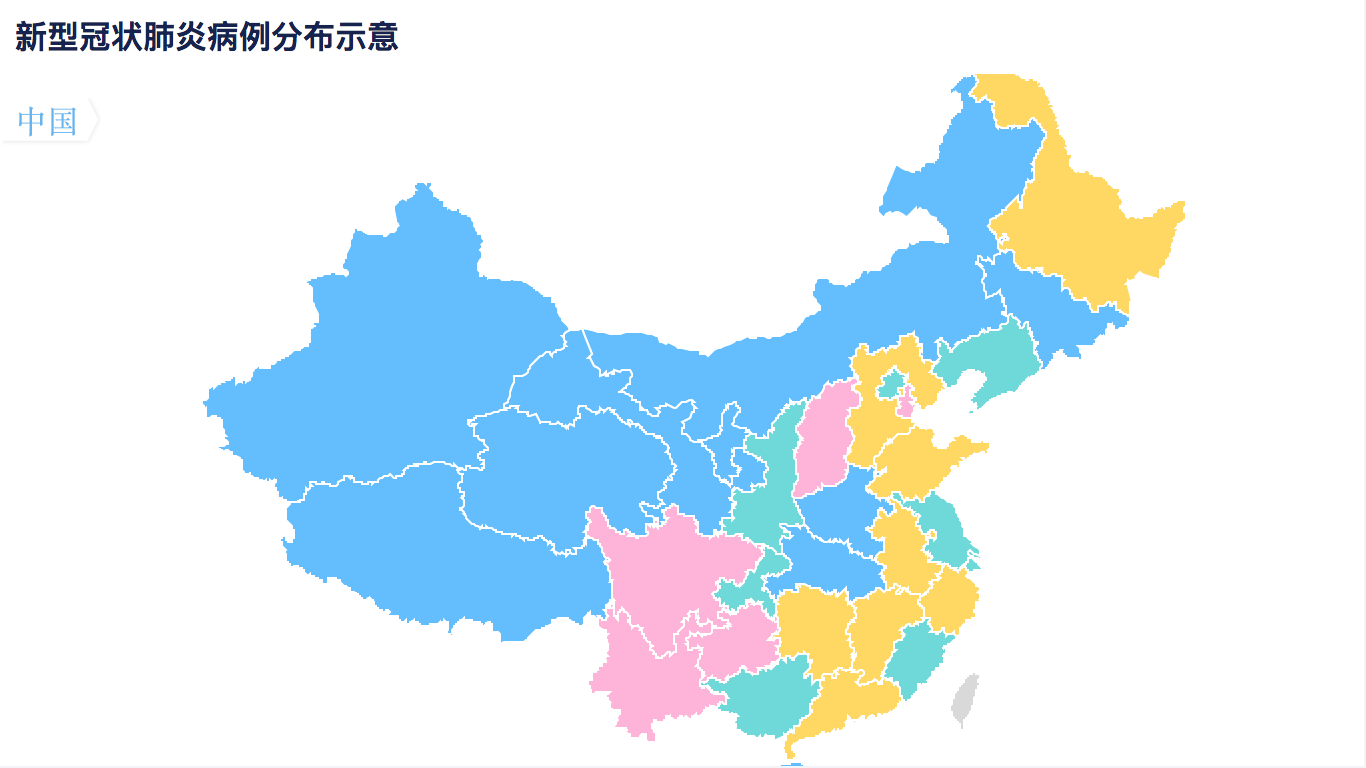
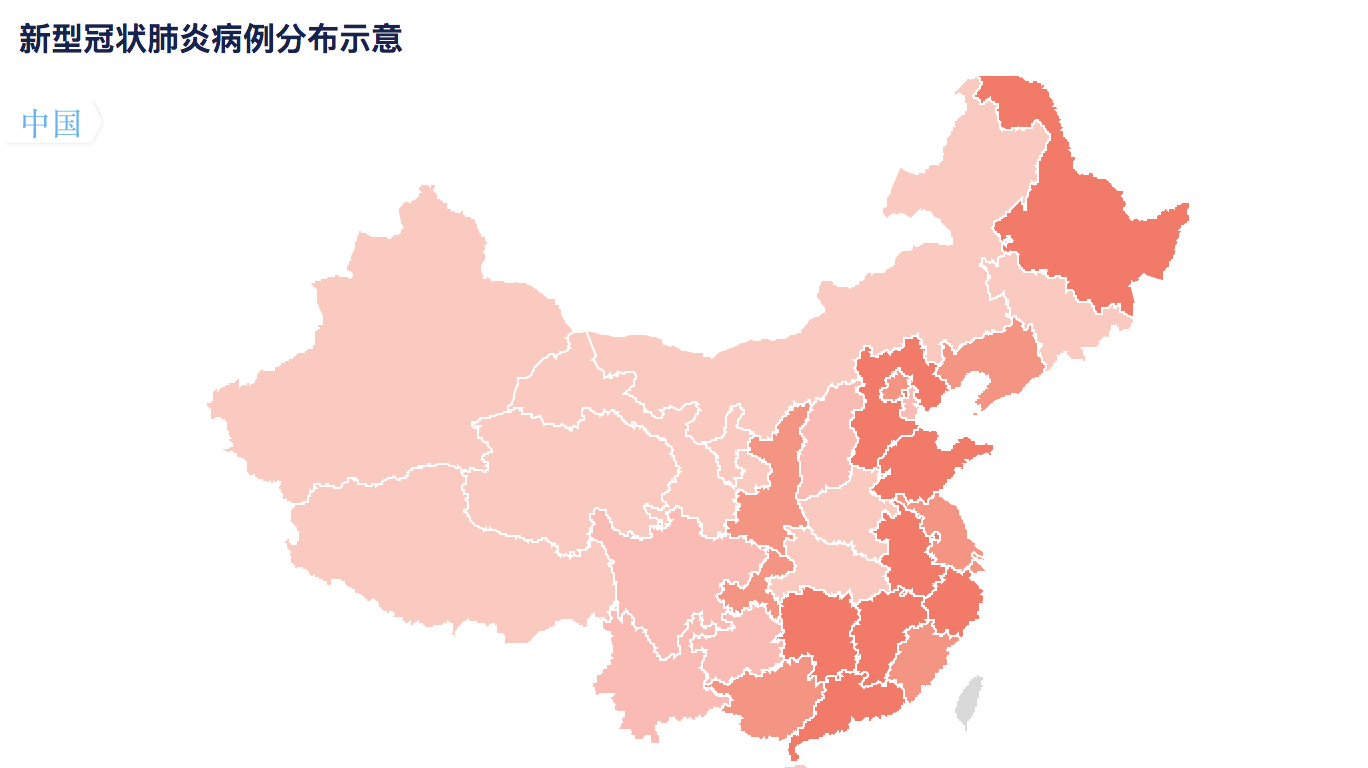
当根据某一个指标的数值大小进行颜色映射时,建议使用生长色系的渐变颜色。

没有生长规律的色系

生长色系的渐变色
如上图所示,统计的是新型冠状肺炎病例每个省份的现存病例人数,第一张图颜色没有色系和生长规律,用户难以理解具体指标数值的含义,而此时如果使用第二张图的生长色系的表达方式,它会传达给用户一种颜色可测量感。
那么用户根据这样的渐变生长色系,就可轻松理解每个省份地区的现存病例分布情况。
第二点: 语义颜色一致性
符合语义的颜色可以帮助人们更快处理信息,所以需要选择符合人类最直观感受的颜色。
1)通过不同颜色表示系统的稳定状况,参考我们的红绿灯,既生动又易于理解:
绿色表示当前进展正常
橙色表示预警需要关注延期原因
红色表示某个项目已经异常,影响线上业务,需要立刻处理
紫色表示暂不需要关注

2)比如在分析股市时,我们可以使用统一的红绿配色,分别代表了股票的上涨和下跌。

3)因为人的视线第一眼就会被一些颜色(比如红色)吸引,那这些东西应该是最需要让用户注意的地方,比如使用红色进行预警:

第三点:指标颜色一致性
在同一仪表板中,对于相同的指标尽量使用同一色系的颜色方案,避免使用过多的颜色对用户造成干扰。
例如我们在做营业额利润分析时,通常分析指标会有成本、利润、利润率,那么即使我们在对同一个指标做不同维度的数据可视化分析时,对于相同指标建议分别使用相同的色系进行配色,如下:
成本:蓝色
利润:绿色
利润率:黄色

我们在遵循这样的指标颜色一致性配色原则之后,用户就能够快速地根据颜色区分来理解当前的数据可视化图表所要表达的指标含义。
第四点:色系颜色一致性
如果我们是自定义配色,就需要避免一些撞色,就如我文章开头所举的第一个常见错误配色,把黄+白、蓝+黑、红+蓝、黄+紫等等色系进行搭配,这样不但从感官上不美观,而且还容易对用户的眼睛造成刺激。

报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台