1. 概述
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
|
报表服务器版本
|
JAR包
|
插件版本
|
功能变动
|
| 11.0 |
2021-11-15 |
V1.0.0
|
|
| 11.0.6 |
- |
V1.5.1
|
组件样式支持设置圆角、毛玻璃、倒影和阴影效果,优化组件展示效果
|
1.2 功能简介
本文将简单介绍组件样式、组件属性等设置项。如下图所示:

2. 组件样式
2.1 边框背景
选中一个组件,点击右侧配置栏的「组件」,可设置组件边框背景,默认为无,可设置为颜色、内置素材、自定义上传。如下图所示:
设置组件边框背景仅对选中的组件生效,不影响其他组件。
2.1.1 颜色
选择边框背景为颜色时,可以点击色块选择颜色,也可手动输入色值。支持调整不透明度。
2.1.2 内置素材
组件边框背景处只包括「静态图片」和「动态图片」两种。
选择内置素材后,默认填充方式为 点九图填充 。内置素材的点九图填充不支持修改显示范围,但设置了三种倍数可供选择。
普通填充则可选择填充方式为适应、填充或拉伸。
还可以通过改变色相、不透明度调整内置素材。
2.2 圆角半径
支持分为「整体」或「单个」设置组件圆角,可按照像素 px 或百分比 % 设置圆角半径。如下图所示:

2.3 毛玻璃
为突出内容,弱化背景,可开启上层组件的毛玻璃效果。
勾选「毛玻璃效果」后,组件背景呈现一种毛玻璃效果。可自定义模糊度,默认模糊度为 10 。
示例效果如下图所示:
注:组件背景为颜色、内置素材、自定义素材时,组件需设置一定的不透明度才能看见毛玻璃效果。

2.4 倒影
勾选「开启倒影效果」,可丰富文字、边框、图标、3D组件等场景效果。
注:暂不支持修改倒影效果距离、不透明度调整;素材叠加时部分投影可能会出现错位问题。

3. 组件属性
用户可自行修改组件名称,如下图所示:
-
- 组件新建时,默认会赋予一个初始名称,初始名称的规则为「页面名称+组件类型+n」,如「页面1_饼图1」
-
- 同一页面下,组件不可重名。同一画布不同页面下,组件支持同名。
- 组件复制粘贴时,如果当前页有同名的组件,则粘贴的组件自动修改名称,自动添加名称后缀「_c」。如果当前页没有同名组件,则粘贴的组件保持原名称。

3.3 位置
组件位置,指的是组件左上角与页面左上角的横纵距离值。如下图所示:

3.4 内边距
组件内边距,是指组件边框和组件内容之间的留白。
可设置组件的上下左右内边距,如下图所示:
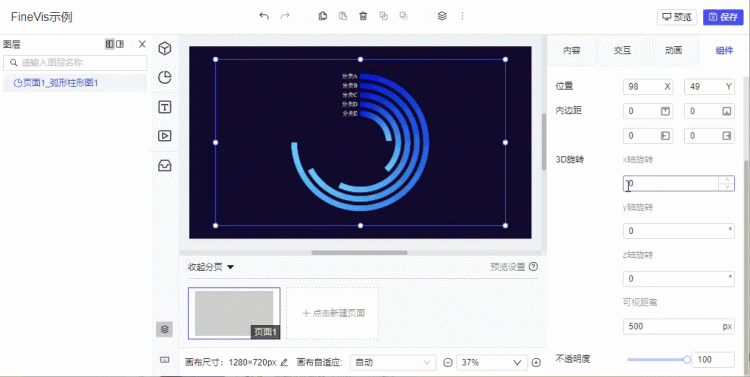
3.5 3D旋转
可以分别设置 x,y,z 轴方向上的旋转角度。角度调整范围为 0~360,默认为 0。
可以设置组件的透视距离,设置范围为正值,默认为 500。
如果是单个组件设置 3D旋转,对应的旋转中心为该组件中心。
如果是组合的组件设置 3D旋转,对应的旋转中心为该组合的中心。
如果是多套成组嵌套,则组件设置的旋转中心为上一层组的中心,不考虑再往上层级的情况。

3.6 不透明度
组件整体的不透明度,设置范围为0~100。默认为100。
总结
这篇文章给大家分享了帆软FineReport的财务数据分析功能和财务报表功能。现如今企业财务都实现了电子化,这意味着我们企业的财务人员要将庞大的财务数据录入计算机。现在大部分财务人员都采用传统Excel的方式进行财务报表制作和分析,不但要投入大量的时间和精力,而且易出错、效率低。这款企业级Web报表工具,它能告诉你财务要做哪些数据分析。在软件中处理财务数据分析会比单纯手工录入要快得多。
报表工具产品更多介绍:www.finereport.com
免费下载
体验Demo