HTML报表:如何高效开发?
作者:Jenny.Zhang
浏览:5,516
发布时间:2023.8.1
什么是HTML报表?
HTML代表超文本标记语言,它是网页标准标记语言。
简单地说,它是一系列标签,统一了一个混杂的网络资源的格式,比如文本、动画、声音、表格、链接等等。
HTML报告可以定义为:使用HTML语言,在网络上制作报告,或由HTML语言报告生成器生成的报告。
今天让我们来看看,如何使用不同的方法开发HTML报告。此外,本文还展示了HTML报告示例和模板。
HTML报表有什么有点?
HTML报表有很多优点:
- HTML的网络标准是开放的
- 这些报表可以跨平台使用,并且可以在从个人电脑到平板电脑或手机的不同屏幕尺寸上很好地显示
- 报表支持实时更新
如何开发HTML报表?
开发HTML报表有两种方式,一是使用编码语言CSS+HTML,二是利用HTML报表生成器,下面来简单介绍一下。
1、CSS+HTML
要使网页布局成为类似表格结构的报表,只需要使用CSS中的display: table和display: tablecell这样的样式即可。

对于更复杂的报表,CSS样式不支持那些功能,所以需要使用table元素来帮助进行列和行的跨越。
基本结构是:
<table>
<tr>
<th>…</th>
</tr>
<tr>
<td>…</td>
</tr>
</table>
这里的可能性是无限的,只受限于你的HTML和CSS技能。
你也可以使用HTML和CSS中的免费报表模板来满足特定的效果。
优点:
(1)灵活的报表布局
通过使用CSS+HTML,可以将报表的布局设计成自己喜欢的任何样式。报告样式更加多样且可定制。
(2)有助于统一更新修改
CSS有助于构建一个一致的框架,网站设计者可以将该框架应用于他们构建的所有网站。假设你必须更改所有报表的样式,使用一个样式表,你可以确保所有页面看起来都是一致的。
缺点
(1)要求高技术技能
从根本上说,CSS不难学,但是因为CSS如此琐碎,需要时间来掌握,尤其是需要开发动态报表,或者添加打印功能等高级HTML报表的时候。
(2)跨浏览器问题
对于开发人员来说,在网站上实现CSS更改很容易。然而,在进行了更改后,CSS可能会在其他浏览器上变得混乱。使用一个样式时,发现它不受支持,或者在不同的浏览器上表现不同,这会很烦人。
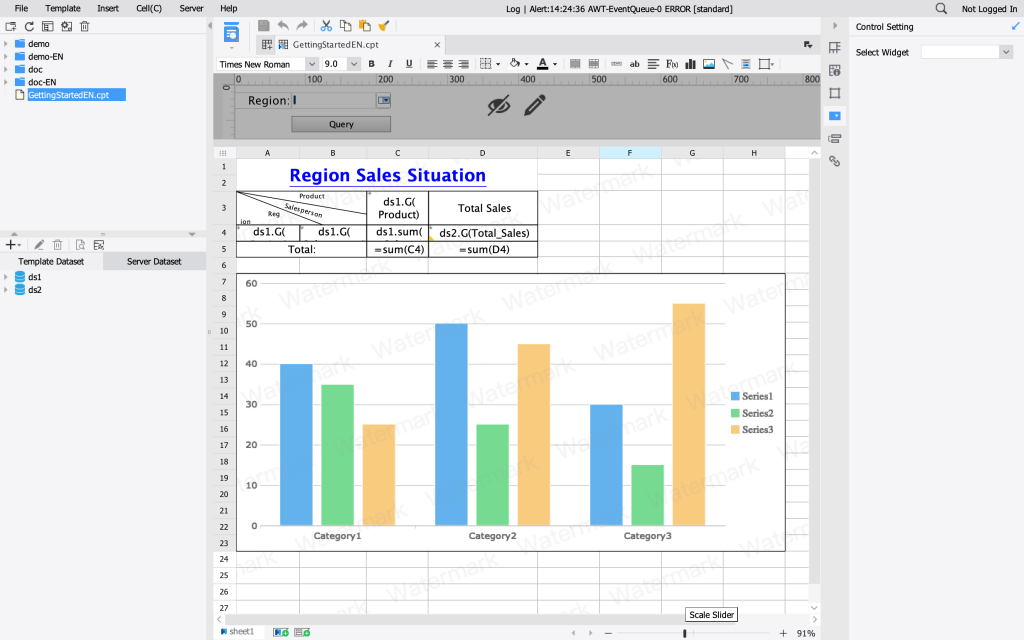
HTML报表生成器
这里以FineReport为例,它是基于自主开发的HTML5图表技术的HTML报表生成器。
FineReport提供了一个用户友好的界面,用户可以通过拖放操作生成HTML报告。除此之外,不同的系统是用不同的语言开发的,包括HTML、ASP、JSP、PHP等。如果你想将报表嵌入到这些页面中,就需要解析HTML。

FineReport应用HTML解析器,避免了HTML显示问题,实现了导出PDF、Excel、Word时的HTML解析。
优点:
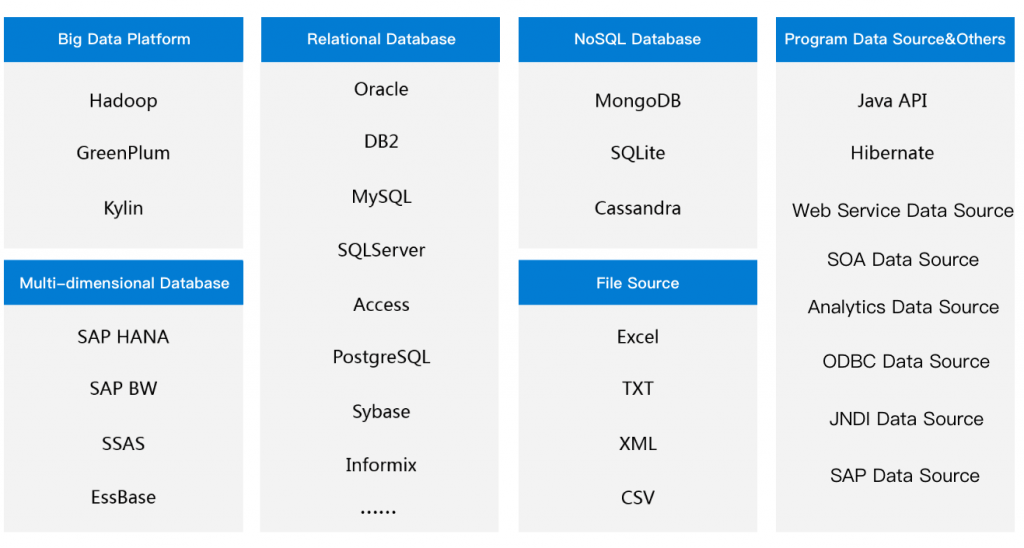
(1)支持多数据源
FineReport支持所有主流数据库和数据源。只需点击几下,你就可以组合并连接到这些数据源。

(2)在不同屏幕尺寸上自适应显示
FineReport支持创建在从电脑,到电视屏幕等不同屏幕尺寸上显示良好的报告。它支持手机或平板电脑等移动设备上的移动报告。你可以在设计器中调整报表的大小,以适应屏幕大小。

(3)支持集成多个业务系统和应用程序
FineReport提供开放的API,用于集成多个业务系统,以组合和提取这些系统中的数据,从而生成全面的报告。你还可以将报表导出为PDF、Word或Excel,还可以共享报表。
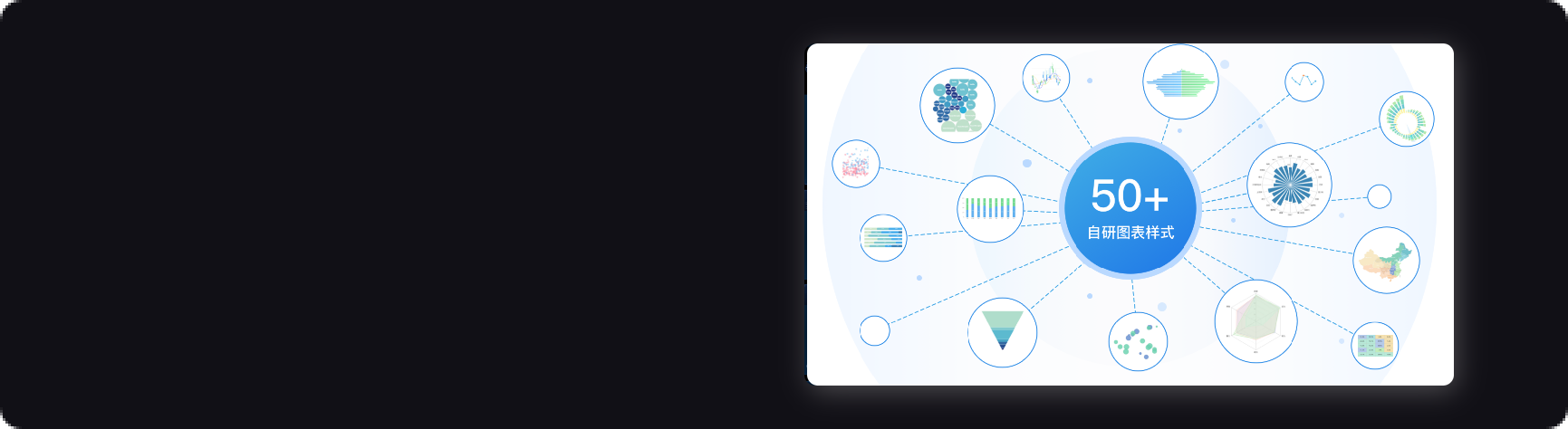
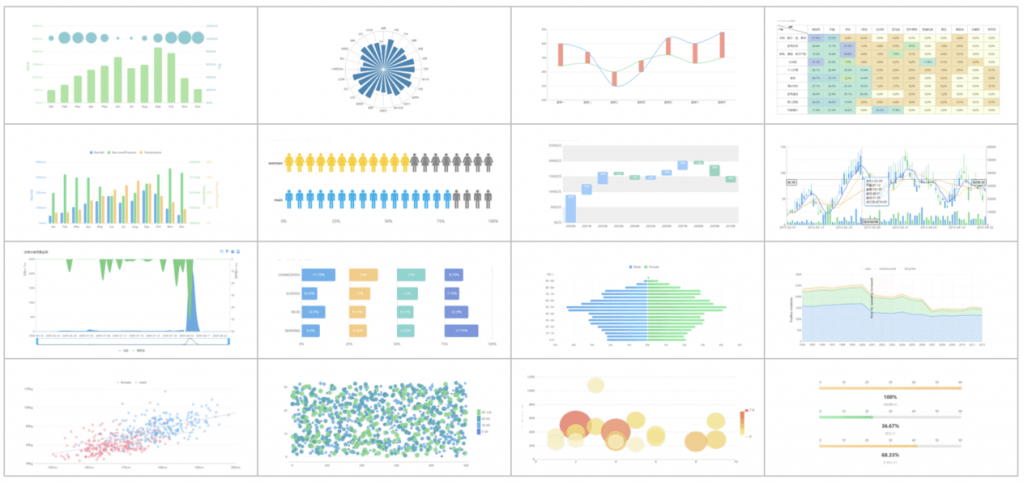
(4)自主开发的HTML5图表
FineReport提供了19个类别和50多种样式的HTML5图表,具有3D和动态效果。这些图表是自行开发的,避免了使用第三方插件带来的知识产权、服务和文档的不便。

缺点:
HTML报表生成器大部分是商用的。成本因并发用户和功能的数量而异。而FineReport软件则是提供免费和商业用户。个人版对个人用户免费,没有时间和功能限制,支持两个并发用户。
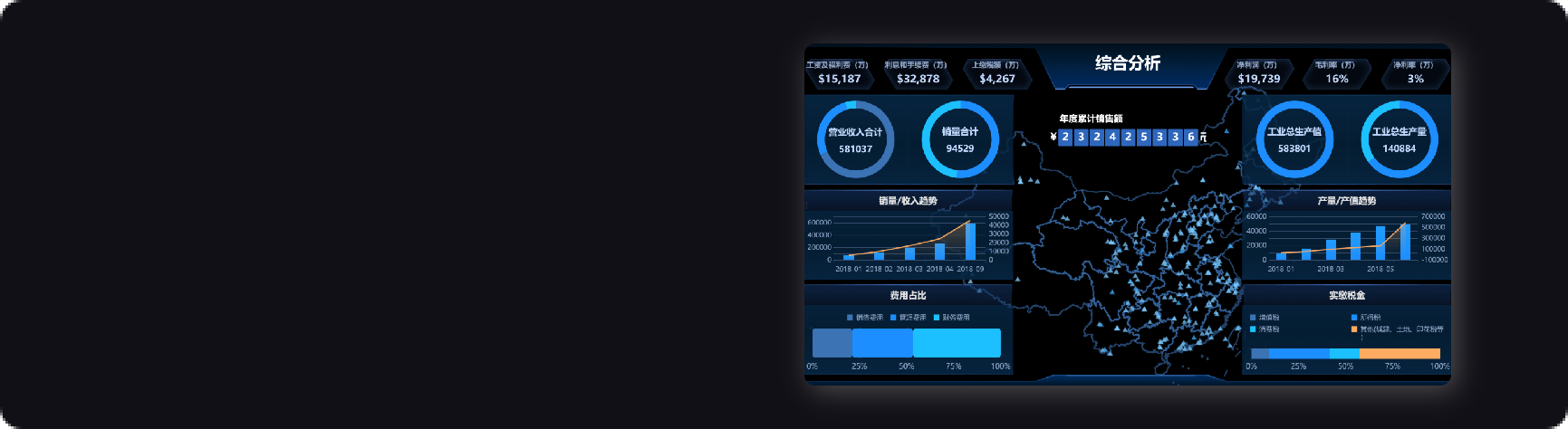
HTML报表示例
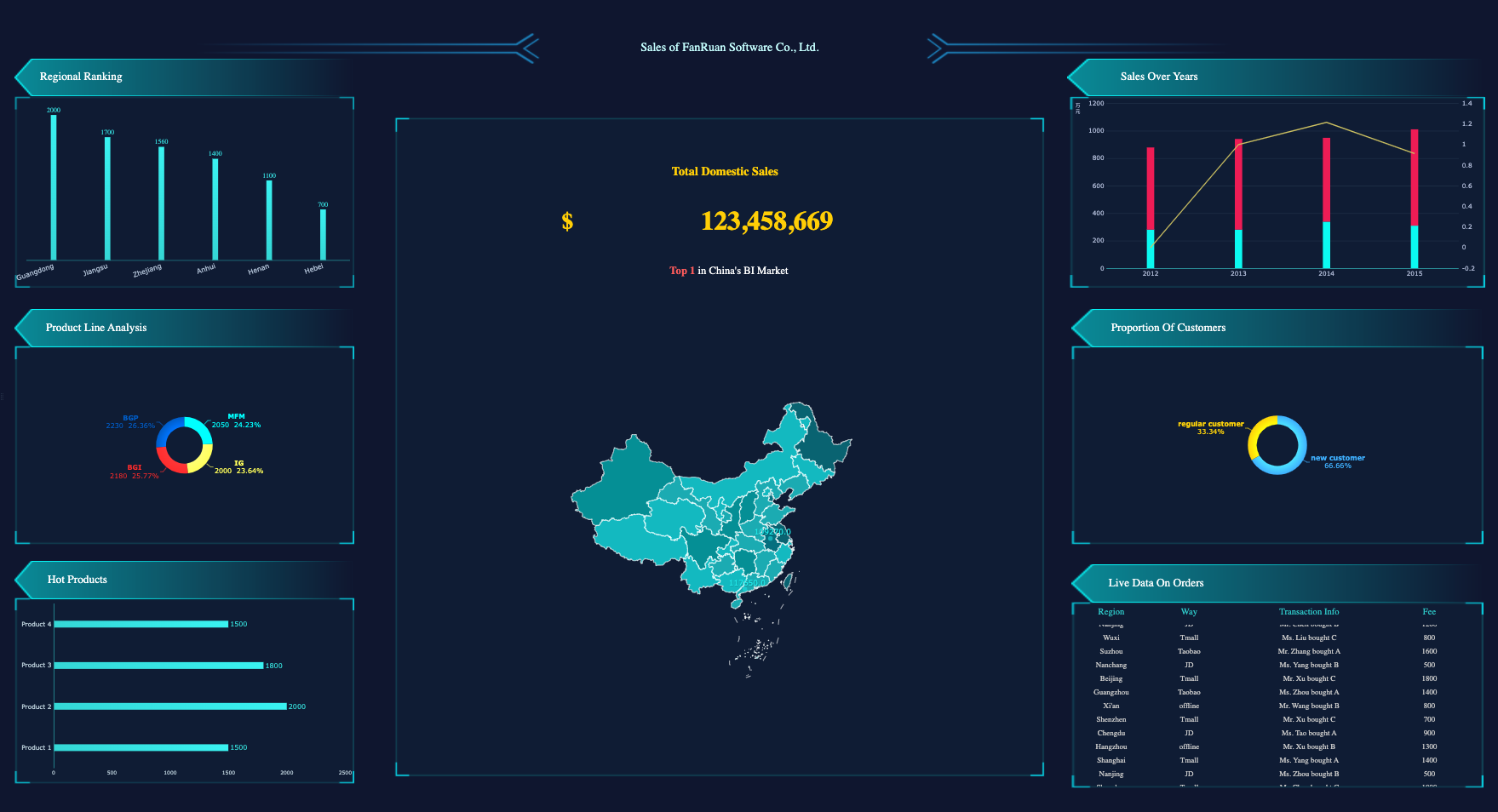
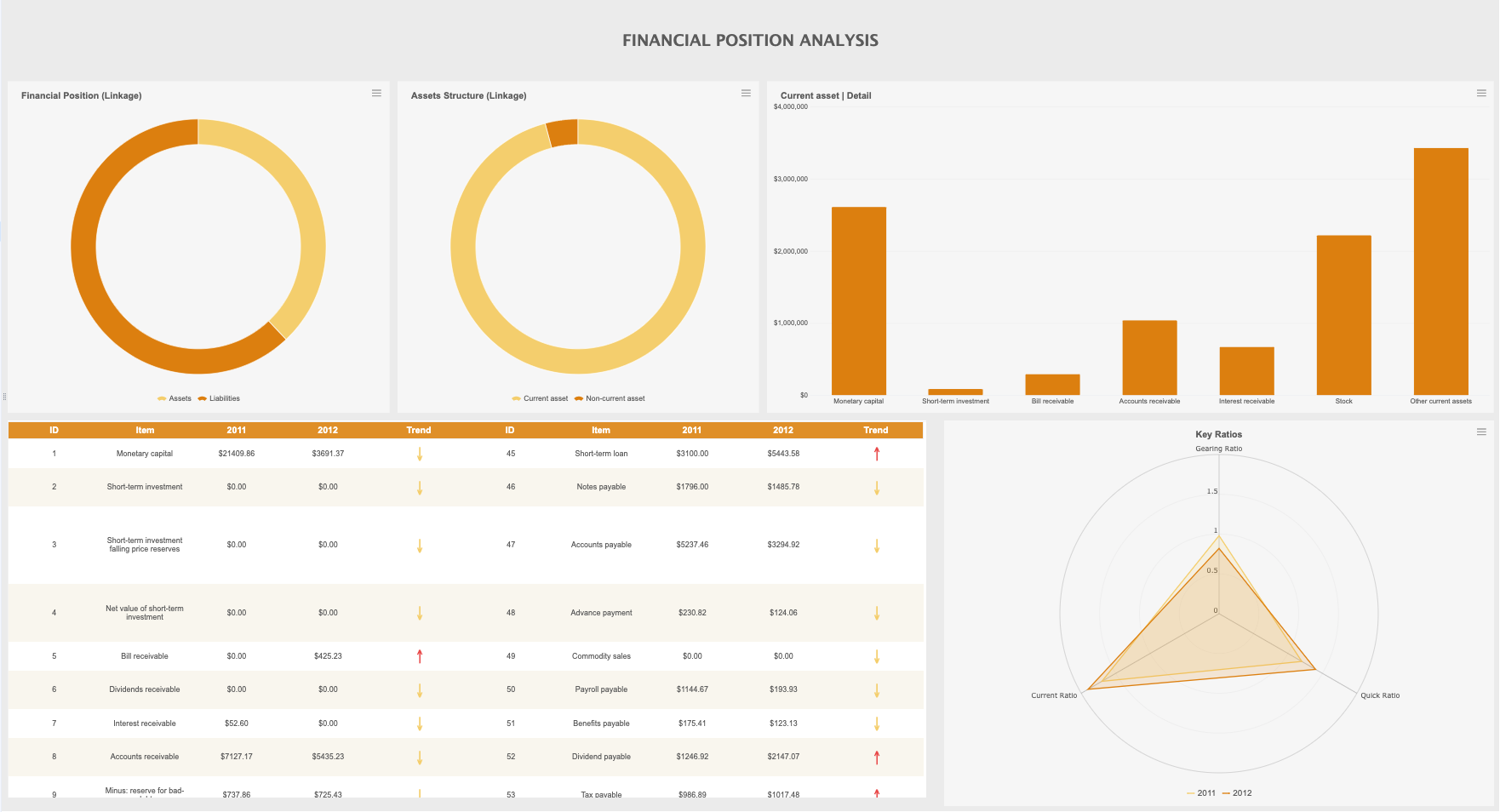
以下是一些涵盖不同行业的HTML报表示例。
注意:这些HTML报表模板内置在FineReport设计器中,你可以下载FineReport免费使用这些模板。
1、销售报表

2、财务报表

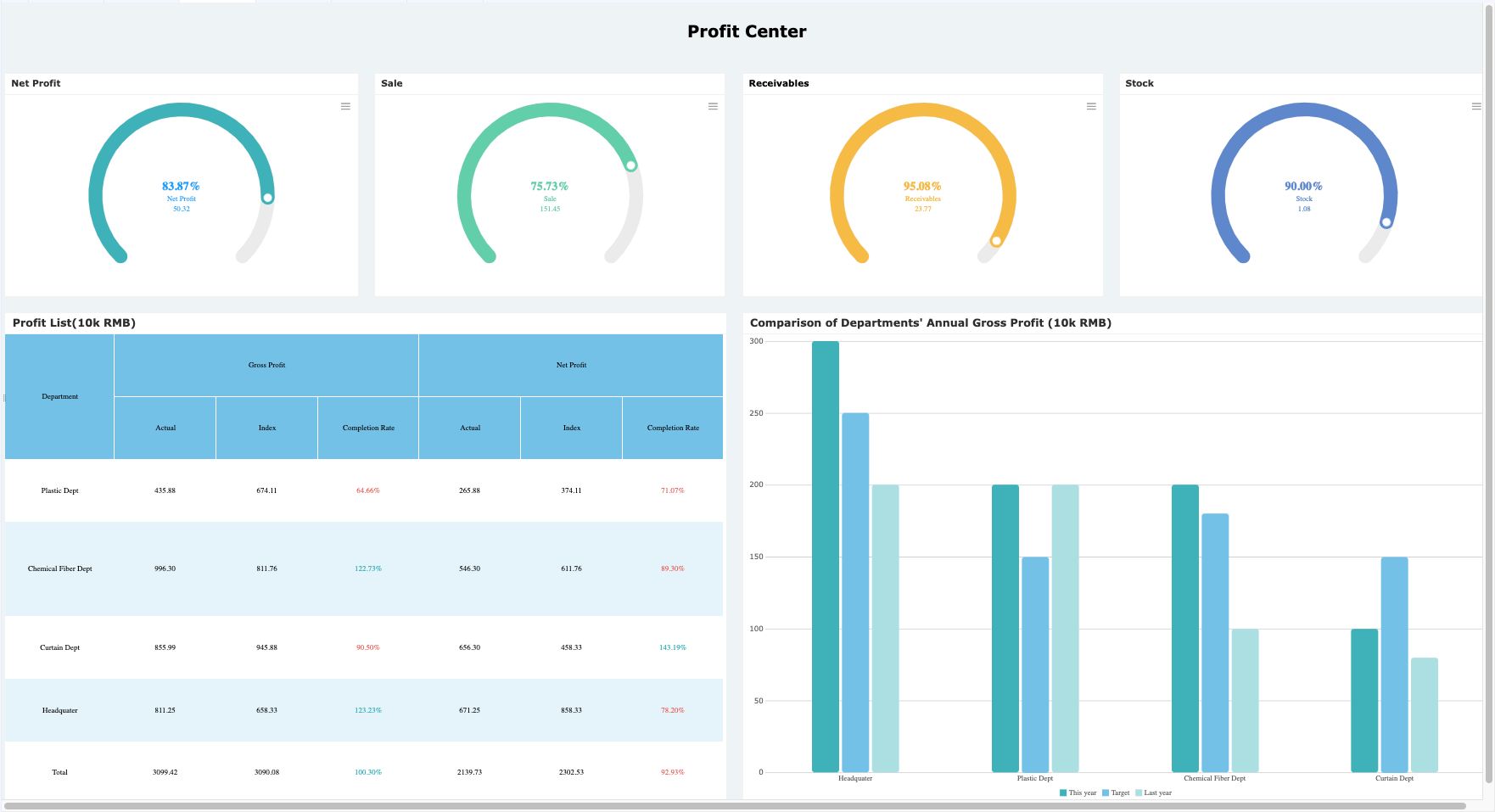
3、利润报表

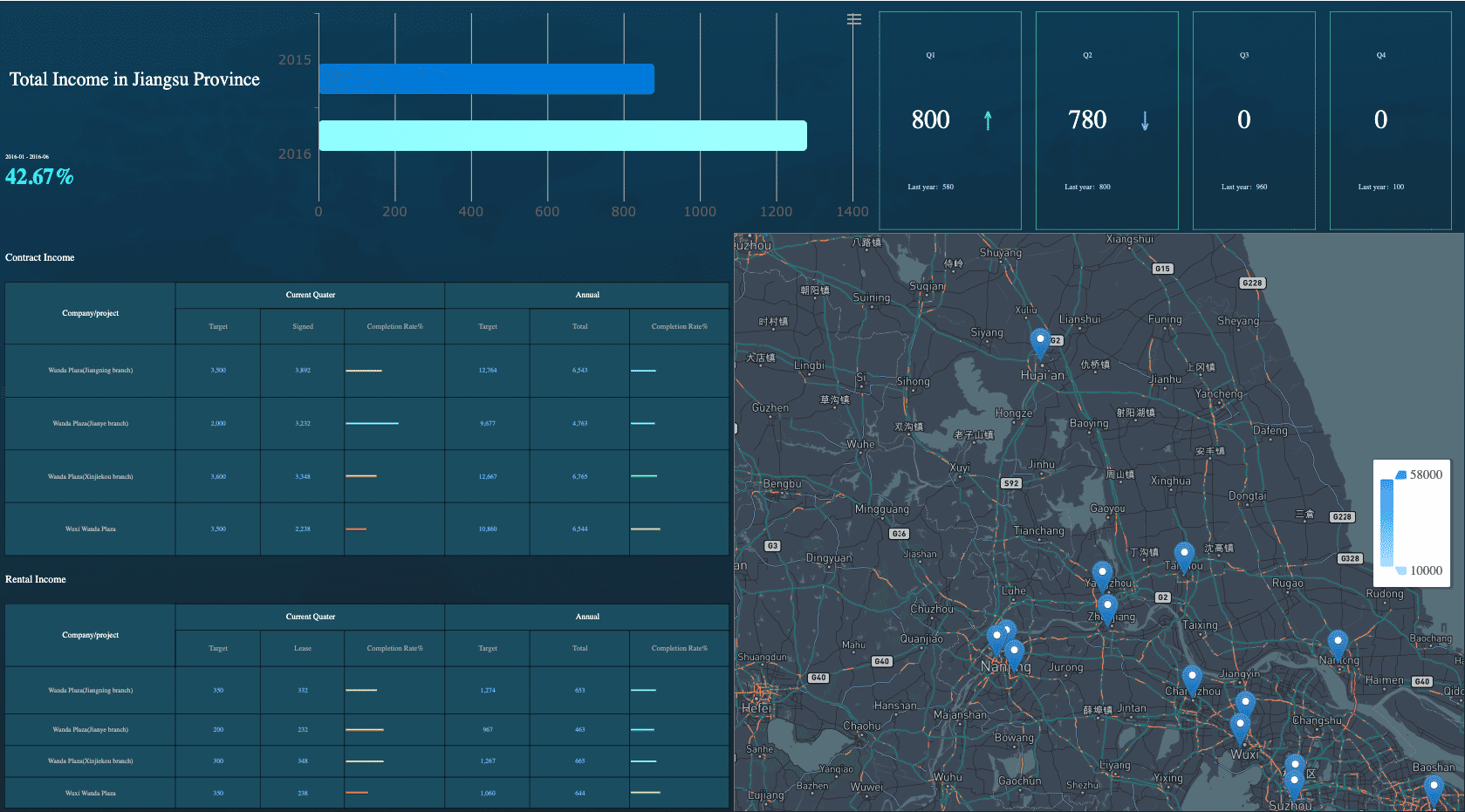
4、收入报表

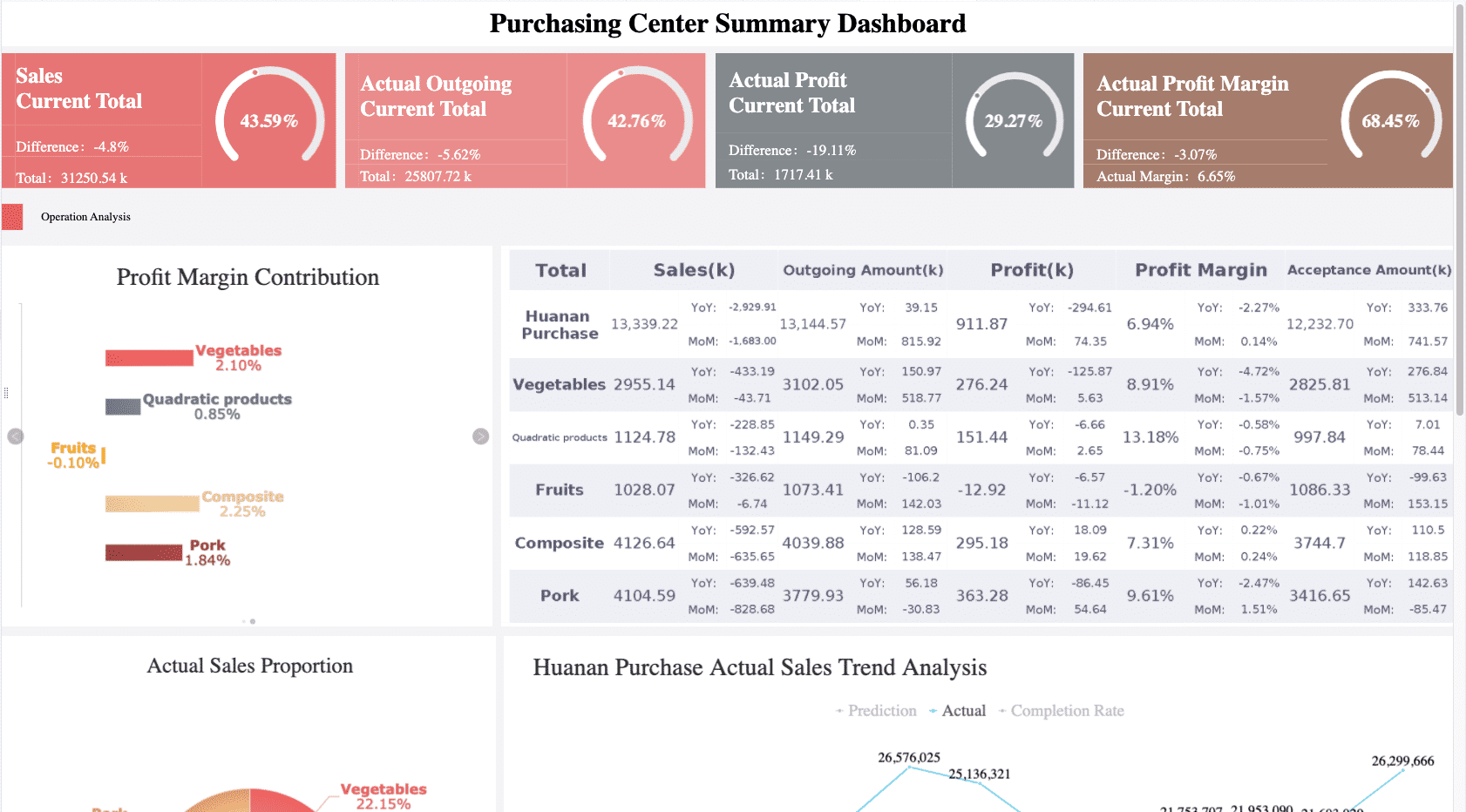
5、采购报表

可视化
报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台