目錄
在我身邊有很多經常做報表分析的人,每當老闆一有問題,他們就會馬上用Excel拉一張表格,匯總、取平均數,美其名曰「報表分析」而最終擺在老闆面前的卻是一張枯燥死板、而且基本毫無價值的死表格而已所以很多人都會產生這靈魂三問:
怎麼讓自己的報表看起來是活的?
怎麼提高報表的顏值?
怎麼讓老闆覺得自己的報表分析是有用的?
其實很簡單,就是一個字:動!

這裡的「動」不單純指的是讓你的報表動起來,而是說讓報表可以根據指示進行視覺化的互動。

比如在日常的報表製作過程中,老闆想要根據月份檢視每個月份的銷售額對比情況,一般方法就是每個月做一張表,然後拉到一起做對比,老闆絕對沒有那個耐心去找數字而如果你的報表是動態視覺化的,就可以利用小小的篩選功能,隨意查詢資料,既方便還省力說了這麼多。
今天我帶來的教程,教你用超簡單的一個工具,就能夠讓你的報表實現動態視覺化!
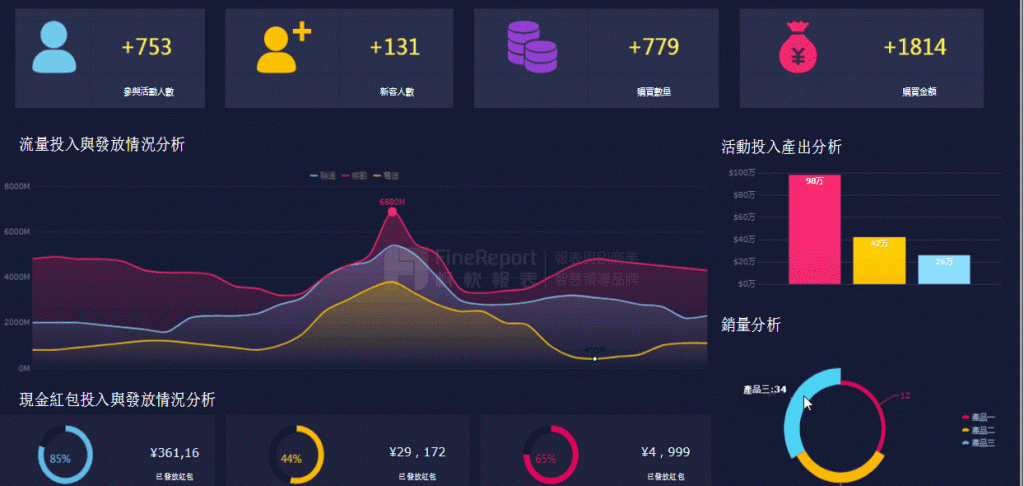
六個好用的報表動態視覺化
上面也說過了,報表動態視覺化是指能夠進行互動。
具體點講就是不需要固定格式,可以根據業務的需求變化而變化的報表,同時報表資料也能夠隨著條件不同而隨時呼叫,不需要重新多餘的報表設計
報表動態視覺化的目的是為了更便捷、更迅速地查詢和閱讀資料,從「老闆被動地接受資料」變成「讓老闆主動控制資料」,老闆是沒有那麼多時間看你的Excel表格的這個時候就要用到一些報表動態視覺化中的邏輯功能,比較常見的功能有下面幾種:
1、參數過濾:報表動態視覺化的基礎功能,也就是讓資料可以根據條件不同而篩選出想要看到的資料。

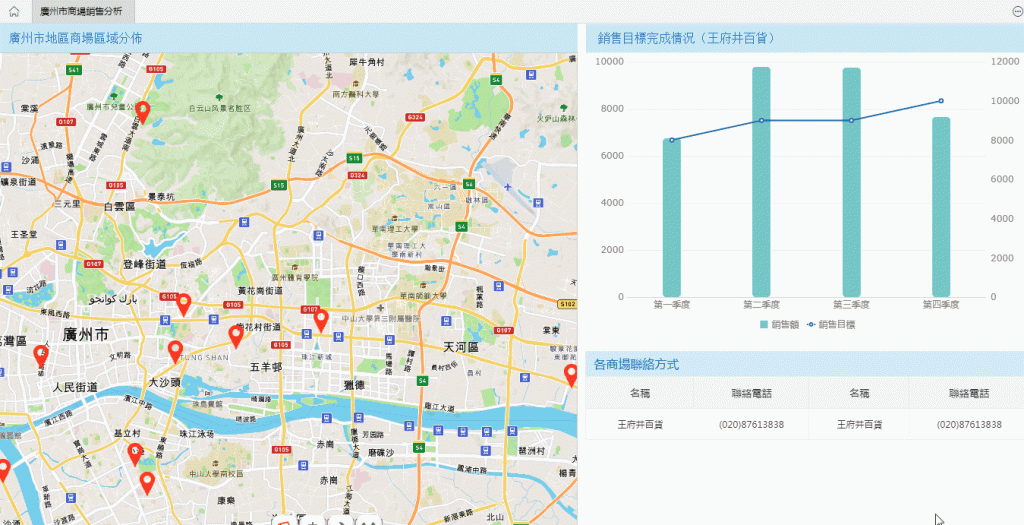
2、參數聯動:也是報表動態視覺化的基礎功能,是指讓兩個圖表建立關聯,比如點選「商店名稱」後,「銷售情況」和「聯繫方式」等就會自動關聯為該員工的資料:

3、鑽取:
動態報表視覺化的常見功能,主要是為了實現無限層資料的擴充套件,展開維度更高的詳細資料。比如動圖下鑽。

4、參數面板動態顯示:
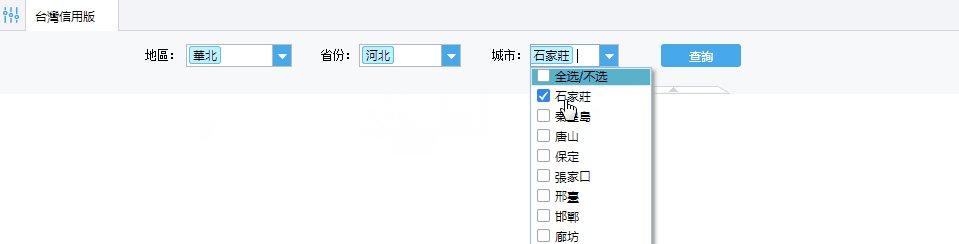
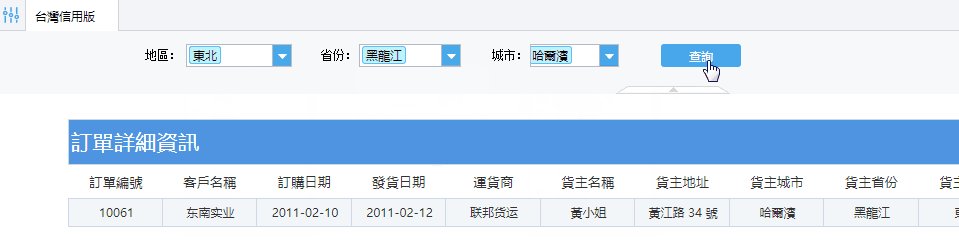
由於某些需要,很多情況下需要滿足當滿足某個條件時,某些查詢條件才顯示。比如選擇「地區」,後面的參數框就會自動顯示為該地區內的「省份」,再後面的一個參數框就會自動顯示為該省份下的「城市」。

5、動態資料列:
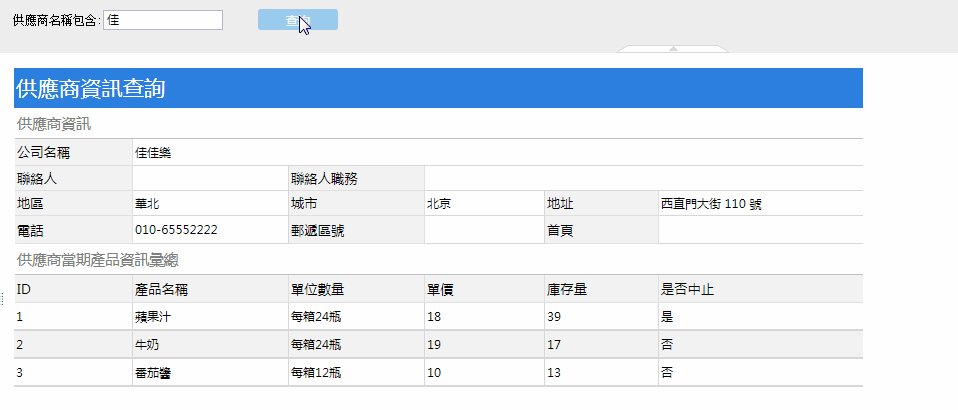
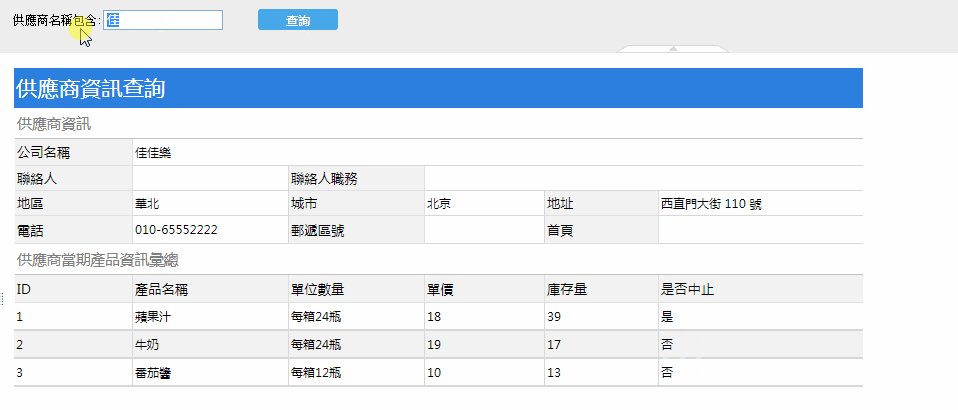
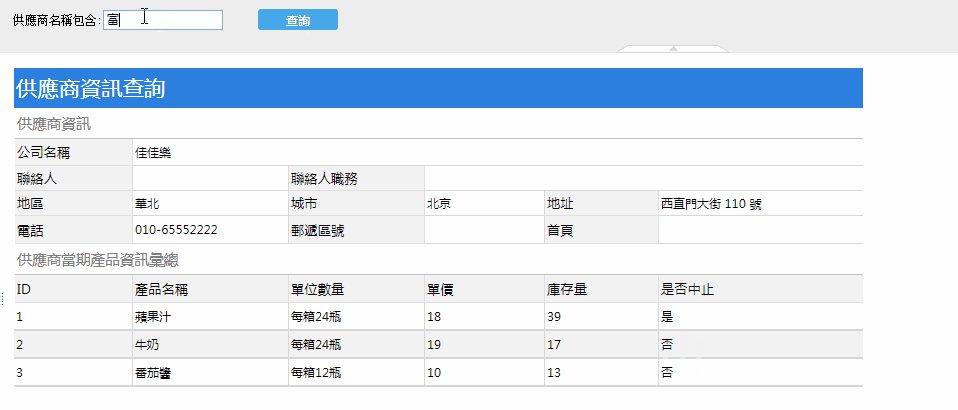
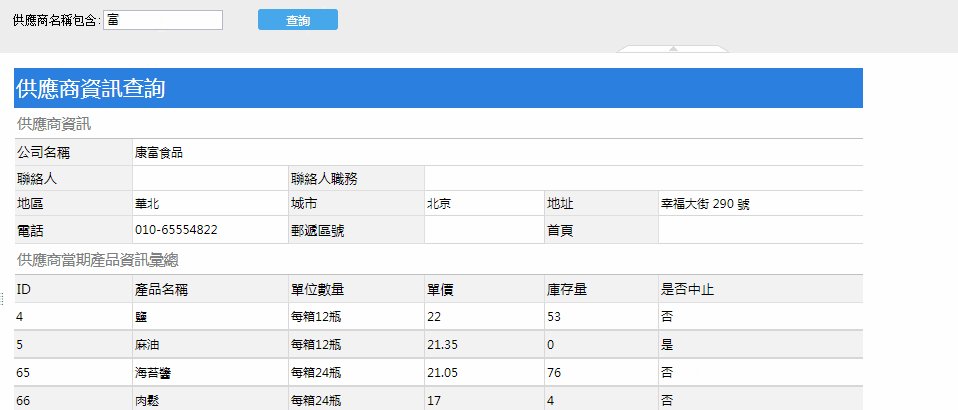
若資料庫中存在兩張表,如何實現不同的人根據需要選擇不同的表進行檢視,從而提高查詢效率呢?此時就可以通過設定動態資料列,在控制項中輸入關鍵字詞「佳」或者「富」,就會分別展示不同報表:

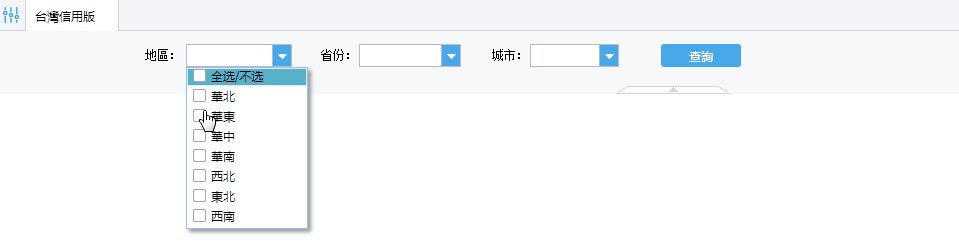
6、動態條件:

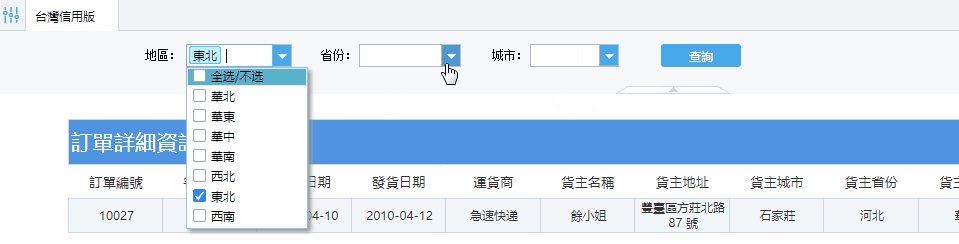
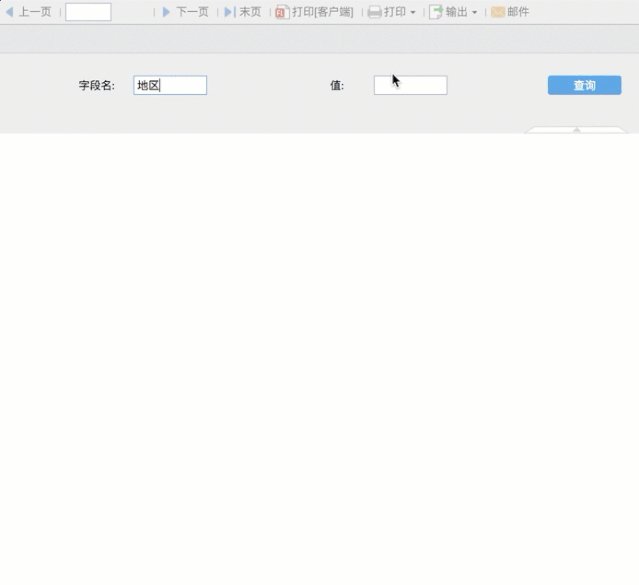
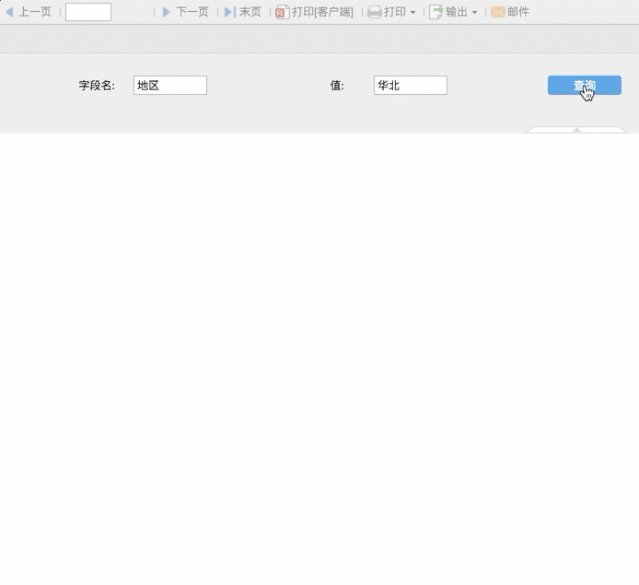
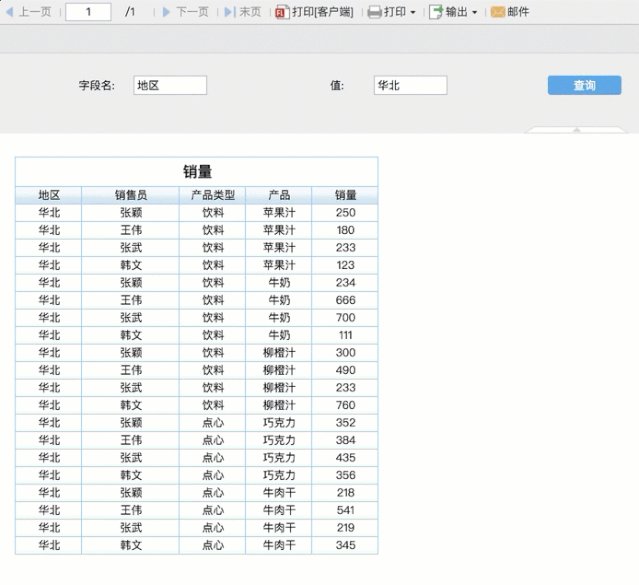
如果你想對錶中的資料進行過濾時,查詢條件是不確定的,有時候想用 A 列進行過濾,有時候想用 B 列進行過濾,比如我想查詢地區是華北的資料,此時要如何實現呢?這個時候就要用到動態條件了!
除此之外還有很多功能,比如動態顯示報表標題、動態分組、動態sheet擴充套件等等,這裡不一一展示了。
怎麼快速做出動態報表
第一步當然是要選擇好用的工具了,很多人用Excel也能做出來動態報表的效果,但是步驟非常複雜和繁瑣,需要學會透視表、切片器和很多邏輯函數才行
為了報表效果而犧牲時間成本是得不償失的,而且最後做出來的效果也是差強人意,並沒有很高的互動性
那麼有沒有一種能夠方便快捷地製造動態報表的工具呢?
當然有!
今天我要安利的這款神器,就完全可以輕輕鬆鬆實現5分鐘一張動態報表,而且保證能讓你的老闆看傻眼!
好了,不賣關子了,這個神器就是FineReport,一款專業的企業級web報表工具,上面展示的動態效果全都是由FineReport做出來的!
話不多說,我們下面就用FineReport來實操一下,如何製作一張簡單的參數過濾動態報表!
第一步:安裝+啟動Finereport
去Finereport台灣官網下安裝包,免費註冊,獲取激活碼啟動。

安裝很簡單,按照流程走,然後就會顯示這個介面。
第二步:新建範本與資料集

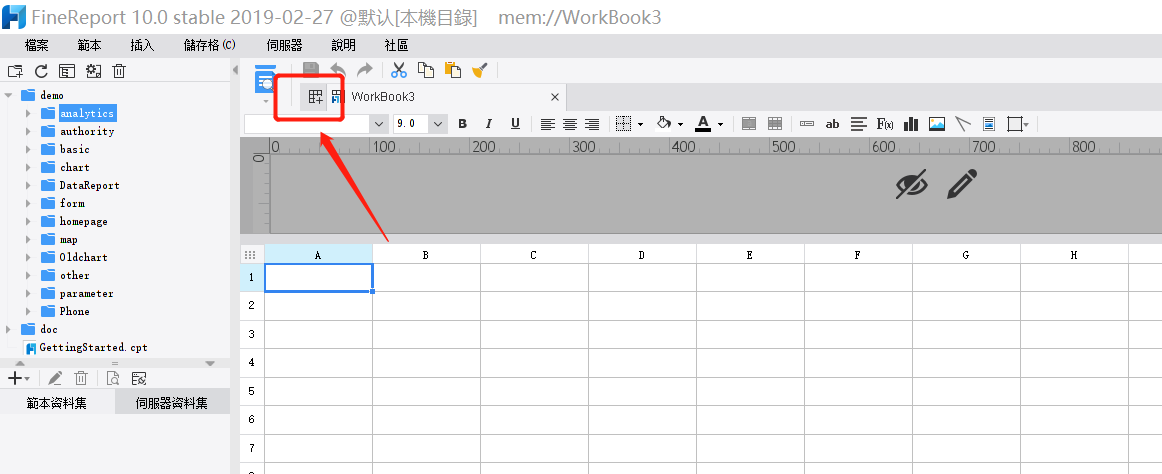
類似於Excel新建sheet,如下圖點擊創建一張空白範本。

新建資料集
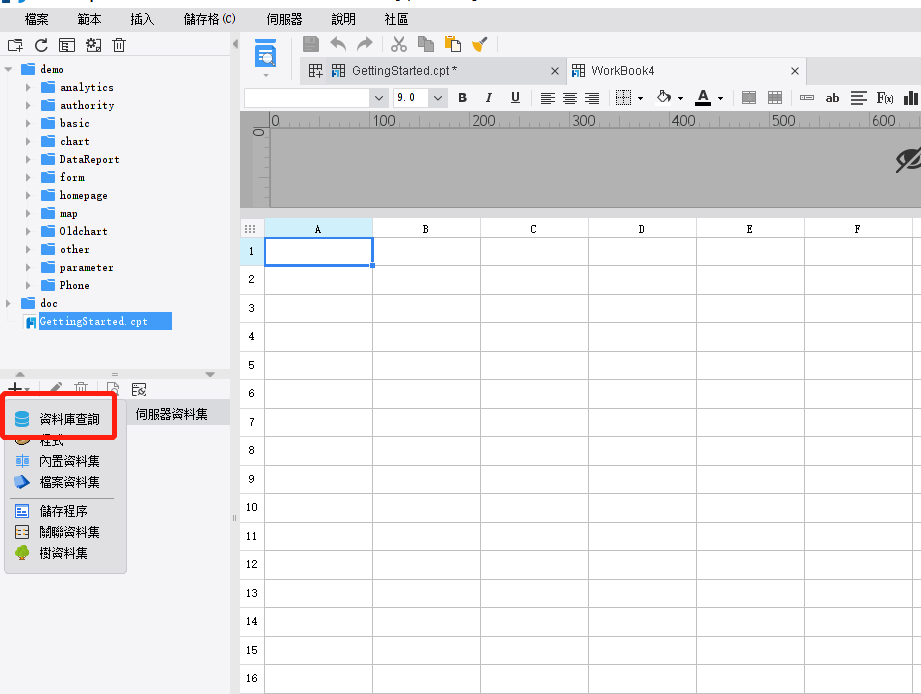
資料集是FineReport專有的存儲透過資料連接從資料庫中取出來的資料,資料集是一個二維資料表,可直接在資料集中看到資料表中的欄位和資料。報表左側下方有範本資料集視窗,列出了該範本可用的所有範本資料集,點擊「加號」按鈕,增加範本資料集。
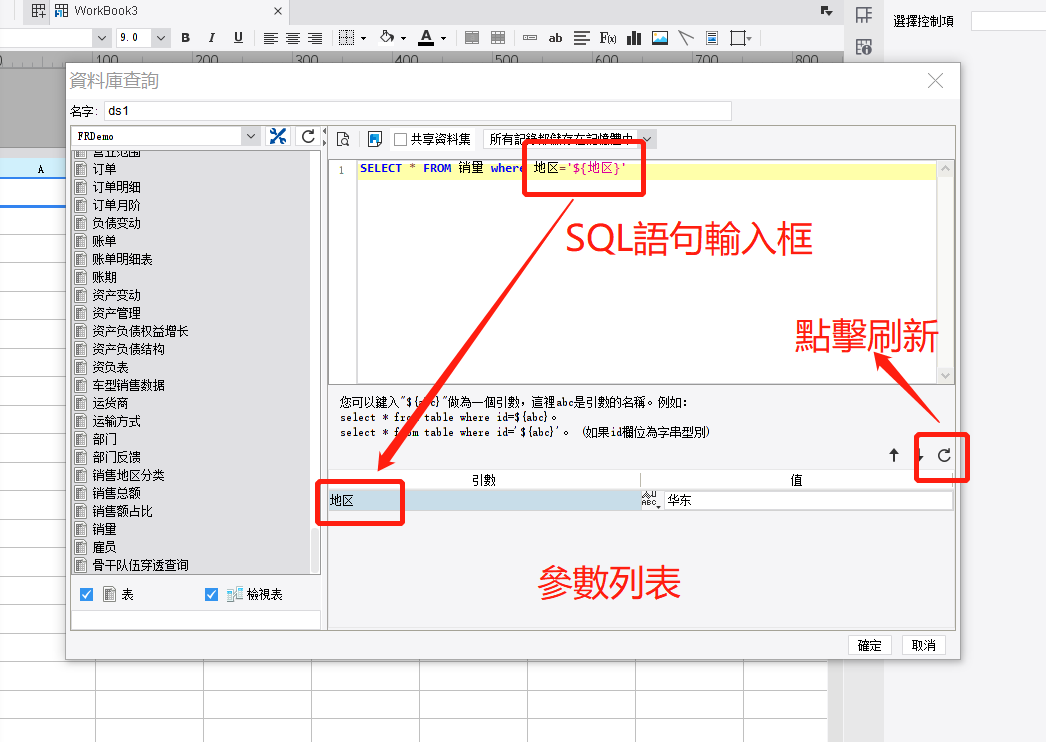
資料來源一般是資料庫,這裡假設已經和資料庫建立了連結。點擊資料庫查詢,新建資料集ds1,SQL語句為:
SELECT * FROM 銷量 where 地區=’${地區}’

這樣一個帶參數的SQL語句,這裡的地區是引數名字。在下方的引數面板中點擊刷新按鈕,便可以獲得資料集引數,給引數設定預設值“華東”,如下圖:

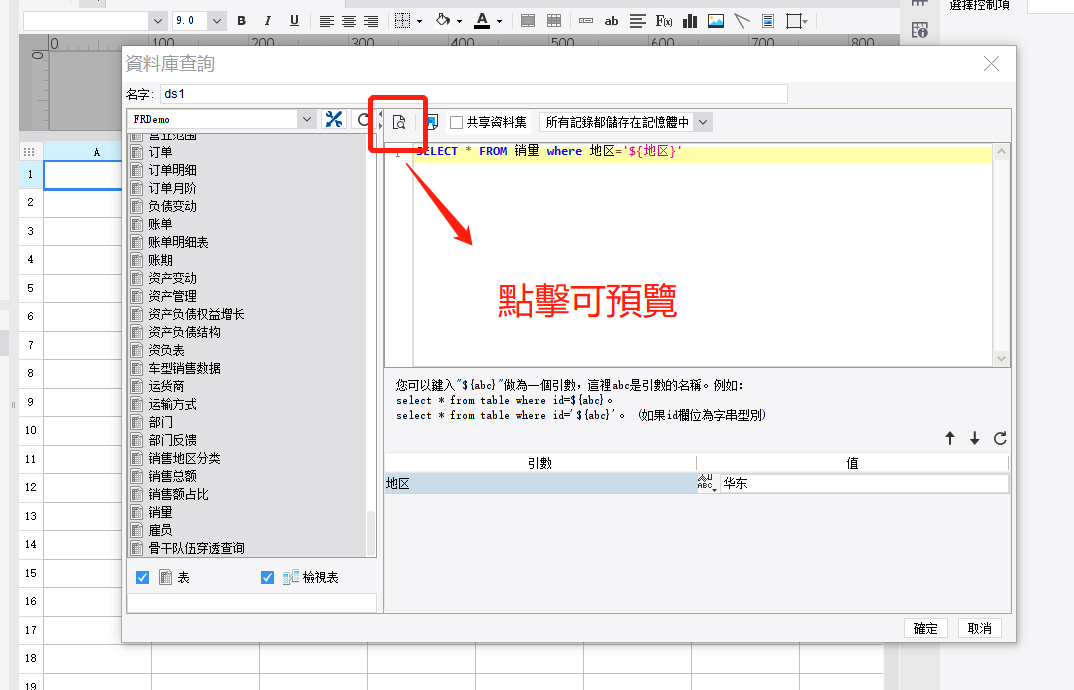
點擊SQL輸入框上面最左邊的預覽按鈕,如下圖所示:

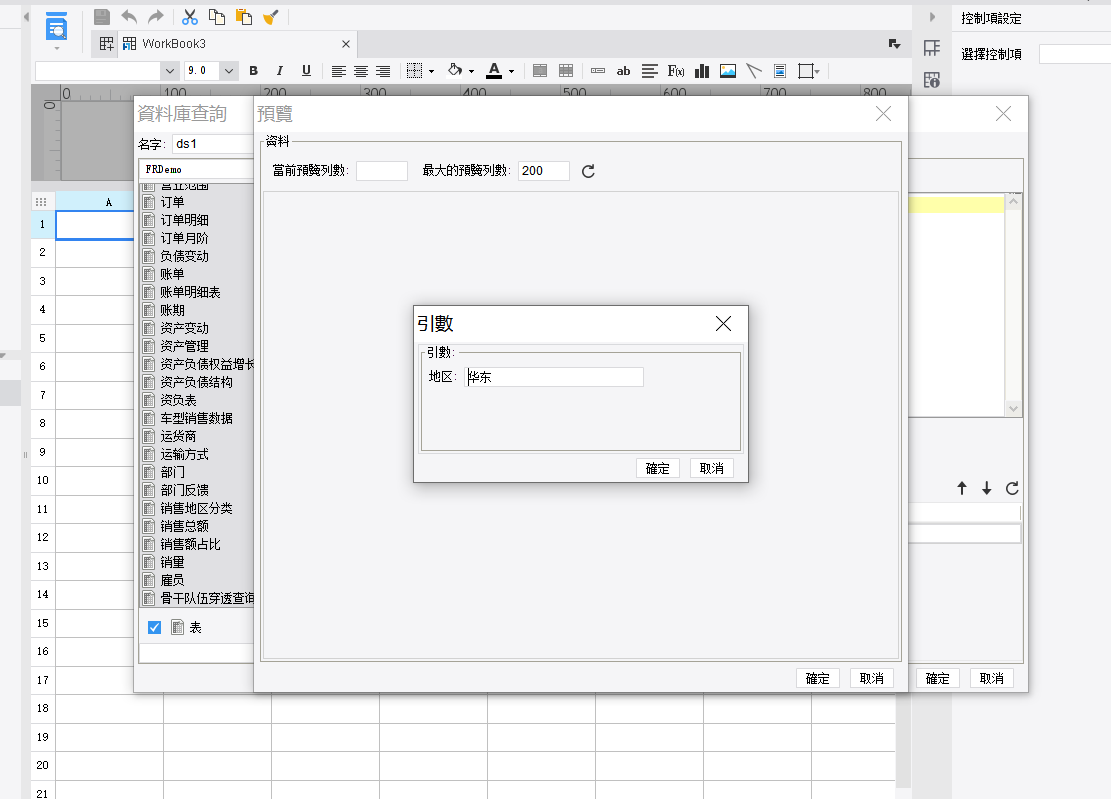
在彈出的引數選項框中輸入引數「華東」,如下圖:

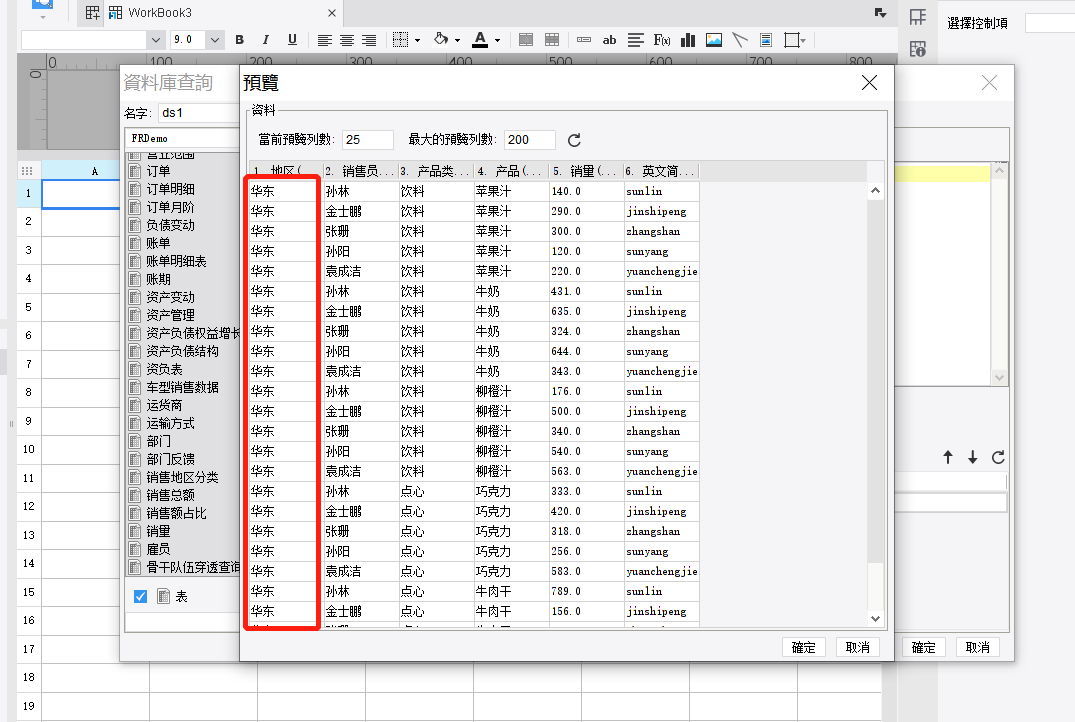
點擊「確定」,即可預覽地區的「華東」的資料:
同樣的方法,增加資料集ds2,SQL語句為:
SELECT 銷售員,sum(銷量) as 銷售總額 FROM 銷量 group by 銷售員

第三步:設計報表

範本設計
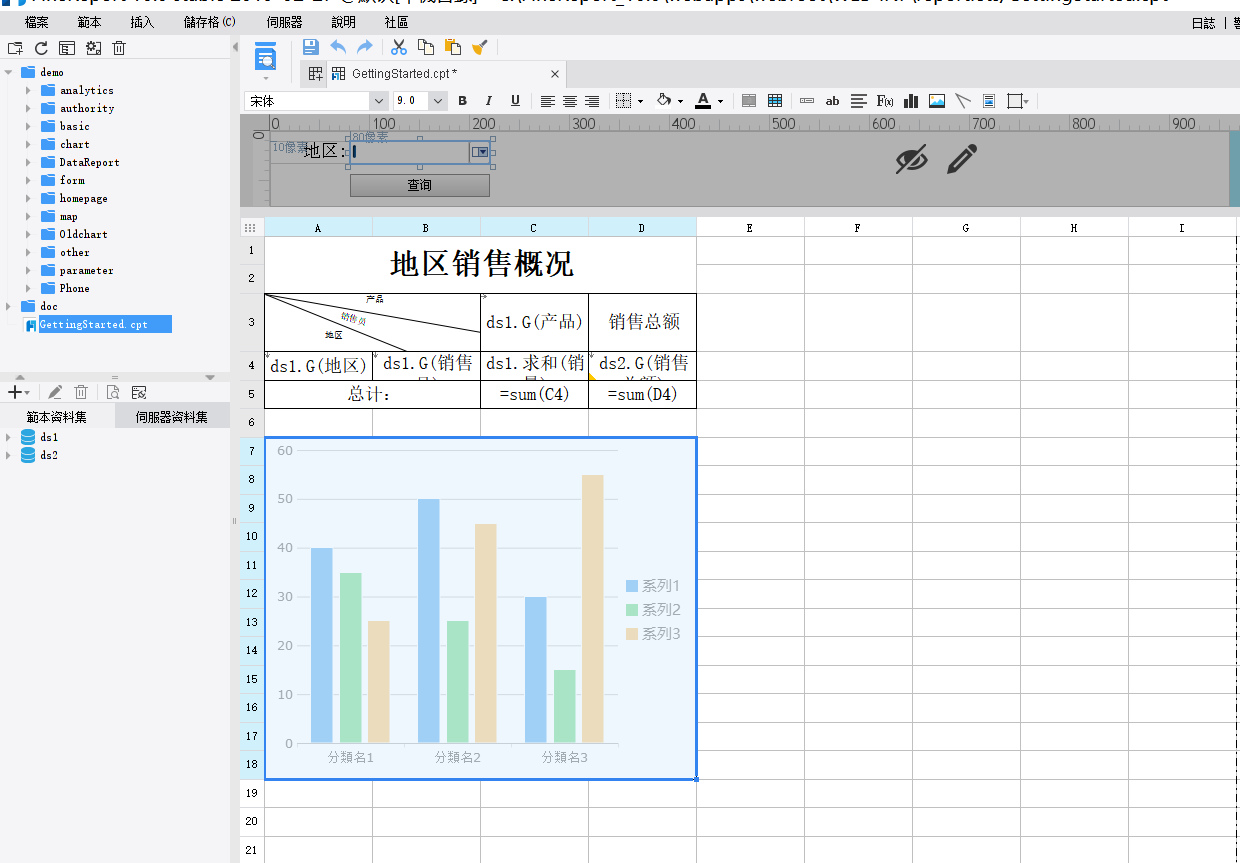
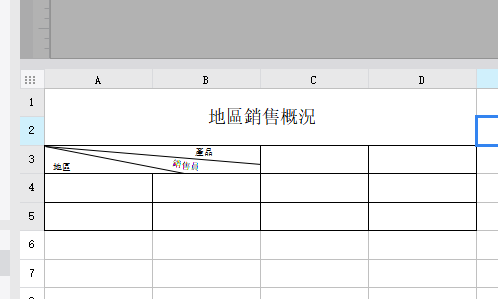
範本設計效果展示如下圖:
具體設計
標題:合併A1~D2儲存格,寫入:地區銷售概況。
邊框:首先我們先來選中從A3~D5這一片區域,點擊工具列中的按鈕,在系統彈出的邊框對話方塊中,選擇按鈕,同時添加內部和外部邊框。
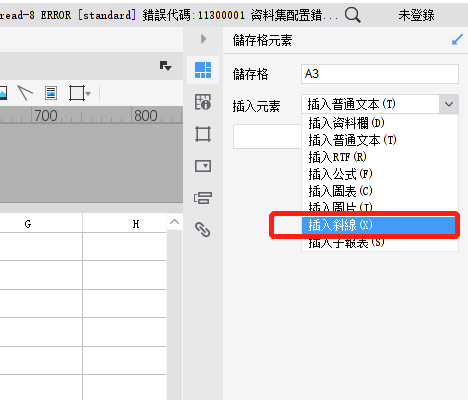
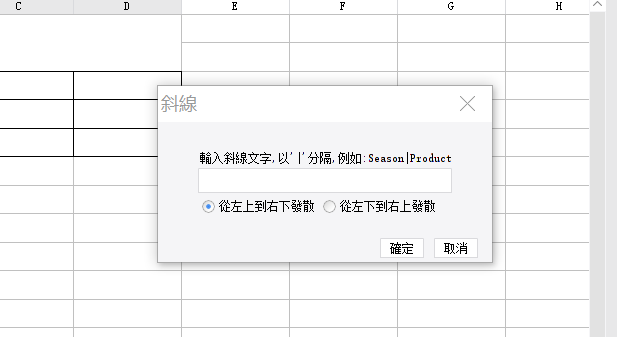
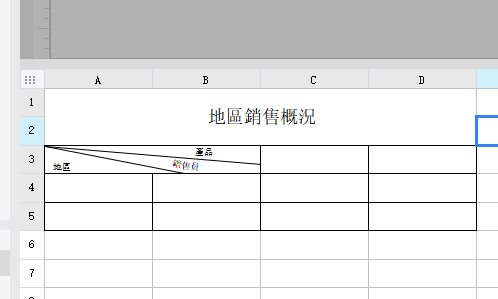
斜線:合併A3、B3儲存格,右擊合併的儲存格選擇儲存格元素或者選中A3儲存格,在設計器右側選擇儲存格元素,選擇插入斜線。系統會彈出一個斜線編輯的對話方塊,在文本編輯
方塊中要加入的內容:產品|銷售員|地區,可以透過添加空格來調整文字的位置。如下圖所示:



綁定數據列
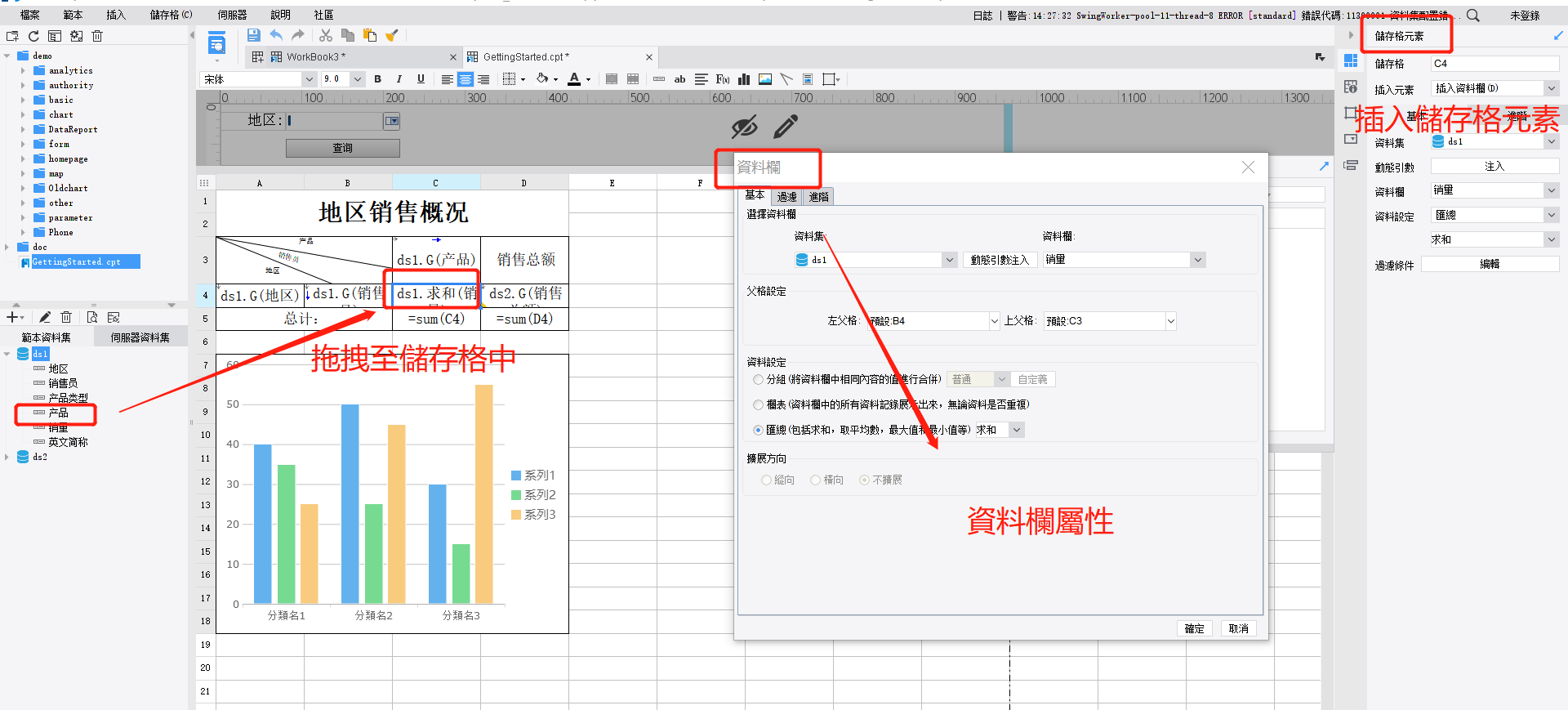
將資料列拖拽至儲存格,並設定儲存格的屬性,設定位置及方法如下圖:

按照上圖方法,將下表中對應資料列拖入到儲存格中,在儲存格元素中進行資料設定 ,在儲存格屬性中設定擴展方向。
多資料集關聯
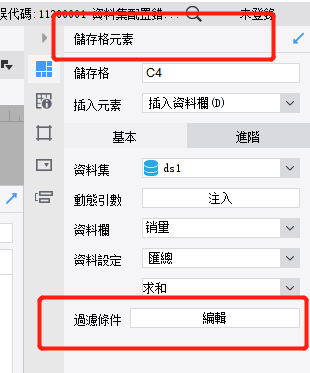
很多時候,範本的資料來自於兩個不同的資料集,要將不同資料集的資料建立聯繫,需要用到資料過濾。選擇D4儲存格,點擊設計器右側上方的儲存格元素面板中的過濾條件後的編輯或者按兩下D4儲存格,彈出資料列對話方塊,選擇過濾,如下圖:


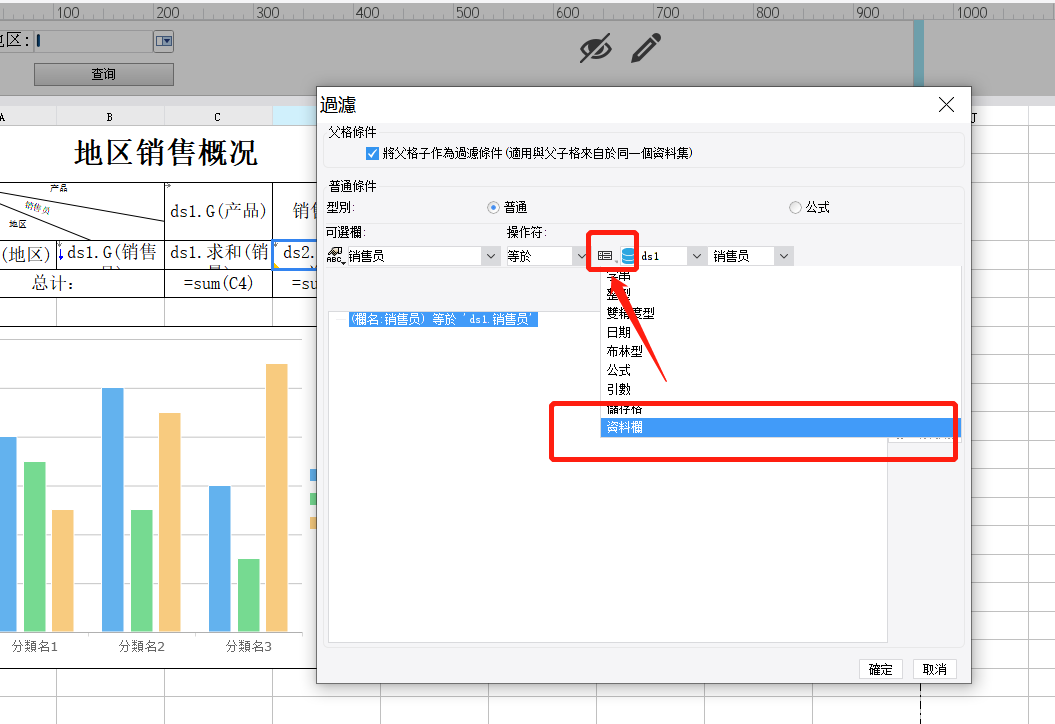
打開過濾設定面板,添加如下過濾條件, 使得ds2中的「銷售員」資料列等於ds1中銷售員的值。
第四步:設定參數
多數情況下,需要顯示滿足一定條件的部分資料,這便需要用到參數。參數設計實際上就是一個動態的過濾資料的過程,便於使用者與資料能夠即時交互。FineReport內置了一個預設的參數介面,可在內置的介面中,調整參數的位置,並透過控制項設定得到各種不同的資料選擇方式。在此,我們在上張報表的基礎上介紹引數查詢介面的設計過程。

參數介面佈局
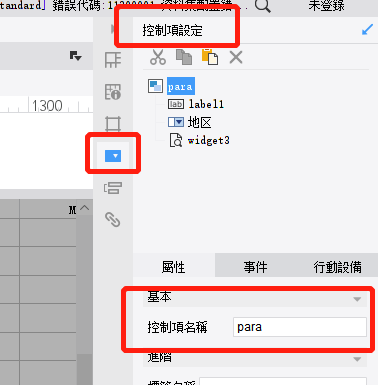
點擊參數介面,進入參數編輯介面,在新建範本與資料集章節,我們在ds1資料集中定義了參數「地區」。切換到參數介面後,可以在控制項設定的上方區域看到我們所有定義好的參數,點擊全部添加,將會使用預設的佈局形成參數介面。使用者可以根據需要將引數介面調整到自己喜歡的樣式。
注:伺服器資料集裡的引數不會出現在引數介面的右側。

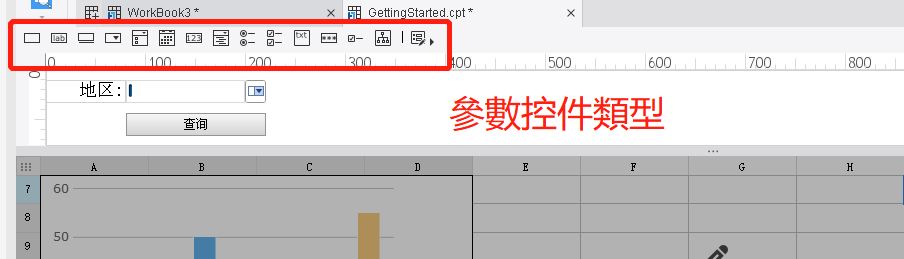
參數控制項類型
參數控制項有點像Excel裡的控制項,有文本,有下拉清單等等。這裡將地區參數控制項類型改為下拉清單,如下圖:


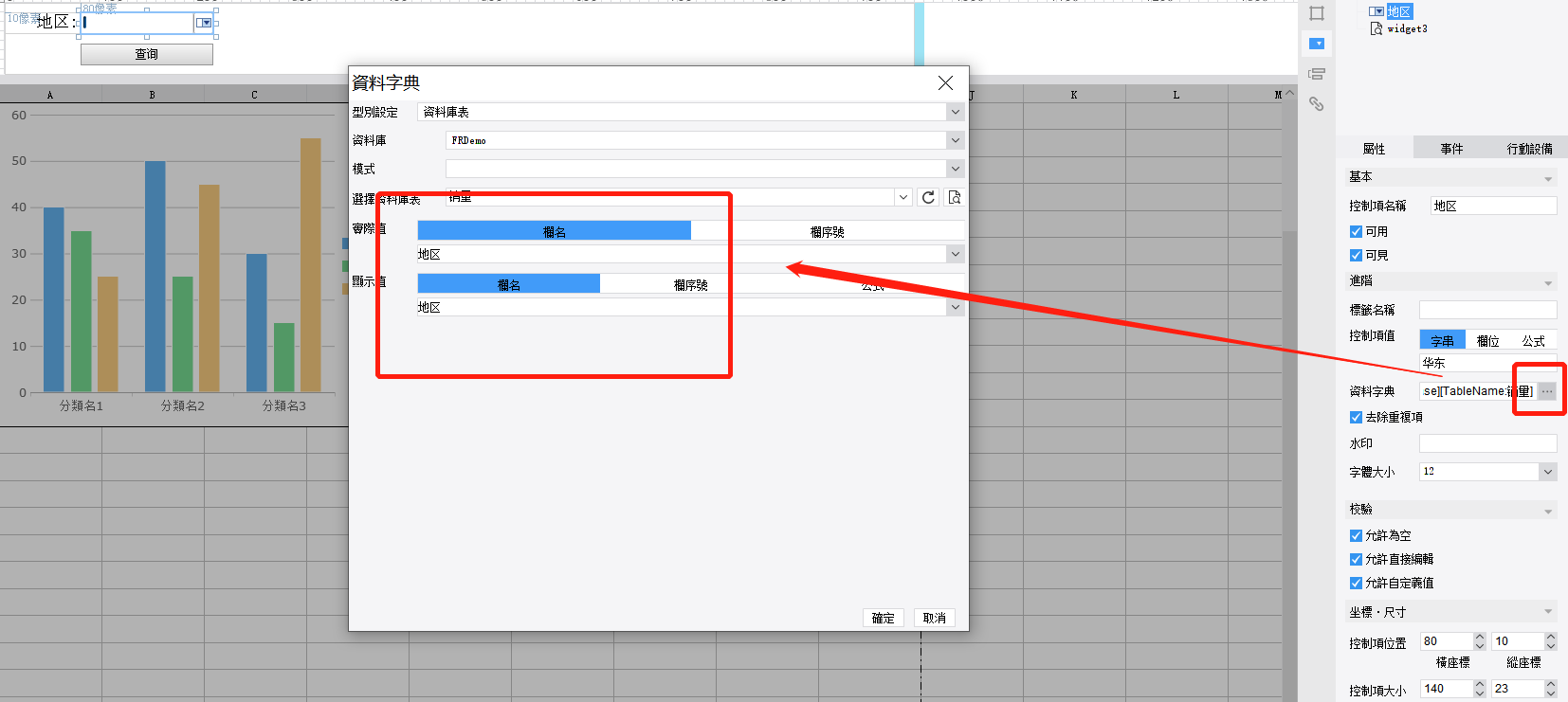
選中下拉清單控制項,在右上方屬性工作表中,設定下拉清單的資料字典,選擇資料庫表>FRDemo>銷量,實際值和顯示值選擇列名,都為地區欄位:
第五步:製作圖表
圖表製作的方式和Excel很類似,選圖表,填資料,設定格式。

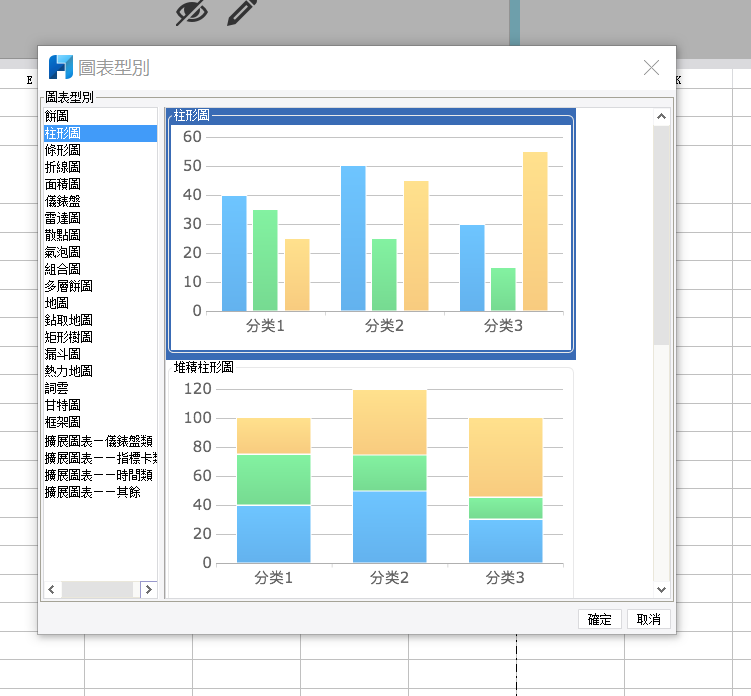
合併A7~D18儲存格,選擇功能表列上插入>儲存格元素>圖表,彈出圖表類型對話方塊,這裡選擇直條圖(新特性)>直條圖,點擊確定,如下圖所示:

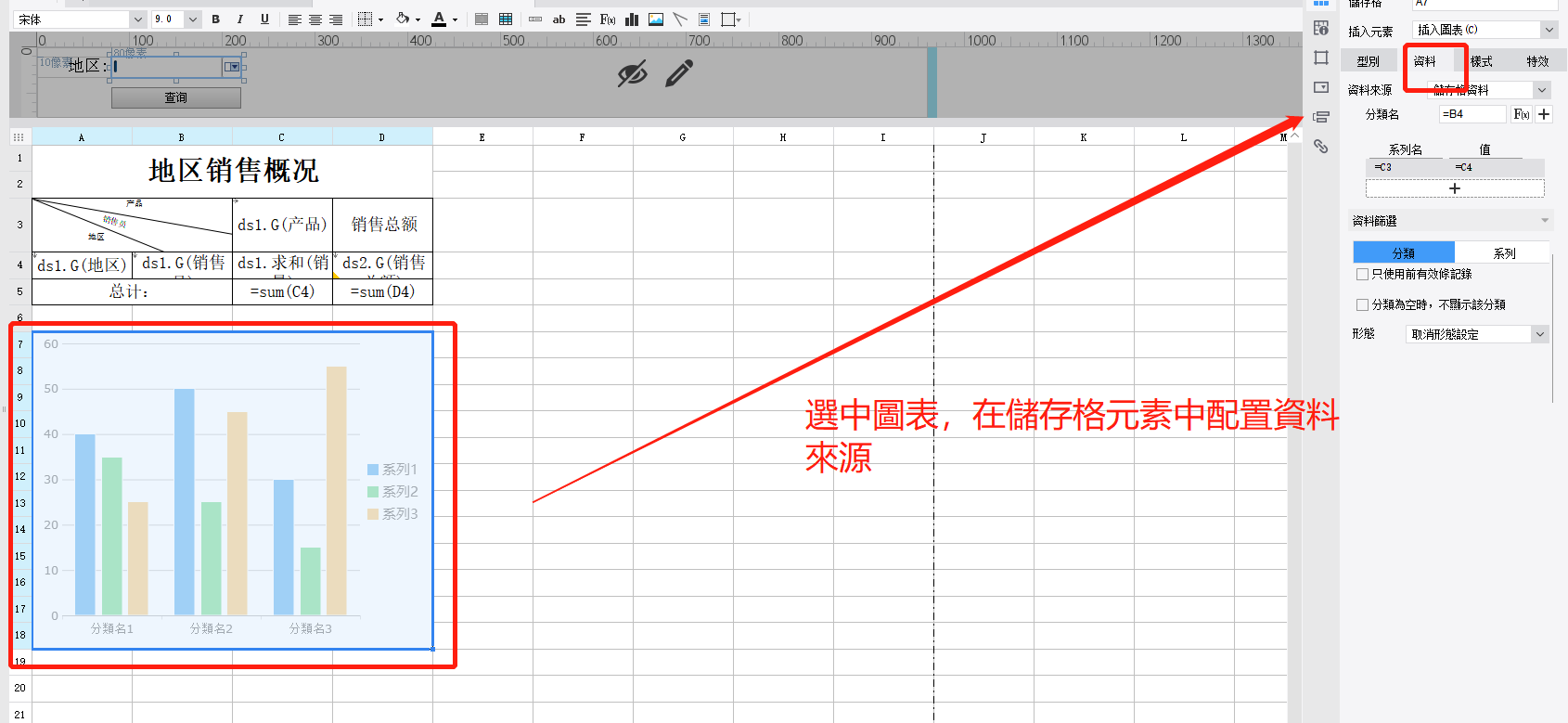
選中圖表,在右側上方的儲存格元素面板中選擇「資料」,圖表資料來源使用「儲存格資料」。
分類軸輸入公式=B4;系列名和系列值,分別為=C3和=C4
點擊保存,圖表製作完成。
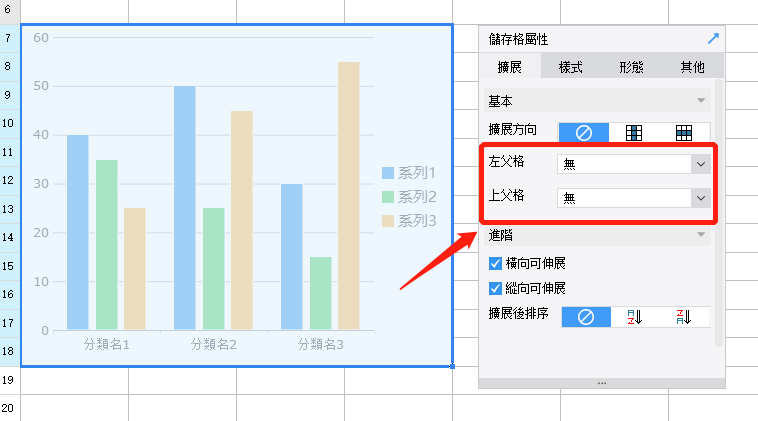
圖表擴展屬性
這裡只想讓圖表反映整體情況,所以應為不擴展,左、上父格均為無。選擇圖表,在設計介面右上方的儲存格屬性面板中設置左、上父格均為無,如下圖:

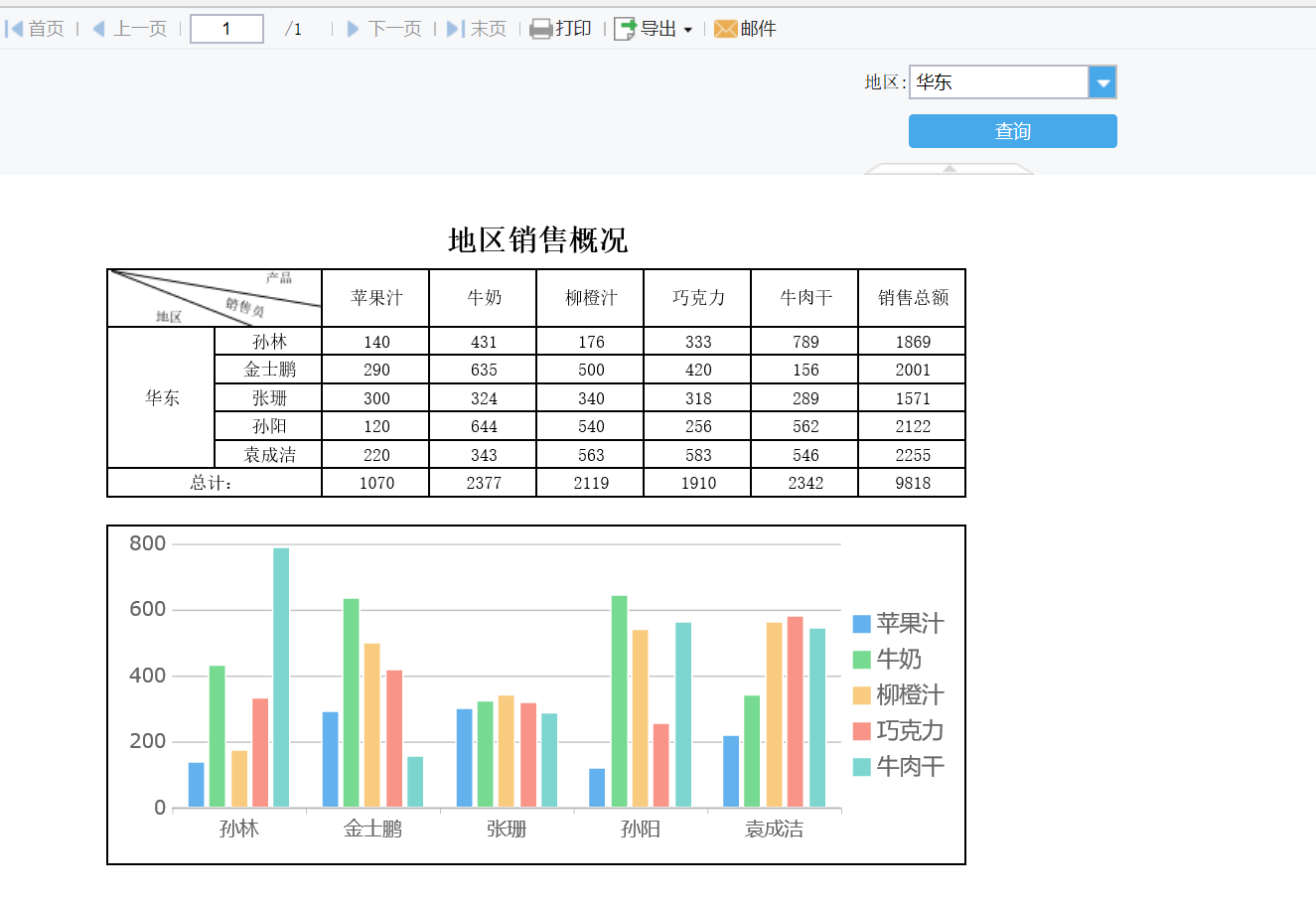
最後,報表預覽
做完之後,直接點擊分頁預覽,即可在流覽器端查看效果。


至此,一張範本就製作完成了。
最後
篇幅有限,以上只展現了FineReport的一部分功能,很多效果無法展開,效率也無法感知。只要掌握技巧,FineReport能做出來的效果驚人! 想用FineReport這樣的神器做出高顏值的動態報表並不是難事,難的是如何充分利用好這些繁多的功能,針對業務找到關鍵指標和資料,讓老闆一眼就能看到報表的價值所在,才這是報表人應該追求的目標。
最後,關於FineReport報表軟體,多說無用,親自下載體驗才能感受更多,感興趣的可以點這裏瞭解!
感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載!
免費試用FineReport10.0>
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!