大部分圖表製作類軟體的默認圖表類型偏商務風,由於應用於的系統不同,很多用戶有根據自身系統的風格自定義圖表的需求,但是由於功能限制和靈活性不足等方面的原因,一些圖表類和報表類軟體無法滿足這項需求——當然,FineReport圖表軟體完全能做到。通過FineReport,用戶可以自主定義圖表樣式與風格,其中包括顏色設置,樣式設置,統一類型的圖表,還可以選擇二維和三維等不同維度展示。通過FineReport圖表設計系統,既可以實現在伺服器端全局設置圖表風格,又可以通過圖表屬性面板中的圖表樣式進行單獨設置,本文重點講述一下全局圖表樣式預定義的方法
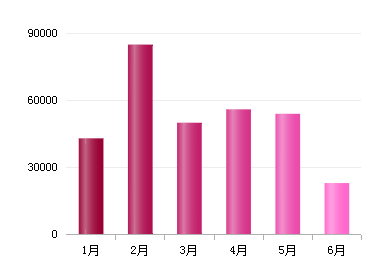
圖表自定義效果對比展示

圖表全局樣式預定義
在伺服器>圖表預定義樣式中可全局設置所有圖表的風格。
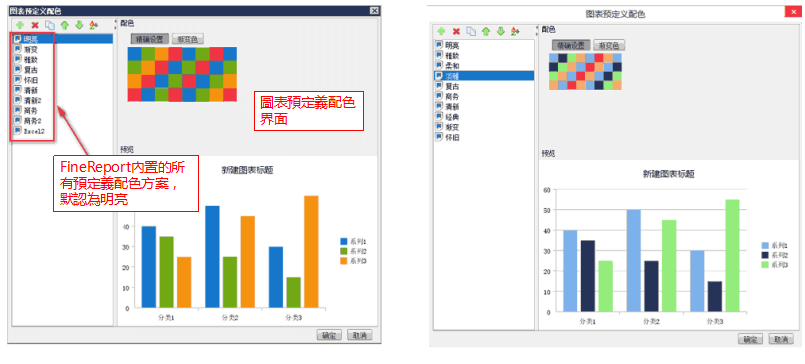
配色預定義
一般來說,為保證系統界面的整潔美觀,公司都會為系統設定一個統一的風格,那麼,如何保證FineReport工程裡面的模板的圖表都是一個風格?7.0.5版本之前,可以在圖表樣式中設置,但是一次只能修改一張模板,也就是說每張模板都去設置風格,而在7.0.5版本及之後,FineReport增加了圖表預定義配色選項來統一配置工程裡面所有圖表的風格。
在伺服器>圖表預定義配色中選擇一種默認配色作為全局風格,那麼該工程下面的所有顏色和風格都選擇「默認」的圖表就都會顯示該默認樣式風格。如果模板的顏色和風格選擇的是自定義,那麼圖表默認樣式的風格將無法對該模板起作用。
樣式預定義
用戶系統的模板有統一的風格,如標題風格、表頭風格、正文風格等都是相同的,每製作一張模板都要反覆設置樣式很繁瑣,此時可以將常用的樣式預先定義在伺服器端,這樣當前工程下的所有模板都可以直接使用了。
預定義樣式是在伺服器端預先定義的樣式也可以稱之為全局樣式,當前工程下的所有模板都可以直接使用。
樣式預定義具體設置方法
| 標題 | 圖例 | 系列、折線圖線型、標籤 | 坐標軸 | 背景 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
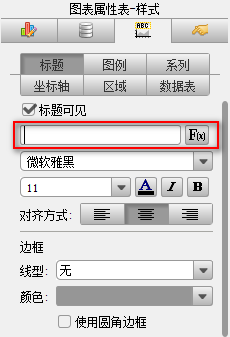
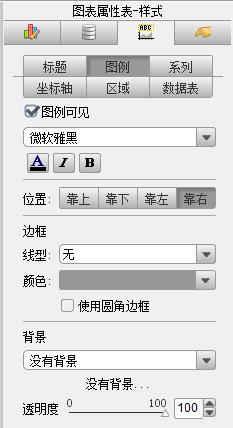
| FineReport中的統計圖的標題可以是靜態的文本或動態變化的文字,通過在設置標題樣式面板中的標題輸入框中輸入靜態文本或公式來確定是否實現動態變化,其次,還可以設計標題的顯示樣式,以滿足用戶個性化需求 | 在FineReport中對圖例的樣式也可以做調整,如圖例顏色、字體、位置、邊框樣式和顏色、背景等等。 |
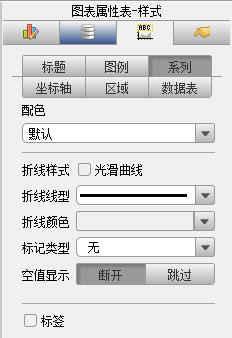
系列:主要包括折線線型以及標籤兩個部分的樣式。 折線圖線型:折線圖的線型、顏色、標記類型等均可調整。 標籤:可設置圖上是否顯示標籤,並且包括顯示的內容及格式。 |
包括分類軸和值軸兩個部分,可對坐標軸的軸樣式進行個性化設置,同時還可設置坐標軸的標籤顯示方式,標籤顯示方式提供了標籤間隔、文本方向、字體字型大小、顏色、下劃線、數據格式、值類型等各種顯示效果。值軸中還可設置值軸的值大小等等。 | 背景:包括圖表區和繪圖區,可定義繪圖區背景、圖表背景漸變色,圖表背景是指整幅圖表所在區域,包括圖表、圖例、標題、刻度等,繪圖區僅指統計圖所在的那一片區域,不包括圖例、標題、刻度等。這兩部分的背景色是可以分別設置的,並且都可以添加漸變色。如圖所示。 |
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








