目錄
以往,開發者常透過插入圖片來爲組件新增邊框。
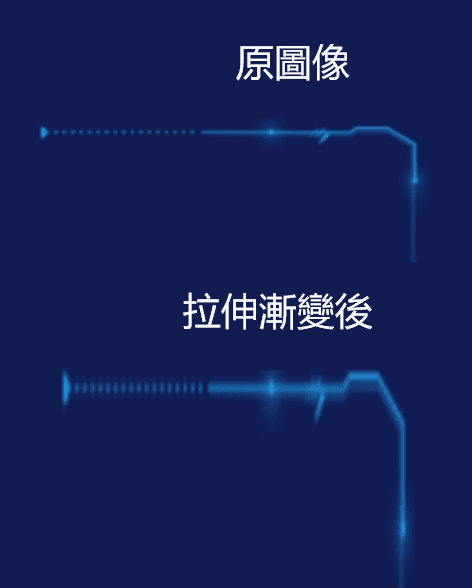
但是,若組件的長寬比和邊框素材的差異較大,邊框會隨之拉伸漸變。如下圖所示:

新的決策報表開發模式將背景設定全面升級:
- 把【背景填充】和【邊框】進行分離,【設定填充色】和【插入邊框圖片】互不干擾;
- 在【邊框】一欄中插入圖片後,可以進一步設定【點九圖】,以此來保護圖片中的紋樣,使之免於漸變。

如何操作?
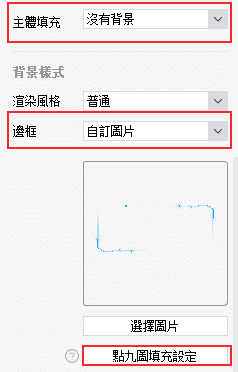
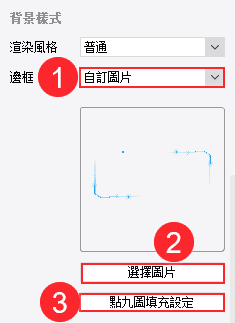
首先,選中某個組件,在屬性面板的【邊框】一欄插入圖片,並點擊【點九圖填充設定】。

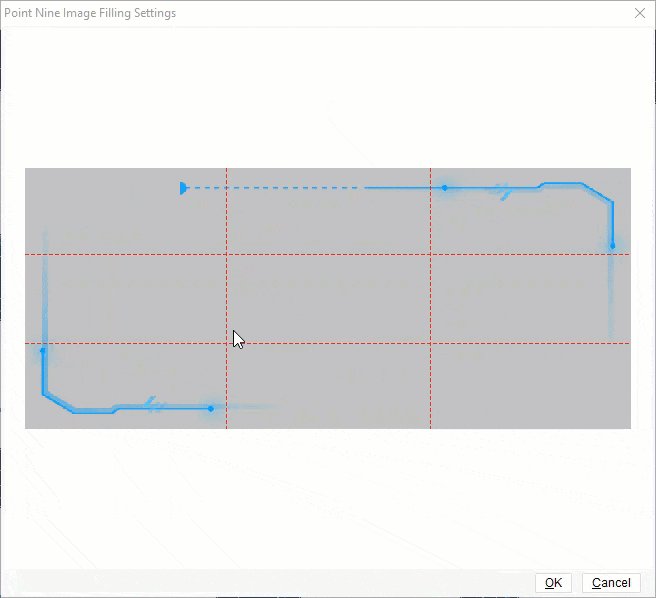
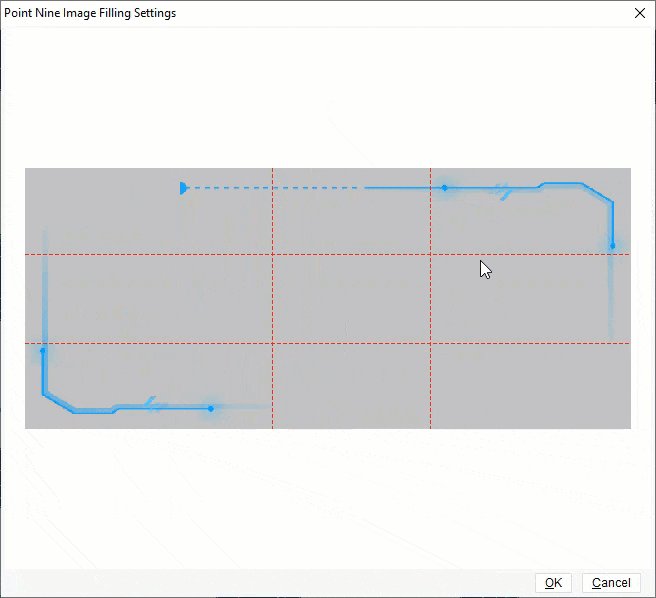
此時,你會看到一個可交互的面板。
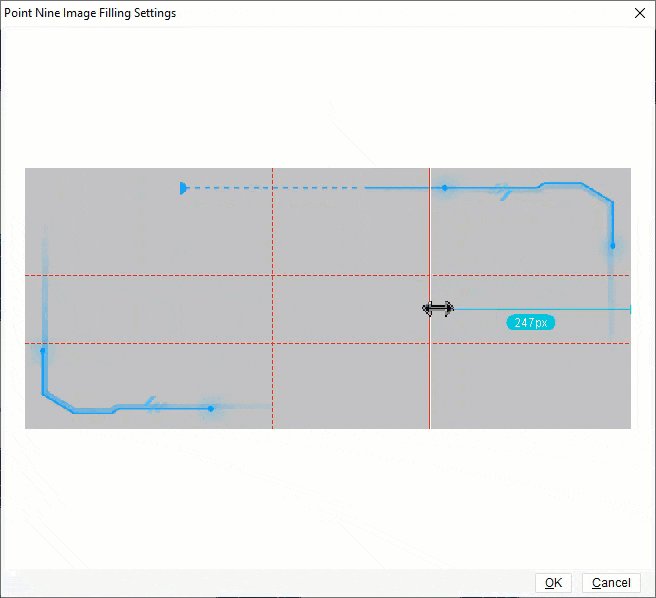
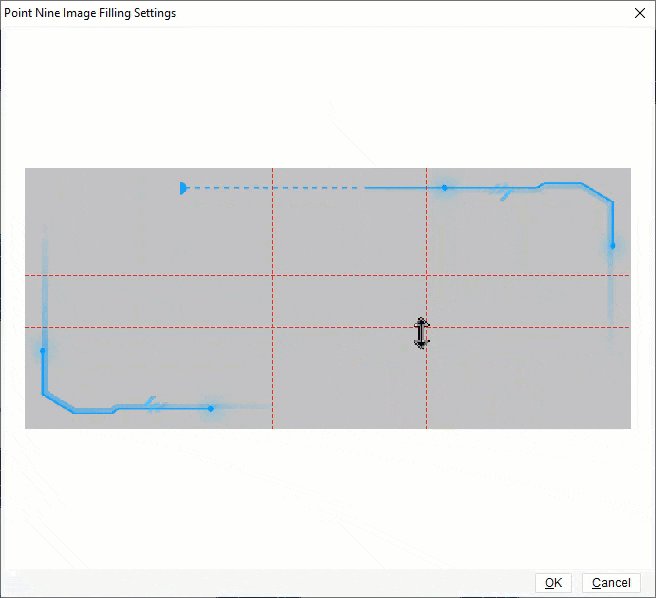
你可以自由地拖曳上下左右四條線,來設定被保護的區域。

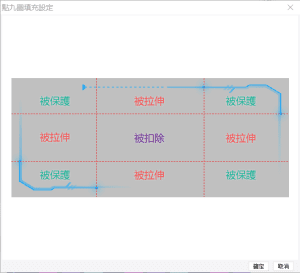
經過設定,4個角落會在組件長寬變化的過程中被保護起來,而上下左右4條邊則會被拉伸。

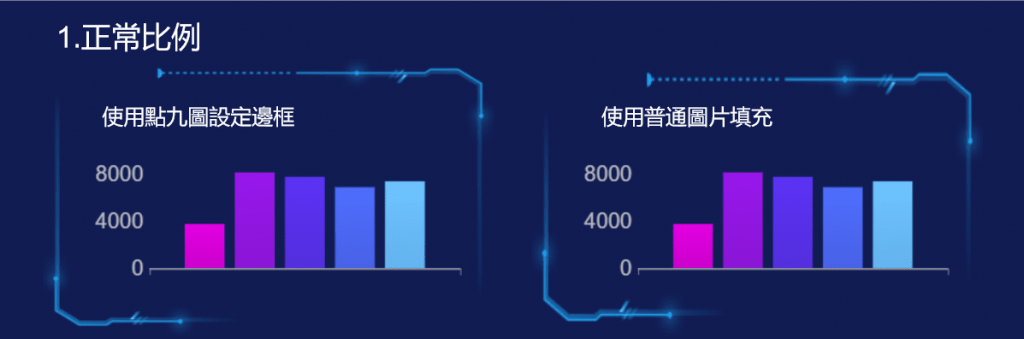
當組件的比例和圖片素材的比例相差無幾時,使用【圖片填充背景】和使用【點九圖設定邊框】這2種方案的效果相差無幾。

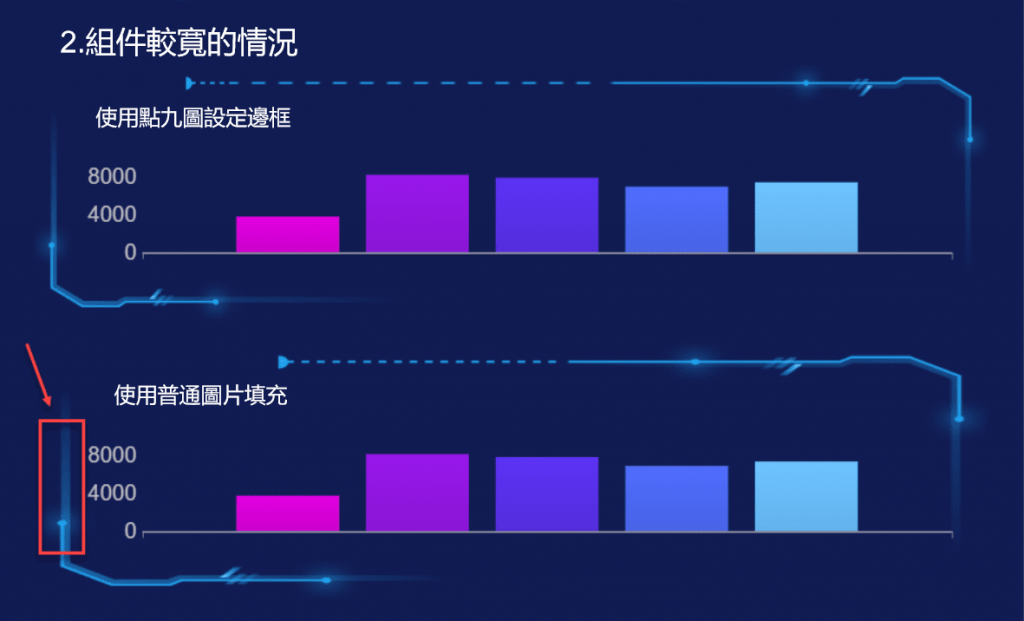
但是,當組件的比例和圖片素材差異較大時,點九圖設定呈現出明顯的優勢。
比如,當組件比較扁,使用圖片填充會讓縱向的邊框變得異常粗(見下圖紅框部分),和橫向邊框的寬度不協調。
而使用點九圖設定,可有效避免這種問題。

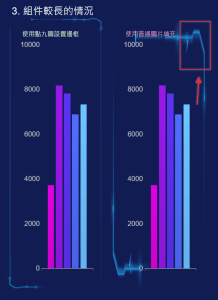
當組件較狹長時,點九圖設定的優勢則更爲明顯。
可以看到,若使用普通圖片填充,右上角的花紋出現了明顯的形變,而且非常模糊,嚴重損害了觀感。
而點九圖設定則讓邊框的花紋良好地呈現出來。

總的來說,【點九圖】是一個“設定簡單”卻能“大大提升開發效率”的功能。
通過簡單的點九圖設定,開發者可以免受圖片漸變的困擾,可以使用同一張圖片素材,爲不同比例的組件新增邊框。
這項功能的開發,意味着帆軟報表雖在企業戰情室領域保持領先,但始終使用者至上,在提升開發體驗的道路上,持續進步。
如何獲取該功能?
【點九圖】新功能可在FineReport10.0最新版本中體驗,快來下載搶鮮試用。
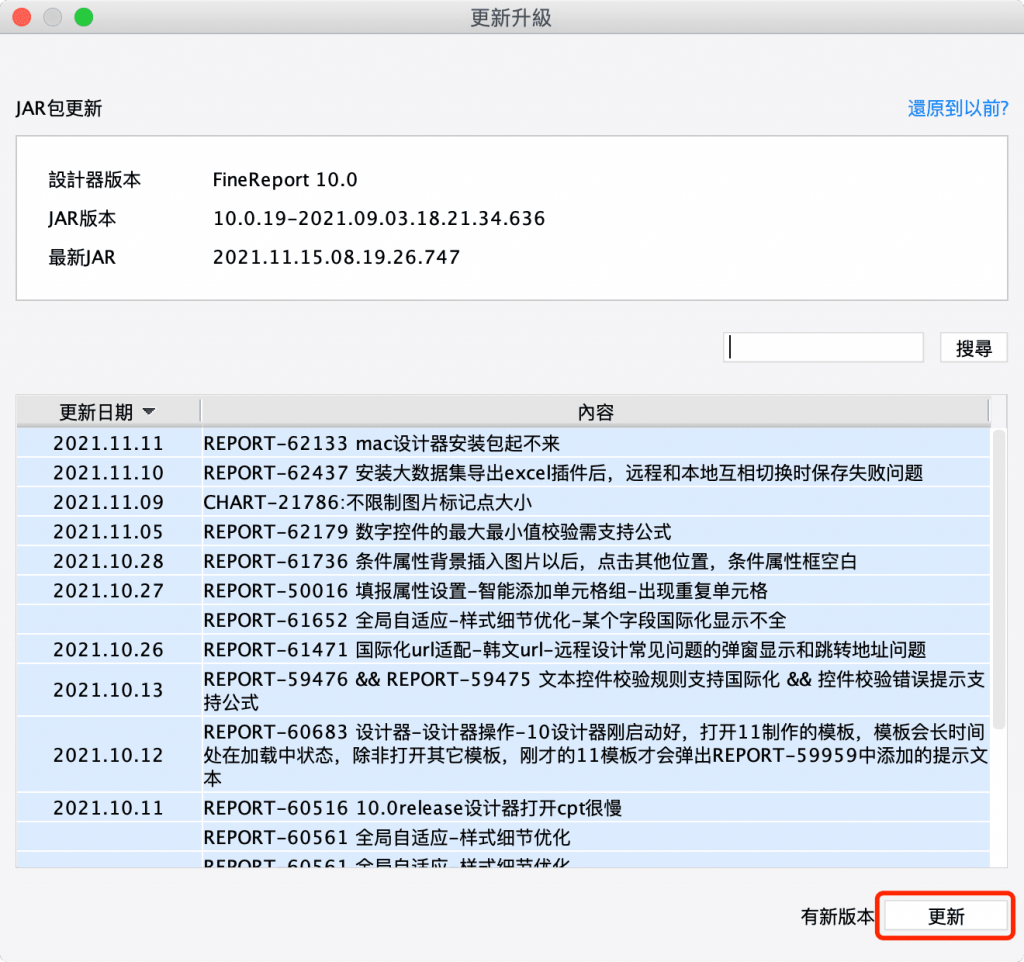
老用戶可在設計器工具欄【說明】-【更新升級】中點擊更新進行升級

喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








