目錄
在FineReport11.0公測中,佈局推薦、複用元件、主題切換等功能對應的痛點場景引起了超多的共鳴!

這些讓我們困擾已久的問題,在 FineReport 11.0 中統統不會再有!全流程引導+超豐富的複用資源,真正實現報表開發:高效,美觀,高價值!
心動不如行動,今天就來給大家演示一下:在各個階段,FineReport 11.0是如何助力“一張報表的誕生” 的!

一、佈局規劃階段——推薦佈局
範本佈局規劃,是視覺化看板落地開發的第一步,作為整體展示框架的搭建,重要程度無需多說!
然而,一不小心卻會:

為了幫助大家將業務需求合理排布,達成最佳的分析效果,11.0推出了【佈局推薦】功能!
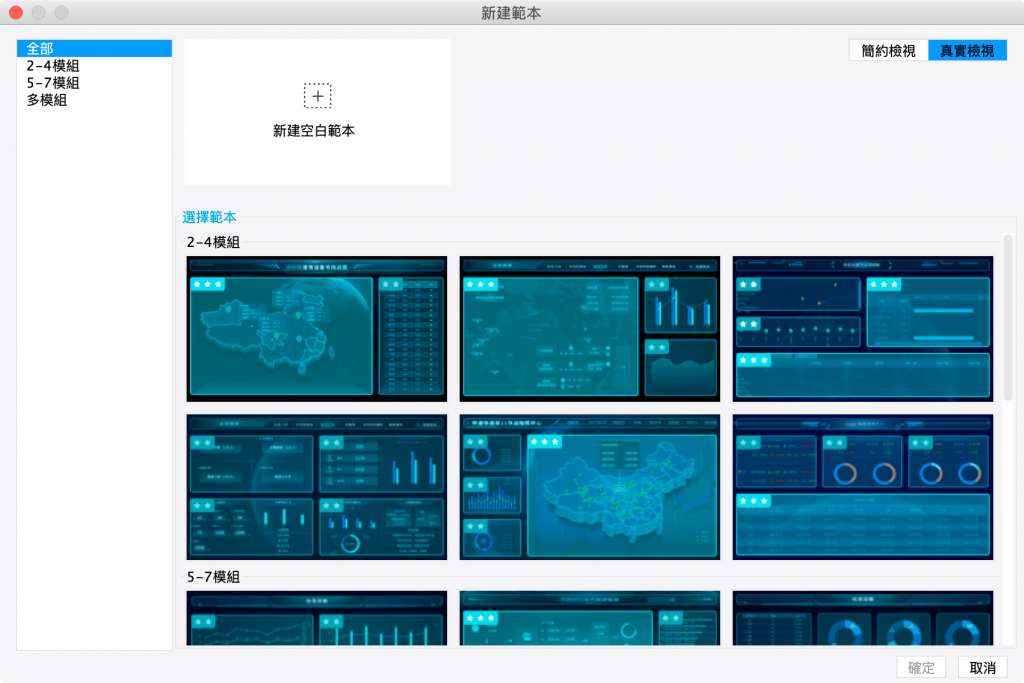
使用起來非常簡單,只需 新建決策報表 → 選擇佈局,建立的範本就會自帶佈局,間距清晰並且規則對齊。
1、內建多種經典佈局方案
針對不同組件數的範本,給出了多種展示方案。不論元件數量多少,都有合適的方案可供選擇,輕鬆hold住~
特別設計了星號標註,幫助大家根據業務場景需要,將資訊根據其重要程度進行合理排布。

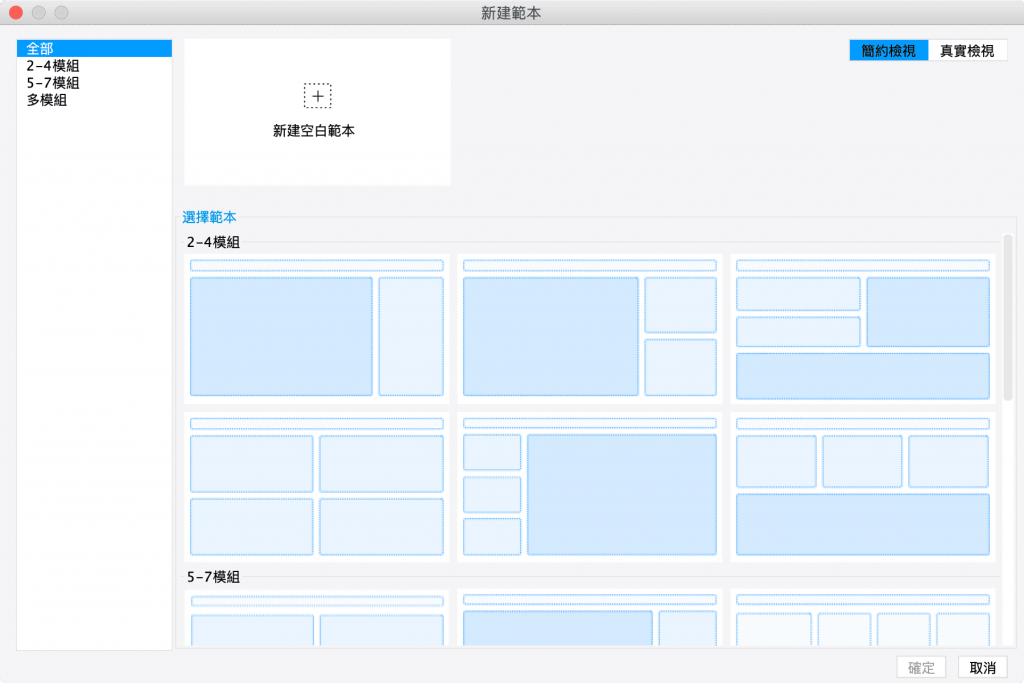
2、兩種預覽方式自由切換
真實檢視:如上圖所示,由實際場景提取出佈局方案,在參考佈局的同時獲得內容設計的靈感。
簡約檢視:純簡介面,適合單純參考佈局方式,一目瞭然;

3、佈局模式自主調整
對於已選的佈局方案,在內容填充的過程中,支援手動調整模組大小,充分滿足個性化需求~
二、內容設計階段——複用組件
框架搭建完成後,接下來就是“業務人員想流淚、開發人員很崩潰”的內容設計階段!

那麼,【組件複用】究竟有什麼獨到之處呢?
1、介面美觀不單調
線上組件均由專業視覺化設計師設計,自帶精美樣式、型別豐富;

2、輕鬆複用效率高
組件功能完善,常規圖表應有盡有,動態效果也比比皆是,跑馬燈、輪播、系列閃爍等……
3、組件自動適應
在以上優勢功能基礎上,FineReport 11.0的組件複用功能結合上述的佈局推薦功能,效果更是驚豔!
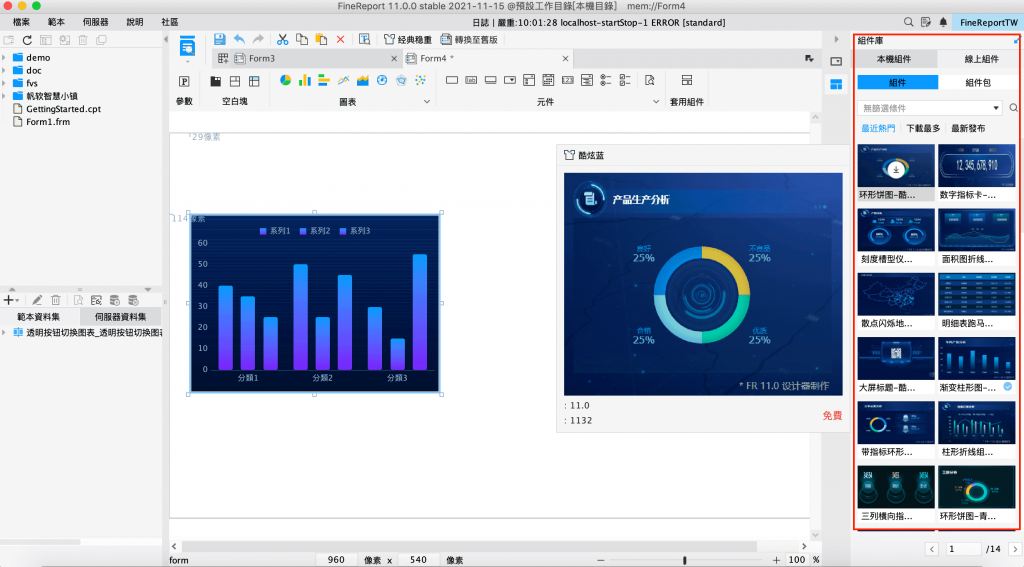
話不多說,以最新上架的【酷炫藍元件包】為例演示一波:選擇合適組件→拖拽至預設位置。
拖拽過程無需手動調整組件尺寸,組件自動適應,充滿布局模組!
以前需要三十分鐘反反覆覆調整,現在只需30秒便可輕鬆完成!
三、樣式美化階段——範本主題

內容設計搞定,接下來就到了樣式美化這一決定最終效果的重頭戲了!
為了徹底解決這些痛點問題,FineReport 11 推出了全新功能【範本主題】。
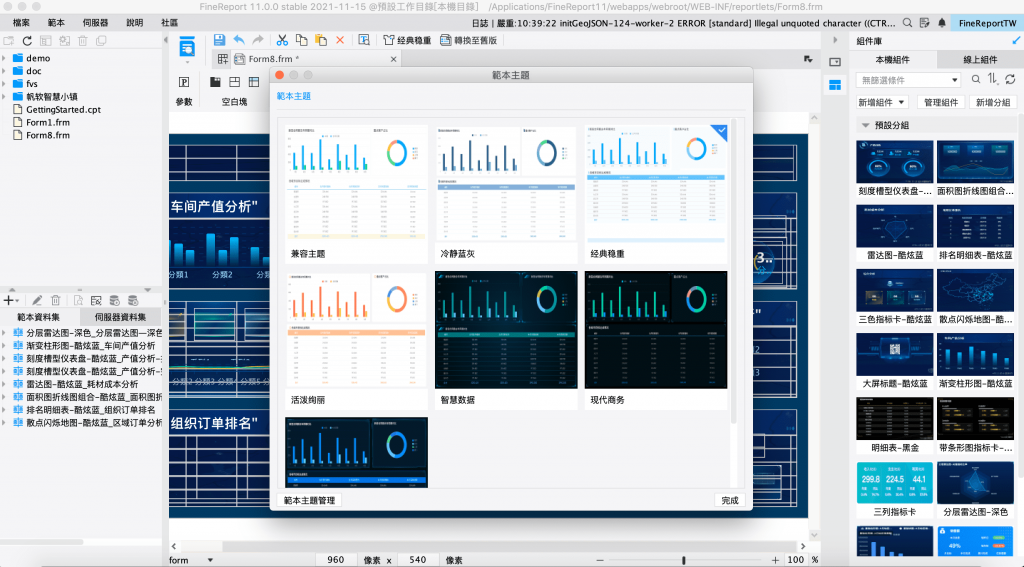
1、內建多種經典風格主題
範本主題內建多種經典風格,選擇合適主題即可輕鬆應用!

2、支援新增主題
從範本到組件,再到圖表、單元格,零散的配置項只需在一個頁面進行配置,再也不用為了一個樣式“東奔西跑”了。
不僅如此,新增的主題在不同的範本、組件之間也能複用,再也不必擔心配色不和諧、風格不統一!
3、組件包中直接獲取主題配置
在FineReport 11.0的正式版本中,還特別設計了【主題獲取】這一功能,從組件包中直接獲取主題配置!
“線上組件庫”搖身一變“主題庫”,絕對值得期待哦!
【範本主題】的設定方式也非常簡單:選擇主題→選中範本內容→右側屬性面板選擇【跟隨主題】即可。
四、細節調整階段——開發者除錯
至此,三座大山雖然已經翻過去了,但仍不能掉以輕心,“細節決定成敗”!
FineReport 11.0 新自適應模式下新增「開發者除錯」預覽方式,可以直接在範本預覽介面調整決策報表的佈局,儲存即生效——再也不需要反覆切換設計器和瀏覽器,真正實現:所見即所得!
五、範本展示階段——新自適應展示
細節問題全拿捏,當然是要展示下效果驚豔眾人了!然而,……

這點小小問題當然不能阻礙我們!FineReport 11.0大幅優化了範本在不同解析度下的顯示效果,不同裝置,相同體驗,等比不等比縮放均平滑實現自適應。
最後,搭配上自帶炫酷效果的場景地圖,來看看用FR11.0開發的模板完美展示吧~

此外,FineReport 11.0中,只需點選設計器上方的【轉換至舊/新版】,便可實現舊範本和新自適應範本之間的自由切換!
總結
同被範本開發問題困擾過、為更優的效果熬夜過的小夥伴們,是不是對FineReport 11.0躍躍欲試?
FineReport經過2年多的需求調研、200+的迭代任務開發以及100+企業使用者的內測公測參與,完成了11.0版本的設計開發並最終上線。現誠邀您免費試用~
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








