最近,粉丝经常会问我决策报表应该怎么做,尤其是看到了阿里、天猫的决策报表大屏之后,不少公司也都吵着要做决策报表大屏,但却没有很高的技术资金支持,又该怎么实现决策报表可视化大屏呢?
其实决策报表就是大屏可视化,之前我也做了不少可视化大屏项目,这种大屏看着高端大气上档次,开发难度也并不是像大家想象中那么复杂,如果能够依赖软件工具就能轻松实现:
既然说到可视化驾驶舱大屏,必然是我很感兴趣的了,下面是自己多年的教程和心得分享给大家。
关键就在于工具和技巧两点:
首先就是工具:
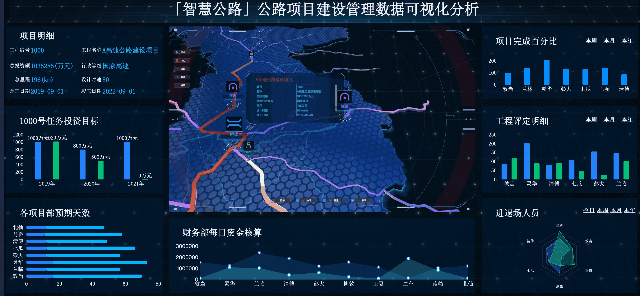
就以现在市场比较流行的大屏可视化工具FineReport报表工具为例,仅靠拖拽就能够完成很多炫酷的大屏作品,最主要的优点是学习的成本比较低,不需要写代码就能实现,比较适合一些新手或者非IT人员去制作大屏,通常来说从学习到完全上手只需要半个小时的时间:
本来以为它是和Excel差不多用法,但是看了网友用它做的可视化大屏,知道它做可视化开发也很厉害,虽然部分个性化的需求难满足,但是绝大部分的常规需求都能满足,而且开发效率是原始的js+图表库的好几倍,后期维护也更省事。
其次是技巧
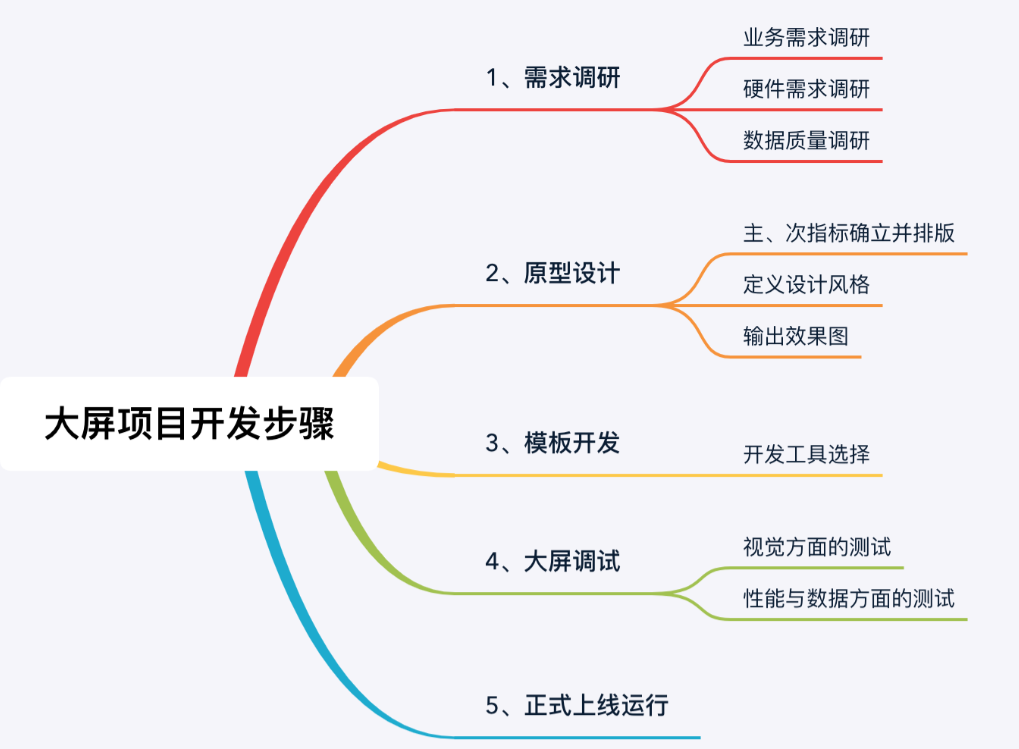
有了工具之后,下一步就是可视化大屏的设计技巧,也就是大屏制作的主要步骤,主要有下面五点:
1、确定主题
在设计可视化驾驶舱或大屏的时候,我们第一步要先确定我们大屏/驾驶舱的主题,然后列出我们想要在这张大屏上想要展示的数据指标和分析维度
-
- 战略驾驶舱:主题内容为企业的整体运营情况,图表的数据逻辑不需要很深;
- 业务驾驶舱:主题内容为具体业务之间的数据差异,对图表之间的联动分析要求较高;
- 专项驾驶舱:操作型驾驶舱强调持续、实时的信息汇报。
2、基础设计
首先,我们打开finereport设计器的决策报表模式,新建决策报表,选择想要使用的图表组件(也可以选择图表组件或者参数组件)直接拖拽进面板上,然后可以进行进一步的编辑:
接下来就可以设计页面原型了,设计的方法多种多样,当然原型设计可以交给专业的大屏UI设计,如果没有这个条件,也可以参考别家的demo设计。
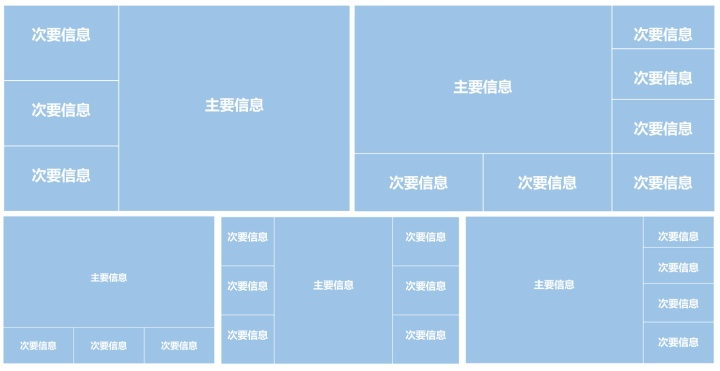
3、排版和布局
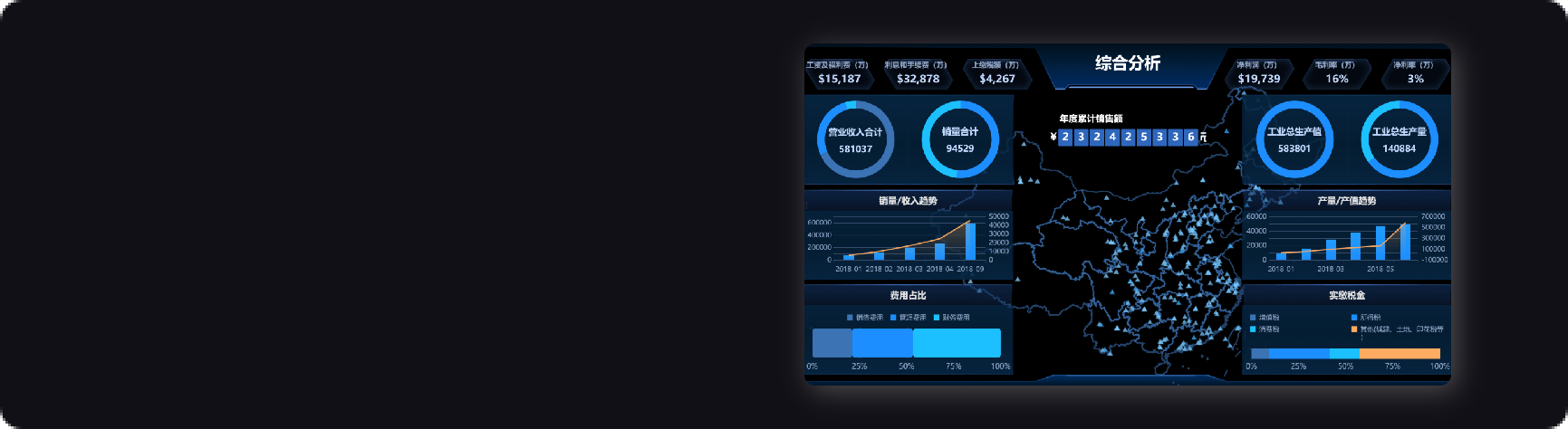
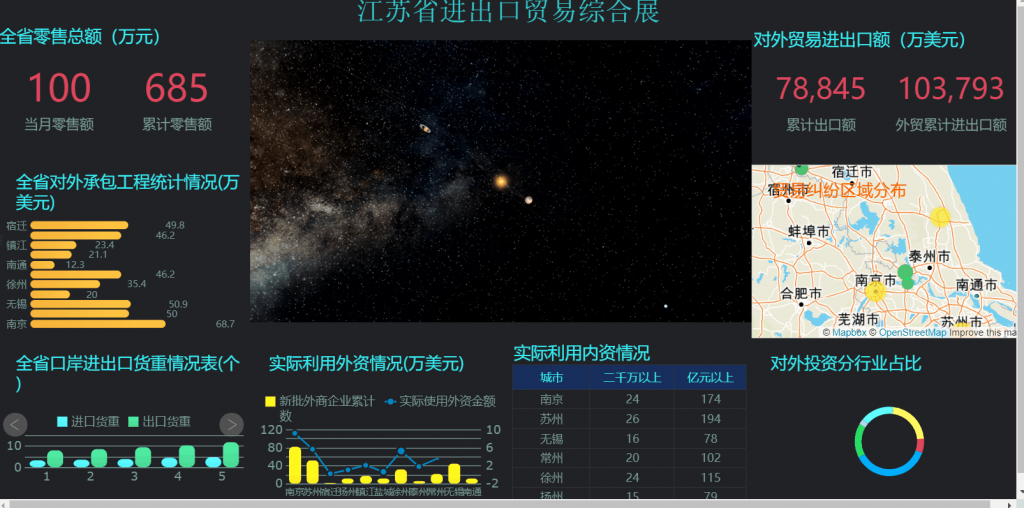
一个好的排版往往是成功的一半,而数据可视化大屏也要有好的排版布局才能清晰地展示每一个数据指标,用户在观看时,也能够更加了解到企业前后变化。
常见的排版原则这里就不多说了,主要就那么几点,左边优先于右边,上边优先于下边,中间优先于四周
4、选择合适的图表
到上一步,我们的驾驶舱雏形就出来了,然后再给每个图表组件绑定好数据源,设置好样式、特效,基本就差不多了
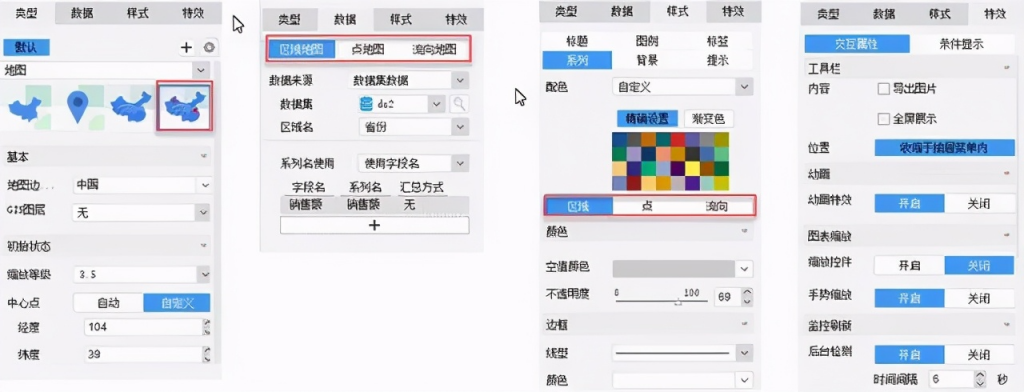
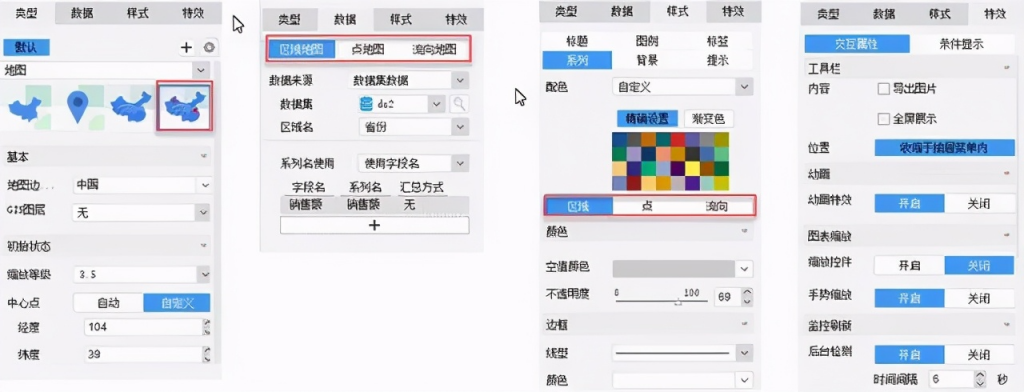
基础图表的设置很简单,我就不展示,给大家看一下数据地图设置:

5、动效
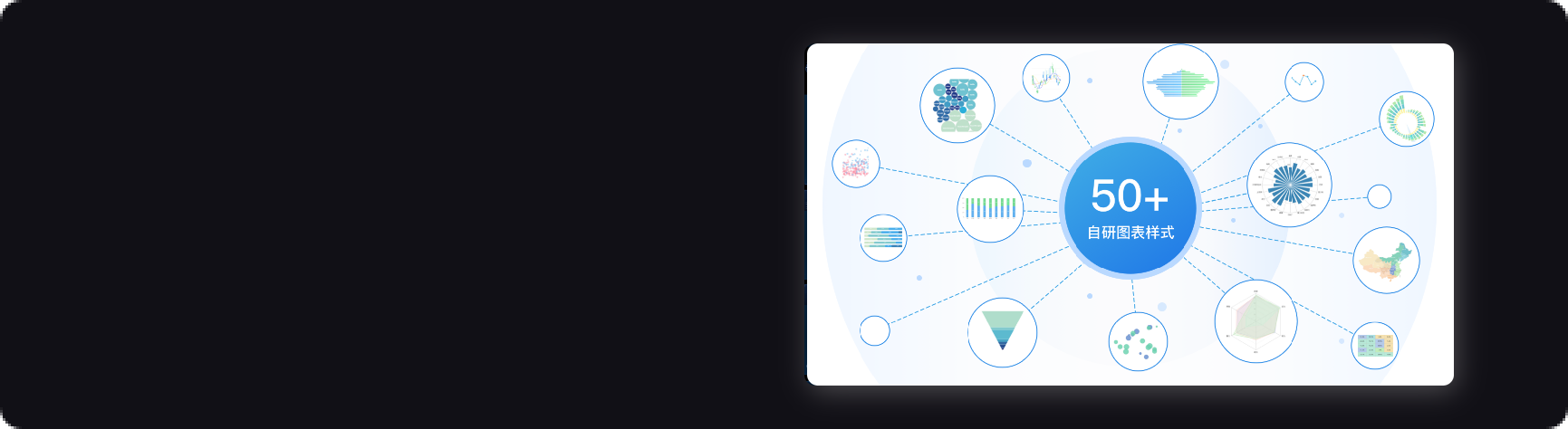
除了一些基础的可视化图表之外,这个软件还提供很多炫酷动态的图表组件,可以实现自动播放、3D动画特效等多种效果,多维度地展示数据,提升驾驶舱科技感

报表工具产品更多介绍:www.finereport.com
免费下载
体验Demo








 数据决策平台
数据决策平台