移动端报表怎么设计才好看?我总结了这几种方案
作者:Jenny.Zhang
浏览:9,827
发布时间:2023.7.31
之前提到过移动端demo更新,今天就来说说移动端报表的制作。我接触过不少报表工程师的圈子,大部分的报表工程师目前还只接触过PC端报表制作,面对移动端报表制作需求时常常无从下手。
1用户的移动端需求
甲方爸爸的需求:手机上看不清,字要大、字要大、字再大一点!

实际甲方爸爸需求:移动端屏幕小,要传达出关键信息,要醒目、显眼、一目了然
2PC端和移动端的区别
1.交互方式
PC端:PC端使用键盘、鼠标进行交互。
移动端:通过按钮、手势完成交互,交互方式多为点击、滑动,表现形式简单,但是用户感知性强。
2.显示方式
PC端:屏幕大、内容丰富,可视效果好。
移动端:屏幕小、可承载的内容少。
手机端呈现的困惑:
手机屏幕小,如何避繁就简,层次清晰的展现出内容
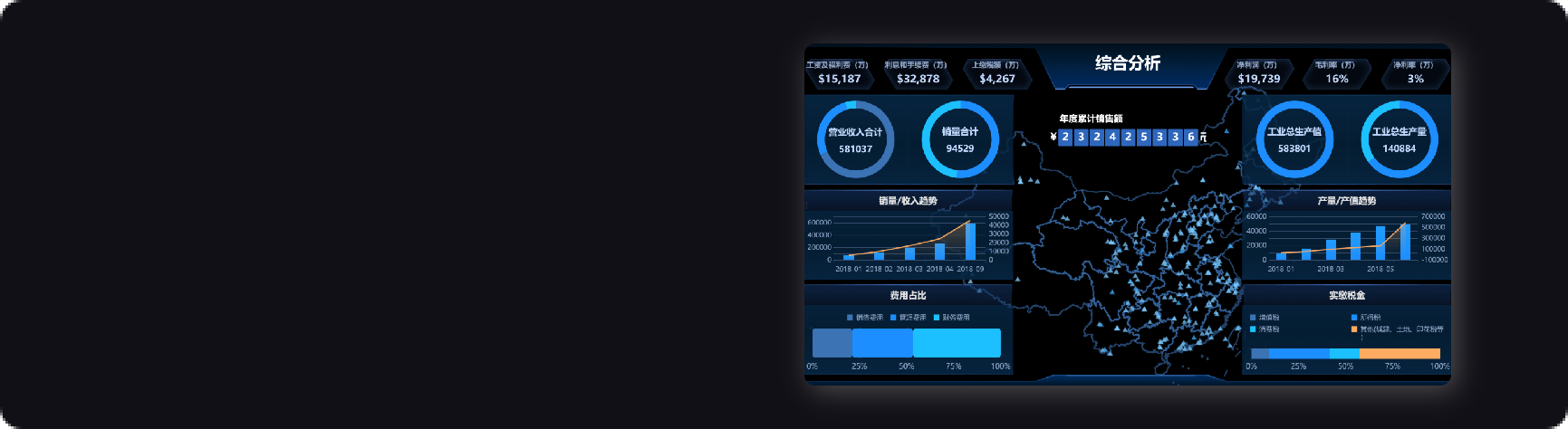
如何让高层管理人员在手机上快速查看到关键信息
千篇一律的流式布局,想要拥有更多布局交互模式
用户对可视化的要求也越来越高,更多地是追求“高颜值”的可视化
3解决方案

本文将简单介绍下如何借助FineReport软件,运用App的设计思路,打造一款随时随地查看数据、分析数据的移动端报表。
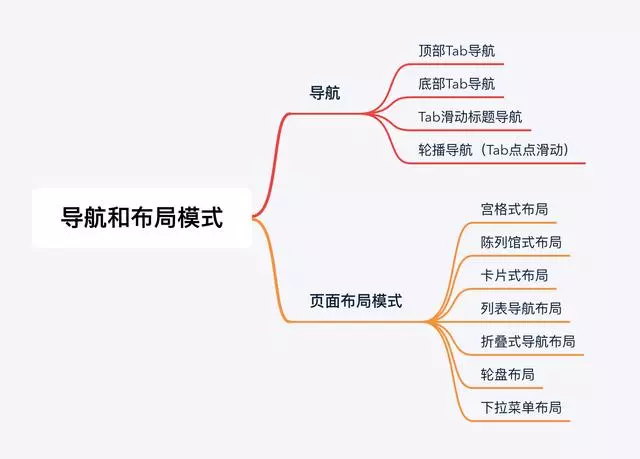
主导航结构——横向
主导航结构,是呈现模板的主要功能架构及布局的导航方式,是应用。
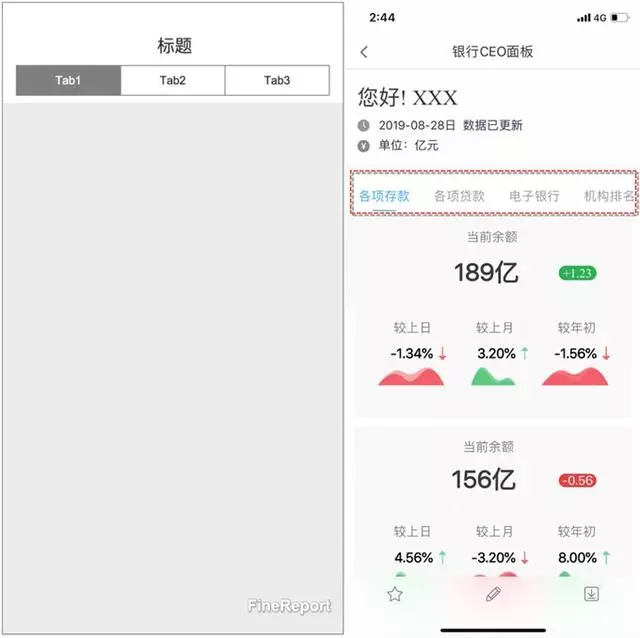
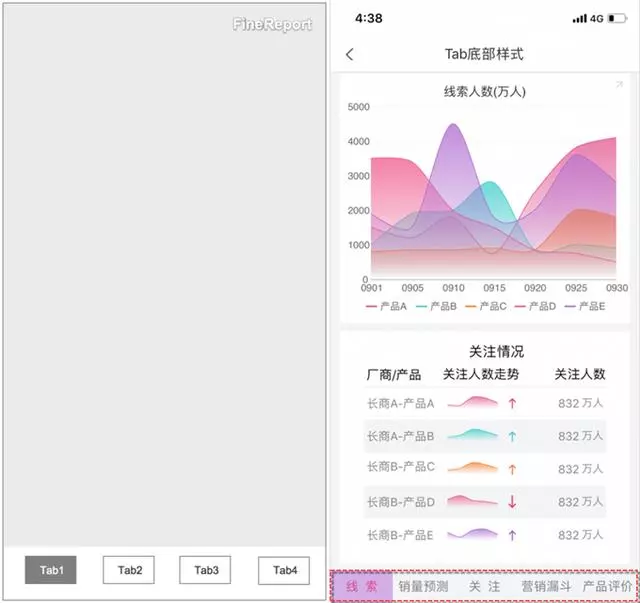
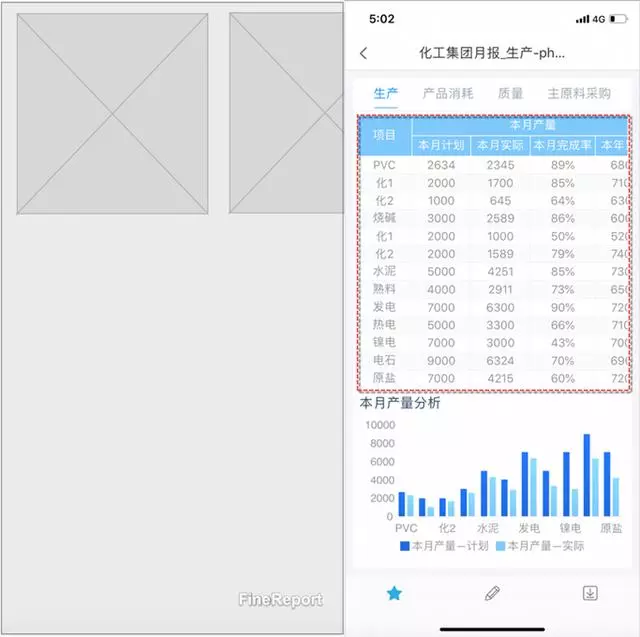
顶部Tab:导航一直存在,具有选中状态,可快速切换另一个导航, 点击上方的Tab实现视图间的切换,满足沉浸式阅读需求。

优点:
直接展示最重要接口内容信息
分类位置固定,清楚当前所在入口位置
减少界面跳转的层级,轻松在各入口间频繁跳转
缺点:功能入口过多时,该模式显得笨重不实用
底部Tab:相比于顶部Tab,底部Tab导航更接近拇指操作热区,更符合人机交互。

优点:
可见性非常好,底部Tab非常明显,易于发现;
同时,由于实在底部,操作性也非常好
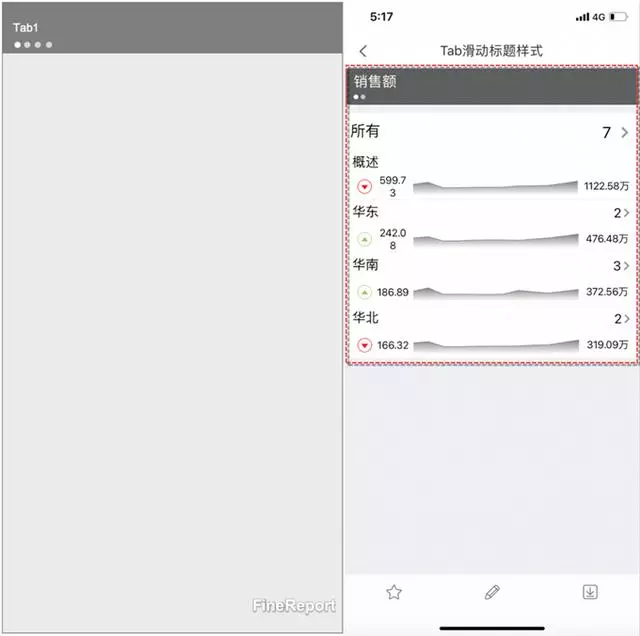
Tab滑动标题:左右滑动切换视图,不需要点击Tab。

优点:单页面内容整体性强,聚焦度高
缺点:不能跳跃性地查看间隔的页面
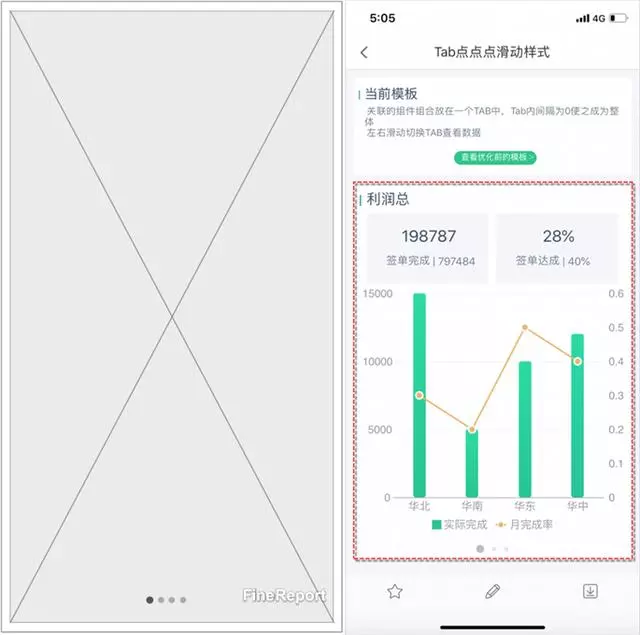
轮播导航(Tab点点滑动):相比于Tab标题滑动标题,这种方式最大程度保证了页面的简洁性和内容的完整性,操作方便,左右滑动切换。

优点:
单页面内容整体性强
线性的浏览方式有顺畅感、方向感
缺点:
不适合展示过多页面
不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面
内容界面结构——纵向
内容界面结构导航,是针对内容界面的呈现、布局所整理出来的设计模式
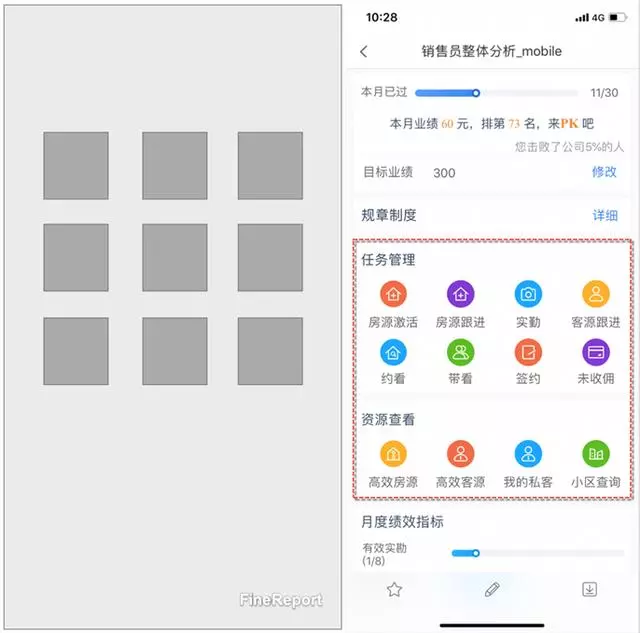
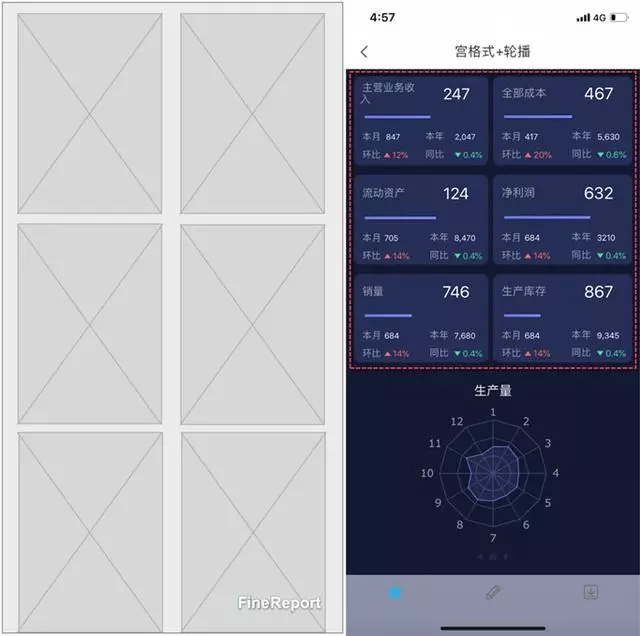
宫格导航:九宫格是一种常见的功能型导航,这种导航的思路很简单,就是把功能排布出来,任君挑选。

优点:清晰展现各入口,方便用户快速查询
缺点:
菜单之间的跳转要回到初始点
标题不易过长
陈列馆式导航:陈列馆式导航设计区别于宫格式,在于可用来呈现实时内容(经常更新、视觉效果直观的内容)

优点:
与列表式、宫格式相比较,陈列馆式表现形式、视觉效果更加丰富。
展示直观,且方便浏览经常更新的内容。
缺点:容易形成界面内容过多,显得杂乱
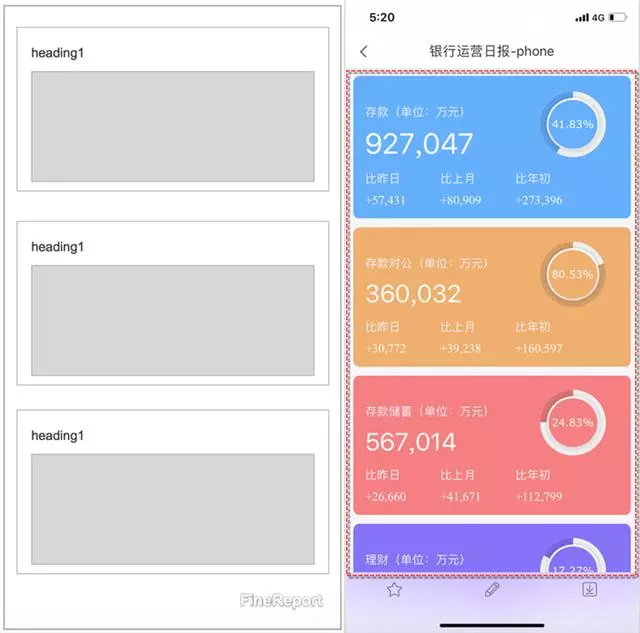
卡片式导航:卡片以浓缩的形式提供了快速并且相关的信息。卡片是含有图片和文字在内的小矩形模块,它是用户了解更多细节信息的「入口」。

优点:每个部分的操作比较独立,不会受到其他部分的干扰信息,不拥挤、浏览体验较好。
缺点:无法承载过多的信息。
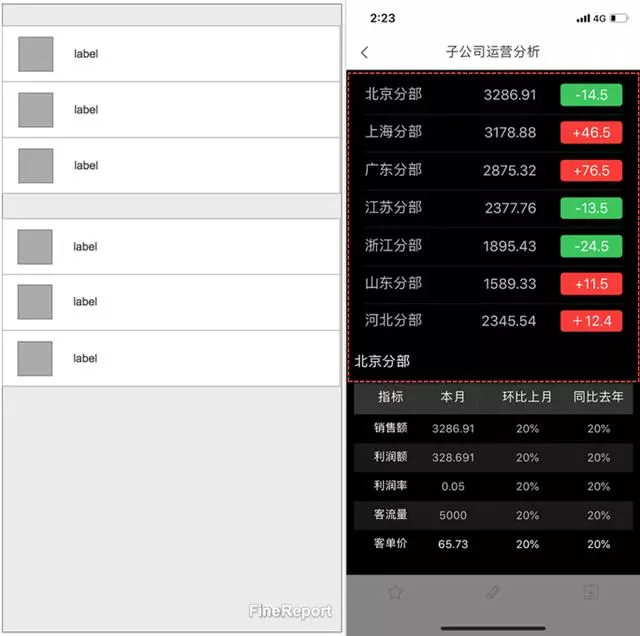
列表导航:当界面信息的种类比较单一,或者只是作为信息的链接入口时,我们可以使用列表式结构。这种结构可以高效、清晰地展示信息,可以容纳的信息比较多。

优点:
list列表纵向长度没有限制,上下滑动可以查看无限内容;
list列表在视觉上整齐美观,用户接受度很高;
list列表可以展示内容长和次级文字的标题。
缺点:
页面跳转后总是从头开始;
一页展示内容过多,用户疲劳度增加;
页面重点内容不突出。
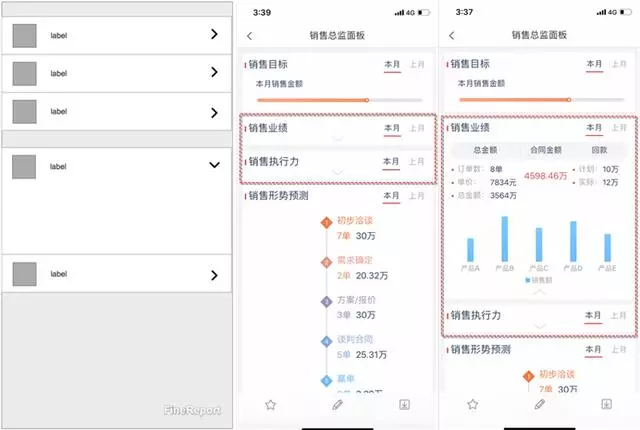
折叠式导航:(又称手风琴式),能在一屏幕内显示更多的细节,无需页面跳转。

优点:
两级结构可承载较多信息,同时保持界面简洁;
减少界面跳转,提高操作效率高。
缺点:分类位置不固定,当展开的内容较多时,容易将页面布局打乱。
轮盘布局:半隐藏部分内容,指引用户左右滑动查看。

这里的导航布局模式只是一种参考,这些模式其实还有各种各样的变形,这里就不一一展开了。
当然上述的模板里也不是只是用到单一的布局模式,很多都是混合使用的,把一些基础布局进行结合做成复合形式的布局,一般的组合会在2-3个之间。
以上是以App设计的思路角度对移动端模板的设计进行一些指导。在实际落地过程中,需要全局把控,从报表结构、数据选择、主页设计,元素搭配组合等方面着手设计,是一项痛并快乐着的过程。
报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台