Java报表表单设计之组件联动
作者:finereport
浏览:8,774
发布时间:2023.7.31
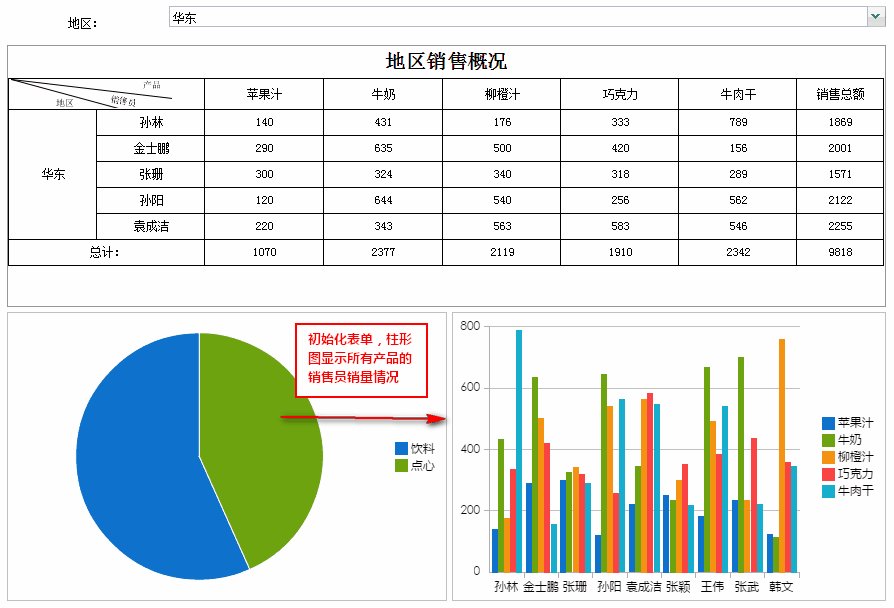
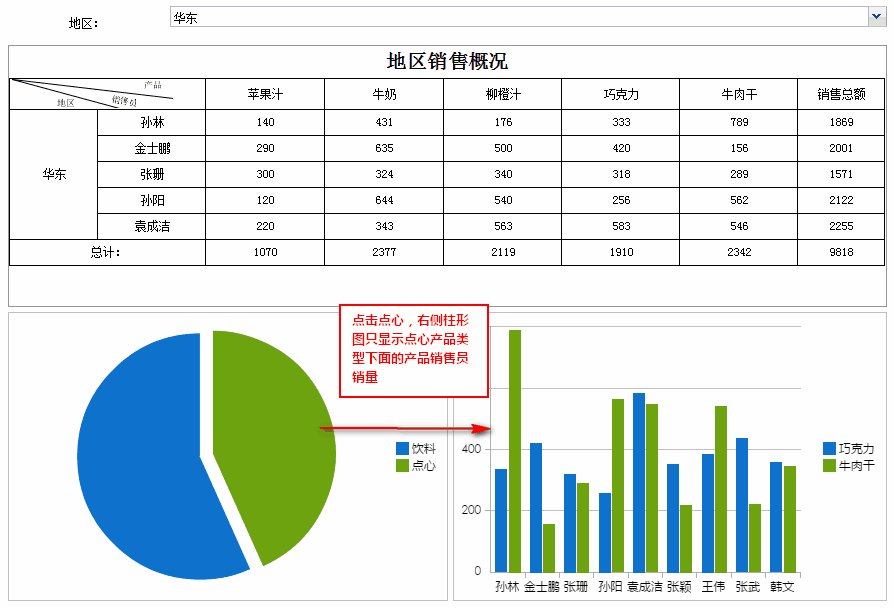
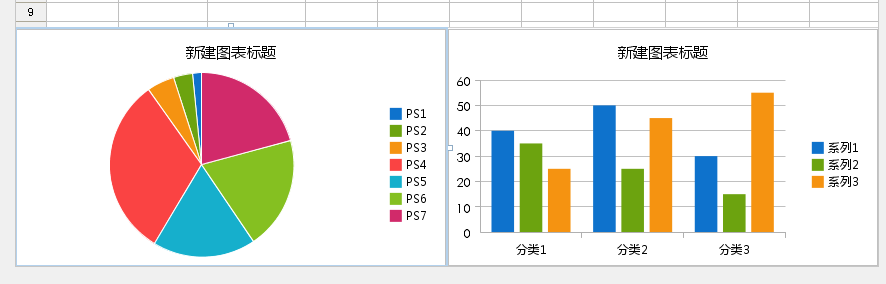
很多时候,我们除了要通过报表或者图表来展示数据的同时,由于数据间之间都是相互联系的,故也需要报表和图表之间相互存在联系,比如说,如下图,我们通过控件过滤来查看不同地区的销量情况,同时还可以点击产品类型的扇形块查看该产品类型下的产品的销量,如下图:
表单组件联动实现步骤
打开模板%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle_1.frm,我们在此模板的基础上进行修改。
新增组件
如效果图所示,拖拽一个饼图组件至柱形图的左侧,如下图:
新增数据集
新建一个数据集ds2:SELECT * FROM [销量] where 1=1 ${if(len(product)==0,"","and 产品类型='"+product+"'")}
组件数据绑定
饼图
选中饼图组件,在右侧的图表属性表-数据选项中设置其数据。
柱形图
选中柱形图,修改其数据来源,数据来源于新建的ds2数据集,分类轴仍然为销售员,系列名修改为产品,系列值仍然为销量。
超级链接设置
效果图表,点击饼图,柱形图数据随之发生变化,表明点击饼图的时候,将数据传递给了柱形图,使柱形图绑定的数据集ds2的参数值发生了变化,故柱形图也随之变化。
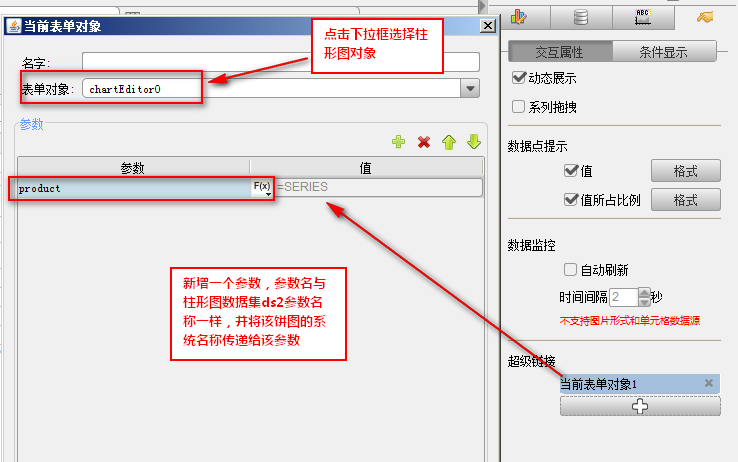
如下图,选中饼图,点击图表属性表-特效>交互属性,新增一个超级链接,超级链接方式选择当前表单对象,表单对象选择柱形图组件名称,并新增一个product参数,其值为系列名称:
注:如果是直接超级链接到当前表单的不同组件,超级链接的方式应该选择当前表单对象。
点击确定,保存模板。
表单样式设计
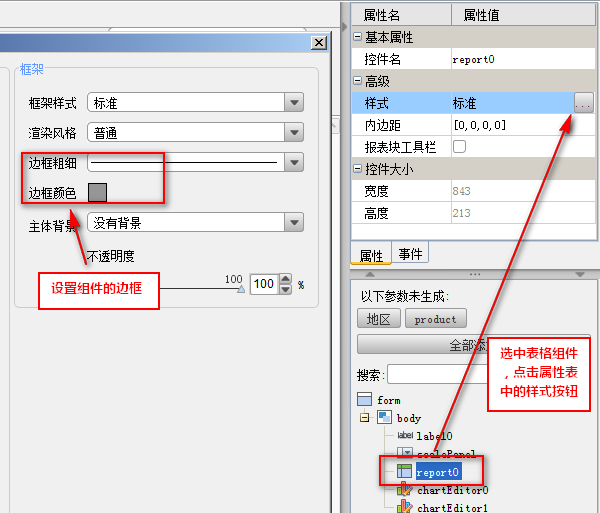
在表单右下方的组件列表界面中选中body主框架,将内边距全部设置为10,组件间距设置为5。
同时分别为表格组件和2个图表组件添加黑色边框,如下图,选中表格组件,点击上方属性表中样式属性后面的选项按钮,设置其边框以及边框颜色:
以同样的方法为其他2个图表组件设置边框。
点击预览按钮,在web端打开模板,点击饼图的扇形,可以看到如上效果图所示效果。
已完成模板请参照%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle_2.frm
表单组件间的联动效果是根据超级链接连接到当前表单对象来实现,其设置方式与普通cpt报表的图表超链一样,这里就不再赘述。
报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台