Java报表表单设计之表单样式设计
作者:finereport
浏览:10,467
发布时间:2023.7.31
为了让表单模板更加美观,FineReport提供了各种不同的表单样式设置方法来满足用户对表单模板的美观要求,进行表单设计。
表单样式设计分为三种:表单布局样式设计、组件框架样式设计和表单框架样式设计。
表单布局样式
表单布局样式就是指表单中的所有组件布局选择,FineReport表单布局有2中布局方式:充满展现区域和自适应原样缩放。
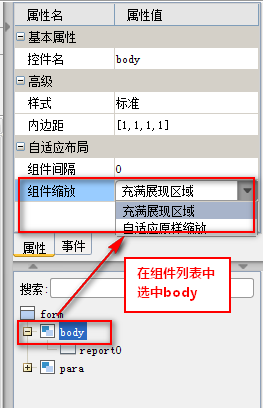
打开表单%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle.frm,在右下角的组件列表中选中body即可选中表单框架,在上面的属性表中,点击组件缩放后面的下拉框即可看到其布局类型:
充满展现区域
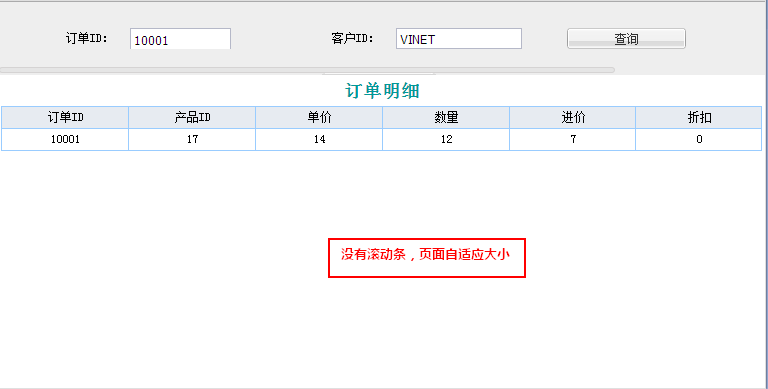
充满展现区域布局是指表单中的所有组件会自适应大小铺满整访问页面,不出现滚动条(不包括报表块内部的滚动条),随着访问页面的大小而自适应,如下图:
自适应原样缩放
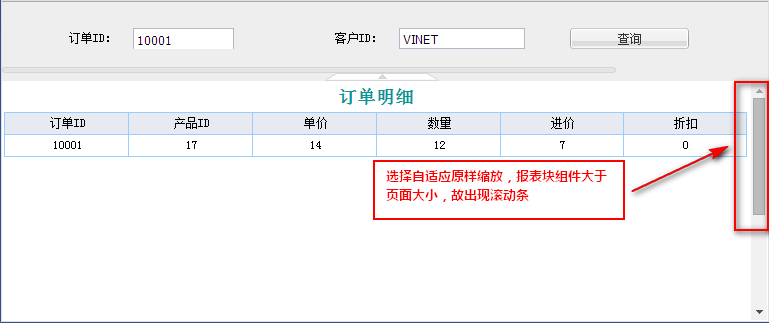
自适应原样缩放布局是指表单中的组件在设计器中设置了是多大,那么在web端预览时也就是多大,不会自适应,如果组件过大,页面过小,即会出现滚动条,如下图:
组件框架样式设计
组件样式设计就是指针对不同的组件进行相关设置,组件包括报表块、图表块、控件和参数面板,下面一一介绍不同组件样式的设置方法。
报表块
打开表单%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle.frm
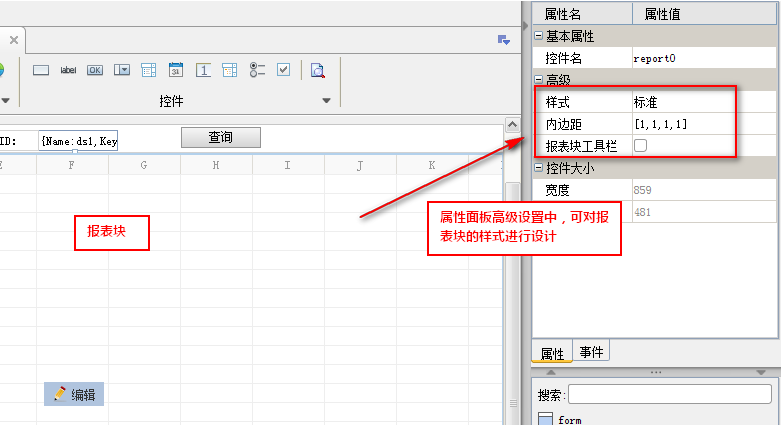
鼠标选中该表单模板中报表块,在右侧上方属性面板中即可对报表块进行样式设计。
样式
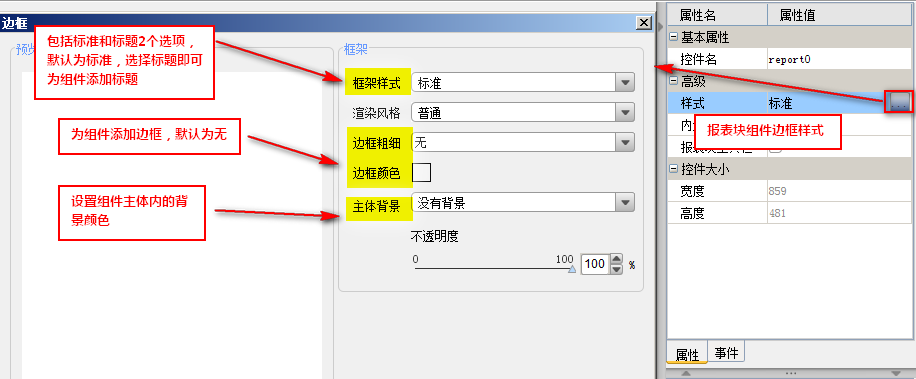
点击样式后面的按钮,弹出框架设置对话框,如下图:
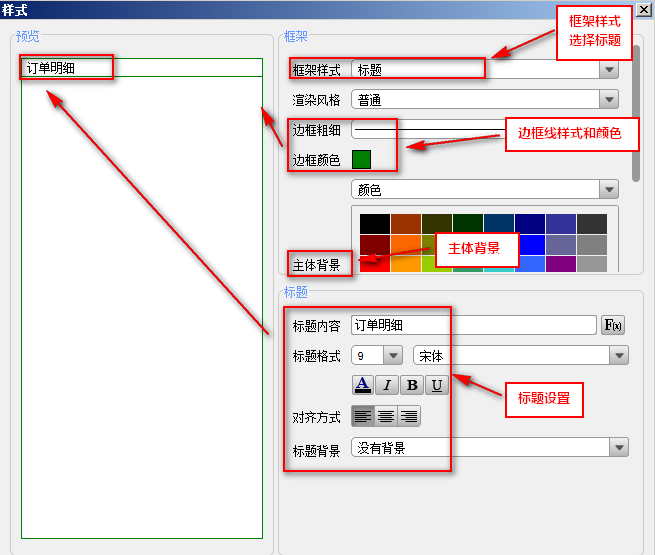
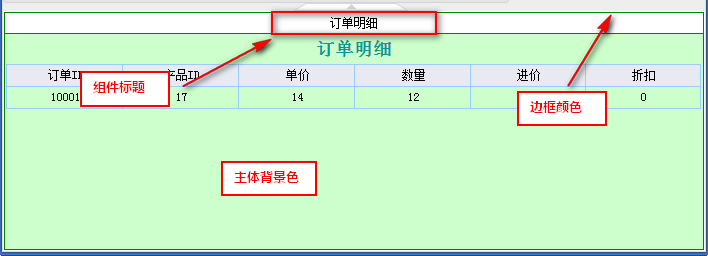
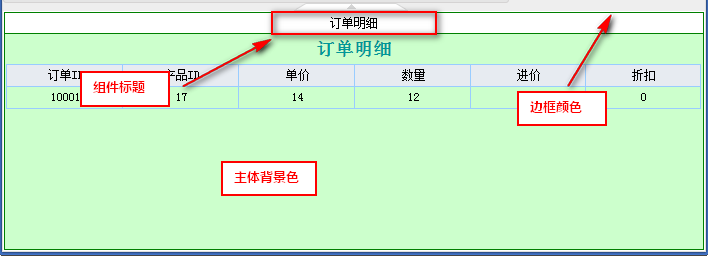
比如说,我们为该表单的报表块设置边框,添加背景色和标题,如下图:
点击预览按钮,即可在web端看到如下图所示的效果:
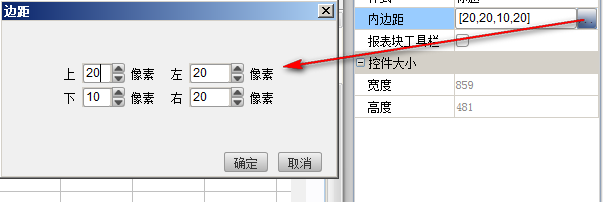
内边距
内边距是指报表主体内容距离报表块边缘的距离,如果有边框,即 距离边框的具体,如下图所示设置边距大小:
点击预览按钮,如下图所示效果:
报表块工具栏
大家知道,在制作cpt模板的时候,有工具栏选项,即在web端预览模板的时候的顶部按钮工具栏,勾选报表工具栏,即可将顶部工具栏显示在报表块里面。
注:表单中报表块才有工具栏,且其工具栏只有翻页按钮。
参数面板
同样使用examle.frm为例,选中其参数界面,即可在右上方的面板中显示该参数面板的属性设置页面,可以看到其设置方法与效果与参数界面属性设置一样。
图表块
打开表单%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle_1.frm
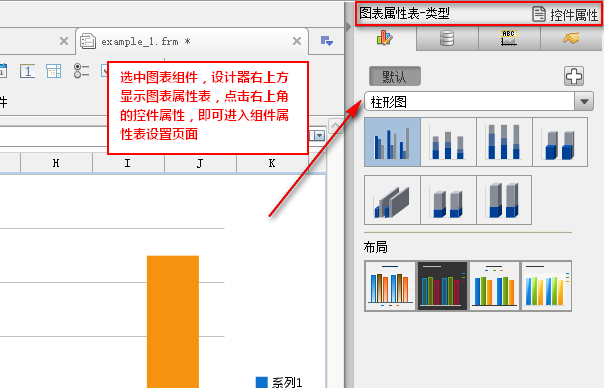
该表单中有一个图表组件,我们选中图表组件,即可在右上方的面板中对图表属性样式进行设置,详情请参照图表样式,如下图:
点击控件属性,即可进入控件属性设置界面。
图表组件的控件属性设置中高级设置只有一个样式设置,且设置方法与报表块一样,这里不再赘述。
控件
打开表单%FR_HOME%WebReportWEB-INFreportletsdocFrmexamle_2.frm
选中表单中的地区组件控件,可以看到其属性设置界面与控件类型的设置一样,这里不再赘述。
表单框架样式设计
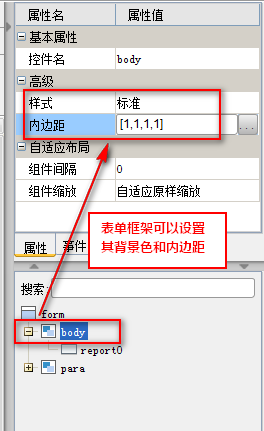
在右下方的组件列表中选中body,即可在上面的属性面板设置表单框架的样式,如下图,表单框架可以设置其背景样式和内边距:
在上面讲述组件框架样式的时候已经讲述了这两种功能的设置方法和效果,这里不再赘述。
报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台