FineReport的表单设计模式详解
作者:finereport
浏览:13,430
发布时间:2023.7.31
不同于普通报表设计,表单设计拥有很多普通报表设计无法企及的优势:
整体性:普通报表是一个整体,无法实现局部刷新,表单是由各个组件组件,可以实现组件内刷新,即局部刷新;
自适应:普通报表无法实现自适应,表单可以完美的实现自适应,更好的支持移动端的使用;
控件:普通报表实现参数查询,只能将控件添加到参数面板中,表单不仅可以在参数面板中添加控件,同时还可以单独使用控件,实现数据的过滤;
联动:普通报表中单元格或图表无法直接与单元格实现联动,表单却可以实现报表块或图表块与报表块的联动。
为了弥补cpt模板设计关于自适应布局、局部刷新等等方面的不足,FineReport推出了表单设计模式的概念,可以通过表单来实现移动端的自适应,组件间的联动。
表单设计模式布局方式
布局方式包括四种:自适应布局、水平盒子布局、垂直盒子布局和卡片布局,其中默认的布局方式为自适应布局。
表单设计器界面
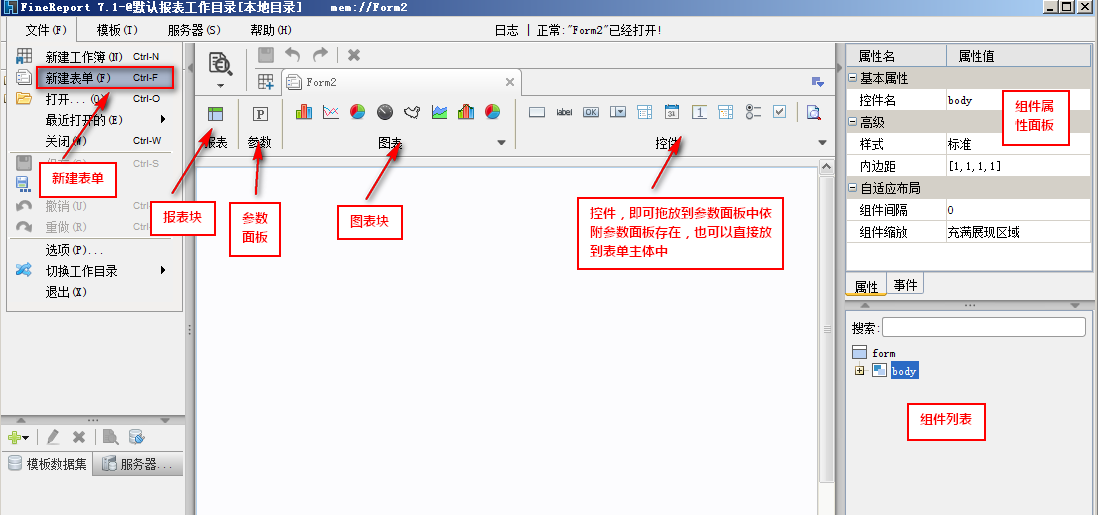
点击菜单文件>新建表单,即可新建一张表单,在新的表单中可为表单选择不同的布局方式,可为表单添加不同的组件,其中这些组件报表报表块、参数面板、图表块、控件几种类型,如下图所示:
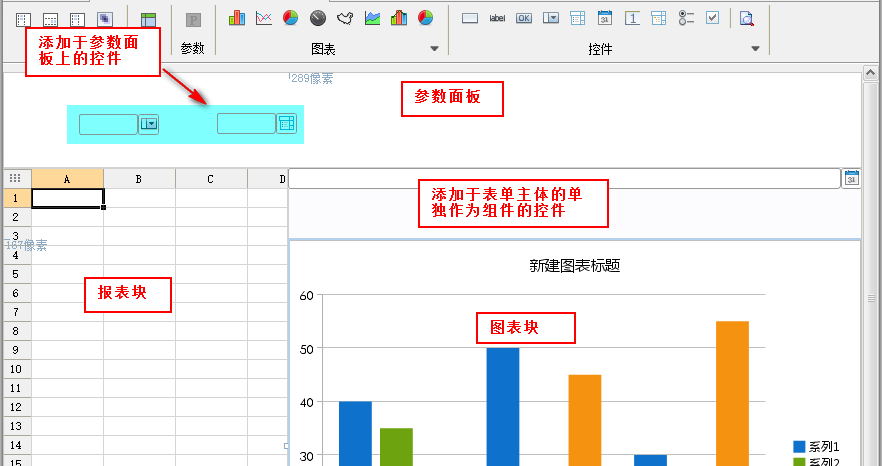
报表块
报表块是指,可在该组件中绑定单元格数据,以表格的形式在组件范围内显示数据;
参数面板
参数面板是指,为表单添加过滤参数面板,所有过滤控件全部添加在该面板上;
图表块
图表块是指,可在该组件中选择任意FineReport支持的图表类型;
控件
控件是指过滤数据的组件,既可以作为组成部分添加到参数面板中,也可作为单独的组件添加到表单主体界面中。
如下图,表单中添加了所有的组件,帮助大家理解各个组件的含义:
表单设计的详细介绍及示例请查看FineReport帮助文档中的表单设计章节。
表单设计步骤
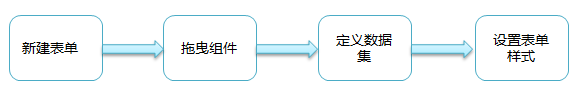
如下图,表单设计的一般操作步骤:
新建表单:点击文件-新建,新建一张表单;帆软FineReport支持新建工作薄,即普通cpt模板,还支持新建表单,两种设计模式;
拖入组件:根据实际情况拖拽组件到表单主体中;帆软FineReport表单支持多种不同的组件类型,包括报表、参数、图表和控件,后续详细介绍;
定义数据集:定义各个组件数据来源,与普通模板的数据集一样;在数据集面板中定义组件的数据来源,所有组件公用一个数据集面板;
设置表单样式:即设置表单的显示样式;可在表单属性表中设置组件框架样式,也可设置相应组件内样式。
报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台