六个超棒的JavaScript图表库,让你创建漂亮的可定制化图表
作者:finereport
浏览:12,973
发布时间:2023.7.31

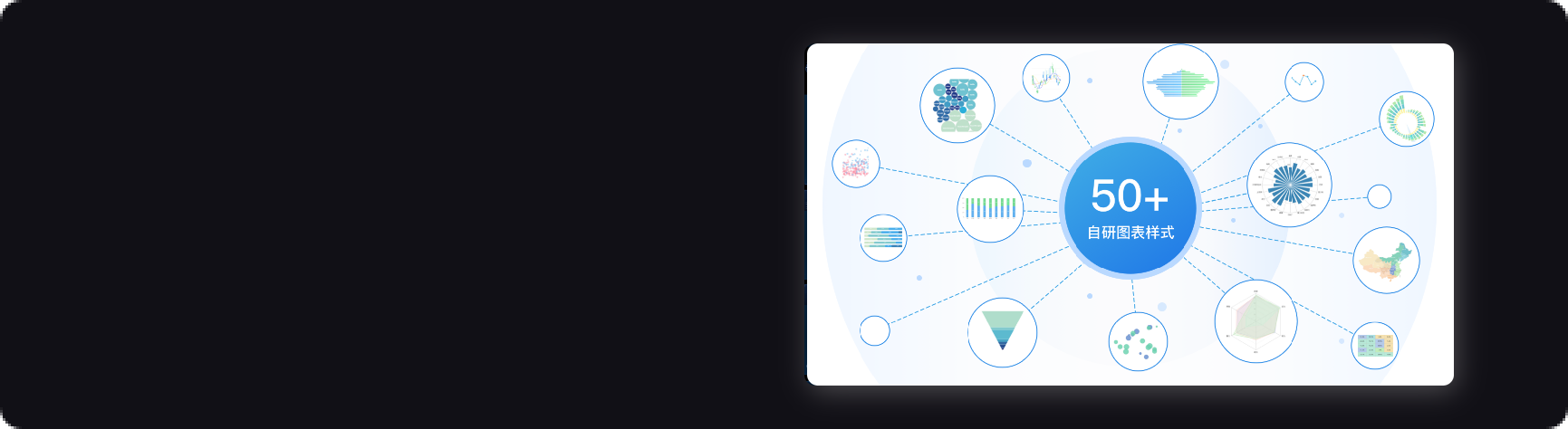
作为企业来讲,虽然希望图表软件能够实用一点,但是如果能在实用的基础上更漂亮一点,也是非常愿意的。而要想做到这一点,就不得不说一下最让研发人员称赞的十个JavaScript图表库,正是有了这十个超级棒的图表库,才有了如今漂亮的图表。
一、D3.js — Data-Driven Documents
这是最被众人喜爱的一个图表库,作为开源程序,D3.js 为企业提供了前所未有的强大功能,帮助企业更好的掌握运营信息。D3.js 图表使用的是HTML+svg+CSS 渲染的方式,因此非常简洁,而且效果极好。只不过这种图表库不支持旧版浏览器,所以需要下载一个插件才能实现无阻碍浏览。
二、Google Charts
谷歌研发了很多东西,这些神奇的图表库不仅给我们的生活带来乐趣,同时也给企业带来极大的便利。Google Charts能够让企业在创建图表之时更加容易,更加简单那,同时,为了确保图表的高效化,Google Charts还提供了很多内置的图表,比如最常见的条形图、饼图、日历图等这些在企业观察数据,了解企业内部运营情况上有着非常直接的效果。
除此之外,Google Charts还提供了很多自定制选项,通过这些选项,企业可以制定出自己喜爱的图表,且因为Google Charts图表库有很大的兼容性,因此可以跨平台去进行移植,工作效率更高。
三、ChartJS
对美好事物的喜爱不仅仅体现在个人上,企业也是如此。尤其是在诸多企业中,实用性占很大方面,美观度也很重要。尤其是当企业建出既实用又美观的图表之时,远甩竞争对手几条街,这样的霸气谁不想拥有?而ChartJS就为企业提供了这样一个机会。通过HTML5中的canvas属性对图表进行渲染,同时支持旧版本的浏览器,适应手机端、平板端,可以说高大上。
四、Chartist.js
与前一个图表库看起来似乎差不多,而事实上这两者的作用也差不多,而后者比前者效果更好。据专业人士介绍,Chartist.js为企业提供了更加漂亮的响应式图表,能够制作出非常炫酷的动画效果,让企业的报表更加直观更加深入人心。
五、n3-charts
n3-charts非常实用,也很有趣,这是所有用过n3-charts的人心中的话。这种图表库是建立在D3.js和AngularJS这两个图表库基础上的,因此更为强大一点。
六、Smoothie Charts
在处理实时数据流之时,Smoothie Charts的作用不容小觑。据专业人士介绍,Smoothie Charts主要通过HTML5中的属性canvas进行渲染,而且它是一个非常纯粹的JavaScript库,能够提供更多图像色彩。
是不是觉得这些图表库很神奇?没错,它们就是这么神奇。而正是因为有了这些神奇的图表库,我们的生活才如此多姿多彩,正是因为有了这些神奇的图表库,企业的工作运营才会如此便捷高效。
报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台