让工作效率提升近3倍?6个js报表工具详解
作者:finereport
浏览:10,331
发布时间:2023.7.31
js是用于客户端的脚本语言,最早是为了在HTML上,给网页加一点动态效果的。所以js报表工具,主要是部署在Web,或者移动端H5上,一般都是在线即可使用。现代的浏览器计算性能远超以前了,绘制实时数据不会卡死。这儿给大家从完整的软件,和js插件这两类下手,介绍6款js报表工具,能让工作效率提升3倍之多。

一、完整的js报表工具
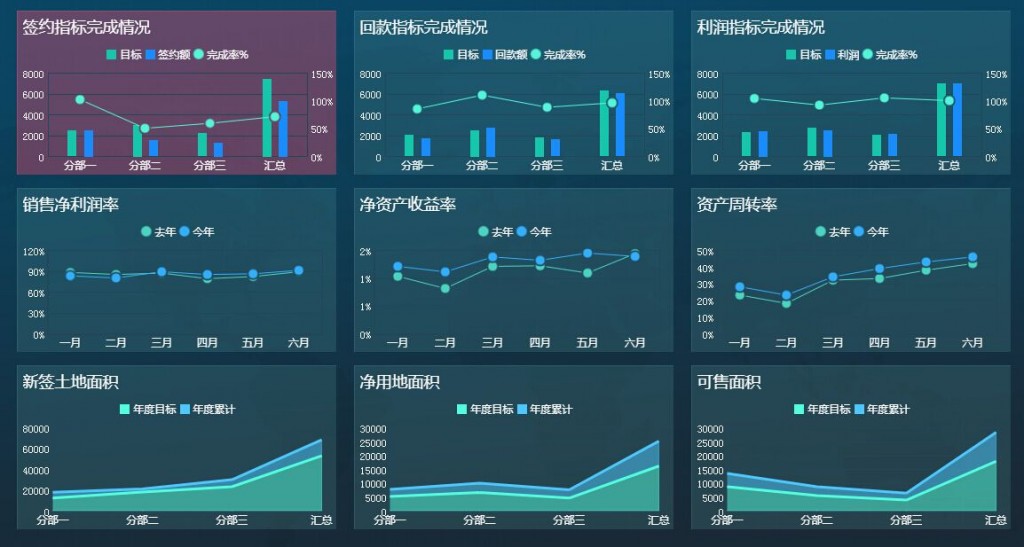
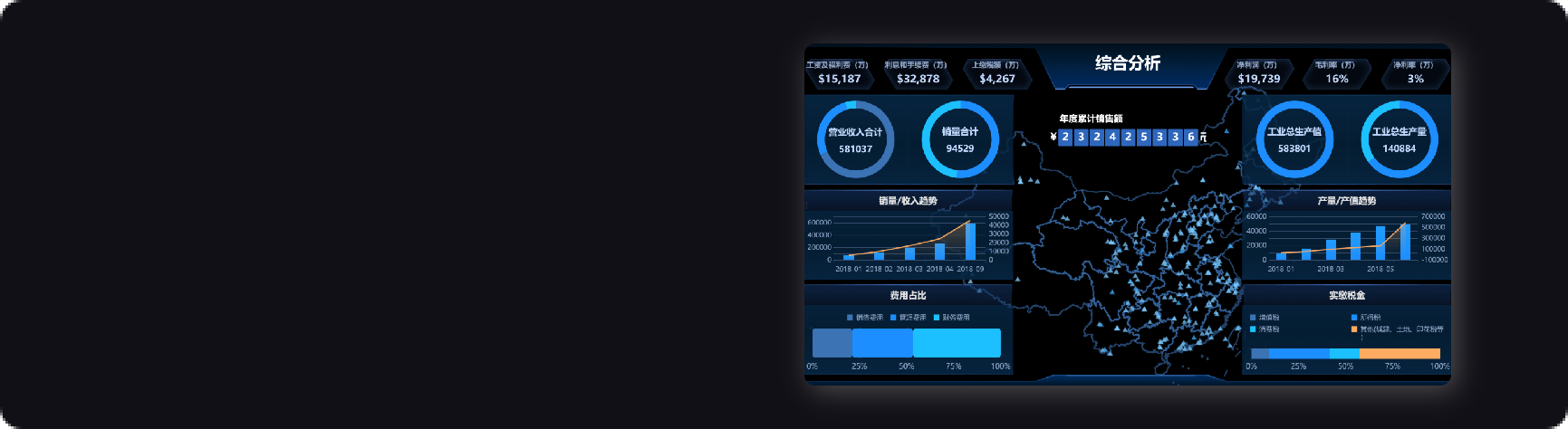
1、FineReport
帆软报表FineReport的过人之处就在于,它很稳定,而且动态交互方面,是强于其他国内BI报表软件的。它采用的是jQuery v1.9.2框架,是一个JavaScript库,兼容各种浏览器,包括IE。
功能方面,比国内其他类Excel报表软件,都多。0代码操作,不会写代码的人也能用,看看官网的帮助文档,会有很大收获。
2、Chart.js
这也是一款开源的js报表工具,它的适应性很强,能根据窗口尺寸变化,重新绘制所有的图表。
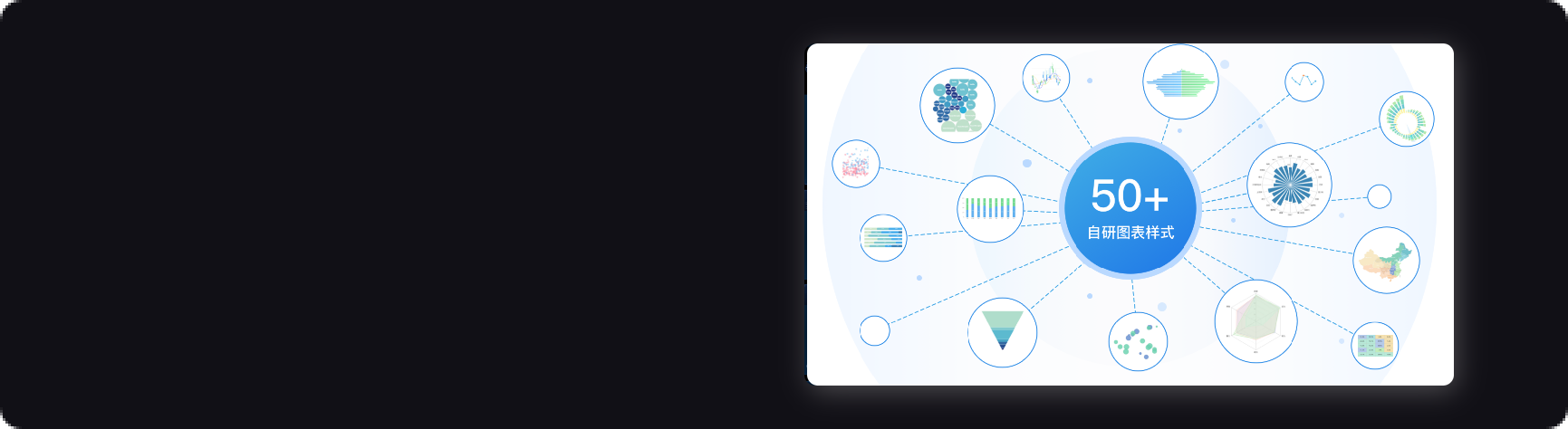
不过,它是个小众的js报表工具,图表类型有8种,对比于FineReport的50多种,有点相形见绌。
3、ActiveReportsJS
ActiveReportsJS是一款.NET报表控件,前端支持打印、导出,不需要服务器的支持。
但是它的启动时间实在是太长了,耗不起。
二、js图表插件
1、FusionCharts
它是目前最强大的javascript图表插件,缩放滚动都很灵敏,充分利用流体的美学,让图表“动起来”。
2、HighChart
算是比较古老的js图表插件,呈现方式很直观,不大考虑美感。因为很早就出现了,所以国外大公司都用的它,像IBM、NASA这些。
想要创新的小伙伴,不建议用这个,从头开始会比较累。
3、D3
D3看起来像3D的镜面反射,大概意思就是伪3D。用户可以捆绑任意一个数据到DOM,然后采用数据驱动转化成文件。是个很高效的可视化库。
这些js插件的最大缺点就是,代码0基础用户,会无法理解它。而且大都是国外的插件,兼容性会比较差,教程也很难找,估计都找不到5个,还要懂点英文。
写在最后
从目前的市场上大家也会发现,可以选择的js报表工具真的有很多,至于到底应该怎么去做出选择,我们也必须要结合个人的实际情况。
一般的情况下,使用市占率较高的合并报表系统,会比较保险一点,让大家在日常操作的过程中变得更加简单。现在市占率靠前的合并报表系统,就是帆软报表——FineReport了。它内置了很多行业的权威BI报表模板,也可以1天内很快上手这款专业的报表软件。它的企业版是要按项目收费的,个人版却是永久免费的。
如果没有一点编程基础,这里还是建议使用完整的js报表工具。FineReport就不需要写代码,拖拽操作、一键美化,就能做出美美的图表,说不定速度快的,5分钟不到就做完了。现在免费试用,获取激活码不到3分钟吧,有兴趣的试试看吧。
报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台









 立即沟通
立即沟通