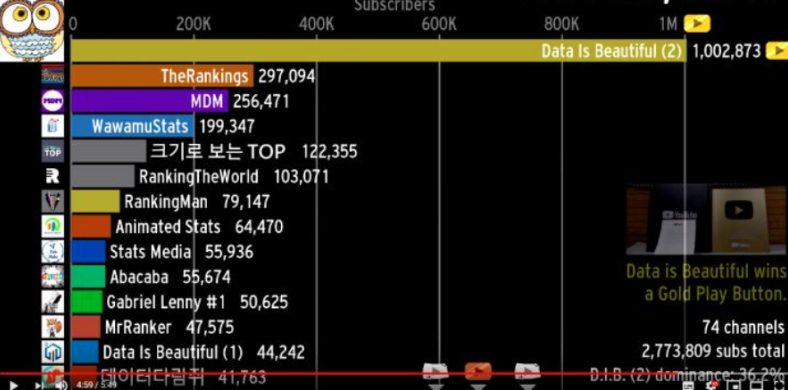
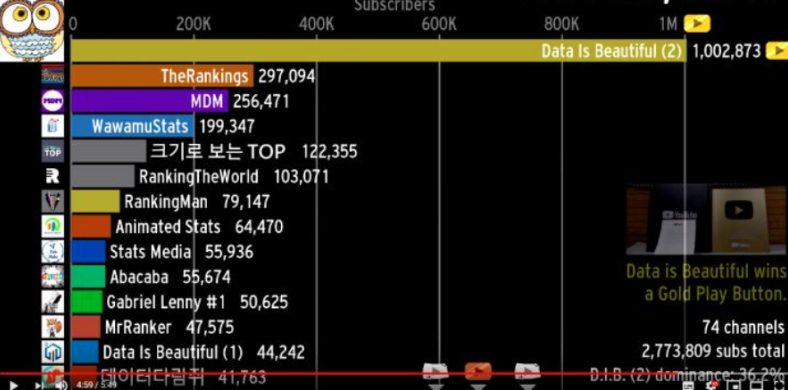
データ可視化の人気チャンネルdata is beautifulの登録者数は100万を超えています。アップされた動画が全て100万回以上再生され、1000万回以上再生された動画もあります。動画では、棒グラフ、バブルチャート、折れ線グラフなどの動的グラフでこの数十年の変化を可視化し、かっこよく見えるでしょう。

一般、動的なグラフを作成にはコーディングで開発する必要があります。多くの人にとっては難しすぎて、学習コストも高いです。PowerpointやExcelでも作られますが、効果はあまりよくないです。新型コロナウイルスが蔓延する時期に、筆者は各国の感染状況を可視化する動画を作ってみました。できたものは以下の通り。
(画像出典:FineReport)
この動画は複雑なコードを必要とせず、簡単なBGMをつけるだけで、たったの十分間で仕上げました。
では、具体的な方法を2つ紹介します。以下の詳細な手順を見たら、誰でも作れますよ。一緒にやってみましょう!
方法一:Flourish
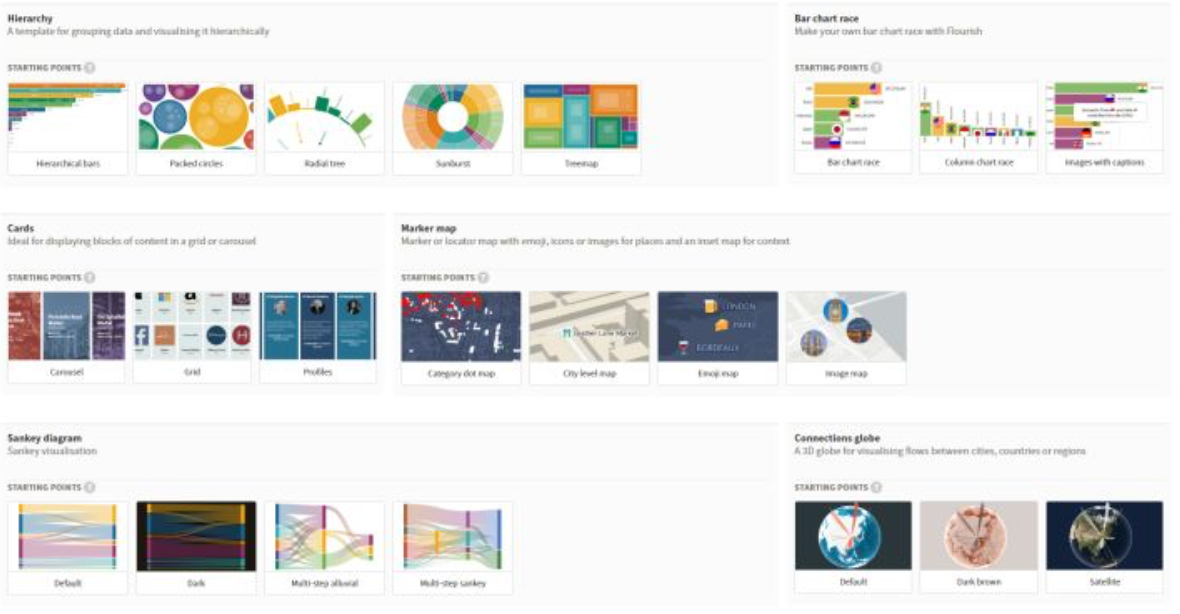
Florishは多種多様なデータ可視化テンプレートを備えており、最も使いやすい可視化Webサイトと言われています。探したデータをテンプレートに書き込んで、スピード、色、アイコンなどを設定するだけで完成します。

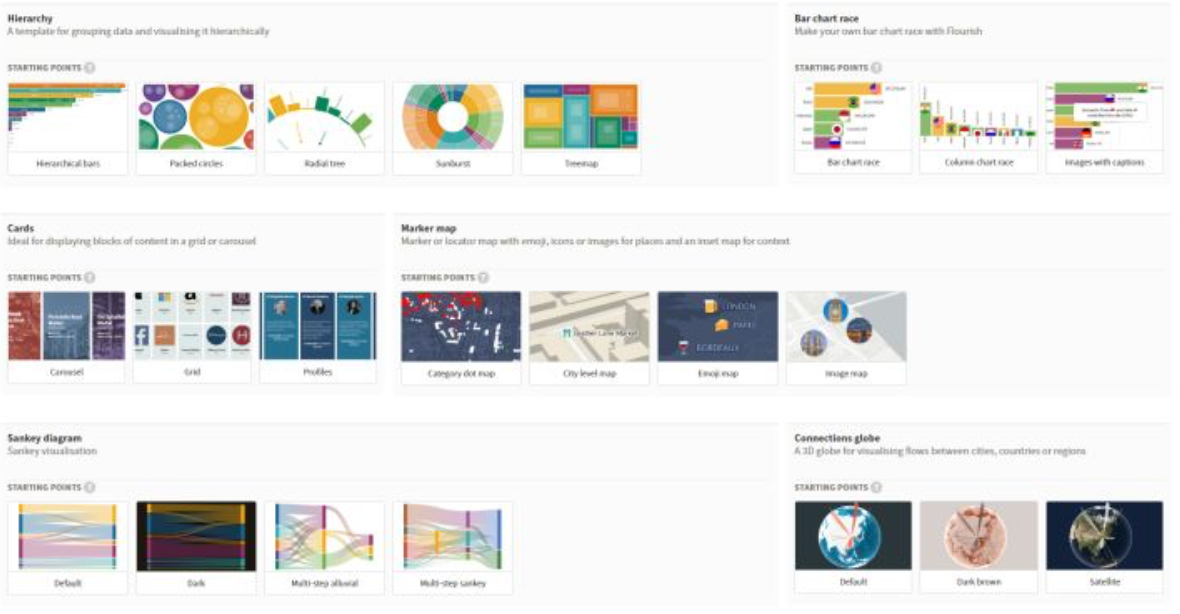
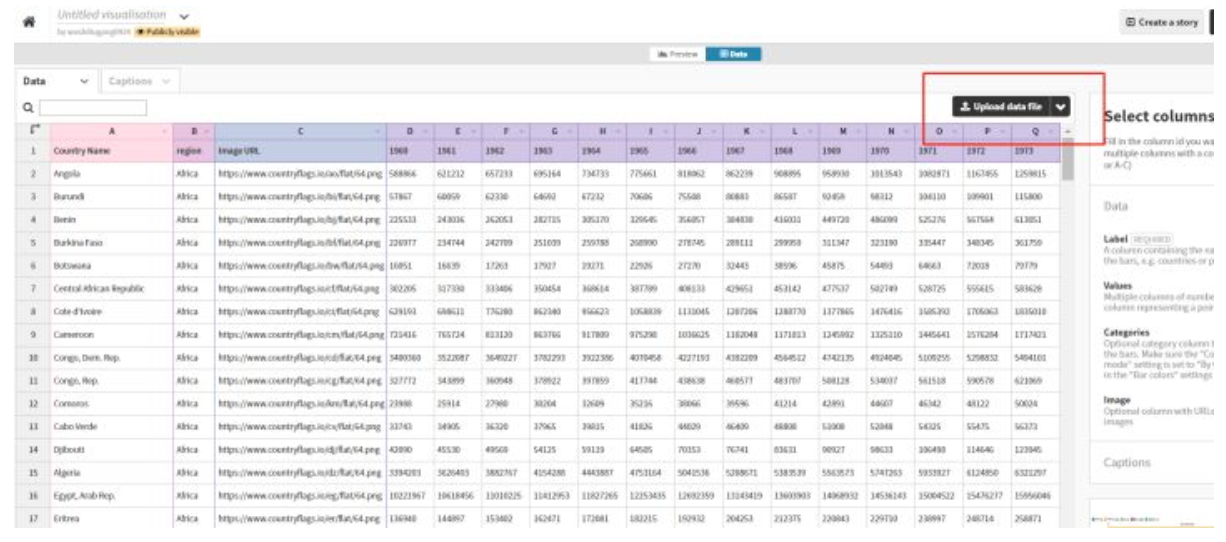
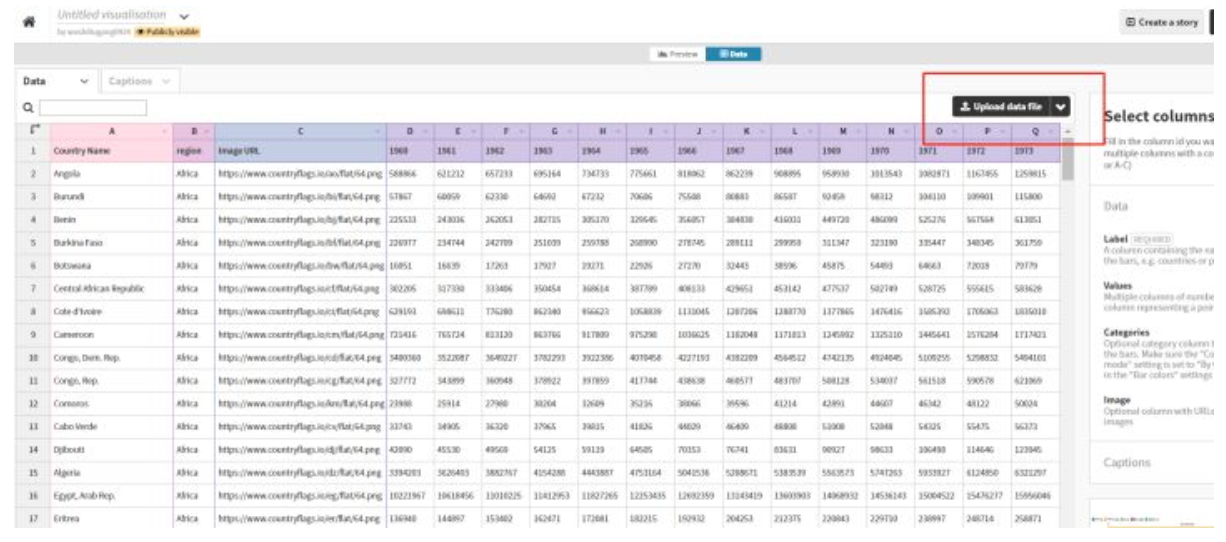
手順が簡単です。まず、画面の右上にあるダイナミック棒グラフのテンプレートをクリックし、「Data」を選択してくだざい。そして、「uplode data file」をクリックし、これから使うデータをアップロードします。

テンプレートはもともとフォーマットが決まっています。上図のように、A列は指標名、B列は属性、C列は凡例のURLを保存する列、D列からは時期です。このフォーマット通りにExcelフォームを準備しといてください。
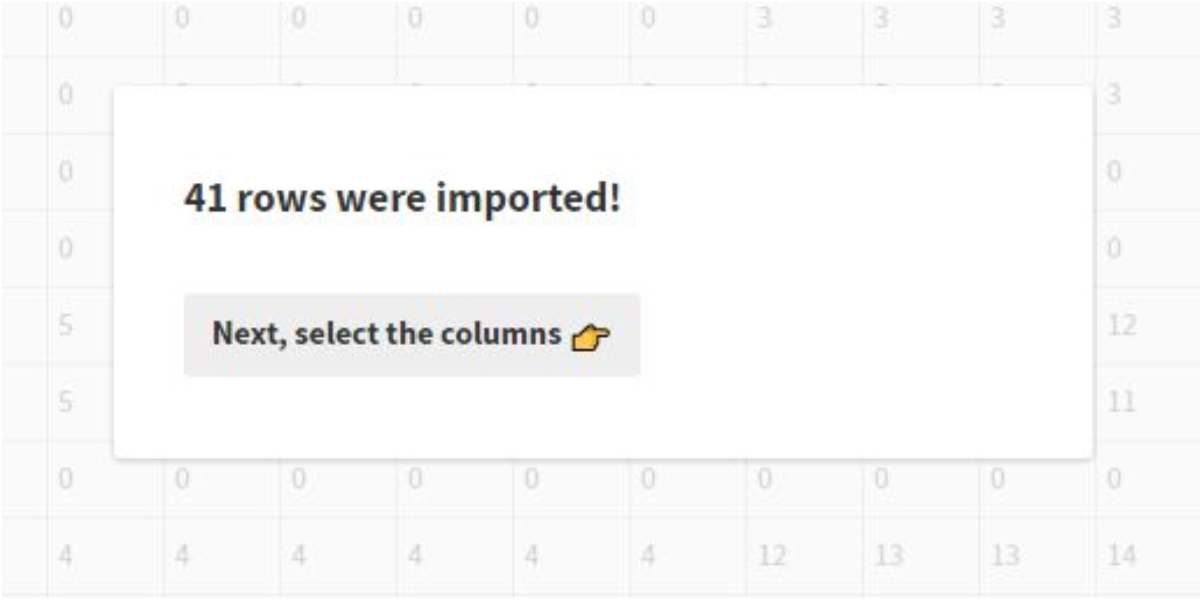
excelフォームを追加した後、どのぐらいのデータが書き込まれたかが画面に提示されます。クリックして確認してください。

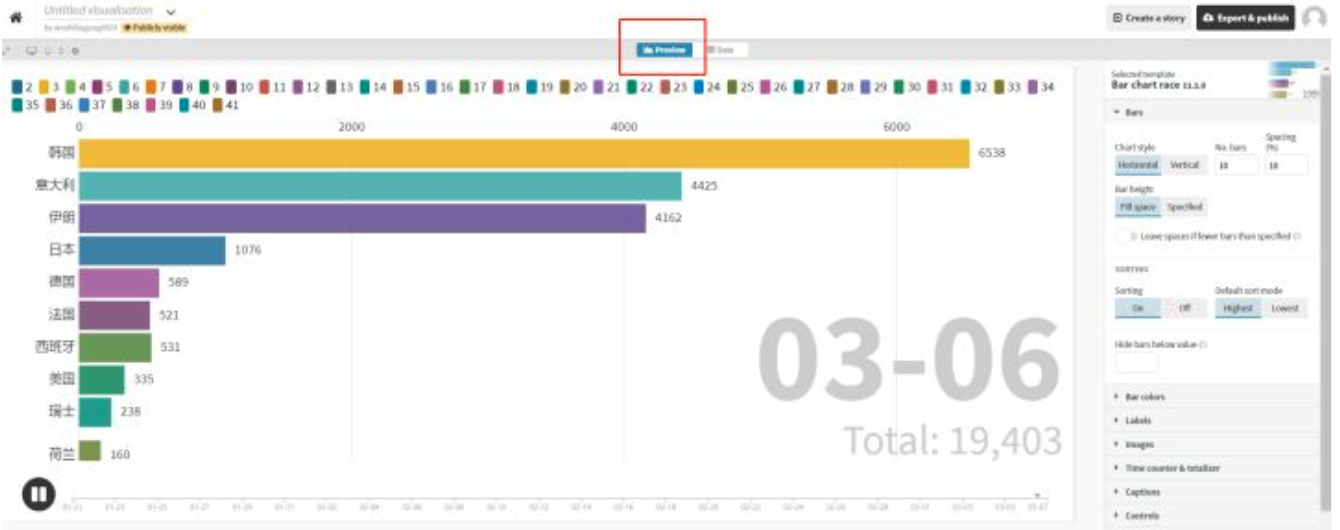
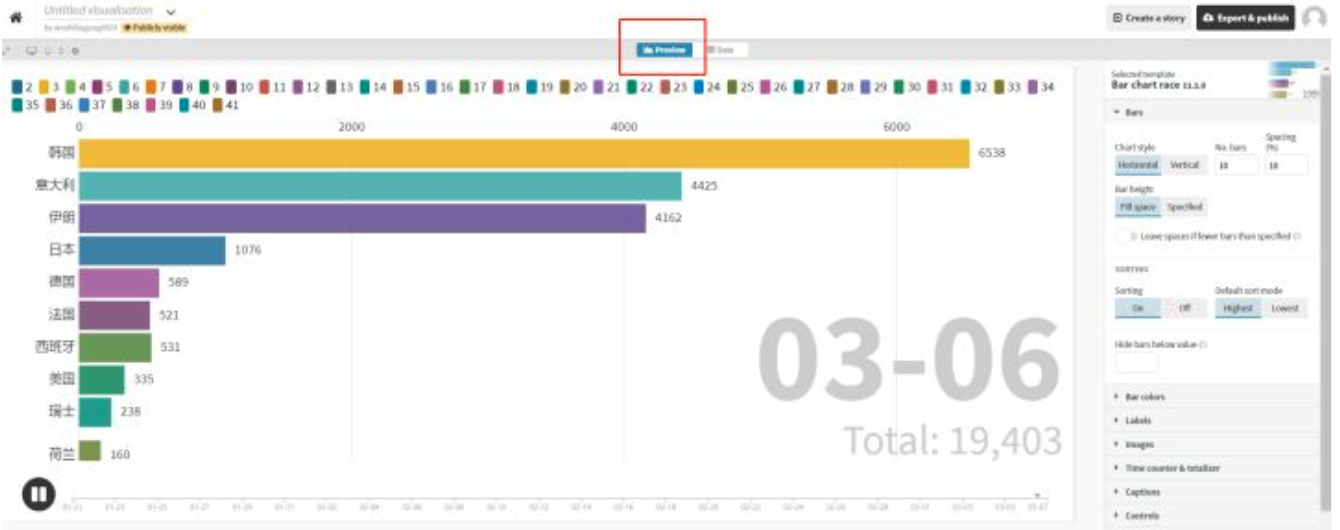
それからはグラフの美化です。上の「Preview」をクリックすると、テンプレートは自動的に時間通りにスクロールし始まります。

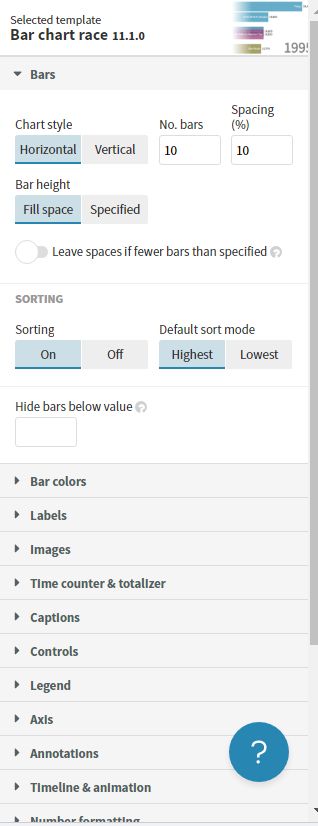
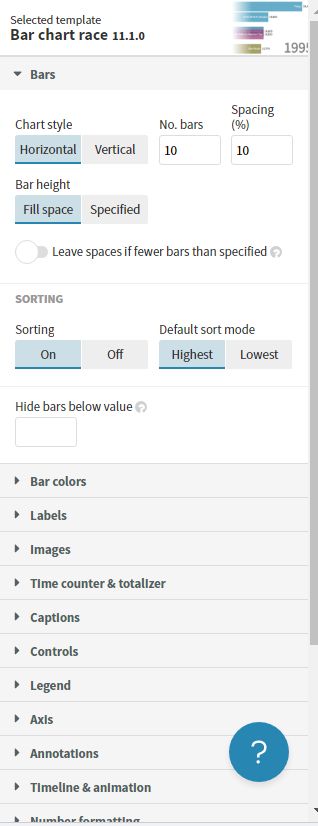
もちろん、見た目のために少しの美化と処理が必要です。右側には編集欄があります。そこでは主にラベル、色、再生スピード、スケールの大きさ、時間の表示形式など細部の美化を行います。自分の好みに合わせて設定したら、Youtubeでよく見られる可視化グラフの動画が完成です。

Flourishには2つの欠点があります。1つ目は、登録しなければ使えないこと。それに、動画のエクスポートには会員登録が必要です。2つ目は、Webサイトが英語で書かれること。しかし、使う英語はそれほど多くはないし、UIもはっきりしているため、何回やったら大体わかるようになります。
総じて言えば、Flourishは使いやすいです。オススメします!
方法二:FineReport
FineReportでも同じ効果を実現できます。もちろん、コーディングする必要がありません。
SQLクエリで時間パラメータを設定することによって、パラメータ値は時間とともに変化します。それから頻度を設定すると、グラフはリアルタイムで変化します。
では、FineReportで世界新型肺炎状況変化の動的グラフを作成しましょう。
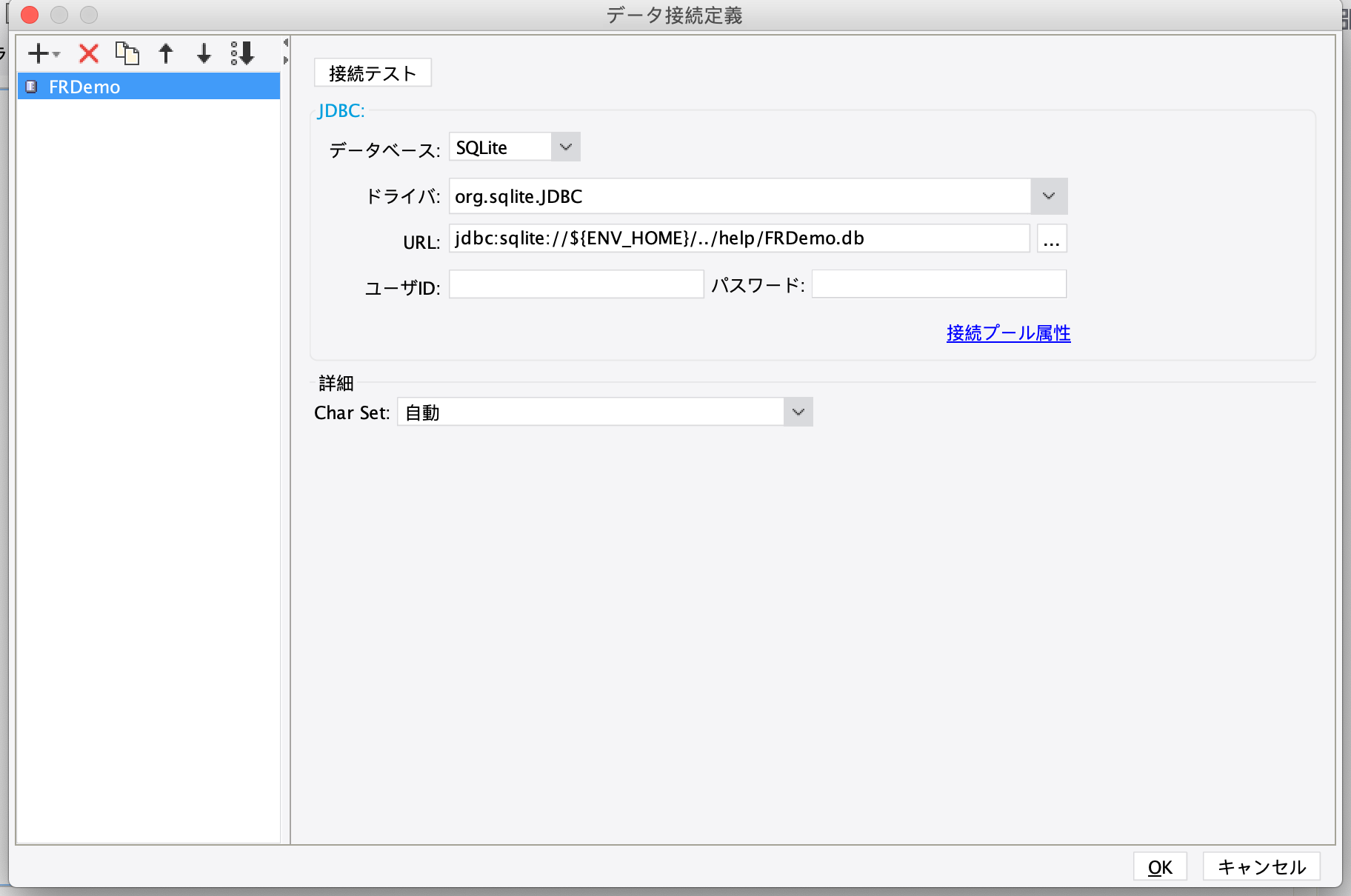
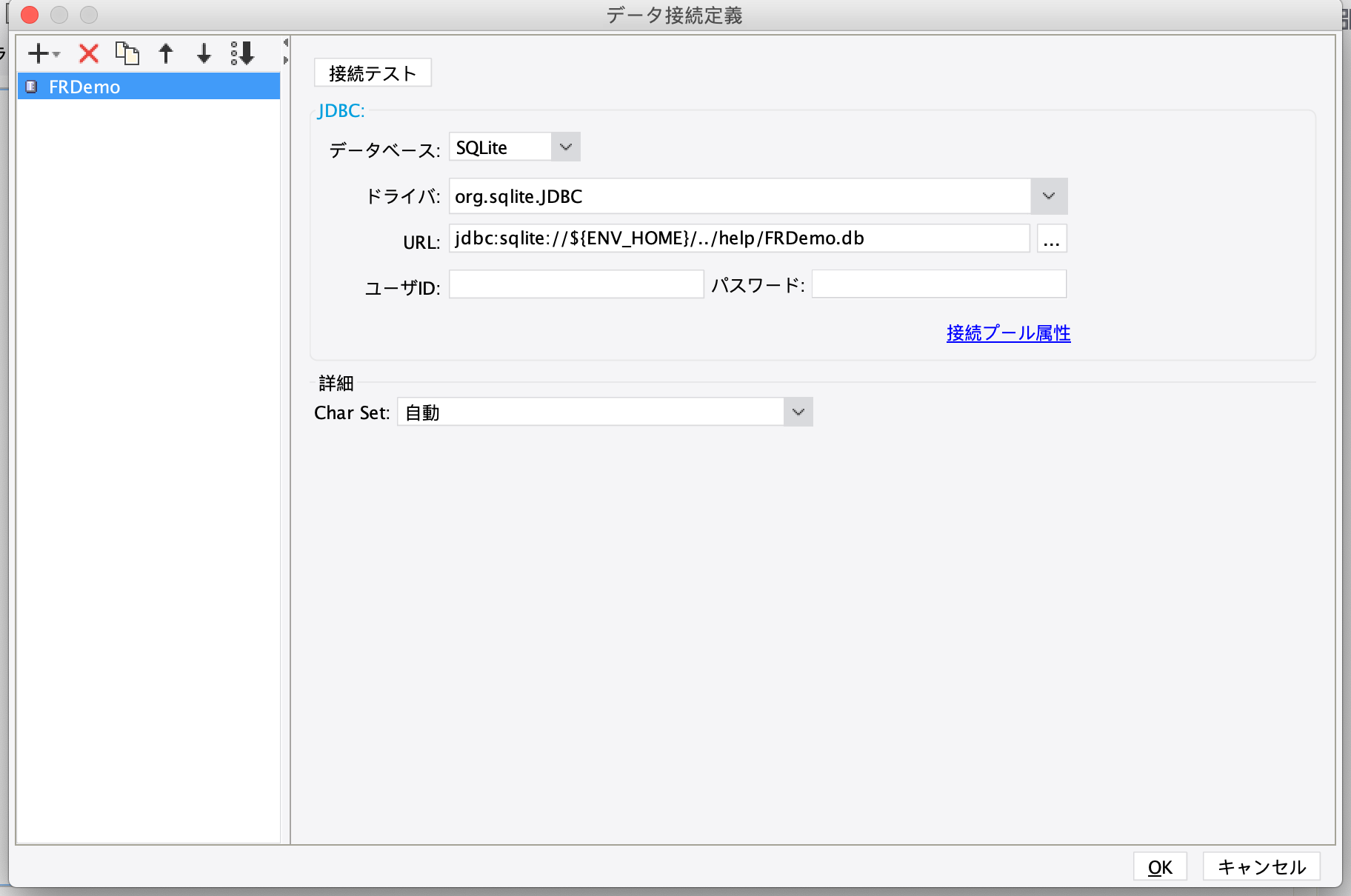
まず、FineReport10.0のデザイナでデータベースに接続します。
今すぐ無料体験

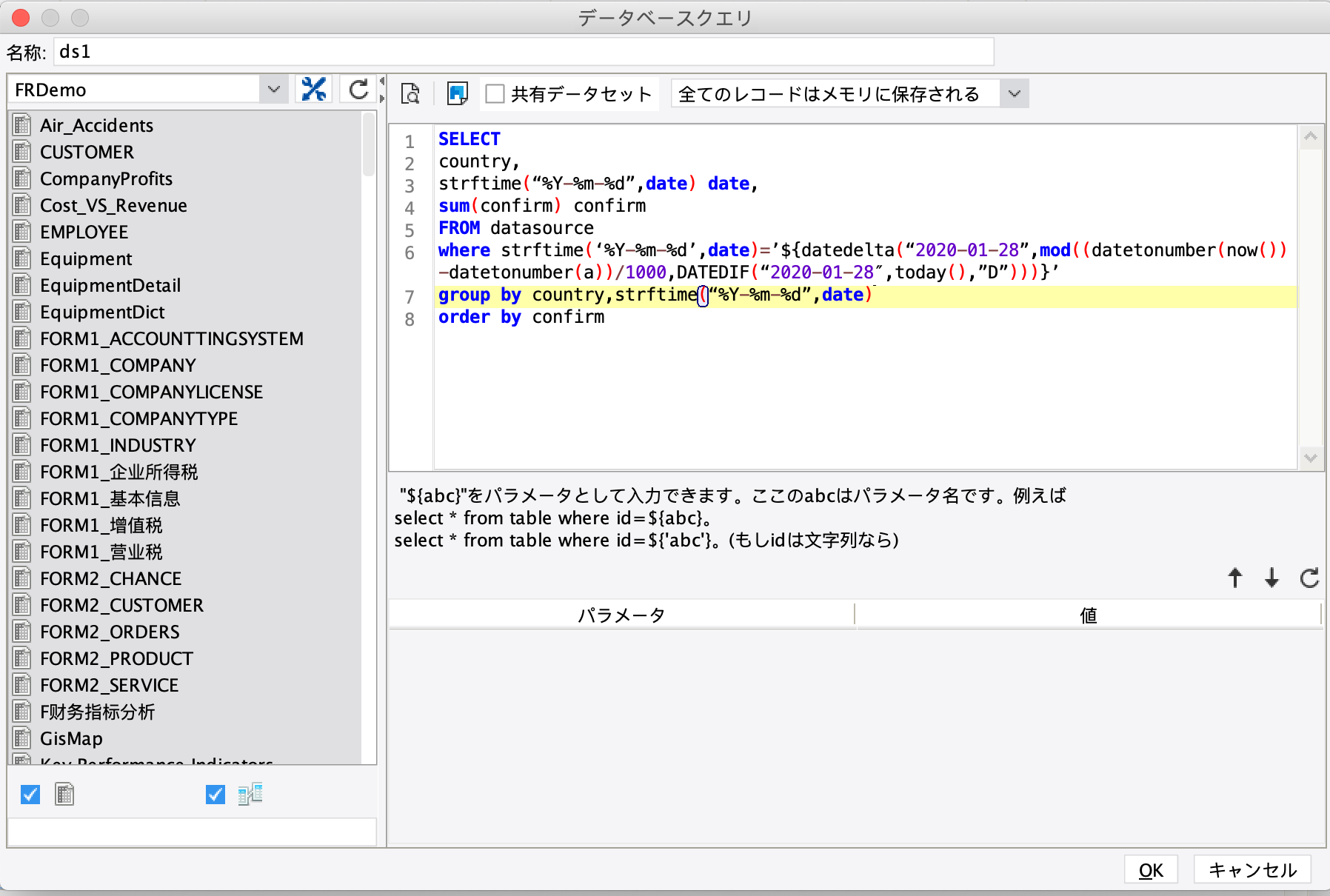
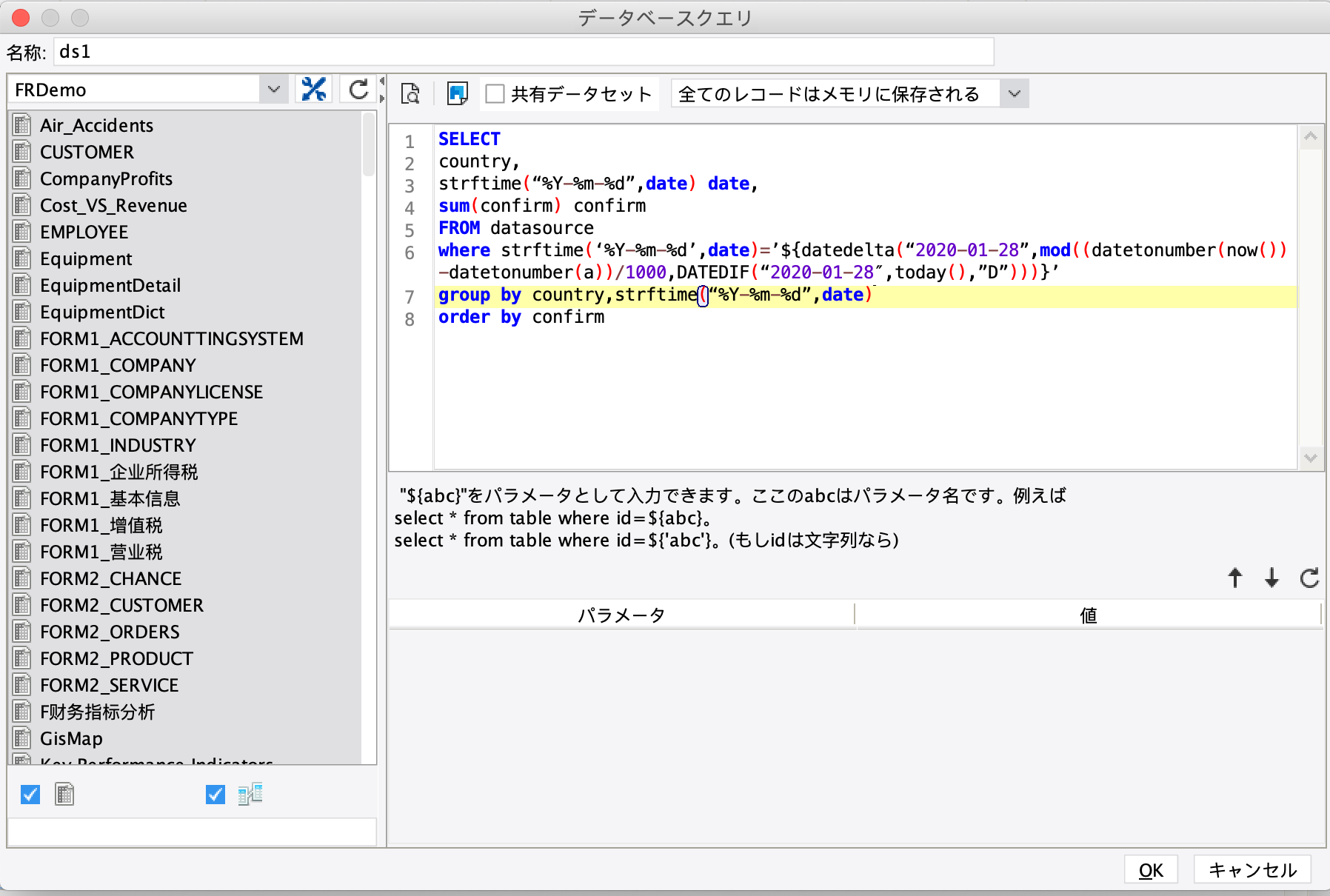
それに、新規ダッシュボードを作成します。データベースクリエ「ds1」を作り、SQL文を入力します。
クエリ文は以下の通り:
SELECT
country,
strftime(“%Y-%m-%d”,date) date,
sum(confirm) confirm
FROM datasource
where strftime(‘%Y-%m-%d’,date)=’${datedelta(“2020-01-28”,mod((datetonumber(now())-datetonumber(a))/1000,DATEDIF(“2020-01-28″,today(),”D”)))}’
group by country,strftime(“%Y-%m-%d”,date)
order by confirm

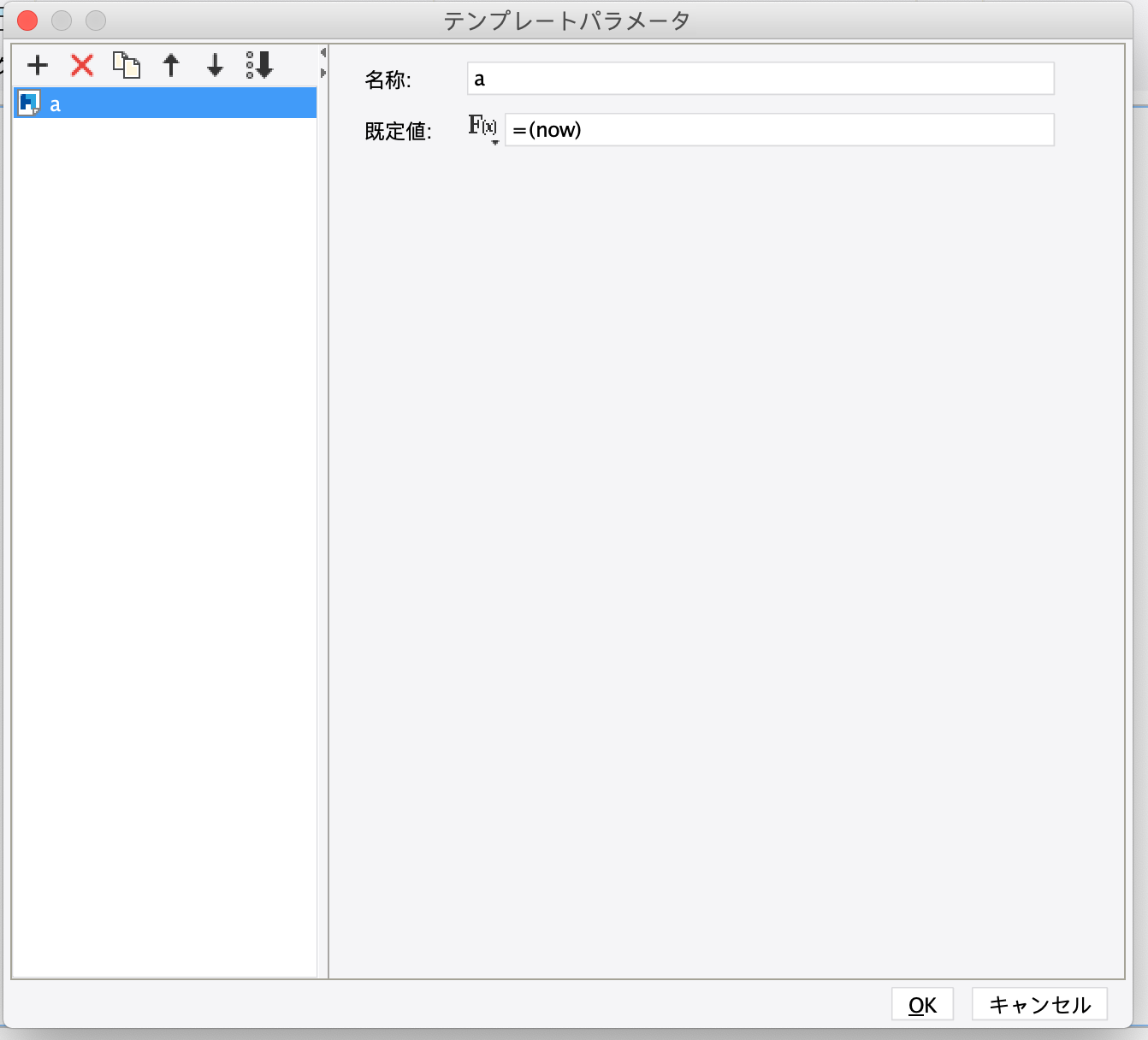
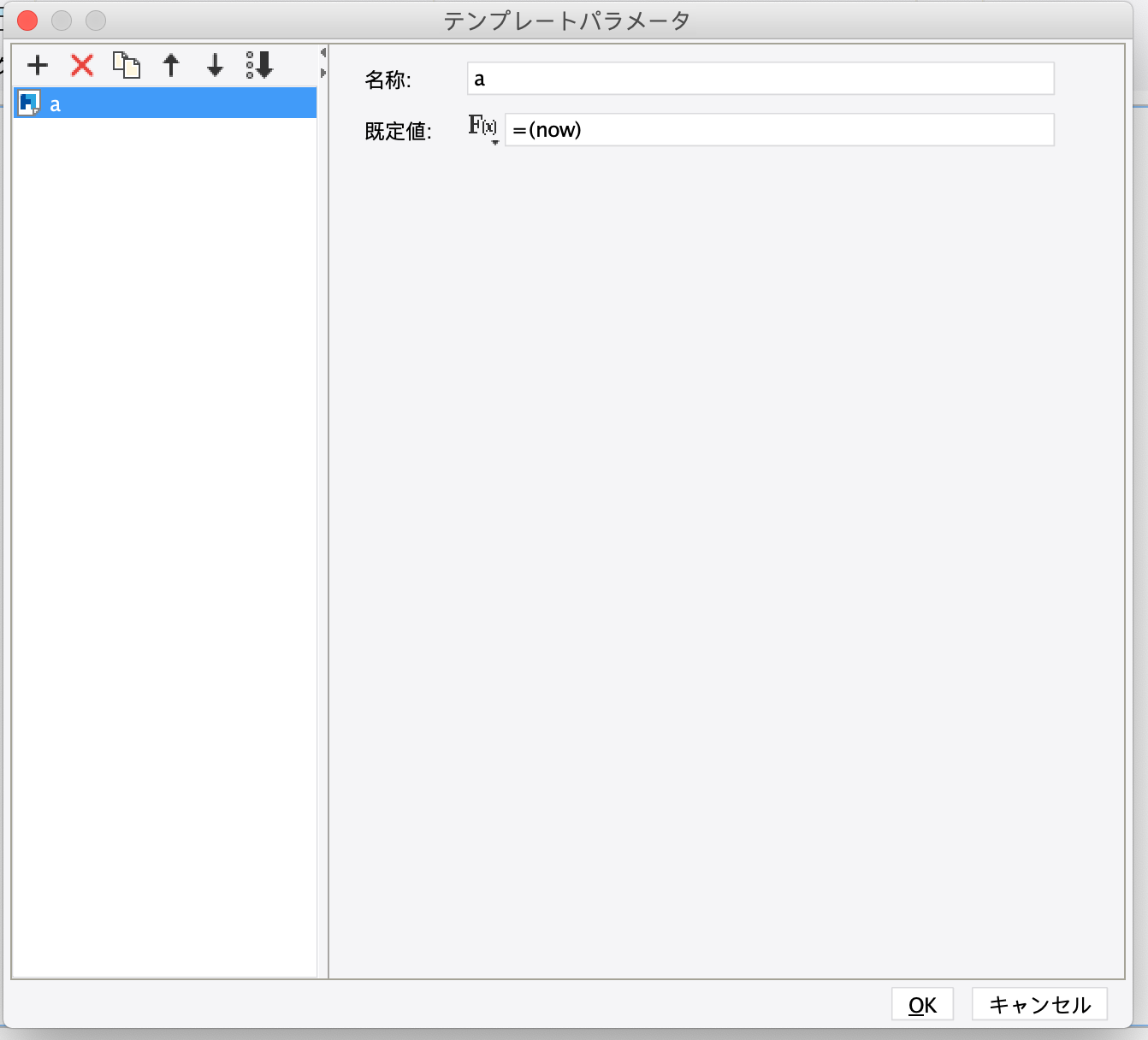
それに、「テンプレートパラメータ」をクリックし、テンプレートパラメータ「a」を新規作成、既定値を「=(now)」に設定します。

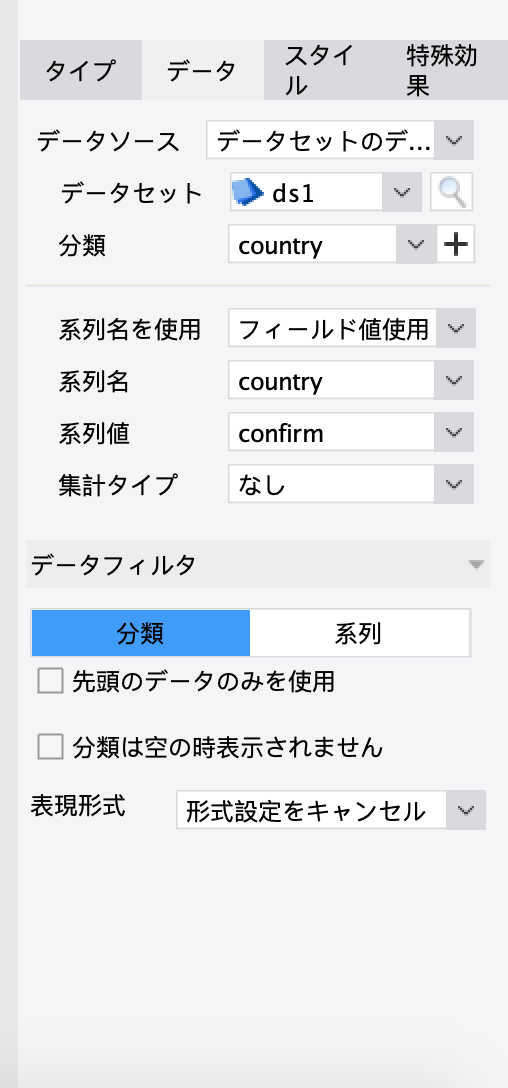
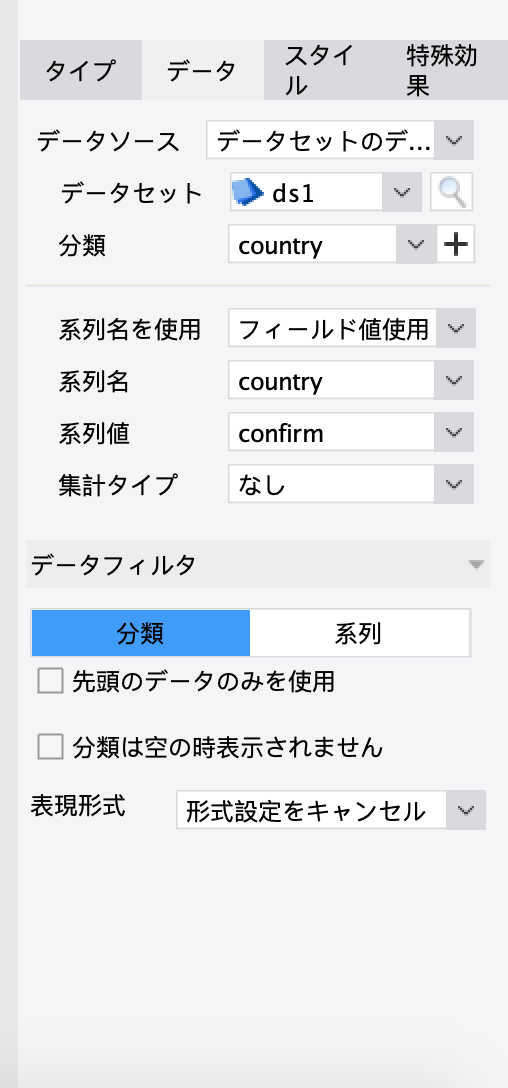
ダッショボードのbodyのレイアウト方式は「絶対レイアウト」に設定、空白に横棒グラフをドラッグし、下図のようにデータソースと紐づけます。

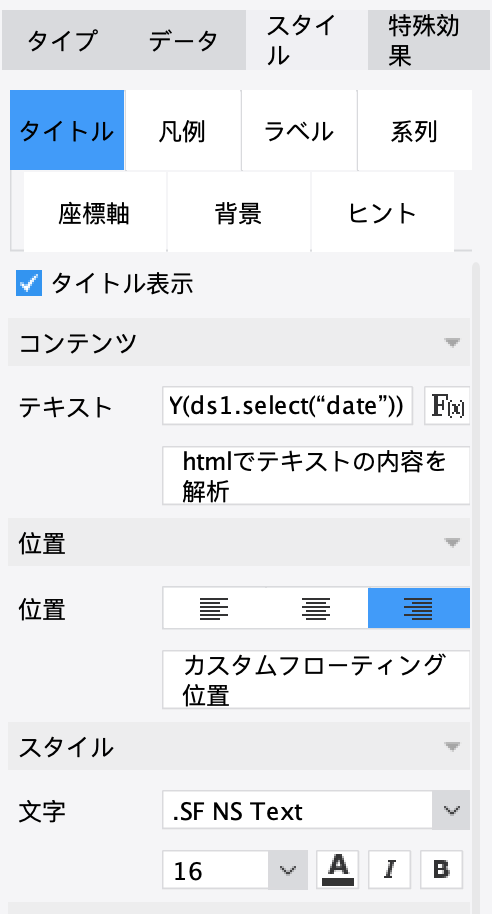
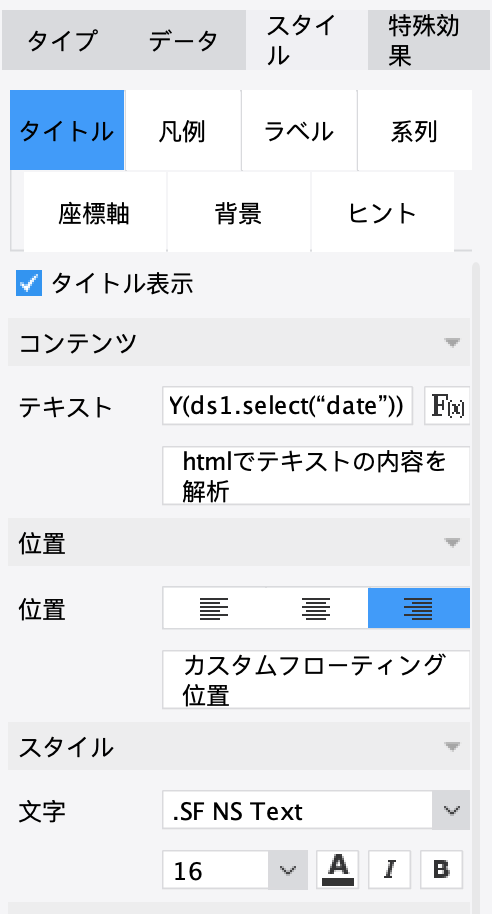
スタイルの「タイトル」のところに、「タイトル表示」を選択します。コンテンツの「テキスト」で、数式:UNIQUEARRAY(ds1.select(“date”))を入力し、位置を以下のように設定します。

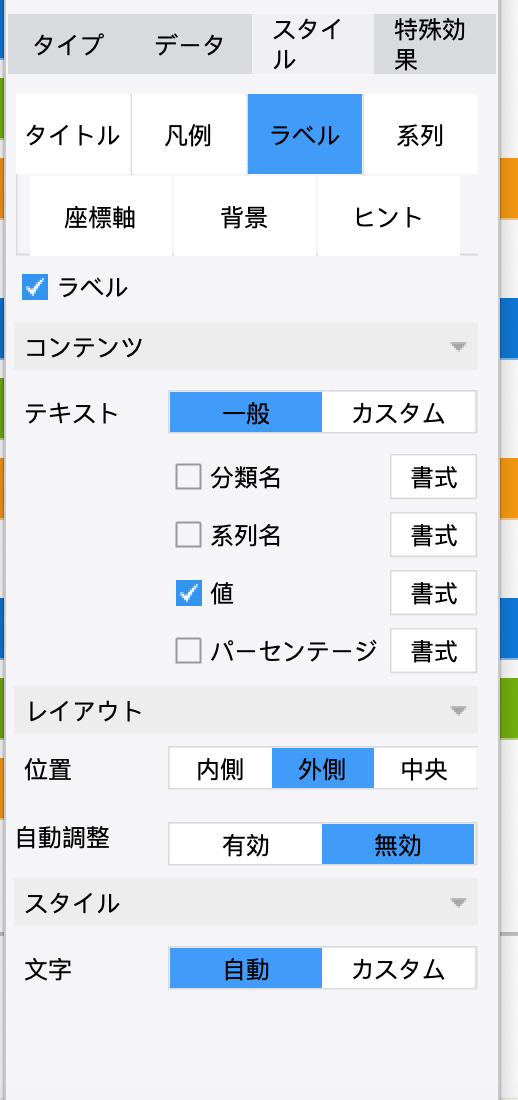
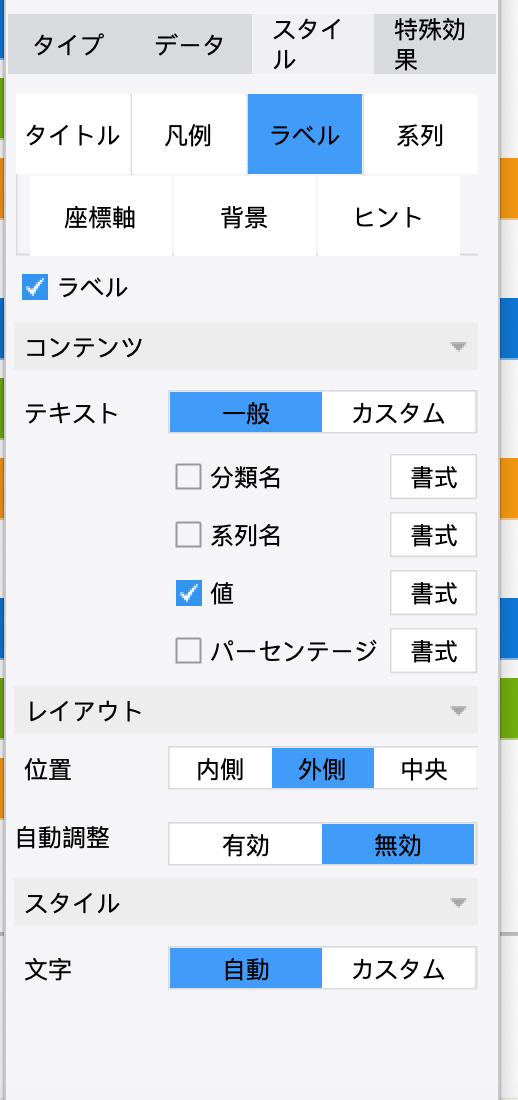
ラベルの項目の「ラベル」にチェックをつけ、それからテキストの「値」にチェックをつけ、レイアウトの「位置」に「外側」を選択します。

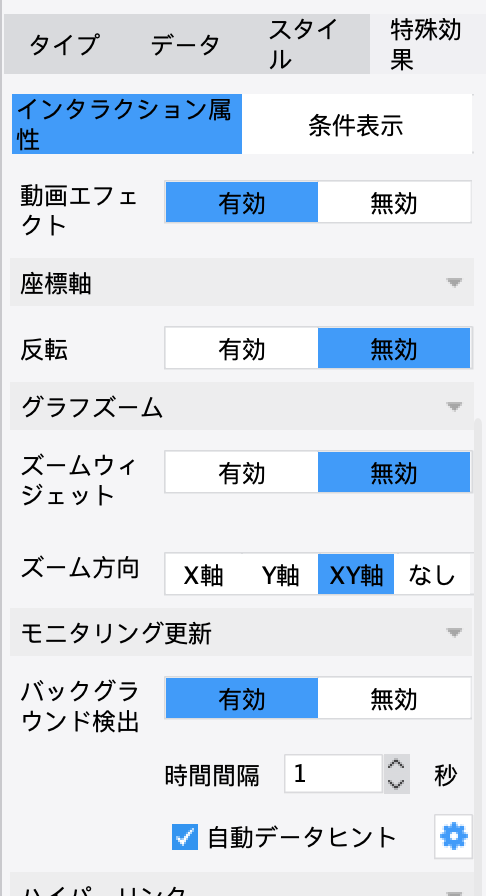
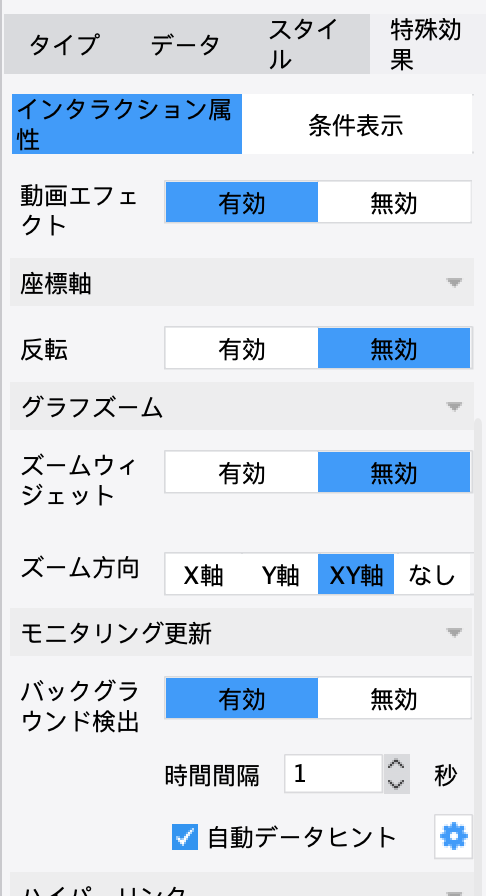
最後に、「特殊効果」で「インタラクション属性」を選択し、動画エフェクトを有効にし、「時間間隔」は1秒に設定します。

これで、自動でスクロールできる棒グラフが完成です!
FineReportは無料トライアル版を提供し、しかも100種類以上グラフやダッシュボードのテンプレートを用意します。データを変えるだけ、素敵な効果が出られます。ご興味のある方はお試しください!

利用可能なデータソース
本記事を見たら、試してみようとワクワクしますね。最後に使えるデータソースを紹介します。
- WB:https://data.worldbank.org.cn/
- UN:https://www.un.org/zh/databases/index.htm
- National Bureau of Statistics of China: http://data.stats.gov.cn/
- Our World in Data: https://ourworldindata.org/
- IMF:https://www.imf.org/en/Data
- IFS:http://www.ifs.du.edu/ifs/frm_MainMenu.aspx
- OECD:http://oecdchina.org/statistics/index.html
- *TheStatistcs Portal(有料):https://www.statista.com/
- Statista:https://www.statista.com/
- Kaggleに提供されるデータセット、例えば、Youtubeに関するデータセット:https://www.kaggle.com/datasnaek/youtube-new
- 終わりに
本記事を見たら、データ可視化のビデオの作成はそう難しくないと思うようになりますよね。データソースも便利なツールも手元にあるので、早速試してみてはどうですか?