FineReport数据可视化图表-配置MySQL8外接数据库
作者:finereport
浏览:2,885
发布时间:2023.8.4
1. 概述
1.1 应用场景
在一些特定场合下当参数过多时用户进行参数组合筛选需要不断自行调整控件值,会使参数筛选过滤变得很麻烦。
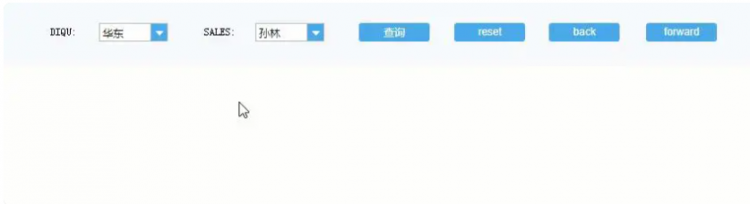
因此有的用户想要实现参数筛选后自动保存参数组合,然后通过点击按钮实现参数组合筛选的前进和后退功能。效果如下图所示:
1.2 实现思路
通过定义模板二维字符数组和数组索引来保存已经进行了筛选的参数组合,然后通过数组索引来确定前进和后退的位置,进而取到相应的参数组合。
2. 示例
2.1 数据准备
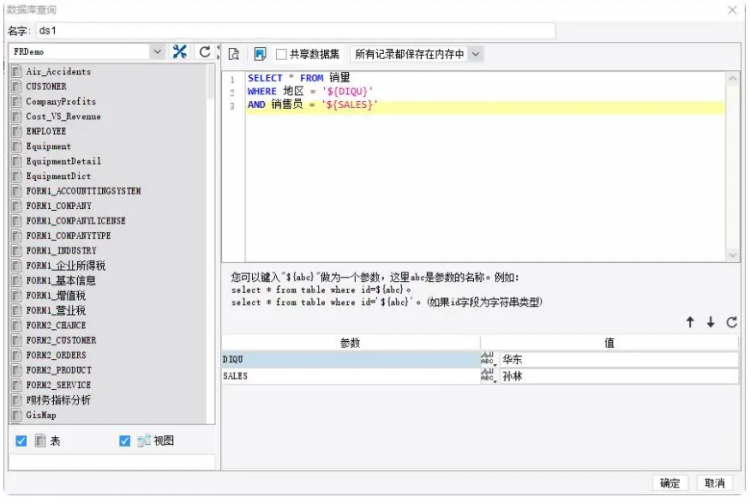
新建数据集 ds1,数据库查询语句为:
SELECT * FROM 销量
WHERE 地区 = '${DIQU}'
AND 销售员 = '${SALES}'
2.2 报表设计
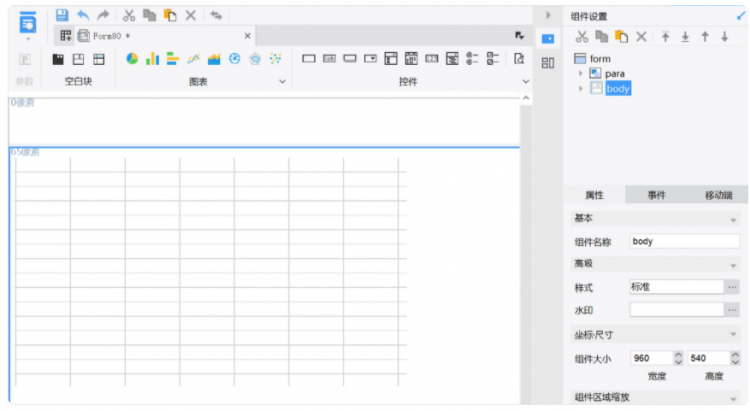
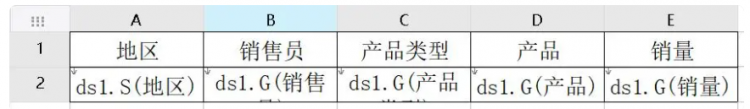
1)新建决策报表,添加参数面板和相关控件,body 组件中添加一个报表块,表格设计如下图所示:
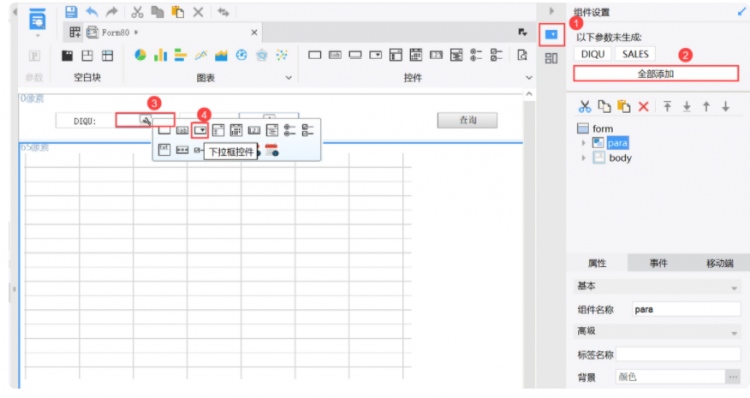
2)在参数面板中添加参数控件 DIQU 和 SALES,选择控件类型为「下拉框控件」。如下图所示:
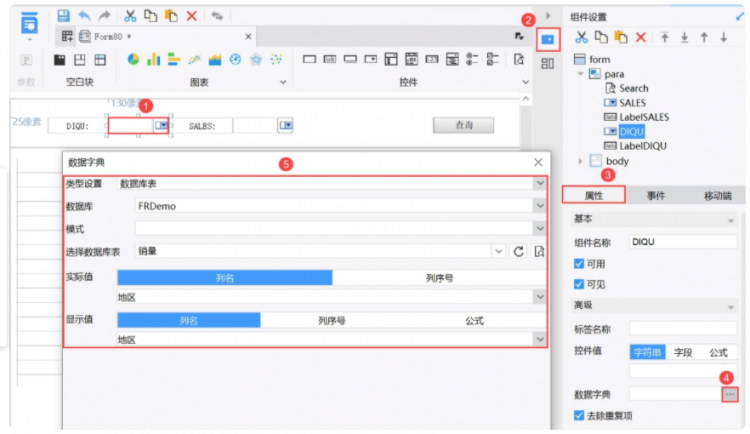
3)分别为其绑定数据字典为 FRDemo 销量表的地区和销售员字段。如下图所示:
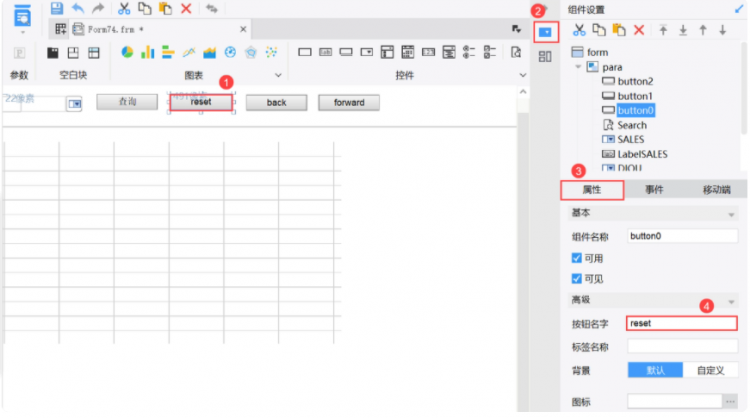
4)在参数面板上添加三个「按钮控件」,分别命名为 resert ,back ,forward。如下图所示:
5)编辑报表块,设计报表样式,如下图所示:
最终报表样式如下图所示:
、
2.3 添加JS事件
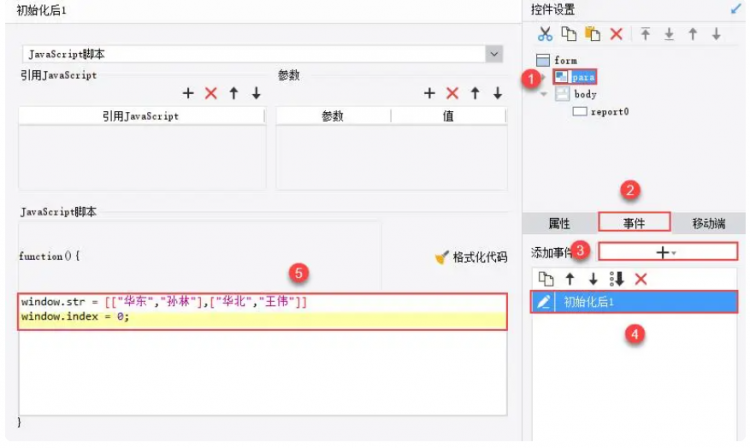
1)参数面板定义模板全局二维字符串数组和数组索引,保证该数据可以在模板的任意一个 function 中都可以直接调用。使用 window 定义数组,其中的值可以自行任意定义。
JavaScript 代码如下:
window.str = [["华东","孙林"],["华北","王伟"]]
window.index = 0;
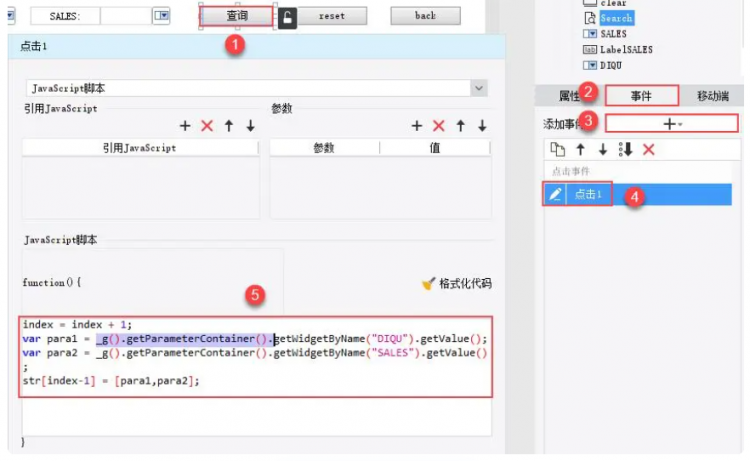
2)在查询按钮中添加点击事件来保存每一次筛选后的参数组合值到二维字符数组中。
JavaScript 代码如下:
index = index + 1;
//获取控件中的参数值
var para1 = _g().getParameterContainer().getWidgetByName("DIQU").getValue();
var para2 = _g().getParameterContainer().getWidgetByName("SALES").getValue();
//将参数组合保存在二维数组中
str[index-1] = [para1,para2];
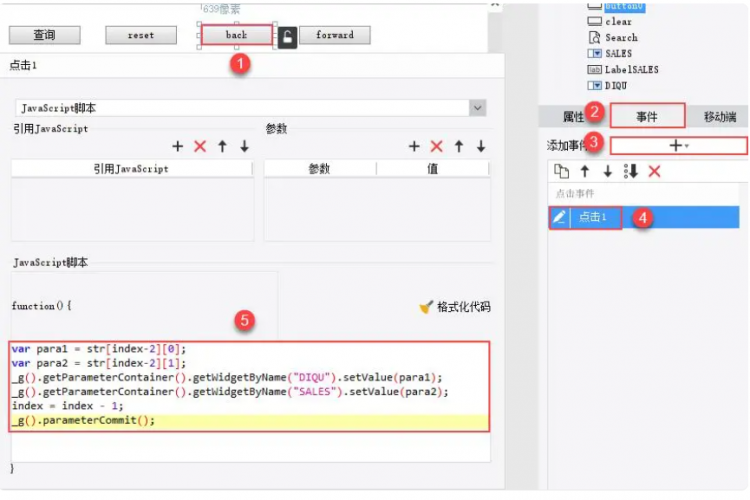
3)在 back 控件中加入后退的 JS 点击事件,先获取字符串数组中的索引参数组合,然后将其赋值给控件,最后调用参数提交。
JavaScript 代码如下:
//获取二维字符数组中的索引参数组合
var para1 = str[index-2][0];
var para2 = str[index-2][1];
//将参数组合赋值给参数控件
_g().getParameterContainer().getWidgetByName("DIQU").setValue(para1);
_g().getParameterContainer().getWidgetByName("SALES").setValue(para2);
index = index - 1;
_g().parameterCommit();
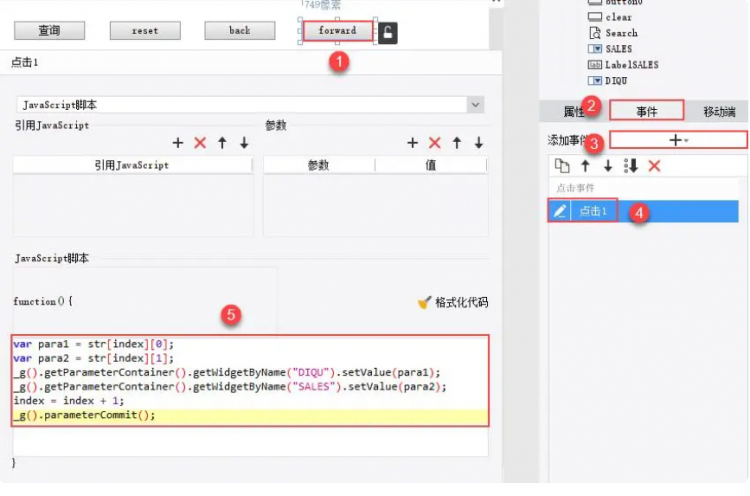
4)在 forward 按钮控件中加入参数组合前进的JS事件,同样先获取字符串数组中的索引参数组合,然后将其赋值给控件,最后调用参数提交。
JavaScript 代码如下:
var para1 = str[index][0];
var para2 = str[index][1];
_g().getParameterContainer().getWidgetByName("DIQU").setValue(para1);
_g().getParameterContainer().getWidgetByName("SALES").setValue(para2);
index = index + 1;
_g().parameterCommit();
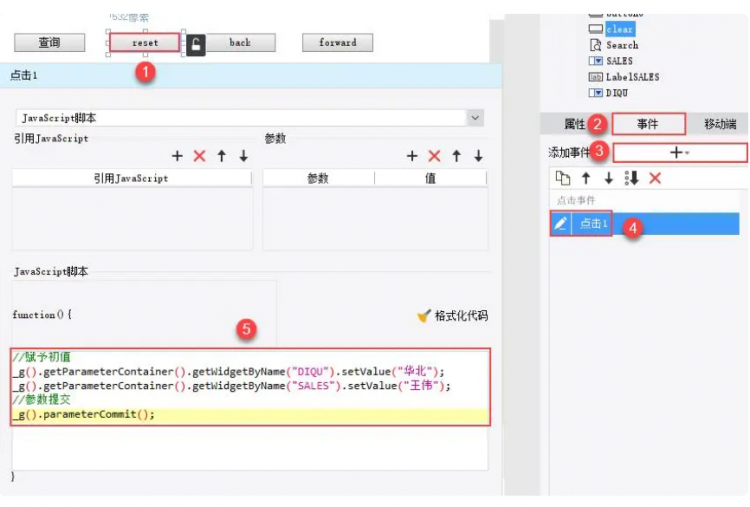
5)在 reset 按钮中给参数赋初始值然后调用参数提交即可,此处的输出值可以自由定义。
JavaScript 代码如下:
//赋予初值
_g().getParameterContainer().getWidgetByName("DIQU").setValue("华北");
_g().getParameterContainer().getWidgetByName("SALES").setValue("王伟");
//参数提交
_g().parameterCommit();
2.4 效果预览
保存报表,点击PC端预览,效果如下图所示:
注1:不支持移动端。
注2:该数组索引 JS 代码中没有加入数组索引小于0和大于数组最大值后的判断机制,因此当索引大于二维数组最大值或者小于最小值的时候会出现报错情况,使用模板的人可以根据实际情况自行加入判断保护机制来防止模板报错。
总结
帆软FineReport报表系统配置外接数据库后,帆软报表分析与制作遇到集群环境或数据量较大情况时,全链路数据建设可保证报表系统的稳定性。
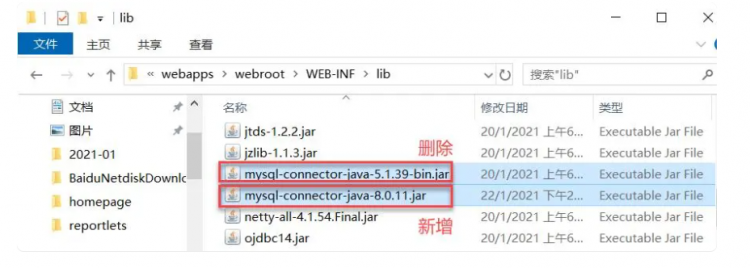
用户可在「初始化时」配置外接数据库或在「平台中」配置 MySQL8 版本的外接数据库。
注:若配置了外接数据库,请勿轻易修改外接数据库的用户名和密码,否则会导致工程启动失败。
报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台