在数字化转型的浪潮中,企业纷纷寻求高效的解决方案,以便快速响应市场变化和用户需求。数据可视化大屏作为一种重要的工具,能够将复杂的数据转化为直观的图像,从而帮助决策者在信息的海洋中找到方向。然而,许多用户在面对大屏模板时常常感到困惑,复杂的设置、难以理解的操作界面,以及如何将数据精准展示成为他们的痛点。本文将通过实用教程,帮助您轻松入门,掌握可视化大屏的制作技巧。

🌟一、可视化大屏的核心功能解析
在选择可视化大屏模板时,了解其核心功能是至关重要的。大屏不仅是简单的数据展示,还应具备多种交互性和适应性功能,以满足不同场景的需求。
1、图表类型与样式选择
可视化大屏的图表类型和样式是其最基本的功能之一。选择合适的图表类型能够直接影响数据的表达效果。FineVis作为一款零代码的数据可视化设计工具,其内置的多种图表类型,如柱状图、折线图、饼图等,能够满足不同数据展示需求。这些图表可以通过简单的拖拽操作轻松实现。
- 柱状图:适用于展示数量比较的数据。
- 折线图:主要用于趋势分析。
- 饼图:用于显示各部分占比。
| 图表类型 | 使用场景 | 优势 | 劣势 |
|---|---|---|---|
| 柱状图 | 数据比较 | 直观 | 难以展示趋势 |
| 折线图 | 趋势分析 | 动态 | 数据点过多时难以辨识 |
| 饼图 | 占比展示 | 简明 | 不适合展示过多类别 |
2、实时监控与互动功能
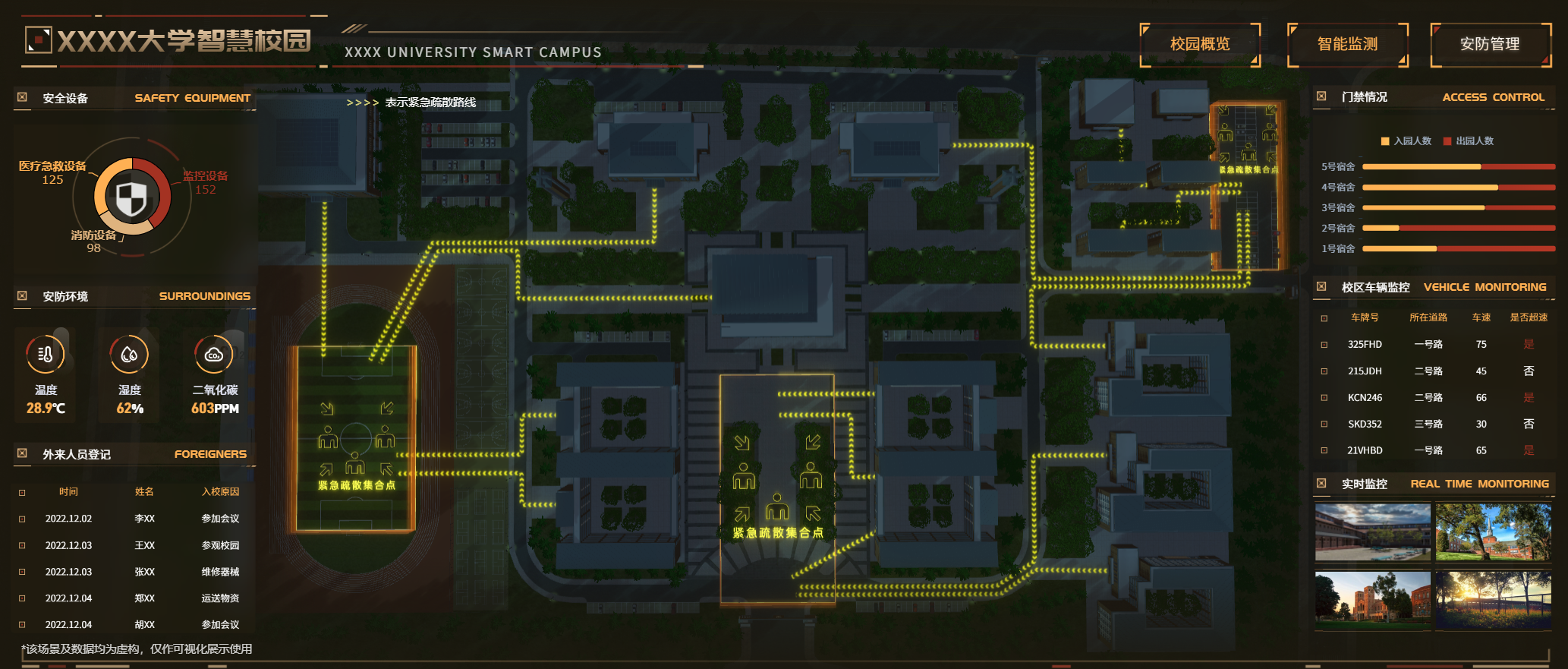
实时监控是大屏的重要功能之一,尤其是在企业管理和生产监控中。FineVis支持实时三维模型和实时监控视频,这使得用户可以在大屏上看到实时数据变化和状态监控。
实时监控的优势:
- 提供即时数据反馈,支持快速决策。
- 增强企业对生产过程和管理的可视性。
- 实时调整策略以应对突发情况。
在选择可视化大屏时,确保其支持实时数据输入和更新功能,以便随时监控关键指标。
3、自适应布局与场景应用
自适应布局使得大屏可以在不同设备上保持良好的显示效果。无论是大屏、PC端还是移动端,FineVis都支持自动、宽度铺满、高度铺满、双向铺满等模式,以确保用户的良好体验。
自适应布局的好处:
- 提升用户体验:无论在何种设备上,信息都能保持一致性展示。
- 便捷操作:通过简单设置即可适应不同屏幕。
- 节省开发时间:减少针对不同设备的额外开发需求。
🚀二、实用教程:如何轻松入门制作可视化大屏
掌握制作可视化大屏的方法,将帮助您更有效地利用数据进行决策。以下教程将引导您从零开始,逐步掌握可视化大屏的制作技巧。
1、数据准备与导入
在开始制作大屏之前,首先需要准备好数据。数据的准确性和完整性直接影响最终的展示效果。FineVis支持多种数据源导入,包括Excel、数据库、API等,这使得数据准备过程更加方便。
- 数据清洗:确保导入的数据是准确且无误的。
- 数据格式化:根据需要调整数据的格式,以便在大屏中展示。
- 数据导入:通过FineVis的导入功能,将数据输入到可视化设计器中。
| 数据源类型 | 优势 | 劣势 |
|---|---|---|
| Excel | 易于操作 | 大数据量处理效率低 |
| 数据库 | 数据实时更新 | 需要数据库管理知识 |
| API | 动态数据获取 | 依赖网络稳定性 |
2、组件拖拽与布局设计
在数据导入完成后,接下来就是设计大屏的布局。FineVis提供了便捷的拖拽功能,用户可以通过拖拽组件来设计大屏布局。

- 选择合适的组件:根据数据类型选择合适的图表。
- 组件拖拽:通过拖拽功能,将所需组件放置到合适位置。
- 布局优化:调整组件大小和位置,以确保大屏的美观和实用性。
3、样式调整与互动效果添加
样式调整和互动效果是提升大屏表现力的重要环节。FineVis允许用户自定义图表样式,并添加互动效果,如点击、悬停等。
- 样式自定义:调整图表颜色、字体、背景等,使其与企业风格保持一致。
- 添加互动效果:通过FineVis的内置功能,增加图表互动效果,提高用户参与度。
- 测试与优化:在完成大屏设计后进行测试,根据反馈进行优化调整。
📘三、案例分析:企业如何应用可视化大屏提升决策效率
通过案例分析,我们可以更清晰地了解可视化大屏在实际应用中的效果和价值。
1、制造业中的实时生产监控
在制造业中,实时监控生产过程是提高效率和确保质量的重要手段。某制造企业通过FineVis设计了实时生产监控大屏,实时展示生产线各个环节的状态。
效果:
- 实时数据更新:管理人员能够快速了解生产线的运行状态。
- 异常报警:在出现异常状况时,系统能够立即报警,减少生产损失。
- 数据分析:通过大屏的数据分析功能,企业能够优化生产流程,提高生产效率。
2、零售行业的销售数据分析
零售行业的数据分析对于市场策略的制定至关重要。某零售企业使用FineVis设计了销售数据分析大屏,以便实时监控销售情况和市场变化。
效果:
- 销售趋势分析:管理层能够实时查看销售趋势,快速调整销售策略。
- 市场变化监测:通过实时数据监测市场变化,精准定位目标客户。
- 库存管理优化:实时销售数据帮助优化库存管理,减少积压和缺货情况。
3、公共服务中的城市交通监控
城市交通管理是公共服务领域的重要组成部分。某市政府通过FineVis设计了交通监控大屏,实时展示城市交通流量和拥堵情况。
效果:
- 交通流量监测:实时监测交通流量,及时疏导拥堵路段。
- 应急响应:在突发交通事故时,系统能够及时报警并指导应急响应。
- 交通规划优化:通过数据分析,政府能够优化交通规划,提升城市交通效率。
🔍总结与展望
可视化大屏作为数据展示和分析的强大工具,能够助力企业在复杂的数据环境中做出精准决策。通过本文的实用教程,您可以轻松掌握大屏的制作技巧,并将其应用到实际工作中。无论是实时监控、数据分析还是互动展示,FineVis都能提供便捷的解决方案,帮助您快速实现数字化转型。
在未来,随着数据可视化技术的不断发展,可视化大屏将变得越来越智能化和个性化。我们期待更多企业能够充分利用这一工具,提升决策效率,实现更大的商业价值。
参考文献:
- 《数据可视化原理与实践》,作者:张三,出版社:机械工业出版社。
- 《大数据时代的可视化技术》,作者:李四,出版社:电子工业出版社。
- 《企业数字化转型指南》,作者:王五,出版社:清华大学出版社。
本文相关FAQs
🤔 如何理解数据可视化大屏的核心概念?
很多人在接触数据可视化大屏时,会觉得这些图表和数据展示方式异常复杂,尤其是当老板要求你做一个漂亮的可视化报告时,可能会不知道从何下手。有没有大佬能分享一下如何快速理解数据可视化大屏的核心概念?
理解数据可视化大屏的核心概念是迈向高效数据展示的第一步。大屏可视化往往包含多种数据来源、复杂的图表类型以及实时更新机制。在这种环境下,首先要明确的是数据的目的和受众。比如,展示销售数据时,你需要图表能够直观反映趋势、对比和异常。因此,选择图表类型时应该考虑这些因素,而不是仅仅追求视觉效果。
FineVis就是这样一个工具,它通过图表类型、实时监控视频和三维模型等功能帮助你轻松创建可视化大屏。它的设计理念就是让用户专注于数据本身,而不是技术细节。通过拖拽组件,你可以快速创建适合你的可视化看板。FineVis支持多种自适应模式,确保你的设计在不同设备上都能完美呈现。
在开始设计之前,制定一个清晰的计划非常重要。考虑以下几个问题:
- 数据类型: 你要展示的是时间序列、分类数据还是地理数据?
- 受众: 谁会使用这个大屏?他们的专业背景和期待是什么?
- 更新频率: 数据需要实时更新还是定期更新?
这些问题可以帮助你确定适合的图表类型和布局风格。FineVis提供免费的大屏Demo体验,你可以通过这个链接深入了解: FineVis大屏Demo免费体验 。
📊 在选择图表类型时,如何避免踩坑?
设计可视化大屏时,最让人头疼的就是选择合适的图表类型。老板总说要“直观、漂亮”,但选择错误的图表类型可能导致信息传达不清晰。有没有推荐的通用策略来避免选择不当?
选择图表类型的过程中,错误的决策可能导致数据被误解或信息传达混乱。为了避免这种情况,首先要理解不同图表类型的适用场景。比如,折线图适合展示趋势变化,柱状图适合比较数量关系,而饼图则适合展示比例。这些都是常识,但在实际操作中,情况可能会复杂得多。
一个有效的方法是根据数据的特性和分析目的来选择图表类型。FineVis工具内置多种图表类型,能够帮助用户快速进行选择。首先,不妨列一个清单,明确你的数据特性:
- 时间序列数据: 用折线图或面积图展示变化趋势。
- 分类数据: 用柱状图或条形图展示数量对比。
- 比例数据: 用饼图或环形图展示不同类别的占比。
此外,FineVis提供实时监控视频和三维模型功能,使得在大屏上呈现动态数据成为可能。这些功能不仅提升了数据展示的丰富性,还能让你的大屏在视觉效果上更加吸引人。
如果你还不确定图表类型是否合适,不妨进行一些用户测试。邀请一些潜在的用户或同事来查看你的设计,看看他们是否能够快速理解其中的信息。这种反馈可以帮助你在设计中做出更好的选择。

🚀 如何优化可视化大屏的用户体验?
即便选择了合适的图表类型,设计出来的大屏在用户体验上依然可能存在问题,尤其是在数据更新和交互设计方面。有没有什么方法可以优化这一过程?
优化可视化大屏的用户体验是一个持续的过程,涉及到数据更新、交互设计和视觉效果。首先,考虑数据更新的频率和速度。实时数据更新是大屏设计中的一个重要特性,但如果数据更新太频繁,可能会影响用户的阅读体验。因此,找到一个平衡点非常重要。
FineVis提供了多种自适应模式,如自动、宽度铺满、高度铺满和双向铺满,这些模式能够确保你的设计在不同设备上都能完美呈现。这种适应性设计能够提升用户体验,因为它减少了用户手动调整界面的需求。
另一个关键点是交互设计。用户在使用大屏时,希望能够快速找到他们需要的信息。考虑加入一些交互元素,比如数据筛选、缩放和详细信息查看。这些功能可以让用户根据自己的需求定制数据展示。
最后,视觉效果也是不可忽视的。虽然大屏设计应该以功能性为主,但视觉上的吸引力可以提升用户的使用意愿。使用一致的颜色主题和字体风格,确保整个界面看起来统一和专业。
通过不断的用户反馈和迭代设计,你可以找到最适合的用户体验优化方案。记住,用户体验优化是一个动态的过程,需要不断调整和改进。
