在当今数字化时代,信息可视化大屏已成为企业数据展示和决策支持的重要工具。它们不仅仅是数据的直观呈现,更是企业战略决策的基石。然而,许多用户在面对信息可视化大屏时,常常感到无从下手,不知道如何有效地学习和使用这种强大的工具。本文将为您详细解析信息可视化大屏的使用教程和学习路径,帮助您轻松掌握这一技能,提升数据可视化能力,从而为企业创造更多价值。

🎨 一、信息可视化大屏的基础知识
在探索信息可视化大屏之前,我们需要了解一些基本概念和背景知识。这将为我们后续的学习打下坚实的基础。
1. 信息可视化的定义与重要性
信息可视化是将复杂的数据通过图形化的方式进行展示,以便于用户更直观地理解和分析数据。它不仅仅是数据的展示,更是一种沟通和决策的工具。通过信息可视化,我们可以快速识别数据中的趋势、模式和异常,从而做出更明智的业务决策。
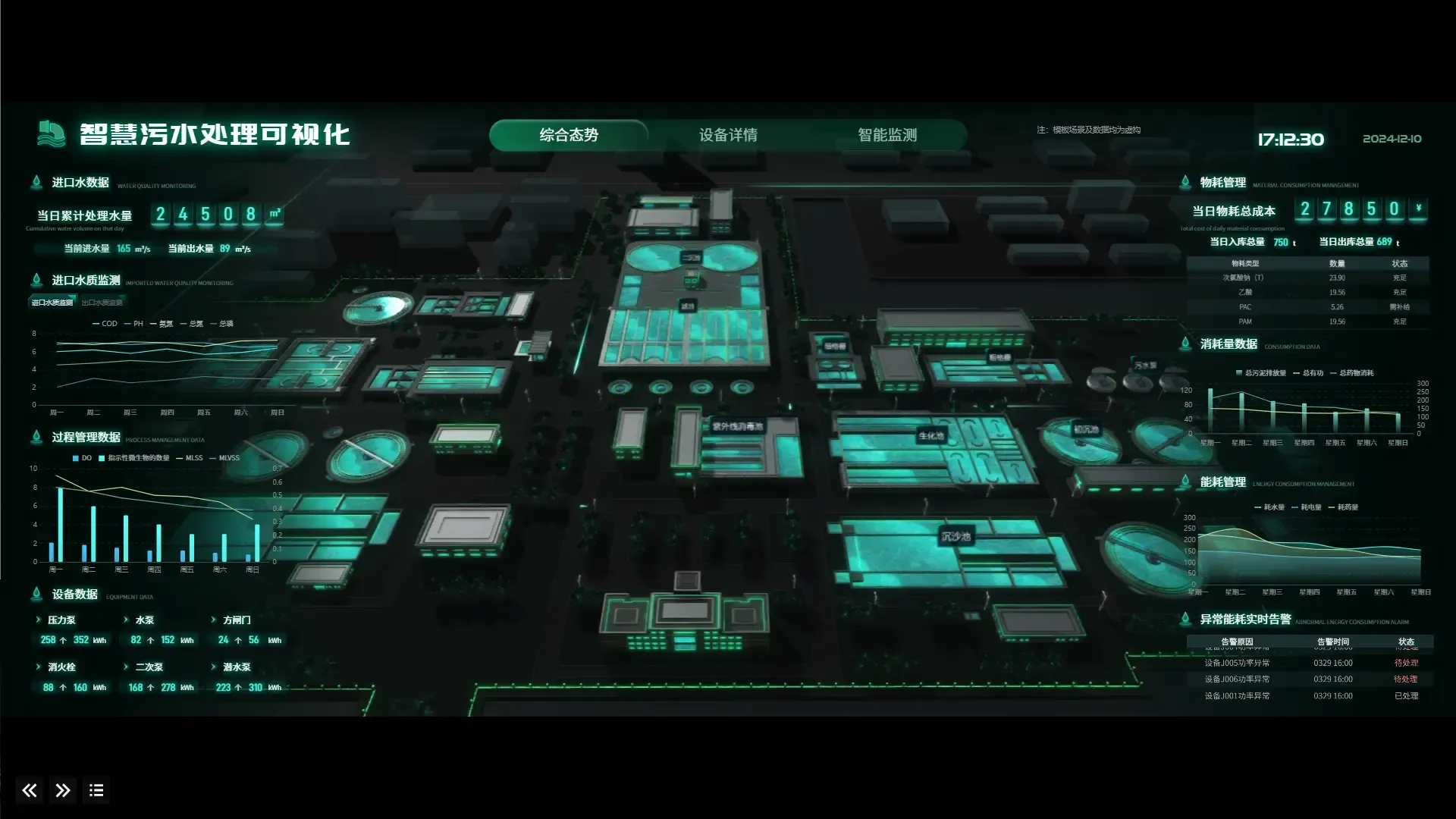
在企业环境中,信息可视化大屏通常用于展示关键业务指标(KPIs)、实时数据流和其他重要信息。这些大屏幕通常安装在会议室、控制室或公共区域,以便决策者和员工能够随时获取最新的信息。
2. 信息可视化大屏的组成部分
一个完整的信息可视化大屏通常由以下几个部分组成:
- 数据源:提供大屏展示所需的原始数据,这些数据可以来自数据库、API、文件或实时流。
- 数据处理:对原始数据进行清洗、转换和聚合,以便在大屏上展示。
- 可视化组件:使用图表、表格和其他可视化手段将数据呈现给用户。
- 交互功能:允许用户与大屏进行互动,如放大缩小、过滤数据或切换视图。
- 技术支持:包括硬件支持、网络连接和软件平台。
| 组成部分 | 描述 | 重要性 |
|---|---|---|
| 数据源 | 提供展示所需的原始数据 | 数据的准确性和实时性直接影响展示效果 |
| 数据处理 | 清洗、转换和聚合数据 | 确保数据的完整性和一致性 |
| 可视化组件 | 图表、表格和其他可视化手段 | 决定了数据的展示效果和用户体验 |
| 交互功能 | 用户与大屏互动的方式 | 提升用户参与度和数据分析的灵活性 |
| 技术支持 | 硬件、网络和软件平台的支撑 | 保证大屏的稳定性和可用性 |
3. 信息可视化大屏的实际应用场景
信息可视化大屏被广泛应用于多个行业和场景,如:
- 企业管理:用于展示公司的关键业绩指标(KPIs)和运营状况,帮助管理层及时调整战略。
- 公共安全:在控制中心监控城市安全,实时追踪和处理突发事件。
- 医疗健康:用于监测病人的生命体征和医院的运营状况,提升医疗服务质量。
- 教育培训:在课堂和培训中使用大屏幕进行互动教学,增强学习效果。
这些应用场景展示了信息可视化大屏在提升决策效率、改进服务质量和增强用户体验方面的重要作用。
📚 二、信息可视化大屏的学习路径
在掌握基本概念后,接下来我们需要了解如何系统地学习和掌握信息可视化大屏的使用方法。
1. 学习基础工具和技术
在开始创建信息可视化大屏之前,需要掌握一些基础工具和技术。这些工具和技术是信息可视化的基础,能够帮助您快速上手。
- 数据处理工具:如Excel、Python、R等,用于数据的清洗、处理和分析。
- 可视化工具:如Tableau、Power BI、FineReport等,帮助您将数据转化为图表和图形。
- 编程语言:如JavaScript和HTML,用于创建动态和交互式的可视化组件。
- 数据库知识:了解SQL和数据库管理,确保数据的正确存储和提取。
这些基础工具和技术不仅可以帮助您创建信息可视化大屏,还能提升您的数据分析能力。
| 工具/技术 | 功能 | 学习资源 |
|---|---|---|
| 数据处理工具 | 数据清洗、处理和分析 | 《Python for Data Analysis》 |
| 可视化工具 | 创建图表和图形 | 《Interactive Data Visualization for the Web》 |
| 编程语言 | 创建动态和交互式组件 | 《JavaScript: The Definitive Guide》 |
| 数据库知识 | 数据存储和提取 | 《SQL in 10 Minutes, Sams Teach Yourself》 |
2. 学习数据可视化的理论和原则
除了工具和技术,了解数据可视化的理论和原则同样重要。这些理论和原则可以帮助您创建更具影响力和有效性的可视化。
- 视觉感知理论:了解人类如何感知颜色、形状和模式,以优化可视化设计。
- 图表设计原则:掌握如何选择合适的图表类型,以及如何设计清晰且易于理解的图表。
- 数据故事讲述:学习如何通过可视化讲述数据背后的故事,以引导用户的注意力和理解。
- 用户体验设计:确保可视化的交互性和易用性,提升用户的使用体验。
结合理论与实际操作,您可以创建既美观又实用的信息可视化大屏。
3. 实践与项目
理论与实践结合是学习的关键。在学习工具和理论的同时,您需要通过实践和项目来巩固您的知识。
- 个人项目:选择一个您感兴趣的数据集,尝试创建一个完整的信息可视化大屏。
- 团队合作:与他人合作完成一个复杂的可视化项目,提升团队协作能力。
- 参加比赛和活动:参加数据可视化大赛和社区活动,获取反馈和灵感。
- 案例研究:分析成功的信息可视化大屏案例,学习其中的成功经验和技巧。
实践是掌握信息可视化大屏技能的最好方式,通过不断地尝试和创新,您将能够创建出色的可视化作品。
🚀 三、信息可视化大屏的实现步骤
在掌握了工具、理论和实践经验后,接下来就是如何实际创建一个信息可视化大屏。以下是实现的关键步骤:
1. 确定需求和目标
在开始创建大屏之前,首先需要明确需求和目标。这包括:

- 目标受众:了解谁会使用大屏,他们的需求和期望是什么。
- 核心指标:确定需要展示的关键业务指标和数据。
- 使用环境:大屏将被安装在哪里,用户如何与其互动。
- 预算和资源:评估项目所需的预算和可用资源。
通过明确需求和目标,您可以为后续的设计和开发提供明确的方向。
2. 设计和规划
设计阶段是可视化大屏项目的关键步骤。在这一阶段,您需要:
- 草图和原型:创建大屏的初步设计草图和交互原型,以便更直观地展示想法。
- 选择合适的图表:根据数据性质和展示目标,选择合适的图表类型。
- 界面设计:设计界面的布局、颜色和字体,确保视觉效果和可读性。
- 交互设计:规划用户可以与大屏互动的方式,如点击、拖动和缩放。
| 设计环节 | 描述 | 关键成功因素 |
|---|---|---|
| 草图和原型 | 初步设计大屏的布局和交互 | 直观展示想法,便于沟通和修正 |
| 图表选择 | 选择合适的图表类型 | 确保数据的准确表达和易于理解 |
| 界面设计 | 布局、颜色和字体的设计 | 美观且可读,符合品牌和用户期望 |
| 交互设计 | 用户与大屏互动的方式 | 提升用户体验和数据分析的灵活性 |
3. 实施和测试
在设计完成后,进入实施和测试阶段。这一阶段包括:
- 开发与集成:使用合适的工具和技术开发大屏,并将其与数据源和其他系统集成。
- 功能测试:测试大屏的功能和交互性,确保一切正常运行。
- 性能优化:优化大屏的性能,确保其在高负载下依然保持良好的响应速度。
- 用户测试:邀请目标用户进行测试,收集反馈并进行改进。
通过严格的测试和优化,确保信息可视化大屏的高质量和高性能。
🔗 四、信息可视化大屏的工具推荐
在创建信息可视化大屏的过程中,选择合适的工具是成功的关键。以下是一些推荐的工具:
1. Tableau
Tableau是一个强大的商业智能和数据可视化工具,以其用户友好的界面和强大的数据处理能力而闻名。用户可以通过简单的拖拽操作,快速创建复杂的图表和可视化组件。Tableau还支持与多种数据源的连接,使其成为企业数据分析的理想选择。
2. Power BI
Power BI是由微软推出的数据分析和可视化工具,集成了Excel的功能,适合企业用户。Power BI提供了丰富的图表类型和强大的数据处理能力,支持自定义视觉效果的创建和分享。通过Power BI,用户可以轻松创建实时更新的大屏可视化。
3. FineReport
作为中国报表软件领导品牌, FineReport 提供了强大的报表设计和大屏展示功能。用户无需编程基础,只需通过拖拽操作即可创建复杂的报表和信息可视化大屏。FineReport还支持企业级的数据集成和权限管理,是企业数据决策分析的得力助手。

| 工具名称 | 特点 | 适用场景 |
|---|---|---|
| Tableau | 用户友好界面,强大的数据处理能力 | 企业数据分析和可视化 |
| Power BI | 集成Excel功能,支持自定义视觉效果 | 企业用户的实时数据更新和可视化 |
| FineReport | 强大的报表设计和大屏展示功能 | 企业数据决策分析和大屏可视化 |
📈 五、信息可视化大屏的未来发展趋势
随着技术的不断进步,信息可视化大屏的未来发展充满了无限可能。以下是一些值得关注的趋势:
1. 人工智能与机器学习的结合
未来,信息可视化大屏将更多地结合人工智能和机器学习技术。这将使大屏能够自动分析数据趋势,预测未来变化,甚至给出智能化的决策建议。
2. 增强现实(AR)和虚拟现实(VR)的应用
AR和VR技术的应用将使信息可视化大屏变得更加生动和互动。用户可以通过AR眼镜或VR设备,与虚拟化的数据环境进行互动,提升数据分析的沉浸感和体验。
3. 数据隐私和安全的重视
随着数据量的增加和隐私问题的日益突出,信息可视化大屏的开发将更加注重数据的安全和隐私保护。未来的解决方案将包括更严格的权限管理和数据加密技术。
4. 跨平台和移动化
未来的信息可视化大屏将支持更多的平台和设备,包括移动设备。这将使用户能够随时随地访问和分析数据,提升工作效率和灵活性。
🔍 结尾
本文深入探讨了信息可视化大屏的使用教程和学习路径,帮助您从基础知识到实际应用全面掌握这一强大的数据展示工具。通过学习基础工具和技术、掌握数据可视化理论、参与实践项目,以及选择合适的工具,您将能够创建出色的信息可视化大屏,为企业的决策支持和数据分析贡献力量。同时,未来的发展趋势也为我们提供了更多的可能性和机遇。希望本文能够为您的学习和实践提供实质性帮助,助您在信息可视化的道路上不断前行。
参考文献
- Few, S. (2009). "Now You See It: Simple Visualization Techniques for Quantitative Analysis". Analytics Press.
- Yau, N. (2011). "Visualize This: The FlowingData Guide to Design, Visualization, and Statistics". Wiley.
- Cairo, A. (2012). "The Functional Art: An Introduction to Information Graphics and Visualization". New Riders.
本文相关FAQs
🤔 信息可视化大屏使用教程在哪里可以找到?
最近老板要求我们做一个信息可视化大屏项目,但我完全不知道从哪里开始。有没有大佬能分享一下相关教程或者学习资料?我在网上搜了一圈,发现信息太多了,反而更困惑了。有没有人能推荐一些靠谱的教程或者资料,最好是适合小白入门的?
回答:
信息可视化大屏是当前数据分析领域中的热门话题,特别是在企业内部展示数据成果时非常有用。要从零开始学习,你需要一个循序渐进的方法。首先,可以从一些知名的在线教育平台入手,比如Coursera、Udemy以及国内的网易云课堂等,这些平台上都有关于数据可视化的入门课程。具体来说,需要重点关注以下几个方面:
- 可视化工具的选择:了解并掌握一到两个可视化工具是必不可少的。像Tableau、Power BI以及国内的FineBI都是不错的选择。FineBI作为国内市场占有率第一的工具,提供了一整套的自助分析平台,适合企业全面使用。
- 基础数据分析知识:在学习可视化工具之前,最好对数据分析有一个基本的认知。掌握基础的数据处理、清洗、分析技巧,这样才能更好地理解可视化背后的逻辑。
- 设计思维和实践:信息可视化不仅仅是技术活,还需要一些设计思维。要考虑如何通过视觉形式来传达信息,推荐阅读《信息可视化:设计、分析与评价》这样经典的书籍。
- 实操案例学习:理论结合实际是学习的最佳途径。可以在网上找到一些开源的数据集,尝试自己动手制作简单的可视化大屏。FineReport是一个非常适合新手的工具,可以免费下载试用,帮助你快速上手: FineReport免费下载试用 。
通过以上步骤,你可以逐步深入了解信息可视化大屏的制作过程。在学习过程中,多与同行交流,参加相关的论坛或者社区活动,会让你有更深刻的理解和突破。
🛠️ 如何有效地设计信息可视化大屏?
了解了基本的工具和理论之后,我想知道如何设计一个既美观又实用的信息可视化大屏。有没有什么设计原则或者技巧可以遵循?我希望我的大屏不仅仅是展示数据,还能真正帮助决策。
回答:
设计一个有效的信息可视化大屏不仅仅是技术问题,还涉及到设计原则、用户体验和业务理解等多方面的因素。为了让大屏既美观又实用,以下几个方面可以帮助你打造一个成功的项目:
- 明确目标和受众:在开始设计之前,首先要明确大屏的目标是什么?是用于监控、分析还是展示成果?受众是高层决策者还是普通员工?不同的目标和受众决定了大屏的内容和风格。
- 数据的选择和整理:大屏上的数据不宜过多,应该选择最能代表核心信息的数据。使用数据透视表或者聚合函数来整理数据,确保清晰易懂。
- 视觉层次和布局:一个好的大屏应该有清晰的视觉层次。通过颜色、大小、位置等元素来区分重要信息和次要信息。布局上,常用的方式有网格布局和自由布局,但无论哪种,都要确保信息的连贯性和整体美观。
- 交互设计:现代的信息大屏通常需要交互功能,比如筛选、缩放等。交互设计要简单直观,避免用户迷失在复杂的操作中。
- 不断测试和反馈:在设计过程中,反复测试和获取用户反馈是非常重要的。通过用户的实际使用反馈来调整和优化你的设计。
- 案例学习:学习成功案例是提升设计水平的捷径。可以参考一些知名企业的可视化大屏设计,比如阿里巴巴的运营大屏,或者在一些设计社区中寻找灵感。
- 工具的深入使用:掌握工具的高级功能,比如FineBI中的高级交互功能,可以让你的大屏更具吸引力和实用性。
通过这些步骤,你可以设计出一个既美观又实用的信息可视化大屏。在实际操作中,不断根据反馈调整和优化设计,才能真正让大屏发挥其最大价值。
🚀 如何解决信息可视化大屏制作中的常见难题?
在制作信息可视化大屏的过程中,我遇到了一些技术问题,比如数据连接不上、图表显示不正确等等。一些问题似乎很琐碎,但却严重影响了项目进度。有没有高手能分享一些解决方案或者常见问题的应对策略?
回答:
在信息可视化大屏制作中,技术问题是常见的“拦路虎”。这些问题可能看似琐碎,但如果不及时解决,会影响整个项目的进度和质量。以下是一些常见问题及应对策略,希望能帮到你:
- 数据连接问题:
- 问题描述:数据源连接不上或者连接不稳定。
- 解决方案:首先检查网络连接和数据库权限,确保账号密码正确无误。其次,使用工具自带的测试功能来确认连接状态。对于FineBI这样的工具,通常提供详细的连接日志,可以帮助定位问题。
- 数据处理错误:
- 问题描述:数据导入后出现空值、格式错误等问题。
- 解决方案:在导入数据之前,使用数据清洗工具进行预处理,确保数据格式一致、完整。FineBI提供了数据准备模块,可以帮助你在导入之前对数据进行清洗和转换。
- 图表显示不正确:
- 问题描述:图表显示不符合预期,比如颜色不对、数据缺失等。
- 解决方案:首先检查数据的完整性和准确性,然后查看图表配置参数。常见问题包括数据范围设置错误、图例未正确配置等。可以通过FineBI的可视化配置面板一步步检查设置。
- 性能问题:
- 问题描述:大屏加载慢,响应迟钝。
- 解决方案:优化数据查询语句,使用缓存机制提高响应速度。此外,合理分配服务器资源也是重要的一环,确保大屏运行在高性能的环境下。
- 用户体验不佳:
- 问题描述:用户操作繁琐,不够直观。
- 解决方案:简化交互流程,减少不必要的点击和输入。通过用户测试不断调整界面设计,确保用户能够直观地获取信息。
在实际项目中,提前预见问题并做好准备是关键。使用FineReport这样成熟的工具,可以通过其强大的技术支持和丰富的社区资源,快速解决大部分技术问题。掌握这些技巧和策略,你会发现信息可视化大屏的制作不再那么棘手。
