目錄
關注行動端的番薯童鞋們一定已經了解過佈局與配色解決方案了吧
不了解?請戳http://bbs.fanruan.com/thread-84012-1-1.html
其中我們提到我們在進行行動端報表製作的時候要:
避免多層次鑽取與返回,試著盡量放在一個報表內部進行切換

鑽取層數如果過多的話,看報表的人的操作體驗就會下降很多,因為不知道現在自己已經下鑽到哪一層,以及如何返回到第一層,
因此在報表製作的時候,可以多用tab的形式來將多個報表放在一個頁面裡面來實現,這樣實用性更強,用戶只需要少量的點擊就能查看多維的數據了!
當初由於還不支持tab組件的實現方式,所以推薦大家使用表格的超級鏈接>動態參數來實現,
現在tab組件功能發布已經3個多月了,不知道大家有沒有嘗試過呢,這裡小編就給大家帶來利用tab組件製作行動端數據分析報表的強大效果!
虎撲示例演示tab組件的強大功能
當前市場上的行動端產品,都秉持者交互簡單、操作簡單的設計理念,許多客戶在設計行動端報表的時候也把其作為行動端產品來開發,
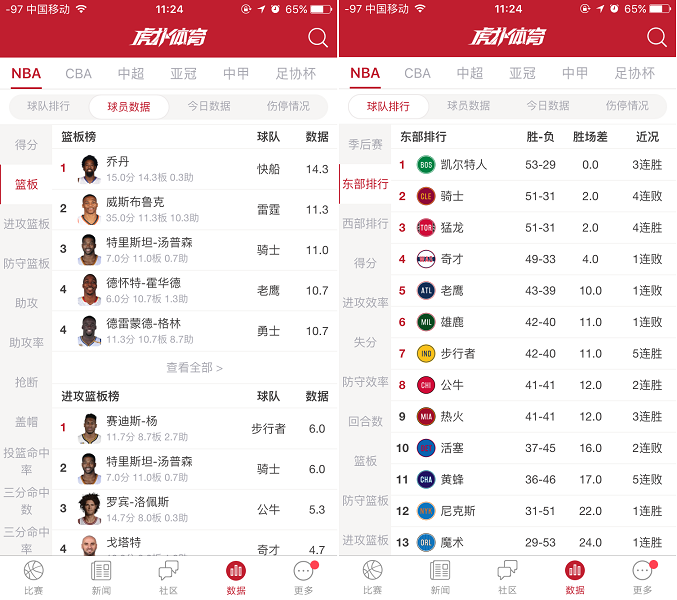
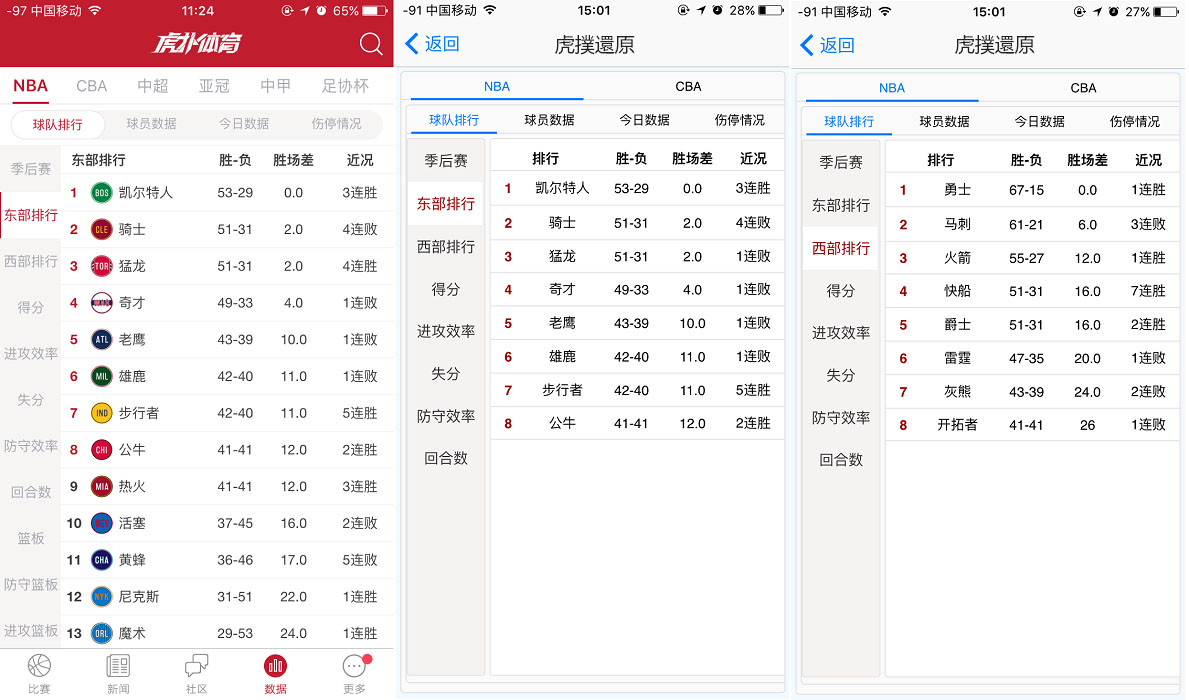
讓我們先來看看APP是怎麼做的:
借用虎撲APP的數據功能作為參考,APP通過3層數據篩選標籤,展現了NBA、CBA等不同賽事中不同統計維度的數據,同一個頁面,可以展現10多種維度的結果

那如果用Finereport動態報表與BI商業智慧工具的設計器該如何來實現呢?
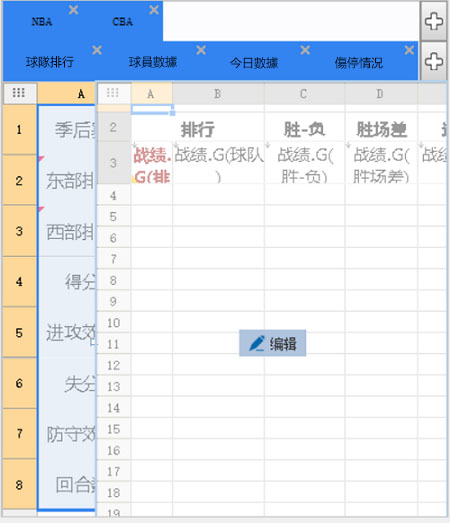
首先在第一欄中拖入tab組件,作為第一大類
其次在第一層級的tab組件中再添加新一層的tab組件,並在第二層tab組件中添加報表塊組件
通過表單組件的參數聯動,即可實現不同tab系列下不同維度的數據分析(附件中會提供模板參考)

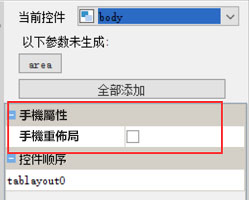
備註:要想達成這樣的效果,需要注意兩點
1、在表單body中去勾選重佈局

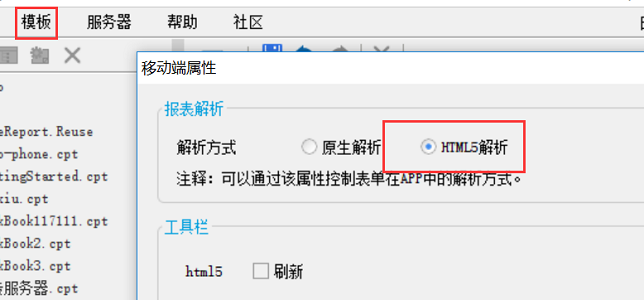
2、tab組件只支持在H5解析下使用,如果您想在APP中達成效果需要下載H5插件同時勾選使用H5解析
表單支持html5方式解析-http://help.finereport.com/doc-view-1931.html

讓我們來看看最終的效果吧,是不是還原度還很高呢?

最後彩蛋不能少:
行動端tab組件支持標題和背景自定義的功能已經發布,請使用V3.0.6以上版本,然後再來看看最新的效果tab組件支持背景標題自定義啦

往期行動端乾貨回顧:
【專題匯總】行動端解決方案
模板下載鏈接:
https://1drv.ms/u/s!AiaZqpUA1g5ShT6Z3wiZZ8NQ3Sl-
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








