從PC端到行動端的老番薯(客戶)時常跟我們抱怨,在PC上做好的複雜報表在行動端壓根就不能看嘛,簡直就是「災難」,你們說的良好的自適應效果都是吹牛逼!產品君表示批評的對,由於手機屏幕比較小,複雜報表在現有的手機上展示的效果確實不盡如人意,不過,我們也一直沒有停止對複雜報表展現效果優化的思考。
今天讓我們用兩種方式來改善這樣的「災難效果」吧!
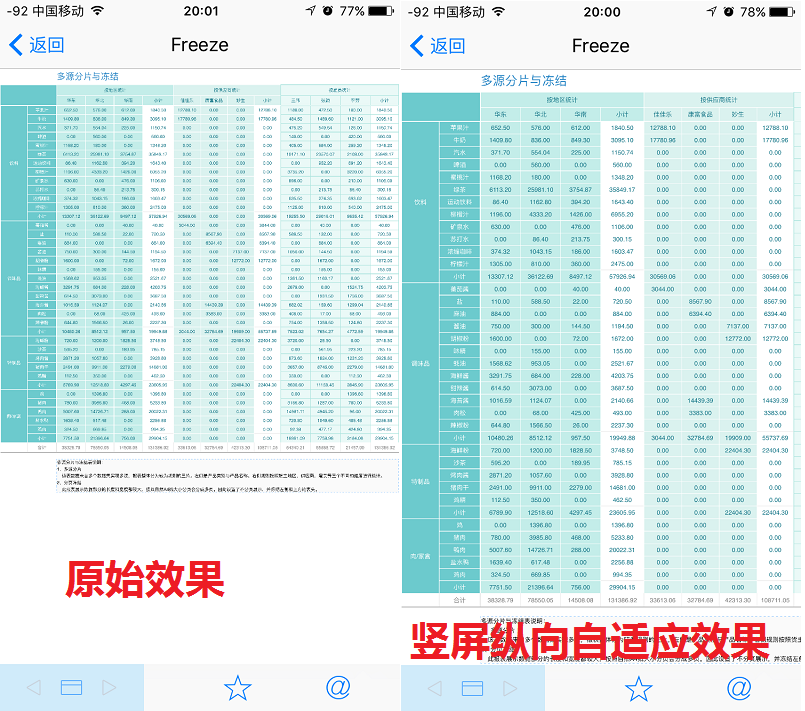
我們先用demo中的一張複雜報表來看一看在行動端的展現效果:
這樣一張PC端的複雜報表(列數大於10)在行動端豎屏狀態原始效果如左圖;
如果您不想對模板本身做調整,可以設置 ① 表頭凍結顯示、② 豎屏縱向自適應,通過左右滑動來查看,但是效果依然欠缺,如右圖;

在這樣的效果下,只能採取橫屏的方式查看,這樣的屏幕比例更接近PC,效果會略好一些;
但是使用手機橫屏的操作在交互上更繁瑣,在5寸左右的屏幕上瀏覽這麼多數據依然影響使用。

我們分析了這類列數較多的複雜報表製作的樣式,一般有兩種類型:
1、所有列是同一維度的數據,比如是時間維度,一年12個月
2、不同的列是不同維度的數據,如demo所示,是對「地區」、「供應商」、「僱員」三個維度的分析
對於第一種類型,建議採用橫屏查看,或者減少行數,再採用上面提及的 ① 表頭凍結顯示、② 豎屏縱向自適應,通過左右滑動來查看,實現方式參考幫助文檔:行動端自適應;
對於第二種類型,我們可以採用APP界面的設計思路,將分析維度與表格主體拆分開來,通過點擊不同維度名稱查看不同維度的數據。
下面我們來介紹如何通過兩種方式達成這樣的效果
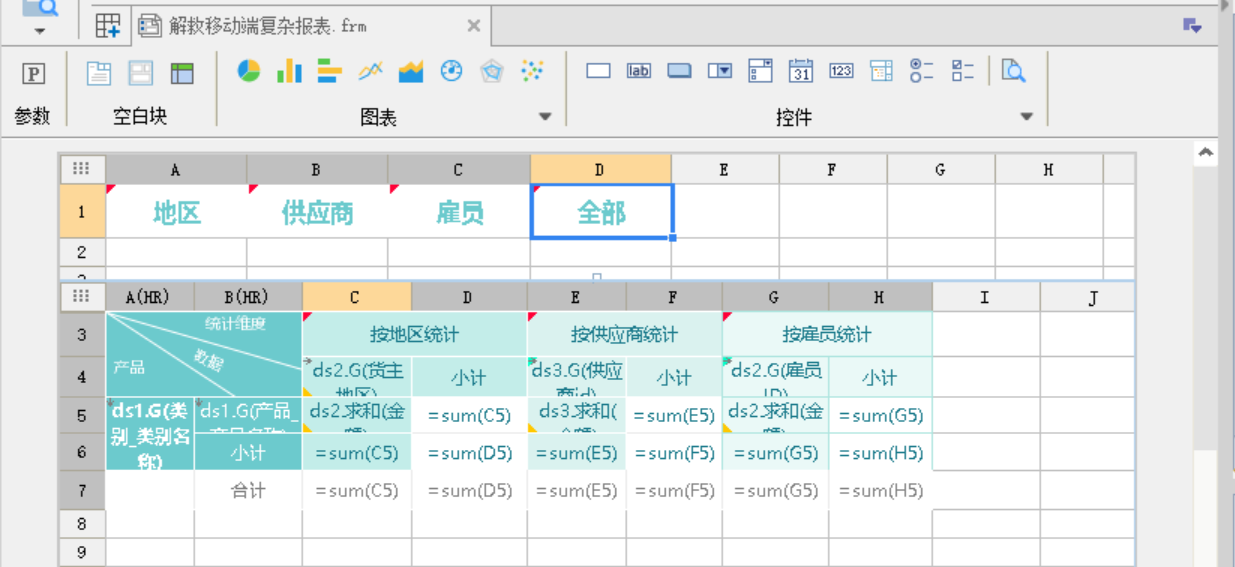
1、表單聯動
新建兩個報表塊,上面的報表塊用於參數的控制,下面的報表塊用於數據分析;報表塊之間的參數聯動,控制主報表列的隱藏。從而達成:點擊維度名稱,切換查看內容的效果。
這樣在表單報表塊中,單一維度的數據就可以只通過上下滑動來顯示,展現效果大大提升,示例中除了不同維度的數據,還提供了全部顯示的方式,全量的數據可以通過上下左右滑動來顯示。

實際效果如下:

註:有兩種超鏈的方式,分別為動態參數(當前頁重新刷新)和當前表單對象(被聯動的表單對象刷新)
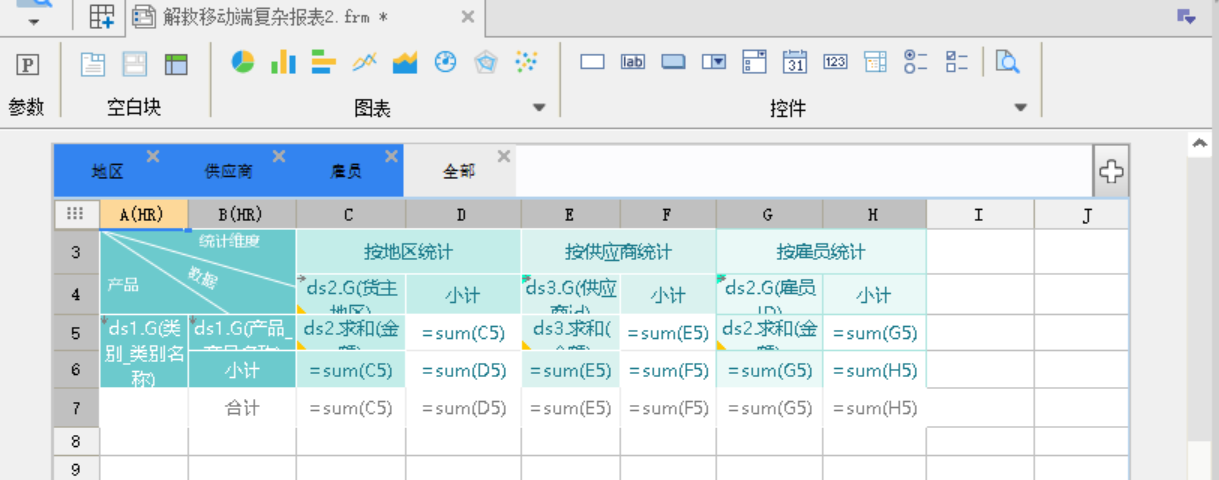
2、tab組件
針對數據維度創建tab組件,在tab塊內創建報表塊,將原先的報表內容直接複製到新建的報表塊內,刪除掉非當前維度的數據列。
同樣,在表單報表塊中,單一維度的數據就可以只通過上下滑動來顯示,全量的數據可以通過上下左右滑動來顯示。

實際效果如下:

註:tab組件需要使用H5解析,相關版本支援請參考幫助文檔:表單支援html5方式解析
3、兩種效果優勢對比
從工作量上來說,兩種方式差別不大,表單聯動方式增加了參數聯動和報表隱藏的工作,tab組件方式增加了多個新建報表塊的工作,由於我們支援表單組件和報表塊內容的復用,因此操作比較簡單。
● 表單聯動
優勢:可以按照自己的喜好設置維度切換的效果,並且採用原生解析,不會損失APP自帶功能
缺陷:只有一個展示框,不同寬度的展示內容不能採用單一的豎屏橫向自適應來解決,需要略微調整報表寬度
維度比較多的時候切換的效果有缺陷,刷新上面的報表塊會直接從最左邊顯示,切換的效果就顯示不出來了
● tab組件
優勢:不同維度有不同的報表塊,可以針對列數多少分別設置豎屏的自適應方式,更加合理
缺陷:tab組件需要H5解析,暫時不支援收藏、批註分享等功能
其實還有第三種方式,使用單選按鈕組控制項進行參數的控制,但是目前這個控制項的樣式還比較丑,檢討中。。。不過產品君表示我們下半年是要做優化的嘛。
附件下載:解救行動端複雜報表.rar
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








