此文是來自帆軟粉絲星痕在帆軟論壇上的分享,大家可以去論壇與更多帆軟粉絲交流,獲取更多有用資訊哦~
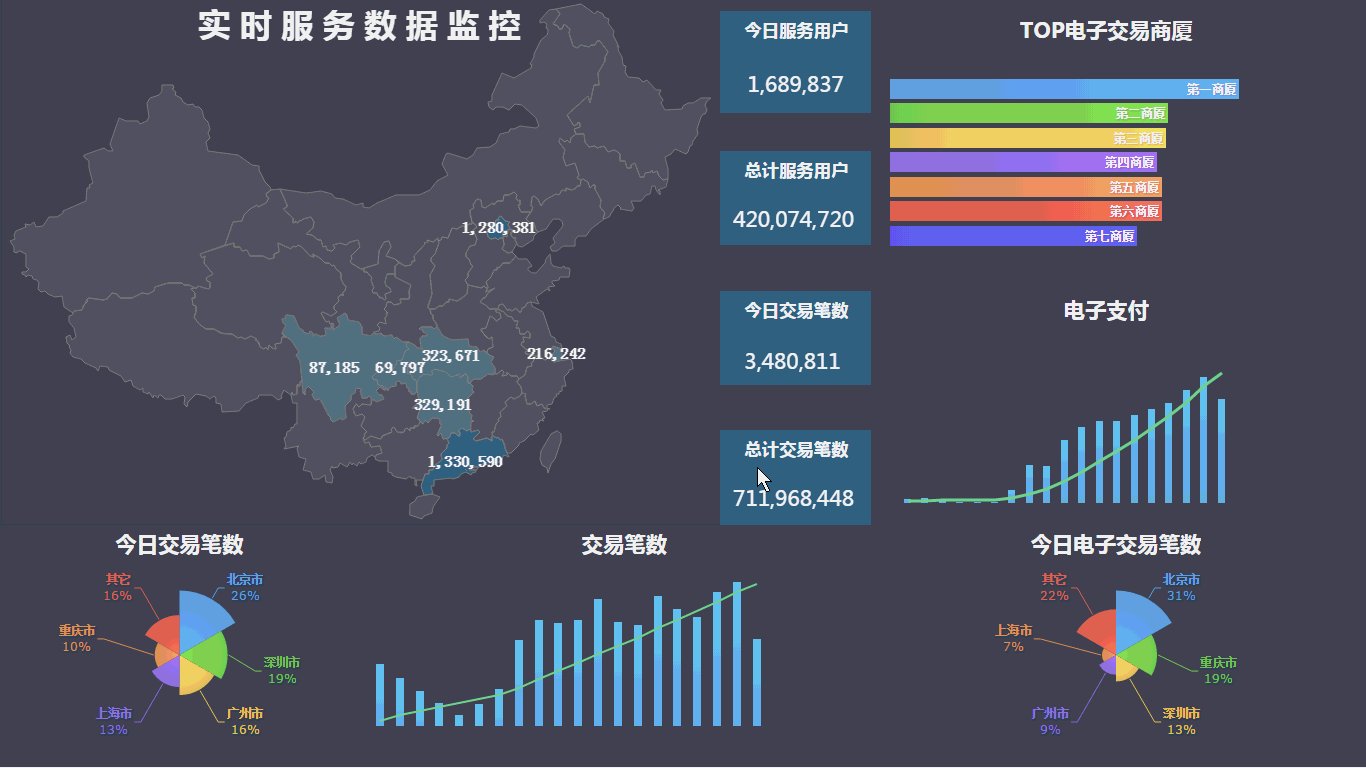
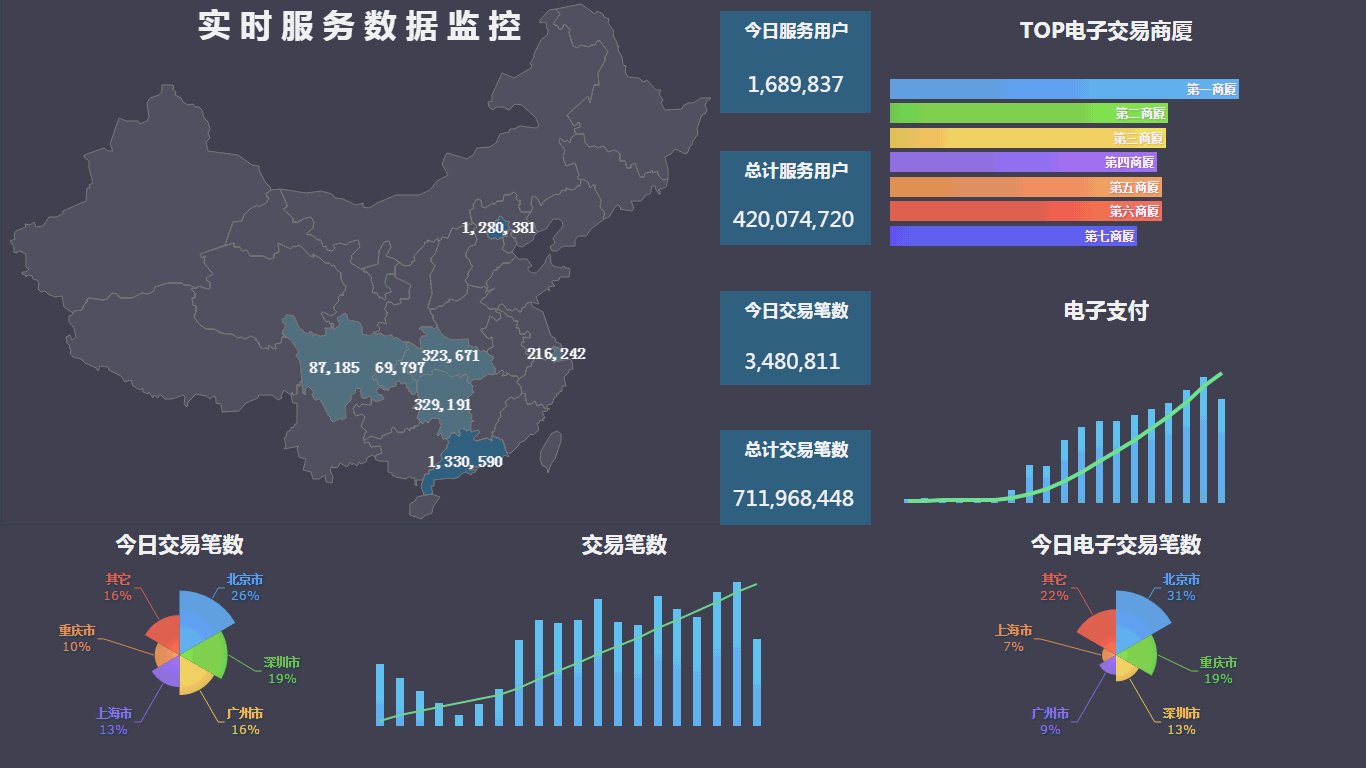
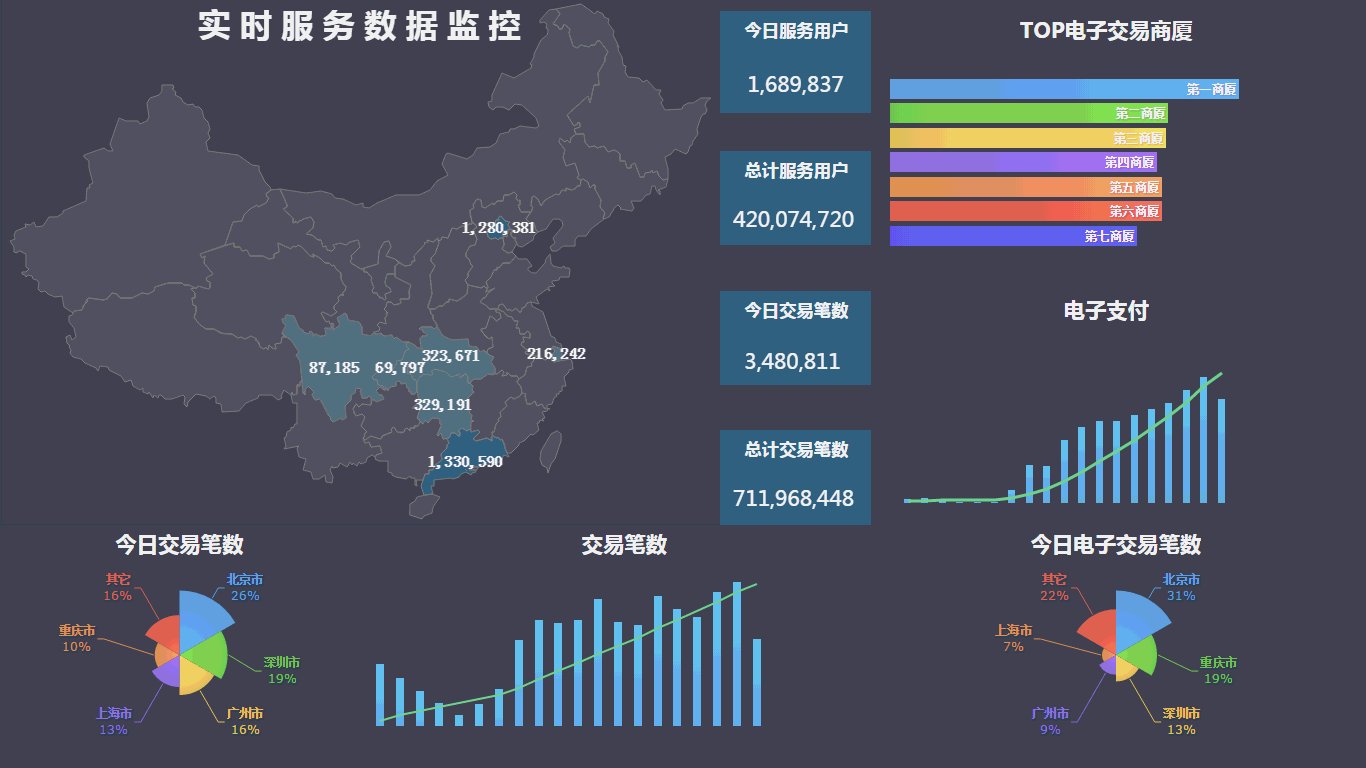
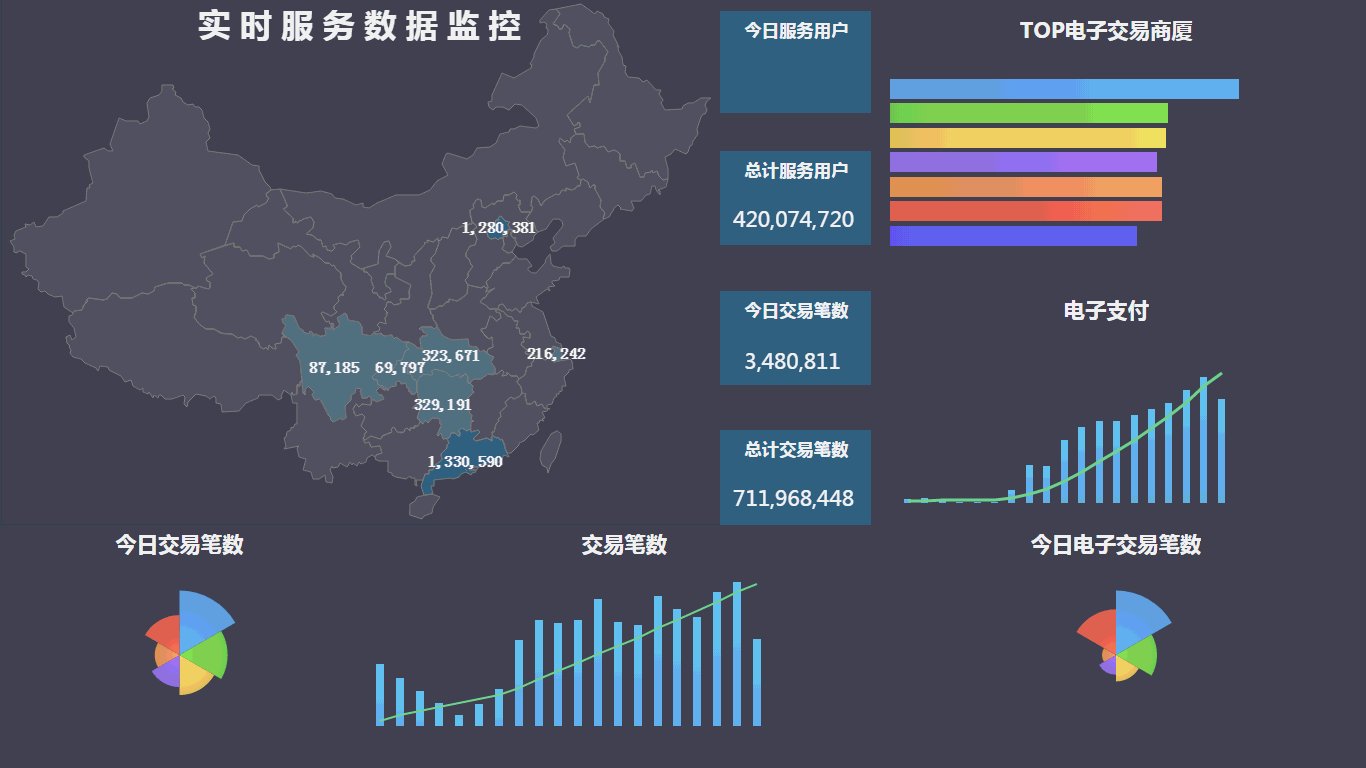
功能演示:

功能說明:
以工作薄製作戰情室展示報表製作。以圖表製作實現類似單元格數據更新的效果
由於公司業務需要,開始接觸大屏展示。
現有表單設計由於是相對布局的設計模式,導致實際過程中設計很不方便。迫於無奈選擇了用普通cpt工作薄實現大屏的數據展示、監控需求。
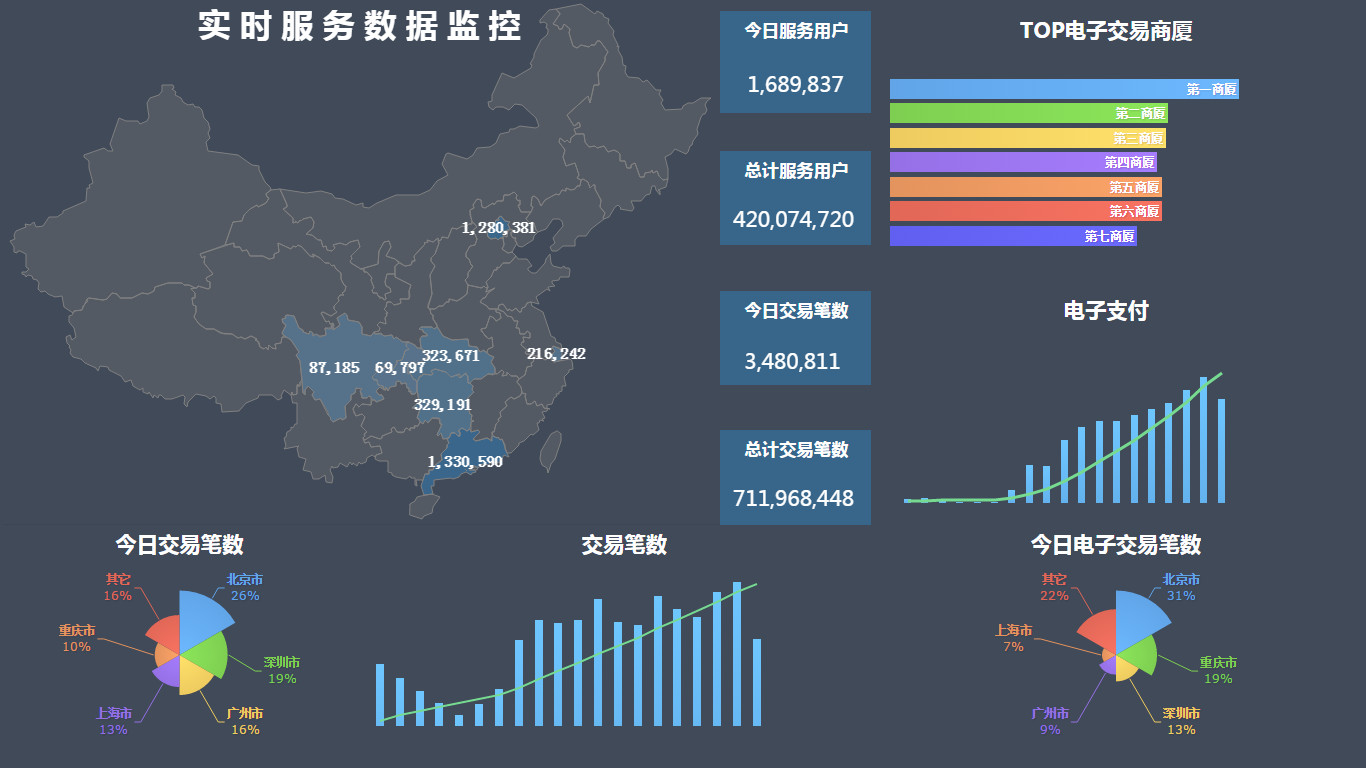
經過數據處理之後,下面是大屏展示效果。

預覽注意點:
1、LED.cpt文件存放在項目的*\WEB-INF\reportlets目錄下。
2、china.json文件存放在項目的*\WEB-INF\resources\geojson\area目錄下。
3、由於工作薄的局限性,所以需要固定頁面,我本機是1366*768的解析度,如果解析度不同,模板需要進行適當的小調整。
4、預覽報表選用數據分析的預覽方式進行查看。
5、最好選用谷歌瀏覽器查看,谷歌瀏覽器對帆軟的兼容性最好。並且我本地也是用谷歌瀏覽器預覽調試的。
6、由於適用於大屏展示,以及工作薄本身的局限性,所以普通筆記本預覽可能組合圖中的柱形圖會顯得很細。但實際大屏幕效果展示還是不錯的。
7、由於工作薄本身的限制,以及現有的報表自適應插件性能很不穩定,所以模板實際過程中需要進行比較細緻的效果調整。
說了這麼多,似乎覺得一無是處了。其實就目前而言,在表單的絕對布局功能還沒正式發布穩定的現在,以及特殊的設計需求,導出需求效果而言。
用工作薄的方式實現大屏數據展現的效果還是不錯的。
實際應用就是仁者見仁智者見智,有需要或者感興趣的朋友們可以下載看看,也歡迎多交流。
後續的大屏展示已經準備用表單來實現了,但是就表單設計過程而已,還不確定具體的設計過程、複雜度等。
表單絕對布局功能還未正式發布,還有未知的bug等待我們的發現。總之前路茫茫,而我們需要不斷的探索,進取!
我期待能與更多的帆薯們有更深入的交流。深度挖掘帆軟本身的潛力、功能以及在此基礎上更深入的數據展示、數據分析的擴展實現!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








