目錄
報表軟體的使用者一般是技術人員,用來項目開發或者搭建信息化系統,都是技術范。報表的最終使用者是業務人員,但開發者是技術人員,一旦業務發生變動或者有新的報表需求,改動就非常麻煩,改動時間甚至遙不可期。所以,自定義報表的呼聲越高,需求越來越多。
自定義報表的概念
有這麼一張報表,業務人員可以自由設置數據的查詢條件、報表的樣式和報表的顯示形式,這就是自定義報表,也叫DIY報表。自定義報表的最大特徵,就是報表的查詢條件、顯示數據和樣式可以DIY,用戶需要什麼樣的數據,就可以自己動手輸出這樣的數據,需要什麼樣的報表,就可以自定義設計那樣的報表。
自定義報表的應用場景
某集團市場部,需要分析各個地區的銷售額與客戶線索數量的關係,以便預測出未來應該提供個客戶線索才會基本保障銷售額的完成。由於是探索未知,需要綜合多個因素找到相應關係,這種情況技術部門很難支持。該市場部管理層的「自定義報表」需求特別明顯。
某交通部門官員,需要查看該市各路段的交通狀況,以便有針對性的增加交通設施設備。下級業務人員根據領導指示,告知技術部門提供這樣的報表,然後發布到網站上供領導查看。技術人員就敲代碼實現,最後給領導看了,領導說這不是他想要的,需要重新改。這樣來來回回效率極低,領導不滿意,技術員出力還受氣。最後技術員長嘆一聲「業務人員能自定義報表設計和製作該多好」。
自定義報表軟體

如今市面上支持自定義報表功能的並不多,作為報表軟體生產廠商翹楚的帆軟軟體公司有什麼用的表現呢?
FineReport報表的報表設計器功能,就是對自定義報表的一個很好詮釋。通過FineReport 報表設計器,用戶可以輕鬆拖拽目標數據,定義數據維度,進而從不同維度不同條件分析結果。FineReport天然支持圖表轉換,數據的可讀性和視覺化程度更高,決策分析更加簡單。
為了能完美響應用戶需求,帆軟公司將自定義報表軟體功能遷移到FineBI產品中,其展現效果、速度、模型搭建維度更上了一個台階,業務人員可以進行即時分析,同時大大提升了操作體驗。
自定義報表軟體FineReport免費下載地址:自定義報表工具下載
自定義報表製作流程
作為自定義報表詮釋的FineReport報表設計器,可以零代碼設計自定義報表,製作自定義報表流程相當簡單。

1、自定義報表數據集
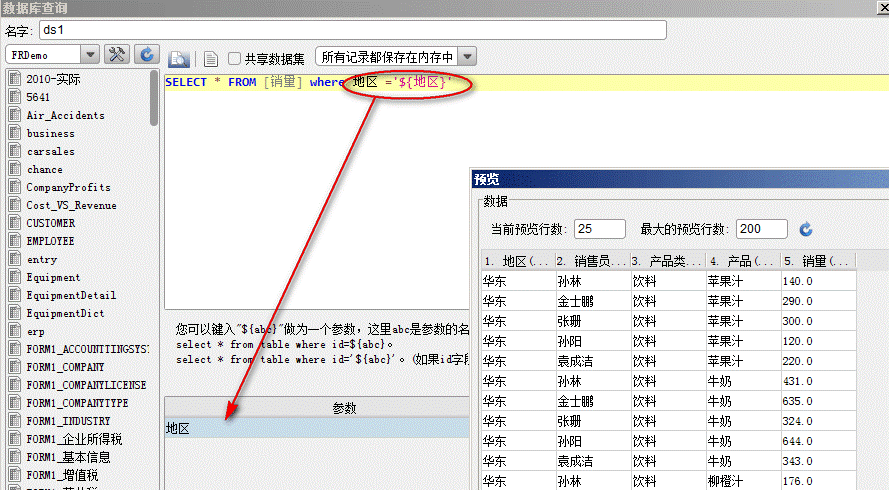
在FineReport設計器上新建一張新報表模板,新建數據集ds1,定義SQL語句為:SELECT * FROM [銷量] where 地區=’${地區}’,這是一個帶參數的SQL語句,這裡的地區是參數名字。
在下方的參數面板中點擊刷新按鈕,便可以獲得數據集參數,給參數設置默認值「華東」,點擊預覽,效果如下:

同樣的方法,增加數據集ds2,SQL語句為:SELECT * FROM [銷售總額]。
2、自定義報表樣式集
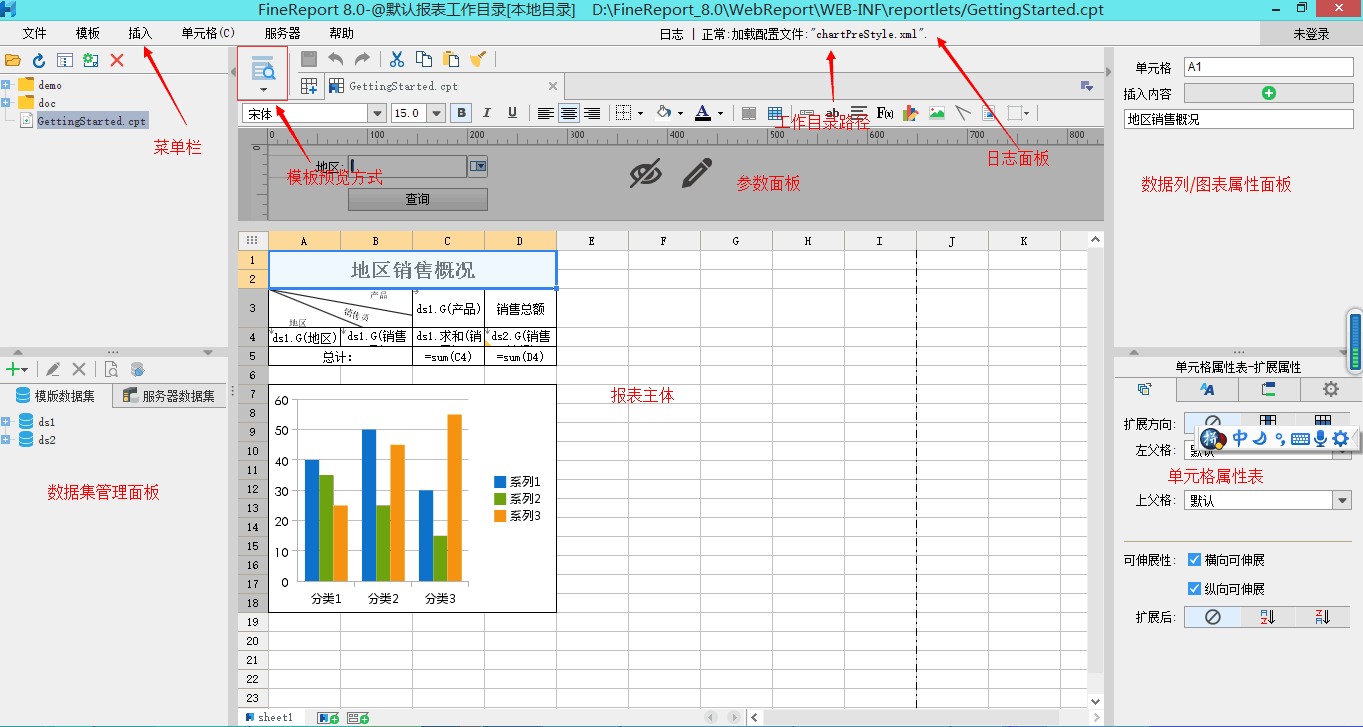
模板設計效果展示如下圖:

標題:合并A1~D2單元格,寫入:地區銷售概況。
邊框:首先我們先來選中從A3~D5這一片區域,點擊工具欄中的 邊框 設置按鈕,在系統彈出的邊框對話框中,選擇 所有框線 設置,同時添加內部和外部邊框。
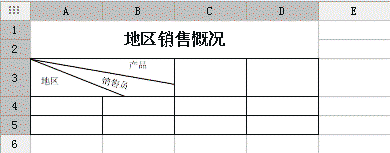
斜線:合并A3~B3。右擊該單元格,選擇單元格元素,在二級菜單中,選擇斜線。系統會彈出一個斜線編輯的對話框,在文本編輯框中寫入我們在斜線當中要加入的內容:產品|銷售員|地區,可以通過添加空格來調整文字的位置。如下圖所示:

3. 綁定數據列集
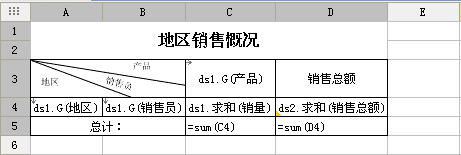
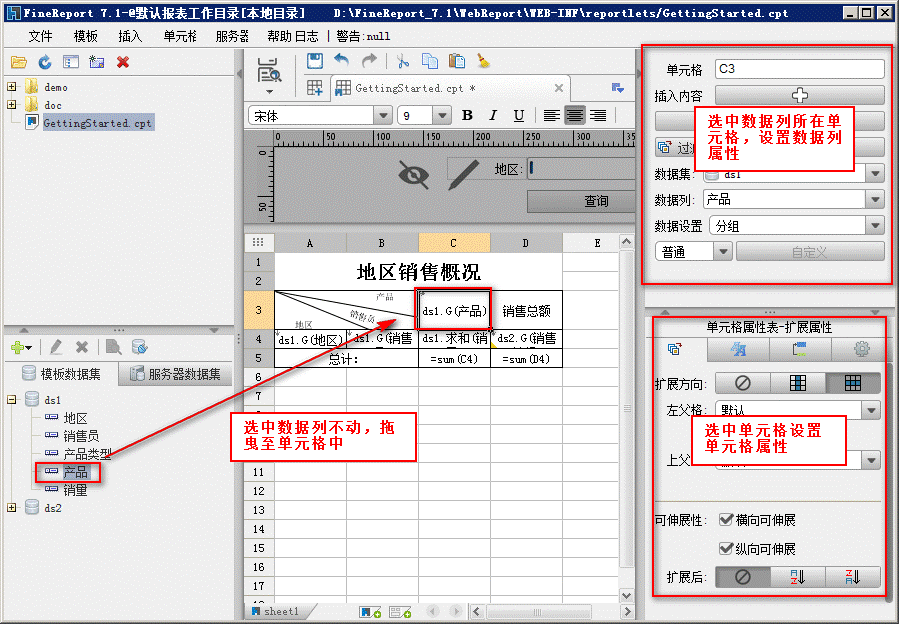
將數據列拖拽至單元格,並設置單元格的屬性,設置位置及方法如下圖:

按照上圖方法,將下表中對應數據列拖入到單元格中:
| 單元格 | 數據集 | 數據列 | 屬性 |
|---|---|---|---|
| C3 | ds1 | 產品 | 從左到右擴展,居中,其餘默認 |
| A4 | ds1 | 地區 | 從上到下擴展,居中,其餘默認 |
| B4 | ds1 | 銷售員 | 從上到下擴展,居中,其餘默認 |
| C4 | ds1 | 銷量 | 從上到下擴展,數據設置:匯總|求和,居中,其餘默認 |
| D4 | ds2 | 銷售總額 | 從上到下擴展,數據設置:匯總|求和,居中,其餘默認 |
| C5 | — | — | 1 |
| D5 | — | — | 1 |
由於模板中的數據來自於兩個不同的數據集,要將不同數據集的數據建立聯繫,需要用到數據過濾。
選擇D4單元格,點擊設計器右側上方的單元格屬性面板中的過濾按鈕,打開過濾設置面板,添加如下過濾條件,使得ds2中的「銷售員」數據列等於ds1中銷售員的值。
多數情況下,客戶需要顯示滿足一定條件的部分數據,這便需要用到參數。參數設計實際上就是一個動態的過濾數據的過程,便於用戶與數據能夠實時交互。
FineReport內置了一個默認的參數界面,用戶可在內置的界面中,調整參數的位置,並通過控制項設置得到各種不同的數據選擇方式。
4、參數界面布局集
點擊參數界面,進入參數編輯界面,在新建模板和數據集章節,我們在ds1數據集中定義了參數「地區」。
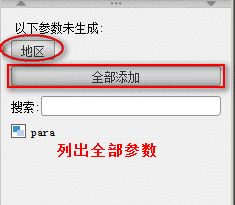
可以在參數界面的右側下方區域看到我們所有定義好的參數,點擊全部添加,將會使用默認的布局形成參數界面。
用戶可以根據需要將參數界面調整到自己喜歡的樣式。

5. 參數控制項風格集
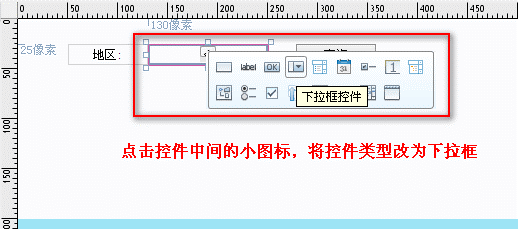
將地區參數控制項類型改為下拉框,如下圖:

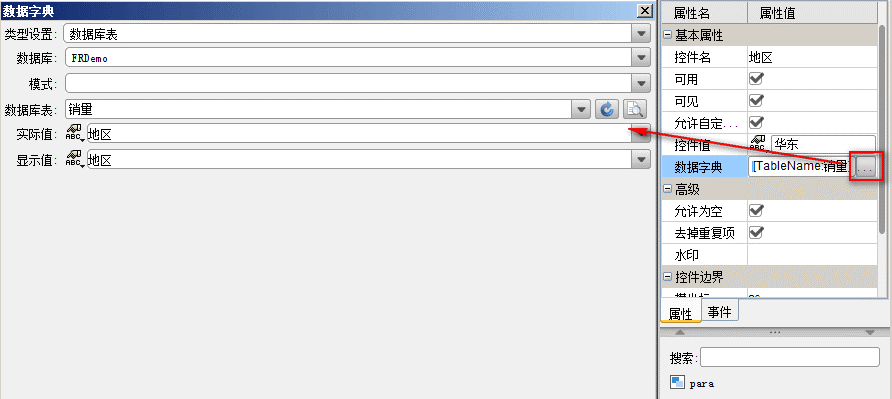
選中下拉框控制項,在右上方屬性表中,設置下拉框的數據字典,選擇資料庫表>FRDemo>銷量,實際值和顯示值都為地區欄位:

FineReport除了可以用表格表現數據,還可以用圖表的形式更直觀地表現數據。我們將在上張報表的基礎上,添加圖表展示,通過圖表顯示每一種產品的銷量情況。
這裡我們選用格子數據源,意思是圖表中的數據源來自於單元格。
6、插入圖表集
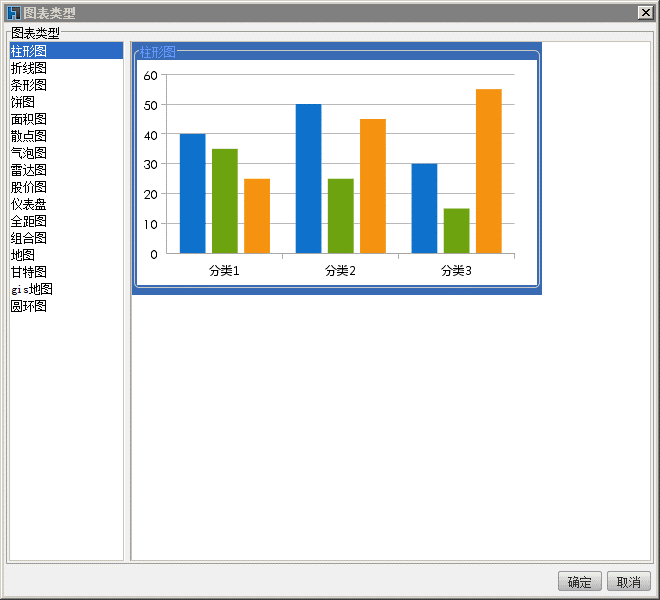
合并A7~D18單元格,選擇菜單欄上插入>單元格元素>圖表,彈出圖表嚮導對話框如下圖,這裡選擇柱形圖>柱形圖,點擊確定:

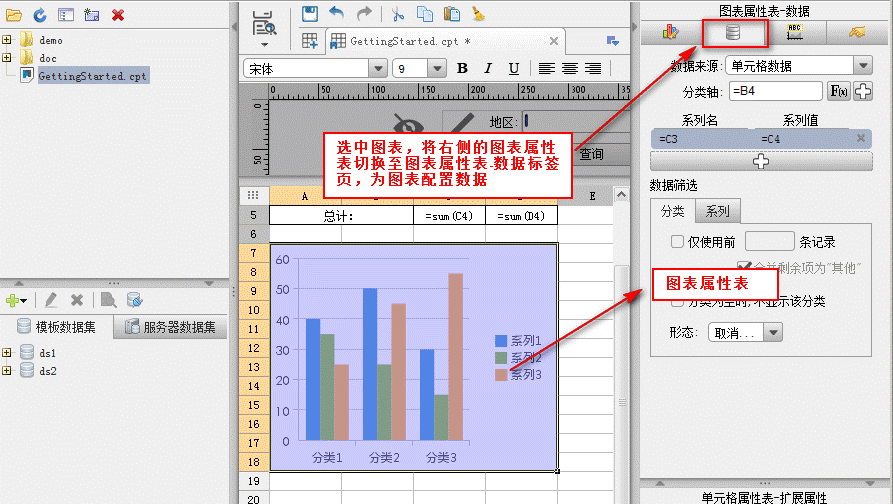
選中圖表,在右側上方的圖表屬性面板中選擇圖表屬性表-數據,圖表數據來源使用默認單元格數據。
分類軸輸入公式=B4;
系列名和系列值,分別為=C3和=C4,如下圖:

點擊保存,圖表繪製完成。
圖表擴展屬性設置
這裡只想讓圖表反映整體情況,所以應為不擴展,上下父格均為無。
選擇圖表,在設計界面右下方單元格擴展屬性面板設置左父格、上父格均為無。
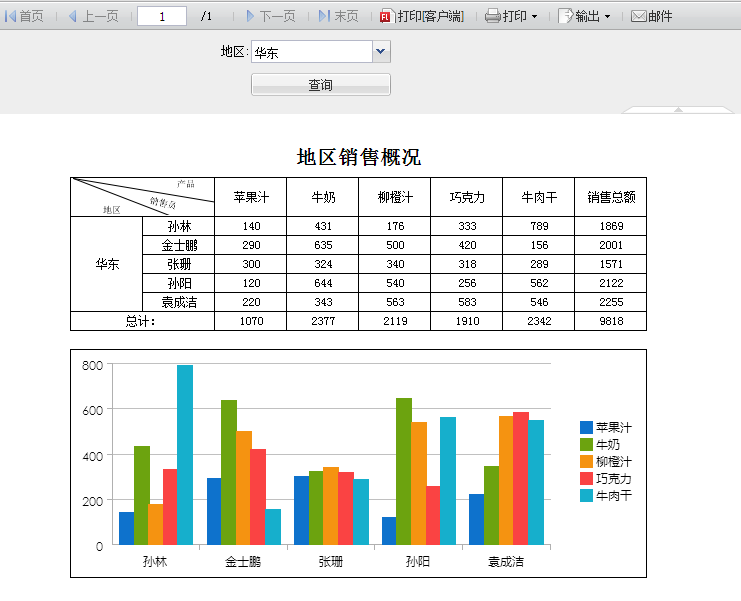
至此,自定義報表就製作結束了。FineReport報表設計器本身就是自定義報表的詮釋,在此也得到了全面的體現。下圖為自定義報表預覽。(具體自定義報表製作方法可參考報表幫助文檔:http://www.finereporthelp.com/help/10/0/folder.html。)

喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








