目錄
圖表條件顯示屬於FineReport圖表軟體:
根據條件顯示柱形圖柱子顏色 設置系列標籤顏色與圖例顏色相同
根據條件顯示柱形圖柱子顏色
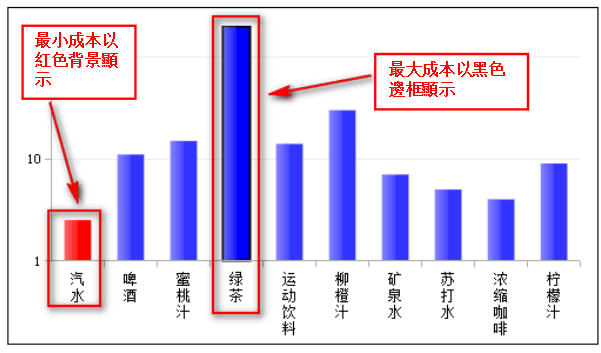
此特圖表特效適宜於希望將滿足一定條件的某個系列高亮顯示的要求。例如希望將如下圖,銷售成本最少的顯示紅色,銷售成本最大的藍色突出,以上需求可以通過設置圖表的條件顯示來實現:

根據條件顯示柱子顏色示例
1 打開報表
這是一張對數坐標顯示柱形圖報表。
2 修改系列樣式
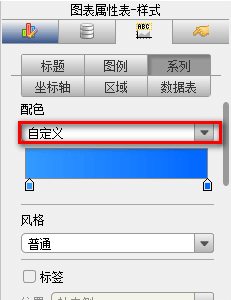
為突出條件顯示的色調,將柱形圖的系列配色改為純色,如下圖:

3 設置條件顯示
根據條件顯示系列的顏色
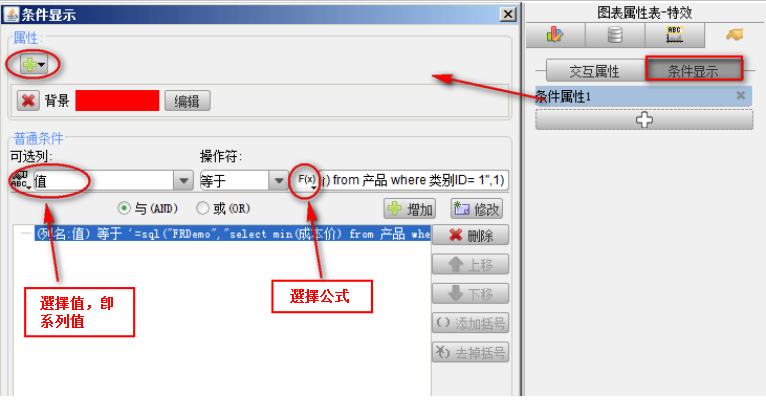
選中圖表,選擇報表屬性表-特效>條件顯示,點擊,添加條件屬性1,添加完成之後,單擊條件屬性1,彈出條件屬性設置對話框,改變背景色為紅色,條件為值 等於 ‘=sql(“FRDemo”,”select min(成本價) from 產品 where 類別ID= 1″,1)’;
使用sql公式獲取類別ID為1時的最小成本,當值等於最小值時,柱子顏色變為紅色。

根據條件顯示系列的邊框格式
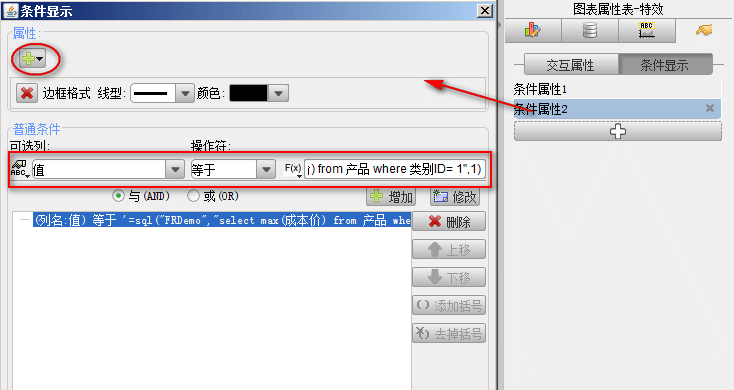
對最大成本系列設置類似,添加條件屬性2,點擊選擇要改變的屬性,條件為值 等於 ‘=sql(“FRDemo”,”select max(成本價) from 產品 where 類別ID= 1″,1)’,如下圖:

同樣的方法可以控制標籤內容、主次坐標軸、趨勢線等其他屬性。
點擊分頁預覽,模板效果如上圖。
設置系列標籤顏色與圖例顏色相同
1. 問題描述
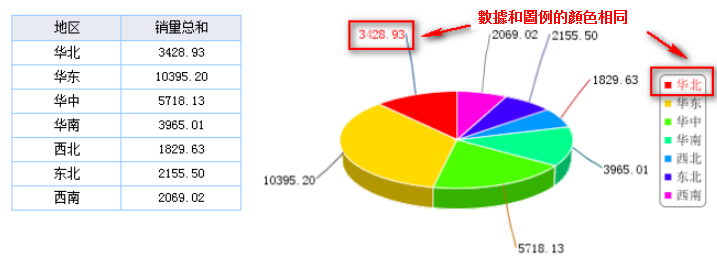
在查看圖表的標籤數據時,希望標籤內容和圖例的顏色相同,即實現如下圖所示的效果。效果圖如下:

2. 解決方案
通過設置條件顯示給每個系列單獨設置標籤顯示顏色即可。
3. 示例
打開模板,設置條件顯示。
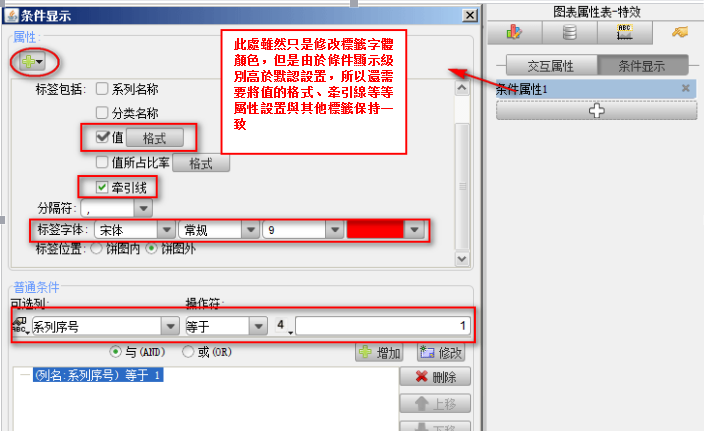
選中圖表,單擊圖表屬性表-特效>條件顯示,添加條件屬性1,屬性選擇標籤內容,修改標籤字體的樣式,這裡將字體顏色修改為紅色,然後在普通條件處增加系列序號等於對應的序號即可,如下圖:

同樣可以對其它屬性進行修改。
點擊分頁預覽,可以看到如上圖效果。
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








