目錄

大數據時代,資料驅動決策。處理不好龐大、複雜的資料,其價值將大打折扣。為了更好地縮短資料與使用者的距離,讓人能夠一眼Get到資料重點,越來越多的企業選擇使用資料圖表進行資料視覺傳達。其中用於資料視覺化比較常見的一種圖表就是統計圖表。那麼,統計圖表的定義是什麼?統計圖表該如何設計?統計圖表對企業業務發展的意義是什麼?如何藉助工具更好地製作統計圖表?下面我們就藉助帆軟資料分析BI工具FineReport以具體案例為例來回答這些問題。
一、統計圖表的定義
統計圖表是透過使用圖形化方式來展示資料和資訊的工具。它們透過各種圖形元素(例如線條、柱狀圖、餅圖等)將資料轉化為視覺化形式,使得資料更加易於理解和解譯。
統計圖表的目的是將資料以一種直覺和清晰的方式呈現,幫助人們更好地理解資料的特徵、趨勢和關係。透過統計圖表,我們可以更容易地觀察和比較資料之間的差異,發現資料中的模式、異常值或趨勢。

二、統計圖表的設計
統計圖表設計是視覺傳達設計的一種,通過圖示、表格的形式將事物的現象或者是思維的抽象進行具體形象的表示。
顏色是最有效的美學特徵之一,能夠引起注意力。我們首先注意到的特徵往往是顏色,它能夠直接突出顯示特定見解和標識異常值。在論證觀點時,我們應該基於資料而非個人偏好或品牌色彩來使用顏色。
在設計視覺化統計圖表時,我們通常可以遵循以下配色一致原則:
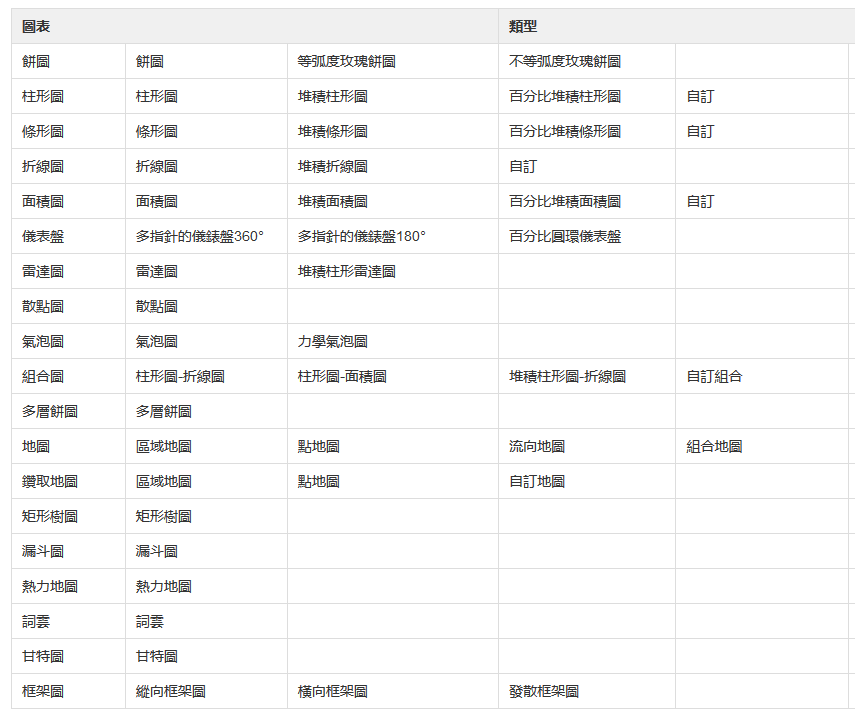
申明:文中所有圖表皆由FineReport製作,FineReport內建了19種圖表大類和超過60種動態圖表樣式,有需要的讀者可以免費下載試用
1. 數值指標的一致性
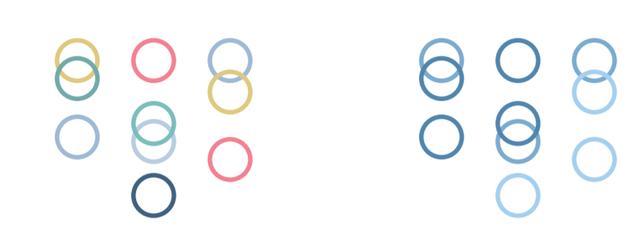
當根據某一指標的數值大小進行顏色映射時,建議使用漸變的生長色系。

以上圖為例,展示了不同年份地區銷售額情況。左側圖表的顏色並沒有呈現色系或生長規律,使使用者難以理解具體指標數值的含義。然而,如果使用右側採用生長色系的表達方式,它將給使用者傳達一種顏色可測量的感覺。基於這樣的漸變生長色系,使用者可以輕鬆理解每個地區在不同年份的銷售額分佈情況。
2. 指標顏色一致性
在同一儀表板中,建議對於相同度量儘量使用同一色系的顏色方案,以避免過多的顏色對使用者造成干擾。
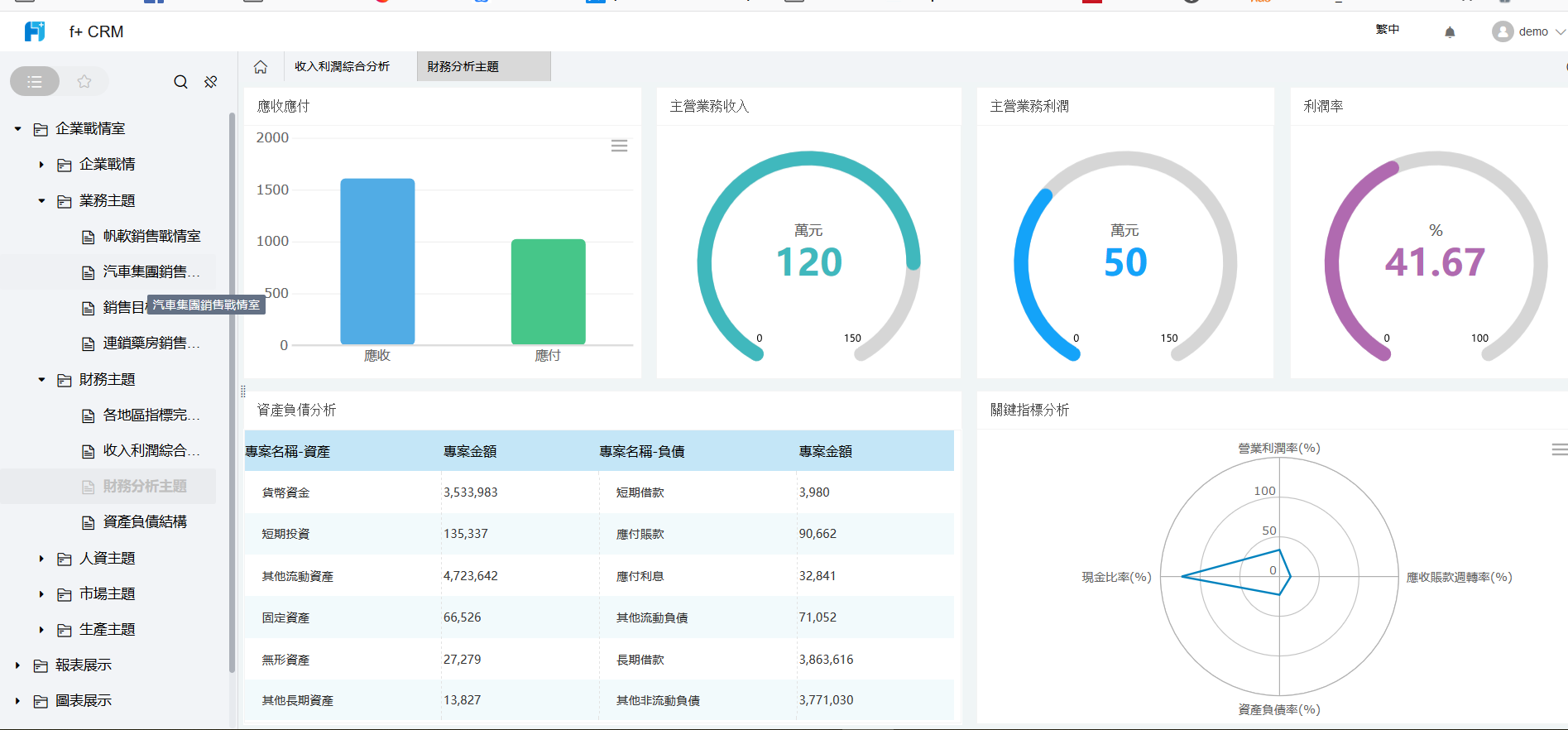
例如,在銷售儀表板分析中,常常會涉及銷售額和回款額等分析指標。即使對同一指標進行不同維度的資料視覺化分析時,建議分別使用相同色系進行配色,比如將銷售額儘量使用黃綠色系,回款額儘量使用藍色系。遵循這樣的指標顏色一致配色原則後,使用者能夠快速根據顏色區分來理解當前資料視覺化圖表所表達的指標含義。

3. 色系顏色一致性
在同一儀表板中,建議選擇相同色系的顏色方案,以避免顏色撞色。
對於如何選擇顏色,這可能是許多使用者頭疼的問題,不知道該選擇什麼樣的顏色搭配。然而,在色系搭配方面,FineReport內建了許多漂亮的配色方案供大家選擇相同色系的顏色。這對使用者來說非常友好,畢竟有時候「顏值也很重要」。

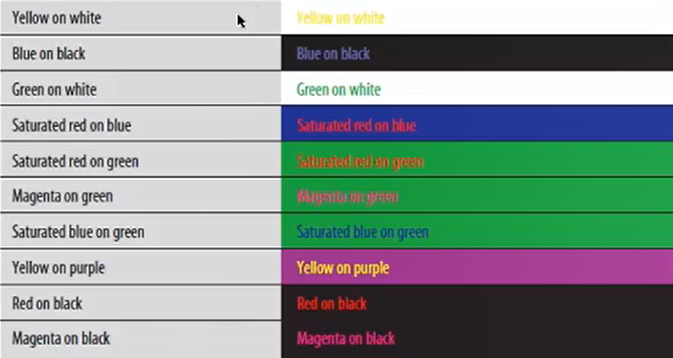
如果我們要自訂配色,需要避免一些顏色的撞擊。例如,將黃色與白色、藍色與黑色、紅色與藍色、黃色與紫色等進行搭配,不僅在視覺上不美觀,還容易刺激使用者的眼睛。

4. 語義顏色一致性
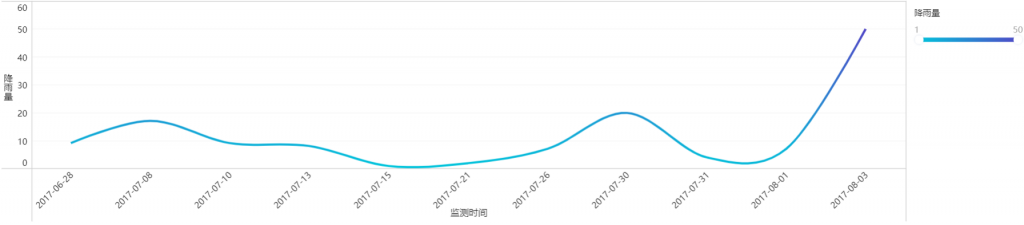
符合語意的顏色可以幫助人們更快地處理資訊,因此在選擇顏色時,儘量根據指標的含義選擇符合人類最直覺感受的顏色。
例如,可以使用紅色來表示熱量分佈,褐色表示乾旱指數,藍色表示降水量等等。這樣的配色方案能夠直覺地傳達資料的含義,使資訊更易於理解。

三、製作統計圖表的工具
那麼該用什麼工具來幫助我們更好地製作統計圖表呢?這可能是大家最關心的。
做統計圖表,可能涉及到和業務系統的打通,需求多,以往很多企業都會使用Excel收集資料以及製作統計圖表,工作量大且容易出錯,遇到大數據量的時候會卡死,而且要做精美的視覺化統計圖表離不開資料的整理,遂放棄。
其實資源有限的情況下可以用專業的報表工具,比如我們上文提到的全球30萬開發者都在使用的BI報表神器—FineReport。
FineReport是一款企業級的web報表產品,能做資料錄入、查詢和展示。做複雜的格子類報表親測秒殺Excel,關鍵是做視覺化的dashboard很有一套。傳統的格子類報表,常常以表格的形式展現,它能突出資料本身,但並不利於直覺地看出資料之間的關係/趨勢等。FineReport除了能實現複雜的表格樣式外,還具備極其豐富的圖表,能夠滿足多樣的統計圖表製作視覺化訴求。
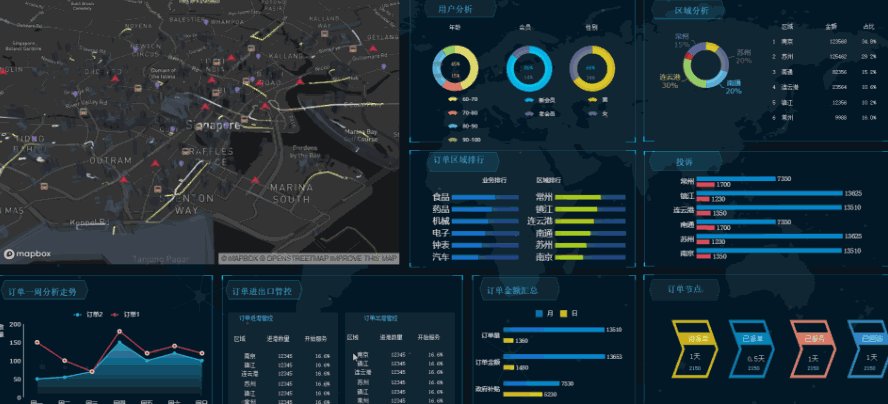
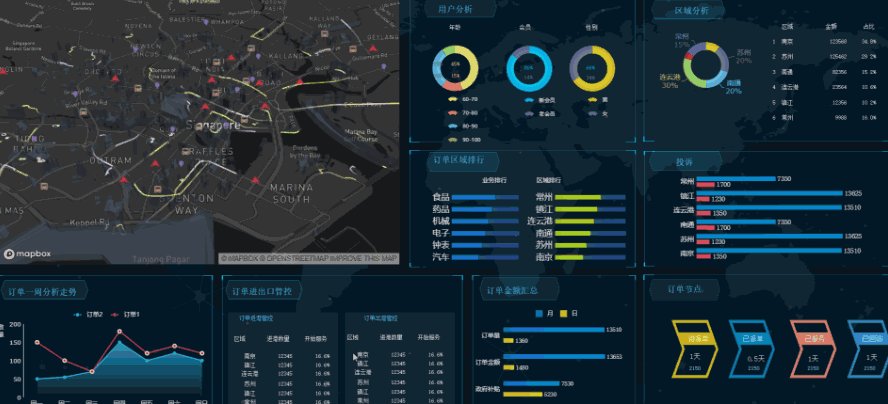
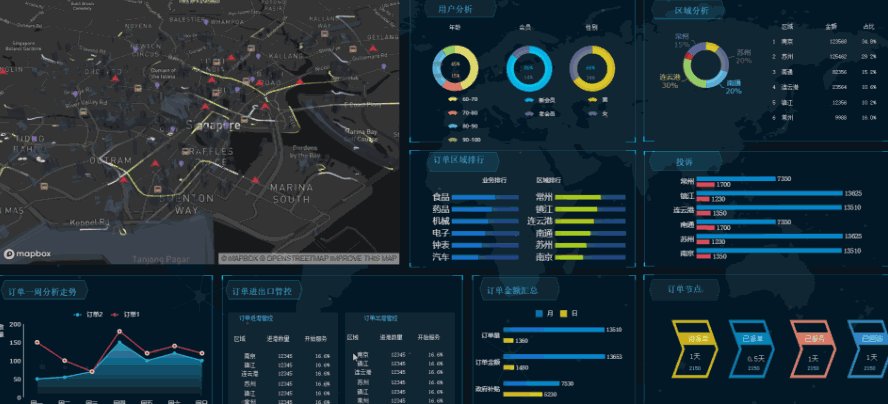
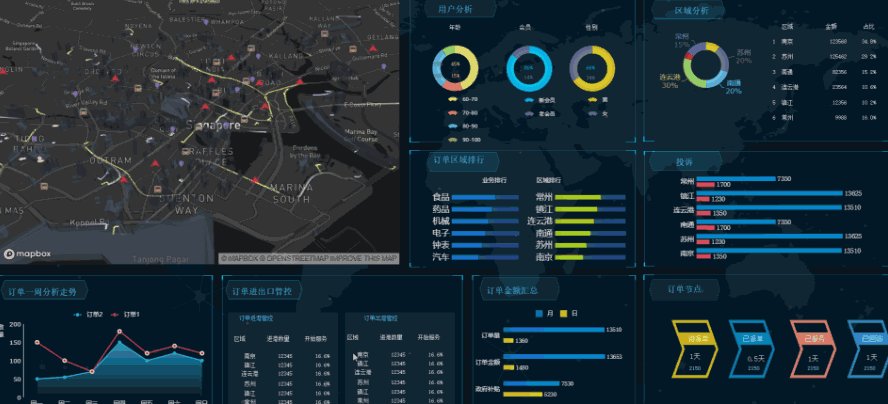
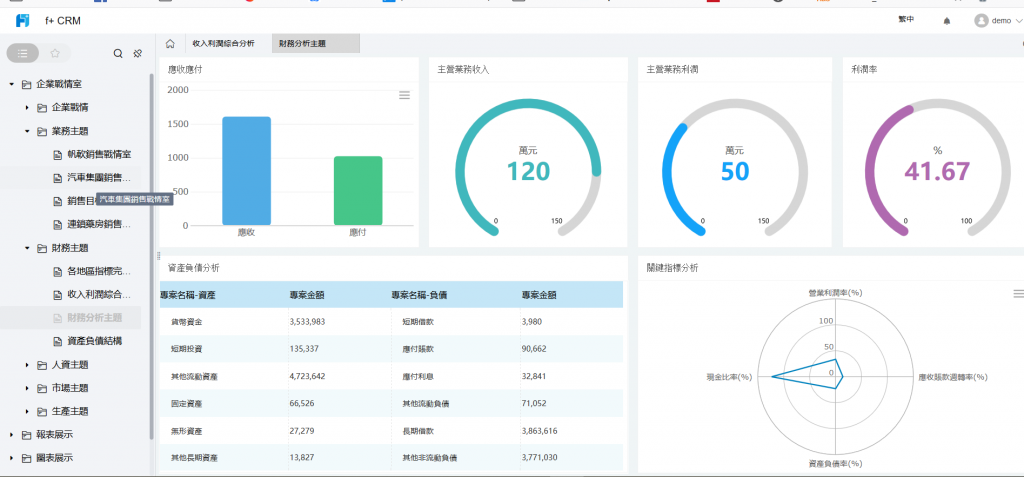
FineReport完成統計圖表的資料視覺化後,還能用統計圖表製作企業戰情室的動效圖表和利用自訂的視覺化外掛過程製作炫酷企業戰情室。

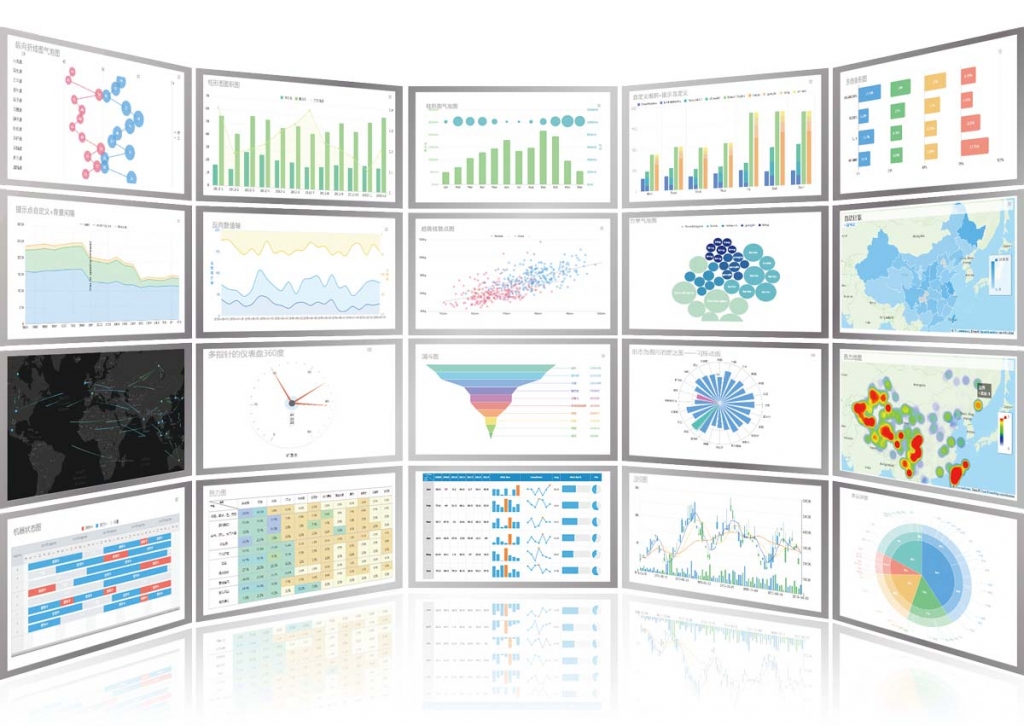
每種統計圖表的實際示例,乍一看很像Echarts圖表庫。

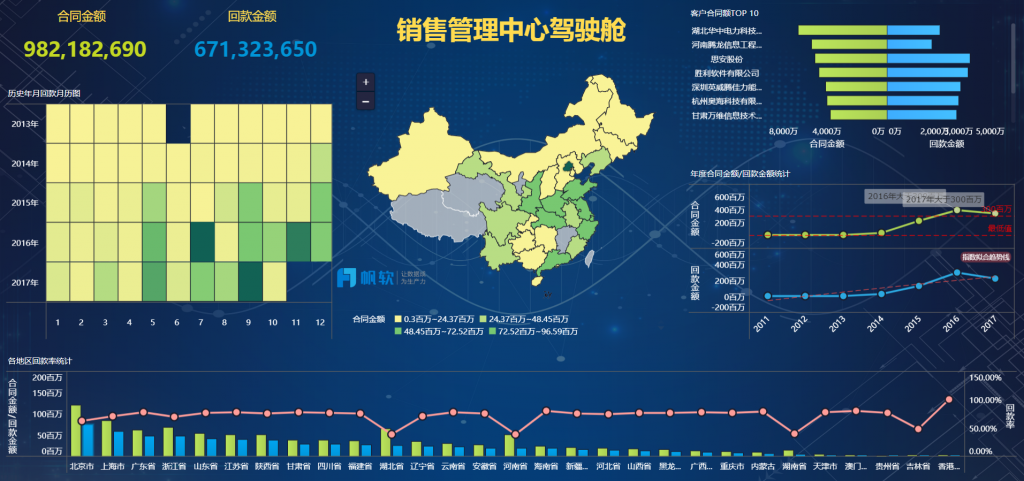
FineReport支援視覺化企業戰情室製作。它裡面有專為企業戰情室資料視覺化開發的一些動效圖表。做成的dashboard就是像下面這樣的:

四、統計圖表範例
先來說說FineReport的做表原理,和Excel還是大有不同的。

普通報表製作
1. 資料連結
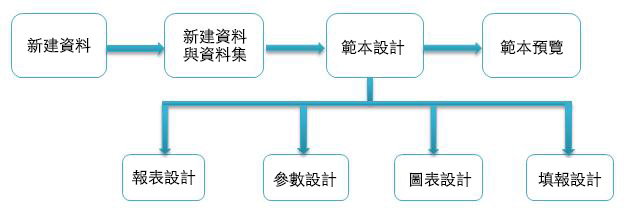
建立統計圖表的首要條件是擁有資料。資料可以直接連結到業務系統或資料庫中,也可以匯入Excel檔案。一旦與資料建立連結,就可以開始設計報表範本,類似於建立Excel表格一樣。在範本中,可以設計展示樣式和計算公式,並最終在Web端進行展示。
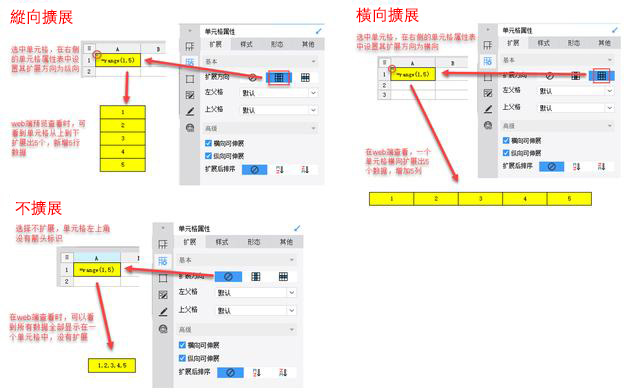
然而,與Excel不同的是,Excel處理的是單個資料,而FineReport在建立範本時處理的是資料欄位物件。在報表範本中,每個資料欄位物件對應一個儲存格,而在Web端展示時,欄位物件可以進行擴展。FineReport報表中的儲存格擴展具有方向性,可以縱向擴展、橫向擴展,也可以選擇不擴展。這樣的設計靈活性使得報表範本可以根據實際需求動態地調整佈局和展示形式。

2. 報表設計
然後接下來進行統計圖表的設計,統計圖表的作用可以直覺地表現資料,提升使用者閱讀的體驗。FineReport提供了50多種統計圖表樣式,可以實現豐富的資料視覺化效果。如果想了解FineReport支援的統計圖表型別以及統計圖表的具體制作流程,可以參考圖表入門。我們在這張表中插入柱形圖來直覺化展示各銷售員每個產品的銷售總量,然後進行父子格、圖表美化等設定修改。

最後進行參數設定,FineReport報表中使用參數動態過濾數據,可以完美實現使用者與數據的實時交互,這才是FineReport比較獨特實用的功能之一。
3. 參數設計
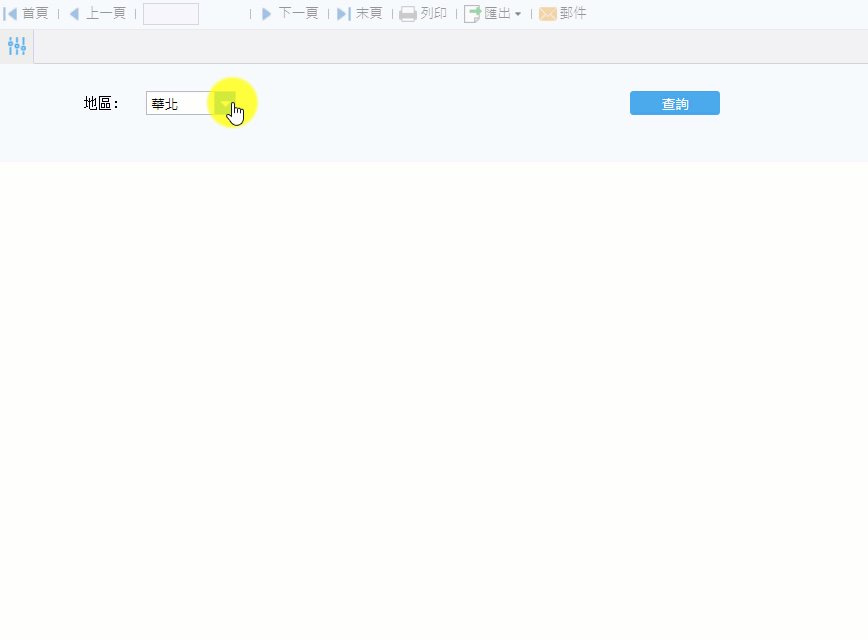
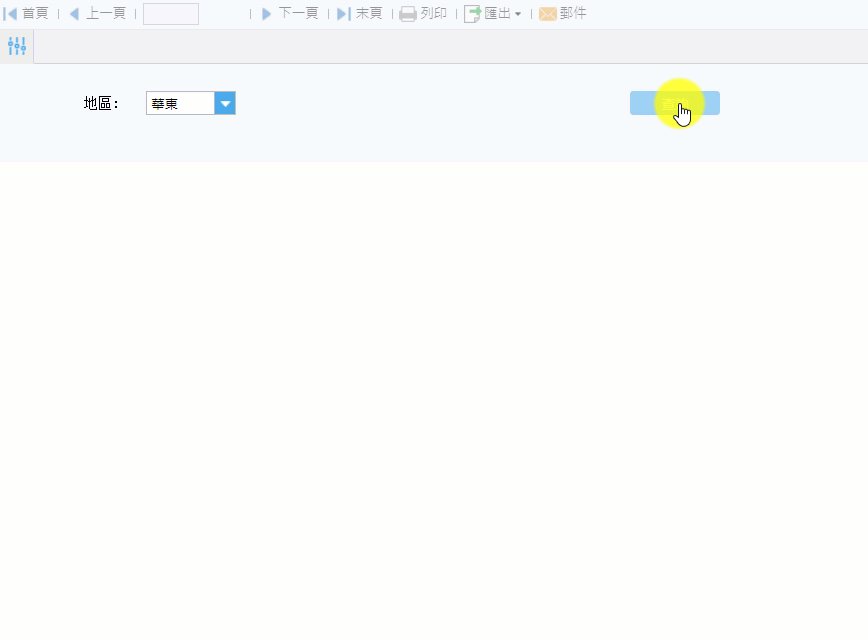
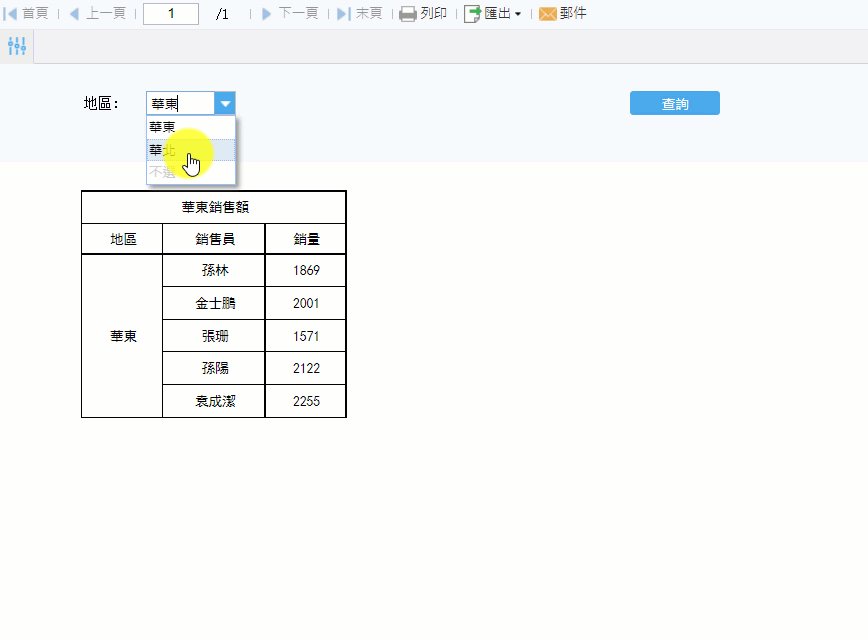
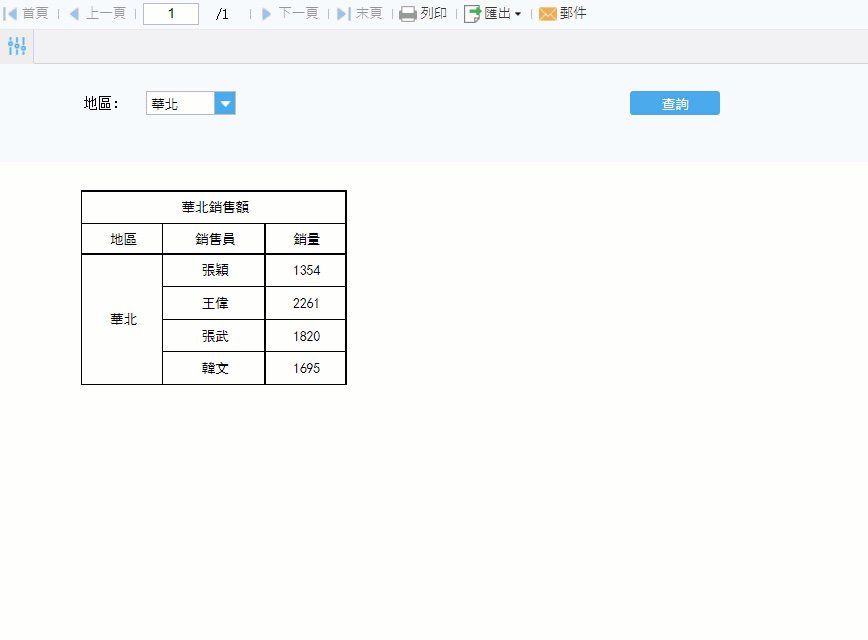
參數設計是動态查詢數據,如下圖所示:

詳細使用方式請參照:參數入門
4. 圖表設計
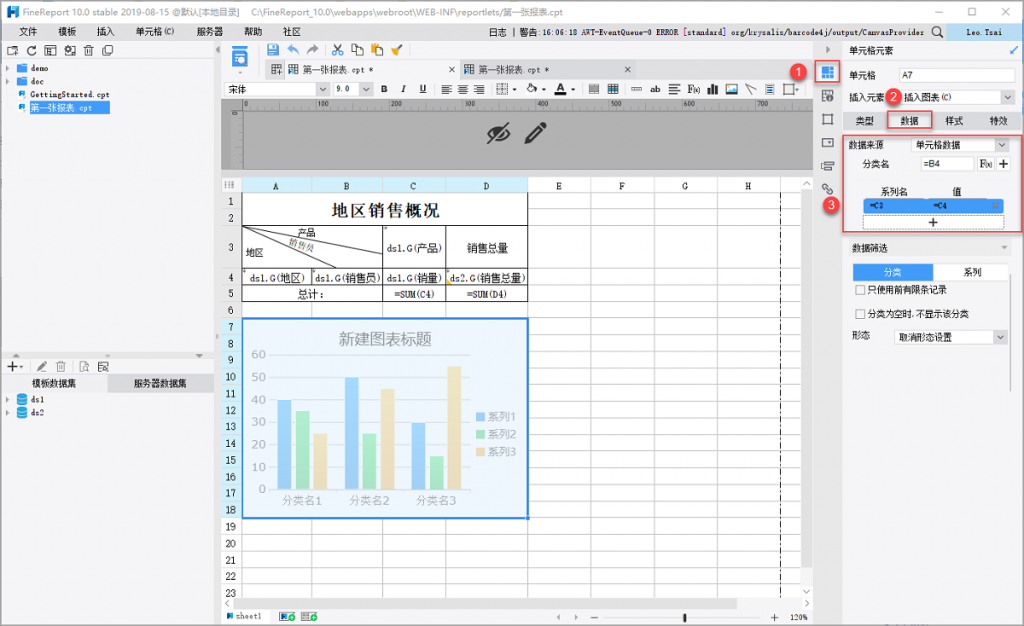
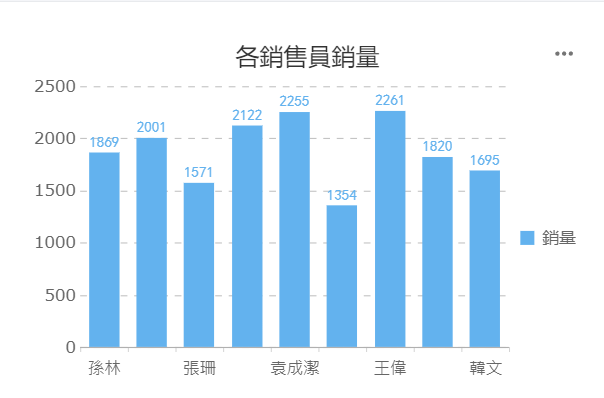
統計圖表設計是使用圖表來展示數據,如下圖所示:

詳細使用方式請參照:圖表入門
高級報表製作
FineReport決策報表是專為解決戰情室類報表/dashboard而開發的。不同于普通報表設計格子式介面,決策報表採用的是畫布式操作介面,透過簡單的拖拽操作即可構建強大、全面的【管理戰情室】,在同一個頁面整合不同的資料,它能完美的展示各類業務指標,實現資料的多維度分析。

1. 決策報表入門設計
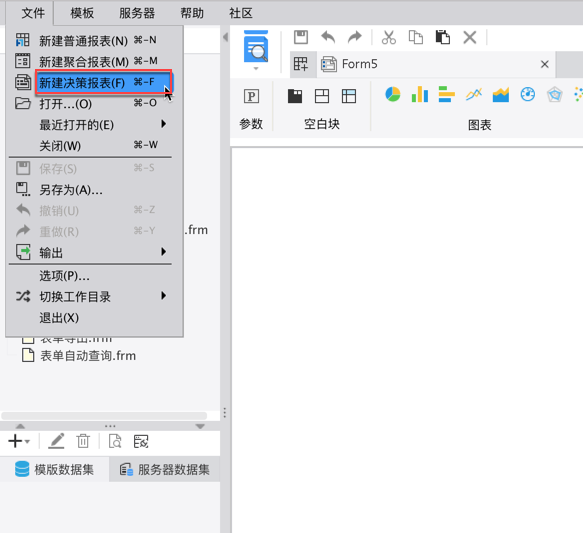
快速入門第一張報表中,我們是以範本 GettingStarted.cpt 爲例,講述該張範本的實現方法,那麽如果用決策報表來實現這樣的一個效果,又該如何操作呢?下面詳細介紹。點擊文件>新建決策報表 新建一張決策報表,如下圖:

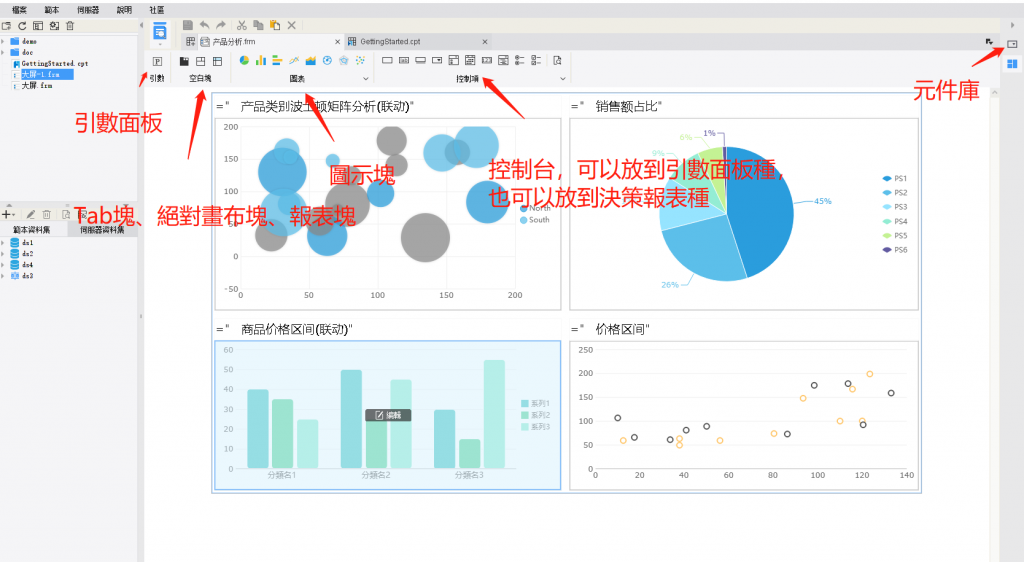
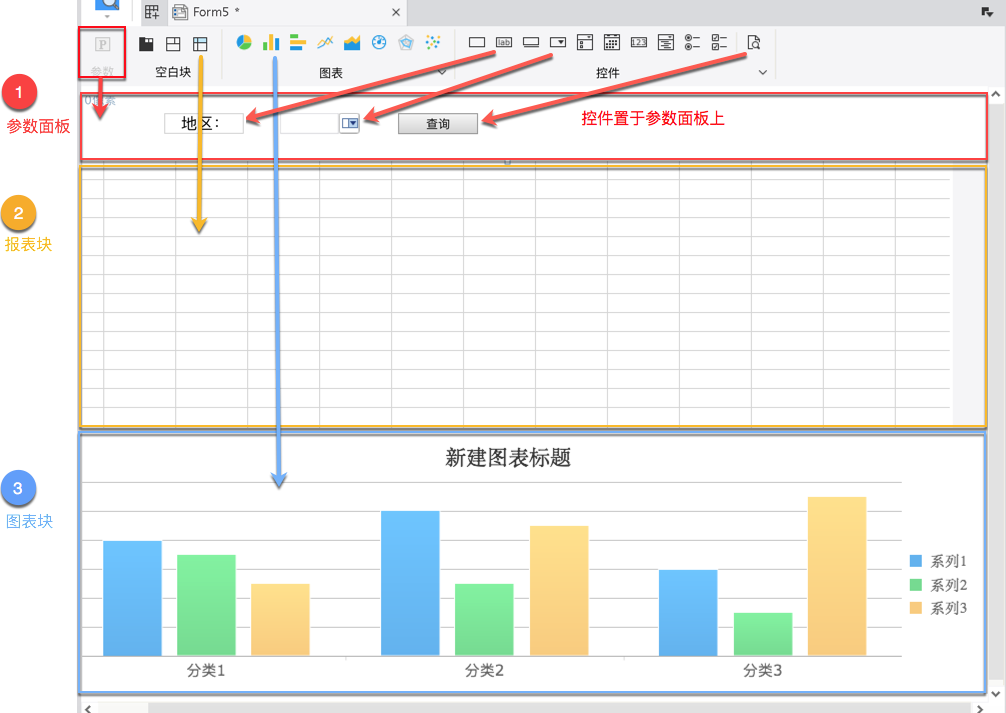
拖入組件,從 GettingStarted.cpt 的效果圖,我們可以看到該張模板使用決策報表實現,需要使用到控件組件(在參數面板裏)、報表組件和圖表組件,先拖入參數面板,将标簽控件(設置标簽的控件值爲:地區)、下拉框控件和查詢按鈕拖入參數面板裏,再在決策報表主體中拖入報表塊以及圖表塊,如下圖:

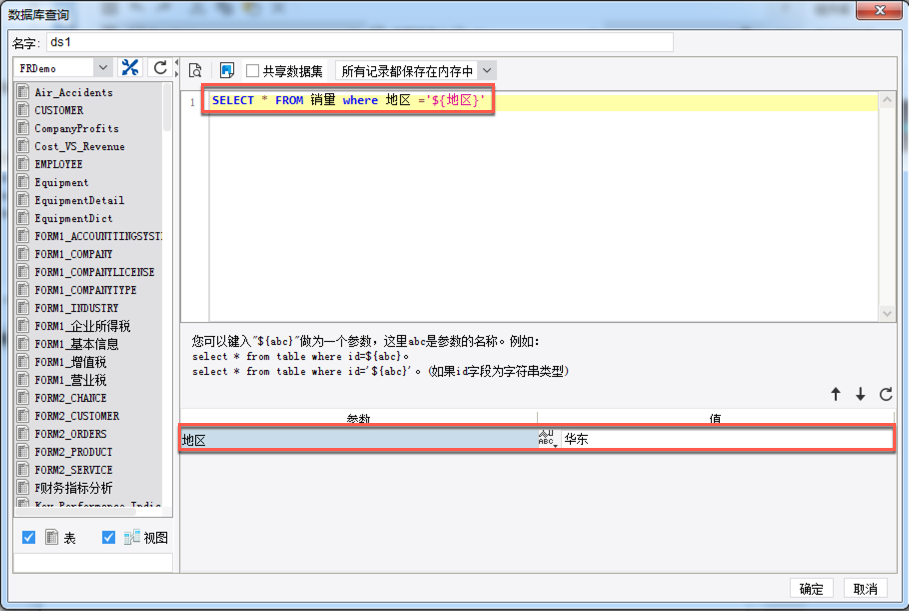
新建數據集,此決策報表是爲了實現查詢各個地區産品的銷量情況,故新建數據集 ds1:SELECT * FROM 銷量 where 地區 =’${地區}’ ,地區參數的默認值爲華東,如下圖:

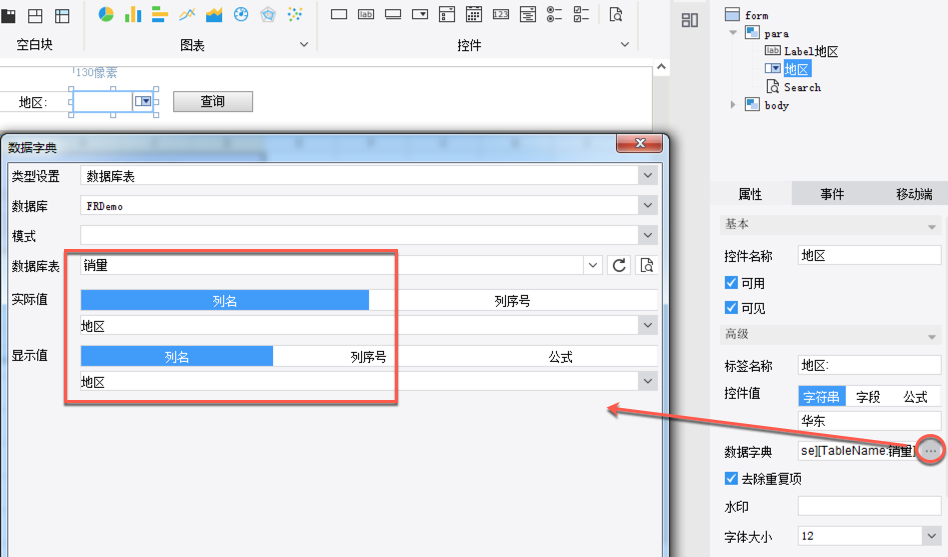
選中下拉框,點擊數據字典,選中 FRDemo 資料庫中的銷量表的地區字段,并修改下拉框控件名爲:地區,控件值設定爲:華東,如下圖:

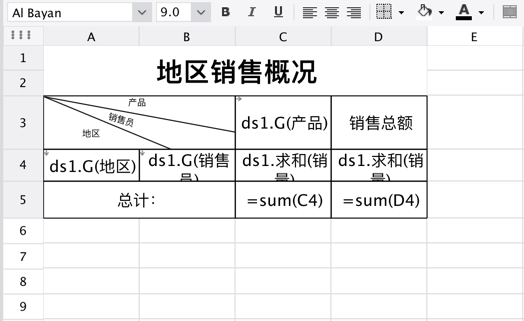
點擊報表塊中間的觸筆,切換到報表塊的編輯介面,并按如下圖所示樣式拖入字段:

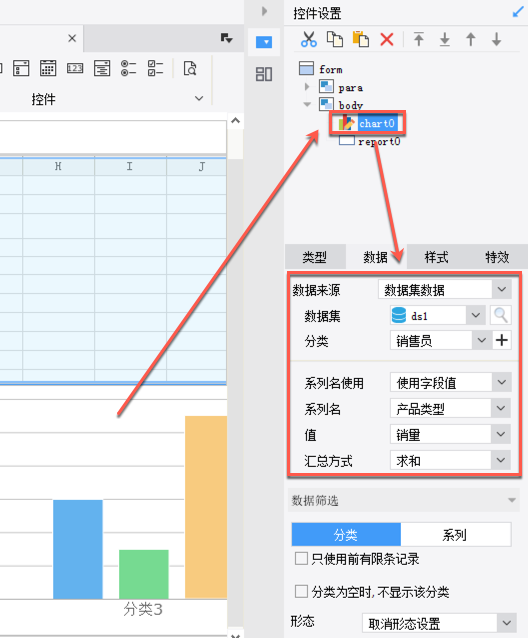
報表塊編輯完成之後,點擊決策報表主體下方的決策報表按鈕回到決策報表主體設計界面,選中圖表組件,在右側的圖表屬性表-數據中爲圖表組件綁定數據,如下圖:

2. 決策報表之組件聯動
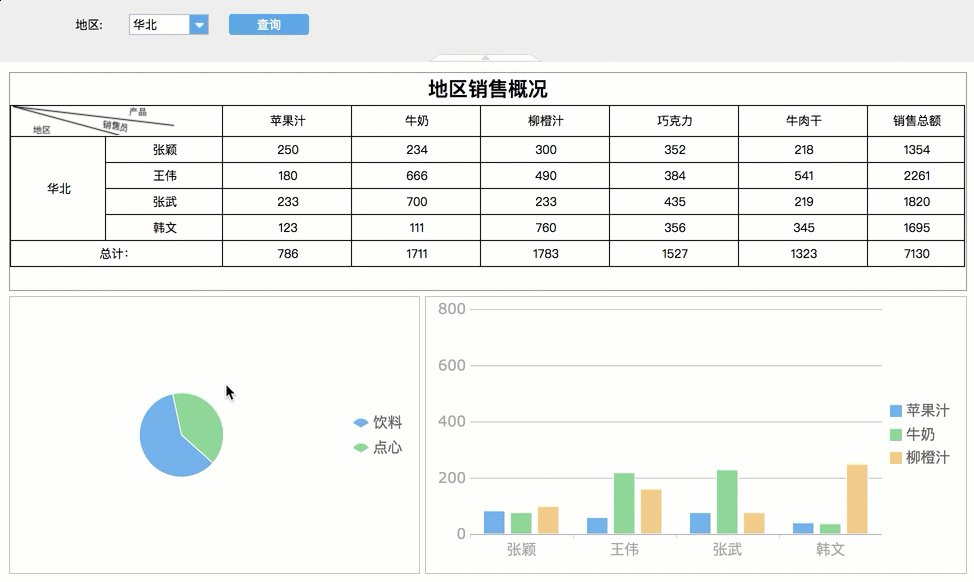
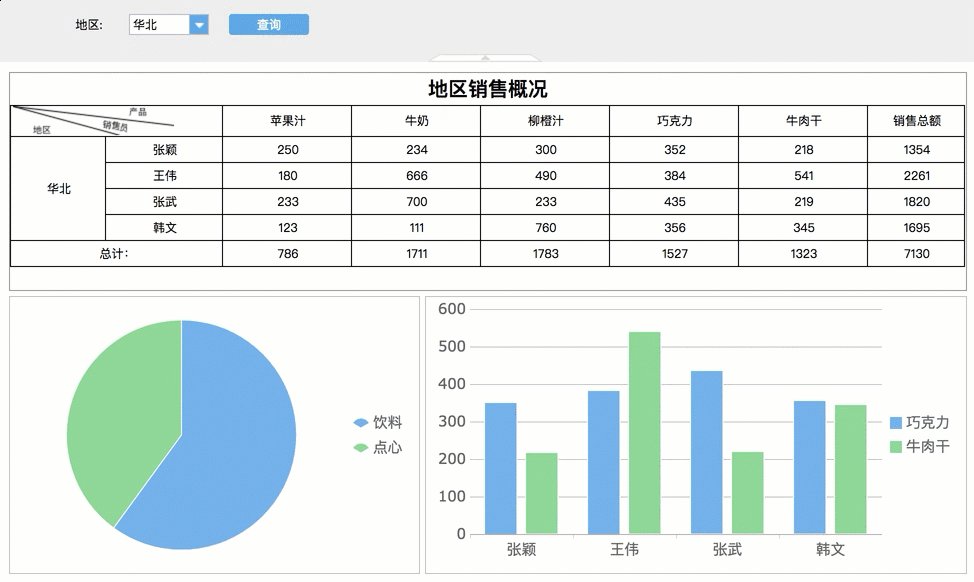
很多時候,我們除了要透過報表或者圖表來展示數據的同時,由於數據之間是相互聯繫的,所以也需要報表和圖表之間存在關係,比如說通過控件過濾來查看不同地區的銷量情況,同時還可以點擊產品類型的扇形塊查看該產品類型下的產品的銷量,實現效果如下圖所示:

最終這幅報表是成果,不知道大家是否已經掌握。
實際上,FineReport還具備更強大的功能,例如報表自動查詢、資料填報、豐富的外掛過程以及行動端應用等。透過這一系列的組合,可以實現自動化報表生成,如財務報表、銷售分析報表等,每種報表都有其獨特的風格。此外,透過自動排程功能,使用者可以從繁瑣的重複操作中解脫出來,便捷地設定日報、月報、季報、年報等任務,無需額外的工作。一旦定時任務設定完成,伺服器將在指定的時間自動完成所設定的任務,生成所需的檔案。甚至還可以透過郵件、簡訊、平台訊息等方式通知使用者生成的結果,以便使用者及時進行分析和決策。
這些功能的結合使得FineReport成為一個強大的報表工具,能夠提供便捷、快速的資料分析和決策支援。

FR提供100+資料視覺化範本
最後,大家可以下載FineReportV11.0免費體驗(個人版免費下載,無時間期限),然後配合詳細的說明文檔查詢和視頻教學進行學習,讓資料成為真正的生產力!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








