目錄
與靜態圖表不同,動態圖表的核心在於數據和圖表類型可隨條件的不同即時展現,即除了能展現一般的靜態圖表內容之外,動態圖表還有很好的交互性。動態圖表實現原理與動態報表類似,是基於參數傳遞或數據過濾實現的,本文介紹的是基於數據參數傳遞原理的動態圖表。
動態圖表數據
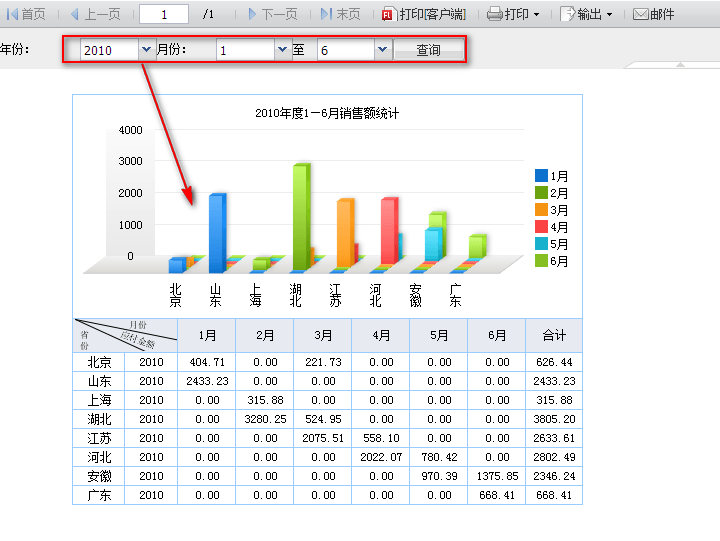
用戶希望根據條件的不同,顯示的圖表不同,這是動態圖表產生的最初推動力。如下圖,選擇年份與月份條件,圖表中顯示滿足條件的數據,從而實現動態圖表:

實現思路
根據參數條件動態改變圖表的數據來源:
若圖表數據來源於數據集,那麼可以通過數據源參數來動態改變圖表的數據;
若圖表數據來源於單元格,那麼可以通過報表參數,並設置過濾來改變圖表的數據,該節就以此為例。
示例
1 準備數據
新建工作薄,添加數據集ds1,SQL語句為SELECT Year(訂購日期)as 年, month(訂購日期)as 月, 貨主省份, 應付金額 FROM [訂單] 。
2 定義參數
我們根據選擇的年份與月份來動態改變圖表,定義3個報表參數:
報表參數Year:年份,默認值為2010;
報表參數Start:起始月份,默認值為1;
報表參數End:結束月份,默認值為6。
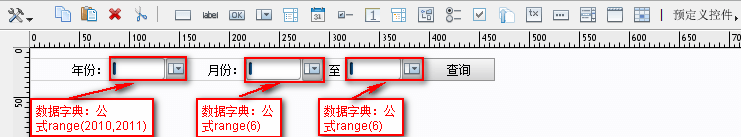
參數界面設計如下:

3 表樣製作
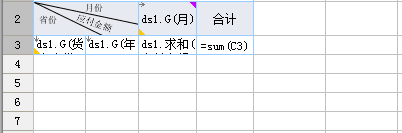
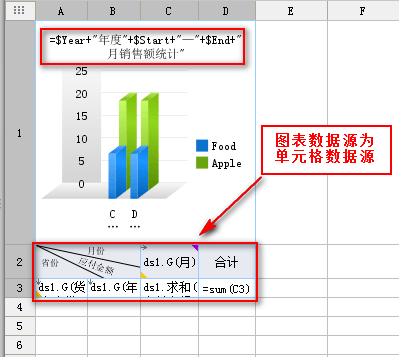
在單元格中統計出各省某年若干月的銷售額情況並匯總,如下圖:

數據列設置如下:
單元格 數據集 數據列 屬性
A3 ds1 貨主省份 設置過濾條件:年 等於$Year
B3 ds1 年 默認
C2 ds1 月 從左到右擴展,設置過濾條件:月 大於或等於$Start and 月 小於或等於$End
C3 ds1 應付金額 匯總-求和
根據參數值的不同,單元格中統計出來的數據不同,以單元格作為數據來源,圖表顯示的數據也不同,從而實現動態圖表。
4 插入圖表
合并一片單元格如上圖,右擊單元格元素>插入圖表,選擇柱形圖,點擊確定。
5 圖表類型設置
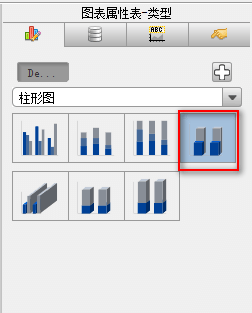
柱形圖種類選擇三維柱形圖,如下圖:

6 圖表數據設置
圖表數據來源於單元格數據分類軸為地區,系列名稱為月份,系列值為銷售額,如下圖:

點擊保存,一張根據參數的改變動態改變的圖表便製作完成了。
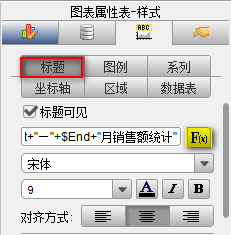
7 動態標題設置
給圖表設置一個動態的標題,選中圖表,選擇圖表屬性表-樣式>標題,點擊公式按鈕,公式為=$Year+”年度”+$Start+”—”+$End+”月銷售額統計”,根據參數的不同顯示動態標題。

最後報表主體中模板樣式如下圖:

8 保存與預覽
保存模板,點擊分頁預覽,效果如上。模板效果在線查看請點擊Dynamic.cpt
已完成模板可參考%FR_HOME%WebReportWEB-INFreportletsdocAdvancedChartDynamic.cpt。
圖表動態展示
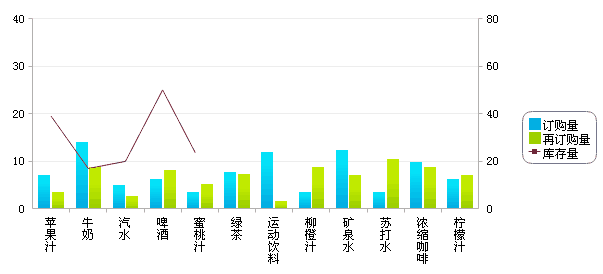
FR圖表在BS下可以動態顯示(只有二維圖表才有動態效果,三維圖表無此功能),如下圖:

設置方法
二維圖表默認就開啟了「動態展示」,單擊選中圖表,在設計器右側圖表屬性表中選擇特效,點擊交互屬性,可將動態展示設置為關,如下圖:

喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








