目錄
FineReport中圖表排序主要分為單系列(分類)圖表排序和多系列分類圖表排序兩種,圖表排序的實現和數據類排序的原理類似,以圖表所代表的的數據大小為根本依據,在此基礎上延展開來一系列的排序標準。以下主要是實現這兩類圖表特效的製作方法:
單系列(分類)圖表排序
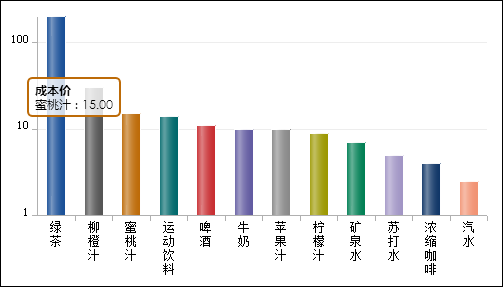
單系列(分類)圖表排序適用於使用圖表時,圖表能夠根據數據的大小進行顯示。單系列(分類)圖表排序則製作以柱形圖為例,希望所有柱子能夠根據數據的大小從高到低或者從低到高進行排序,如下圖所示,此時要如何實現呢?

單系列圖表排序效果實現思路
圖表製作中默認是根據系列進行排序顯示的。
若圖表數據源是來自單個數據集,那麼可以直接使用數據集中的排序進行排序,然後設置圖表數據源為數據集數據;若圖表數據源是通過單元格計算出來的,則可以使用擴展後排序進行排序,然後設置圖表數據源為單元格數據即可。
單系列圖表排序詳細步驟
下面我們以一個簡單的示例分別介紹下如何實現上圖效果。
1、圖表數據源為數據集數據
打開模板:%FR_HOME%WebReportWEB-INFreportletsdocAdvancedChartLogchart.cpt
修改數據集
將原來的數據集修改為按照成本價進行降序排序,則SQL語句為:SELECT * FROM [產品] where 類別ID= 1 order by 成本價 desc
效果查看
點擊分頁預覽,可以看到柱子從高到低進行降序排序了,如上效果圖。
2、 圖表數據源為單元格數據
打開模板
打開模板:%FR_HOME%WebReportWEB-INFreportletsdocAdvancedChartLogchart.cpt。
修改模板
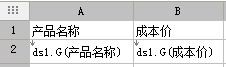
按照下圖將對應的數據列拖入到單元格中

排序設置
右擊A2單元格,選擇擴展屬性,在單元格屬性面板中設置擴展後排序為降序,並在公式中輸入B2。
數據集設置
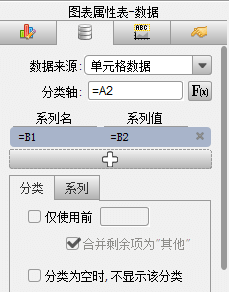
按照下圖設置數據集:

隱藏單元格
將單元格中的數據隱藏起來,選中第一行和第二行,右擊,選擇隱藏行即可。
效果查看
點擊分頁預覽,可以看到柱子從高到低進行降序排序了。其他的圖表類型,如條形圖和餅圖,做類似設置可達到同樣的圖表排序。
多系列分類圖表排序
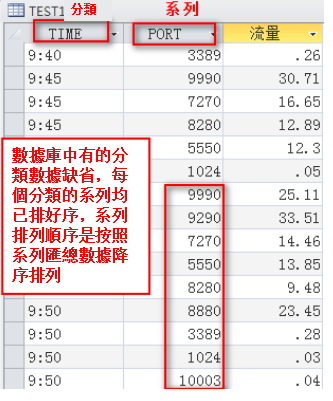
如下圖,資料庫中有一張表,每個分類下面的系列均已經按照特定的順序(系列匯總,即各個系列的流量總和降序排列)排列好,並且有些分類下的數據預設。

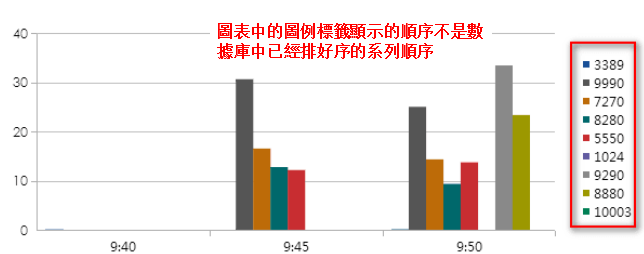
用上述表中數據製作一個數據集數據源柱形圖,如下圖,會看到圖例的排序與資料庫中數據不一致,資料庫中每個分類下的系列排序是一樣的(預設系列不參與排序),而圖表中圖例順序卻是按照從資料庫中讀取系列(port)欄位的順序排序的,如果第一個分類下的系列名稱不預設,那麼圖表圖例順序會顯示正常(直接從第一個讀到最後一個,顯示完全),如果第一個分類下面的系列數據有預設,所以圖例排序會先顯示該分類下有的系列,預設的系列會顯示在後面,就會打亂原來的順序:

那麼該如何實現,在系列預設的狀況下還保持圖表圖例順序與資料庫中順序一致呢?
多系列分類圖表排序實現思路
使用單元格作為圖表的數據源,在單元格中將數據重新排序,即形成一個交叉報表,橫向和縱向表頭分別是分類和系列,預設的地方會自動顯示為空,然後將系列重新排序即可。
實現示例
1 、單元格數據
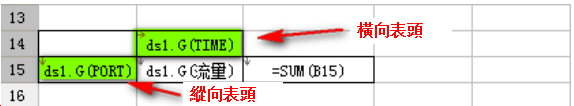
如下圖,將數據列拖曳至單元格中,形成交叉報表,並計算每個系列下的匯總流量值。要手動設置C15,也就是sum函數所在單元格的左父格,設為A15。

2、 單元格重新排序
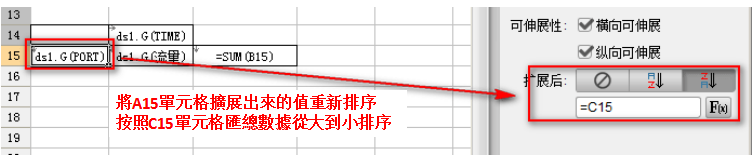
選中圖表系列所在單元格,也就是A15,在單元格屬性表-擴展屬性>擴展後中,選擇降序排序,公式為=C15,如下圖:

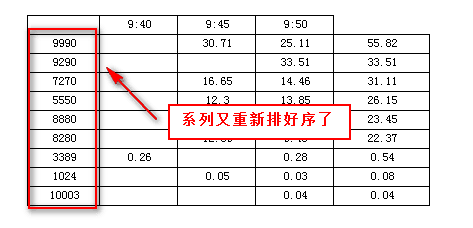
點擊分頁預覽,會發現交叉表中系列名稱又重新弄排好序了,如下圖:

3、圖表數據源
單元格數據製作好了,下面將單元格數據與圖表進行綁定,也就是重新添加圖表數據源,選中圖表,在圖表屬性表-數據一欄中,數據來源選擇單元格數據源。
點擊分頁預覽,即可看到多系列分類圖表排序效果。
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








