目錄
通過圖表的製作流程,我們知道圖表的數據可以直接來自於數據集,也可以來源於單元格數據,那麼圖表是如何將數據集或者單元格中的數據與圖表進行綁定,通過圖表製作來展示資料庫中的數據?
圖表通過將數據集中的欄位或者單元格與圖表的分類軸、系列名稱及系列值綁定來定義圖表數據。下面我們主要講解在java數據報表FineReport中圖表數據幾種設置方法:
1、圖表單元格數據源
2、數據集數據源-欄位值作為系列名稱
3、數據集數據源-欄位名作為系列名稱
圖表單元格數據源
如果數據集中的數據無法直接用於圖表,需要經過計算之後才能用於圖表時,可以使用單元格數據源來定義圖表。
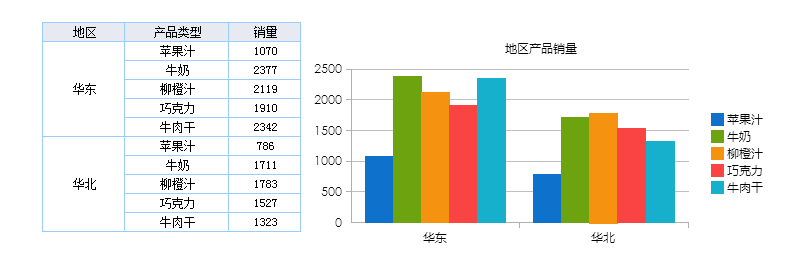
如下圖,右側的柱形圖使用左側的單元格數據作為圖表數據源:
下面我們講述如何實現單元格數據源圖表的詳細方法:
數據準備
打開模板%FR_HOME%WebReportWEB-INFreportletsdocPrimaryChartChart.cpt,將這張模板中的圖表數據源修改為單元格數據源。

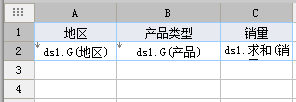
如上效果圖,左側的單元格數據是通過地區、產品類型和銷量三個欄位擴展得來的,將這三個欄位拖拽至單元格中,設置銷量所在單元格C2的數據顯示方式為匯總求和,如下圖:

修改圖表數據源
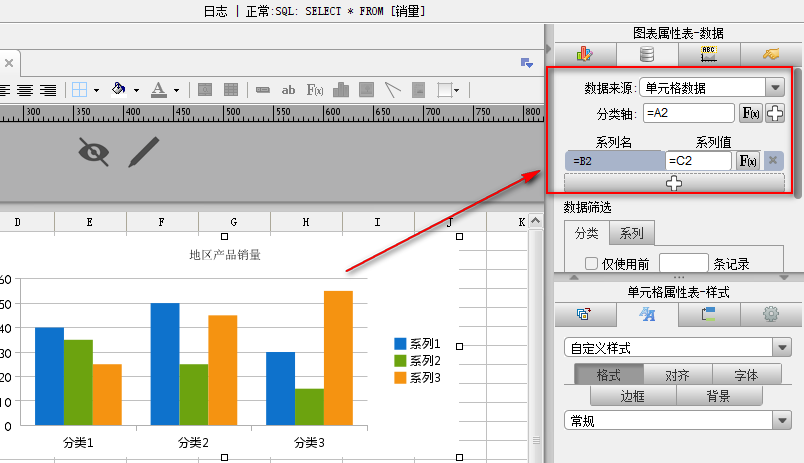
將懸浮圖表的數據源修改為單元格數據源,由效果圖的柱形圖可知,分類軸即X軸顯示的為地區,系列名稱為產品類型,系列值為銷量值:
分類軸 地區 A2
系列名稱 產品類型 B2
系列值 銷量值 C2
按照上述表格設置圖表數據源,如下:

註:使用單元格數據作為圖表數據時,分類軸、系列名與系列可能不是由一個單元格擴展出來,而是由多個單元格組成,此時定義圖表數據規則如下:
如果數據來自於一片連續的單元格如A1~A3:則定義時使用公式=A1:A3,用冒號隔開。
如果數據來自於不連續的多個單元格如A1、A3、A5:則定義時使用公式=[A1,A3,A5]用逗號隔開,並且需要加上[]號。
修改圖表樣式
去掉圖表上面的標籤顯示,選中圖表,點擊圖表屬性表-樣式>標籤,去掉勾選項,如下圖:
5. 效果查看
保存模板為,點擊分頁預覽,可以看到上面所示的效果圖。
數據集數據源-欄位值作為系列名稱
若圖表的數據可以通過數據集直接取出,並且圖表的系列名稱來自於某數據列中的數據,此時可以通過數據集數據源-欄位值作為系列名稱來定義圖表。
圖表數據來源
圖表數據來源於數據集,且系列名稱為欄位中的值。
定義圖表數據
確定了希望實現圖表的分類軸、系列名稱及系列值,就可以設置圖表數據源了。
數據集數據源-欄位名作為系列名稱
若圖表的數據可以通過數據集直接取出,且圖表的系列名字就為欄位名,圖表系列的值為對應欄位中的值,此時就可以通過數據集數據源-欄位名作為系列名稱來定義圖表。
圖表數據來源
圖表數據來源於數據集。
定義圖表數據
確定了希望實現圖表的分類軸、系列名稱及系列值,就可以設置圖表數據源了。
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








