目錄
現在流行手機上看報表:
比如打開手機就能看到今天的銷售數據;
比如能微信、郵件、Line一鍵發送報表到老板的手機;
抑或是在門店巡邏時,實時查看某商品的庫存和銷量數據;
當然,也可以是一線運輸人員拿起手機掃QRCODE就能將貨運數據上傳入資料庫;
可見,手機作為管理者的數據分析管理陣地,發揮了愈發重要的作用。
然而手機雖然便捷,奈何螢幕終究不夠大,數據在手機上的呈現變成了新的研究課題,你是不是有這樣的困惑:
在PC上進行手機報表製作,總覺得差距有點大?
如何在有限的螢幕內把數據展現地更有層次?
厭倦了流式布局?想要讓數據擁有更多交互?
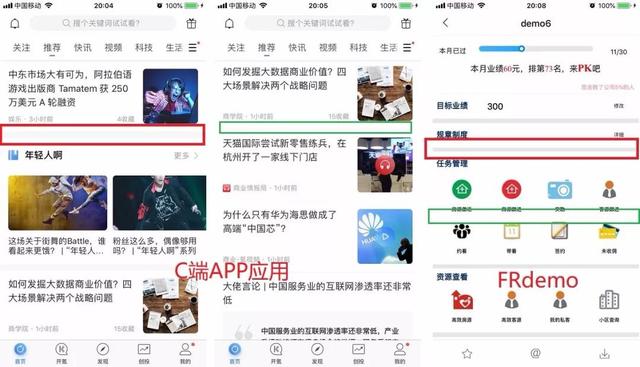
C端的APP越做越好看,老闆的審美需求被無限放大?
帆軟FineReport行動端報表,為手機儀表板帶來了更多可能性,下面我們通過X個小技巧,為你排憂解難!
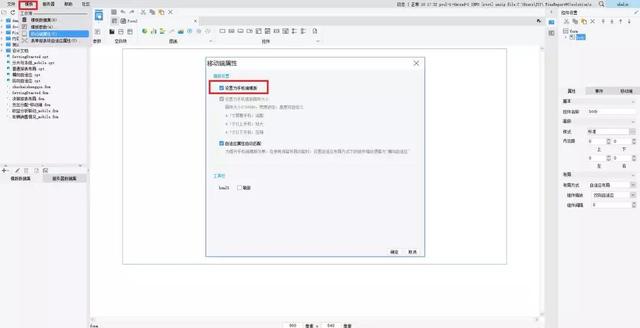
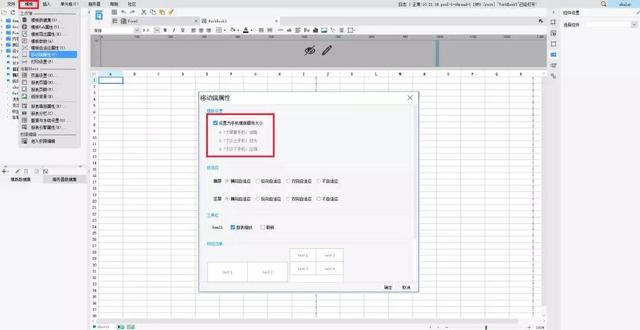
01 設定手機畫布,讓設計器與最終結果更接近
在PC設計器中設計手機模板,由於螢幕尺寸的較大差異,我們可能會對元件布局、元件大小的設存在很多的問題。
利用手機畫布的新功能,在進行手機報表製作之前時,將畫布切換為適應手機尺寸,讓模板內容在設計器上的樣式與手機上的最終效果更為接近,減少不必要的調整。
決策報表

普通報表

C端主流APP的流布局設計同樣適用於B端的數據展現,雙指在螢幕上滑動的過程中獲取自己想關注的數據內容。
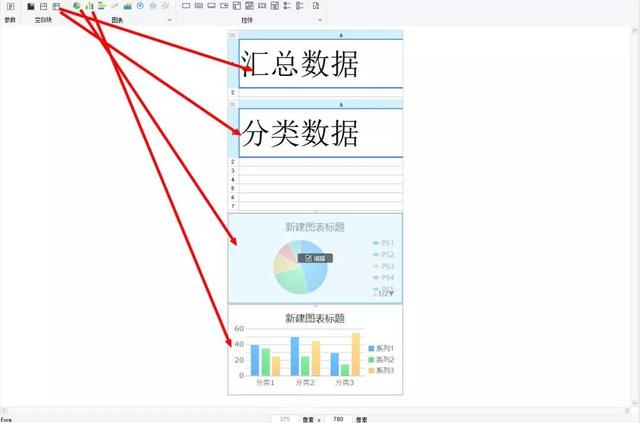
02 整體流式布局
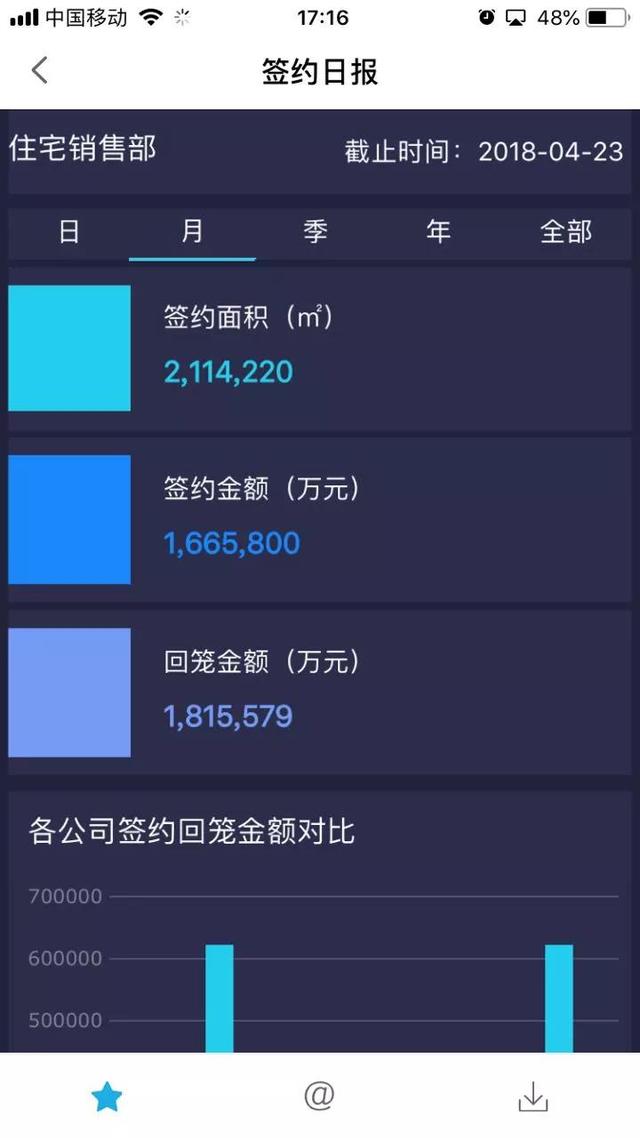
在整體布局的設計中,建議採用:先匯總再細分的原則
將不同時間粒度下的匯總數據優先呈現出來,讓管理者一眼就能看到指標當前的進展與狀態,做到心中有數以後在向下拆解
數據細分過程中需要,按照一定的分析邏輯,比如說:整體走勢、趨勢分析=》分類佔比分析=》分類明細數據
報表設計器中不同元件的排列方式

實際demo報表示例

03 多維度切換,豐富元件交互,擴展模板內容
由於手機螢幕尺寸有限,如果一張模板只單純的使用流式布局,想要新增內容就會讓模板的高度越來越高,管理者在閱讀這樣的模板時就需要耗費大量的下滑動作。
我們可以針對整個模板或者在某一個元件上增加一下交互動作,讓數據更加立體化。
3.1 tab元件
將不同維度數據的內容填充至不同的tab頁內部,即可在一張模板內部預覽不同維度的數據
並且當一個決策報表內只有一個tab容器時,tab元件的標題會固定與報表頂部,從而在預覽某一tab頁內容時可以隨時切換其他tab頁。


3.2 動態參數與元件聯動
當一張模板樣式固定時,可以通過這兩種方式實現對不同數據的過濾,可以簡化用戶的操作交互動作,同時也省去了製作多張模板的時間。
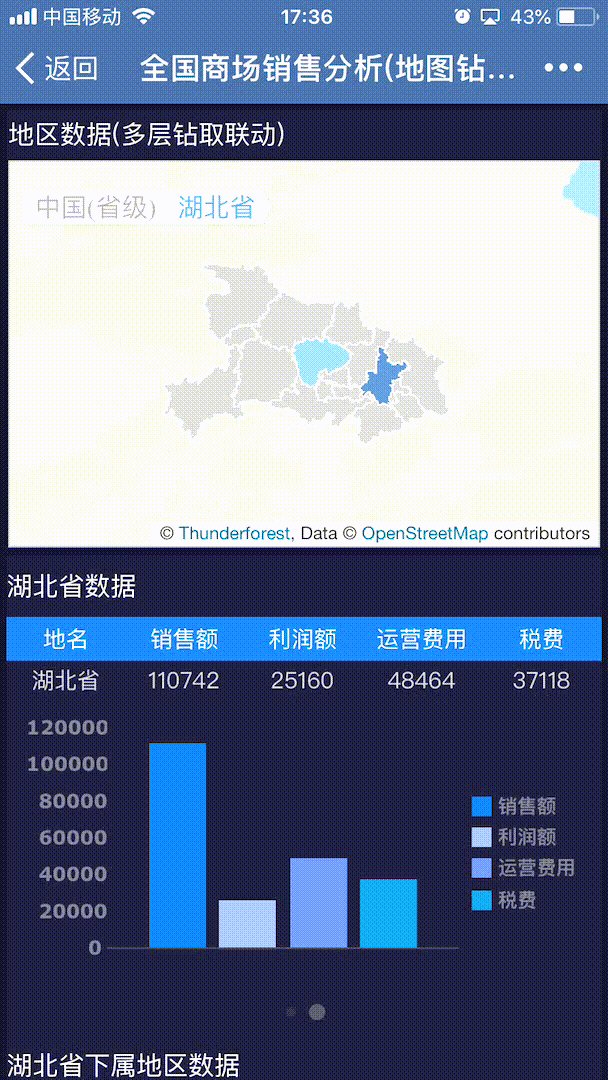
比如下圖1,可以通過不同時間粒度參數的切換,動態顯示不同時間維度的企業運營數據,不需要通過年>月>日層層鑽取的方式來實現。
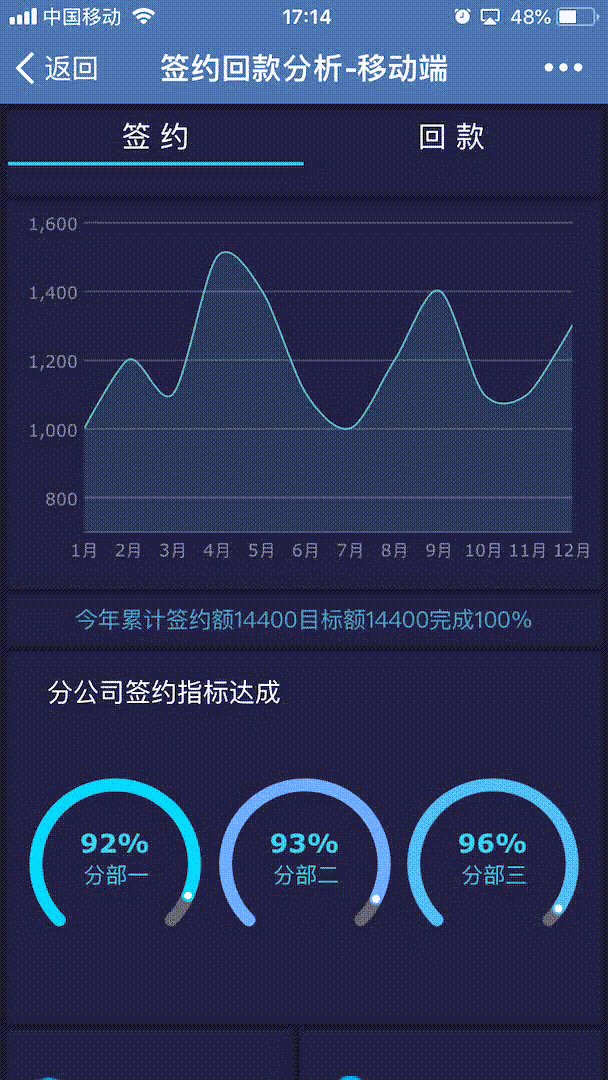
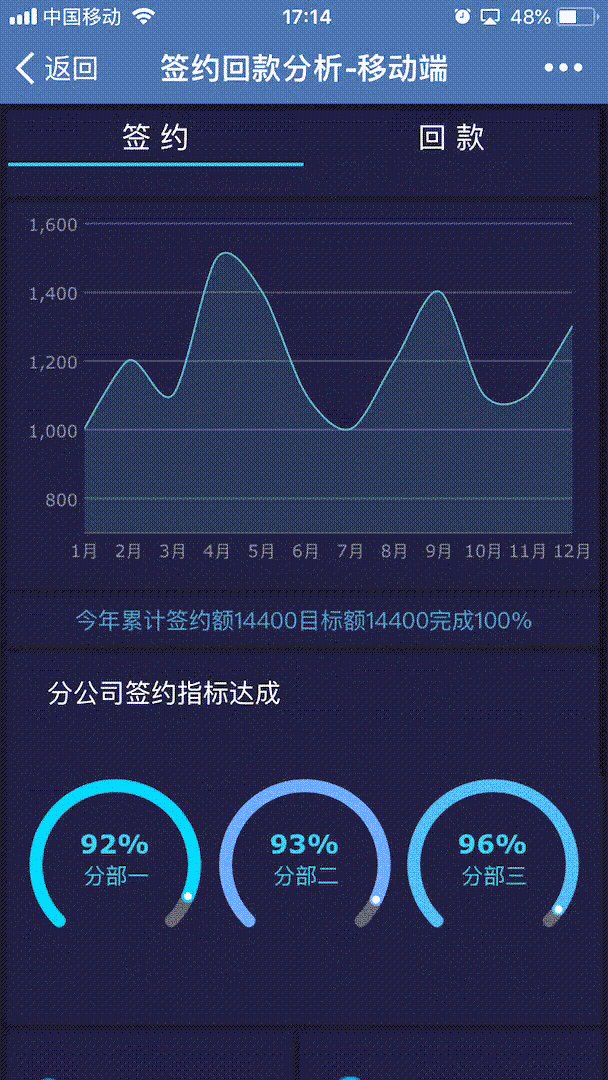
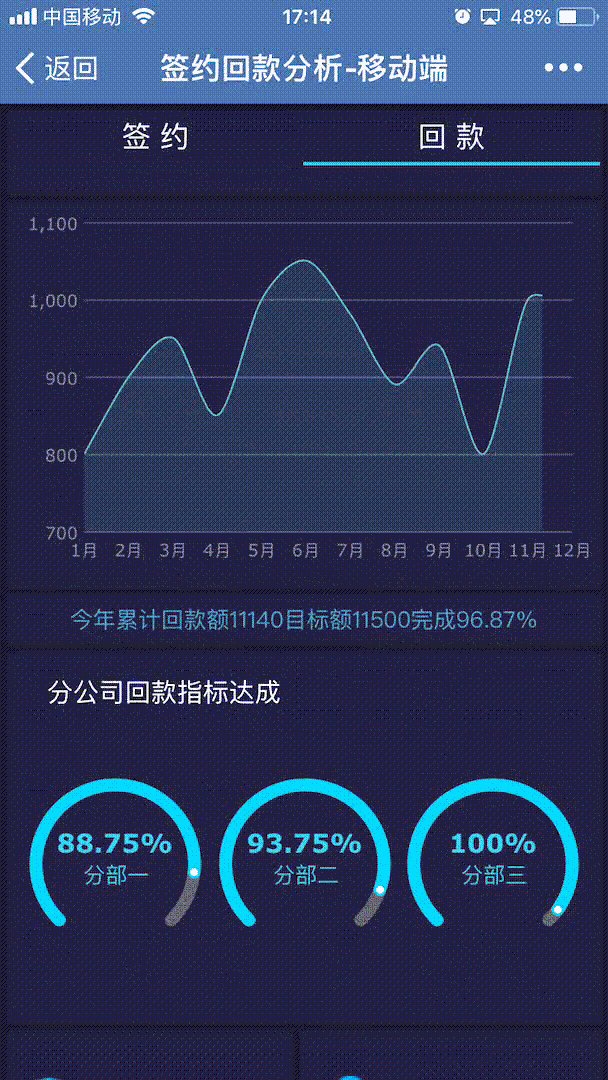
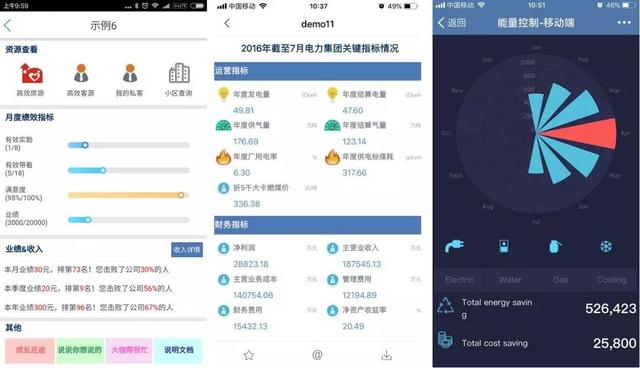
比如圖2,可以通過不同指標類型參數的切換,動態顯示不同指標的走勢、分部趨勢等資料,不需要在通過兩張模板來實現。
這兩種方式的唯一區別在於:動態參數是對整張模板數據的重新整理,而元件聯動可以自由配置需要重新整理數據的元件。


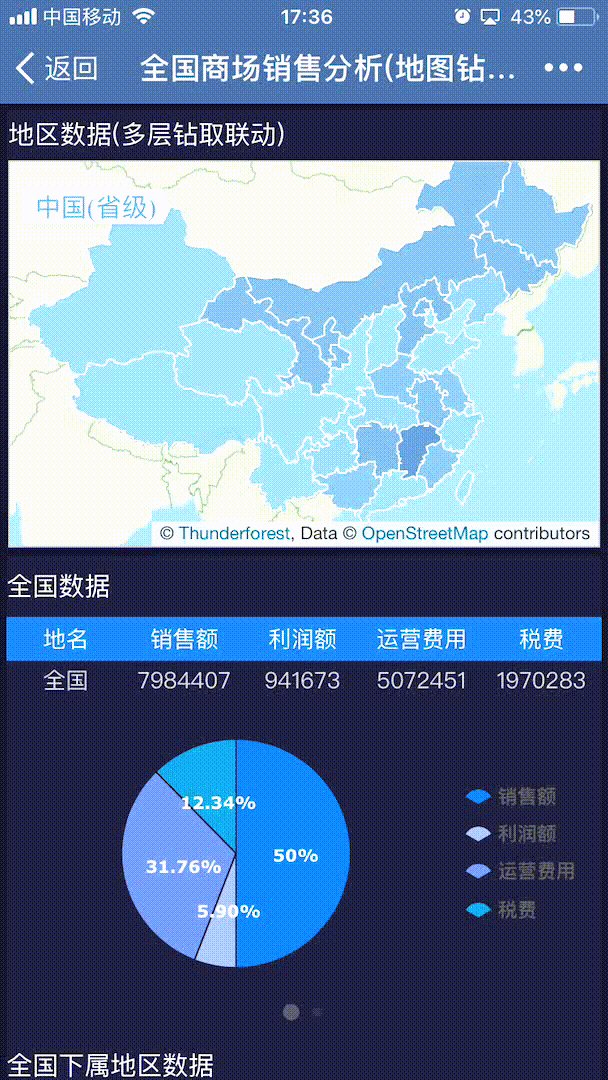
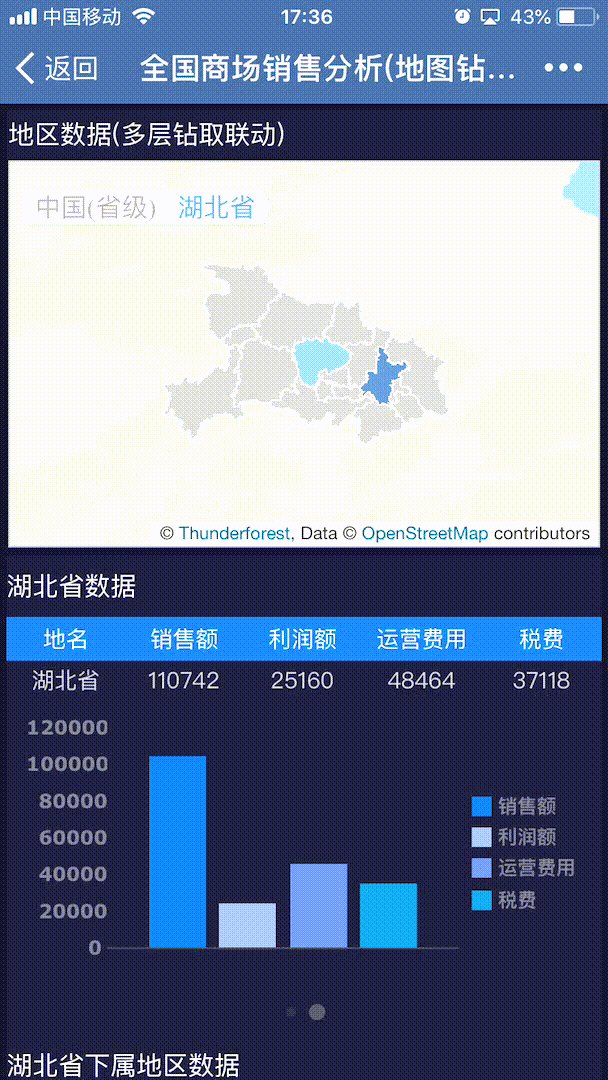
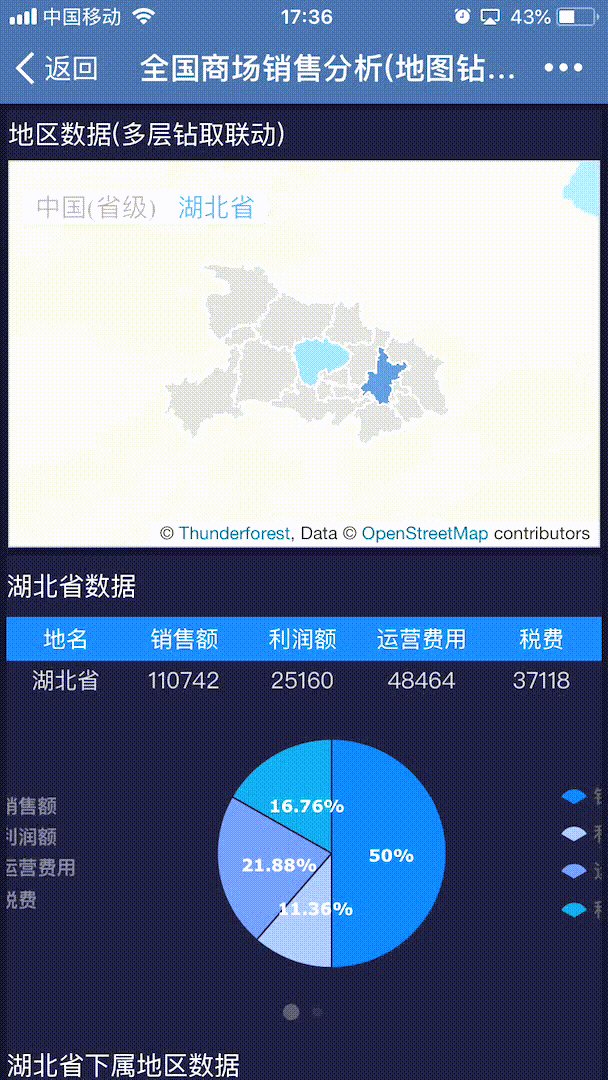
3.3 圖表輪播
一個數據指標如果需要通過多個圖表來進行資料視覺化展現,往往我們會選擇流式布局,將多個圖表自上至下一一排列開來,但是如果我們需要關聯多張圖表進行分析,這樣的組合方式由於螢幕大小的限制,無法在一屏內展示,不符合用戶的交互習慣。這種情況下,我們可以選擇用圖表輪播的方式來實現,並且多個圖表的交互不僅可以選擇輪播的方式,也可以設定為手動切換。

04 細節優化
4.1 元件標題
FineReport報表BI系統軟體的行動端有三種設定元件標題的方式,不同的設定方式也有不同的效果與優勢
4.1.1 元件>樣式>標題
推薦指數:★★★★★
優勢:設定簡單快捷,便于格式統一
劣勢:由於樣式固化,個性化空間有限
4.1.2 報表塊標題
推薦指數:★★★★☆
優勢:靈活多變的報表塊,只有想不到,沒有做不到
劣勢:每一個標題都需要通過報表塊實現,操作起來較為繁瑣
4.1.3 圖表塊標題
推薦指數:★★★☆
優勢:圖表標題可以與圖表本身結合的更加緊密
劣勢:由於樣式固化,個性化控制項有限

4.2 元件間隔與背景
C端的APP為了滿足用戶閱讀的舒適感,會為不同類型的功能區域之間設定間隔,行動端報表也是一樣,我們需要讓用戶更願意閱讀模板中的數據。
一般情況下,行動報表不會簡單的只有一個表格或者一個圖表,而是包含了很豐富的內容,由很多的元件組合而來,這個時候怎樣才能讓我們做出來的報表更加具有條理性呢?
關鍵是需要對我們報表裡面的內容按照類別或者模塊來進行劃分,合理的布局。
在普通報表模式下,我們需要為每個模塊添加明顯的標題
在決策報表模式下,行動端默認為每個元件保留了間隔,可以通過為body主體與元件設定不一樣的背景顏色加以區分,凸顯間隔效果

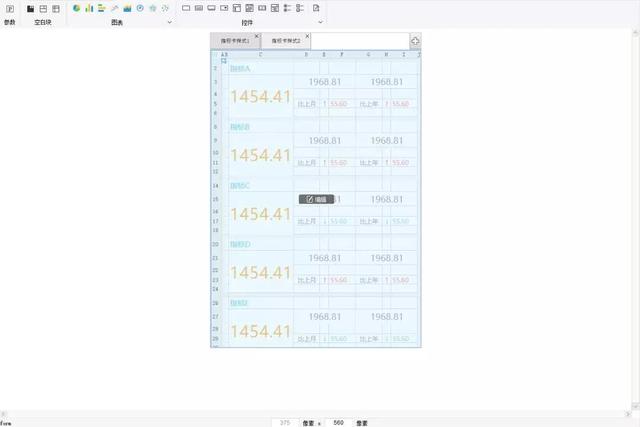
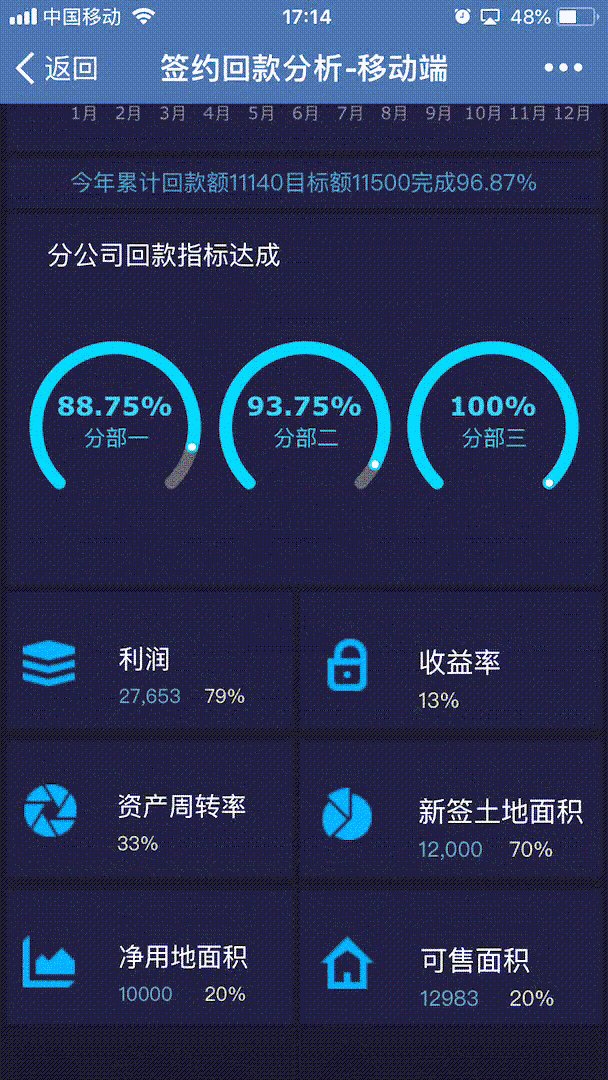
4.3 讓指標板更美觀
我們在第二節元件整體流式布局中提到,需要將管理者關注的指標以匯總的形式展現於模板的顯眼位置,如果單純的用表格形式來展現,這樣的效果一定不夠突出,那這裡我們推薦兩種方式:
4.3.1 巧妙利用小圖標與標題或者指標名稱組合

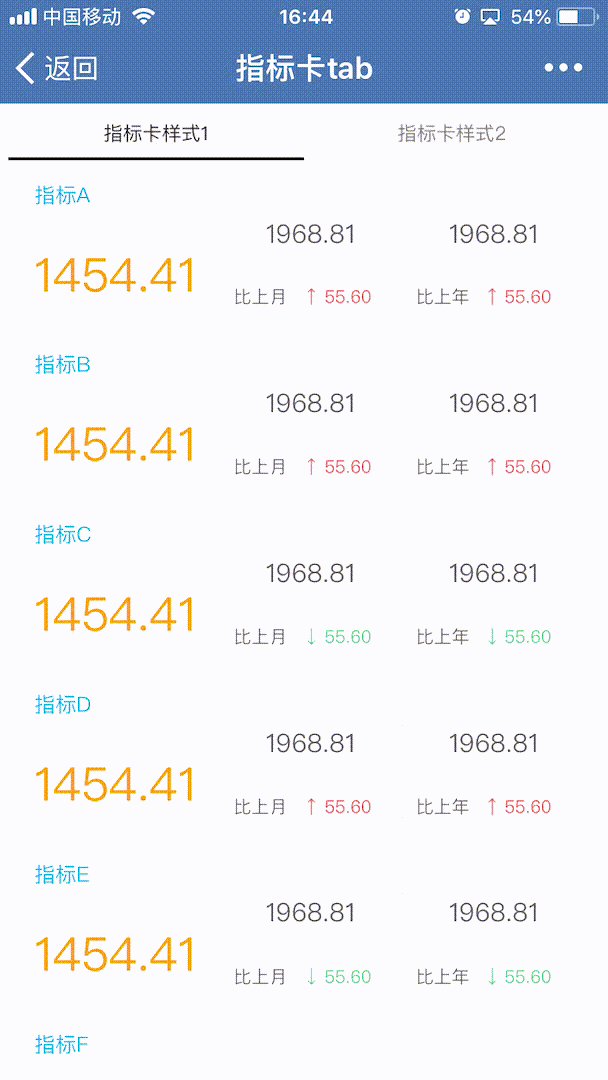
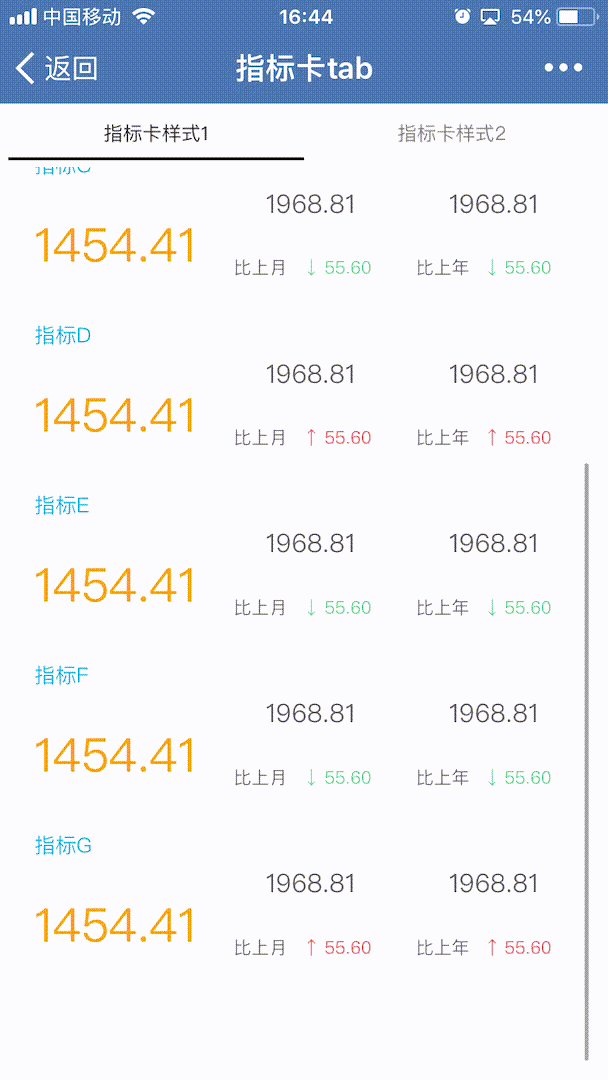
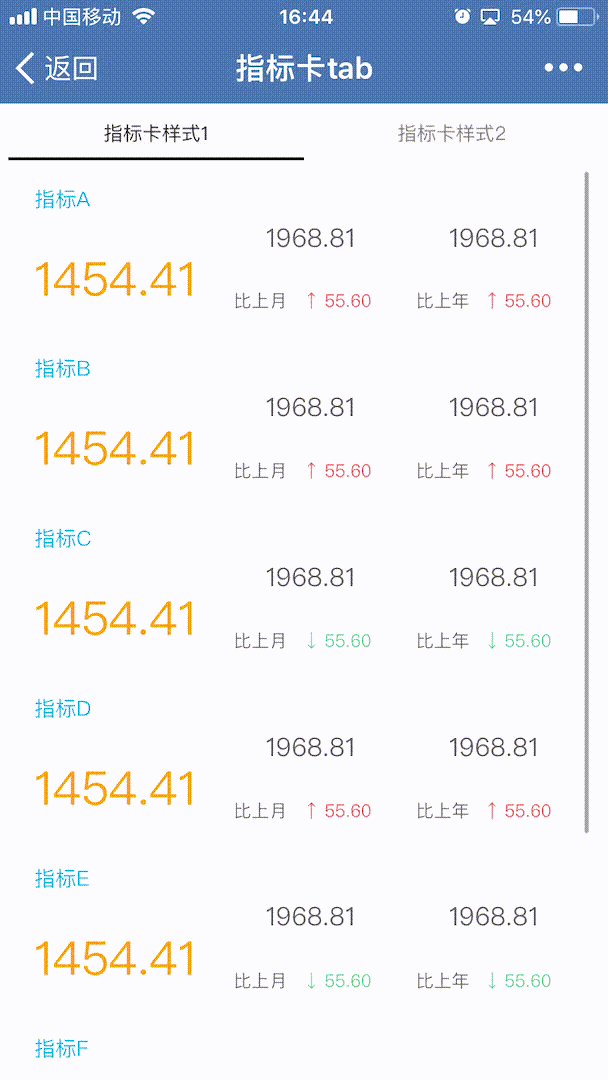
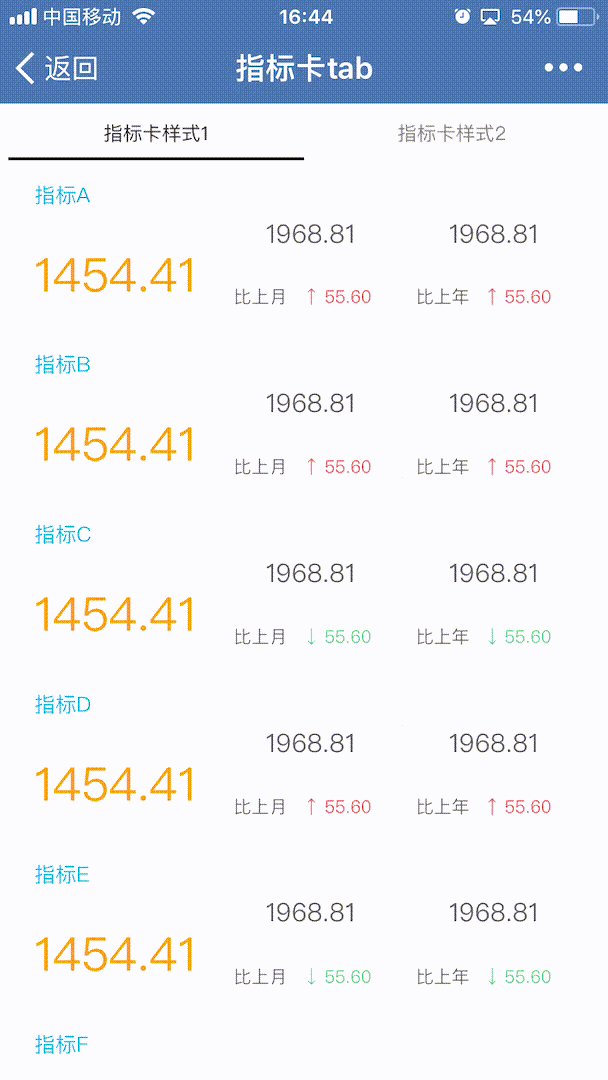
4.3.2 組合不同樣式的指標卡
利用報表塊的高度自由的特點,組合出自己喜歡的指標卡樣式

4.4 適當的視覺衝擊突出數據
除了通過獨立的圖表元件將資料視覺化以外,可以利用報表塊的強大功能,將數據本身與顏色、進度條、增長趨勢組合起來,讓數據分析更具凸顯的效果

05 模板配色
5.1 調色表的技巧
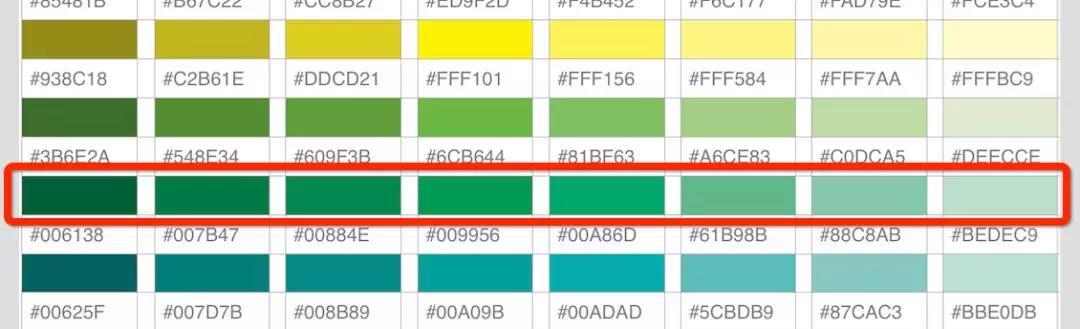
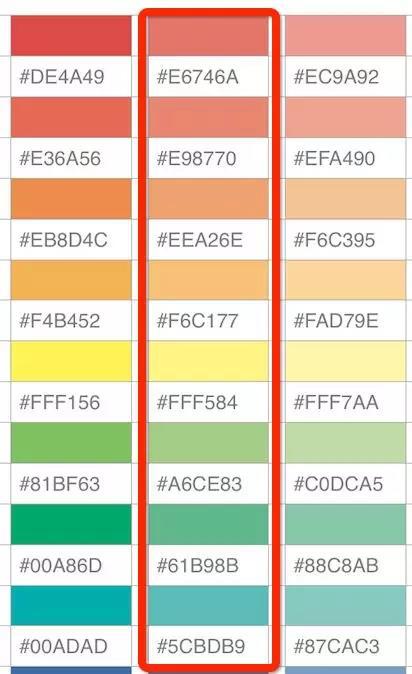
沒有難看的顏色,只有不協調的配色,利用進階色表,來進行色彩搭配吧,我們每個人都可以成為視覺設計師

在進階色表中,按照固定規則提取顏色,來應用到自己的報表中或者圖表中,就能生成色彩協調的資料視覺化效果。例如可以橫向依次選取同一色系的顏色:


也可以縱向依次選取顏色:


或者對角線選取顏色,或者跳格取色,按照特定規律提取顏色然後組合,就可以得到良好的顏色效果,選取顏色的時候注意顏色的連貫性。


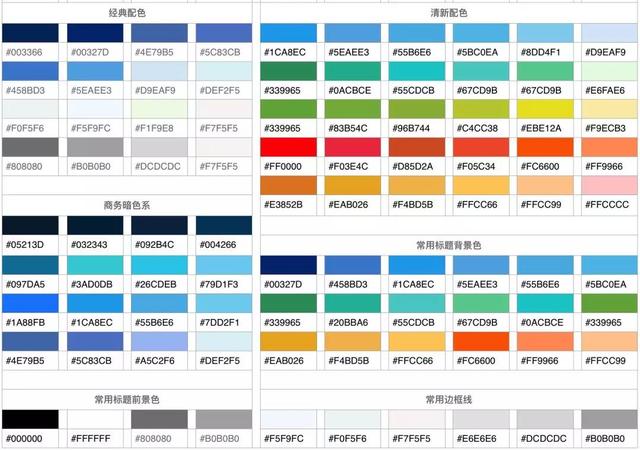
5.2 配色參考
小編整理了行動端報表模板的常用配色表分享給大家,為大家安利一個配色的小工具-color scheme designer

最後有需要以下資料的,請私信小編,輸入“行動端”即可收到:
帆軟APP下載網址
行動端報表DEMO觀看
配色網站網址
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








