就在昨天,我們發布了H5插件的V3.06版本,在這次的更新中,為使用行動端tab組件的番薯(客戶)們帶來更好的設計體驗,tab組件可以自己定義背景以及標題了!
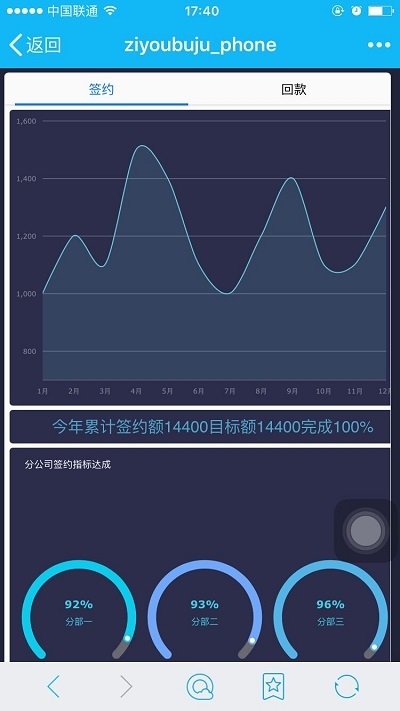
在原先第一版的tab組件中,組件中的標題以及背景都採用了固定的樣式。但是在不同的報表製作主背景效果中,固定的白色背景和藍色標題會帶來一些小麻煩,比如這樣:


使用最新H5插件對tab組件樣式進行之後,就可以避免這種問題啦!
效果請看下圖:

下面介紹一下行動端都有哪些tab組件的背景與標題相關的內容可以被自定義吧(具體設計的時候只需要關注加粗的部分):
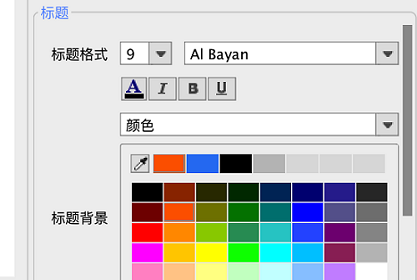
1、設計器上選中整個tab組件tabpane,在組件樣式屬性中可以給tab組件設置標題和背景等樣式

2、支援的屬性及效果如下:
2.1 框架樣式:不支援
2.2 渲染風格:不支援
2.3 邊框粗細:部分支援
可以設置邊框為無,此時tab組件最外層無邊框;
可以設置邊框,不管設置粗細大小,行動端統一顯示一種粗細。
2.4 邊框顏色:支援
設置顏色後,tab組件外層及標題下方的邊框顏色會相應改變
2.5 圓角:不支援
2.6 主體背景:支援
支援主體設置顏色、圖片、漸變色背景
2.7 透明度:不支援
2.8 標題字型大小:支援
可以設置標題字型大小大小,但是標題區高度保持不變,如果字型大小過大,則可能出現顯示不全
2.9 標題字體:不支援
統一顯示為系統字體
2.10 標題顏色:支援
設置標題顏色後,標題及下方的選中下劃線會顯示對應的顏色
未選中的tab文字顏色是設置的標題顏色+0.6的不透明度
2.11 標題傾斜:支援
2.12 標題加粗:支援
2.13 標題下劃線:不支援
2.14 標題背景: 支援
支援設置標題區的背景為顏色或者漸變色
版本以及插件要求:
jar版本:2017年4月1日以上
APP版本:8.4及以上
插件版本:3.0及6以上
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








