自定义报表设置之自定义样式
作者:finereport
浏览:18,913
发布时间:2023.7.30
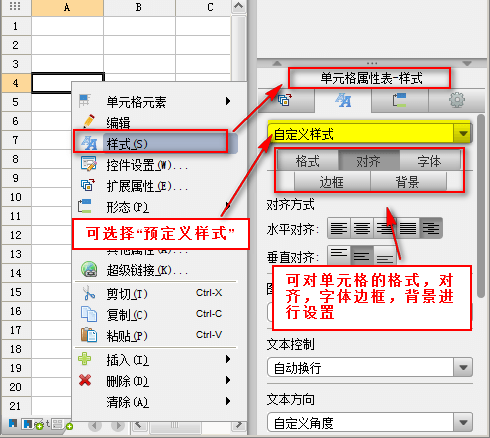
自定义报表样式是帆软自定义报表工具帆软FineReport自定义性的表现之一。报表自定义样式支持右击单元格,选择样式可在右侧单元格属性表对单元格设置字体、边框、背景等样式,样式只控制单元格的显示效果,对元格的实际值没有影响,如下图:

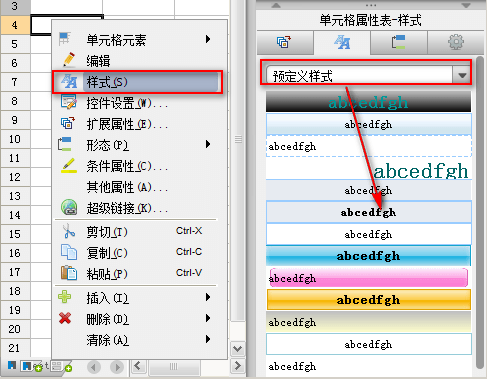
点击单元格>样式后,可选择自定义样式或者预定义样式,默认为自定义样式,如上图,点击预定义样式会显示出所有预定义的样式,如下图:

预定义样式:在服务器端预先定义好的样式即全局样式,所有模板都可以使用,样式信息保存在config.xml中,具体定义方法可参考预定义样式文档;
自定义样式:自己设置的样式,只对当前单元格有效。
注:若在您的设计器中右击单元格选择样式中没有上图所示的预定义样式的话,那是由于您config.xml中定义样式的内容被删除了。
自定义样式
在报表主体右边的单元格属性表中选择样式,如下图所示,可以对单元格内容的格式,对齐,字体,边框和背景进行设置。
格式
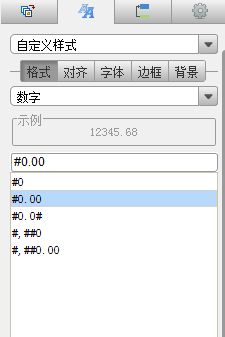
可对数字,时间等等各数据类型,设置显示格式。
数字样式
数字显示格式,如下图所示: 0:占位格式化,不足补0,如格式0.00表示显示两位小数,当值为0.123则显示为0.12,当值为0.1则显示为0.10; #:占位格式化,不足不补0,如格式0.0#表示最多显示两位小数,当值为0.123则显示为0.12,当值为0.1则显示为0.1。 下图中列出了一些常用的样式,也可以在红框部分自己进行编辑样式。如自定义样式0.000,表示显示三位小数;fr #0.0#表示在两位小数前再加上fr。

这样依此类推,可任意编辑显示效果,不局限于以上所述。 如:某数据列中数据为5.0,5.123,5.1,希望显示出来的数据为5,5.12,5.1这样的,可通过设置其数据列所在单元格的样式为0.##。
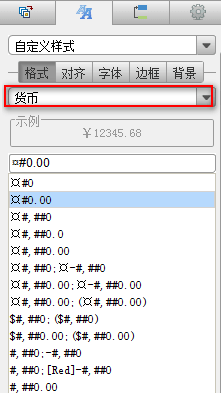
货币样式
货币部分¤0表示在整数前面加一个¥,其¤#,##0.00跟数字部分原理类似。
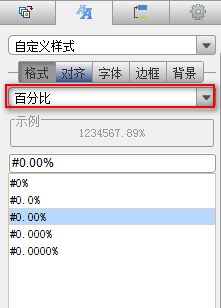
百分比样式
百分比中,可选择显示小数后多少位,也可以自己进行添加位数以及其他字符。

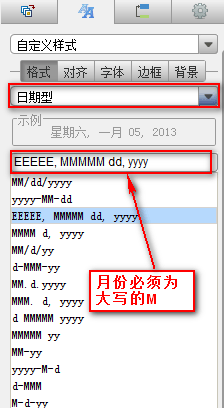
日期型样式
日期型中可以设置日期的显示样式,但是需要注意的是月份必须为大小的M,小写的m是无法识别。
如希望日期型的数据显示成"20110101"这样的格式则设置样式为"yyyyMMdd"即可,如下日期样式:
以下其他部分格式就不再赘述。
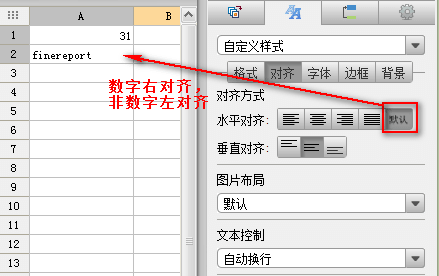
对齐
对齐方式
对齐方式是指单元格中文本的对齐方式,可以设置水平对齐和居中对齐,其中水平对齐有四种选择左对齐,右对齐,居中对齐,两端对齐,还有一个默认方式,默认的对齐方式为数字右对齐,非数字左对齐。如下图:
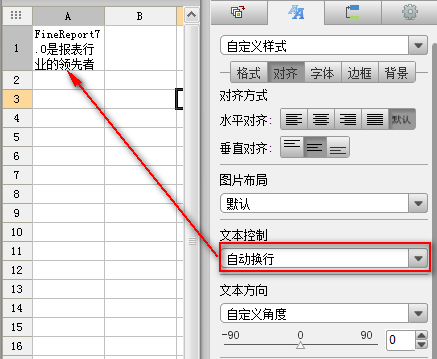
文本控制
文本控制中单行显示是不会调整字体的,单元格有多大就显示多少,显示不完的就不再显示;单行显示(调整字体)和多行显示(调整字体)是根据单元格大小调整字体显示,效果如下图所示:自动换行
文本方向
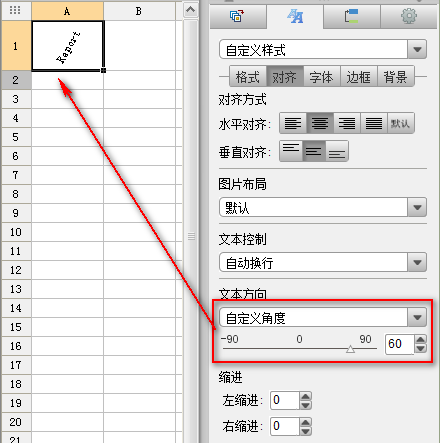
文字排列方式可以选择文字竖排(包括从左至右和从右至左);不选文字竖排才可以调整显示角度(例如选择30°):
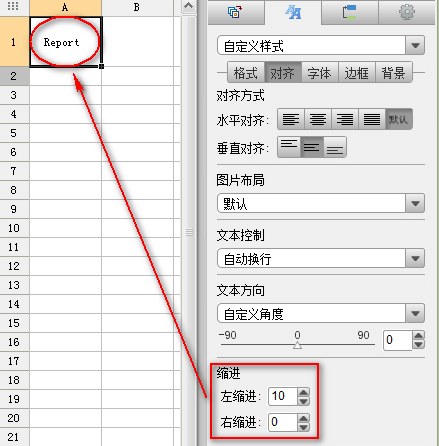
缩进
缩进效果,如下图所示:
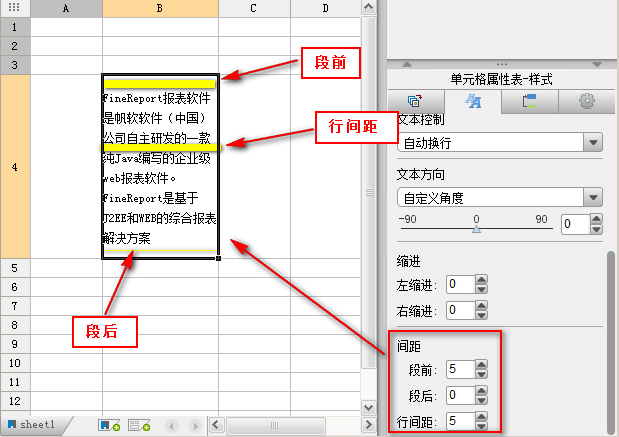
间距
段前:单元格内文字的段前距。
段后:单元格内文字的段后距。
行间距:单元格内每行文字之间的距离。

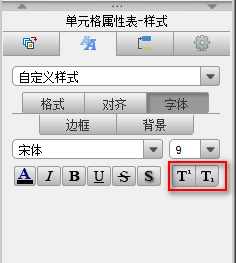
字体
自定义字体部分设置可以选择字体类型,字体大小,字形大小,下划线,颜色,删除线,阴影,上下标,其中上下标默认为既无上标也无下标,如下图:
注1:由于chrome浏览器的限制,在chrome浏览器下查看报表,最小字体为9,就算设置了更小号的字体也会显示为9。
注2:其中阴影设置为阴影后查看效果,在ie浏览器下暂时是不支持的,其他浏览器均可正常查看到效果。
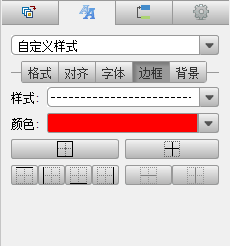
边框
对单元格的边框,可选择边框线条的样式和颜色进行自定义设置。
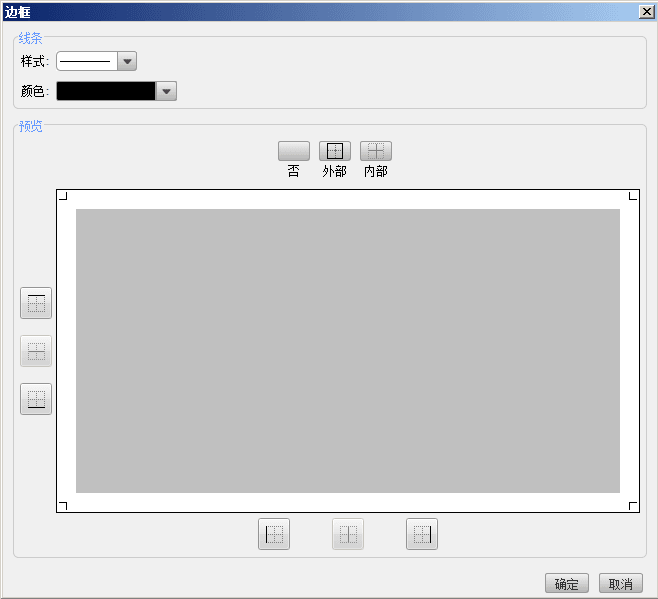
注:边框样式除了在单元格属性表设置之外,还可点击工具栏上的按钮进行设置,如下图:

报表工具产品更多介绍:www.finereport.com

 数据决策平台
数据决策平台









 立即沟通
立即沟通